NEWS
SONOFF NSPanel mit Lovelace UI
-
Super - sobald etwas zum Testen da ist, bist du dabei...
Der NSPanel-Lovelace-UI - Adapter bekommt natürlich sein eigenes Wiki

-
@emd habs nicht getestet, aber sollte so passen. Montag bis Freitag 7 Uhr schaltet er es an und 7:30 Uhr wieder aus. Wenn du es jeden Tag willst, dann
1-5durch*ersetzen.schedule('0 7 * * 1-5', () => { setState(`${NSPanel_Path}ScreensaverInfo.activeDimmodeBrightness`, 80); setState(`${NSPanel_Path}PageNavi`, JSON.stringify({ pagetype: 'page', pageId: 3 // index in config pages })); }); schedule('30 7 * * 1-5', () => { setState(`${NSPanel_Path}ScreensaverInfo.activeDimmodeBrightness`, -1); }); -
@ticaki @TT-Tom @Kuckuckmann @Armilar
Top! Ihr steckt da so viel rein und das läuft wirklich alles so gut. Ich habe kürzlich erst das Panel angeguckt und gedacht "Mensch, das Ding ist immer an, da stürzt nichts ab, man kann es erweitern und alles mögliche damit verwirklichen. Ich bin begeistert!" Vielen vielen Dank!Leute nehmt das mal zum Anlass den Devs ein paar Almosen zukommen zu lassen. Paypal bekommt man auf DM-Anfrage beim Dev!
PS.: Bitte tut euch einen gefallen und macht viele automatisierte Tests. Das Ding ist so groß geworden, da weiß man nie, ob man was kaputt gemacht hat. Bitte bei Gelegenheit mir auch mal einen Task im Github zuweisen, ich kann auch was übernehmen, wenn ich dazu komme. Wichtig ist nur, dass das Modell weitestgehend vom Adapter getrennt ist und die rein logischen Funktionen im Modell gut einzeln testbar sind.
-
@theknut sagte in SONOFF NSPanel mit Lovelace UI:
PS.: Bitte tut euch einen gefallen und macht viele automatisierte Tests. Das Ding ist so groß geworden, da weiß man nie, ob man was kaputt gemacht hat. Bitte bei Gelegenheit mir auch mal einen Task im Github zuweisen, ich kann auch was übernehmen, wenn ich dazu komme. Wichtig ist nur, dass das Modell weitestgehend vom Adapter getrennt ist und die rein logischen Funktionen im Modell gut einzeln testbar sind.
Der Code wird komplett geschreddert und wird mit dem NSPanelTs.ts Script am Ende nicht mehr viel zu tun haben. Das Skript ist jetzt über 2,5 Jahre gewachsen und hat Strukturen, die zu Einbahnstraßen führen. Mit dem Wissen von heute, hätte ich vieles in der Vergangenheit anders gemacht... Wenn wir die Flexibilität ausbauen wollen, dann ist dieser Umbau ebenfalls erforderlich - aber letztendlich sehr viel flexibler...
Bitte bei Gelegenheit mir auch mal einen Task im Github zuweisen
You're Welcome
-
Hallo,
ich bin hier noch relativ neu, also entschuldigung wenn ich eine Anfängerfrage stelle.
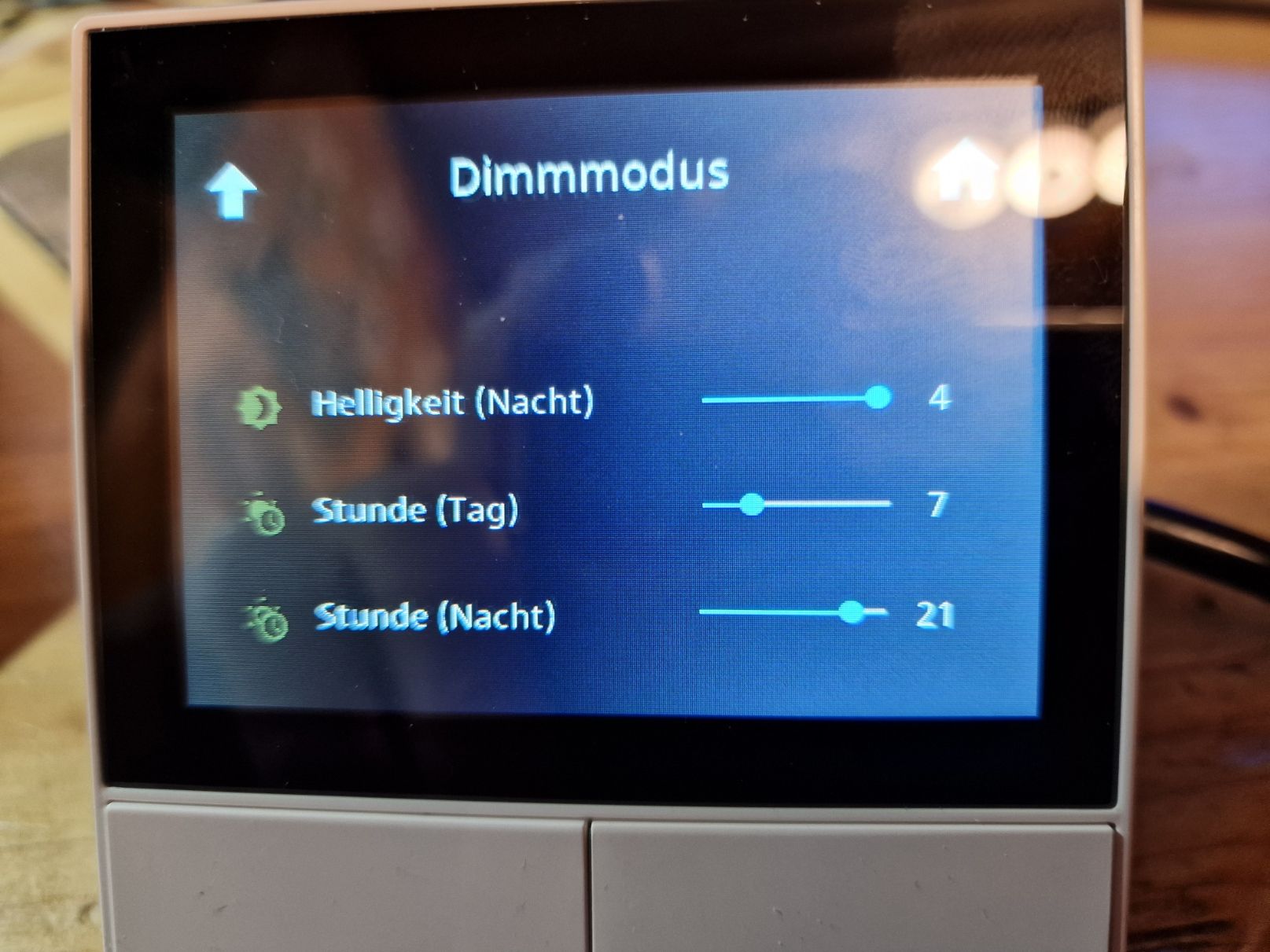
Es laufen bei mir zur Zeit 4 NSPanel. bei 2 tritt der Fehler auf, das der balken zur Einstellung der Helligkeit (Tag) nicht angezeigt wird. Allee Panel haben den gleichen Softwarstand. Wie finde ich den Fehler ?
-
Um die Komplexität zu veranschaulichen, so sieht meine aktuelle testkonfiguration aus um 7 Seiten zu testen:
https://github.com/ticaki/ioBroker.nspanel-lovelace-ui/blob/main/src/lib/config.ts
Ohne dev-server ist es aktuell auch nicht testbar, wenn man den code nicht versteht. Da kommt später mal die Möglichkeit das mit einem Skript per sendTo zu konfigurieren um es zu testen. Als letztes fange ich dann an react zu lernen und mache mich an den admin - aber das wird dauern.
-
Prüfe mal, ob bei den beiden Panel, die Alias richtig angelegt wurden
alias.0.nspanel.X.Dimmode.brightnessDay -
das war ein Treffer, bei beiden fehlen die Alias.
Von Hand anlegen ?
Gruß -
prüfe bitte auch, ob unter Userdata der Datenpunkt vorhanden ist
0_userdata.0.NSPanel.x.NSPanel_Dimmode_brightnessDay
Wenn vorhanden löschen, auf jedenFall muss das Script noch einmal gestartet werden. Dann sollten sie dasein.
-
@tt-tom
Danke das war es.
Sehr gute Hilfe und schnell.Gruß und schönen Abend
-
hier das neue File zum Testen
https://github.com/tt-tom17/MyScripts/blob/Fahrplan/Sonoff_NSPanel/Fahrplan_to_NSPanelbeta.tsEs kann jetzt die Daten von Routen und Haltestellen / Anzeigetafeln auswerten. Das Script kann nur die bereitgestellten Daten vom Adapter auswerten.
-
@ticaki ja, das tatsächliche Rendering wirst du nicht testen können und ein großer Teil wird untestbar bleiben. Da ist so eine Demoseite schon nicht schlecht die man einfach schnell starten und guckt, ob die Werte passen. Das ist auch gut.
Mir ging es (wie auch schon auf Telegram besprochen) darum die ganze Logik weitestgehend von ioBroker zu trennen und einzeln testbar zu machen. Dann nehmen dir die Tests schon mal einiges ab. -
@ticaki Mir wird heute eine neue Tasmotaversion (13.4.0) angeboten. Einfach installieren ist nicht - ellenlange Fehlermeldung. Ich habe auch im Script gelesen: Tasmota > 13.0.0 ist ggfs. eine Umpartitionierung erforderlich. Nach der Beschreibung ist meine Partition offensichtlich richtig. Was tun?
-
@rene55 Ich antworte mir mal selbst: Stromlos machen und nochmal probieren ==> funktioniert!
-
also ich habe mal ein wenig rumgespielt, egal ob ich -1 oder 80 eingebe, es springt immer wieder nach 5 sekunden in den Bildschirmschonermodus.
habe ich da irgendwo einen fehler drin? habe es jetzt über die objekte ausprobiert per hand, also erst 80, dann pagenavi und trotzdem verschwindet die seite wieder...
mfg
eMdUpdate:
Habe nun activedimmmode rausgenommen und trigger 0_userdata.0.NSPanel.2.ScreensaverInfo.Trigger_Dimmode mit true und false an, das funktioniert einwandfrei... -
Hallo,
nach einer Pause bin ich mal wieder an meinem NSPanel.
Mein Problem: Seiten items werden nicht angezeigt, nur die Überschrift erscheint auf einer leeren Seite.let Gasverbrauch: PageType = { 'type': 'cardGrid', 'heading': 'Gasverbrauch' , 'useColor': true, 'items': [ { id: 'alias.0.EG.Panel1.Gaszähler.Verbrauch_Heute.ACTUAL', name: 'Verbauch Heute', offColor: MSRed, onColor: MSGreen, useValue: true, colorScale: {'val_min': -20, 'val_max': 40, 'val_best': 20} }, { id: 'alias.0.EG.Panel1.Gaszähler.Verbrauch_Gestern.ACTUAL ', name: 'Verbrauch Gestern', offColor: MSYellow, onColor: MSYellow , useValue: true, colorScale: {'val_min': 0, 'val_max': 100, 'val_best': 65} }, { id: 'alias.0.EG.Panel1.Gaszähler.Kosten_Heute.ACTUAL', name: 'Kosten Heute', offColor: MSRed, onColor: MSGreen, useValue: true, colorScale: {'val_min': -20, 'val_max': 40, 'val_best': 20} }, { id: 'alias.0.EG.Panel1.Gaszähler.Kosten_Gestern.ACTUAL', name: 'Kosten Gestern', offColor: White , onColor: White, useValue: true, colorScale: {'val_min': 0, 'val_max': 12} }, { id: 'alias.0.EG.Panel1.Gaszähler.Verbrauch_Monat.ACTUAL', name: 'Verbrauch Monat', offColor: White , onColor: White, useValue: true, colorScale: {'val_min': 0, 'val_max': 9} }, { id: 'alias.0.EG.Panel1.Gaszähler.Kosten_Monat.ACTUAL', name: 'Kosten Monat', offColor: White , onColor: White, useValue: true, colorScale: {'val_min': 950, 'val_max': 1050, 'val_best': 1013} }, ]};Ich bin mir nicht sicher, ob noch irgendwo der Pfad zu den Datenpunkten angegeben werden muss.
Wo ist der Fehler? Kann mir jemand auf die Sprünge helfen?
Das Script selbst zeigt keine Fehler. -
@doggie sagte in SONOFF NSPanel mit Lovelace UI:
.ACTUAL
Alle .ACTUAL dürfen nicht im PageItem sein...
let Gasverbrauch: PageType = { 'type': 'cardGrid', 'heading': 'Gasverbrauch' , 'useColor': true, 'items': [ { id: 'alias.0.EG.Panel1.Gaszähler.Verbrauch_Heute', name: 'Verbauch Heute', offColor: MSRed, onColor: MSGreen, useValue: true, colorScale: {'val_min': -20, 'val_max': 40, 'val_best': 20} }, { id: 'alias.0.EG.Panel1.Gaszähler.Verbrauch_Gestern', name: 'Verbrauch Gestern', offColor: MSYellow, onColor: MSYellow , useValue: true, colorScale: {'val_min': 0, 'val_max': 100, 'val_best': 65} }, { id: 'alias.0.EG.Panel1.Gaszähler.Kosten_Heute', name: 'Kosten Heute', offColor: MSRed, onColor: MSGreen, useValue: true, colorScale: {'val_min': -20, 'val_max': 40, 'val_best': 20} }, { id: 'alias.0.EG.Panel1.Gaszähler.Kosten_Gestern', name: 'Kosten Gestern', offColor: White , onColor: White, useValue: true, colorScale: {'val_min': 0, 'val_max': 12} }, { id: 'alias.0.EG.Panel1.Gaszähler.Verbrauch_Monat', name: 'Verbrauch Monat', offColor: White , onColor: White, useValue: true, colorScale: {'val_min': 0, 'val_max': 9} }, { id: 'alias.0.EG.Panel1.Gaszähler.Kosten_Monat', name: 'Kosten Monat', offColor: White , onColor: White, useValue: true, colorScale: {'val_min': 950, 'val_max': 1050, 'val_best': 1013} }, ]};Leerzeichen im String sind auch nicht von Vorteil
'alias.0.EG.Panel1.Gaszähler.Verbrauch_Gestern.ACTUAL ' -
@armilar Vielen Dank! Und schon ist alles gut.
-
Wie empfohlen, bin ich nun auf die neuste Version des NSPanel gegangen und habe zwei Anliegen:
Der Lademodus Text unten wird nicht angezeigt: So sah es unter der alten Version aus:

"Sofort" kommt aus dem DP 0_userdata.0.EigeneDatenpunkte.openWB.LadeModusText
// bottomScreensaverEntity 5 (for Alternative and Advanced Screensaver) { ScreensaverEntity: '0_userdata.0.EigeneDatenpunkte.openWB.LadeModusText', ScreensaverEntityFactor: 1, ScreensaverEntityDecimalPlaces: 0, ScreensaverEntityIconOn: 'electric-switch-closed', ScreensaverEntityIconOff: null, ScreensaverEntityText: "Modus", ScreensaverEntityUnitText: null, //ScreensaverEntityIconColor: {'val_min': 0, 'val_max': 12} },Wenn ich das so speichere, zeigt er keinerlei Icons mehr an (nur noch Uhrzeit/ Datum).
Für mein Fusswärmer habe ich wie empfohlen die neue Card Grid Deskription genommen:
let Fusswaermer = <PageGrid> { 'type': 'cardGrid', 'heading': 'Fußwärmer', 'useColor': true, 'items': [ <PageItem>{ id: 'alias.0.NSPanel_1.Fusswaermer', icon: 'heating-coil', name: 'Fusswaermer' }, ] };unten bei den Pages noch "Fusswaermer," hinzugefügt. Die Seite bleibt aber leer.
-
@mading
Bekommst Du Fehlermeldungen??Der Seitenaufbau sieht jetzt so aus.
let name: PageType = { 'type': 'cardType', 'heading': 'Seiten Überschrift', 'useColor': true, 'items': [] };Das hier wird auch nicht mehr genutzt.
<PageItem>
nur noch
{ id: 'alias.0.NSPanel_1.Fusswaermer', icon: 'heating-coil', name: 'Fusswaermer' }
