NEWS
SONOFF NSPanel mit Lovelace UI
-
@armilar ja danke jetzt geht's. Funktioniert nur im Geräte Manager und nicht mit alias Manager.
-
Stimmt der Alias-Manager ist komplexer und für mal so eben mal ohne Ahnung von Devices und Channels eine ordentliche Herausforderung. Dafür sind die Pattern für Auto-Aliase bei weitem besser als beim Geräte-Manager.
Beim Geräte-Manager wartet man immer noch vergeblich auf diverse korrekte Geräte-Typen, die der Alias-Manager jedoch wiederum beherrscht. Daher auch die autoCreateAlias bei den Media-Playern. Wenn du dir so einen selbst bauen möchtest, läufst du zwischenzeitlich Amok.
Also - die Gerätetypen, die beschrieben sind - funktionieren im Geräte-Manager und sind dort auch schneller angelegt.
-
@danny_v1 sagte in SONOFF NSPanel mit Lovelace UI:
ja danke jetzt geht's
Weiterhin frohes Testen mit dem NSPanel-Emulator
-
Hi,
kurze Frage; gibt es eine Einstellung / Parameter der ein automatisches springen auf CARD 0 ermöglicht.
Also ich meine wenn der Screensaver angeht, dann spring im Hintergrund auf CARD 0. Somit muss ich nicht jedes mal durch alles Seiten durchblättern und er steht immer am Anfang.Grüße
-
@icemanmw
ja das geht, siehe hier https://forum.iobroker.net/topic/50888/sonoff-nspanel/1493?_=1668316321940 -
Ich habe ein NS-Panel das sich nicht flashen lässt. 2 Stück waren erfolgreich, das 3. steigt beim "FlashNextion http://nspanel.pky.eu/lui-release.tft" aus. Das komische ist auch, daß der Bildschirm verdreht ist. Wo könnte der Fehler sein?
Tasmota flashen geht ohne Probleme. Gibt es irgendwo die orginal Firmware, daß ich es event. zurückschicken kann?Edit: Hab es doch geschafft, mit "FlashNextion http://nspanel.pky.eu/lovelace-ui/github/nspanel-v3.1.0.tft" hat es geklappt.
-
Ich übernehme das mal mit einem separaten Parameter (Datenpunkt) in die nächsten Versionen
Wichtig ist lediglich diese Zeile in der bExit:
GeneratePage(config.pages[0]);Wird dann aber per "default" auf "false" stehen, da es sich bei den meisten Panel-Usern eher andersherum verhält.
-
Manchmal kann ein Flash auch hängen bleiben oder in 90° verdreht im Display stattfinden. Habe das auch nie herausgefunden. Dann einfach nochmal flashen und alles ist wieder hübsch...
-
Mal Offtopic...wir sid schon wieder bei 705 Posts im Thread....Wahnsinn

-
@kuckuckmann
da sieht man wie viel potential dieses Panel hat. Und bei den perfekten Support hier, wird das nicht Enden. Danke nochmal an Alle, die dieses geile Projekt unterstützt . -
Hallo zusammen,
ich beschäftige mich nun seit ein paar Tagen mit dem NSPanel.
Verbindung und Anzeitge mit Sonos (mehrere) hab ich auch schon hin bekommen. Nur mit Lichtern, einfache ein/aus bekomme ich nicht klar.
Genauer gesagt, ich bekomme nur die Überschrift angezeigt, aber keine Einträge. Mit der vorherigen Version der NsPanelTs.ts funktionierte es allerdings schon.let Test_Licht1: PageEntities = { "type": "cardEntities", "heading": "Licht 1", "useColor": true, "subPage": false, "parent": undefined, "items": [ <PageItem>{ id: "alias.0.NSPanel.1.KellerLicht.SET", name: "Keller Licht", interpolateColor: true}, <PageItem>{ id: "alias.0.NSPanel.1.Licht.Kueche.ON", name: "Küche Wasser", interpolateColor: true} ] };Die Aliase sind korrekt angelegt. was übersehe ich?
-

Nimm mal die .SET und .ON aus dem PageItem raus. Die ermittelt das Panel automatisch über den Channel des Alias. Und genau deshalb benötigen wir keine Datenpunkte...
korrekt wäre also:
<PageItem>{ id: "alias.0.NSPanel.1.KellerLicht", name: "Keller Licht", interpolateColor: true}, <PageItem>{ id: "alias.0.NSPanel.1.Licht.Kueche", name: "Küche Wasser", interpolateColor: true}Das TS-Skript sieht zuerst auf den Channel des Alias. Wenn der z.B. Licht ist holt der sich selbst die Datenpunkte aus dem Alias-Pattern (z.B. .SET und .ACTUAL)
-
Ja, scheint eines der Top-Themen zu sein - ich vermute mal die Anzahl der stillen Mitleser und die Anzahl der eingesetzten Panels wird gigantisch sein...

-
@armilar Auch vorab von mir ein riesen Lob für diesen überragenden Support und die Entwicklung.
Eine Frage habe ich für zwischendurch
 Hier hatte ein User den Alarmanlagen-Adapter mal angesprochen. Gibt es eine schicke Möglichkeit den Adapter zu integrieren?
Hier hatte ein User den Alarmanlagen-Adapter mal angesprochen. Gibt es eine schicke Möglichkeit den Adapter zu integrieren?Das wäre der Grund mir ein 3. Panel zu holen, noch keinen Plan wohin damit aber haben beruhigt.
Spontan doch noch eine 2. Frage:
Kann ich 2 Rolläden auf einer Page steuern und den Screensaver einmal antippen und bin sofort auf der Seite?
Ich verwende die Aqara Roller Shade E1... hier habe ich nicht alle Datenpunkte, wie in der Beschreibung gefordert. -
Die Antwort ist in beiden Fällen "ja"
Zu 1)
@Kuckuckmann hatte vor kurzer Zeit erst geschrieben (eher angedeutet), wie das externe Skript diesen Adapter mit dem Panel kombiniert. Ich wollte mir das auch mal ansehen (habe den Adapter sogar installiert), bin aber noch nicht dazu gekommen.
Warum extern? Weil die Anzahl der zusammen mit dem Panel benutzen Adapter nicht eingeschränkt ist. Deshalb soll es auch für alle Anwendungsarten und User offen bleiben. Eine direkte Verdrahtung eines speziellen Adapters würde das Panel an anderer Stelle wieder unflexibel machen.
Evtl. kann man ja noch eine Wiki-Anleitung für das Panel mit dem Alarm-Adapter machen... Müsste aber leicht umsetzbar sein.Zu 2)
Siehe Post von @eppi https://forum.iobroker.net/post/890954
Im Prinzip setzt du die Rolladen Page als erste Seite. Dann erweiterst du die bExit umGeneratePage(config.pages[0]);Die 0 steht im Übrigen für die Seite 0. Könnte natürlich vom Seitenzähler auch z.B. 2 sein.
Ich baue eine Option in die nächten Versionen ein...
-
@armilar
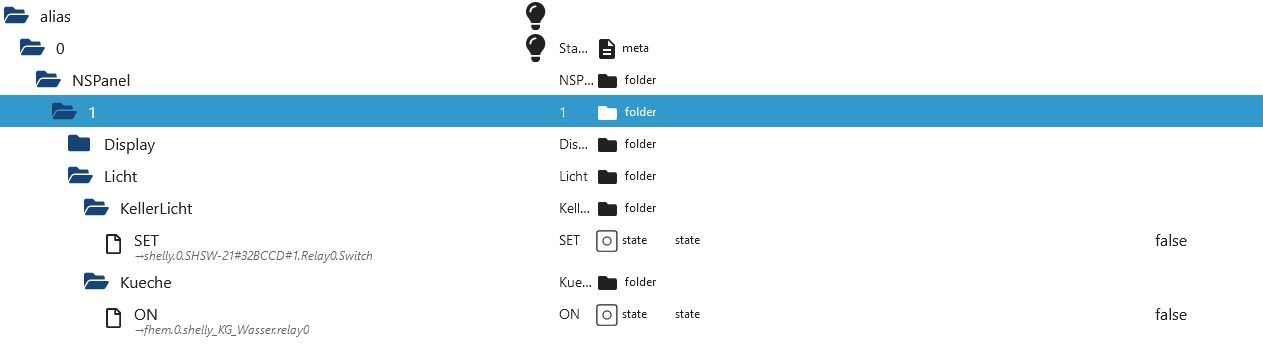
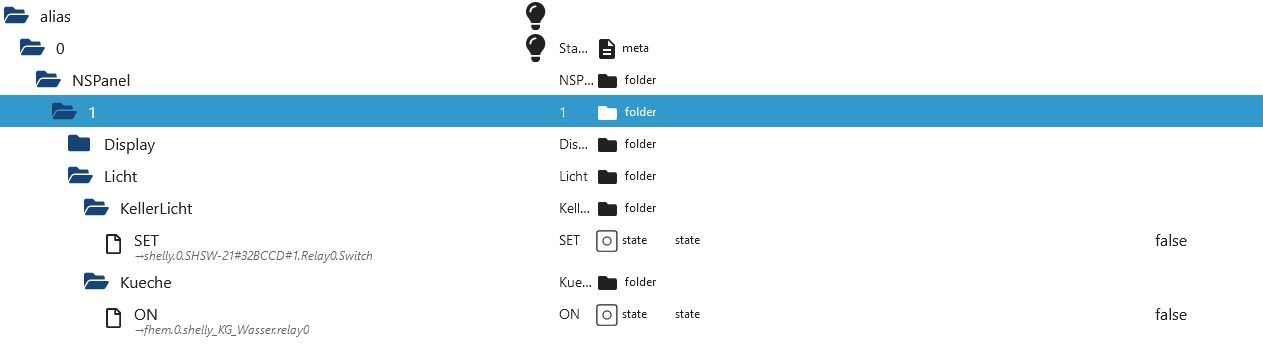
leider bringt das auch nichts.meine Alias sind so angelegt.

let Test_Licht1: PageEntities = { "type": "cardEntities", "heading": "Licht Test", "useColor": true, "subPage": false, "parent": undefined, "items": [ <PageItem>{ id: "alias.0.NSPanel.1.Licht.KellerLicht", name: "Keller Licht", interpolateColor: true}, <PageItem>{ id: "alias.0.NSPanel.1.Licht.Kueche", name: "Küche Wasser", interpolateColor: true} ] }; -
@armilar sagte in SONOFF NSPanel mit Lovelace UI:
@matze_hhDie Antwort ist in beiden Fällen "ja"
Zu 1)
@Kuckuckmann hatte vor kurzer Zeit erst geschrieben (eher angedeutet), wie das externe Skript diesen Adapter mit dem Panel kombiniert. Ich wollte mir das auch mal ansehen (habe den Adapter sogar installiert), bin aber noch nicht dazu gekommen.
Warum extern? Weil die Anzahl der zusammen mit dem Panel benutzen Adapter nicht eingeschränkt ist. Deshalb soll es auch für alle Anwendungsarten und User offen bleiben. Eine direkte Verdrahtung eines speziellen Adapters würde das Panel an anderer Stelle wieder unflexibel machen.
Evtl. kann man ja noch eine Wiki-Anleitung für das Panel mit dem Alarm-Adapter machen... Müsste aber leicht umsetzbar sein.Wäre es nicht Sinnvoll so ein Thema in einen eigenen Thread auszulagern?
Ich dokumentiere das am Schluss sehr gerne in der Wiki mit auf, aber für die Findungsphase macht ein eigener Thread mehr Sinn. Was denkt Ihr?
-
@australien sagte in SONOFF NSPanel mit Lovelace UI:
@armilar
leider bringt das auch nichts.meine Alias sind so angelegt.

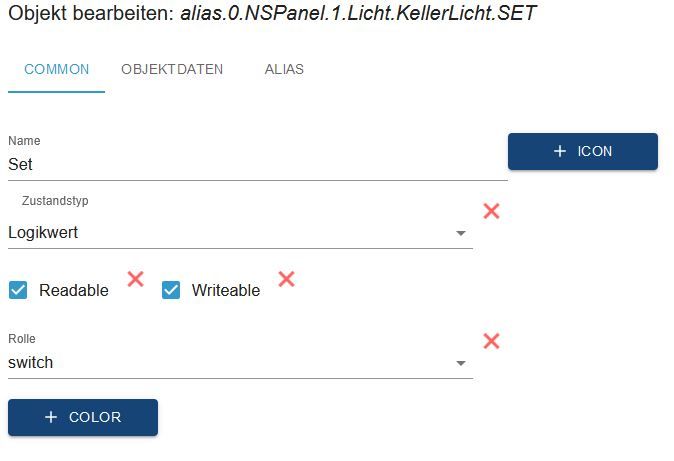
Welchen typ hat der Alias?
Check mal den Alias Pfad, ich glaube der ist zu Kurz. Müsste so sein:
<PageItem>{ id: "alias.0.NSPanel.1.Licht.KellerLicht", name: "Keller Licht", interpolateColor: true}, <PageItem>{ id: "alias.0.NSPanel.1.Licht.Kueche", name: "Küche Wasser", interpolateColor: true} -
Den Pfad hab ich angepasst, keine Änderung.
-
@australien
Was steht denn jetzt in Deiner Konfiguration als Pfad?