NEWS
SONOFF NSPanel mit Lovelace UI
-
Hat funktioniert! Ich danke euch erstmal, und werd dann mal weiter testen bis mein richtiges Panel da ist.
-
@flipps sagte in SONOFF NSPanel mit Lovelace UI:
Dann habe ich Werte aus meiner PV-Anlage, die Aliase habe ich genau so erstellt wie die vom Pool, die zeigt er mir in den pages nicht an (ohne Fehlermeldung).
Ersetze ich jetzt einen der PV-Alias pfaden durch einen der Pool-Aliase wird mir da der Pool-Wert angezeigt.Zeige mal bitte von beiden, die Objektdaten einmal Channel und einmal Datenpunkt
Was passiert, wenn du nur den Verweis änderst?
-

v4.2.0.2
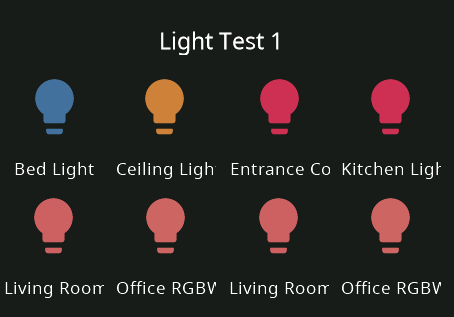
Neue zusätzliche cardGrid2 mit 8 Steuerelementen

Variablendeklaration der cardGrid2 analog cardGrid mit:
let Buero_Seite_2 = <PageGrid2> { 'type': 'cardGrid2', 'heading': 'Büro 2', 'useColor': true, ...Änderungen in der Variable also
PageGrid2undcardGrid2.Es reicht den unteren Teil ab (
_______ Ab hier keine Konfiguration mehr ______) zu ersetzen.
Und falls noch nicht geschehen:FlashNextion http://nspanel.pky.eu/lovelace-ui/github/nspanel-v4.2.0.tft -
Gibt aber schon einen FeatureRequest von @Kuckuckmann
https://github.com/joBr99/nspanel-lovelace-ui/issues/964

Die Schrift ist bei Darstellung von Werten noch etwas groß...
-
Noch eine Frage ich hätt?
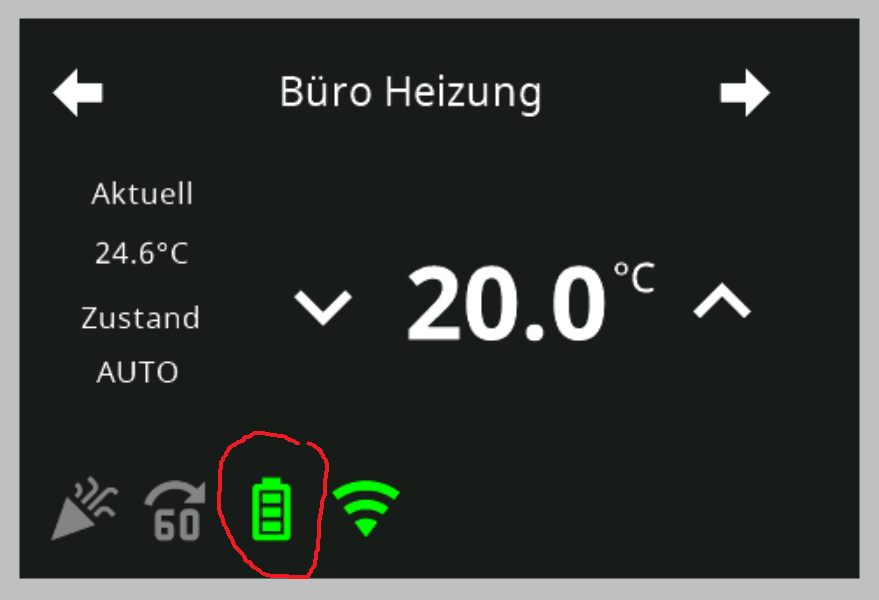
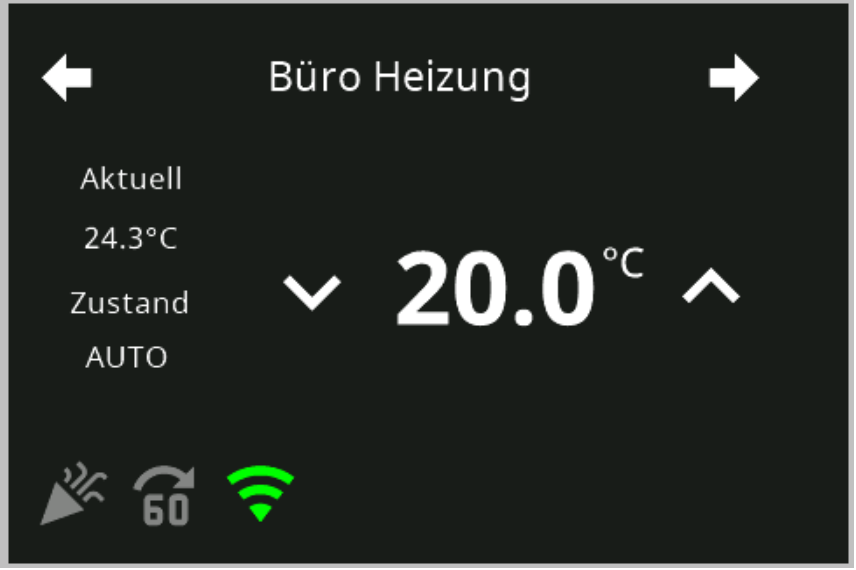
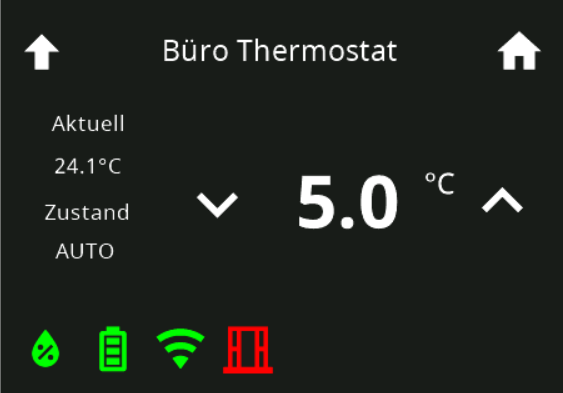
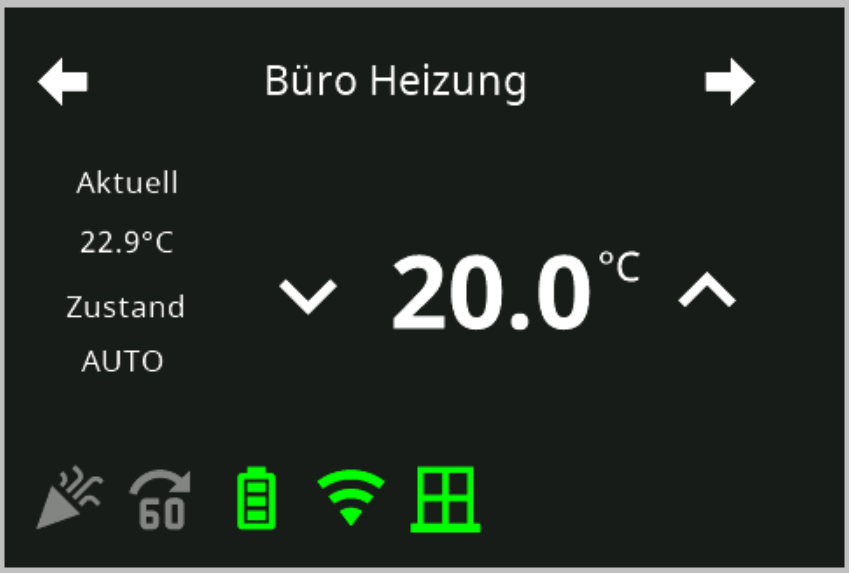
Ich hab jetzt für ein Thermostat (HomematicIP evo) die cardTHERMO angelegt,

funktioniert auch wie man glaub ich sieht soweit.
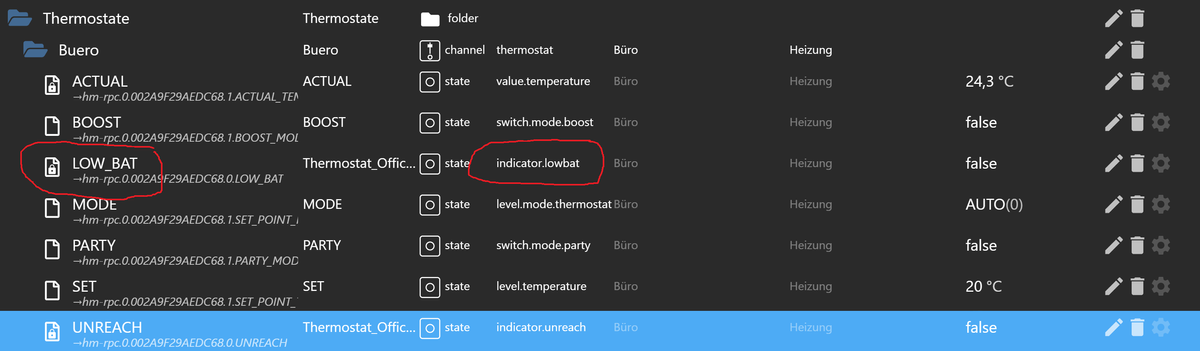
Allerdings bekomm ich unten bei den Indikatoren das Batteriesymbol nicht angezeigt (WIFI funktioniert) woran kann das liegen ?Alias sieht wie folgt aus

Und beinahe vergessen kann man auch 'Open Window' als Indikator einblenden lassen?
-
@icebear sagte in SONOFF NSPanel mit Lovelace UI:
Allerdings bekomm ich unten bei den Indikatoren das Batteriesymbol nicht angezeigt (WIFI funktioniert) woran kann das liegen ?
Also bei mir wird unter Role "indicator.maintenance.lowbat" angezeigt. Vielleicht liegt es daran?

-
Die Rolle wird da eigentlich nicht ausgewertet. Sollte mit der Zuweisung im Alias genügen.
-
@icebear sagte in SONOFF NSPanel mit Lovelace UI:
Und beinahe vergessen kann man auch 'Open Window' als Indikator einblenden lassen?
Aktuell nicht. Gehört der zum Thermostaten? Falls ja, könnte man ihn noch einbauen. Denke mal Bool (true/false) bei Fenster offen - Erkennung?
-
@armilar said in SONOFF NSPanel mit Lovelace UI:
Aktuell nicht. Gehört der zum Thermostaten?
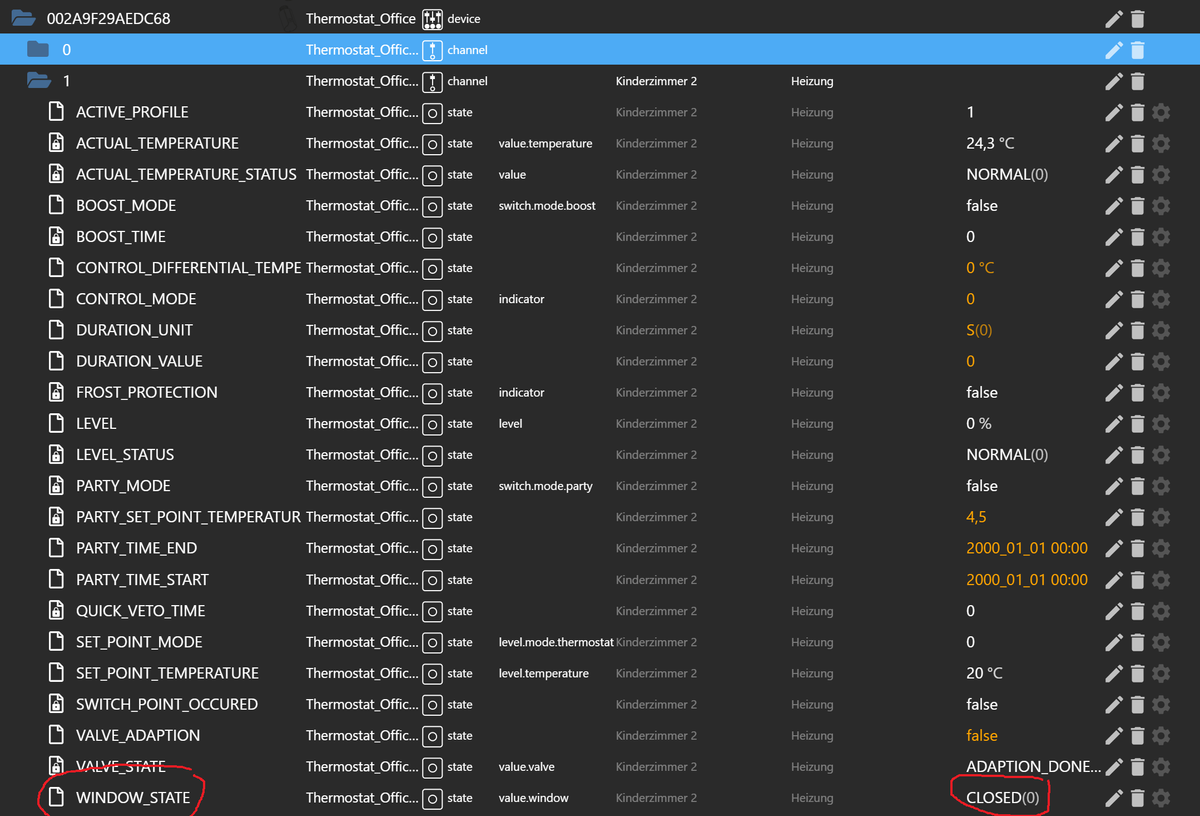
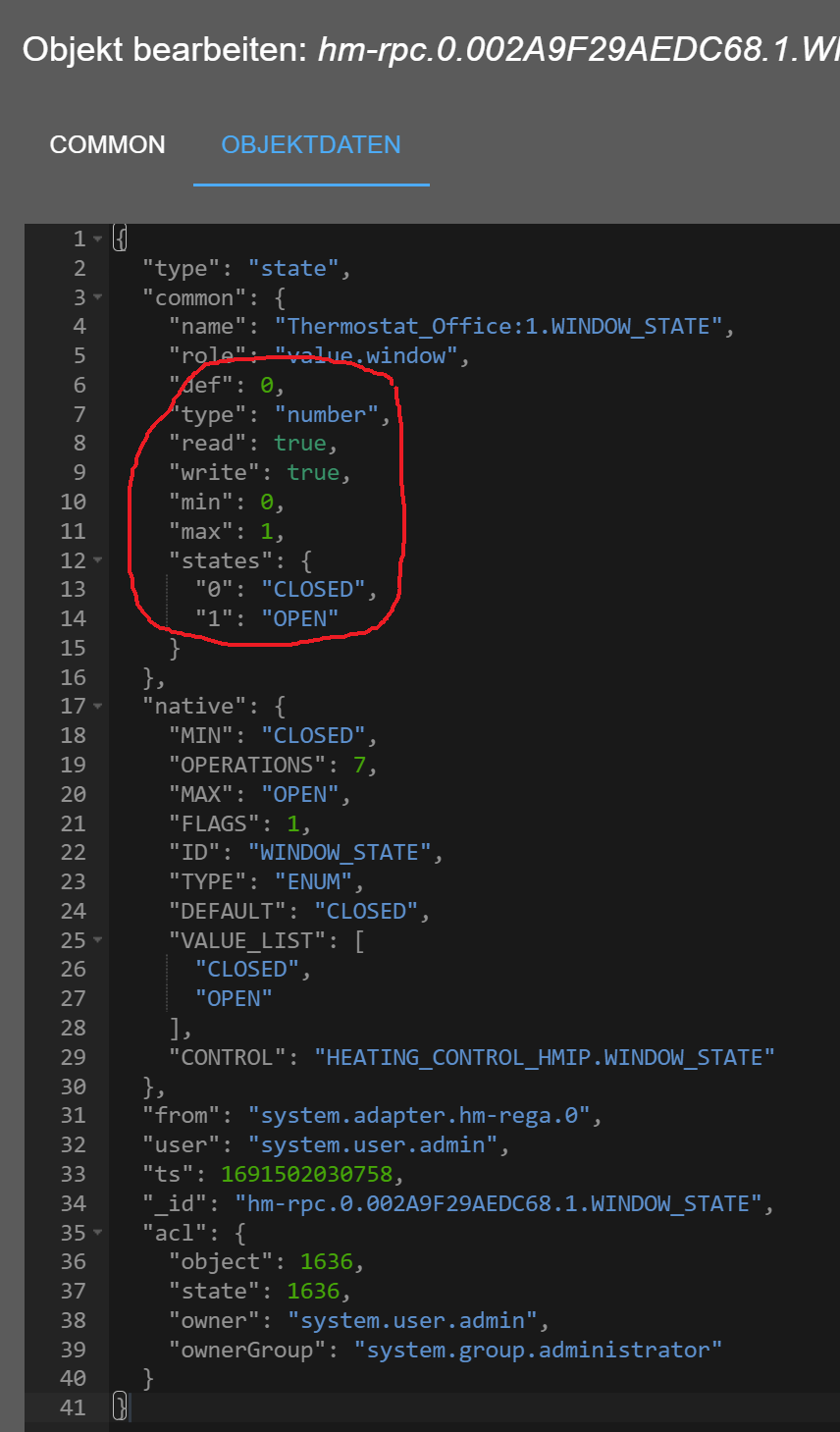
Jepp, die HMIP Fenstersensoren können in der CCU mit den Thermostaten verknüpft werden und im Objektmanager tauchen die States dann bei den Thermostaten auf (siehe Screenshots)
Wenn das Fenster geöffnet wird setzt das automatisch die Setpointtemp auf einen vordefinierten Wert (Standard ist glaub ich 12°C)

Das mit dem Batteriesymbol hab ich übrings immernoch nich hinbekommen (teste weiter)
Solltest du noch etwas brauchen einfach melden.
-
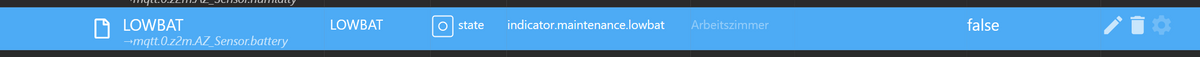
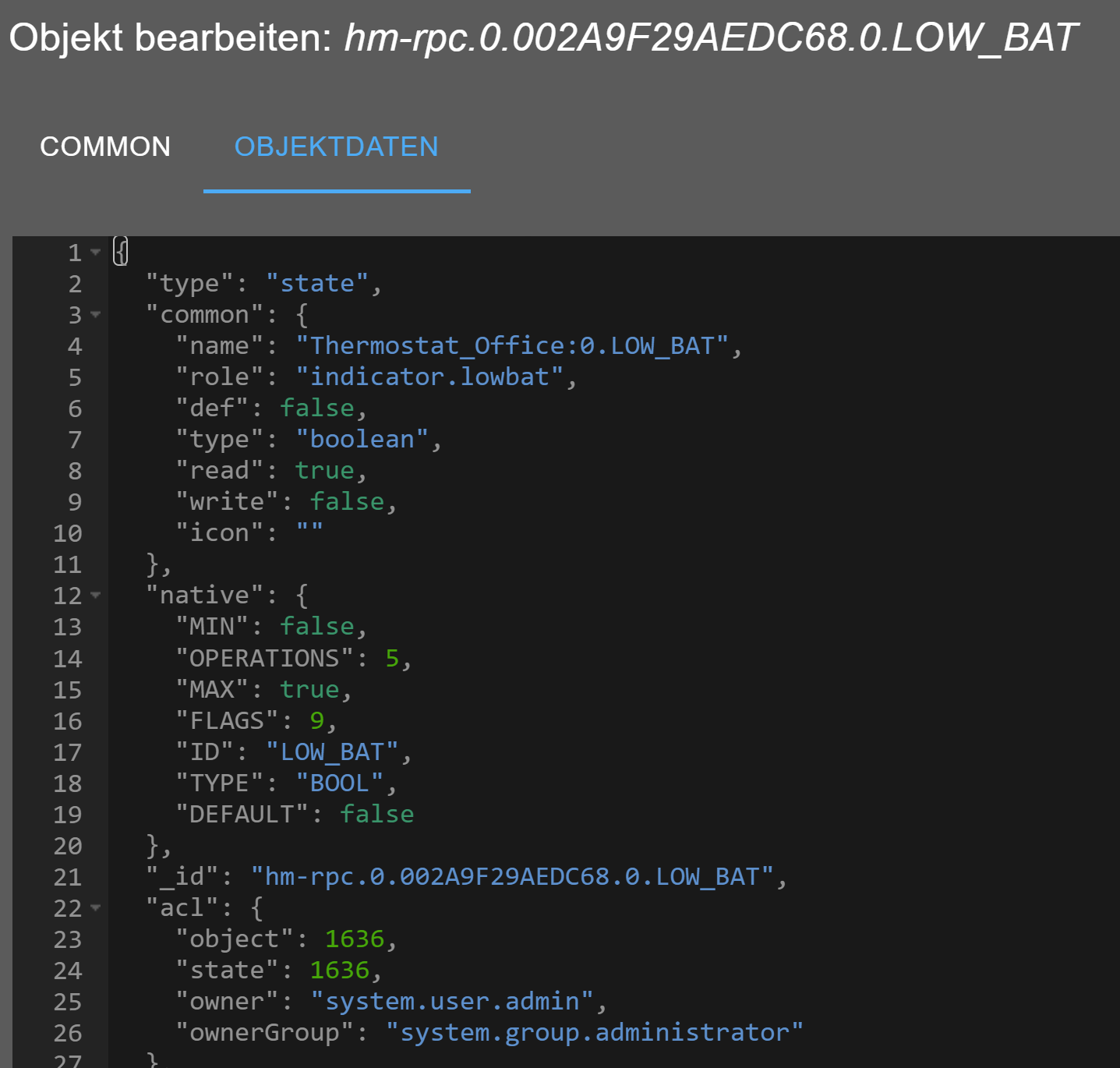
Sind die Batteriewerte in den Objektdaten ebenfalls vom Typ Number? Falls Boolean, bitte mal manuell am Original-Datenpunkt an/aus-schalten...
-
@armilar said in SONOFF NSPanel mit Lovelace UI:
Sind die Batteriewerte in den Objektdaten ebenfalls vom Typ Number?
Guckst du hier

-
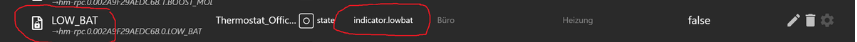
Habe den Fehler gefunden. Dein Datenpunkt sollte im ALIAS
LOWBATheißen. Deiner istLOW_BAT...Lösche den mal und lege den neu an.
Einen
LOW_BATfrage ich im TS-Script nicht abcase 'LOWBAT': if (existsState(id + '.LOWBAT') && getState(id + '.LOWBAT').val != null) { if (getState(id + '.LOWBAT').val) { bt[i - 1] = Icons.GetIcon('battery-low') + '~63488~1~' + 'LBAT' + '~'; } else { bt[i - 1] = Icons.GetIcon('battery-high') + '~2016~1~' + 'LBAT' + '~'; } } else i--; break; -

Ist auch noch ein dicker fetter roter Kringel um den Fehler gemacht worden... ich werde alt

EDIT:
Ich werde den Thermostaten noch um WINDOWOPEN (Boolean erscheint mir sinnvoller - keine Ahnung warum das numerisch ist ) erweitern. Kann dann beim Lesen im Alias mit fx: "val === 0 ? false : true" von deinen Nummern in true/false geändert werden.
) erweitern. Kann dann beim Lesen im Alias mit fx: "val === 0 ? false : true" von deinen Nummern in true/false geändert werden. -
-
hübsche Batterie

-
Ich seh schon, ich muß mich ein bischen mehr mit dem unteren Teil des Scripts beschäftigen

-
@armilar sagte in SONOFF NSPanel mit Lovelace UI:
EDIT:
Ich werde den Thermostaten noch um WINDOWOPEN (Boolean erscheint mir sinnvoller - keine Ahnung warum das numerisch ist ) erweitern. Kann dann beim Lesen im Alias mit fx: "val === 0 ? false : true" von deinen Nummern in true/false geändert werden.Kannste mal testen?
Die
function GenerateThermoPagesuchen und ersetzen:function GenerateThermoPage(page: PageThermo): Payload[] { try { let id = page.items[0].id let out_msgs: Array<Payload> = []; out_msgs.push({ payload: 'pageType~cardThermo' }); // ioBroker if (existsObject(id)) { let o = getObject(id); let name = page.heading !== undefined ? page.heading : o.common.name.de; let currentTemp = 0; if (existsState(id + '.ACTUAL')) { currentTemp = (Math.round(parseFloat(getState(id + '.ACTUAL').val) * 10) / 10); } let minTemp = page.items[0].minValue !== undefined ? page.items[0].minValue : 50; //Min Temp 5°C let maxTemp = page.items[0].maxValue !== undefined ? page.items[0].maxValue : 300; //Max Temp 30°C let stepTemp = page.items[0].stepValue !== undefined ? page.items[0].stepValue : 5; //Default 0,5° Schritte let destTemp = 0; if (existsState(id + '.SET')) { // using minValue, if .SET is null (e.g. for tado AWAY or tado is off) let setValue = getState(id + '.SET').val; if (setValue == null) { setValue = minTemp; } destTemp = setValue.toFixed(2) * 10; } let statusStr: String = 'MANU'; if (existsState(id + '.MODE') && getState(id + '.MODE').val != null) { if (getState(id + '.MODE').val === 1) { statusStr = 'MANU'; } else { statusStr = 'AUTO'; } } //Attribute hinzufügen, wenn im Alias definiert let i_list = Array.prototype.slice.apply($('[state.id="' + id + '.*"]')); let bt = ['~~~~', '~~~~', '~~~~', '~~~~', '~~~~', '~~~~', '~~~~', '~~~~', '~~~~']; let tempIcon: string = ''; if ((i_list.length - 3) != 0) { let i = 0; if (o.common.role == 'thermostat') { if (existsState(id + '.AUTOMATIC') && getState(id + '.AUTOMATIC').val != null) { if (getState(id + '.AUTOMATIC').val) { bt[i++] = Icons.GetIcon('alpha-a-circle') + '~' + rgb_dec565(On) + '~1~' + 'AUTT' + '~'; statusStr = 'AUTO'; } else { bt[i++] = Icons.GetIcon('alpha-a-circle') + '~33840~1~' + 'AUTT' + '~'; } } if (existsState(id + '.MANUAL') && getState(id + '.MANUAL').val != null) { if (getState(id + '.MANUAL').val) { bt[i++] = Icons.GetIcon('alpha-m-circle') + '~' + rgb_dec565(On) + '~1~' + 'MANT' + '~'; statusStr = 'MANU'; } else { bt[i++] = Icons.GetIcon('alpha-m-circle') + '~33840~1~' + 'MANT' + '~'; } } if (existsState(id + '.PARTY') && getState(id + '.PARTY').val != null) { if (getState(id + '.PARTY').val) { bt[i++] = Icons.GetIcon('party-popper') + '~' + rgb_dec565(On) + '~1~' + 'PART' + '~'; statusStr = 'PARTY'; } else { bt[i++] = Icons.GetIcon('party-popper') + '~33840~1~' + 'PART' + '~'; } } if (existsState(id + '.VACATION') && getState(id + '.VACATION').val != null) { if (getState(id + '.VACATION').val) { bt[i++] = Icons.GetIcon('palm-tree') + '~' + rgb_dec565(On) + '~1~' + 'VACT' + '~'; statusStr = 'VAC'; } else { bt[i++] = Icons.GetIcon('palm-tree') + '~33840~1~' + 'VACT' + '~'; } } if (existsState(id + '.BOOST') && getState(id + '.BOOST').val != null) { if (getState(id + '.BOOST').val) { bt[i++] = Icons.GetIcon('fast-forward-60') + '~' + rgb_dec565(On) + '~1~' + 'BOOT' + '~'; statusStr = 'BOOST'; } else { bt[i++] = Icons.GetIcon('fast-forward-60') + '~33840~1~' + 'BOOT' + '~'; } } for (let i_index in i_list) { let thermostatState = i_list[i_index].split('.'); if ( thermostatState[thermostatState.length - 1] != 'SET' && thermostatState[thermostatState.length - 1] != 'ACTUAL' && thermostatState[thermostatState.length - 1] != 'MODE' ) { i++; switch (thermostatState[thermostatState.length - 1]) { case 'HUMIDITY': if (existsState(id + '.HUMIDITY') && getState(id + '.HUMIDITY').val != null) { if (parseInt(getState(id + '.HUMIDITY').val) < 40) { bt[i - 1] = Icons.GetIcon('water-percent') + '~65504~1~' + 'HUM' + '~'; } else if (parseInt(getState(id + '.HUMIDITY').val) < 30) { bt[i - 1] = Icons.GetIcon('water-percent') + '~63488~1~' + 'HUM' + '~'; } else if (parseInt(getState(id + '.HUMIDITY').val) >= 40) { bt[i - 1] = Icons.GetIcon('water-percent') + '~2016~1~' + 'HUM' + '~'; } else if (parseInt(getState(id + '.HUMIDITY').val) > 65) { bt[i - 1] = Icons.GetIcon('water-percent') + '~65504~1~' + 'HUM' + '~'; } else if (parseInt(getState(id + '.HUMIDITY').val) > 75) { bt[i - 1] = Icons.GetIcon('water-percent') + '~63488~1~' + 'HUM' + '~'; } } else i--; break; case 'LOWBAT': if (existsState(id + '.LOWBAT') && getState(id + '.LOWBAT').val != null) { if (getState(id + '.LOWBAT').val) { bt[i - 1] = Icons.GetIcon('battery-low') + '~63488~1~' + 'LBAT' + '~'; } else { bt[i - 1] = Icons.GetIcon('battery-high') + '~2016~1~' + 'LBAT' + '~'; } } else i--; break; case 'MAINTAIN': if (existsState(id + '.MAINTAIN') && getState(id + '.MAINTAIN').val != null) { if (getState(id + '.MAINTAIN').val >> .1) { bt[i - 1] = Icons.GetIcon('account-wrench') + '~60897~1~' + 'MAIN' + '~'; } else { bt[i - 1] = Icons.GetIcon('account-wrench') + '~33840~1~' + 'MAIN' + '~'; } } else i--; break; case 'UNREACH': if (existsState(id + '.UNREACH') && getState(id + '.UNREACH').val != null) { if (getState(id + '.UNREACH').val) { bt[i - 1] = Icons.GetIcon('wifi-off') + '~63488~1~' + 'WLAN' + '~'; } else { bt[i - 1] = Icons.GetIcon('wifi') + '~2016~1~' + 'WLAN' + '~'; } } else i--; break; case 'POWER': if (existsState(id + '.POWER') && getState(id + '.POWER').val != null) { if (getState(id + '.POWER').val) { bt[i - 1] = Icons.GetIcon('power-standby') + '~2016~1~' + 'POW' + '~'; } else { bt[i - 1] = Icons.GetIcon('power-standby') + '~33840~1~' + 'POW' + '~'; } } else i--; break; case 'ERROR': if (existsState(id + '.ERROR') && getState(id + '.ERROR').val != null) { if (getState(id + '.ERROR').val) { bt[i - 1] = Icons.GetIcon('alert-circle') + '~63488~1~' + 'ERR' + '~'; } else { bt[i - 1] = Icons.GetIcon('alert-circle') + '~33840~1~' + 'ERR' + '~'; } } else i--; break; case 'WORKING': if (existsState(id + '.WORKING') && getState(id + '.WORKING').val != null) { if (getState(id + '.WORKING').val) { bt[i - 1] = Icons.GetIcon('briefcase-check') + '~2016~1~' + 'WORK' + '~'; } else { bt[i - 1] = Icons.GetIcon('briefcase-check') + '~33840~1~' + 'WORK' + '~'; } } else i--; break; case 'WINDOWOPEN': if (existsState(id + '.WINDOWOPEN') && getState(id + '.WINDOWOPEN').val != null) { if (getState(id + '.WINDOWOPEN').val) { bt[i - 1] = Icons.GetIcon('window-open-variant') + '~63488~1~' + 'WIN' + '~'; } else { bt[i - 1] = Icons.GetIcon('window-closed-variant') + '~2016~1~' + 'WIN' + '~'; } } else i--; break; default: i--; break; } } } for (let j = i; j < 9; j++) { bt[j] = '~~~~'; } } if (o.common.role == 'airCondition') { if (existsState(id + '.MODE') && getState(id + '.MODE').val != null) { let Mode = getState(id + '.MODE').val let States = getObject(id + '.MODE').common.states; let iconIndex: number = 1; for(const statekey in States) { let stateName: string = States[statekey]; let stateKeyNumber: number = parseInt(statekey); if(stateName == 'OFF' || stateKeyNumber > 6) { continue; } if(stateKeyNumber == Mode) { statusStr = stateName.replace('_', ' '); } switch(stateName) { case 'AUTO': if (page.items[0].iconArray !== undefined && page.items[0].iconArray[1] !== '') { tempIcon = page.items[0].iconArray[1]; } else { tempIcon = 'air-conditioner'; } if(stateKeyNumber == Mode) { bt[iconIndex] = Icons.GetIcon(tempIcon) + '~1024~1~' + 'AUTO' + '~'; } else { bt[iconIndex] = Icons.GetIcon(tempIcon) + '~35921~0~' + 'AUTO' + '~'; } break; case 'COOL': if (page.items[0].iconArray !== undefined && page.items[0].iconArray[2] !== '') { tempIcon = page.items[0].iconArray[2]; } else { tempIcon = 'snowflake'; } if(stateKeyNumber == Mode) { bt[iconIndex] = Icons.GetIcon(tempIcon) + '~11487~1~' + 'COOL' + '~'; } else { bt[iconIndex] = Icons.GetIcon(tempIcon) + '~35921~0~' + 'COOL' + '~'; } break; case 'HEAT': if (page.items[0].iconArray !== undefined && page.items[0].iconArray[3] !== '') { tempIcon = page.items[0].iconArray[3]; } else { tempIcon = 'fire'; } if(stateKeyNumber == Mode) { bt[iconIndex] = Icons.GetIcon(tempIcon) + '~64512~1~' + 'HEAT' + '~'; } else { bt[iconIndex] = Icons.GetIcon(tempIcon) + '~35921~0~' + 'HEAT' + '~'; } break; case 'ECO': if (page.items[0].iconArray !== undefined && page.items[0].iconArray[4] !== '') { tempIcon = page.items[0].iconArray[4]; } else { tempIcon = 'alpha-e-circle-outline'; } if(stateKeyNumber == Mode) { bt[iconIndex] = Icons.GetIcon(tempIcon) + '~2016~1~' + 'ECO' + '~'; } else { bt[iconIndex] = Icons.GetIcon(tempIcon) + '~35921~0~' + 'ECO' + '~'; } break; case 'FAN_ONLY': if (page.items[0].iconArray !== undefined && page.items[0].iconArray[5] !== '') { tempIcon = page.items[0].iconArray[5]; } else { tempIcon = 'fan'; } if(stateKeyNumber == Mode) { bt[iconIndex] = Icons.GetIcon(tempIcon) + '~11487~1~' + 'FAN_ONLY' + '~'; } else { bt[iconIndex] = Icons.GetIcon(tempIcon) + '~35921~0~' + 'FAN_ONLY' + '~'; } break; case 'DRY': if (page.items[0].iconArray !== undefined && page.items[0].iconArray[6] !== '') { tempIcon = page.items[0].iconArray[6]; } else { tempIcon = 'water-percent'; } if(stateKeyNumber == Mode) { bt[iconIndex] = Icons.GetIcon(tempIcon) + '~60897~1~' + 'DRY' + '~'; } else { bt[iconIndex] = Icons.GetIcon(tempIcon) + '~35921~0~' + 'DRY' + '~'; } break; } iconIndex++; } if (iconIndex <= 7 && existsState(id + '.ECO') && getState(id + '.ECO').val != null) { if (page.items[0].iconArray !== undefined && page.items[0].iconArray[4] !== '') { tempIcon = page.items[0].iconArray[4]; } else { tempIcon = 'alpha-e-circle-outline'; } if (getState(id + '.ECO').val && getState(id + '.ECO').val == 1) { bt[iconIndex] = Icons.GetIcon(tempIcon) + '~2016~1~' + 'ECO' + '~'; statusStr = 'ECO'; } else { bt[iconIndex] = Icons.GetIcon(tempIcon) + '~35921~0~' + 'ECO' + '~'; } iconIndex++; } if (iconIndex <= 7 && existsState(id + '.SWING') && getState(id + '.SWING').val != null) { if (page.items[0].iconArray !== undefined && page.items[0].iconArray[7] !== '') { tempIcon = page.items[0].iconArray[7]; } else { tempIcon = 'swap-vertical-bold'; } if (getState(id + '.POWER').val && getState(id + '.SWING').val == 1) { //0=ON oder .SWING = true bt[7] = Icons.GetIcon(tempIcon) + '~2016~1~' + 'SWING' + '~'; } else { bt[7] = Icons.GetIcon(tempIcon) + '~35921~0~' + 'SWING' + '~'; } iconIndex++; } // Power Icon zuletzt pruefen, damit der Mode ggf. mit OFF ueberschrieben werden kann if (existsState(id + '.POWER') && getState(id + '.POWER').val != null) { if (page.items[0].iconArray !== undefined && page.items[0].iconArray[0] !== '') { tempIcon = page.items[0].iconArray[0]; } else { tempIcon = 'power-standby'; } if (States[Mode] == 'OFF' || !getState(id + '.POWER').val) { bt[0] = Icons.GetIcon(tempIcon) + '~35921~0~' + 'POWER' + '~'; statusStr = 'OFF'; } else { bt[0] = Icons.GetIcon(tempIcon) + '~2016~1~' + 'POWER' + '~'; } } } } } let destTemp2 = ''; if (page.items[0].setThermoDestTemp2 != undefined) { let setValue2 = getState(id + '.' + page.items[0].setThermoDestTemp2).val; destTemp2 = '' + setValue2.toFixed(2) * 10; } let thermoPopup = 1; if (page.items[0].popupThermoMode1 != undefined) { thermoPopup = 0; } let temperatureUnit = getState(NSPanel_Path + 'Config.temperatureUnit').val; let icon_res = bt[0] + bt[1] + bt[2] + bt[3] + bt[4] + bt[5] + bt[6] + bt[7]; out_msgs.push({ payload: 'entityUpd~' + name + '~' // Heading + GetNavigationString(pageId) + '~' // Page Navigation + id + '~' // internalNameEntity + currentTemp + temperatureUnit+ '~' // Ist-Temperatur (String) + destTemp + '~' // Soll-Temperatur (numerisch ohne Komma) + statusStr + '~' // Mode + minTemp + '~' // Thermostat Min-Temperatur + maxTemp + '~' // Thermostat Max-Temperatur + stepTemp + '~' // Schritte für Soll (5°C) + icon_res // Icons Status + findLocale('thermostat', 'Currently') + '~' // Bezeichner vor Aktueller Raumtemperatur + findLocale('thermostat', 'State') + '~~' // Bezeichner vor State + temperatureUnit + '~' // iconTemperature dstTempTwoTempMode + destTemp2 + '~' // dstTempTwoTempMode --> Wenn Wert, dann 2 Temp + thermoPopup // PopUp }); } if (Debug) { console.log('GenerateThermoPage payload: ' + out_msgs); } return out_msgs; } catch (err) { console.warn('error at function GenerateThermoPage: ' + err.message); } } -
Ich seh schon, ich muß mich ein bischen mehr mit dem unteren Teil des Scripts beschäftigen

Eigentlich nicht... wenn Anregungen und Wünsche, dann gerne melden...

EDIT: Wenn dein Fenster-Test erfolgreich verläuft, dann setze ich die Version auf die v4.2.0.3
Bei mir funktioniert es schon...

Und noch ein Bildchen mit dem Fenster
-
@armilar said in SONOFF NSPanel mit Lovelace UI:
Wenn dein Fenster-Test erfolgreich verläuft,
Supi, works as expected.

vielen Dank für die schnelle Umsetzung.
-

Bestandteil der v4.2.1.1 geworden
Es reicht den unteren Teil ab (
_______ Ab hier keine Konfiguration mehr ______) zu ersetzen.Und falls noch nicht geschehen:
FlashNextion http://nspanel.pky.eu/lovelace-ui/github/nspanel-v4.2.1.tft