NEWS
SONOFF NSPanel mit Lovelace UI
-
@ticaki sagte in SONOFF NSPanel mit Lovelace UI:
Einen button mit Standard würde mir reichen, ist aber halt recht unflexibel
ich könnte mir vorstellen es über die Notify als Datenpunkt mitzugeben. Damit kannst du jeder Message einen eigenen Parameter mitgeben.
Ne bekommt man nicht lauter... leider. Jedoch wenn ich überall so ein Display habe reichts vielleicht. Sicher weiß ich das nur, wenn ich es langzeit teste.
-
Hi zusammen,
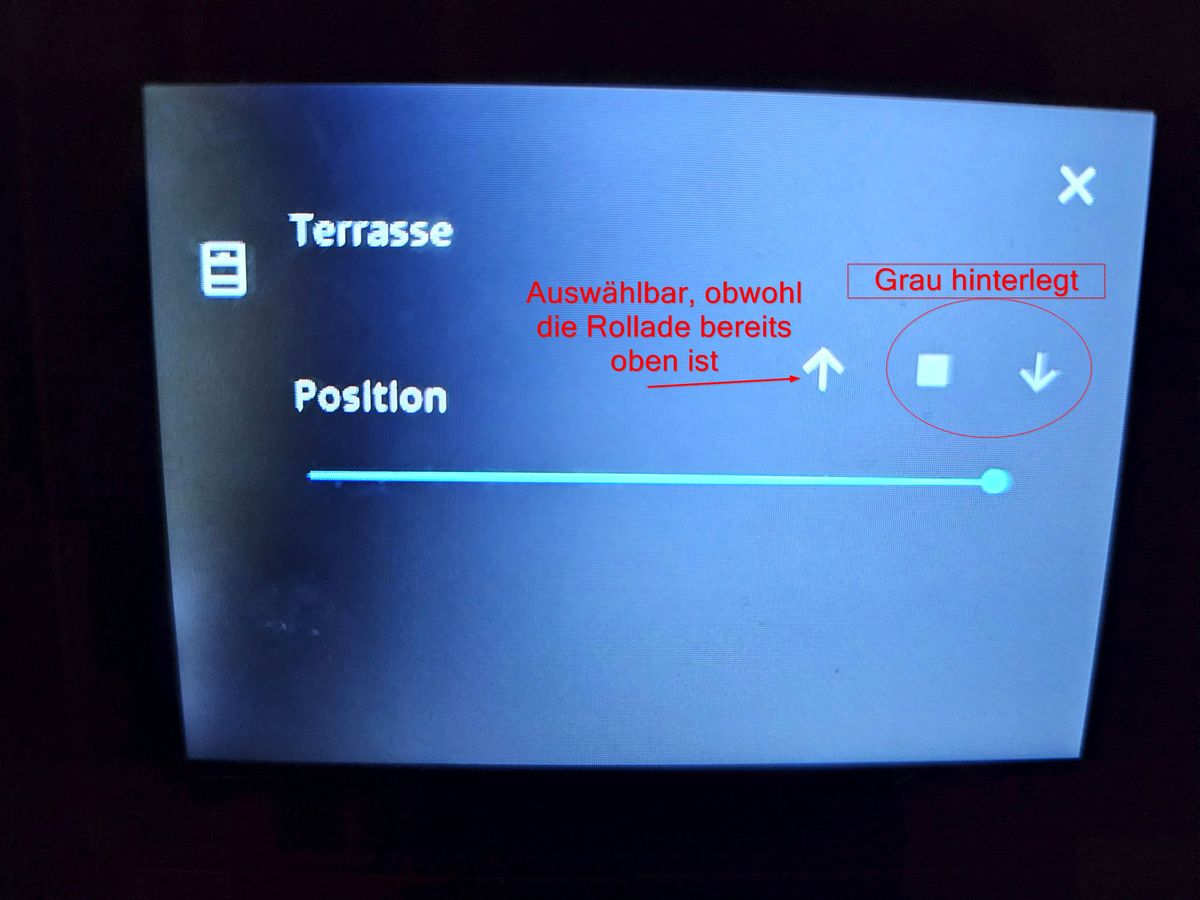
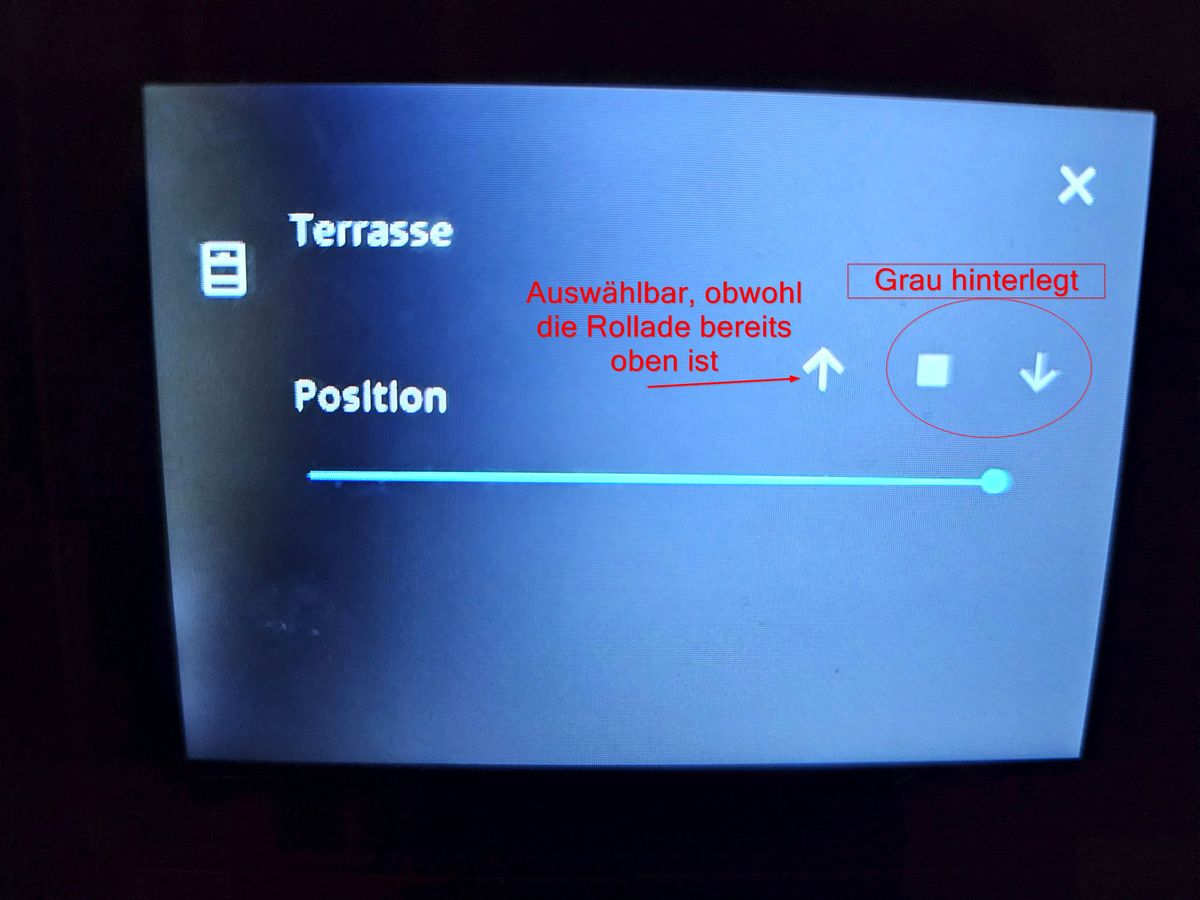
ich wünsche euch ein frohes neues Jahr! Und danke für die vielen Verbesserungen, die ihr hier in den letzten Tagen eingespielt habt. Danke für eure Mühe und Arbeit!Ich habe eine Frage zur Rolladen-Steuerung, vielleicht könnt ihr weiterhelfen. Bis Version 4.3.3.16 funktionierte die Steuerung der Rolladen im Pop-up-Fenster ohne Probleme (Hoch, Runter, Stopp - alles mit den Buttons und auch dem Schieberegler im Pop-Up-Fenster zur Rollade). Mit Version 4.3.3.25 kann ich die Rolladen jedoch nur noch über den Schieberegler steuern. Man sieht es auf dem Foto schlecht, aber obwohl die Rollade oben ist, ist der Button "Pfeil nach unten" und auch der Stopp-Button grau hinterlegt.

Ich kann den Rolladen damit nicht mehr über die Buttons sondern nur noch über den Schieberegler steuern. Das war in der 4.3.3.16 so nicht.
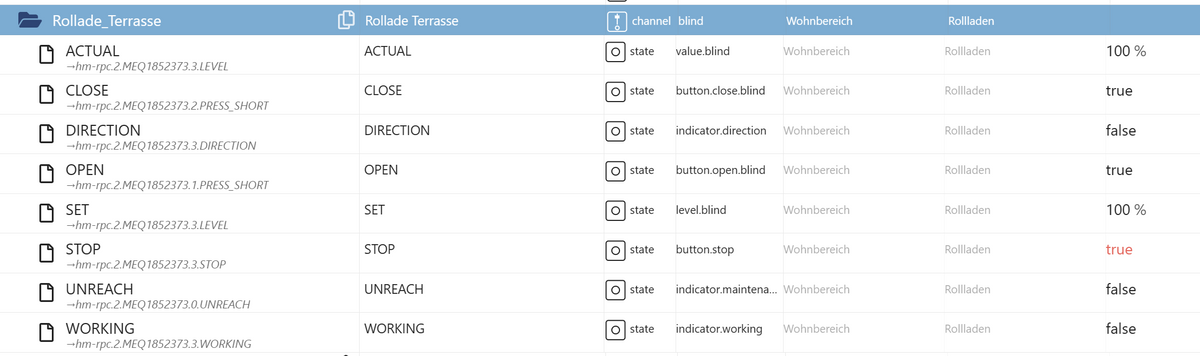
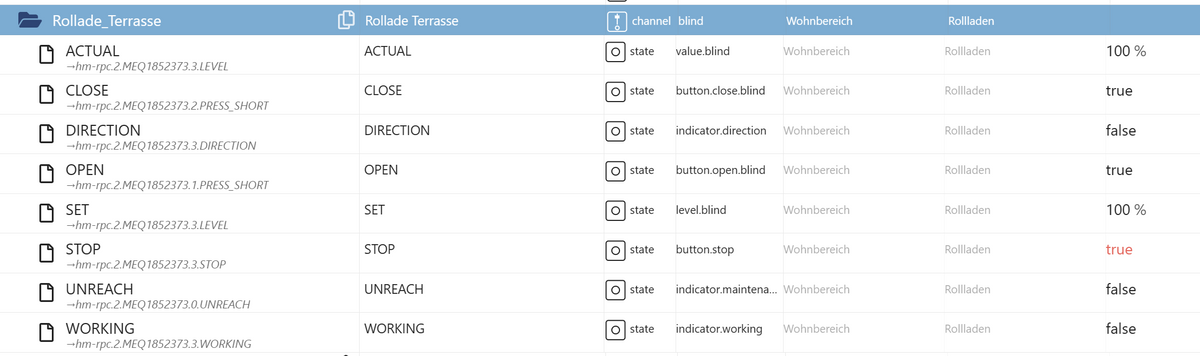
Im Code sieht es folgendermaßen aus:<PageItem>{ id: 'alias.0.Rolladen.Rollade_Terrasse', name: "Terrasse", minValueLevel: 0, maxValueLevel: 100},Im Objekt-Explorer sieht es wie folgt aus:

Ich nehme an, die Änderung ist durch die Version 4.3.3.23 entstanden, zumindestens liegt es nahe, da sich hier wohl etwas mit den Rolladen laut Changelog geändert hat.
Habt ihr einen Ansatzpunkt, wo ich in meiner Config etwas ändern muss? Oder hat sich ein Fehler im Skript eingeschlichen?Viele Grüße
David -
Hi zusammen,
ich wünsche euch ein frohes neues Jahr! Und danke für die vielen Verbesserungen, die ihr hier in den letzten Tagen eingespielt habt. Danke für eure Mühe und Arbeit!Ich habe eine Frage zur Rolladen-Steuerung, vielleicht könnt ihr weiterhelfen. Bis Version 4.3.3.16 funktionierte die Steuerung der Rolladen im Pop-up-Fenster ohne Probleme (Hoch, Runter, Stopp - alles mit den Buttons und auch dem Schieberegler im Pop-Up-Fenster zur Rollade). Mit Version 4.3.3.25 kann ich die Rolladen jedoch nur noch über den Schieberegler steuern. Man sieht es auf dem Foto schlecht, aber obwohl die Rollade oben ist, ist der Button "Pfeil nach unten" und auch der Stopp-Button grau hinterlegt.

Ich kann den Rolladen damit nicht mehr über die Buttons sondern nur noch über den Schieberegler steuern. Das war in der 4.3.3.16 so nicht.
Im Code sieht es folgendermaßen aus:<PageItem>{ id: 'alias.0.Rolladen.Rollade_Terrasse', name: "Terrasse", minValueLevel: 0, maxValueLevel: 100},Im Objekt-Explorer sieht es wie folgt aus:

Ich nehme an, die Änderung ist durch die Version 4.3.3.23 entstanden, zumindestens liegt es nahe, da sich hier wohl etwas mit den Rolladen laut Changelog geändert hat.
Habt ihr einen Ansatzpunkt, wo ich in meiner Config etwas ändern muss? Oder hat sich ein Fehler im Skript eingeschlichen?Viele Grüße
David@kunibert sagte in SONOFF NSPanel mit Lovelace UI:
Oder hat sich ein Fehler im Skript eingeschlichen?
Ja - hat sich... ich spiele das mal durch... Die Stopp-Position lässt sich nicht bedienen und der Slider macht auch nicht was er soll...
Lässt es sich steuern wenn du min/max tauscht?
<PageItem>{ id: 'alias.0.Rolladen.Rollade_Terrasse', name: "Terrasse", minValueLevel: 100, maxValueLevel: 0}, -
@kunibert sagte in SONOFF NSPanel mit Lovelace UI:
Oder hat sich ein Fehler im Skript eingeschlichen?
Ja - hat sich... ich spiele das mal durch... Die Stopp-Position lässt sich nicht bedienen und der Slider macht auch nicht was er soll...
Lässt es sich steuern wenn du min/max tauscht?
<PageItem>{ id: 'alias.0.Rolladen.Rollade_Terrasse', name: "Terrasse", minValueLevel: 100, maxValueLevel: 0},@armilar
Hi,
ja, wenn ich es tausche funktionieren die Buttons richtig herum, der Slider ist m. E. dann aber falsch herum. Oder man muss sich nur dan gewöhnen :-)
Soll das im Skript noch einmal umgebaut werden oder soll ich besser alle Rolladen in meinen Skripten anpassen? Ich denke das Erste wäre auch für andere, die das Panel neu nutzen, logischer. -
@armilar
Hi,
ja, wenn ich es tausche funktionieren die Buttons richtig herum, der Slider ist m. E. dann aber falsch herum. Oder man muss sich nur dan gewöhnen :-)
Soll das im Skript noch einmal umgebaut werden oder soll ich besser alle Rolladen in meinen Skripten anpassen? Ich denke das Erste wäre auch für andere, die das Panel neu nutzen, logischer.Ich baue das noch um. Kann das ja so selbst nicht nutzen ;-)
-
Wäre es möglich das der Slider auch die Werte/Prozente beim verschieben bzw. ständig angezeigt? Ist so im Moment immer ein schätzen beim schieben.
Ich weiß - Ist ein HMI-Thema
bräuchte dann einen Feature-Request unter:
https://github.com/joBr99/nspanel-lovelace-ui/issues
mit dem Label "HMI"
-
Update - v4.3.3.30

- Überarbeitung der Types
- Verbesserung der Variablenprüfung
- Bessere Fehleranzeige in der Konfiguration
Änderungen am Konfigurationsteil
Um die Vorzüge der verbesserten Types zu nutzen sind folgende Änderungen nötig. Diese sind
keinmuss, sondern einkann. Es werden nachdem Einfügen der folgenden Codeänderungen auf jeden Fall Fehler in eurer Konfiguration erscheinen, die ihr dann bitte behebt.alt
export const config = <Config> {neu
export const config: Config = {Der zweite Teil umfasst mehr Punkte und begrifft jede definierte Page.
PageChart | PageEntities | PageGrid | PageGrid2 | PageThermo | PageMedia | PageUnlock | PageQR | PageAlarm | PagePowerDiese alle ersetzen wie im gezeigten Beispiel:
let Abfallpage = <PageEntities>Neu
let Abfallpage: PageType =Wenn aktuelle Version ab v4.3.3.10, dann unteren Teil des NSPanelTs.ts ab:
// ________________ DE: Ab hier keine Konfiguration mehr _______________
austauschen
https://github.com/joBr99/nspanel-lovelace-ui/blob/main/ioBroker/NsPanelTs.ts
Wenn aktuelle Version bis v4.3.3.9, dann Updateaneitung befolgen:
https://github.com/joBr99/nspanel-lovelace-ui/wiki/NSPanel-Starthilfe-FAQ#hilfe-bei-update--upgradeVG
@Armilar, @TT-Tom, @Kuckuckmann & @ticaki 😊 -
hier hat sich wohl ein Schreibfehler eingeschlichen:
neu
export config: Config = {export const config: Config = {
Danke recht hast du :)
-
Zum Update
Hab noch was vergessen:
Alle
<PageItem>können/sollten entfernt werden.In der Konfiguration soll nirgendwo im code etwas mit
<>vor einem Wert stehen. -
Ich habe hier
https://forum.iobroker.net/post/1104335einen Irrläufer hineingeschoben.
Nicht dass er jetzt ganz verloren geht
-
Hallo zusammen,
ich würde gerne meine Bose Soundtouch mit dem NSPanel steuern. Ich habe auf dem IOBroker den Soundtouch Adapter installiert und eine Instanz angelegt. Da es die vorkonfigurierten MediaCards nur für Sonos, Alexa etc gibt. wollte ich einfach eine Standard-MediaCard nutzen.let Bose = <PageMedia> { "type": "cardMedia", "heading": "Bose", "useColor": true, "items": [<PageItem>{ id: AliasPath + 'Media.Bose', adapterPlayerInstance: "bosesoundtouch.0.", mediaDevice: "192.168.178.32", speakerList: ["Wohnzimmer"], colorMediaIcon: colorSpotify, colorMediaArtist: Yellow, colorMediaTitle: Yellow, autoCreateALias : true }] };Aber schon ein erster Versuch schlägt fehl: "Cannot read properties of undefined (reading 'id')"
Was eigentlich logisch ist, weil es den Pfad unter Alias auch nicht gibt; allerdings wird er auch nicht angelegt, obwohl ich das Autoanlegen aktiviert habe.
Hat vielleicht jemand so einen Adapter bereits gebaut und könnte mir etwas helfen, oder wie sollte ich vorgehen, wenn ich das selber machen müsste?
Für einen Tipp bedanke ich mich im Voraus und wünsche allen schonmal einen guten Rutsch.
Gruß Olli@olligut sagte in SONOFF NSPanel mit Lovelace UI:
Hallo zusammen,
ich würde gerne meine Bose Soundtouch mit dem NSPanel steuern. Ich habe auf dem IOBroker den Soundtouch Adapter installiert und eine Instanz angelegt. Da es die vorkonfigurierten MediaCards nur für Sonos, Alexa etc gibt. wollte ich einfach eine Standard-MediaCard nutzen.let Bose = <PageMedia> { "type": "cardMedia", "heading": "Bose", "useColor": true, "items": [<PageItem>{ id: AliasPath + 'Media.Bose', adapterPlayerInstance: "bosesoundtouch.0.", mediaDevice: "192.168.178.32", speakerList: ["Wohnzimmer"], colorMediaIcon: colorSpotify, colorMediaArtist: Yellow, colorMediaTitle: Yellow, autoCreateALias : true }] };Aber schon ein erster Versuch schlägt fehl: "Cannot read properties of undefined (reading 'id')"
Was eigentlich logisch ist, weil es den Pfad unter Alias auch nicht gibt; allerdings wird er auch nicht angelegt, obwohl ich das Autoanlegen aktiviert habe.
Hat vielleicht jemand so einen Adapter bereits gebaut und könnte mir etwas helfen, oder wie sollte ich vorgehen, wenn ich das selber machen müsste?
Für einen Tipp bedanke ich mich im Voraus und wünsche allen schonmal einen guten Rutsch.
Gruß OlliDa gehen nur eingebaute Adapter und bosesoundtouch.0 ist da nicht drin. Mal sehen was @Armilar, @TT-Tom dazu meinen. Ich mach nur types :)
Passt aber gerade gut, hab vor 20 Minuten die types dafür eingebaut.
type PlayerType = 'alexa2' | 'sonos' | 'spotify-premium' | 'volumio' |'squeezeboxrpc' -
@olligut sagte in SONOFF NSPanel mit Lovelace UI:
Hallo zusammen,
ich würde gerne meine Bose Soundtouch mit dem NSPanel steuern. Ich habe auf dem IOBroker den Soundtouch Adapter installiert und eine Instanz angelegt. Da es die vorkonfigurierten MediaCards nur für Sonos, Alexa etc gibt. wollte ich einfach eine Standard-MediaCard nutzen.let Bose = <PageMedia> { "type": "cardMedia", "heading": "Bose", "useColor": true, "items": [<PageItem>{ id: AliasPath + 'Media.Bose', adapterPlayerInstance: "bosesoundtouch.0.", mediaDevice: "192.168.178.32", speakerList: ["Wohnzimmer"], colorMediaIcon: colorSpotify, colorMediaArtist: Yellow, colorMediaTitle: Yellow, autoCreateALias : true }] };Aber schon ein erster Versuch schlägt fehl: "Cannot read properties of undefined (reading 'id')"
Was eigentlich logisch ist, weil es den Pfad unter Alias auch nicht gibt; allerdings wird er auch nicht angelegt, obwohl ich das Autoanlegen aktiviert habe.
Hat vielleicht jemand so einen Adapter bereits gebaut und könnte mir etwas helfen, oder wie sollte ich vorgehen, wenn ich das selber machen müsste?
Für einen Tipp bedanke ich mich im Voraus und wünsche allen schonmal einen guten Rutsch.
Gruß OlliDa gehen nur eingebaute Adapter und bosesoundtouch.0 ist da nicht drin. Mal sehen was @Armilar, @TT-Tom dazu meinen. Ich mach nur types :)
Passt aber gerade gut, hab vor 20 Minuten die types dafür eingebaut.
type PlayerType = 'alexa2' | 'sonos' | 'spotify-premium' | 'volumio' |'squeezeboxrpc' -
Update v4.3.3.31

@ticaki ist unermüdlich am Tippen und hat folgende Änderungen für euch heute mitgebracht:
- Da der Alias für die cardMedia sowieso von niemanden erstellt werden kann, wird der Parameter
autoCreateALiasin der Seitendefinition der cardMedia nicht mehr benötigt. Der Parameter ist direkt in die Funktion der cardMedia im NSPanelTs.ts gewandert. - Ab sofort ist die Verwendung des Parameters adapterPlayerInstanz ausschließlich auf die cardMedia eingeschränkt. (Ich denke den hatte sowieso niemand in einer anderen Card ;-) )
- Es sind 10 Player-Instanzen (0-9) eines Adapters erlaubt. Jede Instanz benötigt einen '.' Punkt am Ende (War bislang beim Volumio und Squeezebox-RPC nicht der Fall). Also
volumio.0.stattvolumio.0undsqueezeboxrpc.0.stattsqueezeboxrpc.0
Somit sind alle Player-Instanzen von der Nomenklatur jetzt gleich.
@TT-Tom hat mit der v4.3.3.29 eine ESP32-Buzzer-Funktion im popupNotify bereitgestellt. Die v4.3.3.30 kam zeitgleich mit der v4.3.3.29, so dass die Erwähnung dieses Punktes unterging.
In den nächsten Tagen kommen von meiner Seite dann noch funktionale Verbesserungen für den einen oder anderen Media-Player.
Wenn aktuelle Version ab v4.3.3.30, dann unteren Teil des NSPanelTs.ts ab:
// ________________ DE: Ab hier keine Konfiguration mehr _______________austauschen
https://github.com/joBr99/nspanel-lovelace-ui/blob/main/ioBroker/NsPanelTs.ts
Wenn aktuelle Version bis v4.3.3.29, dann Updateaneitung befolgen:
https://github.com/joBr99/nspanel-lovelace-ui/wiki/NSPanel-Starthilfe-FAQ#hilfe-bei-update--upgrade - Da der Alias für die cardMedia sowieso von niemanden erstellt werden kann, wird der Parameter
-
-
@armilar Das wäre ja super. Testen werde ich natürlich gerne. Ich habe die Datenpunkte als json, wie kann ich dir diese zur Verfügung stellen? Man kann wohl nur Bilder hochladen und dafür ist es zu viel...
Schon mal vielen Dank.
Gruß OlliEin Bild von den Datenpunkten unter Objekte reicht mir, wenn die Werte z.T. sichtbar sind.
Ggfs. komme ich bei dem ein oder anderen auf dich zurück
Der Adapter selbst liefert ja auch Infos...
-
Halli,Hallo
Ich hab heute das update auf v4.3.3.30 durchgeführt, das Script zeigt im Editor keinen Fehler und startet dann auch ohne Fehler.
Allerdings kommt dann nach kurzer Zeit Zeit folgende Fehlermeldung:
javascript.0 2024-01-04 11:15:00.086 warn script.js.NSPanel.NSPanelTS_1_v4_3_3_30: error at function HandleScreensaverUpdate: Cannot read properties of undefined (reading 'ScreensaverEntityIconColor') javascript.0 2024-01-04 11:14:30.397 warn script.js.NSPanel.NSPanelTS_1_v4_3_3_30: error at function HandleScreensaverUpdate: Cannot read properties of undefined (reading 'ScreensaverEntityIconColor') javascript.0 2024-01-04 11:14:28.266 warn script.js.NSPanel.NSPanelTS_1_v4_3_3_30: error at function HandleScreensaverUpdate: Cannot read properties of undefined (reading 'ScreensaverEntityIconColor') javascript.0 2024-01-04 11:10:30.469 warn script.js.NSPanel.NSPanelTS_1_v4_3_3_30: error at function HandleScreensaverUpdate: Cannot read properties of undefined (reading 'ScreensaverEntityIconColor')die hatte ich vorher nicht??
Anmeckern tut er anscheinend die Einträge für 'indicatorScreensaverEntity' und da wohl 'ScreensaverEntityIconColor: {'val_best': 1}'
die sehen bei mir so aus:
// indicatorScreensaverEntity 2 (only Advanced Screensaver) { ScreensaverEntity: 'alias.0.Home.Garage.Garagentor.ACTUAL', ScreensaverEntityFactor: 1, ScreensaverEntityDecimalPlaces: 0, ScreensaverEntityIconOn: 'garage-variant', ScreensaverEntityIconOff: 'garage-open-variant', ScreensaverEntityText: 'Garage', ScreensaverEntityUnitText: '', ScreensaverEntityIconColor: {'val_best': 1} },ich hab das gemäß Wiki mal auf
'ScreensaverEntityIconColor: { 'val_min': 0, 'val_max': 1 }'
geändert, aber die Fehler kommen weiterhin.
Wo ist jetzt mein Problem? Wie gesagt vor dem Update lief alles ohne Probleme
-
Halli,Hallo
Ich hab heute das update auf v4.3.3.30 durchgeführt, das Script zeigt im Editor keinen Fehler und startet dann auch ohne Fehler.
Allerdings kommt dann nach kurzer Zeit Zeit folgende Fehlermeldung:
javascript.0 2024-01-04 11:15:00.086 warn script.js.NSPanel.NSPanelTS_1_v4_3_3_30: error at function HandleScreensaverUpdate: Cannot read properties of undefined (reading 'ScreensaverEntityIconColor') javascript.0 2024-01-04 11:14:30.397 warn script.js.NSPanel.NSPanelTS_1_v4_3_3_30: error at function HandleScreensaverUpdate: Cannot read properties of undefined (reading 'ScreensaverEntityIconColor') javascript.0 2024-01-04 11:14:28.266 warn script.js.NSPanel.NSPanelTS_1_v4_3_3_30: error at function HandleScreensaverUpdate: Cannot read properties of undefined (reading 'ScreensaverEntityIconColor') javascript.0 2024-01-04 11:10:30.469 warn script.js.NSPanel.NSPanelTS_1_v4_3_3_30: error at function HandleScreensaverUpdate: Cannot read properties of undefined (reading 'ScreensaverEntityIconColor')die hatte ich vorher nicht??
Anmeckern tut er anscheinend die Einträge für 'indicatorScreensaverEntity' und da wohl 'ScreensaverEntityIconColor: {'val_best': 1}'
die sehen bei mir so aus:
// indicatorScreensaverEntity 2 (only Advanced Screensaver) { ScreensaverEntity: 'alias.0.Home.Garage.Garagentor.ACTUAL', ScreensaverEntityFactor: 1, ScreensaverEntityDecimalPlaces: 0, ScreensaverEntityIconOn: 'garage-variant', ScreensaverEntityIconOff: 'garage-open-variant', ScreensaverEntityText: 'Garage', ScreensaverEntityUnitText: '', ScreensaverEntityIconColor: {'val_best': 1} },ich hab das gemäß Wiki mal auf
'ScreensaverEntityIconColor: { 'val_min': 0, 'val_max': 1 }'
geändert, aber die Fehler kommen weiterhin.
Wo ist jetzt mein Problem? Wie gesagt vor dem Update lief alles ohne Probleme
@icebear sagte in SONOFF NSPanel mit Lovelace UI:
ScreensaverEntityIconColor
Zeig mal bitte den kompletten Unterpunkt zu indicatorScreensaverEntity.
-
@icebear sagte in SONOFF NSPanel mit Lovelace UI:
ScreensaverEntityIconColor
Zeig mal bitte den kompletten Unterpunkt zu indicatorScreensaverEntity.
@ticaki said in SONOFF NSPanel mit Lovelace UI:
Zeig mal bitte den kompletten Unterpunkt zu indicatorScreensaverEntity.
indicatorScreensaverEntity: [ // Examples for Advanced-Screensaver: https://github.com/joBr99/nspanel-lovelace-ui/wiki/ioBroker-Config-Screensaver#entity-status-icons-ab-v400 { ScreensaverEntity: 'alias.0.Home.Nuki.Nuki.ACTUAL', ScreensaverEntityFactor: 1, ScreensaverEntityDecimalPlaces: 0, ScreensaverEntityIconOn: 'lock-outline', ScreensaverEntityIconOff: 'lock-open-outline', ScreensaverEntityText: 'Nuki', ScreensaverEntityUnitText: '', ScreensaverEntityIconColor: { 'val_best': 1} }, // indicatorScreensaverEntity 2 (only Advanced Screensaver) { ScreensaverEntity: 'alias.0.Home.Garage.Garagentor.ACTUAL', ScreensaverEntityFactor: 1, ScreensaverEntityDecimalPlaces: 0, ScreensaverEntityIconOn: 'garage-variant', ScreensaverEntityIconOff: 'garage-open-variant', ScreensaverEntityText: 'Garage', ScreensaverEntityUnitText: '', ScreensaverEntityIconColor: {'val_best': 1} }, // indicatorScreensaverEntity 3 (only Advanced Screensaver) { ScreensaverEntity: 'alias.0.Home.Alarmanlage.ACTUAL', ScreensaverEntityFactor: 1, ScreensaverEntityDecimalPlaces: 0, ScreensaverEntityIconOn: 'shield-home-outline', ScreensaverEntityIconOff: 'shield-home-outline', ScreensaverEntityText: 'Alarm', ScreensaverEntityUnitText: '', ScreensaverEntityIconColor: {'val_best': 0} }, // indicatorScreensaverEntity 4 (only Advanced Screensaver) { ScreensaverEntity: 'alias.0.Home.Garage.CarLoad.ACTUAL', ScreensaverEntityFactor: 1, ScreensaverEntityDecimalPlaces: 0, ScreensaverEntityIconOn: 'ev-plug-ccs2', ScreensaverEntityIconOff: 'ev-plug-ccs2', ScreensaverEntityText: 'Car', ScreensaverEntityUnitText: '', ScreensaverEntityIconColor: {'val_best': 0} }, ],














