NEWS
SONOFF NSPanel mit Lovelace UI
-
Beim Starten bekomme ich im Log immer die Meldung
<< weatherAdapterInstance - daswetter.0. >> is not installed. Please Check Adapter!sei nicht installiert??
Seht ihr den Fehler?
// Ab hier Anpassungen vornehmen const Debug = false; const autoCreateAlias = true; // Für diese Option muss der Haken in setObjects in deiner javascript.X. Instanz gesetzt sein. const weatherAdapterInstance: string = 'daswetter.0.'; // Möglich 'accuweather.0.' oder 'daswetter.0.' const weatherScreensaverTempMinMax: string = 'MinMax'; // Mögliche Werte: 'Min', 'Max' oder 'MinMax'
-
Das Script ist der Ansicht das es den Datenpunkt:
daswetter.0.NextHours.Location_1.Day_1.current.symbol_valuenicht gibt. Prüfe das mal.
-
@armilar sagte in SONOFF NSPanel mit Lovelace UI:
daswetter.0.NextHours.Location_1.Day_1.current.symbol_value
Stimmt das gibt nicht. Das Problem ist das ich nur einen API Pfad wegen der 7 Tage Vorschau habe.
Und man soll ja nur einen API verwenden, im DasWetter Adapter.
Vielleicht Wechsle ich doch auf Accuweather.
Aber ein dickes DANKE

-
@TT-Tom Habe jetzt mal AccuWeather installiert
Skript startet... Keine Errors mehr, soweit so gut.
Aber ist es normal das das Display immer noch sagt Waiting for Content?
In der Seitengestaltung habe ich noch nichts, aber sollten dann zumindest nicht die Servicepages und Screensaver im Default funktionieren?
Da ist ja schon alles im Beispielcode da?! -
Ja, sollte funktionieren - sieht nach einen MQTT-Thema aus...
sende mal deine Einstellungen zu den:
- Verbindungsparametern in der Script Config.
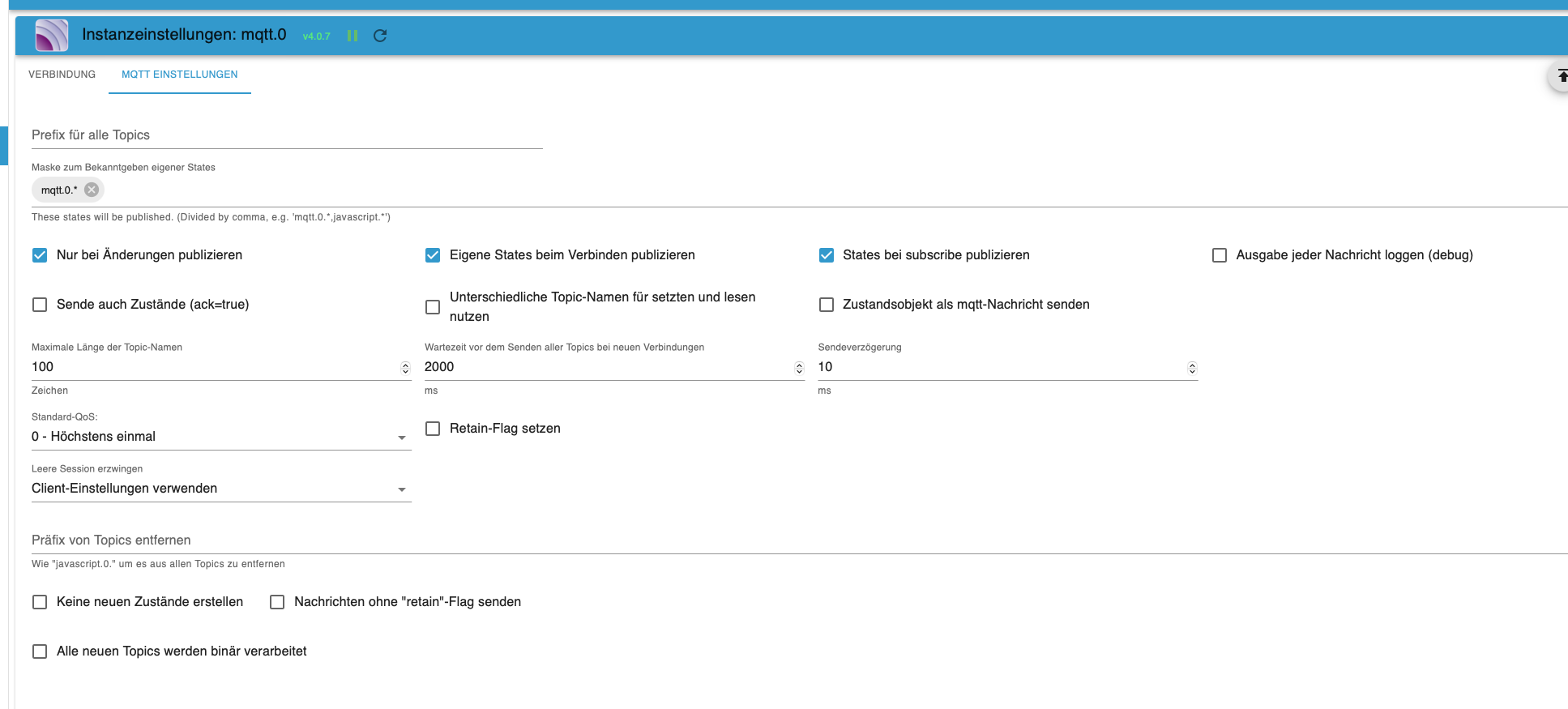
- MQTT-Instanz
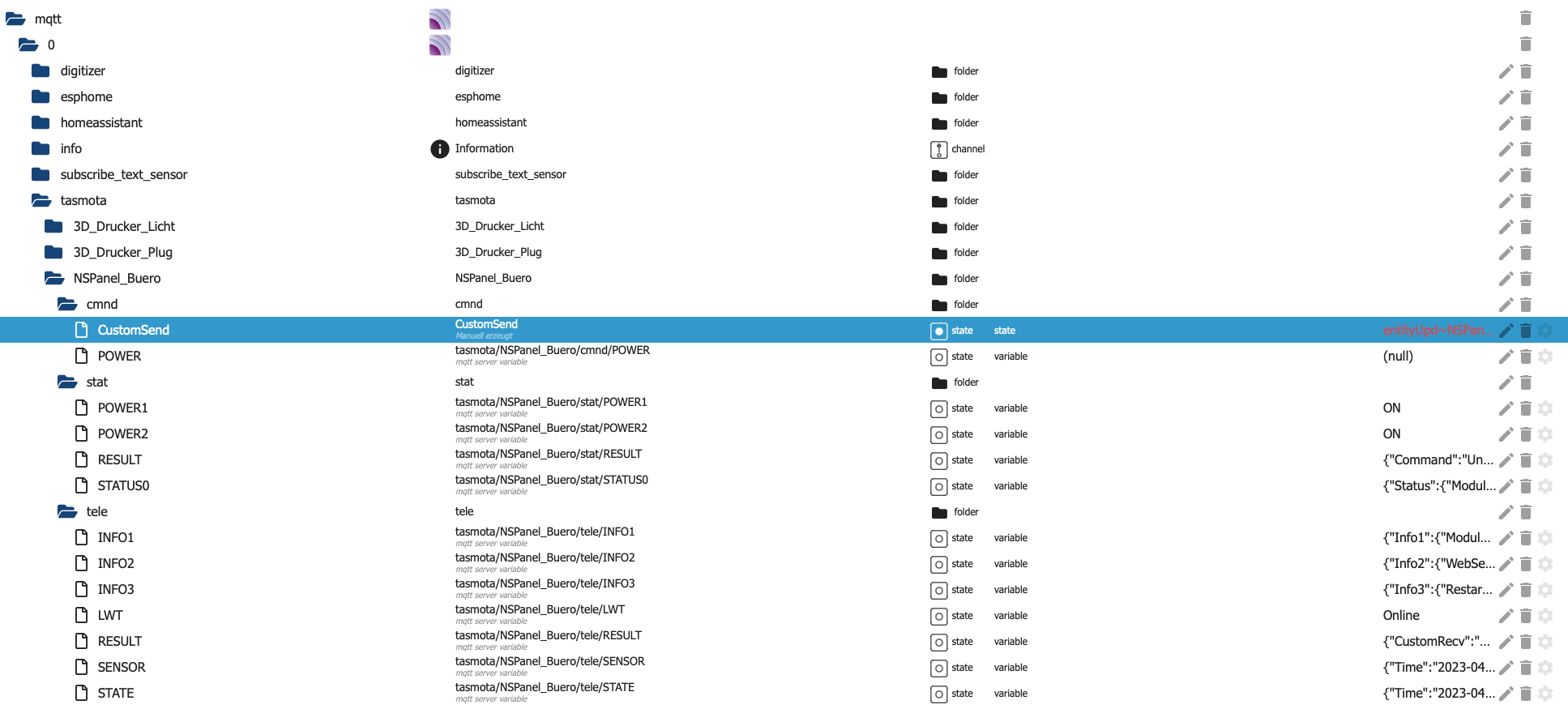
- Einen Blick auf den CustomSend in den MQTT-Objekten
-
export const config = <Config> { panelRecvTopic: 'mqtt.0.tasmota.NSPanel_Buero.tele.RESULT', // Bitte anpassen panelSendTopic: 'mqtt.0.tasmota.NSPanel_Buero.cmnd.CustomSend', // Bitte anpassen

{ "common": { "name": "CustomSend", "desc": "Manuell erzeugt", "role": "state", "type": "string", "read": true, "write": true, "def": "" }, "type": "state", "native": {}, "from": "system.adapter.admin.0", "user": "system.user.admin", "ts": 1680882985700, "_id": "mqtt.0.tasmota.NSPanel_Buero.cmnd.CustomSend", "acl": { "object": 1636, "state": 1636, "owner": "system.user.admin", "ownerGroup": "system.group.administrator" } }Beim Starten des Skripts:
javascript.0 2023-04-08 18:14:43.893 info script.js.common.NSPanels.NSPanel_Buero: Installed TFT Firmware: 50 / v4.0.5 javascript.0 2023-04-08 18:14:43.893 info script.js.common.NSPanels.NSPanel_Buero: Desired TFT Firmware: 50 / v4.0.5 javascript.0 2023-04-08 18:14:43.567 info script.js.common.NSPanels.NSPanel_Buero: registered 28 subscriptions, 7 schedules, 0 messages, 0 logs and 0 file subscriptions javascript.0 2023-04-08 18:14:43.525 info script.js.common.NSPanels.NSPanel_Buero: weather alias for accuweather.0. already exists javascript.0 2023-04-08 18:14:43.503 info script.js.common.NSPanels.NSPanel_Buero: setObjects enabled - create Alias Channels possible javascript.0 2023-04-08 18:14:43.407 info script.js.common.NSPanels.NSPanel_Buero: source code did not change, using cached compilation result... javascript.0 2023-04-08 18:14:42.967 info script.js.common.NSPanels.NSPanel_Buero: compiling TypeScript source... javascript.0 2023-04-08 18:14:41.343 info Stop script script.js.common.NSPanels.NSPanel_Buero -
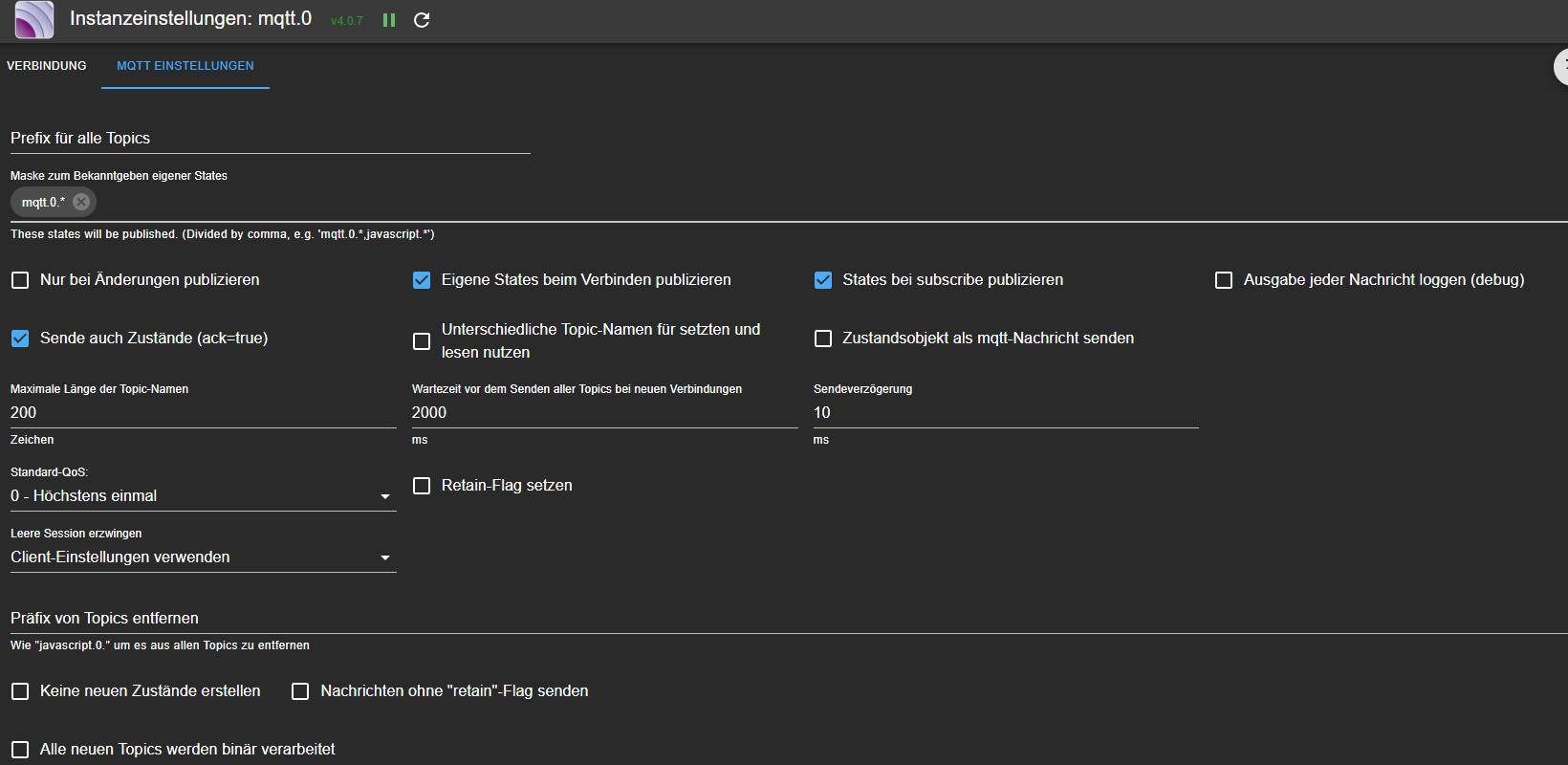
Das Script arbeitet. Nimm mal den haken in der MQTT-Instanz raus:

Ggfs. danach noch mal den MQTT durchstarten
-
@armilar Tja, was soll man sagen... Das wars. Bist einfach super
 Genau deswegen gefällt mir der ioBroker so gut. Wegen der SUPER Community.
Genau deswegen gefällt mir der ioBroker so gut. Wegen der SUPER Community.
Nochmal DANKE
-
Aber für Dummies. Wie sendet denn der MQTT dann jetzt?
Die Einstellung war -> Nur bei Änderungen publizieren, was ja bedeutet nur wenn sich der Datenpunkt ändert... und jetzt? Jede Sekunde, alle 10 Minuten?!? -
Habe den Sinn hinter der Programmierung dieses Hakens nie verstanden

Nur das er irgendwie nicht das tut was er beschreibt

-
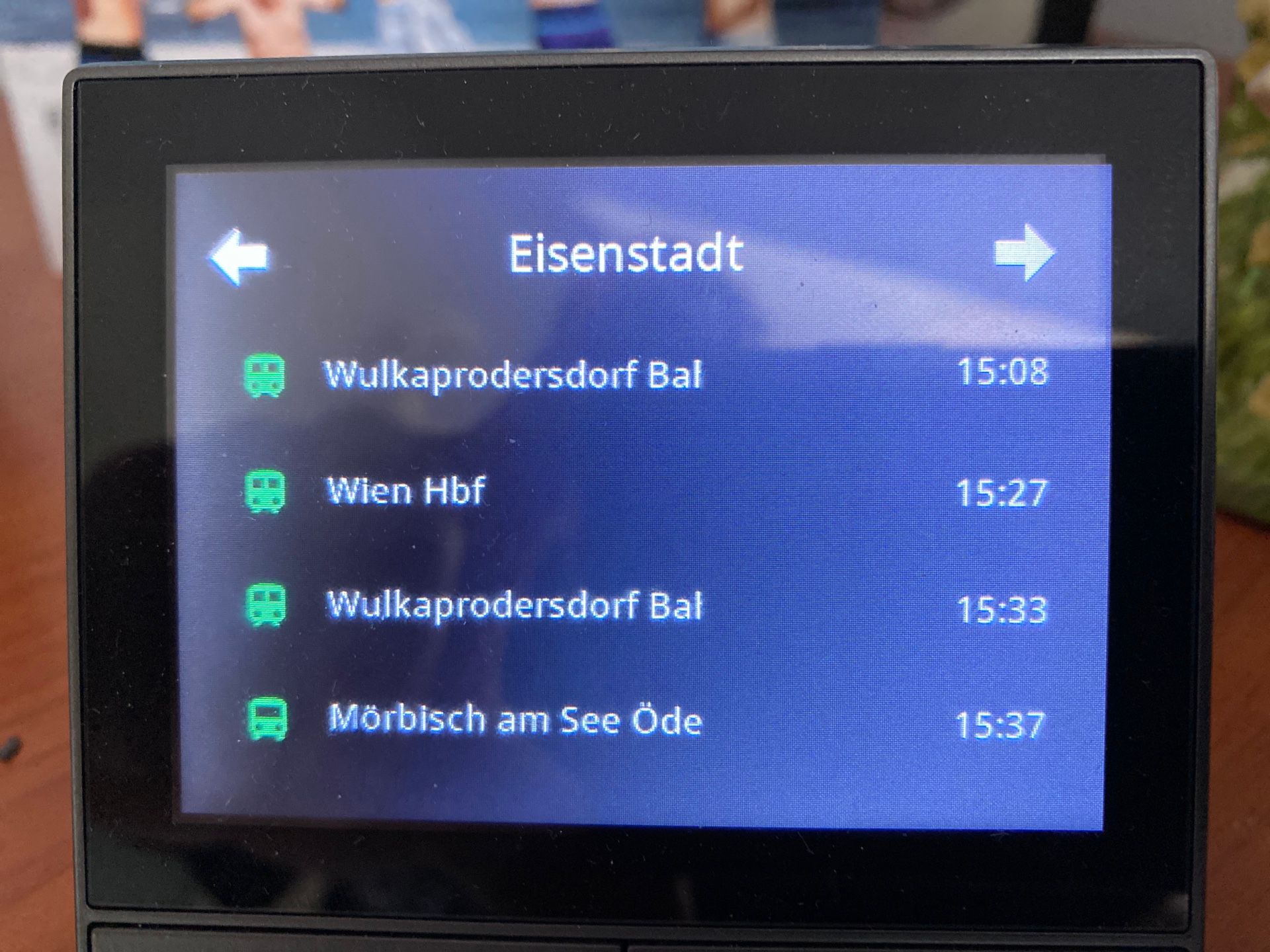
so es gibt die erste Version von der Einbindung des Adapter Fahrplan.
benötigt wird dieses externe Script, welches die Daten aus dem Ordner "DepatureTimetableX.JSON" ausliest und für das Panel aufbereitet. Das Script liest maximal 6 Abfahrten pro Abfahrtstafel aus. Das Icon und die Farbe wird aus den Daten ermittelt. Grün alles okay / Rot Verspätung. Zur Zeit wird die Anzeige noch über die CradEntities realisiert und dadurch nur die ersten 4 Abfahrten dargestellt.

Die PageConfig für die erste Abfahrttafel sieht wie folgt aus:let FahrplanEntities0 = <PageEntities> { 'type': 'cardEntities', 'heading': 'Eisenstadt ', 'useColor': true, 'items': [ <PageItem>{ id: AliasUserPath + 'FahrplanAnzeiger.Haltestelle0.Abfahrt0', name: "getState('alias.0.FahrplanAnzeiger.Haltestelle0.Abfahrt0.Richtung').val"}, <PageItem>{ id: AliasUserPath + 'FahrplanAnzeiger.Haltestelle0.Abfahrt1', name: "getState('alias.0.FahrplanAnzeiger.Haltestelle0.Abfahrt1.Richtung').val"}, <PageItem>{ id: AliasUserPath + 'FahrplanAnzeiger.Haltestelle0.Abfahrt2', name: "getState('alias.0.FahrplanAnzeiger.Haltestelle0.Abfahrt2.Richtung').val"}, <PageItem>{ id: AliasUserPath + 'FahrplanAnzeiger.Haltestelle0.Abfahrt3', name: "getState('alias.0.FahrplanAnzeiger.Haltestelle0.Abfahrt3.Richtung').val"}, <PageItem>{ id: AliasUserPath + 'FahrplanAnzeiger.Haltestelle0.Abfahrt4', name: "getState('alias.0.FahrplanAnzeiger.Haltestelle0.Abfahrt4.Richtung').val"}, <PageItem>{ id: AliasUserPath + 'FahrplanAnzeiger.Haltestelle0.Abfahrt5', name: "getState('alias.0.FahrplanAnzeiger.Haltestelle0.Abfahrt5.Richtung').val"} ] };Das Script kann mehrere Abfahrtstafeln überwachen, einzustellen im Script unter
const AnzahlHaltestellen: number = 3; // Anzahl der Haltestellen / Anzeigetafelneinzige Bedingung -> sie müssen am Anfang in der Adapterconfig stehen und fortlaufend sein.
weitere Einstellungen sind
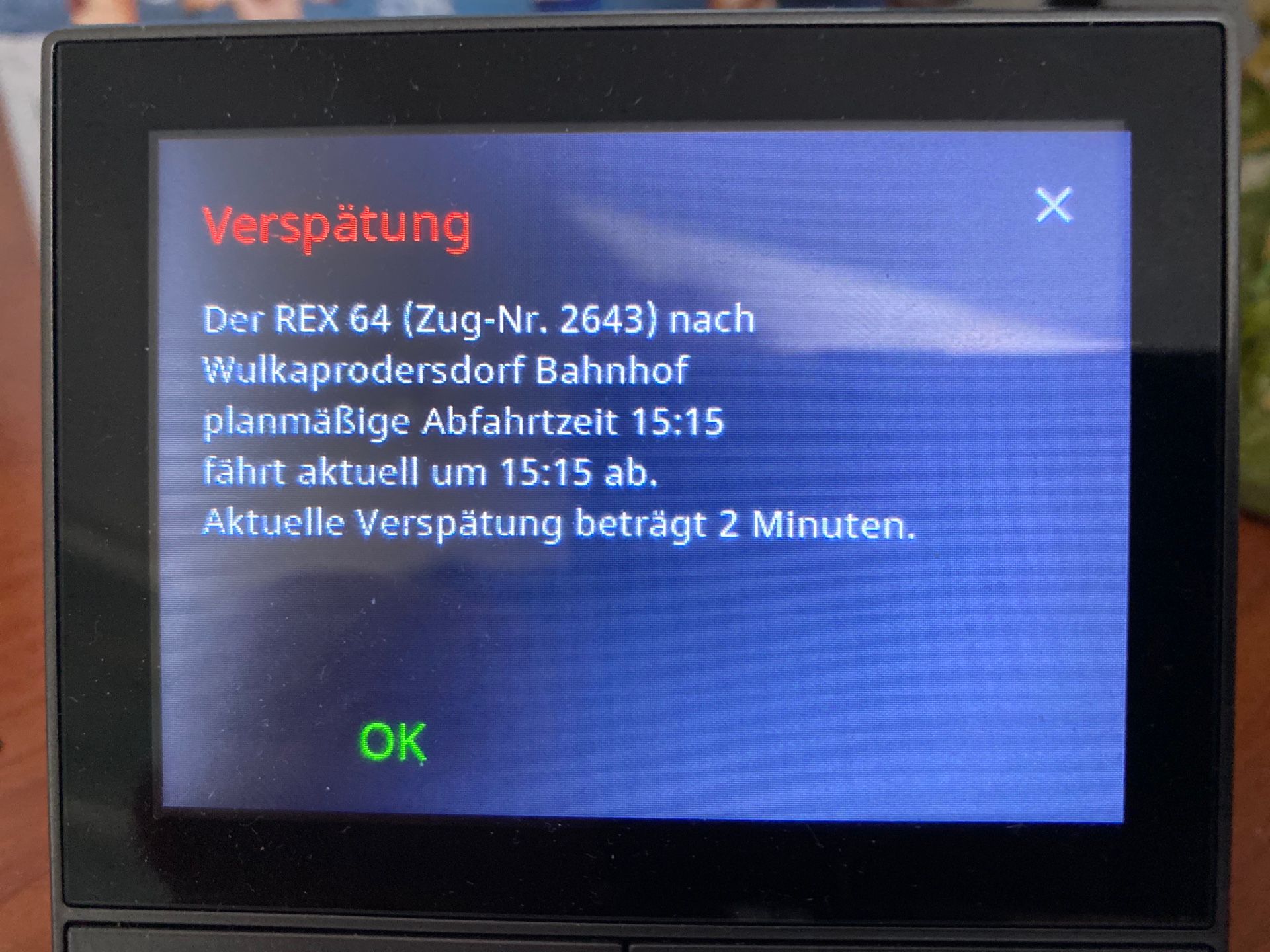
const DP_NSPanel: string = '0_userdata.0.NSPanel.1.'; // Standard 0_userdata.0.NSPanel.1. const DP_userdata: string = '0_userdata.0.'; // Pafad unter 0_userdata.0 Automatisch wird "FahrplanAnzeiger.HaltestelleX.AbfahrtX" durch das Script erzeugt const DP_AliasNSPanel: string = 'alias.0.'; // Pfad unter alias.0 Automatisch wird "FahrplanAnzeiger.HaltestelleX.AbfahrtX" durch das Script erzeugt const VerspätungPopup: boolean = true; // Bei Verspätung soll PopupNotifypage auf dem Panel angezeigt werdenDas Script kann auf Wunsch auch eine PopupNotifyPage bei einer Verspätung erzeugen.

Das ist lauffähig ab NSPanel Script Version 4.0.5.5 kommt die Tage
weitere Erläuterungen folgen im Wiki unter FAQ & Anleitungen
-
Hi, bin neu im NSPanel Thema. Hab Tasmota und Lovelace installiert. Es soll mein bestehendes Wandthermostat ersetzen. Würde daher auch das Relais1 vom NSPanel zum automatischen ein- und ausschalten der Heizung nutzen. Dachte das müsste einfach gehen. Ist aber bis jetzt nicht wirklich trivial ;-). Aber wird schon!
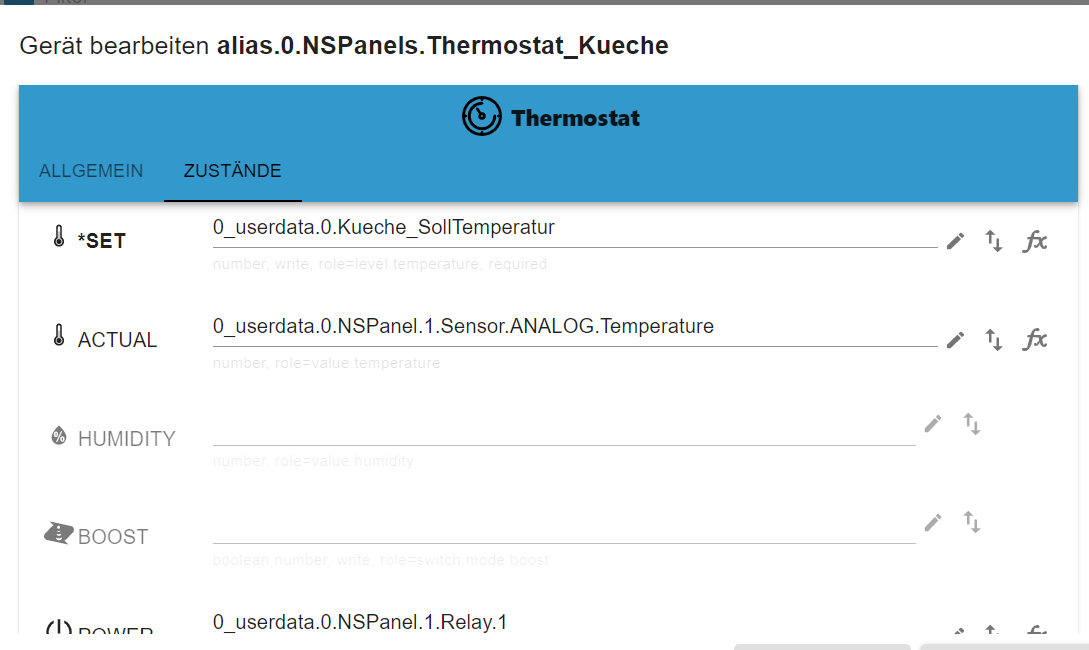
Also Alias für Thermostat hab ich erstellt.

Code sieht aktuell so aus:
let Kueche_Themostat = <PageThermo> { 'type': 'cardThermo', 'heading': 'Thermostat Kueche', 'useColor': true, 'subPage': false, 'parent': undefined, 'items': [<PageItem>{ id: 'alias.0.NSPanels.Thermostat_Kueche', minValue: 50, maxValue: 300, stepValue: 5, // setThermoDestTemp2: 'ACTUAL1' }] };Aber ich sehe nicht mal die Karte im Panel? Was mach ich denn falsch?
-
@eierfeile sagte in SONOFF NSPanel mit Lovelace UI:
Kueche_Themostat
Gibt es denn
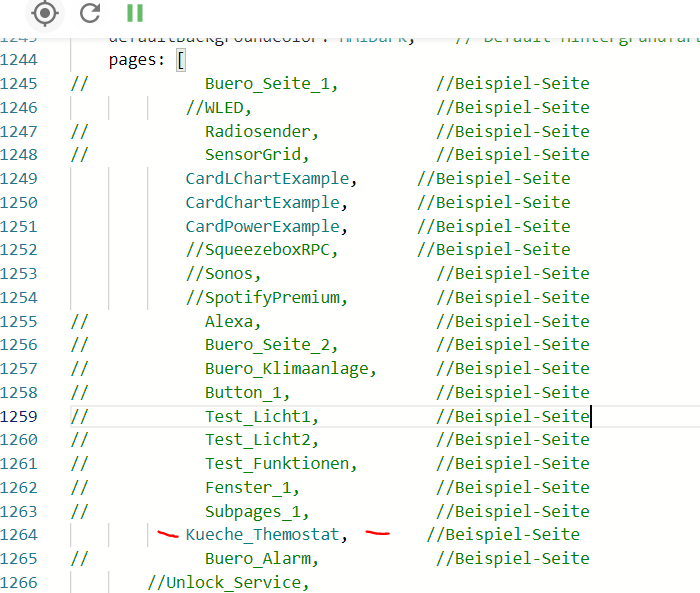
Kueche_Themostatals Page in der Config-Auflistung? -
@armilar jap ist drin...hab erst mal alles nur auskommentiert was ich nicht brauche. Wird später gelöscht.

-
Sieht aber soweit erstmal okay aus...
Der Setpoint ist erreichbar und enthält einen numerischen Wert?
Gibt es Warnungen oder Fehler im Log?
-
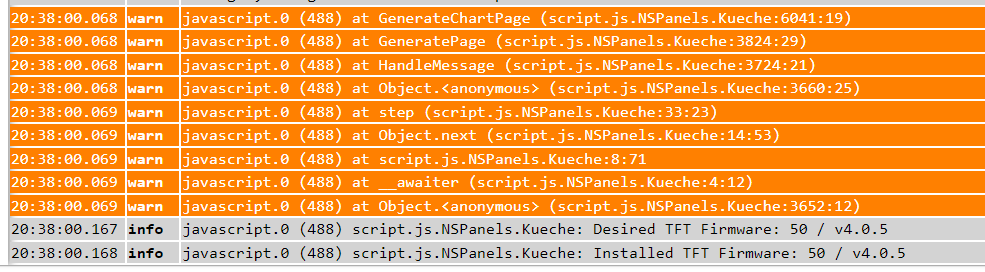
@armilar paar Warnungen hab ich noch drin. Die kann ich aber nicht deuten.

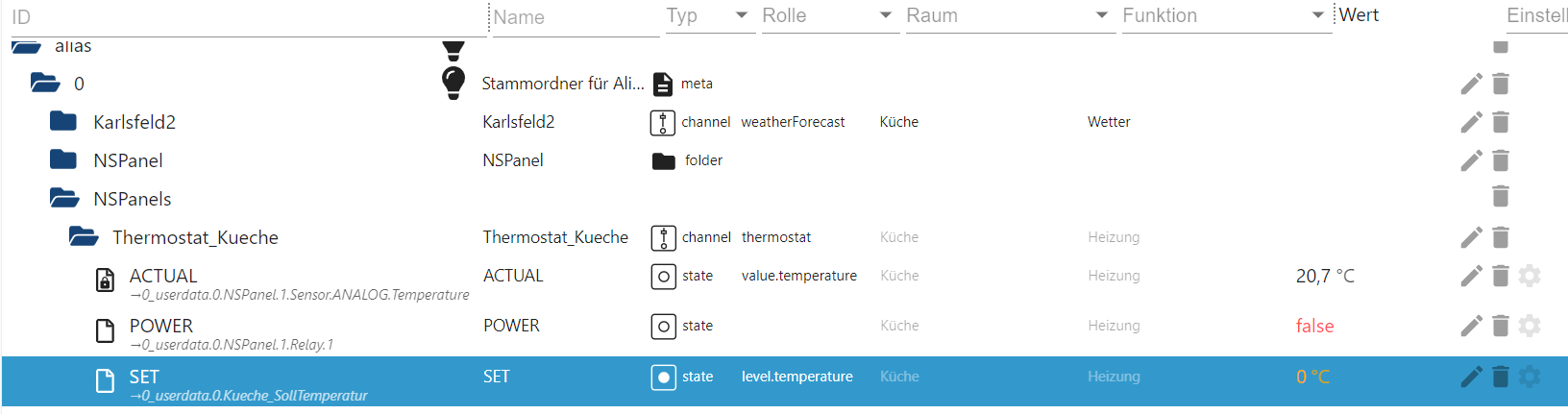
Mit Setpoint meinst du vermutlich das hier:

Der ist "0". Den Wert wollte ich künftig über das cardThermo pflegen....falls das geht?
-
Da ist in den Chart-Pages ein Fehler
Kommentier mal alle Seiten bis auf die cardThermo aus
Ja der Setpoint wird auch über die cardThermo gesteuert...
-
Nein, ohne "Nur Änderungen publizieren" sendet er die MQTT Nachrichten so wie sie tatsächlich kommen, also bei jedem Event.
Stell dir nen Button vor, immer wenn er gedrückt wird kommt nen Event, die Nachricht ist aber immer die gleiche. Bei nem Schalter würdest du auch bei jedem Schalten eine Event haben, aber die Nachricht ändert sich von an auf aus.
-
Tach zusammen,
nachdem ich mein Panel jetzt vor gut einer Woche mal in den Feldversuch (in die Wand) genommen habe zeigen sich die ersten kleinen Schwächen - auch wenn ich insg. sehr zufrieden bin.Ich habe aktuell nur 2 Hauptseiten + die NSPanel_Einstellungen Seite - alles weitere als Subpages darunter geordnet.
pages: [ FavKitchen KitchenTopMenu NSPanel_Service //Auto-Alias Service Page ], subPages: [ NSPanel_Infos, //Auto-Alias Service Page NSPanel_Wifi_Info_1, //Auto-Alias Service Page NSPanel_Wifi_Info_2, //Auto-Alias Service Page NSPanel_Sensoren, //Auto-Alias Service Page NSPanel_Hardware, //Auto-Alias Service Page NSPanel_Einstellungen, //Auto-Alias Service Page NSPanel_Screensaver, //Auto-Alias Service Page NSPanel_ScreensaverDimmode, //Auto-Alias Service Page NSPanel_ScreensaverBrightness, //Auto-Alias Service Page NSPanel_ScreensaverLayout, //Auto-Alias Service Page NSPanel_ScreensaverWeather, //Auto-Alias Service Page NSPanel_ScreensaverDateformat, //Auto-Alias Service Page NSPanel_ScreensaverIndicators, //Auto-Alias Service Page NSPanel_Relays, //Auto-Alias Service Page NSPanel_Firmware, //Auto-Alias Service Page NSPanel_FirmwareTasmota, //Auto-Alias Service Page NSPanel_FirmwareBerry, //Auto-Alias Service Page NSPanel_FirmwareNextion, //Auto-Alias Service Page FavLichtWzEzK //Favoitenmenü Lichtszenen Wohnbereich FavLichtWzEzKSingle, //NUR aus Favoritenmenü heraus: Einzelsteuerung Licht Wohnbereich FavKinder Haus //Top-Menü Haus Strg. OG, //Obergeschoss Mainpage Bad, //Bad BadRadiator, //Heizkörper Bad BadFBH, // Fußbodenheizung Bad Schlafzimmer, //Schlafzimmer EG, //Erdgeschoss Mainpage Wohnbereich, //Wohnbereich Wohnzimmer / Esszimmer / Küche Sublevel 1 LichtWzEzK, //Einzelsteuerung Licht Wohnzimmer / Esszimmer / Küche RollosWzEzK, //Rollosteuerung WZ Hausflur, //Gesamter Hausflur Büro, //Büro Gästebad, //Gäste Bad (WC) Erdgeschoss Garage, //Garage Aussen, //Außenbereich Photovoltaik, //Übersicht PV Abfall //Abfallkalender ],Wenn ich nun per Doppeltippen aus dem Screensaver raus komme, lande ich auf der Favoritenseite "FavKitchen".
Pfeil rechts bringt mich auch (meist) zur 2. Hauptseite "KitchenTopMenu" von wo aus ich alles weitere verzweige.
Leider nur meistens: Oft springt er beim 2. Druck auf den Rechtspfeil auch direkt auf die NSPanel Einstellungen, sodass ich dann noch 2 x nach rechts drücken muss um auf die gewünscht KitchenTopMenu Seite zu kommen. Ich komme nur nicht dahinter, woran es liegen kann. Auch habe ich immer mal Hänger, bei denen ich bis zum nächsten Screensaver einfach einen Blankscreen bekomme.
Noch habe ich meine bessere Hälfte nicht umfassend in die Bedienung eingeführt - dafür muss es erst reibungslos laufen um die Akzeptanz nicht unnötig zu kompromittieren
Vielleicht habt ihr 'ne Idee?
-
mir ist auf gefallen, das bei deinen Hauptseiten das Komma fehlt. zeige mal bitte auch die Config der beiden Seiten.