NEWS
SONOFF NSPanel mit Lovelace UI
-
@armilar sagte in SONOFF NSPanel mit Lovelace UI:
Release v4.0.3
Hab gesehen, Du hast einige Funktionen als async gemacht. Ich hatte vorher den Eindruck, daß manche SendToPanel Aufrufe verschluckt werden. Mal sehen , ob es jetzt besser ist.
Wobei lt. Beschreibung eine async Function ohne await das gleiche sein soll wie eine Function ohne async
Es gab in der Tat ein Problem mit verschluckten Ereignissen (Liegt aber eher bei den Delays von Tasmota und Berry). Daher habe ich die unnötig erzeugten notify~~ auch eleminiert, die in der bExit erzeugt und an das Panel gesendet wurden. Zusätzliches await kann aber auch nicht schaden :blush:
-
Ist es möglich, zwei verschiedene Accuweather Pages zu konfigurieren (für 2 Orte)? Dafür müsste ich wahrscheilich eine zweite Accuweather Instanz erstellen, oder? Gibt es dazu ein Beispiel oder Vorlage?
Du könntest eine weitere Accuweather-Instanz hinzufügen, das würde sich aber nicht im Screensaver wiederspiegeln, da dort nur eine Instanz genutzt wird. Aber für eine Wetterpage als z.B. eine zusätzliche cardGrid kannst du dann natürlich auf die Datenpunkte der 2. Instanz zugreifen und diese verwenden.
-
gesucht: Startpunkt / Übersicht über mehrere Thermostate
Ich überlege wie ich als Einstiegpunkt mehrere Thermostate auf einer Seite darstellen kann.
Ich hätte gerne eine Darstellung auf der ich die aktuelle Soll-Temperatur von mehrere Thermostaten sehen kann und über Navigation diese dann vertiefen bzw. ändern kann.Meine 1. Idee war einfach InfoPunkte mit den Soll-Werte als Alias anzulegen, davon könnte ich dann ja 6 erstellen.
Die Punkte könnten ja sogar als Icon den Wert wieder geben.
z.B. so______________________________ | 21 20 18 | | Büro Küche Bad | | | | 20 18 21 | | Kids Schlafen Wohnen | |_____________________________|Mit einem Klick auf die Werte wäre ich dann gerne auf die entsprechende CardThermo gekommen, aber das geht scheinbar nicht, bzw. dann funktioniert der Value nicht mehr.
Hat jemand alternative Idee wie ich eine derartige Übersicht mit der Möglichkeit auf die Details tiefer einzutauchen abbilden könnte?
Danke für eure Hilfe - ihr leistet hier wirklich einen super Job!!!
Ich sehe mir das mal an. Eigentlich kann das nicht so schwer sein, im Navigationspfad noch ein useValue unterzubringen.
-
Es gab in der Tat ein Problem mit verschluckten Ereignissen (Liegt aber eher bei den Delays von Tasmota und Berry). Daher habe ich die unnötig erzeugten notify~~ auch eleminiert, die in der bExit erzeugt und an das Panel gesendet wurden. Zusätzliches await kann aber auch nicht schaden :blush:
-
gesucht: Startpunkt / Übersicht über mehrere Thermostate
Ich überlege wie ich als Einstiegpunkt mehrere Thermostate auf einer Seite darstellen kann.
Ich hätte gerne eine Darstellung auf der ich die aktuelle Soll-Temperatur von mehrere Thermostaten sehen kann und über Navigation diese dann vertiefen bzw. ändern kann.Meine 1. Idee war einfach InfoPunkte mit den Soll-Werte als Alias anzulegen, davon könnte ich dann ja 6 erstellen.
Die Punkte könnten ja sogar als Icon den Wert wieder geben.
z.B. so______________________________ | 21 20 18 | | Büro Küche Bad | | | | 20 18 21 | | Kids Schlafen Wohnen | |_____________________________|Mit einem Klick auf die Werte wäre ich dann gerne auf die entsprechende CardThermo gekommen, aber das geht scheinbar nicht, bzw. dann funktioniert der Value nicht mehr.
Hat jemand alternative Idee wie ich eine derartige Übersicht mit der Möglichkeit auf die Details tiefer einzutauchen abbilden könnte?
Danke für eure Hilfe - ihr leistet hier wirklich einen super Job!!!
Teste das mal
Entsprechenden Code im oberen Teil der function CreateEntity suchen und ersetzen:
case 'door': case 'window': if (existsState(pageItem.id + '.ACTUAL')) { if (getState(pageItem.id + '.ACTUAL').val) { iconId = pageItem.icon !== undefined ? Icons.GetIcon(pageItem.icon) : o.common.role == 'door' ? Icons.GetIcon('door-open') : Icons.GetIcon('window-open-variant'); iconColor = GetIconColor(pageItem, false, useColors); } else { iconId = pageItem.icon !== undefined ? Icons.GetIcon(pageItem.icon) : o.common.role == 'door' ? Icons.GetIcon('door-closed') : Icons.GetIcon('window-closed-variant'); iconColor = GetIconColor(pageItem, true, useColors); } } break; case 'info': iconId = pageItem.icon !== undefined ? Icons.GetIcon(pageItem.icon) : Icons.GetIcon('gesture-tap-button'); iconId2 = pageItem.icon2 !== undefined ? Icons.GetIcon(pageItem.icon2) : Icons.GetIcon('gesture-tap-button'); iconColor = GetIconColor(pageItem, true, useColors); if (val === true || val === 'true') { iconColor = GetIconColor(pageItem, true, useColors); } else { iconColor = GetIconColor(pageItem, false, useColors); if (pageItem.icon !== undefined) { if (pageItem.icon2 !== undefined) { iconId = iconId2; } } }; if (pageItem.useValue) { iconId = val; } break; default: return '~delete~~~~~'; } return '~' + type + '~' + 'navigate.' + pageItem.targetPage + '~' + iconId + '~' + iconColor + '~' + name + '~' + buttonTextAufruf mit (Punkte entsprechend füllen) :
<PageItem>{ navigate: true, id: '...', targetPage: '...', name: '...', offColor: ..., onColor: ..., useValue: true},und targetPage als Subpage definieren
-
Teste das mal
Entsprechenden Code im oberen Teil der function CreateEntity suchen und ersetzen:
case 'door': case 'window': if (existsState(pageItem.id + '.ACTUAL')) { if (getState(pageItem.id + '.ACTUAL').val) { iconId = pageItem.icon !== undefined ? Icons.GetIcon(pageItem.icon) : o.common.role == 'door' ? Icons.GetIcon('door-open') : Icons.GetIcon('window-open-variant'); iconColor = GetIconColor(pageItem, false, useColors); } else { iconId = pageItem.icon !== undefined ? Icons.GetIcon(pageItem.icon) : o.common.role == 'door' ? Icons.GetIcon('door-closed') : Icons.GetIcon('window-closed-variant'); iconColor = GetIconColor(pageItem, true, useColors); } } break; case 'info': iconId = pageItem.icon !== undefined ? Icons.GetIcon(pageItem.icon) : Icons.GetIcon('gesture-tap-button'); iconId2 = pageItem.icon2 !== undefined ? Icons.GetIcon(pageItem.icon2) : Icons.GetIcon('gesture-tap-button'); iconColor = GetIconColor(pageItem, true, useColors); if (val === true || val === 'true') { iconColor = GetIconColor(pageItem, true, useColors); } else { iconColor = GetIconColor(pageItem, false, useColors); if (pageItem.icon !== undefined) { if (pageItem.icon2 !== undefined) { iconId = iconId2; } } }; if (pageItem.useValue) { iconId = val; } break; default: return '~delete~~~~~'; } return '~' + type + '~' + 'navigate.' + pageItem.targetPage + '~' + iconId + '~' + iconColor + '~' + name + '~' + buttonTextAufruf mit (Punkte entsprechend füllen) :
<PageItem>{ navigate: true, id: '...', targetPage: '...', name: '...', offColor: ..., onColor: ..., useValue: true},und targetPage als Subpage definieren
Ja, so funktioniert usevalue:true. :+1:
Leider lässt sich das navigate & usevalue scheinbar nicht mit der colorScale für den Wert kombinieren.Sobald ich navigate und targetpage einfüge, funktioniert zwar die Navigation aber die Zahl bleibt immer rot.id alias.0.Thermostate.Test_Temp_Info von Typ Info mit einer Zahl<PageItem>{ navigate: true, targetPage: 'Test_Themostat', id: 'alias.0.Thermostate.Test_Temp_Info', name: 'Test', useValue: true, offColor: MSRed, onColor: MSGreen, colorScale: {'val_min': 18, 'val_max': 30, 'val_best': 18}},Oje oje, ich habe einfach zu viele dynamische Ideen.Ich muss mal gucken ob ich selber in den Code hintersteigen kann
Wer sagt es denn :laughing:
Ich habe nach deiner Erweiterung oben im case info einfach den colorScale part hinzugefügt und es funktioniert.
if (pageItem.colorScale != undefined) { let iconvalmin = (pageItem.colorScale.val_min != undefined) ? pageItem.colorScale.val_min : 0; let iconvalmax = (pageItem.colorScale.val_max != undefined) ? pageItem.colorScale.val_max : 100; let iconvalbest = (pageItem.colorScale.val_best != undefined) ? pageItem.colorScale.val_best : iconvalmin; let valueScale = val; if (iconvalmin == 0 && iconvalmax == 1) { iconColor = (getState(pageItem.id).val == 1) ? rgb_dec565(colorScale0) : rgb_dec565(colorScale10); } else { if (iconvalbest == iconvalmin) { valueScale = scale(valueScale, iconvalmin, iconvalmax, 10, 0); } else { if (valueScale < iconvalbest) { valueScale = scale(valueScale, iconvalmin, iconvalbest, 0, 10); } else if (valueScale > iconvalbest || iconvalbest != iconvalmin) { valueScale = scale(valueScale, iconvalbest, iconvalmax, 10, 0); } else { valueScale = scale(valueScale, iconvalmin, iconvalmax, 10, 0); } } let valueScaletemp = (Math.round(valueScale)).toFixed(); iconColor = HandleColorScale(valueScaletemp); } } -
Teste das mal
Entsprechenden Code im oberen Teil der function CreateEntity suchen und ersetzen:
case 'door': case 'window': if (existsState(pageItem.id + '.ACTUAL')) { if (getState(pageItem.id + '.ACTUAL').val) { iconId = pageItem.icon !== undefined ? Icons.GetIcon(pageItem.icon) : o.common.role == 'door' ? Icons.GetIcon('door-open') : Icons.GetIcon('window-open-variant'); iconColor = GetIconColor(pageItem, false, useColors); } else { iconId = pageItem.icon !== undefined ? Icons.GetIcon(pageItem.icon) : o.common.role == 'door' ? Icons.GetIcon('door-closed') : Icons.GetIcon('window-closed-variant'); iconColor = GetIconColor(pageItem, true, useColors); } } break; case 'info': iconId = pageItem.icon !== undefined ? Icons.GetIcon(pageItem.icon) : Icons.GetIcon('gesture-tap-button'); iconId2 = pageItem.icon2 !== undefined ? Icons.GetIcon(pageItem.icon2) : Icons.GetIcon('gesture-tap-button'); iconColor = GetIconColor(pageItem, true, useColors); if (val === true || val === 'true') { iconColor = GetIconColor(pageItem, true, useColors); } else { iconColor = GetIconColor(pageItem, false, useColors); if (pageItem.icon !== undefined) { if (pageItem.icon2 !== undefined) { iconId = iconId2; } } }; if (pageItem.useValue) { iconId = val; } break; default: return '~delete~~~~~'; } return '~' + type + '~' + 'navigate.' + pageItem.targetPage + '~' + iconId + '~' + iconColor + '~' + name + '~' + buttonTextAufruf mit (Punkte entsprechend füllen) :
<PageItem>{ navigate: true, id: '...', targetPage: '...', name: '...', offColor: ..., onColor: ..., useValue: true},und targetPage als Subpage definieren
@armilar
FlashNextionAdv Proto1 und Proto2,Was ist da der Unterschied ?
Wenn ich selber ein tft-File von meinem Web-Server hochlade geht der normale FlashNextion Befehl und FlashNextion mit Proto 1.2 nicht.
Nur der FlashNextionAdv1 und Proto 1.1 geht. -
@armilar
FlashNextionAdv Proto1 und Proto2,Was ist da der Unterschied ?
Wenn ich selber ein tft-File von meinem Web-Server hochlade geht der normale FlashNextion Befehl und FlashNextion mit Proto 1.2 nicht.
Nur der FlashNextionAdv1 und Proto 1.1 geht. -
@jobr99 Ich habs versucht mit dem Iobroker Webserver (über Proxy) und dem TinyWeb. Ich wollte kein großen Webserver aufmachen.
Wenn Du einen kleinen Webserver hast, der mit Proto 1.2 funktioniert, sag bitte Bescheid.Aber wenn Proto 1.1. keinen sonstigen Nachteil hat, kann ich auch das weiterhin verwenden. Dauert hat nur länger beim Update.
-
@jobr99 Ich habs versucht mit dem Iobroker Webserver (über Proxy) und dem TinyWeb. Ich wollte kein großen Webserver aufmachen.
Wenn Du einen kleinen Webserver hast, der mit Proto 1.2 funktioniert, sag bitte Bescheid.Aber wenn Proto 1.1. keinen sonstigen Nachteil hat, kann ich auch das weiterhin verwenden. Dauert hat nur länger beim Update.
-
@gargano
Kein Plan, probier mal den:
https://github.com/TheWaWaR/simple-http-server -
Wenn ich in einer Page bin (z.B. Thermostat) springt er nicht zurück in den Screensaver.
Kann ich irgendwo abfragen auf welcher Seite sich das Panel befindet und ggf. mittels Blocly einen Änderung auf den Sreensaver erzwingen?@gregors sagte in SONOFF NSPanel mit Lovelace UI:
Kann ich irgendwo abfragen auf welcher Seite sich das Panel befindet
0_userdata.0.NSPanel.xxxx.ActivePage wird dir die Überschrift und der Typ angezeigt.
Warum geht er nicht in den Screensaver, steht was im Log??
-
@gregors sagte in SONOFF NSPanel mit Lovelace UI:
Kann ich irgendwo abfragen auf welcher Seite sich das Panel befindet
0_userdata.0.NSPanel.xxxx.ActivePage wird dir die Überschrift und der Typ angezeigt.
Warum geht er nicht in den Screensaver, steht was im Log??
-
@tt-tom
Nein, im Log wird nichts gemeldet.
Passiert auch nicht immer. Hab das Panel mal neu gestartet, jetzt geht es wieder.Verzweifle gerade an der Alarmseite.
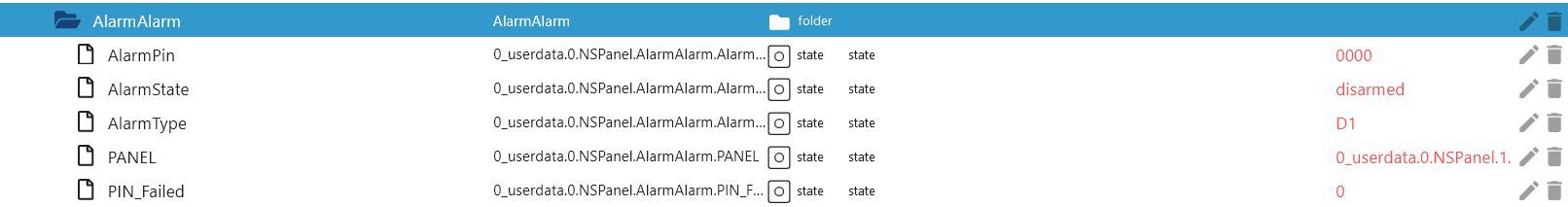
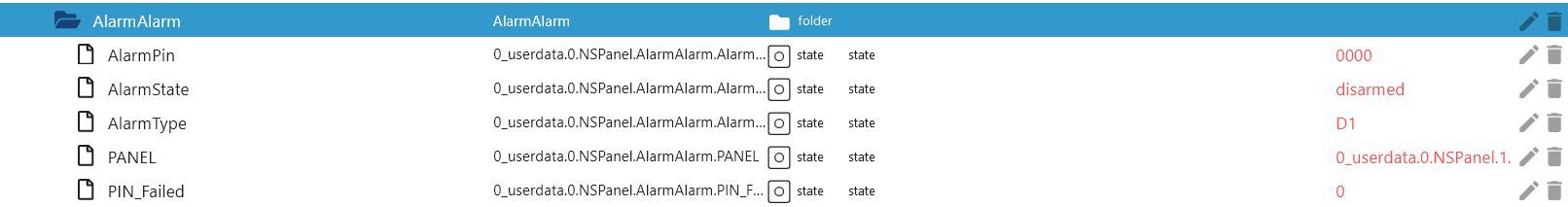
Nach aktivieren der Seite werden in o_userdaten die Objekte angelegt.
Aber im Verzeichnis "AlarmAlarm".
In der Anleitung von joBr99 im github gibt es aber nur ein Verzeichnis "Alarm", dies ist auch so in seinem Sripten eingetragen.
Habe in dem Script aber nichts gefunden, wo 2x Alarm steht.
Hat jemand eine Lösung?

-
Verzweifle gerade an der Alarmseite.
Nach aktivieren der Seite werden in o_userdaten die Objekte angelegt.
Aber im Verzeichnis "AlarmAlarm".
In der Anleitung von joBr99 im github gibt es aber nur ein Verzeichnis "Alarm", dies ist auch so in seinem Sripten eingetragen.
Habe in dem Script aber nichts gefunden, wo 2x Alarm steht.
Hat jemand eine Lösung?

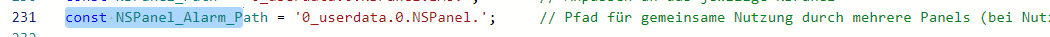
Ich schätze mal, dass du dem Alarm-Pfad noch ein Alarm angefügt hast.

Ist aber nicht erforderlich.
-
@gregors sagte in SONOFF NSPanel mit Lovelace UI:
Kann ich irgendwo abfragen auf welcher Seite sich das Panel befindet
0_userdata.0.NSPanel.xxxx.ActivePage wird dir die Überschrift und der Typ angezeigt.
Warum geht er nicht in den Screensaver, steht was im Log??
-
-
Hallo,
ich habe seit der 4.0.3 das Problem, dass ich bei einem Schließen von zB popuplight auf der Level 0 Page lande.
Ich habe gerade eben nochmal die 3.9.0 laufen lassen .. da landet man nach Schließen des popups wieder auf der vorherigen Seite?!
Was habe ich bei der Aktualisierung auf 4.0.3 übersehen?
Vielen Dank schonmal!
-
Hallo,
ich habe seit der 4.0.3 das Problem, dass ich bei einem Schließen von zB popuplight auf der Level 0 Page lande.
Ich habe gerade eben nochmal die 3.9.0 laufen lassen .. da landet man nach Schließen des popups wieder auf der vorherigen Seite?!
Was habe ich bei der Aktualisierung auf 4.0.3 übersehen?
Vielen Dank schonmal!
-
@armilar sagte in SONOFF NSPanel mit Lovelace UI:
@tt-tom0_userdata.0.NSPanel.1.Config.Screensaver.timeoutScreensaver
Das wird wohl direkt im NSPanel gehandelt.
function HandleStartupProcess(): void { SendDate(); SendTime(); SendToPanel({ payload: 'timeout~' + getState(NSPanel_Path + 'Config.Screensaver.timeoutScreensaver').val }); }Kann man über die Console abfragen, welcher Wert im NSPanel steht ?














