NEWS
SONOFF NSPanel mit Lovelace UI
-
Die roten Meldungen kannst du ignorieren, die Gelben hingegen nicht.

-
@ticaki echt, hätte genau anders herum gedacht. Die Meldungen kommen aber auch nur bei Start des Scripts. Danach nicht mehr.
-
Alle Meldungen von npm werden als Fehler dargestellt, das ist aber eine Warnung das Module die zwingend erforderlich sind nicht mehr gewartet werden.
so sieht das auf der Console aus:
npm WARN deprecated har-validator@5.1.5: this library is no longer supported npm WARN deprecated uuid@3.4.0: Please upgrade to version 7 or higher. Older versions may use Math.random() in certain circumstances, which is known to be problematic. See https://v8.dev/blog/math-random for details. npm WARN deprecated request@2.88.2: request has been deprecated, see https://github.com/request/request/issues/3142Solange du kein
requestin deinen Skripten benutzt kann dir das wurscht sein
em, hab aber nicht nachgesehen ob dieses Skript request benutzt.Nope benutz axios alle gut. -
@ticaki sagte in SONOFF NSPanel mit Lovelace UI:
Wenn ihr mal lust habt könnte ihr da vielleicht buzzer möglich machen?
Meinst du das?
https://github.com/joBr99/nspanel-lovelace-ui/wiki/NSPanel-Tasmota-FAQ#113----rule3---esp-buzzer -
Kenne mich damit jetzt nicht so gut aus, aber ich meine das hier:
topic: cmnd/tasmota_NsPanelTerrasse/Backlog payload: CustomSend notify~{{ heading }}~{{ message }}; Buzzer 2,2,2 -
Kenne mich damit jetzt nicht so gut aus, aber ich meine das hier:
Ich auch nicht
 - wer es zuerst heraus hat, hat gewonnen
- wer es zuerst heraus hat, hat gewonnen 
Ich sehe mir das mal an...
-
Setz das mal über die IP ab
http://192.168.X.X/cm?cmnd=Buzzer 1,2,3,0xF54
Sollte dann auch mit mqtt per "cmnd" oder "Backlog" möglich sein...
Also ja, wir können den Buzzer in das Script einbauen. Externe Schnittstelle oder direkt hinter den Messages konfigurierbar?
Sollten dann noch ein paar Standard-Tonfolgen (und eine Custom) vorgeben.
-
ok hast gewonnen:

sendTo('mqtt.0', 'sendMessage2Client', {topic: 'nspanel/ns_panel1/cmnd/Backlog', message:'CustomSend notify~headline text~message text; Buzzer 2,2,2'})Einen button mit Standard würde mir reichen, ist aber halt recht unflexibel - mein Buzzer Kommando ist auf jeden Fall zu unauffällit. Müsste doppelt so lange dauern.
Unabhängig von der Benachrichtigung. Das kann man ja für alles möglich benutzen.
-
@armilar sagte in SONOFF NSPanel mit Lovelace UI:
cm?cmnd=Buzzer 1,2,3,0xF54
ist ja sehr leise, eher was für Tastentöne. Bekommt man das lauter???
@ticaki soll das als Signalton für die - Notify - Ssein -
@ticaki sagte in SONOFF NSPanel mit Lovelace UI:
Einen button mit Standard würde mir reichen, ist aber halt recht unflexibel
ich könnte mir vorstellen es über die Notify als Datenpunkt mitzugeben. Damit kannst du jeder Message einen eigenen Parameter mitgeben.
-
Ne bekommt man nicht lauter... leider. Jedoch wenn ich überall so ein Display habe reichts vielleicht. Sicher weiß ich das nur, wenn ich es langzeit teste.
-
Hi zusammen,
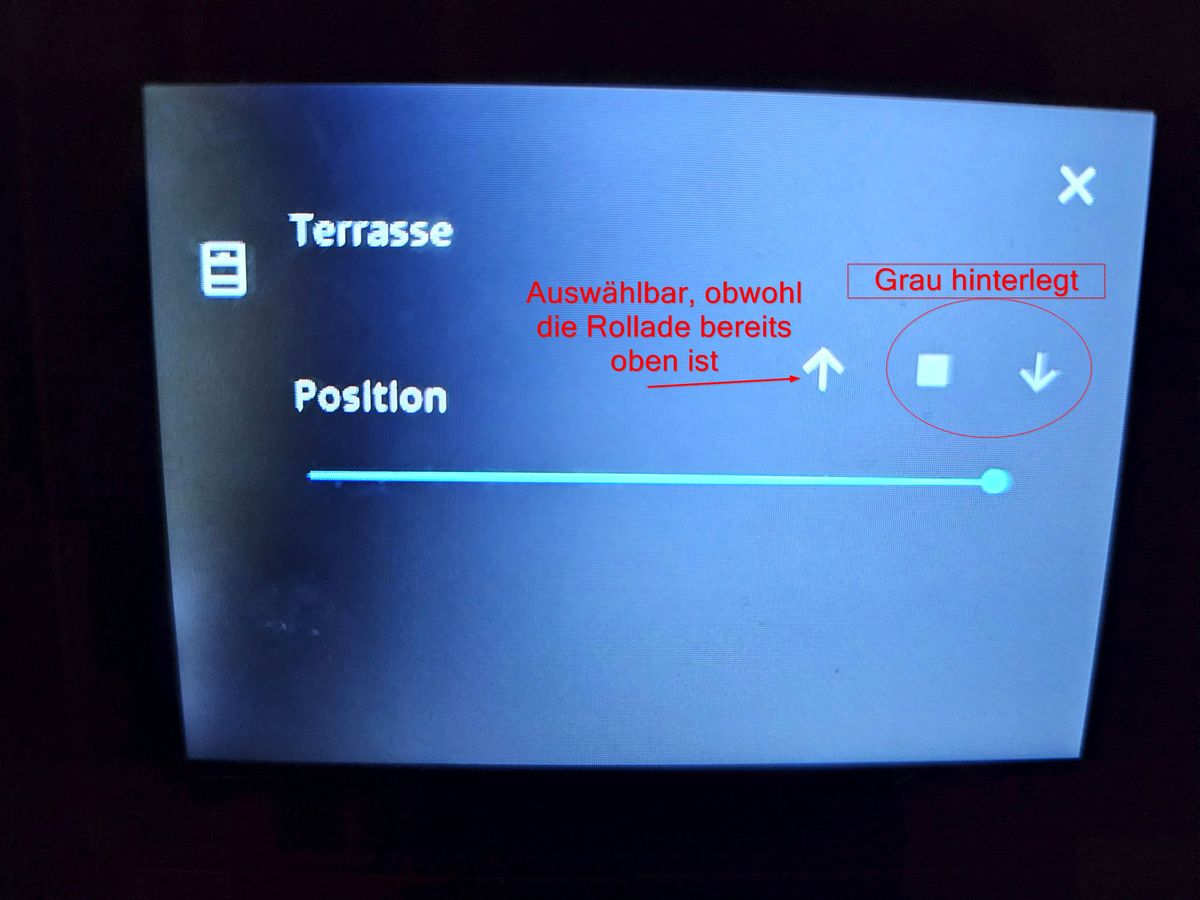
ich wünsche euch ein frohes neues Jahr! Und danke für die vielen Verbesserungen, die ihr hier in den letzten Tagen eingespielt habt. Danke für eure Mühe und Arbeit!Ich habe eine Frage zur Rolladen-Steuerung, vielleicht könnt ihr weiterhelfen. Bis Version 4.3.3.16 funktionierte die Steuerung der Rolladen im Pop-up-Fenster ohne Probleme (Hoch, Runter, Stopp - alles mit den Buttons und auch dem Schieberegler im Pop-Up-Fenster zur Rollade). Mit Version 4.3.3.25 kann ich die Rolladen jedoch nur noch über den Schieberegler steuern. Man sieht es auf dem Foto schlecht, aber obwohl die Rollade oben ist, ist der Button "Pfeil nach unten" und auch der Stopp-Button grau hinterlegt.

Ich kann den Rolladen damit nicht mehr über die Buttons sondern nur noch über den Schieberegler steuern. Das war in der 4.3.3.16 so nicht.
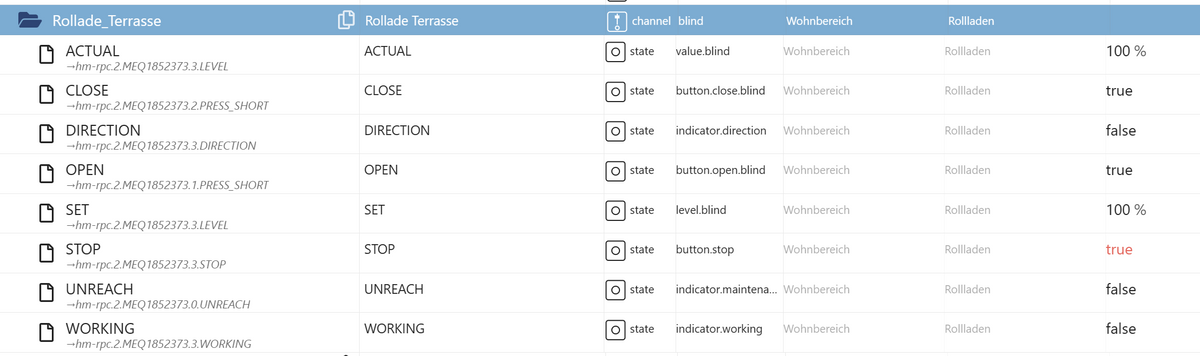
Im Code sieht es folgendermaßen aus:<PageItem>{ id: 'alias.0.Rolladen.Rollade_Terrasse', name: "Terrasse", minValueLevel: 0, maxValueLevel: 100},Im Objekt-Explorer sieht es wie folgt aus:

Ich nehme an, die Änderung ist durch die Version 4.3.3.23 entstanden, zumindestens liegt es nahe, da sich hier wohl etwas mit den Rolladen laut Changelog geändert hat.
Habt ihr einen Ansatzpunkt, wo ich in meiner Config etwas ändern muss? Oder hat sich ein Fehler im Skript eingeschlichen?Viele Grüße
David -
@kunibert sagte in SONOFF NSPanel mit Lovelace UI:
Oder hat sich ein Fehler im Skript eingeschlichen?
Ja - hat sich... ich spiele das mal durch... Die Stopp-Position lässt sich nicht bedienen und der Slider macht auch nicht was er soll...
Lässt es sich steuern wenn du min/max tauscht?
<PageItem>{ id: 'alias.0.Rolladen.Rollade_Terrasse', name: "Terrasse", minValueLevel: 100, maxValueLevel: 0}, -
@armilar
Hi,
ja, wenn ich es tausche funktionieren die Buttons richtig herum, der Slider ist m. E. dann aber falsch herum. Oder man muss sich nur dan gewöhnen
Soll das im Skript noch einmal umgebaut werden oder soll ich besser alle Rolladen in meinen Skripten anpassen? Ich denke das Erste wäre auch für andere, die das Panel neu nutzen, logischer. -
Ich baue das noch um. Kann das ja so selbst nicht nutzen

-
Wäre es möglich das der Slider auch die Werte/Prozente beim verschieben bzw. ständig angezeigt? Ist so im Moment immer ein schätzen beim schieben.
-
Ich weiß - Ist ein HMI-Thema
bräuchte dann einen Feature-Request unter:
https://github.com/joBr99/nspanel-lovelace-ui/issues
mit dem Label "HMI"
-
Update - v4.3.3.30

- Überarbeitung der Types
- Verbesserung der Variablenprüfung
- Bessere Fehleranzeige in der Konfiguration
Änderungen am Konfigurationsteil
Um die Vorzüge der verbesserten Types zu nutzen sind folgende Änderungen nötig. Diese sind
keinmuss, sondern einkann. Es werden nachdem Einfügen der folgenden Codeänderungen auf jeden Fall Fehler in eurer Konfiguration erscheinen, die ihr dann bitte behebt.alt
export const config = <Config> {neu
export const config: Config = {Der zweite Teil umfasst mehr Punkte und begrifft jede definierte Page.
PageChart | PageEntities | PageGrid | PageGrid2 | PageThermo | PageMedia | PageUnlock | PageQR | PageAlarm | PagePowerDiese alle ersetzen wie im gezeigten Beispiel:
let Abfallpage = <PageEntities>Neu
let Abfallpage: PageType =Wenn aktuelle Version ab v4.3.3.10, dann unteren Teil des NSPanelTs.ts ab:
// ________________ DE: Ab hier keine Konfiguration mehr _______________
austauschen
https://github.com/joBr99/nspanel-lovelace-ui/blob/main/ioBroker/NsPanelTs.ts
Wenn aktuelle Version bis v4.3.3.9, dann Updateaneitung befolgen:
https://github.com/joBr99/nspanel-lovelace-ui/wiki/NSPanel-Starthilfe-FAQ#hilfe-bei-update--upgradeVG
@Armilar, @TT-Tom, @Kuckuckmann & @ticaki
-
hier hat sich wohl ein Schreibfehler eingeschlichen:
neu
export config: Config = {export const config: Config = {
-
Danke recht hast du
