NEWS
SONOFF NSPanel mit Lovelace UI
-
Nein
Das Sonoff NSPanel Pro basiert auf Android und somit auf eine völllig unterschiedliche Technologie. Daher ist es auch nicht möglich, das erforderliche Tasmota auf das PRO zu flashen.
-
Hello
first of all: Danke an alle beteiligten Entwickler. Sehr viel Herzblut da drin :) RESPEKT!Ich kämpfe gerade etwas mit dem Screensaver. Im Example Code werden dort keine Aliase verwendet, sondern normale Datenpunkte. Ich habe festgestellt, wenn man die Datenpunkte nicht sauber mit type:number, role:value.power usw. versieht, dann kommt da schnell eine falsche Formattierung bei rum :( Evtl könnte man das noch vereinheitlichen)
Und warum ein Indikator im example über einen Fenstersensor angeschaltet wird komm ich noch nicht dahinter. Fenster auf-Heizung aus, alles cool... aber mit der HMI - Config Logik komm ich durcheinanderWas ich aber nach vorne gedacht noch fragen wollte: Ich verwende den Screensaver grade als summary nicht nur für Wetter und es könnte cool sein die Button touchbar zu machen, sodass man gleich navigieren könnte :O
Ist das im Bereich des Möglichen?THX
-
Hello
first of all: Danke an alle beteiligten Entwickler. Sehr viel Herzblut da drin :) RESPEKT!Ich kämpfe gerade etwas mit dem Screensaver. Im Example Code werden dort keine Aliase verwendet, sondern normale Datenpunkte. Ich habe festgestellt, wenn man die Datenpunkte nicht sauber mit type:number, role:value.power usw. versieht, dann kommt da schnell eine falsche Formattierung bei rum :( Evtl könnte man das noch vereinheitlichen)
Und warum ein Indikator im example über einen Fenstersensor angeschaltet wird komm ich noch nicht dahinter. Fenster auf-Heizung aus, alles cool... aber mit der HMI - Config Logik komm ich durcheinanderWas ich aber nach vorne gedacht noch fragen wollte: Ich verwende den Screensaver grade als summary nicht nur für Wetter und es könnte cool sein die Button touchbar zu machen, sodass man gleich navigieren könnte :O
Ist das im Bereich des Möglichen?THX
Ich kämpfe gerade etwas mit dem Screensaver. Im Example Code werden dort keine Aliase verwendet, sondern normale Datenpunkte. Ich habe festgestellt, wenn man die Datenpunkte nicht sauber mit type:number, role:value.power usw. versieht, dann kommt da schnell eine falsche Formattierung bei rum 😞 Evtl könnte man das noch vereinheitlichen)
Es funktioniert auch wenn du Aliase analog der PageItem's verwendest.
Und warum ein Indikator im example über einen Fenstersensor angeschaltet wird komm ich noch nicht dahinter. Fenster auf-Heizung aus, alles cool... aber mit der HMI - Config Logik komm ich durcheinander
Ist ein Beispiel in einem meiner Panels, Wenn Fenster auf, dann Heizkörperthermostat aus ;-) Aber auch nur ein Beispiel. Nichts von dem muss übernommen werden und kann individuell gestaltet werden...
Was ich aber nach vorne gedacht noch fragen wollte: Ich verwende den Screensaver grade als summary nicht nur für Wetter und es könnte cool sein die Button touchbar zu machen, sodass man gleich navigieren könnte 😮
Ist das im Bereich des Möglichen?Bin kein großer Freund von Aktionen, die aus einem Screensaver heraus passieren. Triffst du den Bereich nicht, dann bist du aus dem Screensaver raus und wahrscheinlich wieder unzufrieden mit dem Ergebnis, etc. Der Screensaver ist halt keine Steuerpage... Dennoch gibt es im Bereich der HMI bereits eine parallele Anfrage und ich denke auch in einem der nächsten Releases eine Umsetzung.
-
Ich kämpfe gerade etwas mit dem Screensaver. Im Example Code werden dort keine Aliase verwendet, sondern normale Datenpunkte. Ich habe festgestellt, wenn man die Datenpunkte nicht sauber mit type:number, role:value.power usw. versieht, dann kommt da schnell eine falsche Formattierung bei rum 😞 Evtl könnte man das noch vereinheitlichen)
Es funktioniert auch wenn du Aliase analog der PageItem's verwendest.
Und warum ein Indikator im example über einen Fenstersensor angeschaltet wird komm ich noch nicht dahinter. Fenster auf-Heizung aus, alles cool... aber mit der HMI - Config Logik komm ich durcheinander
Ist ein Beispiel in einem meiner Panels, Wenn Fenster auf, dann Heizkörperthermostat aus ;-) Aber auch nur ein Beispiel. Nichts von dem muss übernommen werden und kann individuell gestaltet werden...
Was ich aber nach vorne gedacht noch fragen wollte: Ich verwende den Screensaver grade als summary nicht nur für Wetter und es könnte cool sein die Button touchbar zu machen, sodass man gleich navigieren könnte 😮
Ist das im Bereich des Möglichen?Bin kein großer Freund von Aktionen, die aus einem Screensaver heraus passieren. Triffst du den Bereich nicht, dann bist du aus dem Screensaver raus und wahrscheinlich wieder unzufrieden mit dem Ergebnis, etc. Der Screensaver ist halt keine Steuerpage... Dennoch gibt es im Bereich der HMI bereits eine parallele Anfrage und ich denke auch in einem der nächsten Releases eine Umsetzung.
-
@Armilar Gibt's eigentlich die Möglichkeit, bei den IndicatorScreensaverEntitys des (genialen) Advanced Screensavers auch Werte anzeigen zu lassen? Also entsprechend den "useValue: true" Optionen der zB PageItems?
Ich hab nur wenige interessante Boolean-Werte, stattdessen hätte ich dort zB gerne die Boiler Temperatur.
Danke! -
Moin mal wieder....
Es geht gut voran, so langsam habe ich fast mein ganzes Haus im NS Panel! Das Teil ist so genial mit dem Skript. (Das Skript ist so genial mit dem Teil... )
Ich komme nicht umher, es mit den KNX Panels zu vergleichen (auch wenn das vielleicht hier und da etwas hinkt... :)Kleine Frage zum Blind Alias für die Rollos:
Wenn ich den im cardGrid unter bringe, kann ich das Icon irgendwie auch als Indikator für den Öffnungsstatus fungieren lassen? Also blind Wert 0 = window-shutter (icon) und Wert > 0 = window-shutter-open (icon) ?
Mit icon und icon2 geht es offenbar nicht.Dank geht nochmal raus an alle (Mit)-Entwickler!
BTW: Meint ihr, die NS Panels werden künftig weiter von Sonoff in der so nutzbaren Version angeboten, oder ändern die das Teil bald so ab, dass man schnell die Restbestände zu miesen Kursen kaufen muss, wenn man noch ein paar braucht?
-
Moin mal wieder....
Es geht gut voran, so langsam habe ich fast mein ganzes Haus im NS Panel! Das Teil ist so genial mit dem Skript. (Das Skript ist so genial mit dem Teil... )
Ich komme nicht umher, es mit den KNX Panels zu vergleichen (auch wenn das vielleicht hier und da etwas hinkt... :)Kleine Frage zum Blind Alias für die Rollos:
Wenn ich den im cardGrid unter bringe, kann ich das Icon irgendwie auch als Indikator für den Öffnungsstatus fungieren lassen? Also blind Wert 0 = window-shutter (icon) und Wert > 0 = window-shutter-open (icon) ?
Mit icon und icon2 geht es offenbar nicht.Dank geht nochmal raus an alle (Mit)-Entwickler!
BTW: Meint ihr, die NS Panels werden künftig weiter von Sonoff in der so nutzbaren Version angeboten, oder ändern die das Teil bald so ab, dass man schnell die Restbestände zu miesen Kursen kaufen muss, wenn man noch ein paar braucht?
@bhenyamin
Ja „blind“ kann es noch nicht. Kannst du ein Feature Request auf GitHub anlegen. Dann sehen wir uns das mal an. -
@tt-tom sagte in SONOFF NSPanel mit Lovelace UI:
Als Tip, wenn du den Advanced nutzt kannst du dir die Boiler Temp auch über den Button anzeigen lassen.
Cool, mach ich jetzt so. Hätte aber immer noch einige Zahlenwerte, vielleicht kann man ja früher oder später die Icons entsprechend den PageItems hier
https://forum.iobroker.net/post/950403
umsetzen, zumindest zweistellig würde schon reichen. Sehe aber ein, dass der Platz dort schon sehr beschränkt ist... -
Moin mal wieder....
Es geht gut voran, so langsam habe ich fast mein ganzes Haus im NS Panel! Das Teil ist so genial mit dem Skript. (Das Skript ist so genial mit dem Teil... )
Ich komme nicht umher, es mit den KNX Panels zu vergleichen (auch wenn das vielleicht hier und da etwas hinkt... :)Kleine Frage zum Blind Alias für die Rollos:
Wenn ich den im cardGrid unter bringe, kann ich das Icon irgendwie auch als Indikator für den Öffnungsstatus fungieren lassen? Also blind Wert 0 = window-shutter (icon) und Wert > 0 = window-shutter-open (icon) ?
Mit icon und icon2 geht es offenbar nicht.Dank geht nochmal raus an alle (Mit)-Entwickler!
BTW: Meint ihr, die NS Panels werden künftig weiter von Sonoff in der so nutzbaren Version angeboten, oder ändern die das Teil bald so ab, dass man schnell die Restbestände zu miesen Kursen kaufen muss, wenn man noch ein paar braucht?
@bhenyamin sagte in SONOFF NSPanel mit Lovelace UI:
Ich komme nicht umher, es mit den KNX Panels zu vergleichen (auch wenn das vielleicht hier und da etwas hinkt...
Ja der Vergleich hinkt ;-)
Abgesehen von der Eigenschaft eines Bussystems, ist das Preis/Leistungsverhältnis des NS Panels unschlagbar. Zumal auch mittels KNX Adapter eine Brücke geschlagen werden kann.
Das NS Panel kostet im Vergleich nur einen Bruchteil eines KNX-Panels und ist von der Individualität (Mal abgesehen vom Scripting) flexibler für diverse Wünsche.Kleine Frage zum Blind Alias für die Rollos:
Wenn ich den im cardGrid unter bringe, kann ich das Icon irgendwie auch als Indikator für den Öffnungsstatus fungieren lassen? Also blind Wert 0 = window-shutter (icon) und Wert > 0 = window-shutter-open (icon) ?
Mit icon und icon2 geht es offenbar nicht.bereits von @TT-Tom beantwortet
BTW: Meint ihr, die NS Panels werden künftig weiter von Sonoff in der so nutzbaren Version angeboten, oder ändern die das Teil bald so ab, dass man schnell die Restbestände zu miesen Kursen kaufen muss, wenn man noch ein paar braucht?
Sonoff scheint gerade einige Strategien zu überdenken oder alte China-Cloud-Ansätze über Bord zu werfen:
siehe auch: https://itead.cc/product/sonoff-ihost-smart-home-hub/
Das heißt es wird auch Unterstützung für Fremdprodukte (Zigbee-Devices/Tasmota-Devices/Matter/NodeRed/etc.) im lokalen LAN geben.
Ich kann mir nicht vorstellen, dass diese umsatzträchtigen NS Panels ersatzlos gestrichen werden. Zumal ja auch vorherige Produkte bereits seit Jahren zu erwerben sind.
-
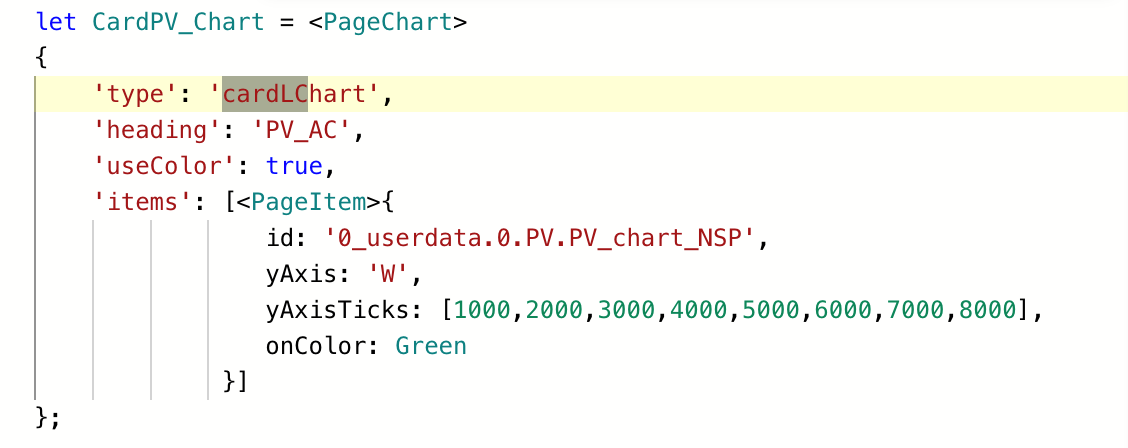
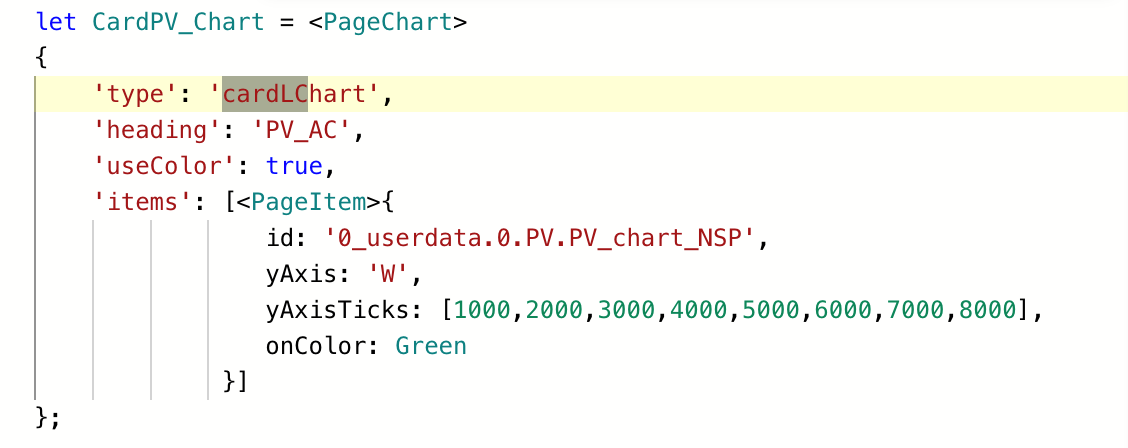
Hab's mal für dich getestet

yAxisTicks: [50,100,150,200,250],
Wenn du sagst dass, das deinen Werten entspricht...
Du hast jetzt history.0 gegen influx.0 zu einer Influx 1.8 ausprobiert?
@armilar Hey , darf ich das Chart Thema nochmal aufgreifen?
mein Balkonkraftwerk liefert bis zu 700W. Die yAxis muss ich auf 1000er skalieren damits stimmt. Da ist ne 10er Potenz die ich nicht verstehe. Auch in deinem Temperatur Beispiel. Ich nehme auch dein Skript aus der Doku.

Der Graph am Panel liefert im Nachgang dann wieder nur z.B. 30 an der y-Achse. Noch eine 10er Potenz. Woran kann das liegen?
Flot zeigt alles in der History wunderbar an.Eine kleine Ergänzung habe ich noch. Mit folgendem Code kann das Script zur Berechnung der Chart Werte mit Verlassen des Screensavers einmalig ausgeführt werden. Mir war das zu jedem Wert zu häufig und ein Schedule zu asynchron:
on({id: [].concat([NSPanel_Path + 'ActivePage.type']), change: "ne"}, async function (obj) { var value = obj.state.val; var oldValue = obj.oldState.val; if ((obj.oldState ? obj.oldState.val : "") == 'screensaver') { setState("javascript.0.scriptEnabled.NSPanel.PV_chart"/*scriptEnabled.NSPanel.PV_chart*/, true); } }); -
@armilar Hey , darf ich das Chart Thema nochmal aufgreifen?
mein Balkonkraftwerk liefert bis zu 700W. Die yAxis muss ich auf 1000er skalieren damits stimmt. Da ist ne 10er Potenz die ich nicht verstehe. Auch in deinem Temperatur Beispiel. Ich nehme auch dein Skript aus der Doku.

Der Graph am Panel liefert im Nachgang dann wieder nur z.B. 30 an der y-Achse. Noch eine 10er Potenz. Woran kann das liegen?
Flot zeigt alles in der History wunderbar an.Eine kleine Ergänzung habe ich noch. Mit folgendem Code kann das Script zur Berechnung der Chart Werte mit Verlassen des Screensavers einmalig ausgeführt werden. Mir war das zu jedem Wert zu häufig und ein Schedule zu asynchron:
on({id: [].concat([NSPanel_Path + 'ActivePage.type']), change: "ne"}, async function (obj) { var value = obj.state.val; var oldValue = obj.oldState.val; if ((obj.oldState ? obj.oldState.val : "") == 'screensaver') { setState("javascript.0.scriptEnabled.NSPanel.PV_chart"/*scriptEnabled.NSPanel.PV_chart*/, true); } });Keine Anhnung - an die Y-Achse muss Fumanchi sowieso noch mal ran. Die geht auch nicht im negativen. Ich denke aber aus platzgründen wird die 4-stellige Zahlen auch nicht so schnell hinbekommen. Warum nimmst du nicht kW?
Eine kleine Ergänzung habe ich noch. Mit folgendem Code kann das Script zur Berechnung der Chart Werte mit Verlassen des Screensavers einmalig ausgeführt werden. Mir war das zu jedem Wert zu häufig und ein Schedule zu asynchron:
Ist im gesamten ioBroker so. Du bekommst permanent Daten, die du nicht konsumierst. Ist eben so ;-) in der digitalisierten "Big Data" Welt. Dir sendet permanent jemand z.B. Wetterdaten und ich wette, du registrierst davon am Tag nicht mal 0,1%
Du kannst besser den externen Datenpunkt des Panels unter 0_userdata im Chart-Script triggern und darauf reagieren, als den Code im TS-Script zu verändern. Dann benötigst du mit einem Update keine neuen Anpassungen. Der Trigger sieht ordentlich aus, ist aber im scriptEnabled-Datenpunkt zu statisch für das Panel-Script und andere User...
-
@bhenyamin sagte in SONOFF NSPanel mit Lovelace UI:
Ich komme nicht umher, es mit den KNX Panels zu vergleichen (auch wenn das vielleicht hier und da etwas hinkt...
Ja der Vergleich hinkt ;-)
Abgesehen von der Eigenschaft eines Bussystems, ist das Preis/Leistungsverhältnis des NS Panels unschlagbar. Zumal auch mittels KNX Adapter eine Brücke geschlagen werden kann.
Das NS Panel kostet im Vergleich nur einen Bruchteil eines KNX-Panels und ist von der Individualität (Mal abgesehen vom Scripting) flexibler für diverse Wünsche.Kleine Frage zum Blind Alias für die Rollos:
Wenn ich den im cardGrid unter bringe, kann ich das Icon irgendwie auch als Indikator für den Öffnungsstatus fungieren lassen? Also blind Wert 0 = window-shutter (icon) und Wert > 0 = window-shutter-open (icon) ?
Mit icon und icon2 geht es offenbar nicht.bereits von @TT-Tom beantwortet
BTW: Meint ihr, die NS Panels werden künftig weiter von Sonoff in der so nutzbaren Version angeboten, oder ändern die das Teil bald so ab, dass man schnell die Restbestände zu miesen Kursen kaufen muss, wenn man noch ein paar braucht?
Sonoff scheint gerade einige Strategien zu überdenken oder alte China-Cloud-Ansätze über Bord zu werfen:
siehe auch: https://itead.cc/product/sonoff-ihost-smart-home-hub/
Das heißt es wird auch Unterstützung für Fremdprodukte (Zigbee-Devices/Tasmota-Devices/Matter/NodeRed/etc.) im lokalen LAN geben.
Ich kann mir nicht vorstellen, dass diese umsatzträchtigen NS Panels ersatzlos gestrichen werden. Zumal ja auch vorherige Produkte bereits seit Jahren zu erwerben sind.
Ja der Vergleich hinkt ;-)
Abgesehen von der Eigenschaft eines Bussystems, ist das Preis/Leistungsverhältnis des NS Panels unschlagbar. Zumal auch mittels KNX Adapter eine Brücke geschlagen werden kann.
Das NS Panel kostet im Vergleich nur einen Bruchteil eines KNX-Panels und ist von der Individualität (Mal abgesehen vom Scripting) flexibler für diverse Wünsche.Es ging mir ja um genau diese Flexibilität und letztlich das Ergebnis eines Touchscreen Gerätes in dieser Qualität.
Von KNX habe ich über Ausprobieren bei Bekannten, die es jetzt neu verbaut haben, keine Erfahrung. Aber da sehe ich von den Möglichkeiten der Funktionen her die Vergleichbarkeit.
Das man da Äpfel mit Birnen vergleicht.... geschenkt :)Ja „blind“ kann es noch nicht. Kannst du ein Feature Request auf GitHub anlegen. Dann sehen wir uns das mal an.
Yep, das mache ich bei Gelegenheit, gute Idee.
-
Hallo,
kurze Anmerkung und Frage zur Doku.
Auf diese Wiki Seite wird ganz noch auf den alten Thread hier im iobroker Forum verlinkt.
https://github.com/joBr99/nspanel-lovelace-ui/wiki/ioBroker-ALIAS-Definitionen
Warum ich auf die Seite gekommen bin?
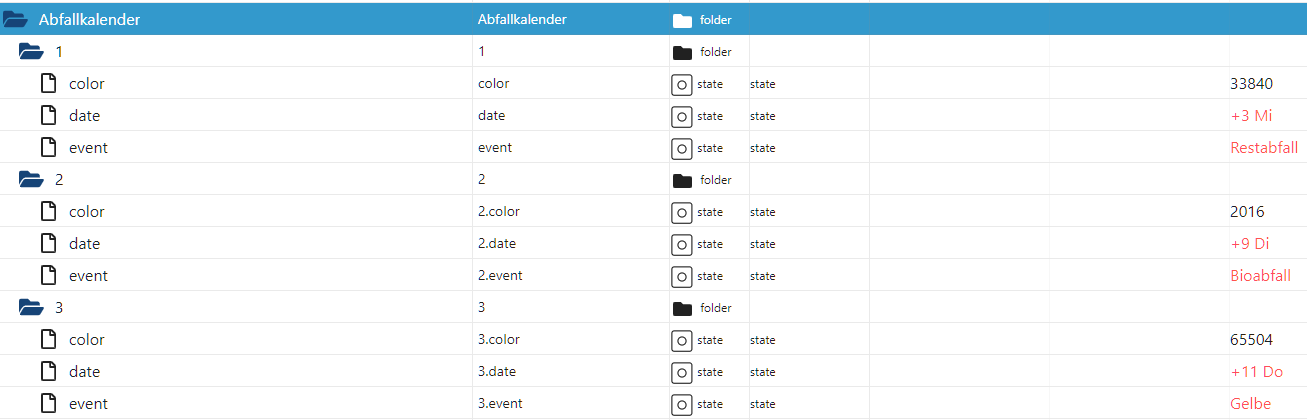
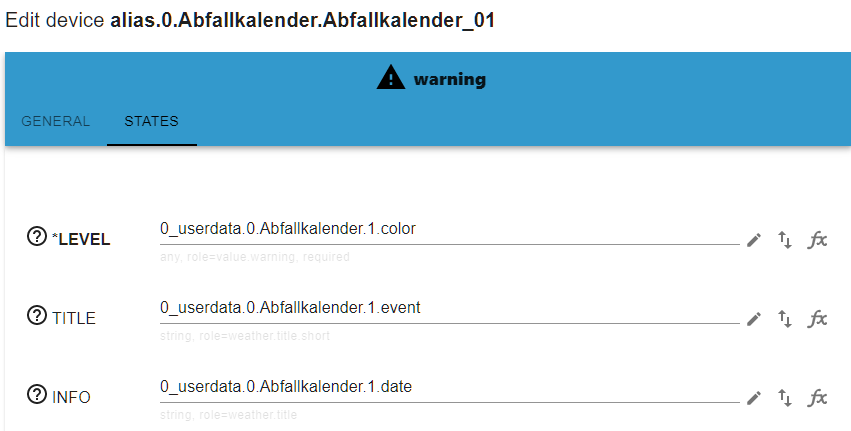
Ich suche Details zur Nutzung des Alias Warning für den Abfallkalender.
Ich habe das Skript zum erzeugen der 3 Datenpunkte etwas abgewandelt, also dass bei Date kein Darum sondern die Tage bis zu Leerung steht.Jetzt wollte ich gucken ob das für WARNING klar geht.
In der Alias Tabelle https://github.com/joBr99/nspanel-lovelace-ui/wiki/ioBroker-ALIAS-Table
steht warning auch noch gar nicht drin :-o ;-)Ja. also bei mir funktioniert es gerade nicht, dass der Warning Alias angezeigt wird, ich spiele mal mit den Inhalten rum.
Ich sehs nicht :-( Die Seite auf dem Panel ist abgesehen von der Heading leer


let Abfall = <PageEntities> { "type": "cardEntities", "heading": "Abfallkalender", "useColor": true, "subPage": false, "parent": undefined, "items": [ <PageItem>{ id: 'alias.0.Abfallkalender.Abfallkalender_01', icon: 'trash-can'}, <PageItem>{ id: 'alias.0.Abfallkalender.Abfallkalender_02', icon: 'trash-can'}, <PageItem>{ id: 'alias.0.Abfallkalender.Abfallkalender',icon: 'trash-can'} ] };Ich kriege als Meldung/Fehler im log:
error at function CreateEntity: Cannot read properties of undefined (reading 'indexOf') -
Hallo,
kurze Anmerkung und Frage zur Doku.
Auf diese Wiki Seite wird ganz noch auf den alten Thread hier im iobroker Forum verlinkt.
https://github.com/joBr99/nspanel-lovelace-ui/wiki/ioBroker-ALIAS-Definitionen
Warum ich auf die Seite gekommen bin?
Ich suche Details zur Nutzung des Alias Warning für den Abfallkalender.
Ich habe das Skript zum erzeugen der 3 Datenpunkte etwas abgewandelt, also dass bei Date kein Darum sondern die Tage bis zu Leerung steht.Jetzt wollte ich gucken ob das für WARNING klar geht.
In der Alias Tabelle https://github.com/joBr99/nspanel-lovelace-ui/wiki/ioBroker-ALIAS-Table
steht warning auch noch gar nicht drin :-o ;-)Ja. also bei mir funktioniert es gerade nicht, dass der Warning Alias angezeigt wird, ich spiele mal mit den Inhalten rum.
Ich sehs nicht :-( Die Seite auf dem Panel ist abgesehen von der Heading leer


let Abfall = <PageEntities> { "type": "cardEntities", "heading": "Abfallkalender", "useColor": true, "subPage": false, "parent": undefined, "items": [ <PageItem>{ id: 'alias.0.Abfallkalender.Abfallkalender_01', icon: 'trash-can'}, <PageItem>{ id: 'alias.0.Abfallkalender.Abfallkalender_02', icon: 'trash-can'}, <PageItem>{ id: 'alias.0.Abfallkalender.Abfallkalender',icon: 'trash-can'} ] };Ich kriege als Meldung/Fehler im log:
error at function CreateEntity: Cannot read properties of undefined (reading 'indexOf')@panoru84 sagte in SONOFF NSPanel mit Lovelace UI:
Ich suche Details zur Nutzung des Alias Warning für den Abfallkalender.
Dann warst du da ja schon richtig und hast den Link zur Beschreibung des Abfallkalenders gefunden. Welche Informationen fehlen dir?
Ich habe das Skript zum erzeugen der 3 Datenpunkte etwas abgewandelt, also dass bei Date kein Darum sondern die Tage bis zu Leerung steht.
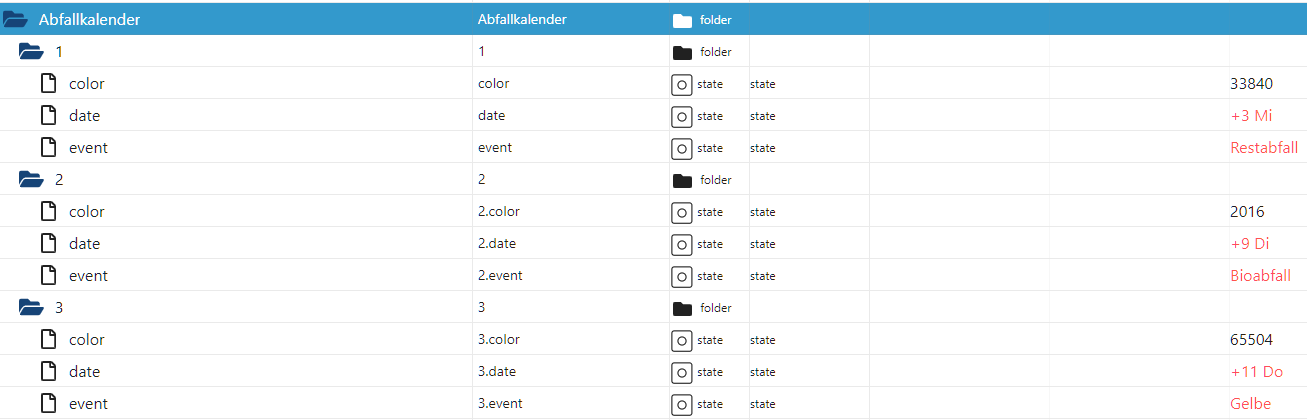
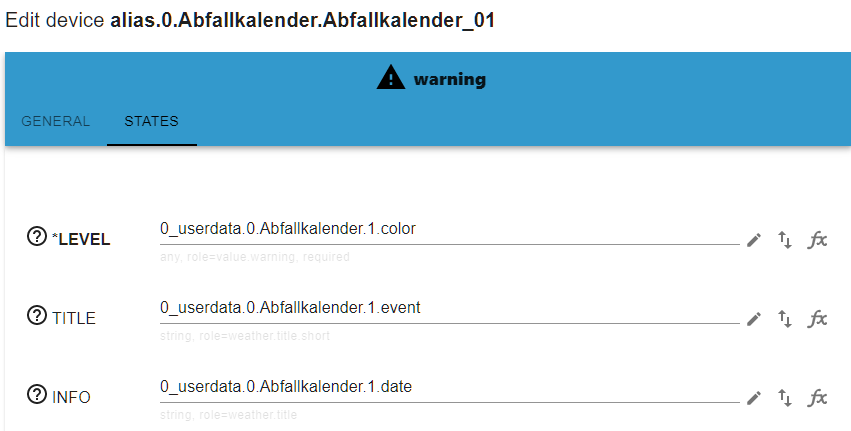
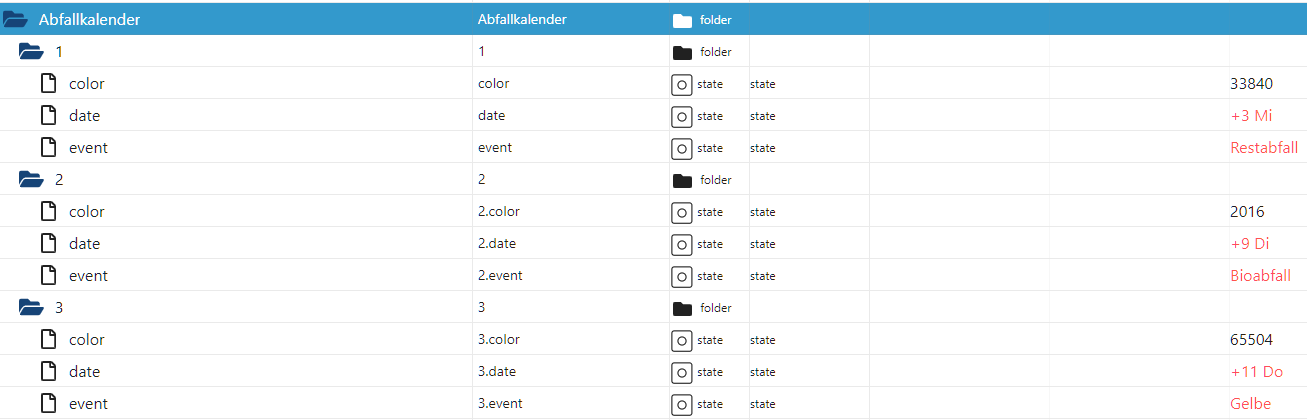
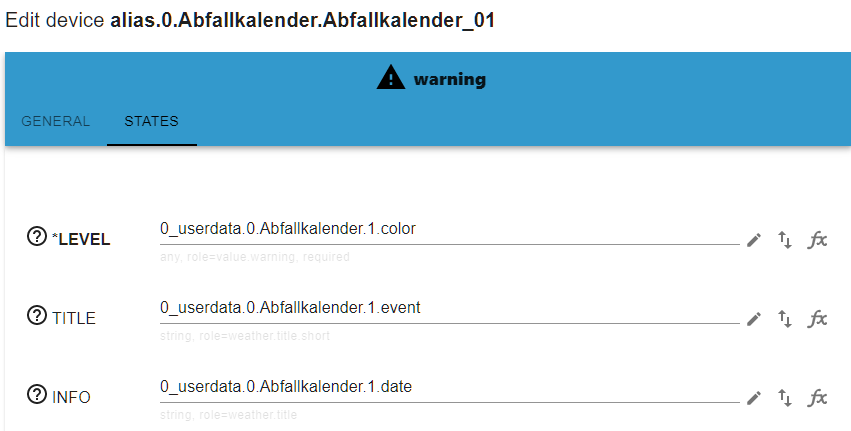
Zeige bitte mal dein Script und die Alias Punkte.
In der Alias Tabelle https://github.com/joBr99/nspanel-lovelace-ui/wiki/ioBroker-ALIAS-Table
steht warning auch noch gar nicht drin :-o ;-)Weil Warning auch zur Zeit nur für den Abfall genutzt wird.
Oder du füllst die 0_userdata.0. Punkte selber mit Daten. -
Hallo,
kurze Anmerkung und Frage zur Doku.
Auf diese Wiki Seite wird ganz noch auf den alten Thread hier im iobroker Forum verlinkt.
https://github.com/joBr99/nspanel-lovelace-ui/wiki/ioBroker-ALIAS-Definitionen
Warum ich auf die Seite gekommen bin?
Ich suche Details zur Nutzung des Alias Warning für den Abfallkalender.
Ich habe das Skript zum erzeugen der 3 Datenpunkte etwas abgewandelt, also dass bei Date kein Darum sondern die Tage bis zu Leerung steht.Jetzt wollte ich gucken ob das für WARNING klar geht.
In der Alias Tabelle https://github.com/joBr99/nspanel-lovelace-ui/wiki/ioBroker-ALIAS-Table
steht warning auch noch gar nicht drin :-o ;-)Ja. also bei mir funktioniert es gerade nicht, dass der Warning Alias angezeigt wird, ich spiele mal mit den Inhalten rum.
Ich sehs nicht :-( Die Seite auf dem Panel ist abgesehen von der Heading leer


let Abfall = <PageEntities> { "type": "cardEntities", "heading": "Abfallkalender", "useColor": true, "subPage": false, "parent": undefined, "items": [ <PageItem>{ id: 'alias.0.Abfallkalender.Abfallkalender_01', icon: 'trash-can'}, <PageItem>{ id: 'alias.0.Abfallkalender.Abfallkalender_02', icon: 'trash-can'}, <PageItem>{ id: 'alias.0.Abfallkalender.Abfallkalender',icon: 'trash-can'} ] };Ich kriege als Meldung/Fehler im log:
error at function CreateEntity: Cannot read properties of undefined (reading 'indexOf')@panoru84 sagte in SONOFF NSPanel mit Lovelace UI:
Für mich sehen die Infos erstmal alle soweit plausibel aus. Wäre nicht schlecht, wenn du noch einen kleinen Blick auf die Objekte der 3 Aliase postest.
Ich kriege als Meldung/Fehler im log:
error at >function CreateEntity: Cannot read properties of undefined (reading 'indexOf')Ich denke der Fehler liegt an einer anderen Stelle. Hast du an anderer Stelle irgendwo ein pageItem mit einem name: getState eingebunden?
-
Wenn man außer Zahlen auch Text in der untersten Zeile anzeigen lassen will :

Die Entity muss dann als Value den Typ "string" haben.
mrIcon1ScreensaverEntity: { ScreensaverEntity: '0_userdata.0.trashschedule.0.next.type', ScreensaverEntityIconOn: null,, ScreensaverEntityIconOff: null, ScreensaverEntityValue: '0_userdata.0.trashschedule.0.next.type', ScreensaverEntityValueDecimalPlace : 0, ScreensaverEntityValueUnit: null, ScreensaverEntityOnColor: MSRed, ScreensaverEntityOffColor: Yellow },Allerdings ist der Text auf 10 Zeichen begrenzt. Ich habe bei mir das HMI angepasst, deshalb geht da mehr rein.
Aber evtl hat ja @joBr99 bald eine Lösung.Und bei mir ist nicht so kalt, das ist die Simulation :blush:
Änderung im Script ( markiert mit //gargano) :
// gargano new function function getMRIconcSreensaverValue (thisMRElement:ScreenSaverMRElement) { let payloadString=''; if (thisMRElement.ScreensaverEntityValue != null) { if (typeof (getState(thisMRElement.ScreensaverEntityValue).val) == 'string') { payloadString = (getState(thisMRElement.ScreensaverEntityValue).val); } else { payloadString = (getState(thisMRElement.ScreensaverEntityValue).val).toFixed(thisMRElement.ScreensaverEntityValueDecimalPlace); payloadString += thisMRElement.ScreensaverEntityValueUnit; } } return payloadString; } function HandleScreensaverStatusIcons() : void { try { let payloadString = ''; let hwBtn1Col: any = config.mrIcon1ScreensaverEntity.ScreensaverEntityOffColor; if (config.mrIcon1ScreensaverEntity.ScreensaverEntity != null) { if (typeof (getState(config.mrIcon1ScreensaverEntity.ScreensaverEntity).val) == 'string') { let hwBtn1: string = getState(config.mrIcon1ScreensaverEntity.ScreensaverEntity).val; if (hwBtn1 == 'ON') { hwBtn1Col = config.mrIcon1ScreensaverEntity.ScreensaverEntityOnColor; } if (getState(config.mrIcon1ScreensaverEntity.ScreensaverEntity).val) { payloadString += Icons.GetIcon(config.mrIcon1ScreensaverEntity.ScreensaverEntityIconOn); } else { if (config.mrIcon1ScreensaverEntity.ScreensaverEntityIconOff != null) { payloadString += Icons.GetIcon(config.mrIcon1ScreensaverEntity.ScreensaverEntityIconOff); } else { payloadString += Icons.GetIcon(config.mrIcon1ScreensaverEntity.ScreensaverEntityIconOn); } } // gargano payloadString += getMRIconcSreensaverValue (config.mrIcon1ScreensaverEntity); payloadString += '~' + rgb_dec565(hwBtn1Col) + '~'; } else if (typeof (getState(config.mrIcon1ScreensaverEntity.ScreensaverEntity).val) == 'boolean') { let hwBtn1: boolean = getState(config.mrIcon1ScreensaverEntity.ScreensaverEntity).val; if (hwBtn1) { hwBtn1Col = config.mrIcon1ScreensaverEntity.ScreensaverEntityOnColor; } if (getState(config.mrIcon1ScreensaverEntity.ScreensaverEntity).val) { payloadString += Icons.GetIcon(config.mrIcon1ScreensaverEntity.ScreensaverEntityIconOn); } else { if (config.mrIcon1ScreensaverEntity.ScreensaverEntityIconOff != null) { payloadString += Icons.GetIcon(config.mrIcon1ScreensaverEntity.ScreensaverEntityIconOff); } else { payloadString += Icons.GetIcon(config.mrIcon1ScreensaverEntity.ScreensaverEntityIconOn); } } // gargano payloadString += getMRIconcSreensaverValue (config.mrIcon1ScreensaverEntity); payloadString += '~' + rgb_dec565(hwBtn1Col) + '~'; } } else if (config.mrIcon1ScreensaverEntity.ScreensaverEntity == null && config.mrIcon1ScreensaverEntity.ScreensaverEntityValue != null){ if(config.mrIcon1ScreensaverEntity.ScreensaverEntityOnColor != null){ hwBtn1Col = config.mrIcon1ScreensaverEntity.ScreensaverEntityOnColor; } if(config.mrIcon1ScreensaverEntity.ScreensaverEntityIconOn != null){ payloadString += Icons.GetIcon(config.mrIcon1ScreensaverEntity.ScreensaverEntityIconOn); } // gargano payloadString += getMRIconcSreensaverValue (config.mrIcon1ScreensaverEntity); payloadString += '~' + rgb_dec565(hwBtn1Col) + '~'; } else { hwBtn1Col = Black; payloadString += '~~'; } let hwBtn2Col: any = config.mrIcon2ScreensaverEntity.ScreensaverEntityOffColor; if (config.mrIcon2ScreensaverEntity.ScreensaverEntity != null) { if (typeof (getState(config.mrIcon2ScreensaverEntity.ScreensaverEntity).val) == 'string') { let hwBtn2: string = getState(config.mrIcon2ScreensaverEntity.ScreensaverEntity).val; if (hwBtn2 == 'ON') { hwBtn2Col = config.mrIcon2ScreensaverEntity.ScreensaverEntityOnColor; } if (getState(config.mrIcon2ScreensaverEntity.ScreensaverEntity).val) { payloadString += Icons.GetIcon(config.mrIcon2ScreensaverEntity.ScreensaverEntityIconOn); } else { if (config.mrIcon2ScreensaverEntity.ScreensaverEntityIconOff != null) { payloadString += Icons.GetIcon(config.mrIcon2ScreensaverEntity.ScreensaverEntityIconOff); } else { payloadString += Icons.GetIcon(config.mrIcon2ScreensaverEntity.ScreensaverEntityIconOn); } } // gargano payloadString += getMRIconcSreensaverValue (config.mrIcon2ScreensaverEntity); payloadString += '~' + rgb_dec565(hwBtn2Col) + '~'; } else if (typeof (getState(config.mrIcon2ScreensaverEntity.ScreensaverEntity).val) == 'boolean') { let hwBtn2: boolean = getState(config.mrIcon2ScreensaverEntity.ScreensaverEntity).val; if (hwBtn2) { hwBtn2Col = config.mrIcon2ScreensaverEntity.ScreensaverEntityOnColor; } if (getState(config.mrIcon2ScreensaverEntity.ScreensaverEntity).val) { payloadString += Icons.GetIcon(config.mrIcon2ScreensaverEntity.ScreensaverEntityIconOn); } else { if (config.mrIcon2ScreensaverEntity.ScreensaverEntityIconOff != null) { payloadString += Icons.GetIcon(config.mrIcon2ScreensaverEntity.ScreensaverEntityIconOff); } else { payloadString += Icons.GetIcon(config.mrIcon2ScreensaverEntity.ScreensaverEntityIconOn); } } // gargano payloadString += getMRIconcSreensaverValue (config.mrIcon2ScreensaverEntity); payloadString += '~' + rgb_dec565(hwBtn2Col) + '~'; } } else if (config.mrIcon2ScreensaverEntity.ScreensaverEntity == null && config.mrIcon2ScreensaverEntity.ScreensaverEntityValue != null){ if(config.mrIcon2ScreensaverEntity.ScreensaverEntityOnColor != null){ hwBtn2Col = config.mrIcon2ScreensaverEntity.ScreensaverEntityOnColor; } if(config.mrIcon2ScreensaverEntity.ScreensaverEntityIconOn != null){ payloadString += Icons.GetIcon(config.mrIcon2ScreensaverEntity.ScreensaverEntityIconOn); } // gargano payloadString += getMRIconcSreensaverValue (config.mrIcon2ScreensaverEntity); payloadString += '~' + rgb_dec565(hwBtn2Col) + '~'; } else { hwBtn2Col = Black; payloadString += '~~'; } let alternateScreensaverMFRIcon1Size = getState(NSPanel_Path + 'Config.MRIcons.alternateMRIconSize.1').val let alternateScreensaverMFRIcon2Size = getState(NSPanel_Path + 'Config.MRIcons.alternateMRIconSize.2').val //Alternate MRIcon Size if (alternateScreensaverMFRIcon1Size) { payloadString += '1~'; } else { payloadString += '~'; } if (alternateScreensaverMFRIcon2Size) { payloadString += '1~'; } else { payloadString += '~'; } SendToPanel(<Payload>{ payload: 'statusUpdate~' + payloadString }); } catch (err) { console.log('HandleScreensaverStatusIcons: ' + err.message); } }@gargano sagte in SONOFF NSPanel mit Lovelace UI:
Wenn man außer Zahlen auch Text in der untersten Zeile anzeigen lassen will :

Die Entity muss dann als Value den Typ "string" haben.
Ich würde auch gerne einen String in der untersten Zeile anzeigen lassen, die 10 Zeichen reichen mir auch leicht, aber ich verstehe die Änderungen (markiert mit //gargano) nicht ganz, bzw. hat sich das Originalscript inzwischen verändert, sodass ich die Änderungen nicht ganz nachvollziehen kann.
Ob mann diese Möglichkeit vielleicht im Originalscript einbauen könnte? -
@gargano sagte in SONOFF NSPanel mit Lovelace UI:
Wenn man außer Zahlen auch Text in der untersten Zeile anzeigen lassen will :

Die Entity muss dann als Value den Typ "string" haben.
Ich würde auch gerne einen String in der untersten Zeile anzeigen lassen, die 10 Zeichen reichen mir auch leicht, aber ich verstehe die Änderungen (markiert mit //gargano) nicht ganz, bzw. hat sich das Originalscript inzwischen verändert, sodass ich die Änderungen nicht ganz nachvollziehen kann.
Ob mann diese Möglichkeit vielleicht im Originalscript einbauen könnte?@bean sagte in SONOFF NSPanel mit Lovelace UI:
ch würde auch gerne einen String in der untersten Zeile anzeigen lassen, die 10 Zeichen reichen mir auch leicht, aber ich verstehe die Änderungen (markiert mit //gargano) nicht ganz, bzw. hat sich das Originalscript inzwischen verändert, sodass ich die Änderungen nicht ganz nachvollziehen kann.
Such mal im Script nach
function HandleScreensaverStatusIcons()Dann die gesamte Funktion auskommentieren (falls was schief läuft) mit
/* */und dann mein angezeigten Teil-Script komplett einfügen. ( Auch die neue Funktion)
Geändert hat sich seitdem nur im untersten Teil die Log-Ausgabe -
@bean sagte in SONOFF NSPanel mit Lovelace UI:
ch würde auch gerne einen String in der untersten Zeile anzeigen lassen, die 10 Zeichen reichen mir auch leicht, aber ich verstehe die Änderungen (markiert mit //gargano) nicht ganz, bzw. hat sich das Originalscript inzwischen verändert, sodass ich die Änderungen nicht ganz nachvollziehen kann.
Such mal im Script nach
function HandleScreensaverStatusIcons()Dann die gesamte Funktion auskommentieren (falls was schief läuft) mit
/* */und dann mein angezeigten Teil-Script komplett einfügen. ( Auch die neue Funktion)
Geändert hat sich seitdem nur im untersten Teil die Log-Ausgabe@gargano sagte in SONOFF NSPanel mit Lovelace UI:
Dann die gesamte Funktion auskommentieren (falls was schief läuft) mit
/* */und dann mein angezeigten Teil-Script komplett einfügen. ( Auch die neue Funktion)
Geändert hat sich seitdem nur im untersten Teil die Log-AusgabeCool, hat funktioniert!

-
@gargano sagte in SONOFF NSPanel mit Lovelace UI:
Wenn man außer Zahlen auch Text in der untersten Zeile anzeigen lassen will :

Die Entity muss dann als Value den Typ "string" haben.
Ich würde auch gerne einen String in der untersten Zeile anzeigen lassen, die 10 Zeichen reichen mir auch leicht, aber ich verstehe die Änderungen (markiert mit //gargano) nicht ganz, bzw. hat sich das Originalscript inzwischen verändert, sodass ich die Änderungen nicht ganz nachvollziehen kann.
Ob mann diese Möglichkeit vielleicht im Originalscript einbauen könnte?Ich würde auch gerne einen String in der untersten Zeile anzeigen lassen, die 10 Zeichen reichen mir auch leicht, aber ich verstehe die Änderungen (markiert mit //gargano) nicht ganz, bzw. hat sich das Originalscript inzwischen verändert, sodass ich die Änderungen nicht ganz nachvollziehen kann.
Ob mann diese Möglichkeit vielleicht im Originalscript einbauen könnte?Das Script hat sich an dieser Stelle nicht wirklich verändert. Es ist aber ein "Quick and Dirty" hack mit zwei Fehlern und 2 unschärfen:
- Zunächst ist in der Definition oben ein Komma in der 2. Zeile zuviel.
- Dann wird nach != null abgefragt. Hier werden Nachkommazahlen berechnet. Das wird dann ohne numerischen Wert auf auf einen toFixed-Fehler laufen, daher wurde die Zeile unkommentiert entfernt. Korrekter wäre, damit andere User auch weiter Freude an ihren Funktionen haben, eine weitere Abfrage einzufügen, ob der Stringwert eine Nummer repräsentiert oder nicht.
- In boolschen oder numerischen Datenpunkten braucht keine Value-Auswertung ausgeführt werden
Da das Prinzip aber funktioniert, könnte ich eine Änderung einbauen. Könntest du hierzu einen Issue aufmachen?
-
@panoru84 sagte in SONOFF NSPanel mit Lovelace UI:
Für mich sehen die Infos erstmal alle soweit plausibel aus. Wäre nicht schlecht, wenn du noch einen kleinen Blick auf die Objekte der 3 Aliase postest.
Ich kriege als Meldung/Fehler im log:
error at >function CreateEntity: Cannot read properties of undefined (reading 'indexOf')Ich denke der Fehler liegt an einer anderen Stelle. Hast du an anderer Stelle irgendwo ein pageItem mit einem name: getState eingebunden?














