NEWS
SONOFF NSPanel mit Lovelace UI
-
@bhenyamin sagte in SONOFF NSPanel mit Lovelace UI:
Ich komme nicht umher, es mit den KNX Panels zu vergleichen (auch wenn das vielleicht hier und da etwas hinkt...
Ja der Vergleich hinkt

Abgesehen von der Eigenschaft eines Bussystems, ist das Preis/Leistungsverhältnis des NS Panels unschlagbar. Zumal auch mittels KNX Adapter eine Brücke geschlagen werden kann.
Das NS Panel kostet im Vergleich nur einen Bruchteil eines KNX-Panels und ist von der Individualität (Mal abgesehen vom Scripting) flexibler für diverse Wünsche.Kleine Frage zum Blind Alias für die Rollos:
Wenn ich den im cardGrid unter bringe, kann ich das Icon irgendwie auch als Indikator für den Öffnungsstatus fungieren lassen? Also blind Wert 0 = window-shutter (icon) und Wert > 0 = window-shutter-open (icon) ?
Mit icon und icon2 geht es offenbar nicht.bereits von @TT-Tom beantwortet
BTW: Meint ihr, die NS Panels werden künftig weiter von Sonoff in der so nutzbaren Version angeboten, oder ändern die das Teil bald so ab, dass man schnell die Restbestände zu miesen Kursen kaufen muss, wenn man noch ein paar braucht?
Sonoff scheint gerade einige Strategien zu überdenken oder alte China-Cloud-Ansätze über Bord zu werfen:
siehe auch: https://itead.cc/product/sonoff-ihost-smart-home-hub/
Das heißt es wird auch Unterstützung für Fremdprodukte (Zigbee-Devices/Tasmota-Devices/Matter/NodeRed/etc.) im lokalen LAN geben.
Ich kann mir nicht vorstellen, dass diese umsatzträchtigen NS Panels ersatzlos gestrichen werden. Zumal ja auch vorherige Produkte bereits seit Jahren zu erwerben sind.
-
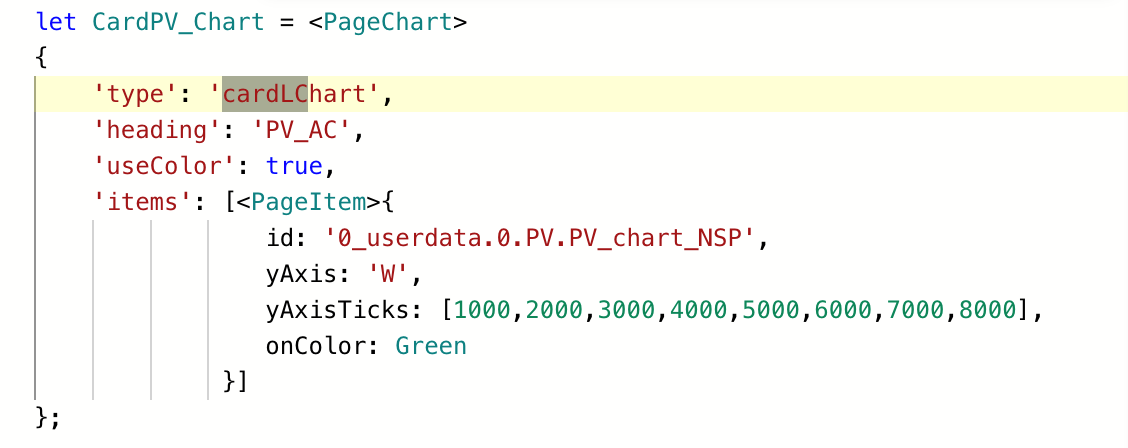
@armilar Hey , darf ich das Chart Thema nochmal aufgreifen?
mein Balkonkraftwerk liefert bis zu 700W. Die yAxis muss ich auf 1000er skalieren damits stimmt. Da ist ne 10er Potenz die ich nicht verstehe. Auch in deinem Temperatur Beispiel. Ich nehme auch dein Skript aus der Doku.

Der Graph am Panel liefert im Nachgang dann wieder nur z.B. 30 an der y-Achse. Noch eine 10er Potenz. Woran kann das liegen?
Flot zeigt alles in der History wunderbar an.Eine kleine Ergänzung habe ich noch. Mit folgendem Code kann das Script zur Berechnung der Chart Werte mit Verlassen des Screensavers einmalig ausgeführt werden. Mir war das zu jedem Wert zu häufig und ein Schedule zu asynchron:
on({id: [].concat([NSPanel_Path + 'ActivePage.type']), change: "ne"}, async function (obj) { var value = obj.state.val; var oldValue = obj.oldState.val; if ((obj.oldState ? obj.oldState.val : "") == 'screensaver') { setState("javascript.0.scriptEnabled.NSPanel.PV_chart"/*scriptEnabled.NSPanel.PV_chart*/, true); } }); -
Keine Anhnung - an die Y-Achse muss Fumanchi sowieso noch mal ran. Die geht auch nicht im negativen. Ich denke aber aus platzgründen wird die 4-stellige Zahlen auch nicht so schnell hinbekommen. Warum nimmst du nicht kW?
Eine kleine Ergänzung habe ich noch. Mit folgendem Code kann das Script zur Berechnung der Chart Werte mit Verlassen des Screensavers einmalig ausgeführt werden. Mir war das zu jedem Wert zu häufig und ein Schedule zu asynchron:
Ist im gesamten ioBroker so. Du bekommst permanent Daten, die du nicht konsumierst. Ist eben so
 in der digitalisierten "Big Data" Welt. Dir sendet permanent jemand z.B. Wetterdaten und ich wette, du registrierst davon am Tag nicht mal 0,1%
in der digitalisierten "Big Data" Welt. Dir sendet permanent jemand z.B. Wetterdaten und ich wette, du registrierst davon am Tag nicht mal 0,1%Du kannst besser den externen Datenpunkt des Panels unter 0_userdata im Chart-Script triggern und darauf reagieren, als den Code im TS-Script zu verändern. Dann benötigst du mit einem Update keine neuen Anpassungen. Der Trigger sieht ordentlich aus, ist aber im scriptEnabled-Datenpunkt zu statisch für das Panel-Script und andere User...
-
Ja der Vergleich hinkt

Abgesehen von der Eigenschaft eines Bussystems, ist das Preis/Leistungsverhältnis des NS Panels unschlagbar. Zumal auch mittels KNX Adapter eine Brücke geschlagen werden kann.
Das NS Panel kostet im Vergleich nur einen Bruchteil eines KNX-Panels und ist von der Individualität (Mal abgesehen vom Scripting) flexibler für diverse Wünsche.Es ging mir ja um genau diese Flexibilität und letztlich das Ergebnis eines Touchscreen Gerätes in dieser Qualität.
Von KNX habe ich über Ausprobieren bei Bekannten, die es jetzt neu verbaut haben, keine Erfahrung. Aber da sehe ich von den Möglichkeiten der Funktionen her die Vergleichbarkeit.
Das man da Äpfel mit Birnen vergleicht.... geschenkt
Ja „blind“ kann es noch nicht. Kannst du ein Feature Request auf GitHub anlegen. Dann sehen wir uns das mal an.
Yep, das mache ich bei Gelegenheit, gute Idee.
-
Hallo,
kurze Anmerkung und Frage zur Doku.
Auf diese Wiki Seite wird ganz noch auf den alten Thread hier im iobroker Forum verlinkt.
https://github.com/joBr99/nspanel-lovelace-ui/wiki/ioBroker-ALIAS-Definitionen
Warum ich auf die Seite gekommen bin?
Ich suche Details zur Nutzung des Alias Warning für den Abfallkalender.
Ich habe das Skript zum erzeugen der 3 Datenpunkte etwas abgewandelt, also dass bei Date kein Darum sondern die Tage bis zu Leerung steht.Jetzt wollte ich gucken ob das für WARNING klar geht.
In der Alias Tabelle https://github.com/joBr99/nspanel-lovelace-ui/wiki/ioBroker-ALIAS-Table
steht warning auch noch gar nicht drin

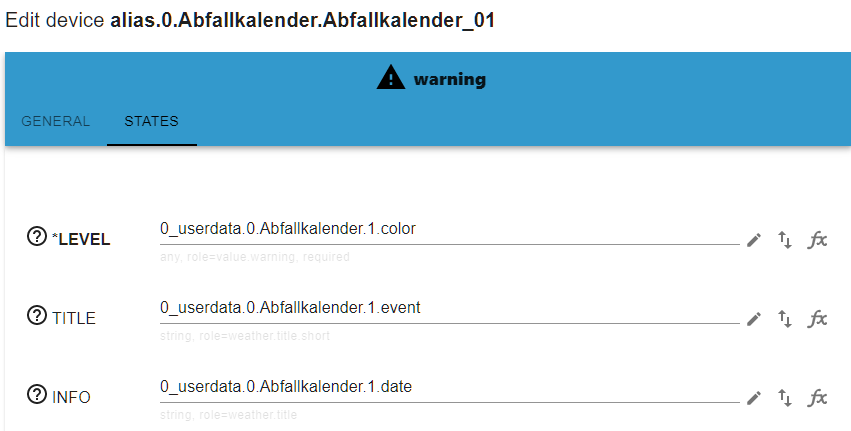
Ja. also bei mir funktioniert es gerade nicht, dass der Warning Alias angezeigt wird, ich spiele mal mit den Inhalten rum.
Ich sehs nicht
 Die Seite auf dem Panel ist abgesehen von der Heading leer
Die Seite auf dem Panel ist abgesehen von der Heading leer

let Abfall = <PageEntities> { "type": "cardEntities", "heading": "Abfallkalender", "useColor": true, "subPage": false, "parent": undefined, "items": [ <PageItem>{ id: 'alias.0.Abfallkalender.Abfallkalender_01', icon: 'trash-can'}, <PageItem>{ id: 'alias.0.Abfallkalender.Abfallkalender_02', icon: 'trash-can'}, <PageItem>{ id: 'alias.0.Abfallkalender.Abfallkalender',icon: 'trash-can'} ] };Ich kriege als Meldung/Fehler im log:
error at function CreateEntity: Cannot read properties of undefined (reading 'indexOf') -
@panoru84 sagte in SONOFF NSPanel mit Lovelace UI:
Ich suche Details zur Nutzung des Alias Warning für den Abfallkalender.
Dann warst du da ja schon richtig und hast den Link zur Beschreibung des Abfallkalenders gefunden. Welche Informationen fehlen dir?
Ich habe das Skript zum erzeugen der 3 Datenpunkte etwas abgewandelt, also dass bei Date kein Darum sondern die Tage bis zu Leerung steht.
Zeige bitte mal dein Script und die Alias Punkte.
In der Alias Tabelle https://github.com/joBr99/nspanel-lovelace-ui/wiki/ioBroker-ALIAS-Table
steht warning auch noch gar nicht drin

Weil Warning auch zur Zeit nur für den Abfall genutzt wird.
Oder du füllst die 0_userdata.0. Punkte selber mit Daten. -
@panoru84 sagte in SONOFF NSPanel mit Lovelace UI:
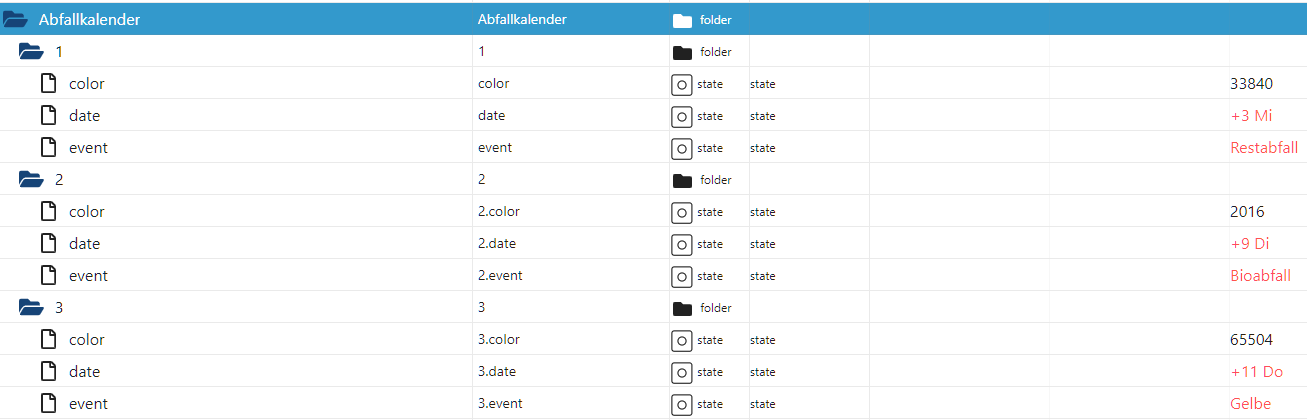
Für mich sehen die Infos erstmal alle soweit plausibel aus. Wäre nicht schlecht, wenn du noch einen kleinen Blick auf die Objekte der 3 Aliase postest.
Ich kriege als Meldung/Fehler im log:
error at >function CreateEntity: Cannot read properties of undefined (reading 'indexOf')Ich denke der Fehler liegt an einer anderen Stelle. Hast du an anderer Stelle irgendwo ein pageItem mit einem name: getState eingebunden?
-
@gargano sagte in SONOFF NSPanel mit Lovelace UI:
Wenn man außer Zahlen auch Text in der untersten Zeile anzeigen lassen will :

Die Entity muss dann als Value den Typ "string" haben.
Ich würde auch gerne einen String in der untersten Zeile anzeigen lassen, die 10 Zeichen reichen mir auch leicht, aber ich verstehe die Änderungen (markiert mit //gargano) nicht ganz, bzw. hat sich das Originalscript inzwischen verändert, sodass ich die Änderungen nicht ganz nachvollziehen kann.
Ob mann diese Möglichkeit vielleicht im Originalscript einbauen könnte? -
@bean sagte in SONOFF NSPanel mit Lovelace UI:
ch würde auch gerne einen String in der untersten Zeile anzeigen lassen, die 10 Zeichen reichen mir auch leicht, aber ich verstehe die Änderungen (markiert mit //gargano) nicht ganz, bzw. hat sich das Originalscript inzwischen verändert, sodass ich die Änderungen nicht ganz nachvollziehen kann.
Such mal im Script nach
function HandleScreensaverStatusIcons()Dann die gesamte Funktion auskommentieren (falls was schief läuft) mit
/* */und dann mein angezeigten Teil-Script komplett einfügen. ( Auch die neue Funktion)
Geändert hat sich seitdem nur im untersten Teil die Log-Ausgabe -
@gargano sagte in SONOFF NSPanel mit Lovelace UI:
Dann die gesamte Funktion auskommentieren (falls was schief läuft) mit
/* */und dann mein angezeigten Teil-Script komplett einfügen. ( Auch die neue Funktion)
Geändert hat sich seitdem nur im untersten Teil die Log-AusgabeCool, hat funktioniert!

-
Ich würde auch gerne einen String in der untersten Zeile anzeigen lassen, die 10 Zeichen reichen mir auch leicht, aber ich verstehe die Änderungen (markiert mit //gargano) nicht ganz, bzw. hat sich das Originalscript inzwischen verändert, sodass ich die Änderungen nicht ganz nachvollziehen kann.
Ob mann diese Möglichkeit vielleicht im Originalscript einbauen könnte?Das Script hat sich an dieser Stelle nicht wirklich verändert. Es ist aber ein "Quick and Dirty" hack mit zwei Fehlern und 2 unschärfen:
- Zunächst ist in der Definition oben ein Komma in der 2. Zeile zuviel.
- Dann wird nach != null abgefragt. Hier werden Nachkommazahlen berechnet. Das wird dann ohne numerischen Wert auf auf einen toFixed-Fehler laufen, daher wurde die Zeile unkommentiert entfernt. Korrekter wäre, damit andere User auch weiter Freude an ihren Funktionen haben, eine weitere Abfrage einzufügen, ob der Stringwert eine Nummer repräsentiert oder nicht.
- In boolschen oder numerischen Datenpunkten braucht keine Value-Auswertung ausgeführt werden
Da das Prinzip aber funktioniert, könnte ich eine Änderung einbauen. Könntest du hierzu einen Issue aufmachen?
-
@armilar said in SONOFF NSPanel mit Lovelace UI:
getState
Das habe ich in der Tat an mehreren Stellen, also getState.

-
@panoru84 du musst getState als String übergeben Siehe hier
-
Hatte ich auch vorher schon immer gemacht.
Ich habe jetzt mal im Pageitem für den Kalender Warning einen "leeren" Namen mitgegeben und jetzt funktioniert es ohne sonstige Änderungen.
<PageItem>{ id: 'alias.0.Abfallkalender.Abfallkalender_01', name: '', icon: 'trash-can'}, -
@panoru84 so steht es ja auch im Wiki, ohne Name. Nur ID und Icon. da muss noch woanders etwas faul sein.
let Abfall = <PageEntities> { 'type': 'cardEntities', 'heading': 'Abfallkalender', 'useColor': true, 'items': [ <PageItem>{ id: AliasAllgPath + 'Abfall.event1',icon: 'trash-can'}, <PageItem>{ id: AliasAllgPath + 'Abfall.event2',icon: 'trash-can'}, <PageItem>{ id: AliasAllgPath + 'Abfall.event3',icon: 'trash-can'}, <PageItem>{ id: AliasAllgPath + 'Abfall.event4',icon: 'trash-can'} ] }; -
Ja und nein

Ich muss explizit
name: '',im Pageitem drin haben. Sonst funktioniert es bei mir nicht.
Bezüglich der Doku meinte ich, dass der Link hier ins Forum falsch/veraltet ist.
https://github.com/joBr99/nspanel-lovelace-ui/wiki/ioBroker-ALIAS-Definitionen

-
@panoru84 sagte in SONOFF NSPanel mit Lovelace UI:
Bezüglich der Doku meinte ich, dass der Link hier ins Forum falsch/veraltet ist.
okay kann man auf das aktuelle anpassen, danke
-
@panoru84 sagte in SONOFF NSPanel mit Lovelace UI:
Ja und nein
Ich muss explizit
name: '',im Pageitem drin haben. Sonst funktioniert es bei mir nicht.
zeige mal bitte doch die Alias Definition.
-
Wunderschönen guten Sonntag euch allen,
da ich Anfangs ja Schwierigkeiten hatte das NS-Panel zum laufen zu bringen, bzw die Kommunikation mit iobroker und den Scripten geht es jetzt und ich fange an mir selber Seiten an zu legen.
Das funktioniert semi gut, aber das soll hier nicht Thema sein.
Ich versuche jetzt seit ein paar Stunden mir eine CardMedia für Alexa an zu legen, aber das will nicht funktionieren, ich denke der Fehler liegt hier im Detail, aber ich finde es nicht, oder verstehe hier die Anleitung(en) falsch.Aktuell sieht es bei mir so aus:
Ich habe mir im Alias-Manager einen Alias angelegt:

Ich habe es auf mehreren Wegen Versucht:
- Versuch, Echo ID eingefügt:
'type': 'cardMedia', 'heading': 'Alexa', 'useColor': true, 'items': [<PageItem>{ id: AliasPath + 'Media.PlayerAlexa', adapterPlayerInstance: 'alexa2.0.', mediaDevice: 'G2A0XL07033502V7', //mein Echo den ich ansteuern möchte- Versuch, Alias eingetragen:
'type': 'cardMedia', 'heading': 'Alexa', 'useColor': true, 'items': [<PageItem>{ id: AliasPath + 'Media.PlayerAlexa', adapterPlayerInstance: 'alexa2.0.', mediaDevice: 'alias.0.Wohnzimmer', //Alias statt der DeviceIDIch habe auch die Page in der Übersicht angelegt, das sollte also eigentlich funktionieren:
pages: [ NSPanel_Service, //Auto-Alias Service Page Jalousien, //Rolladensteuerung Wetterdaten, //Wetterdaten, allgemein Alexa //Alexa ],Ich bekomme auch einen Haufen Warnungen, aber ich denke die haben damit nichts zu tun:

Ich denke wie gesagt, der Teufel liegt im Detail und einer von euch schlägt die Hände über dem Kopf zusammen und sagt "ist doch klar...mann oh mann", dann bitte raus damit

€dit: die Seite ist auf dem NS-Panel auch nicht vorhanden, nach der Card "Wetterdaten" kommt nichts mehr
**basti
-
Lösche den Media-Alias für Alexa mal, der legt sich von selbst an.
Seitendefinition Beispiel:
let Alexa = <PageMedia> { 'type': 'cardMedia', 'heading': 'Alexa', 'useColor': true, 'items': [<PageItem>{ id: AliasPath + 'Media.PlayerAlexa', adapterPlayerInstance: 'alexa2.0.', mediaDevice: 'G0XXXXXXXXXXXXXX', speakerList: ['Überall','Gartenhaus','Esszimmer','Heimkino','Echo Dot Küche','Echo Spot Buero'], //analog alexa2 Music-Provider playList: ['Spotify-Playlist.PartyPlaylist', 'Amazon-Music-Playlist.Mein Discovery Mix', 'My-Library-Playlist.2020', 'My-Library-Playlist.2021', 'TuneIn.Radio Bob Rock', 'TuneIn.NDR2', 'Spotify-Playlist.Sabaton Radio', 'Spotify-Playlist.Rock Party', 'Spotify-Playlist.This Is Nightwish', 'Spotify-Playlist.Metal Christmas'], equalizerList: ['Bassboost','Klassik','Dance', 'Deep', 'Electronic', 'Flat', 'Hip-Hop', 'Rock', 'Metal', 'Jazz', 'Latin', 'Tonstärke', 'Lounge', 'Piano'], colorMediaIcon: colorAlexa, colorMediaArtist: Yellow, colorMediaTitle: Yellow, autoCreateALias : true }] };Danach einfach die Seite aufrufen (ist beim ersten mal schwarz, da der Alias erzeugt wird). Wenn der Screensaver da war, ist auch die cardMedia zu sehen.