NEWS
Test lovelace 4.x
-
Bei mir geht es.
Admin 6.12.0
Lovelace 4.0.12 -
@andi2055
ok, mit Admin 6.13.11 funktioniert es wieder... -
@pafade89 said in Test lovelace 4.x:
Was kann man hier tun?
Du:
das hier melden. Und vielleicht versuchen rauszufinden, was passiert, damit diese Meldung kommt, damit ich mir das genauer angucken kann.Ich:
ich muss da was implementieren... den request "recall_id" kannte ich bisher aber nicht und die Warnung bemängelt auch, dass da keine Browser ID drin steht (sieht man ja auch nicht). Da müsste ich suchen, was da los ist. Hab ich bei mir noch nicht gesehen -> von daher wäre es ech hilfreich, wenn du irgendwie mal rumspielen könntest und gucken, wann das im log kommt, also was du (vermutlich mit browser mod?) da machst.@skyx3 said in Test lovelace 4.x:
Gibt es schon etwas Neues zu dieser Fehlermeldung?
Oh, das hab ich übersehen. Danke, dass du nachfragst...
Dazu nachfragen:
0) passiert dsa mit 4.1 auch?- hast du authentifizierung an?
- hat dein User "admin" irgendwie einen Namen oder so? Bzw. Warum ist der kleingeschrieben? (oder ist der das immer?)
-
Mit v4.1.0 habe ich folgende Probleme:
Beim starten vom Adapter kommt über 99x diese Meldung im Log
warn Could not get user id for admin - Trying with usernameläuft danach aber soweit...
Beim öffnen einer "MAP" Karte kommen x mal diese Meldungen im Log
mit einen Adroid Tablet:
Log from UI Unhandled promise rejection from Chrome WebView 120.0.6099.144 on Android 13TypeError: Cannot read properties of undefined (reading 'latitude')computeDomain (src/panels/lovelace/cards/hui-map-card.ts:387:41)apply (node_modules/memoize-one/dist/memoize-one.esm.js:37:34)render (src/panels/lovelace/cards/hui-map-card.ts:166:26)render (src/lit-element.ts:160:23)update (src/reactive-element.ts:1329:13)performUpdate (src/reactive-element.ts:1261:16)scheduleUpdate (src/reactive-element.ts:1233:24)mit einen Win_11 PC:
Log from UI Unhandled promise rejection from Chrome 120.0.0.0 on Windows 10 TypeError: Cannot read properties of undefined (reading 'latitude') computeDomain (src/panels/lovelace/cards/hui-map-card.ts:387:41) apply (node_modules/memoize-one/dist/memoize-one.esm.js:37:34) render (src/panels/lovelace/cards/hui-map-card.ts:166:26) render (src/lit-element.ts:160:23) update (src/reactive-element.ts:1329:13) performUpdate (src/reactive-element.ts:1261:16) scheduleUpdate (src/reactive-element.ts:1233:24)danach ist Lovelace fast nicht mehr bedienbar, alles ist träge und zäh erst ein Neustart der Instanz hilft hier bis man wieder auf eine Seite mit einer Map geht.
Auch wird auf der Map Karte nicht mehr der Verlauf/Bewegung angezeigt.
-
@xbit
Hm.. hab ich beides bei mir nicht.
Rein aus Interesse, wie sieht bei dir das
system.user.adminObjekt aus? Hat das eincommon.nameFeld?Der Crash beim Laden der Map sieht auch merkwürdig aus. Hast du geo_location entities, die keine History aktiviert haben? Dann hab ich den Fehler vielleicht gefunden (und in der nächsten Version behoben). Ansonsten hab ich auf gut Glück attribute drinnen gelassen. kopfkratz Du nutzt aber die standard Map Karte und nicht eine custom, oder?
-
system.user.admin
{ "type": "user", "common": { "name": "Stephan", "password": "*EDIT einganzlangercode*", "dontDelete": true, "enabled": true }, "native": {}, "_id": "system.user.admin", "acl": { "object": 1636, "owner": "system.user.admin", "ownerGroup": "system.group.administrator" }, "enums": {}, "from": "system.adapter.admin.0", "user": "system.user.admin", "ts": 1651084242439 }History ist bei folgenden Daten von google-sharedlocations an (accuracy, address, battery, lat, long).
Karte ist die Standard Map.
-
Besten Dank 4.1.1 läuft wieder.

-
@garfonso sagte in Test lovelace 4.x:
@pafade89 said in Test lovelace 4.x:
Besteht eine Chance, das du dir das nochmal genauer anguckst ?
Ja, das gucke ich mir an. Weiß nur nicht wann.
@pafade89 said in Test lovelace 4.x:
Hätte einige Anwendungsfälle dafür und custom gibt es leider nicht so viel Auswahl.
Kann die denn mehr als die normale History-Graph-Card? Oder Sensor?
Habe folgendes gefunden:
"The statistics graph card allows you to display a graph of statistics data for each of the entities listed."Damit kann man also zum Beispiel auch Balkendiagramme anzeigen lassen.
@pafade89 said in Test lovelace 4.x:
Was kann man hier tun?
Du:
das hier melden. Und vielleicht versuchen rauszufinden, was passiert, damit diese Meldung kommt, damit ich mir das >genauer angucken kann.Ich:
ich muss da was implementieren... den request "recall_id" kannte ich bisher aber nicht und die Warnung bemängelt auch, >dass da keine Browser ID drin steht (sieht man ja auch nicht). Da müsste ich suchen, was da los ist. Hab ich bei mir noch >nicht gesehen -> von daher wäre es ech hilfreich, wenn du irgendwie mal rumspielen könntest und gucken, wann das im >log kommt, also was du (vermutlich mit browser mod?) da machst.Seit dem letzten Update habe ich diesen Fehler nicht mehr reproduzieren können.
VG P
-
Beim Iphone/Ipad kann man sich ja Ne Website als Webapp auf den Home Bildschirm legen.
Bei manchen Seiten wird das dann auch nicht als Tab im Safari angezeigt sondern ohne Browser-Adressleiste als eigenständiges Programm.
Dazu benötigt die Website laut Apple folgende Meta-Tags:
<meta name="apple-mobile-web-app-capable" content="yes" />Obwohl in der HTML-Ausgabe des Lovelace-Adapters dieser Tag angegeben ist, erscheint die Visualisierung auf meinem IPhone ganz normal im Browser, wenn ich mir ne webapp angelegt habe.
Ist das bei euch auch so?
-
@kptkip Nein, läuft hier auf iPad und iPhone wie es soll ohne Adressleiste.
Dazu habe ich einfach die URL in Safari aufgerufen und ein Lesezeichen dem Home-Bildschirm hinzugefügt.
Auf dem iPad nutze ich allerdings Kiosker Pro, aber auch da wird es ohne Adressleiste angezeigt. -
@lessthanmore Danke für die Rückmeldung. Genau so habe ich es auch gemacht.
Habs gerade nochmal auf dem Handy meiner Frau ausprobiert - dort klappt es.
Komisch... Dann liegt es wohl an meinem Handy...
-
Hab nun eine spezifischere Beobachtung:
Bei einem Bookmark von der Startseite (
[IP_DES_SERVERS]:8091) klappt das mit der Web-App.Bei einem Bookmark von einer Unterseite (z.B.
[IP_DES_SERVERS]:8091/lovelace/eingang) klappt es nicht. Da taucht die Browserleiste wieder auf -
@garfonso sagte in Test lovelace 4.x:
@pafade89 said in Test lovelace 4.x:
ich muss da was implementieren... den request "recall_id" kannte ich bisher aber nicht und die Warnung bemängelt auch, dass da keine Browser ID drin steht (sieht man ja auch nicht). Da müsste ich suchen, was da los ist. Hab ich bei mir noch nicht gesehen -> von daher wäre es ech hilfreich, wenn du irgendwie mal rumspielen könntest und gucken, wann das im log kommt, also was du (vermutlich mit browser mod?) da machst.@Garfonso
Ich habe nun heraus gefunden wann die Meldung kommt:lovelace.0 (599) No browser ID in browser_mod request: {"type":"browser_mod/recall_id","id":2}Wenn ich lovelace zum Beispiel auf dem Smartphone öffne und dann den Browser für viele Stunden nicht benutze. Wird er dann direkt mit Lovelace geöffnet wieder aufgerufen kommt die Meldung.
VG P
-
@pafade89
danke für die Meldung.
Seit 4.1.1 gibt es auch support dafür. Aber ich hab wohl übersehen die Meldung rauszunehmen.

-
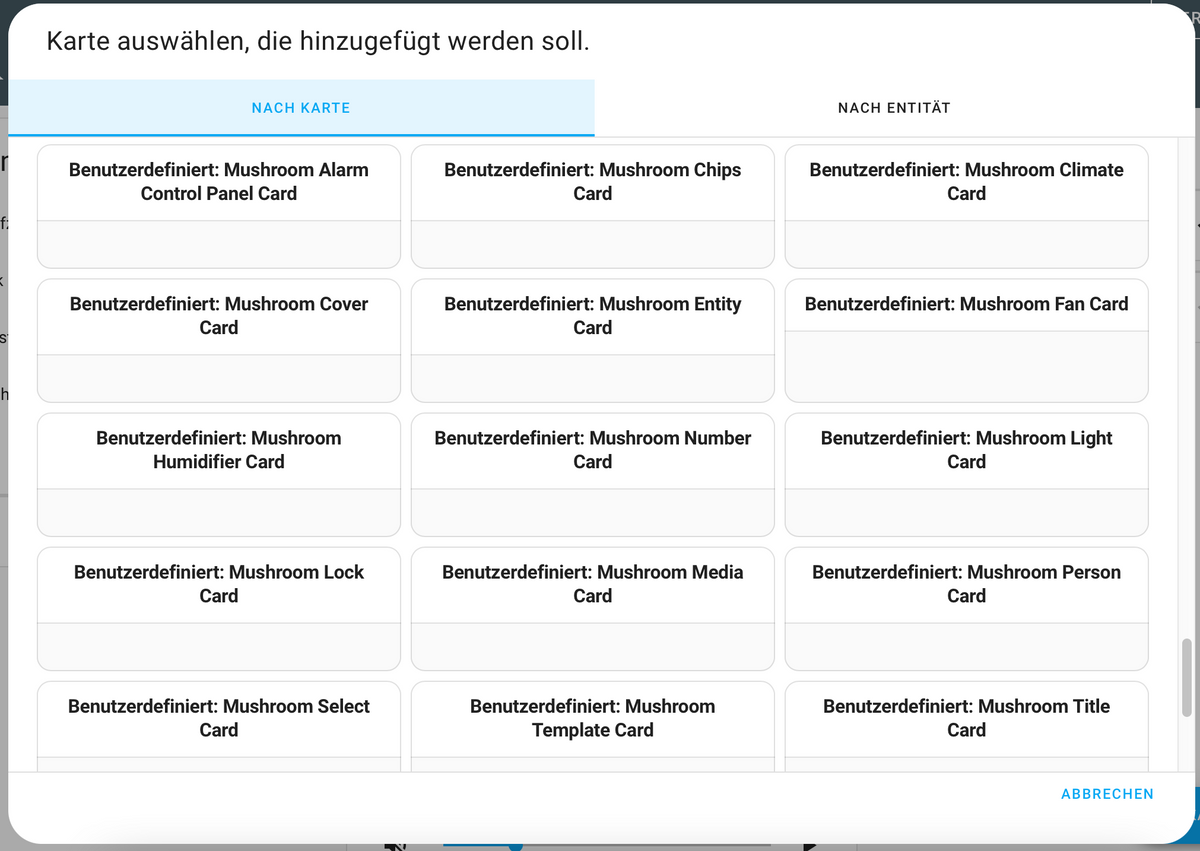
@xbit Ich komme mit der Installation von Mushroom leider überhaupt nicht klar. Irgendwie fehlt mir da wohl noch das gewisse Extra

mushroom.js habe ich unter den eigenen Karten bereits hochgeladen. Wenn ich dann eine eigene Kate hinzufügen möchte, werden mir die Mushroom Cards auch angezeigt, allerdings ohne Darstellung.

Was mache ich falsch? Möchte eigentlich ungerne deswegen zu HA wechseln
-
Die custom cards haben oft keine Vorschau.
Ist ja eigentlich auch ziemlich egal.Wenn das ein Grund zum Wechsel ist, bin ich mal gespannt wenn ein echtes Problem kommt ^^.
-
@lgrube Das bringt dich jetzt nicht direkt weiter, aber ich habe mushroom vorhin testweise auch mal installiert und bei mir gibt es grafische und Textinfos.
Die Instanz hast du neu gestartet nach dem Import? Eventuell mal den Browser-Cache löschen?
-
@david-g Das ist schonmal interessant zu wissen. Allerdings wird mir auch nach dem Abspeichern kein Element angezeigt.

War ja zum Glück nur ein kleiner Scherz, so schnell möchte ich ioBroker nicht verlassen

@Palm_Maniac Instanz habe ich schon neu gestartet und auch einmal neu installiert, aber vergebens. Browser Cache löschen hat leider auch nichts gebracht.
-
Von wann ist denn deine js?
Evtl ist die zu neu (oder alt) für unseren Port von Lovelace. -
@david-g Habe einmal die 2.2.0 und die aktuelle 3.2.4 getestet.
Woran erkenne ich denn welche Version der Mushroom Card mit der aktuellen Lovelace Version funktioniert?