NEWS
SONOFF NSPanel mit Lovelace UI
-
@ticaki sagte in SONOFF NSPanel mit Lovelace UI:
Wenn ihr mal lust habt könnte ihr da vielleicht buzzer möglich machen?
Meinst du das?
https://github.com/joBr99/nspanel-lovelace-ui/wiki/NSPanel-Tasmota-FAQ#113----rule3---esp-buzzerKenne mich damit jetzt nicht so gut aus, aber ich meine das hier:
topic: cmnd/tasmota_NsPanelTerrasse/Backlog payload: CustomSend notify~{{ heading }}~{{ message }}; Buzzer 2,2,2 -
Kenne mich damit jetzt nicht so gut aus, aber ich meine das hier:
topic: cmnd/tasmota_NsPanelTerrasse/Backlog payload: CustomSend notify~{{ heading }}~{{ message }}; Buzzer 2,2,2Kenne mich damit jetzt nicht so gut aus, aber ich meine das hier:
Ich auch nicht ;-) - wer es zuerst heraus hat, hat gewonnen :blush:
Ich sehe mir das mal an...
-
Kenne mich damit jetzt nicht so gut aus, aber ich meine das hier:
topic: cmnd/tasmota_NsPanelTerrasse/Backlog payload: CustomSend notify~{{ heading }}~{{ message }}; Buzzer 2,2,2Setz das mal über die IP ab
http://192.168.X.X/cm?cmnd=Buzzer 1,2,3,0xF54
Sollte dann auch mit mqtt per "cmnd" oder "Backlog" möglich sein...
Also ja, wir können den Buzzer in das Script einbauen. Externe Schnittstelle oder direkt hinter den Messages konfigurierbar?
Sollten dann noch ein paar Standard-Tonfolgen (und eine Custom) vorgeben.
-
Setz das mal über die IP ab
http://192.168.X.X/cm?cmnd=Buzzer 1,2,3,0xF54
Sollte dann auch mit mqtt per "cmnd" oder "Backlog" möglich sein...
Also ja, wir können den Buzzer in das Script einbauen. Externe Schnittstelle oder direkt hinter den Messages konfigurierbar?
Sollten dann noch ein paar Standard-Tonfolgen (und eine Custom) vorgeben.
ok hast gewonnen: :D
sendTo('mqtt.0', 'sendMessage2Client', {topic: 'nspanel/ns_panel1/cmnd/Backlog', message:'CustomSend notify~headline text~message text; Buzzer 2,2,2'})Einen button mit Standard würde mir reichen, ist aber halt recht unflexibel - mein Buzzer Kommando ist auf jeden Fall zu unauffällit. Müsste doppelt so lange dauern.
Unabhängig von der Benachrichtigung. Das kann man ja für alles möglich benutzen.
-
Setz das mal über die IP ab
http://192.168.X.X/cm?cmnd=Buzzer 1,2,3,0xF54
Sollte dann auch mit mqtt per "cmnd" oder "Backlog" möglich sein...
Also ja, wir können den Buzzer in das Script einbauen. Externe Schnittstelle oder direkt hinter den Messages konfigurierbar?
Sollten dann noch ein paar Standard-Tonfolgen (und eine Custom) vorgeben.
-
ok hast gewonnen: :D
sendTo('mqtt.0', 'sendMessage2Client', {topic: 'nspanel/ns_panel1/cmnd/Backlog', message:'CustomSend notify~headline text~message text; Buzzer 2,2,2'})Einen button mit Standard würde mir reichen, ist aber halt recht unflexibel - mein Buzzer Kommando ist auf jeden Fall zu unauffällit. Müsste doppelt so lange dauern.
Unabhängig von der Benachrichtigung. Das kann man ja für alles möglich benutzen.
@ticaki sagte in SONOFF NSPanel mit Lovelace UI:
Einen button mit Standard würde mir reichen, ist aber halt recht unflexibel
ich könnte mir vorstellen es über die Notify als Datenpunkt mitzugeben. Damit kannst du jeder Message einen eigenen Parameter mitgeben.
-
@ticaki sagte in SONOFF NSPanel mit Lovelace UI:
Einen button mit Standard würde mir reichen, ist aber halt recht unflexibel
ich könnte mir vorstellen es über die Notify als Datenpunkt mitzugeben. Damit kannst du jeder Message einen eigenen Parameter mitgeben.
Ne bekommt man nicht lauter... leider. Jedoch wenn ich überall so ein Display habe reichts vielleicht. Sicher weiß ich das nur, wenn ich es langzeit teste.
-
Hi zusammen,
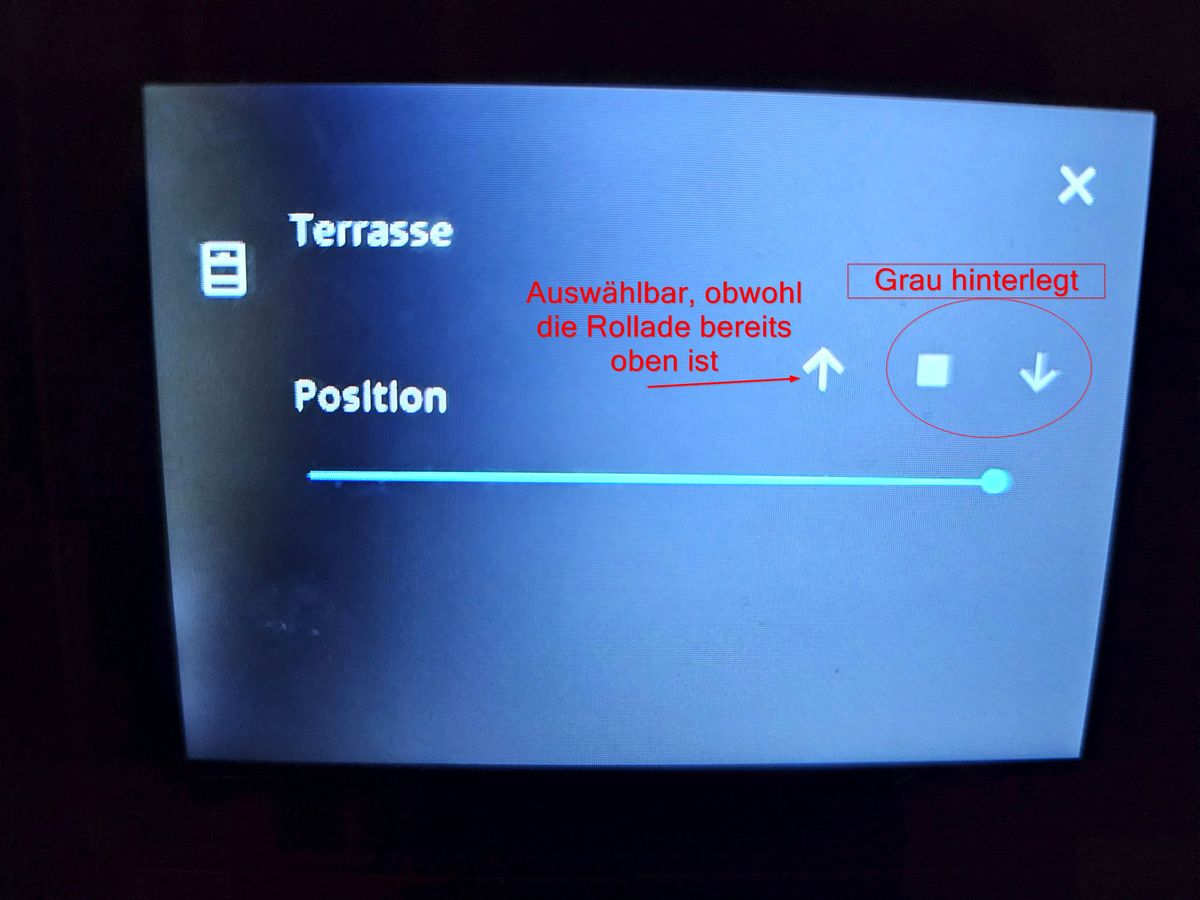
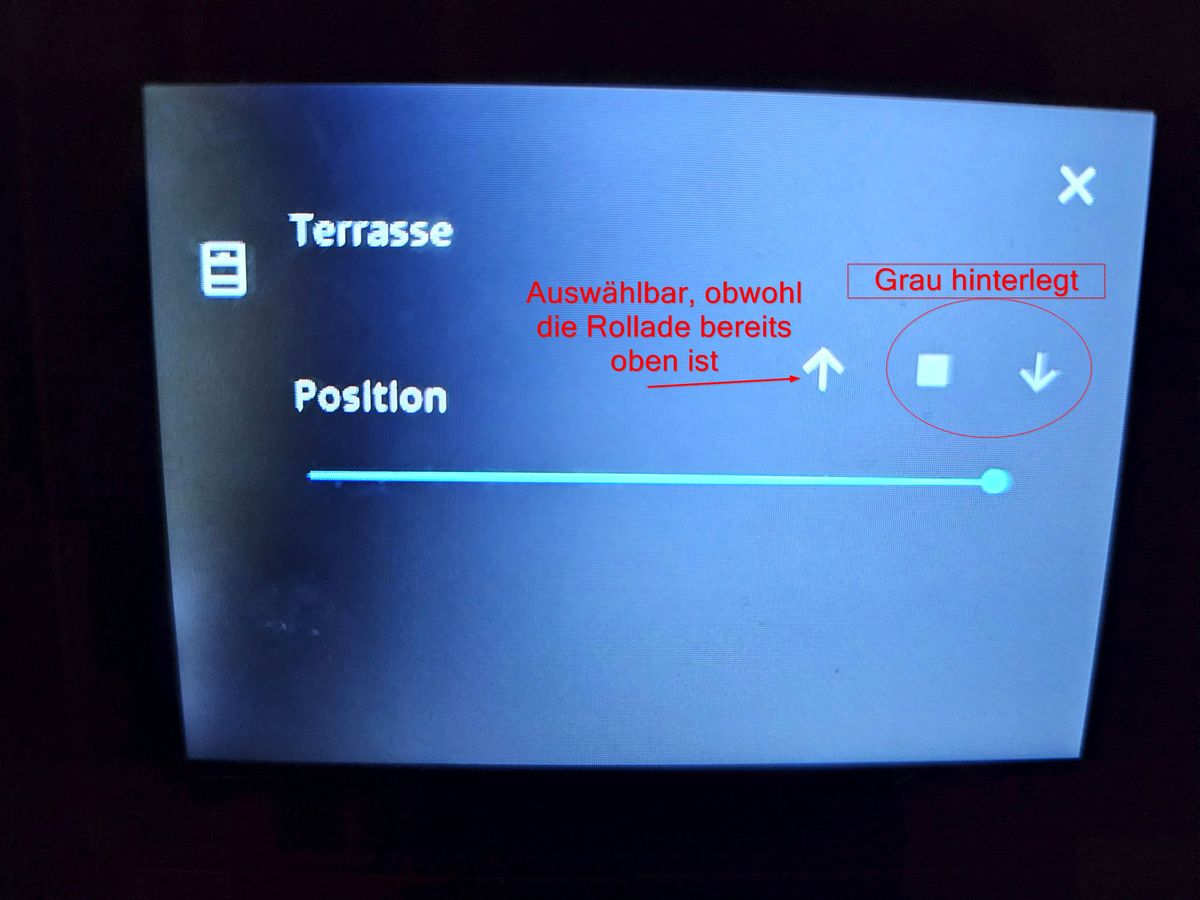
ich wünsche euch ein frohes neues Jahr! Und danke für die vielen Verbesserungen, die ihr hier in den letzten Tagen eingespielt habt. Danke für eure Mühe und Arbeit!Ich habe eine Frage zur Rolladen-Steuerung, vielleicht könnt ihr weiterhelfen. Bis Version 4.3.3.16 funktionierte die Steuerung der Rolladen im Pop-up-Fenster ohne Probleme (Hoch, Runter, Stopp - alles mit den Buttons und auch dem Schieberegler im Pop-Up-Fenster zur Rollade). Mit Version 4.3.3.25 kann ich die Rolladen jedoch nur noch über den Schieberegler steuern. Man sieht es auf dem Foto schlecht, aber obwohl die Rollade oben ist, ist der Button "Pfeil nach unten" und auch der Stopp-Button grau hinterlegt.

Ich kann den Rolladen damit nicht mehr über die Buttons sondern nur noch über den Schieberegler steuern. Das war in der 4.3.3.16 so nicht.
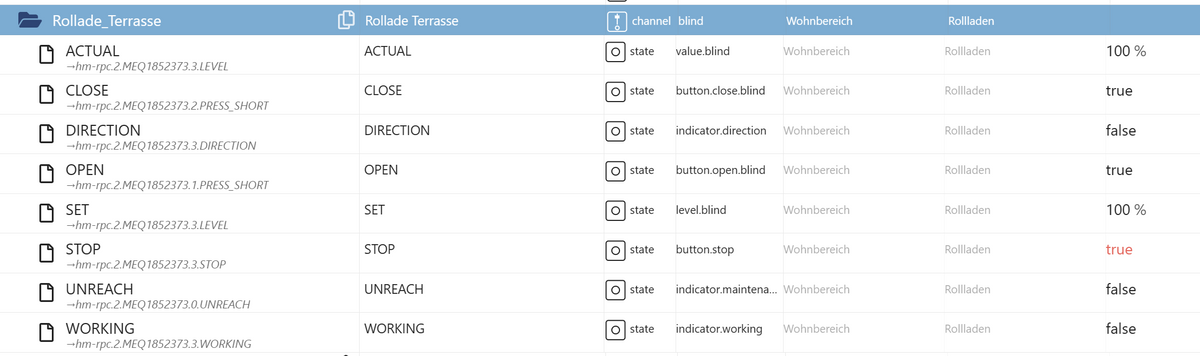
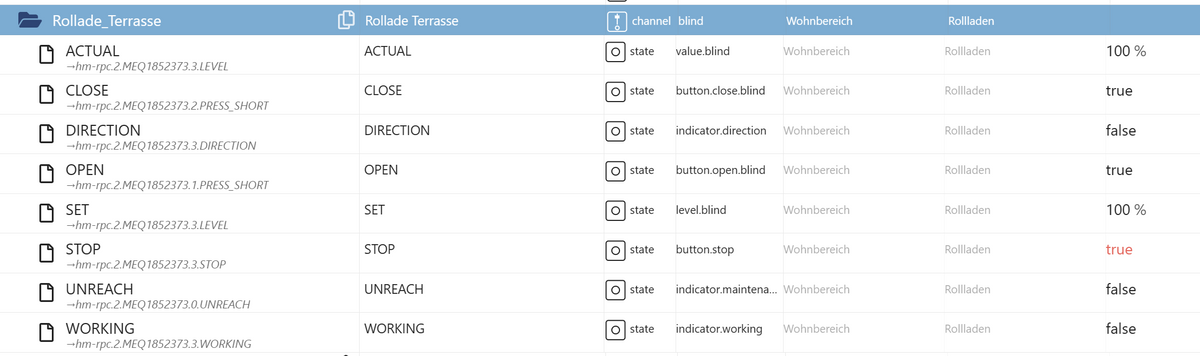
Im Code sieht es folgendermaßen aus:<PageItem>{ id: 'alias.0.Rolladen.Rollade_Terrasse', name: "Terrasse", minValueLevel: 0, maxValueLevel: 100},Im Objekt-Explorer sieht es wie folgt aus:

Ich nehme an, die Änderung ist durch die Version 4.3.3.23 entstanden, zumindestens liegt es nahe, da sich hier wohl etwas mit den Rolladen laut Changelog geändert hat.
Habt ihr einen Ansatzpunkt, wo ich in meiner Config etwas ändern muss? Oder hat sich ein Fehler im Skript eingeschlichen?Viele Grüße
David -
Hi zusammen,
ich wünsche euch ein frohes neues Jahr! Und danke für die vielen Verbesserungen, die ihr hier in den letzten Tagen eingespielt habt. Danke für eure Mühe und Arbeit!Ich habe eine Frage zur Rolladen-Steuerung, vielleicht könnt ihr weiterhelfen. Bis Version 4.3.3.16 funktionierte die Steuerung der Rolladen im Pop-up-Fenster ohne Probleme (Hoch, Runter, Stopp - alles mit den Buttons und auch dem Schieberegler im Pop-Up-Fenster zur Rollade). Mit Version 4.3.3.25 kann ich die Rolladen jedoch nur noch über den Schieberegler steuern. Man sieht es auf dem Foto schlecht, aber obwohl die Rollade oben ist, ist der Button "Pfeil nach unten" und auch der Stopp-Button grau hinterlegt.

Ich kann den Rolladen damit nicht mehr über die Buttons sondern nur noch über den Schieberegler steuern. Das war in der 4.3.3.16 so nicht.
Im Code sieht es folgendermaßen aus:<PageItem>{ id: 'alias.0.Rolladen.Rollade_Terrasse', name: "Terrasse", minValueLevel: 0, maxValueLevel: 100},Im Objekt-Explorer sieht es wie folgt aus:

Ich nehme an, die Änderung ist durch die Version 4.3.3.23 entstanden, zumindestens liegt es nahe, da sich hier wohl etwas mit den Rolladen laut Changelog geändert hat.
Habt ihr einen Ansatzpunkt, wo ich in meiner Config etwas ändern muss? Oder hat sich ein Fehler im Skript eingeschlichen?Viele Grüße
David@kunibert sagte in SONOFF NSPanel mit Lovelace UI:
Oder hat sich ein Fehler im Skript eingeschlichen?
Ja - hat sich... ich spiele das mal durch... Die Stopp-Position lässt sich nicht bedienen und der Slider macht auch nicht was er soll...
Lässt es sich steuern wenn du min/max tauscht?
<PageItem>{ id: 'alias.0.Rolladen.Rollade_Terrasse', name: "Terrasse", minValueLevel: 100, maxValueLevel: 0}, -
@kunibert sagte in SONOFF NSPanel mit Lovelace UI:
Oder hat sich ein Fehler im Skript eingeschlichen?
Ja - hat sich... ich spiele das mal durch... Die Stopp-Position lässt sich nicht bedienen und der Slider macht auch nicht was er soll...
Lässt es sich steuern wenn du min/max tauscht?
<PageItem>{ id: 'alias.0.Rolladen.Rollade_Terrasse', name: "Terrasse", minValueLevel: 100, maxValueLevel: 0},@armilar
Hi,
ja, wenn ich es tausche funktionieren die Buttons richtig herum, der Slider ist m. E. dann aber falsch herum. Oder man muss sich nur dan gewöhnen :-)
Soll das im Skript noch einmal umgebaut werden oder soll ich besser alle Rolladen in meinen Skripten anpassen? Ich denke das Erste wäre auch für andere, die das Panel neu nutzen, logischer. -
@armilar
Hi,
ja, wenn ich es tausche funktionieren die Buttons richtig herum, der Slider ist m. E. dann aber falsch herum. Oder man muss sich nur dan gewöhnen :-)
Soll das im Skript noch einmal umgebaut werden oder soll ich besser alle Rolladen in meinen Skripten anpassen? Ich denke das Erste wäre auch für andere, die das Panel neu nutzen, logischer.Ich baue das noch um. Kann das ja so selbst nicht nutzen ;-)
-
Wäre es möglich das der Slider auch die Werte/Prozente beim verschieben bzw. ständig angezeigt? Ist so im Moment immer ein schätzen beim schieben.
Ich weiß - Ist ein HMI-Thema
bräuchte dann einen Feature-Request unter:
https://github.com/joBr99/nspanel-lovelace-ui/issues
mit dem Label "HMI"
-
Update - v4.3.3.30

- Überarbeitung der Types
- Verbesserung der Variablenprüfung
- Bessere Fehleranzeige in der Konfiguration
Änderungen am Konfigurationsteil
Um die Vorzüge der verbesserten Types zu nutzen sind folgende Änderungen nötig. Diese sind
keinmuss, sondern einkann. Es werden nachdem Einfügen der folgenden Codeänderungen auf jeden Fall Fehler in eurer Konfiguration erscheinen, die ihr dann bitte behebt.alt
export const config = <Config> {neu
export const config: Config = {Der zweite Teil umfasst mehr Punkte und begrifft jede definierte Page.
PageChart | PageEntities | PageGrid | PageGrid2 | PageThermo | PageMedia | PageUnlock | PageQR | PageAlarm | PagePowerDiese alle ersetzen wie im gezeigten Beispiel:
let Abfallpage = <PageEntities>Neu
let Abfallpage: PageType =Wenn aktuelle Version ab v4.3.3.10, dann unteren Teil des NSPanelTs.ts ab:
// ________________ DE: Ab hier keine Konfiguration mehr _______________
austauschen
https://github.com/joBr99/nspanel-lovelace-ui/blob/main/ioBroker/NsPanelTs.ts
Wenn aktuelle Version bis v4.3.3.9, dann Updateaneitung befolgen:
https://github.com/joBr99/nspanel-lovelace-ui/wiki/NSPanel-Starthilfe-FAQ#hilfe-bei-update--upgradeVG
@Armilar, @TT-Tom, @Kuckuckmann & @ticaki 😊 -
hier hat sich wohl ein Schreibfehler eingeschlichen:
neu
export config: Config = {export const config: Config = {
Danke recht hast du :)
-
Zum Update
Hab noch was vergessen:
Alle
<PageItem>können/sollten entfernt werden.In der Konfiguration soll nirgendwo im code etwas mit
<>vor einem Wert stehen. -
Ich habe hier
https://forum.iobroker.net/post/1104335einen Irrläufer hineingeschoben.
Nicht dass er jetzt ganz verloren geht
-
Hallo zusammen,
ich würde gerne meine Bose Soundtouch mit dem NSPanel steuern. Ich habe auf dem IOBroker den Soundtouch Adapter installiert und eine Instanz angelegt. Da es die vorkonfigurierten MediaCards nur für Sonos, Alexa etc gibt. wollte ich einfach eine Standard-MediaCard nutzen.let Bose = <PageMedia> { "type": "cardMedia", "heading": "Bose", "useColor": true, "items": [<PageItem>{ id: AliasPath + 'Media.Bose', adapterPlayerInstance: "bosesoundtouch.0.", mediaDevice: "192.168.178.32", speakerList: ["Wohnzimmer"], colorMediaIcon: colorSpotify, colorMediaArtist: Yellow, colorMediaTitle: Yellow, autoCreateALias : true }] };Aber schon ein erster Versuch schlägt fehl: "Cannot read properties of undefined (reading 'id')"
Was eigentlich logisch ist, weil es den Pfad unter Alias auch nicht gibt; allerdings wird er auch nicht angelegt, obwohl ich das Autoanlegen aktiviert habe.
Hat vielleicht jemand so einen Adapter bereits gebaut und könnte mir etwas helfen, oder wie sollte ich vorgehen, wenn ich das selber machen müsste?
Für einen Tipp bedanke ich mich im Voraus und wünsche allen schonmal einen guten Rutsch.
Gruß Olli@olligut sagte in SONOFF NSPanel mit Lovelace UI:
Hallo zusammen,
ich würde gerne meine Bose Soundtouch mit dem NSPanel steuern. Ich habe auf dem IOBroker den Soundtouch Adapter installiert und eine Instanz angelegt. Da es die vorkonfigurierten MediaCards nur für Sonos, Alexa etc gibt. wollte ich einfach eine Standard-MediaCard nutzen.let Bose = <PageMedia> { "type": "cardMedia", "heading": "Bose", "useColor": true, "items": [<PageItem>{ id: AliasPath + 'Media.Bose', adapterPlayerInstance: "bosesoundtouch.0.", mediaDevice: "192.168.178.32", speakerList: ["Wohnzimmer"], colorMediaIcon: colorSpotify, colorMediaArtist: Yellow, colorMediaTitle: Yellow, autoCreateALias : true }] };Aber schon ein erster Versuch schlägt fehl: "Cannot read properties of undefined (reading 'id')"
Was eigentlich logisch ist, weil es den Pfad unter Alias auch nicht gibt; allerdings wird er auch nicht angelegt, obwohl ich das Autoanlegen aktiviert habe.
Hat vielleicht jemand so einen Adapter bereits gebaut und könnte mir etwas helfen, oder wie sollte ich vorgehen, wenn ich das selber machen müsste?
Für einen Tipp bedanke ich mich im Voraus und wünsche allen schonmal einen guten Rutsch.
Gruß OlliDa gehen nur eingebaute Adapter und bosesoundtouch.0 ist da nicht drin. Mal sehen was @Armilar, @TT-Tom dazu meinen. Ich mach nur types :)
Passt aber gerade gut, hab vor 20 Minuten die types dafür eingebaut.
type PlayerType = 'alexa2' | 'sonos' | 'spotify-premium' | 'volumio' |'squeezeboxrpc' -
@olligut sagte in SONOFF NSPanel mit Lovelace UI:
Hallo zusammen,
ich würde gerne meine Bose Soundtouch mit dem NSPanel steuern. Ich habe auf dem IOBroker den Soundtouch Adapter installiert und eine Instanz angelegt. Da es die vorkonfigurierten MediaCards nur für Sonos, Alexa etc gibt. wollte ich einfach eine Standard-MediaCard nutzen.let Bose = <PageMedia> { "type": "cardMedia", "heading": "Bose", "useColor": true, "items": [<PageItem>{ id: AliasPath + 'Media.Bose', adapterPlayerInstance: "bosesoundtouch.0.", mediaDevice: "192.168.178.32", speakerList: ["Wohnzimmer"], colorMediaIcon: colorSpotify, colorMediaArtist: Yellow, colorMediaTitle: Yellow, autoCreateALias : true }] };Aber schon ein erster Versuch schlägt fehl: "Cannot read properties of undefined (reading 'id')"
Was eigentlich logisch ist, weil es den Pfad unter Alias auch nicht gibt; allerdings wird er auch nicht angelegt, obwohl ich das Autoanlegen aktiviert habe.
Hat vielleicht jemand so einen Adapter bereits gebaut und könnte mir etwas helfen, oder wie sollte ich vorgehen, wenn ich das selber machen müsste?
Für einen Tipp bedanke ich mich im Voraus und wünsche allen schonmal einen guten Rutsch.
Gruß OlliDa gehen nur eingebaute Adapter und bosesoundtouch.0 ist da nicht drin. Mal sehen was @Armilar, @TT-Tom dazu meinen. Ich mach nur types :)
Passt aber gerade gut, hab vor 20 Minuten die types dafür eingebaut.
type PlayerType = 'alexa2' | 'sonos' | 'spotify-premium' | 'volumio' |'squeezeboxrpc'














