NEWS
SONOFF NSPanel mit Lovelace UI
-
@TT-Tom
so, also Stand der Dinge.
Habe den Pi neu aufgesetzt und mal nur das drauf geschoben was ich für NSPanel so brauche.
Nach anfänglichen Problemen mit den Änderungen die man noch vornehmen muss, habe ich jetzt schon mal den Screensaver den ich bewundern kann :)
Scheinbar war bei der anderen Installation irgendwo der Wurm drin.Da ich die NSPanelTS mit den Beispielen für den Anfang genommen habe, habe ich natürlich haufenweise Warnungen und ab einem bestimmten Punkt kann ich die Seiten nicht mehr durchblättern. Da verschwinden die Pfeile links und rechts und ich lande nach kurzer Wartezeit wieder auf dem Screensaver.
Aber das ist dann mit Sicherheit ein Thema mit den Aliasen (ist das die korrekte Mehrzahl :D ??)
Aber vielen vielen Dank für Deine Tipps und Deine Hilfe!
@basti-gepp Das freut mich, das es jetzt erstmal soweit funktioniert. Ich würde dir vorschlagen, zusätzlich das Script ohne Beispiel zu laden, passe die drei Konstanten an und starte es. Vorher musst du natürlich das andere Script stoppen. Das kannst du als Vorlage nutzen, um zu sehen wie die Seiten angelegt werden.
Viel Spass noch
-
@armilar said in SONOFF NSPanel mit Lovelace UI:
Ich würde erstmal abwarten, ob @joBr99 noch einen Tipp hat. Ist eigentlich mehr ein TFT-Problem... Also Berry und Nextion
Hey,
hast du mit @joBr99 Kontakt oder meinst du es kommt noch ein Hinweis? ;-)
Beste Grüße
@marc_d0810 said in SONOFF NSPanel mit Lovelace UI:
hast du mit @joBr99 Kontakt oder meinst du es kommt noch ein Hinweis?
Bin gerade am Reisen, wenn da 55BB im Log steht, ist schon Lovelace drauf, dann sollte eigentlich auch das flashen ganz normal funktionieren ... Ich würde mal probieren das NSPanel auseinanderzubauen und das Kabel vom Display neu zu stecken, eventuell gibts da nen Kontaktproblem zwischen ESP und Nextion display auf dem TX Kontakt. (Solltest du sonst auch nicht über Waiting for content hinauskommen)
Ansonsten, könntest du über die Testpunkte auf dem board auch direkt mit dem nextion editor flashen (da muss dann aber rx an rx und tx an tx von deinem serial adapter, da die beschriftung aus sicht des ESP ist)
-
@t-schoen sagte in SONOFF NSPanel mit Lovelace UI:
accuweather.0.Current.RelativeHumidity
Nimm statt
accuweather.0.Current.RelativeHumidityden "Datenpunkt" deines Luftfeuchtigkeitssensors und setze die Nachkommastelle mitScreensaverEntityDecimalPlacesauf 0@Armilar Vielen Dank - hat funktioniert.
Folgende Zeilen habe ich geändert:
// bottomScreensaverEntity 5 (only Advanced Screensaver) { ScreensaverEntity: 'mqtt.0.my.humidity.sensor', // anpassen ScreensaverEntityFactor: 1, ScreensaverEntityDecimalPlaces: 0, // anpassen ScreensaverEntityIconOn: 'water-percent', ScreensaverEntityIconOff: null, ScreensaverEntityText: 'Feuchte', ScreensaverEntityUnitText: '%', ScreensaverEntityIconColor: {'val_min': 0, 'val_max': 100, 'val_best': 65}Grüße
-
@Armilar Gibt's eigentlich die Möglichkeit, bei den IndicatorScreensaverEntitys des (genialen) Advanced Screensavers auch Werte anzeigen zu lassen? Also entsprechend den "useValue: true" Optionen der zB PageItems?
Ich hab nur wenige interessante Boolean-Werte, stattdessen hätte ich dort zB gerne die Boiler Temperatur.
Danke! -
@Armilar Gibt's eigentlich die Möglichkeit, bei den IndicatorScreensaverEntitys des (genialen) Advanced Screensavers auch Werte anzeigen zu lassen? Also entsprechend den "useValue: true" Optionen der zB PageItems?
Ich hab nur wenige interessante Boolean-Werte, stattdessen hätte ich dort zB gerne die Boiler Temperatur.
Danke! -
@Armilar Gibt's eigentlich die Möglichkeit, bei den IndicatorScreensaverEntitys des (genialen) Advanced Screensavers auch Werte anzeigen zu lassen? Also entsprechend den "useValue: true" Optionen der zB PageItems?
Ich hab nur wenige interessante Boolean-Werte, stattdessen hätte ich dort zB gerne die Boiler Temperatur.
Danke!Aktuell berücksichtigen diese 5 Icons nur Indikatoren, d.h. ausschließlich boolsche Werte. Es müssen jedoch nicht alle Icons angelegt sein. Wenn die IndicatorScreensaverEntities entsprechend entfernt werden, werden entsprechend weniger angezeigt.
-
@a200 sagte in SONOFF NSPanel mit Lovelace UI:
kann ich dafür auch das "SONOFF NSPanel Pro" nehmen?
Kommt darauf an, was Du machen möchtest.
Der Pro hat keine Relais und keine Taster. Als Betriebssystem ist ein uralt 8.1 Android installiert. Du kannst per sideload eigene apk 's installieren. Ich habe auch einen im Flur hängen mit fully kiosk browser und VIS.
Mit VIS bist Du aber flexibler.Such mal unter blakadder und NSPanel Pro.
-
Nein
Das Sonoff NSPanel Pro basiert auf Android und somit auf eine völllig unterschiedliche Technologie. Daher ist es auch nicht möglich, das erforderliche Tasmota auf das PRO zu flashen.
-
Hello
first of all: Danke an alle beteiligten Entwickler. Sehr viel Herzblut da drin :) RESPEKT!Ich kämpfe gerade etwas mit dem Screensaver. Im Example Code werden dort keine Aliase verwendet, sondern normale Datenpunkte. Ich habe festgestellt, wenn man die Datenpunkte nicht sauber mit type:number, role:value.power usw. versieht, dann kommt da schnell eine falsche Formattierung bei rum :( Evtl könnte man das noch vereinheitlichen)
Und warum ein Indikator im example über einen Fenstersensor angeschaltet wird komm ich noch nicht dahinter. Fenster auf-Heizung aus, alles cool... aber mit der HMI - Config Logik komm ich durcheinanderWas ich aber nach vorne gedacht noch fragen wollte: Ich verwende den Screensaver grade als summary nicht nur für Wetter und es könnte cool sein die Button touchbar zu machen, sodass man gleich navigieren könnte :O
Ist das im Bereich des Möglichen?THX
-
Hello
first of all: Danke an alle beteiligten Entwickler. Sehr viel Herzblut da drin :) RESPEKT!Ich kämpfe gerade etwas mit dem Screensaver. Im Example Code werden dort keine Aliase verwendet, sondern normale Datenpunkte. Ich habe festgestellt, wenn man die Datenpunkte nicht sauber mit type:number, role:value.power usw. versieht, dann kommt da schnell eine falsche Formattierung bei rum :( Evtl könnte man das noch vereinheitlichen)
Und warum ein Indikator im example über einen Fenstersensor angeschaltet wird komm ich noch nicht dahinter. Fenster auf-Heizung aus, alles cool... aber mit der HMI - Config Logik komm ich durcheinanderWas ich aber nach vorne gedacht noch fragen wollte: Ich verwende den Screensaver grade als summary nicht nur für Wetter und es könnte cool sein die Button touchbar zu machen, sodass man gleich navigieren könnte :O
Ist das im Bereich des Möglichen?THX
Ich kämpfe gerade etwas mit dem Screensaver. Im Example Code werden dort keine Aliase verwendet, sondern normale Datenpunkte. Ich habe festgestellt, wenn man die Datenpunkte nicht sauber mit type:number, role:value.power usw. versieht, dann kommt da schnell eine falsche Formattierung bei rum 😞 Evtl könnte man das noch vereinheitlichen)
Es funktioniert auch wenn du Aliase analog der PageItem's verwendest.
Und warum ein Indikator im example über einen Fenstersensor angeschaltet wird komm ich noch nicht dahinter. Fenster auf-Heizung aus, alles cool... aber mit der HMI - Config Logik komm ich durcheinander
Ist ein Beispiel in einem meiner Panels, Wenn Fenster auf, dann Heizkörperthermostat aus ;-) Aber auch nur ein Beispiel. Nichts von dem muss übernommen werden und kann individuell gestaltet werden...
Was ich aber nach vorne gedacht noch fragen wollte: Ich verwende den Screensaver grade als summary nicht nur für Wetter und es könnte cool sein die Button touchbar zu machen, sodass man gleich navigieren könnte 😮
Ist das im Bereich des Möglichen?Bin kein großer Freund von Aktionen, die aus einem Screensaver heraus passieren. Triffst du den Bereich nicht, dann bist du aus dem Screensaver raus und wahrscheinlich wieder unzufrieden mit dem Ergebnis, etc. Der Screensaver ist halt keine Steuerpage... Dennoch gibt es im Bereich der HMI bereits eine parallele Anfrage und ich denke auch in einem der nächsten Releases eine Umsetzung.
-
Ich kämpfe gerade etwas mit dem Screensaver. Im Example Code werden dort keine Aliase verwendet, sondern normale Datenpunkte. Ich habe festgestellt, wenn man die Datenpunkte nicht sauber mit type:number, role:value.power usw. versieht, dann kommt da schnell eine falsche Formattierung bei rum 😞 Evtl könnte man das noch vereinheitlichen)
Es funktioniert auch wenn du Aliase analog der PageItem's verwendest.
Und warum ein Indikator im example über einen Fenstersensor angeschaltet wird komm ich noch nicht dahinter. Fenster auf-Heizung aus, alles cool... aber mit der HMI - Config Logik komm ich durcheinander
Ist ein Beispiel in einem meiner Panels, Wenn Fenster auf, dann Heizkörperthermostat aus ;-) Aber auch nur ein Beispiel. Nichts von dem muss übernommen werden und kann individuell gestaltet werden...
Was ich aber nach vorne gedacht noch fragen wollte: Ich verwende den Screensaver grade als summary nicht nur für Wetter und es könnte cool sein die Button touchbar zu machen, sodass man gleich navigieren könnte 😮
Ist das im Bereich des Möglichen?Bin kein großer Freund von Aktionen, die aus einem Screensaver heraus passieren. Triffst du den Bereich nicht, dann bist du aus dem Screensaver raus und wahrscheinlich wieder unzufrieden mit dem Ergebnis, etc. Der Screensaver ist halt keine Steuerpage... Dennoch gibt es im Bereich der HMI bereits eine parallele Anfrage und ich denke auch in einem der nächsten Releases eine Umsetzung.
-
@Armilar Gibt's eigentlich die Möglichkeit, bei den IndicatorScreensaverEntitys des (genialen) Advanced Screensavers auch Werte anzeigen zu lassen? Also entsprechend den "useValue: true" Optionen der zB PageItems?
Ich hab nur wenige interessante Boolean-Werte, stattdessen hätte ich dort zB gerne die Boiler Temperatur.
Danke! -
Moin mal wieder....
Es geht gut voran, so langsam habe ich fast mein ganzes Haus im NS Panel! Das Teil ist so genial mit dem Skript. (Das Skript ist so genial mit dem Teil... )
Ich komme nicht umher, es mit den KNX Panels zu vergleichen (auch wenn das vielleicht hier und da etwas hinkt... :)Kleine Frage zum Blind Alias für die Rollos:
Wenn ich den im cardGrid unter bringe, kann ich das Icon irgendwie auch als Indikator für den Öffnungsstatus fungieren lassen? Also blind Wert 0 = window-shutter (icon) und Wert > 0 = window-shutter-open (icon) ?
Mit icon und icon2 geht es offenbar nicht.Dank geht nochmal raus an alle (Mit)-Entwickler!
BTW: Meint ihr, die NS Panels werden künftig weiter von Sonoff in der so nutzbaren Version angeboten, oder ändern die das Teil bald so ab, dass man schnell die Restbestände zu miesen Kursen kaufen muss, wenn man noch ein paar braucht?
-
Moin mal wieder....
Es geht gut voran, so langsam habe ich fast mein ganzes Haus im NS Panel! Das Teil ist so genial mit dem Skript. (Das Skript ist so genial mit dem Teil... )
Ich komme nicht umher, es mit den KNX Panels zu vergleichen (auch wenn das vielleicht hier und da etwas hinkt... :)Kleine Frage zum Blind Alias für die Rollos:
Wenn ich den im cardGrid unter bringe, kann ich das Icon irgendwie auch als Indikator für den Öffnungsstatus fungieren lassen? Also blind Wert 0 = window-shutter (icon) und Wert > 0 = window-shutter-open (icon) ?
Mit icon und icon2 geht es offenbar nicht.Dank geht nochmal raus an alle (Mit)-Entwickler!
BTW: Meint ihr, die NS Panels werden künftig weiter von Sonoff in der so nutzbaren Version angeboten, oder ändern die das Teil bald so ab, dass man schnell die Restbestände zu miesen Kursen kaufen muss, wenn man noch ein paar braucht?
@bhenyamin
Ja „blind“ kann es noch nicht. Kannst du ein Feature Request auf GitHub anlegen. Dann sehen wir uns das mal an. -
@tt-tom sagte in SONOFF NSPanel mit Lovelace UI:
Als Tip, wenn du den Advanced nutzt kannst du dir die Boiler Temp auch über den Button anzeigen lassen.
Cool, mach ich jetzt so. Hätte aber immer noch einige Zahlenwerte, vielleicht kann man ja früher oder später die Icons entsprechend den PageItems hier
https://forum.iobroker.net/post/950403
umsetzen, zumindest zweistellig würde schon reichen. Sehe aber ein, dass der Platz dort schon sehr beschränkt ist... -
Moin mal wieder....
Es geht gut voran, so langsam habe ich fast mein ganzes Haus im NS Panel! Das Teil ist so genial mit dem Skript. (Das Skript ist so genial mit dem Teil... )
Ich komme nicht umher, es mit den KNX Panels zu vergleichen (auch wenn das vielleicht hier und da etwas hinkt... :)Kleine Frage zum Blind Alias für die Rollos:
Wenn ich den im cardGrid unter bringe, kann ich das Icon irgendwie auch als Indikator für den Öffnungsstatus fungieren lassen? Also blind Wert 0 = window-shutter (icon) und Wert > 0 = window-shutter-open (icon) ?
Mit icon und icon2 geht es offenbar nicht.Dank geht nochmal raus an alle (Mit)-Entwickler!
BTW: Meint ihr, die NS Panels werden künftig weiter von Sonoff in der so nutzbaren Version angeboten, oder ändern die das Teil bald so ab, dass man schnell die Restbestände zu miesen Kursen kaufen muss, wenn man noch ein paar braucht?
@bhenyamin sagte in SONOFF NSPanel mit Lovelace UI:
Ich komme nicht umher, es mit den KNX Panels zu vergleichen (auch wenn das vielleicht hier und da etwas hinkt...
Ja der Vergleich hinkt ;-)
Abgesehen von der Eigenschaft eines Bussystems, ist das Preis/Leistungsverhältnis des NS Panels unschlagbar. Zumal auch mittels KNX Adapter eine Brücke geschlagen werden kann.
Das NS Panel kostet im Vergleich nur einen Bruchteil eines KNX-Panels und ist von der Individualität (Mal abgesehen vom Scripting) flexibler für diverse Wünsche.Kleine Frage zum Blind Alias für die Rollos:
Wenn ich den im cardGrid unter bringe, kann ich das Icon irgendwie auch als Indikator für den Öffnungsstatus fungieren lassen? Also blind Wert 0 = window-shutter (icon) und Wert > 0 = window-shutter-open (icon) ?
Mit icon und icon2 geht es offenbar nicht.bereits von @TT-Tom beantwortet
BTW: Meint ihr, die NS Panels werden künftig weiter von Sonoff in der so nutzbaren Version angeboten, oder ändern die das Teil bald so ab, dass man schnell die Restbestände zu miesen Kursen kaufen muss, wenn man noch ein paar braucht?
Sonoff scheint gerade einige Strategien zu überdenken oder alte China-Cloud-Ansätze über Bord zu werfen:
siehe auch: https://itead.cc/product/sonoff-ihost-smart-home-hub/
Das heißt es wird auch Unterstützung für Fremdprodukte (Zigbee-Devices/Tasmota-Devices/Matter/NodeRed/etc.) im lokalen LAN geben.
Ich kann mir nicht vorstellen, dass diese umsatzträchtigen NS Panels ersatzlos gestrichen werden. Zumal ja auch vorherige Produkte bereits seit Jahren zu erwerben sind.
-
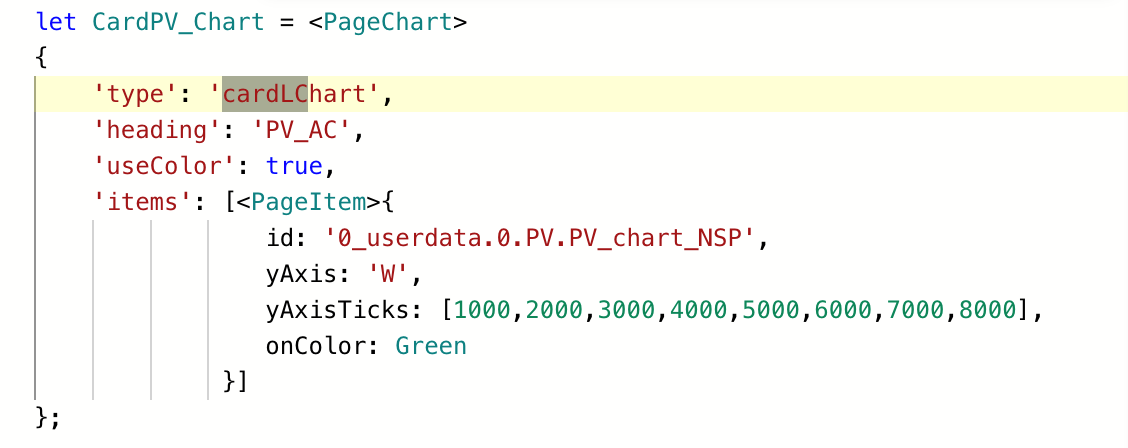
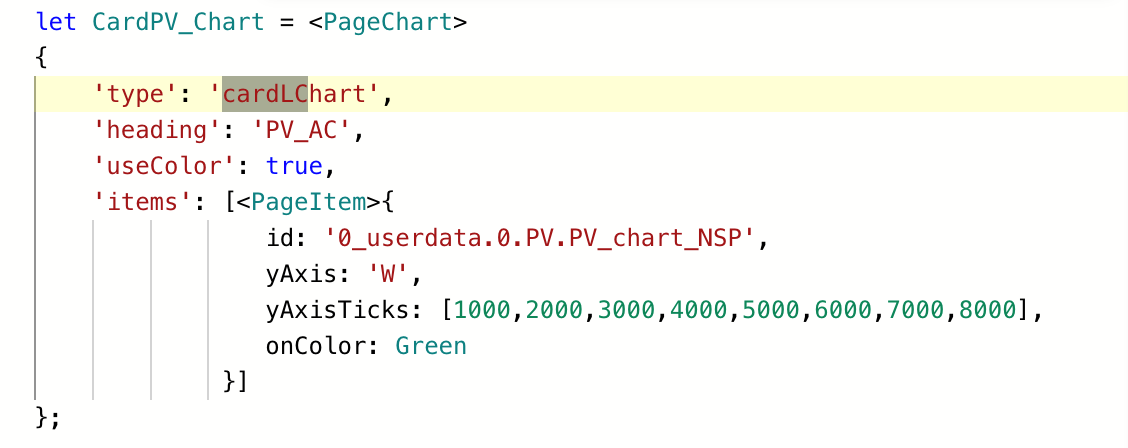
Hab's mal für dich getestet

yAxisTicks: [50,100,150,200,250],
Wenn du sagst dass, das deinen Werten entspricht...
Du hast jetzt history.0 gegen influx.0 zu einer Influx 1.8 ausprobiert?
@armilar Hey , darf ich das Chart Thema nochmal aufgreifen?
mein Balkonkraftwerk liefert bis zu 700W. Die yAxis muss ich auf 1000er skalieren damits stimmt. Da ist ne 10er Potenz die ich nicht verstehe. Auch in deinem Temperatur Beispiel. Ich nehme auch dein Skript aus der Doku.

Der Graph am Panel liefert im Nachgang dann wieder nur z.B. 30 an der y-Achse. Noch eine 10er Potenz. Woran kann das liegen?
Flot zeigt alles in der History wunderbar an.Eine kleine Ergänzung habe ich noch. Mit folgendem Code kann das Script zur Berechnung der Chart Werte mit Verlassen des Screensavers einmalig ausgeführt werden. Mir war das zu jedem Wert zu häufig und ein Schedule zu asynchron:
on({id: [].concat([NSPanel_Path + 'ActivePage.type']), change: "ne"}, async function (obj) { var value = obj.state.val; var oldValue = obj.oldState.val; if ((obj.oldState ? obj.oldState.val : "") == 'screensaver') { setState("javascript.0.scriptEnabled.NSPanel.PV_chart"/*scriptEnabled.NSPanel.PV_chart*/, true); } }); -
@armilar Hey , darf ich das Chart Thema nochmal aufgreifen?
mein Balkonkraftwerk liefert bis zu 700W. Die yAxis muss ich auf 1000er skalieren damits stimmt. Da ist ne 10er Potenz die ich nicht verstehe. Auch in deinem Temperatur Beispiel. Ich nehme auch dein Skript aus der Doku.

Der Graph am Panel liefert im Nachgang dann wieder nur z.B. 30 an der y-Achse. Noch eine 10er Potenz. Woran kann das liegen?
Flot zeigt alles in der History wunderbar an.Eine kleine Ergänzung habe ich noch. Mit folgendem Code kann das Script zur Berechnung der Chart Werte mit Verlassen des Screensavers einmalig ausgeführt werden. Mir war das zu jedem Wert zu häufig und ein Schedule zu asynchron:
on({id: [].concat([NSPanel_Path + 'ActivePage.type']), change: "ne"}, async function (obj) { var value = obj.state.val; var oldValue = obj.oldState.val; if ((obj.oldState ? obj.oldState.val : "") == 'screensaver') { setState("javascript.0.scriptEnabled.NSPanel.PV_chart"/*scriptEnabled.NSPanel.PV_chart*/, true); } });Keine Anhnung - an die Y-Achse muss Fumanchi sowieso noch mal ran. Die geht auch nicht im negativen. Ich denke aber aus platzgründen wird die 4-stellige Zahlen auch nicht so schnell hinbekommen. Warum nimmst du nicht kW?
Eine kleine Ergänzung habe ich noch. Mit folgendem Code kann das Script zur Berechnung der Chart Werte mit Verlassen des Screensavers einmalig ausgeführt werden. Mir war das zu jedem Wert zu häufig und ein Schedule zu asynchron:
Ist im gesamten ioBroker so. Du bekommst permanent Daten, die du nicht konsumierst. Ist eben so ;-) in der digitalisierten "Big Data" Welt. Dir sendet permanent jemand z.B. Wetterdaten und ich wette, du registrierst davon am Tag nicht mal 0,1%
Du kannst besser den externen Datenpunkt des Panels unter 0_userdata im Chart-Script triggern und darauf reagieren, als den Code im TS-Script zu verändern. Dann benötigst du mit einem Update keine neuen Anpassungen. Der Trigger sieht ordentlich aus, ist aber im scriptEnabled-Datenpunkt zu statisch für das Panel-Script und andere User...
-
@bhenyamin sagte in SONOFF NSPanel mit Lovelace UI:
Ich komme nicht umher, es mit den KNX Panels zu vergleichen (auch wenn das vielleicht hier und da etwas hinkt...
Ja der Vergleich hinkt ;-)
Abgesehen von der Eigenschaft eines Bussystems, ist das Preis/Leistungsverhältnis des NS Panels unschlagbar. Zumal auch mittels KNX Adapter eine Brücke geschlagen werden kann.
Das NS Panel kostet im Vergleich nur einen Bruchteil eines KNX-Panels und ist von der Individualität (Mal abgesehen vom Scripting) flexibler für diverse Wünsche.Kleine Frage zum Blind Alias für die Rollos:
Wenn ich den im cardGrid unter bringe, kann ich das Icon irgendwie auch als Indikator für den Öffnungsstatus fungieren lassen? Also blind Wert 0 = window-shutter (icon) und Wert > 0 = window-shutter-open (icon) ?
Mit icon und icon2 geht es offenbar nicht.bereits von @TT-Tom beantwortet
BTW: Meint ihr, die NS Panels werden künftig weiter von Sonoff in der so nutzbaren Version angeboten, oder ändern die das Teil bald so ab, dass man schnell die Restbestände zu miesen Kursen kaufen muss, wenn man noch ein paar braucht?
Sonoff scheint gerade einige Strategien zu überdenken oder alte China-Cloud-Ansätze über Bord zu werfen:
siehe auch: https://itead.cc/product/sonoff-ihost-smart-home-hub/
Das heißt es wird auch Unterstützung für Fremdprodukte (Zigbee-Devices/Tasmota-Devices/Matter/NodeRed/etc.) im lokalen LAN geben.
Ich kann mir nicht vorstellen, dass diese umsatzträchtigen NS Panels ersatzlos gestrichen werden. Zumal ja auch vorherige Produkte bereits seit Jahren zu erwerben sind.
Ja der Vergleich hinkt ;-)
Abgesehen von der Eigenschaft eines Bussystems, ist das Preis/Leistungsverhältnis des NS Panels unschlagbar. Zumal auch mittels KNX Adapter eine Brücke geschlagen werden kann.
Das NS Panel kostet im Vergleich nur einen Bruchteil eines KNX-Panels und ist von der Individualität (Mal abgesehen vom Scripting) flexibler für diverse Wünsche.Es ging mir ja um genau diese Flexibilität und letztlich das Ergebnis eines Touchscreen Gerätes in dieser Qualität.
Von KNX habe ich über Ausprobieren bei Bekannten, die es jetzt neu verbaut haben, keine Erfahrung. Aber da sehe ich von den Möglichkeiten der Funktionen her die Vergleichbarkeit.
Das man da Äpfel mit Birnen vergleicht.... geschenkt :)Ja „blind“ kann es noch nicht. Kannst du ein Feature Request auf GitHub anlegen. Dann sehen wir uns das mal an.
Yep, das mache ich bei Gelegenheit, gute Idee.
-
Hallo,
kurze Anmerkung und Frage zur Doku.
Auf diese Wiki Seite wird ganz noch auf den alten Thread hier im iobroker Forum verlinkt.
https://github.com/joBr99/nspanel-lovelace-ui/wiki/ioBroker-ALIAS-Definitionen
Warum ich auf die Seite gekommen bin?
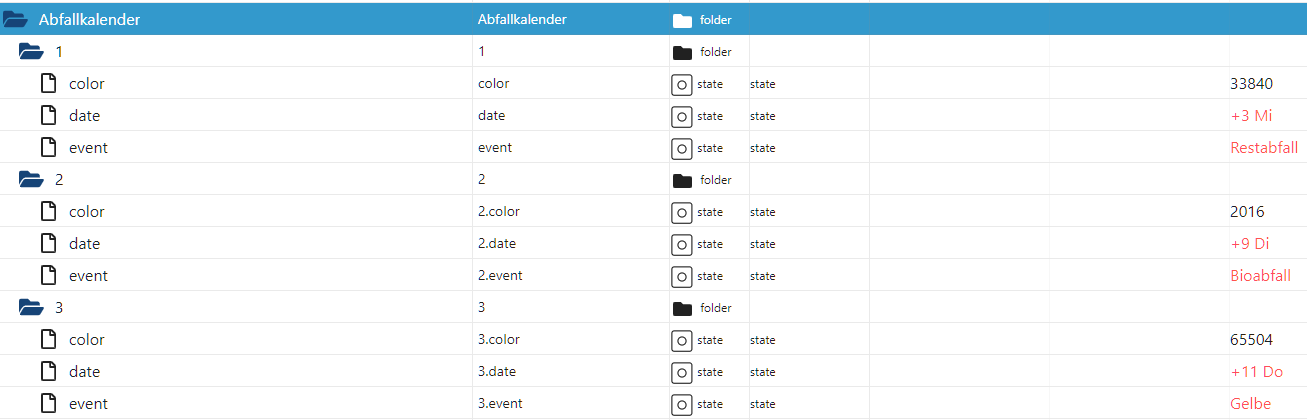
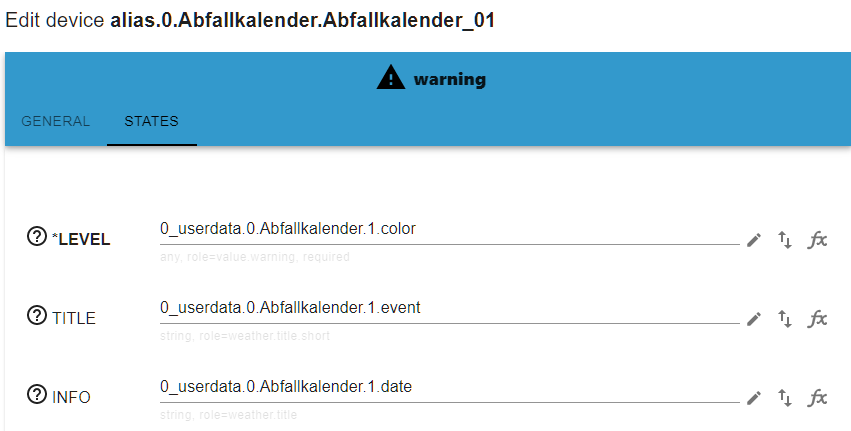
Ich suche Details zur Nutzung des Alias Warning für den Abfallkalender.
Ich habe das Skript zum erzeugen der 3 Datenpunkte etwas abgewandelt, also dass bei Date kein Darum sondern die Tage bis zu Leerung steht.Jetzt wollte ich gucken ob das für WARNING klar geht.
In der Alias Tabelle https://github.com/joBr99/nspanel-lovelace-ui/wiki/ioBroker-ALIAS-Table
steht warning auch noch gar nicht drin :-o ;-)Ja. also bei mir funktioniert es gerade nicht, dass der Warning Alias angezeigt wird, ich spiele mal mit den Inhalten rum.
Ich sehs nicht :-( Die Seite auf dem Panel ist abgesehen von der Heading leer


let Abfall = <PageEntities> { "type": "cardEntities", "heading": "Abfallkalender", "useColor": true, "subPage": false, "parent": undefined, "items": [ <PageItem>{ id: 'alias.0.Abfallkalender.Abfallkalender_01', icon: 'trash-can'}, <PageItem>{ id: 'alias.0.Abfallkalender.Abfallkalender_02', icon: 'trash-can'}, <PageItem>{ id: 'alias.0.Abfallkalender.Abfallkalender',icon: 'trash-can'} ] };Ich kriege als Meldung/Fehler im log:
error at function CreateEntity: Cannot read properties of undefined (reading 'indexOf')














