NEWS
SONOFF NSPanel mit Lovelace UI
-
@gargano sagte in SONOFF NSPanel mit Lovelace UI:
Was ist denn der Unterschied FlashNextionAdv1 zu FlashNextion ?
In der Regel benötigst du das nicht
FlashNextionAdv[0-5] URL
Start's flashing a tft file to the nextion screen with different Modi.- Nextion Upload Proto 1.2 with 921600 Baud (same as FlashNextion): FlashNextionAdv0 http://nspanel.pky.eu/lui.tft
- Nextion Upload Proto 1.1 with 921600 Baud: FlashNextionAdv1 http://nspanel.pky.eu/lui.tft
- Nextion Upload Proto 1.2 with 115200 Baud: FlashNextionAdv2 http://nspanel.pky.eu/lui.tft
- Nextion Upload Proto 1.1 with 115200 Baud: FlashNextionAdv3 http://nspanel.pky.eu/lui.tft
- Nextion Upload Proto 1.2 with 256000 Baud: FlashNextionAdv4 http://nspanel.pky.eu/lui.tft
- Nextion Upload Proto 1.1 with 256000 Baud: FlashNextionAdv5 http://nspanel.pky.eu/lui.tft
- Nextion Upload Proto 1.1 with 921600 Baud and communication init on 9600 Baud: FlashNextionAdv6 http://nspanel.pky.eu/lui.tft
Besides the commands, serial input will be published on 'RESULT' Topic, depending on the input in one of the following formats:
{"CustomRecv":%s}
{"nextion":%s} -
-
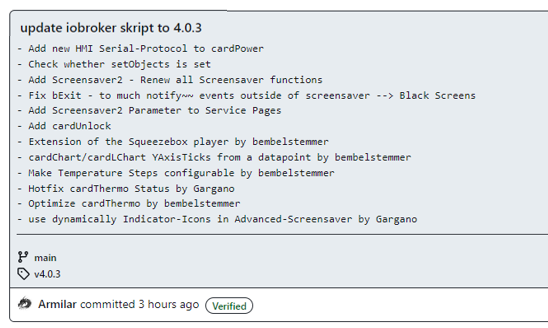
Release v4.0.3

Änderungen in der Config:
aus
export const config: Config = {wird
export const config = <Config> {und die
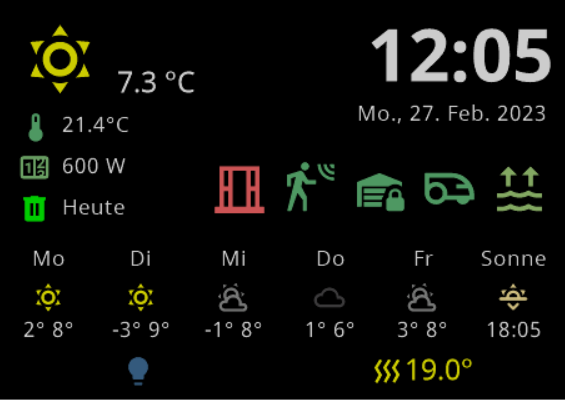
firstScreensaverEntity - fourthScreensaverentityexistieren nicht mehr. Erstatz dafür ist das ArraybottomScreensaverEntity. Die ersten 4 bottomScreensaverEntity werden auch im Standard-Screensaver genutzt.Des weiteren ist der Erweiterte Screensaver enthalten:

Zur Konfiguration des Screensavers bitte die Wiki berücksichtigen:
https://github.com/joBr99/nspanel-lovelace-ui/wiki/ioBroker-Config-Screensaver#entity-status-icons-ab-v400Für alle User mit kleinen Hackern zuhause gibt es jetzt die cardUnlock:

Siehe auch:
https://github.com/joBr99/nspanel-lovelace-ui/wiki/ioBroker-Card-Definitionen-(Seiten)#cardunlock-ab-v400Ansonsen gab es diverse Erweiterungen und Minor-Bugfixes:
- Eine überarbeitete und erweiterte Squeezebox und diverse Optimierungen von @bembelstemmer
- Ein Mode - Fix für die cardThermo und dynamische Icons im Advanced Screensaver (Issue in letzer Sekunde
 ) von @Gargano
) von @Gargano
Kurze Upgrade-Empfehlung:
- Neues TypeScript anlegen und die Version https://raw.githubusercontent.com/joBr99/nspanel-lovelace-ui/main/ioBroker/NsPanelTs_without_Examples.ts hineinkopieren
- altes Script deaktivieren (Fallback)
- Konfiguration anhand der Variablen aus dem anderen Script übernehmen (Achtung Config hat einen veränderten Aufbau und kann nicht 1:1 übernommen werden, siehe oben!)
- Erweiterungen für Advanced Screensaver aus Wiki oder NSPanel.ts (Script mit Beispielen) migrieren
- FlashNextion http://nspanel.pky.eu/lovelace-ui/github/nspanel-v4.0.3.tft
Hinweis:
- @TT-Tom hat bereits festgestellt, dass es erforderlich sein kann, die vom TS-Script automatisch angelegten 0_userdata.0.NSPanel.X Verzeichnisse und Auto-Aliase zu löschen und neu anlegen zu lassen.
Viel Spaß mit dem neuen Release...
-
gesucht: Startpunkt / Übersicht über mehrere Thermostate
Ich überlege wie ich als Einstiegpunkt mehrere Thermostate auf einer Seite darstellen kann.
Ich hätte gerne eine Darstellung auf der ich die aktuelle Soll-Temperatur von mehrere Thermostaten sehen kann und über Navigation diese dann vertiefen bzw. ändern kann.Meine 1. Idee war einfach InfoPunkte mit den Soll-Werte als Alias anzulegen, davon könnte ich dann ja 6 erstellen.
Die Punkte könnten ja sogar als Icon den Wert wieder geben.
z.B. so______________________________ | 21 20 18 | | Büro Küche Bad | | | | 20 18 21 | | Kids Schlafen Wohnen | |_____________________________|Mit einem Klick auf die Werte wäre ich dann gerne auf die entsprechende CardThermo gekommen, aber das geht scheinbar nicht, bzw. dann funktioniert der Value nicht mehr.
Hat jemand alternative Idee wie ich eine derartige Übersicht mit der Möglichkeit auf die Details tiefer einzutauchen abbilden könnte?
Danke für eure Hilfe - ihr leistet hier wirklich einen super Job!!!
-
@armilar sagte in SONOFF NSPanel mit Lovelace UI:
Release v4.0.3
Hab gesehen, Du hast einige Funktionen als async gemacht. Ich hatte vorher den Eindruck, daß manche SendToPanel Aufrufe verschluckt werden. Mal sehen , ob es jetzt besser ist.
Wobei lt. Beschreibung eine async Function ohne await das gleiche sein soll wie eine Function ohne async
-
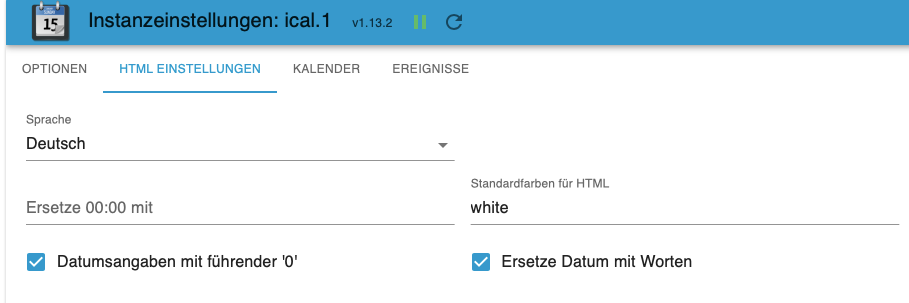
Ist es möglich, zwei verschiedene Accuweather Pages zu konfigurieren (für 2 Orte)? Dafür müsste ich wahrscheilich eine zweite Accuweather Instanz erstellen, oder? Gibt es dazu ein Beispiel oder Vorlage?
-
Es gab in der Tat ein Problem mit verschluckten Ereignissen (Liegt aber eher bei den Delays von Tasmota und Berry). Daher habe ich die unnötig erzeugten notify~~ auch eleminiert, die in der bExit erzeugt und an das Panel gesendet wurden. Zusätzliches await kann aber auch nicht schaden

-
Du könntest eine weitere Accuweather-Instanz hinzufügen, das würde sich aber nicht im Screensaver wiederspiegeln, da dort nur eine Instanz genutzt wird. Aber für eine Wetterpage als z.B. eine zusätzliche cardGrid kannst du dann natürlich auf die Datenpunkte der 2. Instanz zugreifen und diese verwenden.
-
Ich sehe mir das mal an. Eigentlich kann das nicht so schwer sein, im Navigationspfad noch ein useValue unterzubringen.
-
@armilar die Bedienung fühlt sich auch etwas flüssiger an
-
Teste das mal
Entsprechenden Code im oberen Teil der function CreateEntity suchen und ersetzen:
case 'door': case 'window': if (existsState(pageItem.id + '.ACTUAL')) { if (getState(pageItem.id + '.ACTUAL').val) { iconId = pageItem.icon !== undefined ? Icons.GetIcon(pageItem.icon) : o.common.role == 'door' ? Icons.GetIcon('door-open') : Icons.GetIcon('window-open-variant'); iconColor = GetIconColor(pageItem, false, useColors); } else { iconId = pageItem.icon !== undefined ? Icons.GetIcon(pageItem.icon) : o.common.role == 'door' ? Icons.GetIcon('door-closed') : Icons.GetIcon('window-closed-variant'); iconColor = GetIconColor(pageItem, true, useColors); } } break; case 'info': iconId = pageItem.icon !== undefined ? Icons.GetIcon(pageItem.icon) : Icons.GetIcon('gesture-tap-button'); iconId2 = pageItem.icon2 !== undefined ? Icons.GetIcon(pageItem.icon2) : Icons.GetIcon('gesture-tap-button'); iconColor = GetIconColor(pageItem, true, useColors); if (val === true || val === 'true') { iconColor = GetIconColor(pageItem, true, useColors); } else { iconColor = GetIconColor(pageItem, false, useColors); if (pageItem.icon !== undefined) { if (pageItem.icon2 !== undefined) { iconId = iconId2; } } }; if (pageItem.useValue) { iconId = val; } break; default: return '~delete~~~~~'; } return '~' + type + '~' + 'navigate.' + pageItem.targetPage + '~' + iconId + '~' + iconColor + '~' + name + '~' + buttonTextAufruf mit (Punkte entsprechend füllen) :
<PageItem>{ navigate: true, id: '...', targetPage: '...', name: '...', offColor: ..., onColor: ..., useValue: true},und targetPage als Subpage definieren
-
Ja, so funktioniert usevalue:true.

Leider lässt sich das navigate & usevalue scheinbar nicht mit der colorScale für den Wert kombinieren.Sobald ich navigate und targetpage einfüge, funktioniert zwar die Navigation aber die Zahl bleibt immer rot.id alias.0.Thermostate.Test_Temp_Info von Typ Info mit einer Zahl<PageItem>{ navigate: true, targetPage: 'Test_Themostat', id: 'alias.0.Thermostate.Test_Temp_Info', name: 'Test', useValue: true, offColor: MSRed, onColor: MSGreen, colorScale: {'val_min': 18, 'val_max': 30, 'val_best': 18}},Oje oje, ich habe einfach zu viele dynamische Ideen.Ich muss mal gucken ob ich selber in den Code hintersteigen kann
Wer sagt es denn

Ich habe nach deiner Erweiterung oben im case info einfach den colorScale part hinzugefügt und es funktioniert.
if (pageItem.colorScale != undefined) { let iconvalmin = (pageItem.colorScale.val_min != undefined) ? pageItem.colorScale.val_min : 0; let iconvalmax = (pageItem.colorScale.val_max != undefined) ? pageItem.colorScale.val_max : 100; let iconvalbest = (pageItem.colorScale.val_best != undefined) ? pageItem.colorScale.val_best : iconvalmin; let valueScale = val; if (iconvalmin == 0 && iconvalmax == 1) { iconColor = (getState(pageItem.id).val == 1) ? rgb_dec565(colorScale0) : rgb_dec565(colorScale10); } else { if (iconvalbest == iconvalmin) { valueScale = scale(valueScale, iconvalmin, iconvalmax, 10, 0); } else { if (valueScale < iconvalbest) { valueScale = scale(valueScale, iconvalmin, iconvalbest, 0, 10); } else if (valueScale > iconvalbest || iconvalbest != iconvalmin) { valueScale = scale(valueScale, iconvalbest, iconvalmax, 10, 0); } else { valueScale = scale(valueScale, iconvalmin, iconvalmax, 10, 0); } } let valueScaletemp = (Math.round(valueScale)).toFixed(); iconColor = HandleColorScale(valueScaletemp); } } -
@armilar
FlashNextionAdv Proto1 und Proto2,Was ist da der Unterschied ?
Wenn ich selber ein tft-File von meinem Web-Server hochlade geht der normale FlashNextion Befehl und FlashNextion mit Proto 1.2 nicht.
Nur der FlashNextionAdv1 und Proto 1.1 geht. -
@gargano was hast du für einen Webserver? 1.2 braucht HTTP Range Header support; 1.1 nicht
-
@jobr99 Ich habs versucht mit dem Iobroker Webserver (über Proxy) und dem TinyWeb. Ich wollte kein großen Webserver aufmachen.
Wenn Du einen kleinen Webserver hast, der mit Proto 1.2 funktioniert, sag bitte Bescheid.Aber wenn Proto 1.1. keinen sonstigen Nachteil hat, kann ich auch das weiterhin verwenden. Dauert hat nur länger beim Update.
-
@gargano
Kein Plan, probier mal den:
https://github.com/TheWaWaR/simple-http-server -
Wenn ich in einer Page bin (z.B. Thermostat) springt er nicht zurück in den Screensaver.
Kann ich irgendwo abfragen auf welcher Seite sich das Panel befindet und ggf. mittels Blocly einen Änderung auf den Sreensaver erzwingen? -
@gregors sagte in SONOFF NSPanel mit Lovelace UI:
Kann ich irgendwo abfragen auf welcher Seite sich das Panel befindet
0_userdata.0.NSPanel.xxxx.ActivePage wird dir die Überschrift und der Typ angezeigt.
Warum geht er nicht in den Screensaver, steht was im Log??
-
@tt-tom
Nein, im Log wird nichts gemeldet.
Passiert auch nicht immer. Hab das Panel mal neu gestartet, jetzt geht es wieder. -
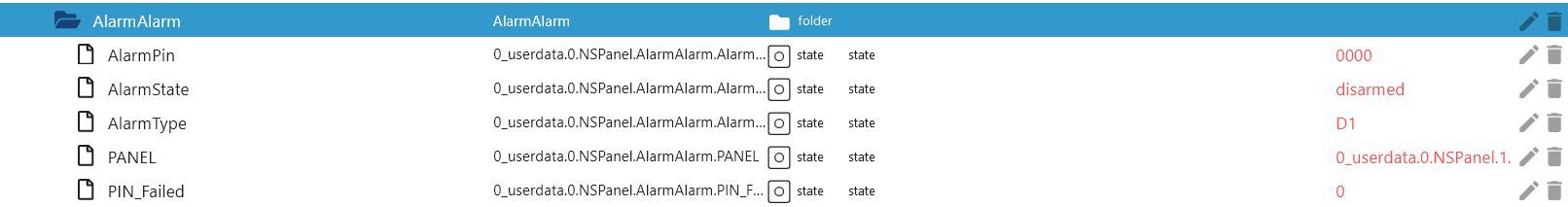
Verzweifle gerade an der Alarmseite.
Nach aktivieren der Seite werden in o_userdaten die Objekte angelegt.
Aber im Verzeichnis "AlarmAlarm".
In der Anleitung von joBr99 im github gibt es aber nur ein Verzeichnis "Alarm", dies ist auch so in seinem Sripten eingetragen.
Habe in dem Script aber nichts gefunden, wo 2x Alarm steht.
Hat jemand eine Lösung?