NEWS
Test Adapter Energiefluss v3.6.x GitHub/Latest
-
@wendy2702 Das kommt In der nächsten Version.
-
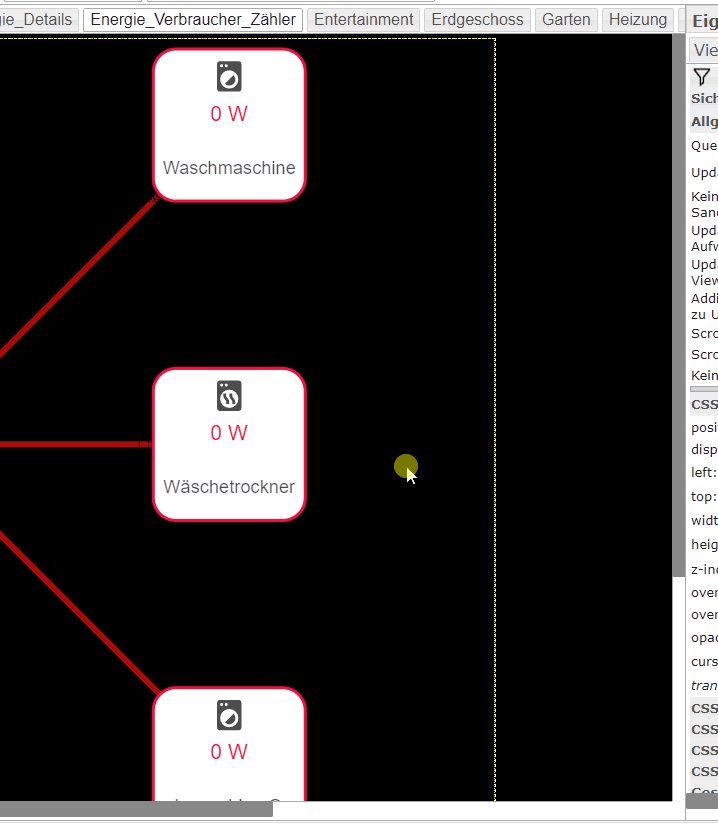
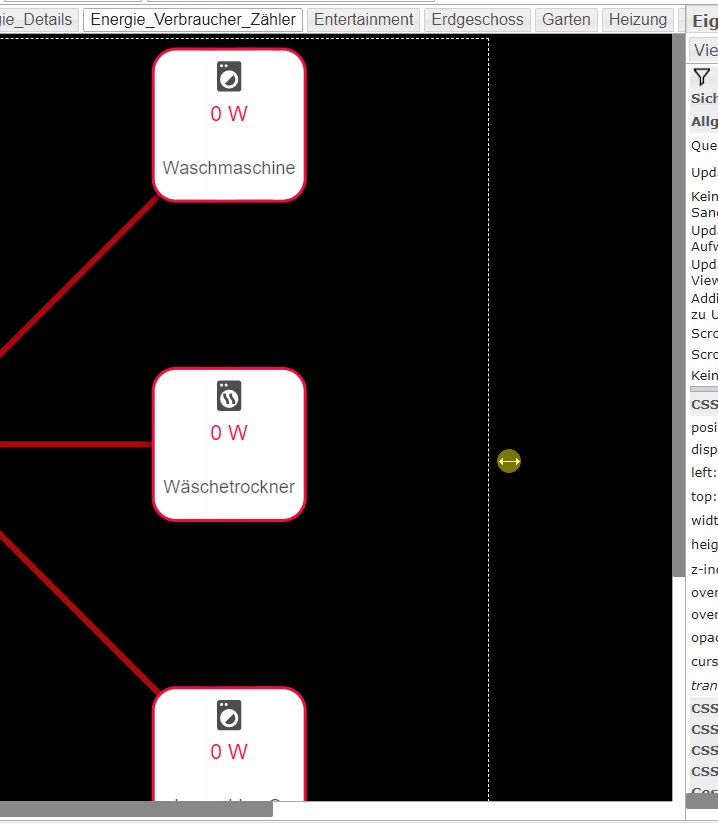
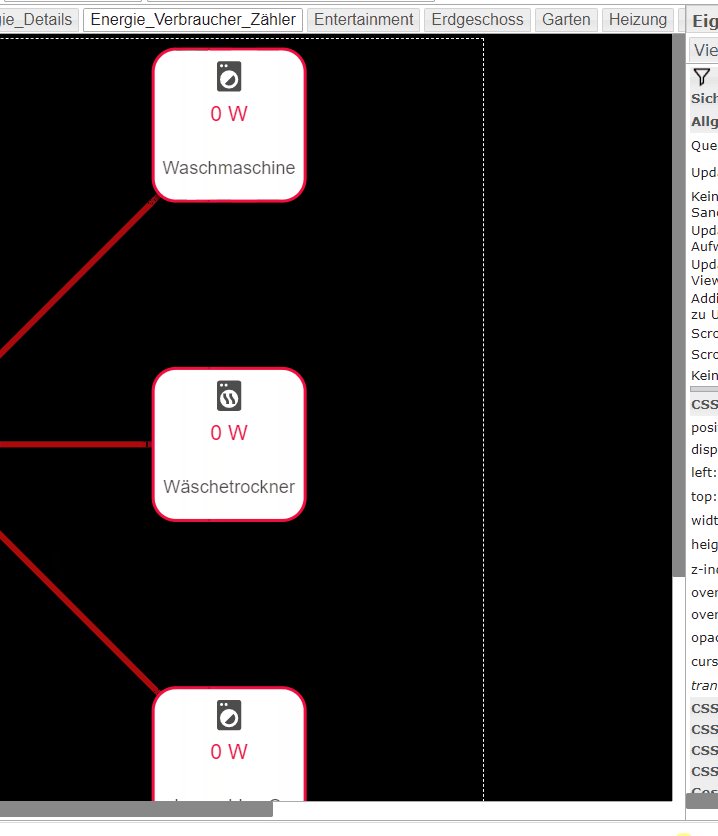
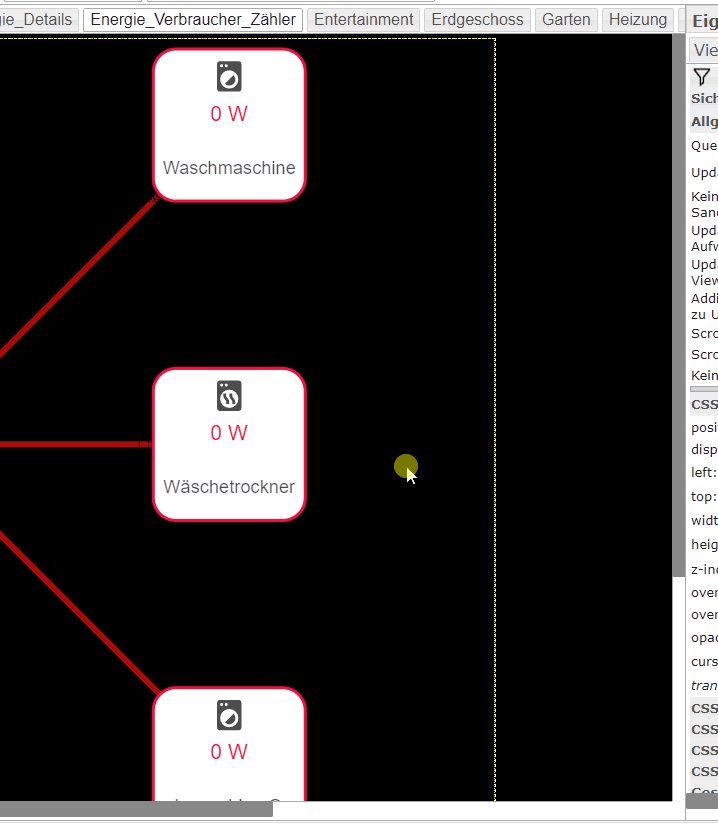
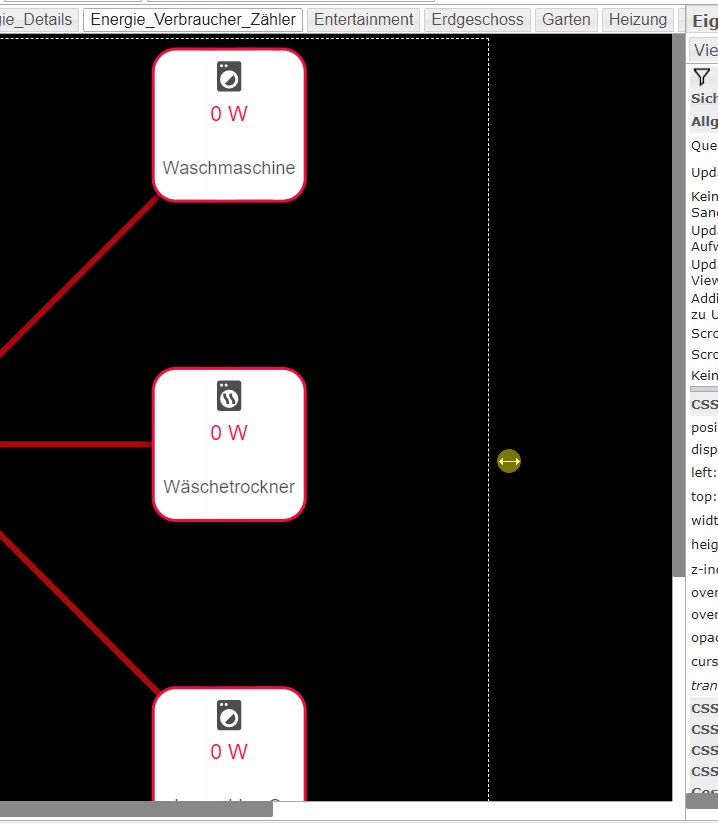
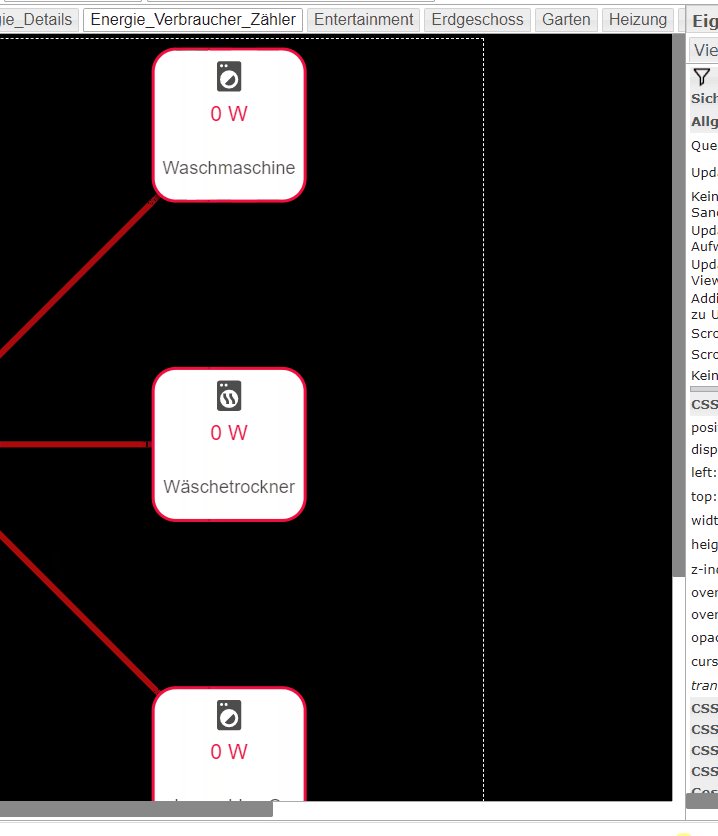
@wendy2702 Du musst den Rahmen ja erstmal größer ziehen, damit die Elemente sichtbar sind. Dann ist der Platz rechts nicht mehr sichtbar.
Möchtest Du es kleiner, so musst Du aktuell noch die Höhe anpassen, da es nur dort "responsive" ist.
-
@skb Danke. Meinst du das iframe Widget oder welchen Rahmen?
Da ist der Rahmen rechts bei mir recht breit bis die Elemente sichbar sind.

-
@wendy2702 sollte, wenn der iframe Rahmen in der Höhe kleiner wird, besser passen.
Sonst kümmere ich mich natürlich darum
-
@skb said in Test Adapter Energiefluss v2.0.x GitHub/Latest:
@wendy2702 sollte, wenn der iframe Rahmen in der Höhe kleiner wird, besser passen.
Sonst kümmere ich mich natürlich darum
Ich habe genau das gleiche Problem. Ich muss das iframe rechts um einiges größer machen, sonst werden die einzelnen Elemente rechts abgeschnitten.
Bei einer fixen vis-Breite, habe ich dann das Problem, dass das iframe über die eingestellt Breite hinausgeht und mir das dann im fullybrowser verkleinert angezeigt wird. -
@wendy2702 sagte in Test Adapter Energiefluss v2.0.x GitHub/Latest:
@skb Danke. Meinst du das iframe Widget oder welchen Rahmen?
Da ist der Rahmen rechts bei mir recht breit bis die Elemente sichbar sind.

Hi, bei der Version 2.1.3 ist der Rahmen so wie er sein soll.

Grüße
-
@maxtor62 said in Test Adapter Energiefluss v2.0.x GitHub/Latest:
Hi, bei der Version 2.1.3 ist der Rahmen so wie er sein soll.
Nein, stimmt nicht.

Sobald man keine Batterie aktiviert hat (welche normalerweise links ist), funktioniert es nicht richtig.
-
@maxtor62 sagte in Test Adapter Energiefluss v2.0.x GitHub/Latest:
Hi, bei der Version 2.1.3 ist der Rahmen so wie er sein soll.
kann ich nicht bestätigen.
Aber liegt vermutlich daran, dass ich nicht mehr wie meine 3 Kästchen benötige.

-
@negalein sagte in Test Adapter Energiefluss v2.0.x GitHub/Latest:
@maxtor62 sagte in Test Adapter Energiefluss v2.0.x GitHub/Latest:
Hi, bei der Version 2.1.3 ist der Rahmen so wie er sein soll.
kann ich nicht bestätigen.
Aber liegt vermutlich daran, dass ich nicht mehr wie meine 3 Kästchen benötige.

Ok, habe ich so noch nicht probiert, hab halt ne Batterie.
Aber sag mir doch bitte wie Du diesen tollen Screenshot machst. Bin halt schon kurz vor der Rente
-
OK.
Ich bin mit meinem Rand nicht alleine. Das beruhigt mich

-
@maxtor62 sagte in Test Adapter Energiefluss v2.0.x GitHub/Latest:
Aber sag mir doch bitte wie Du diesen tollen Screenshot machst. Bin halt schon kurz vor der Rente
mit Screen2Gif
-
@negalein sagte in Test Adapter Energiefluss v2.0.x GitHub/Latest:
@maxtor62 sagte in Test Adapter Energiefluss v2.0.x GitHub/Latest:
Aber sag mir doch bitte wie Du diesen tollen Screenshot machst. Bin halt schon kurz vor der Rente
mit Screen2Gif
Danke Dir


-
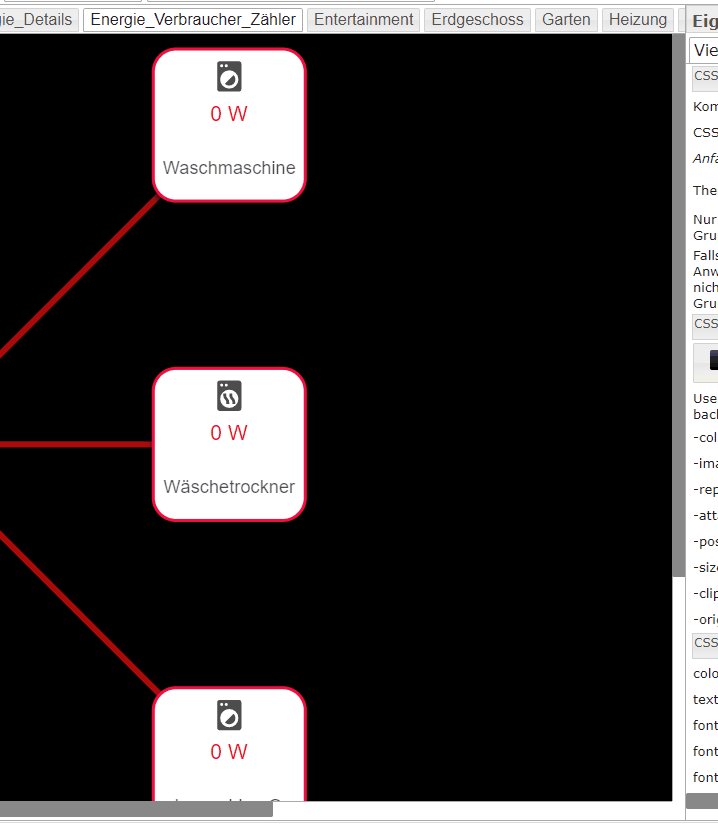
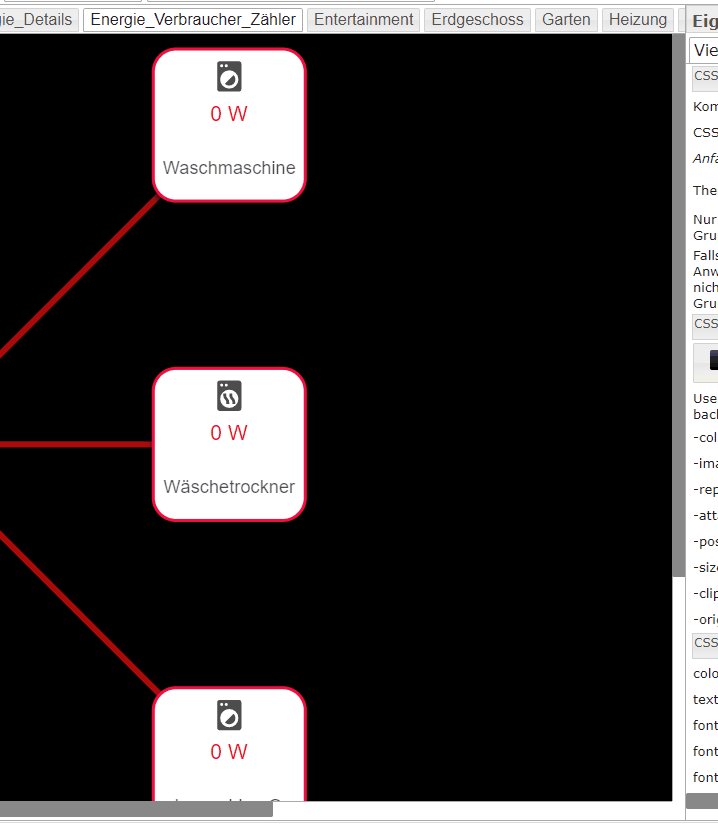
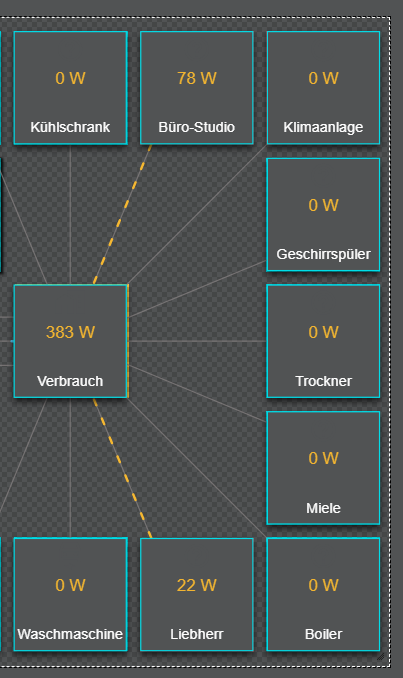
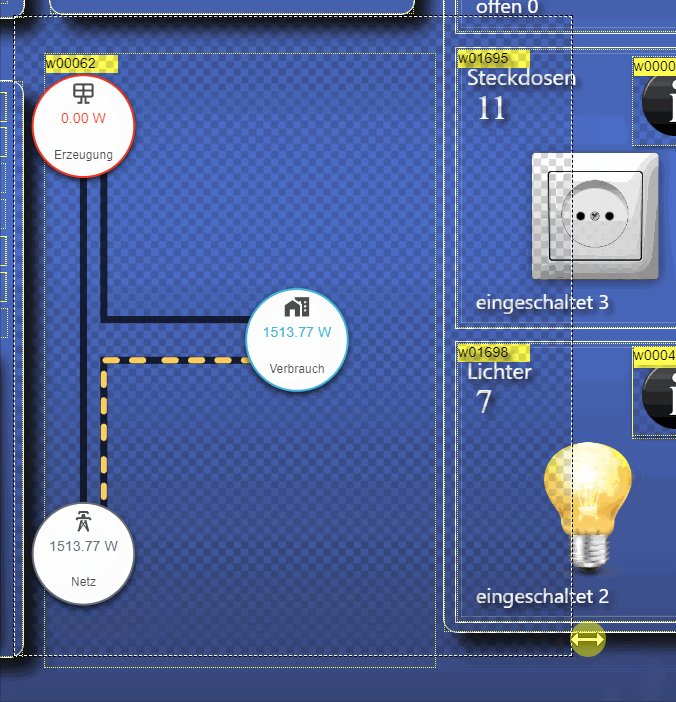
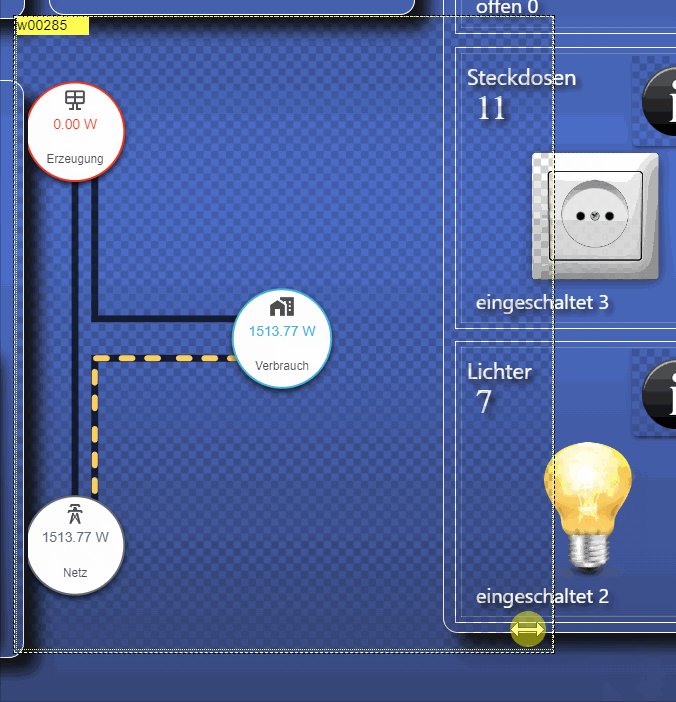
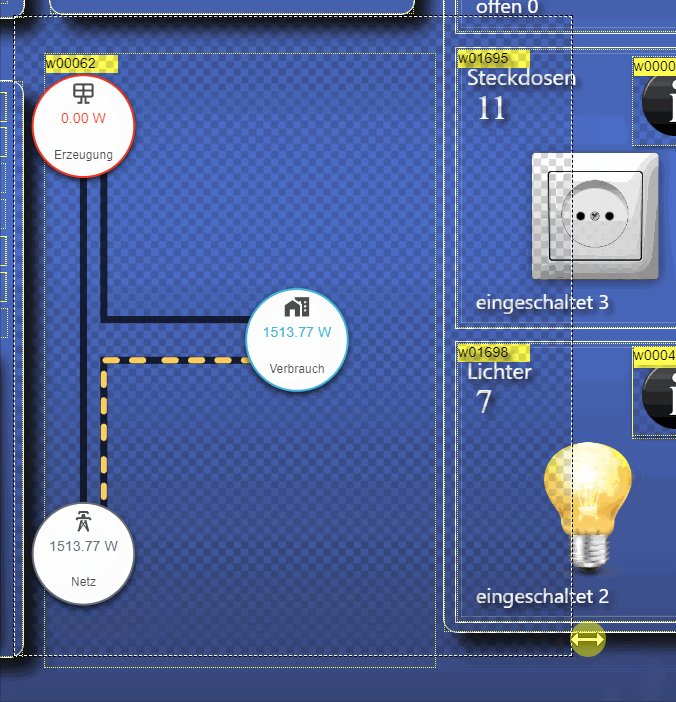
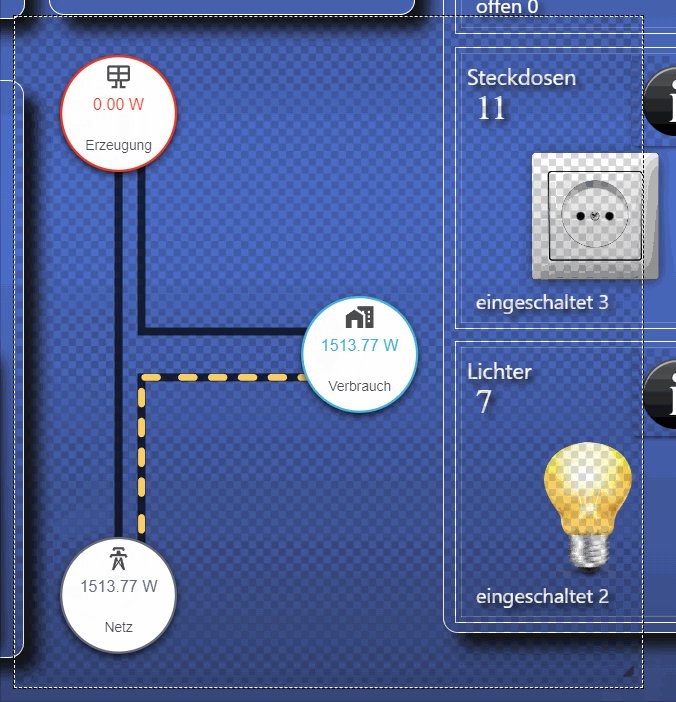
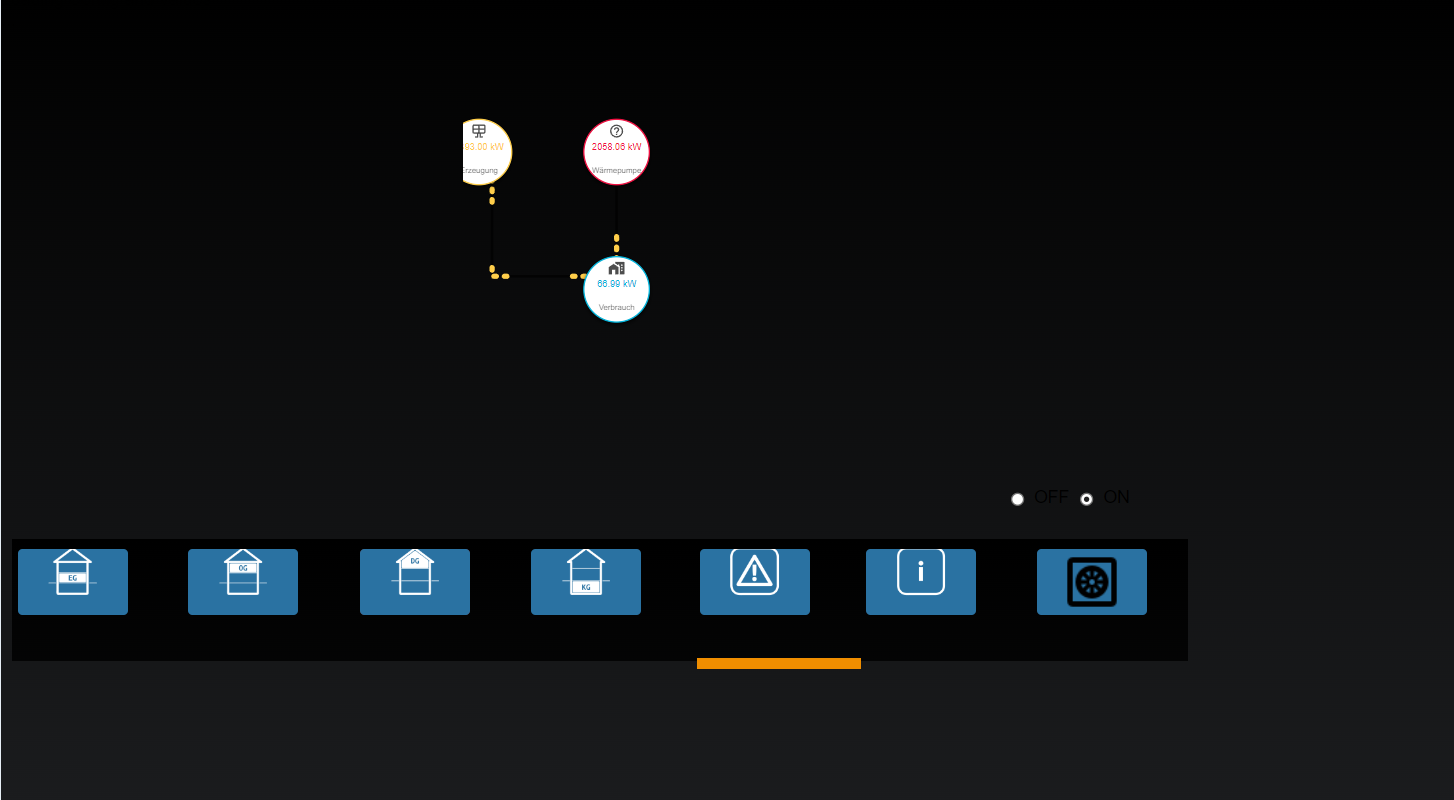
@skb Wenn man das iframe widget nutzt und die Kreise oder Quadrate vergrößert, dann passiert genau das, was @wendy2702 meint. es wird nicht richtig skaliert. War bei mir auch so. Versuch mal 100px und dann das iframe widget. Bei mir hat es die Kreise abgeschnitten, wie im Screenshot.
Gruß Lars -
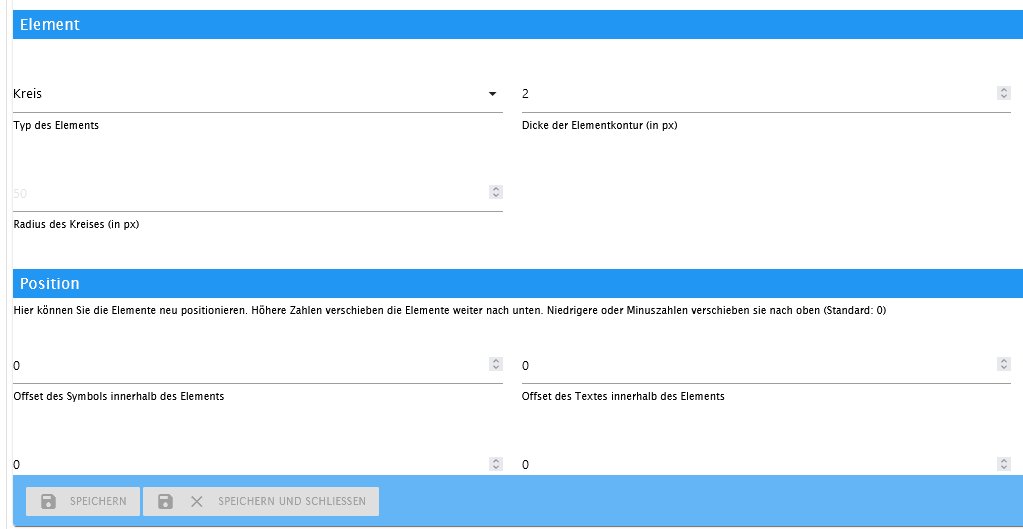
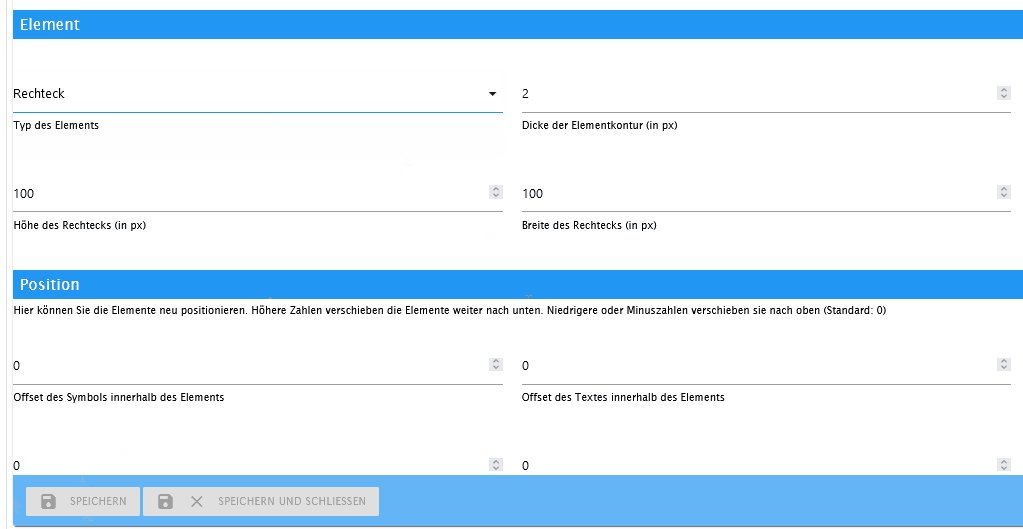
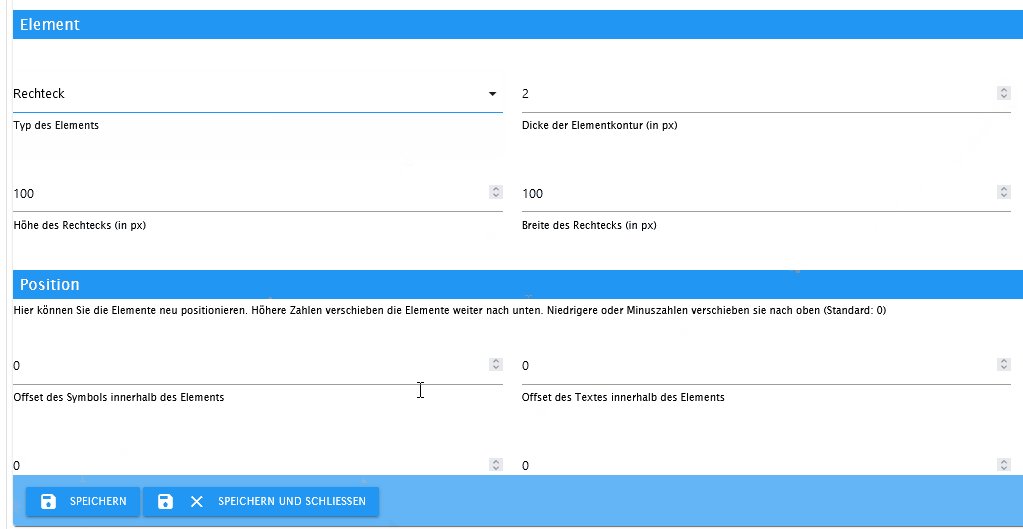
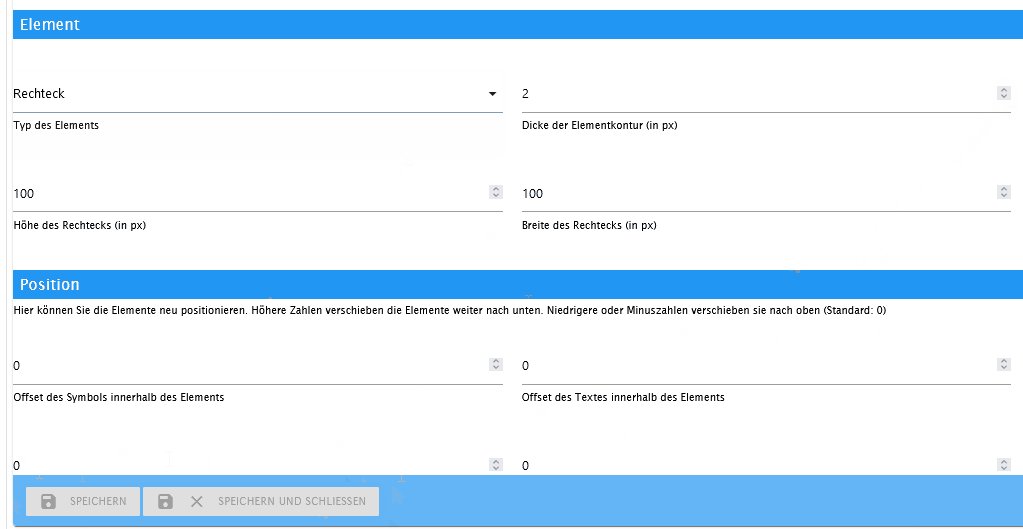
Bei mir wird bei Umstellung von Kreis --> Rechteck die "Speichern" Option nicht aktiv. Ich muss erst noch einen weiteren Wert ändern.
Ist das so gewollt?

-
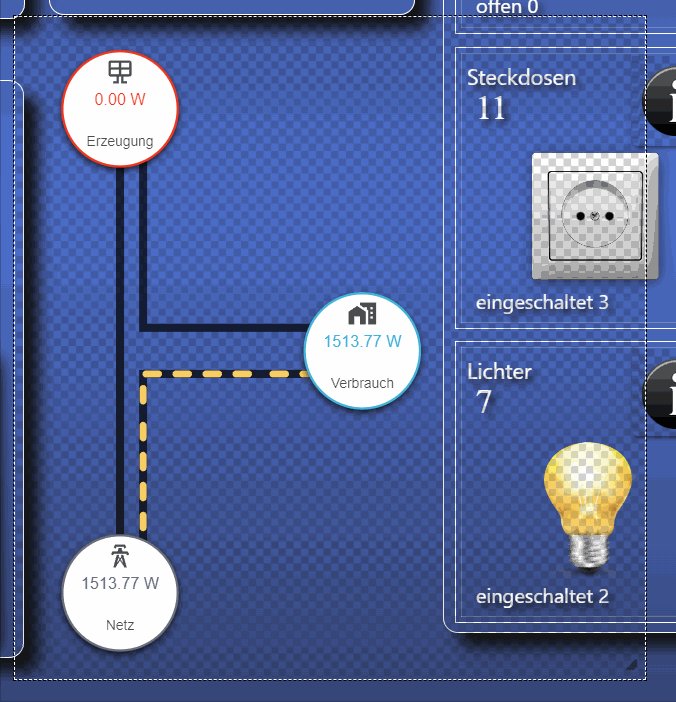
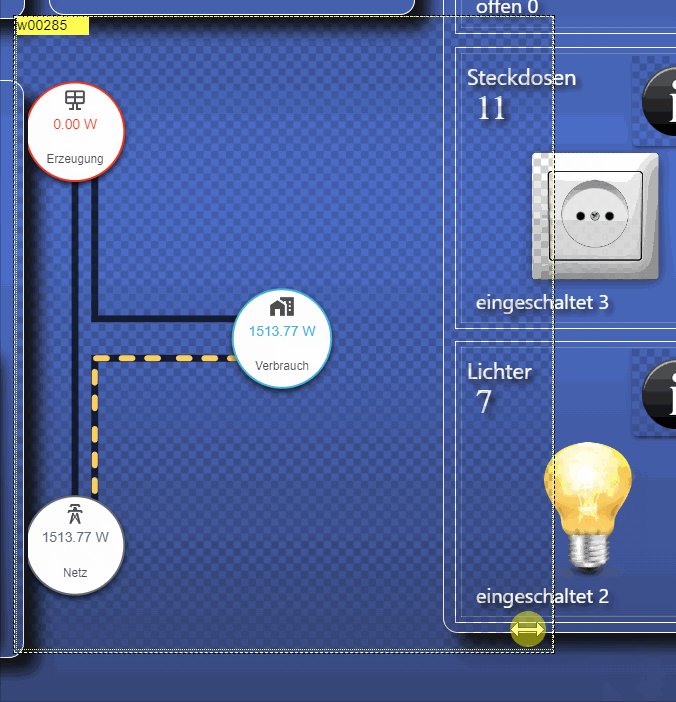
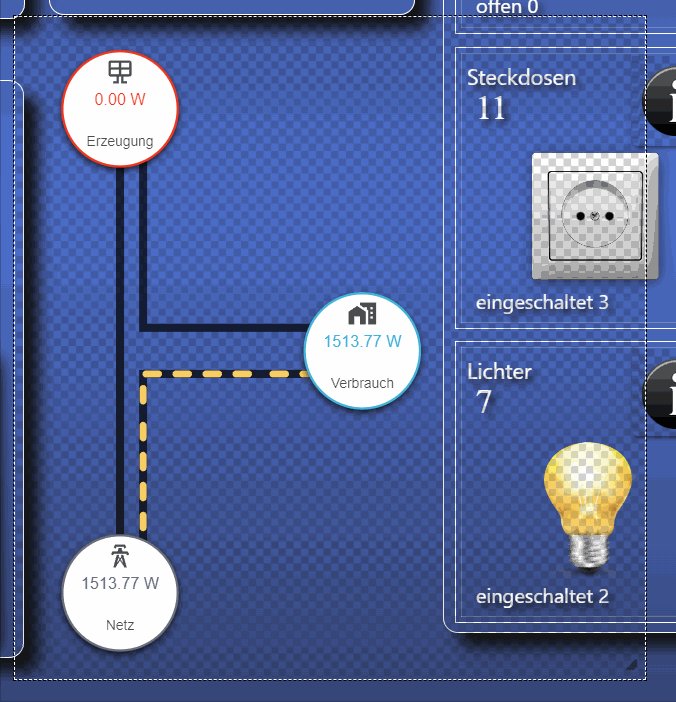
@skb Hallo, ich habe das problem das es in html widget eingebunden so aussieht:

wie bekomme ich das geändert?
klasse adapter soweit -
@mmoeller53 Dann solltest Du einmal nach den Farben in der Konfiguration schauen - oder stimmt etwas Anderes nicht?
-
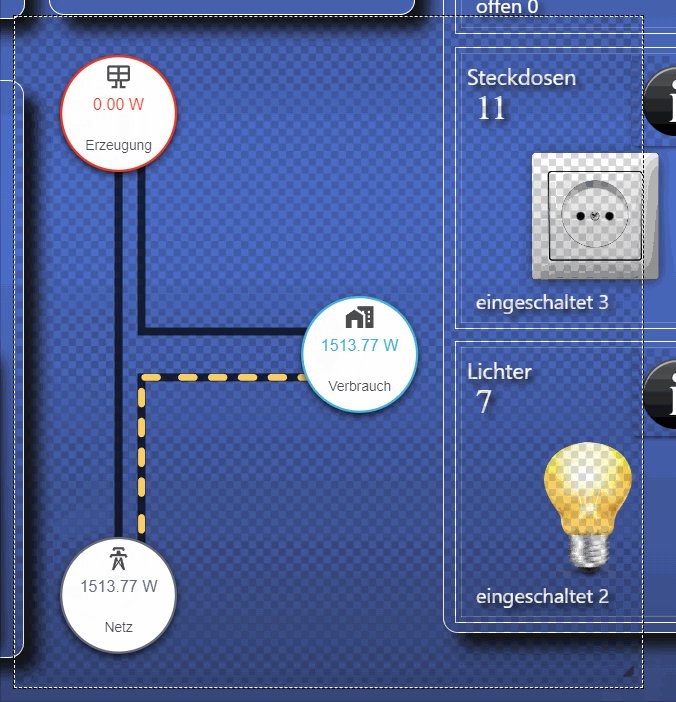
@skb ^ne, man sieht es schlecht, aber links die blase ist haalb abgeschnitten, es ist im widget nicht zentriert
-
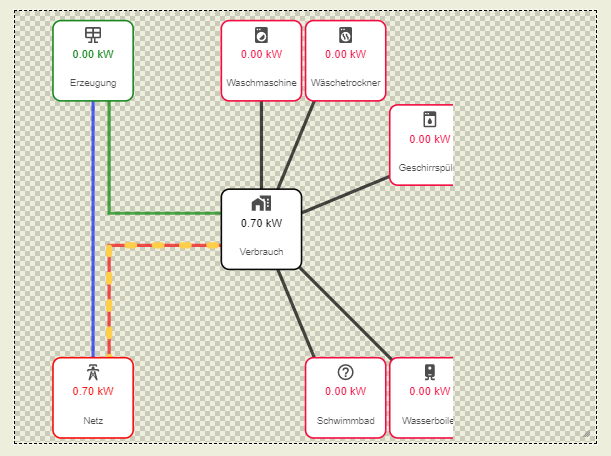
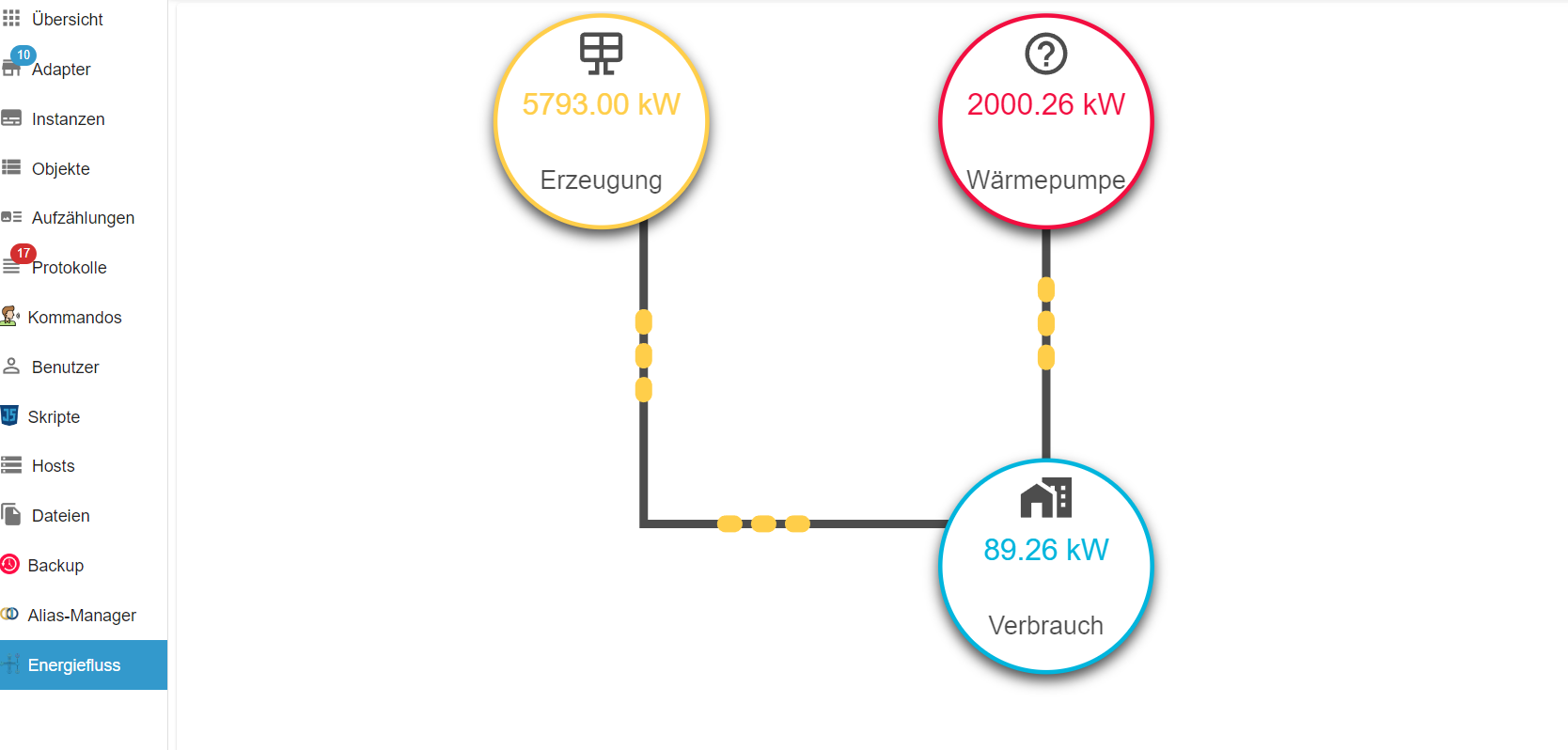
@mmoeller53

wärend es im adatper passend so aussieht -
@mmoeller53 Dann musst Du den Rahmen größer ziehen bzw symmetrisch verkleinern. Es ist noch nicht ganz responsiv.
-
Hi,
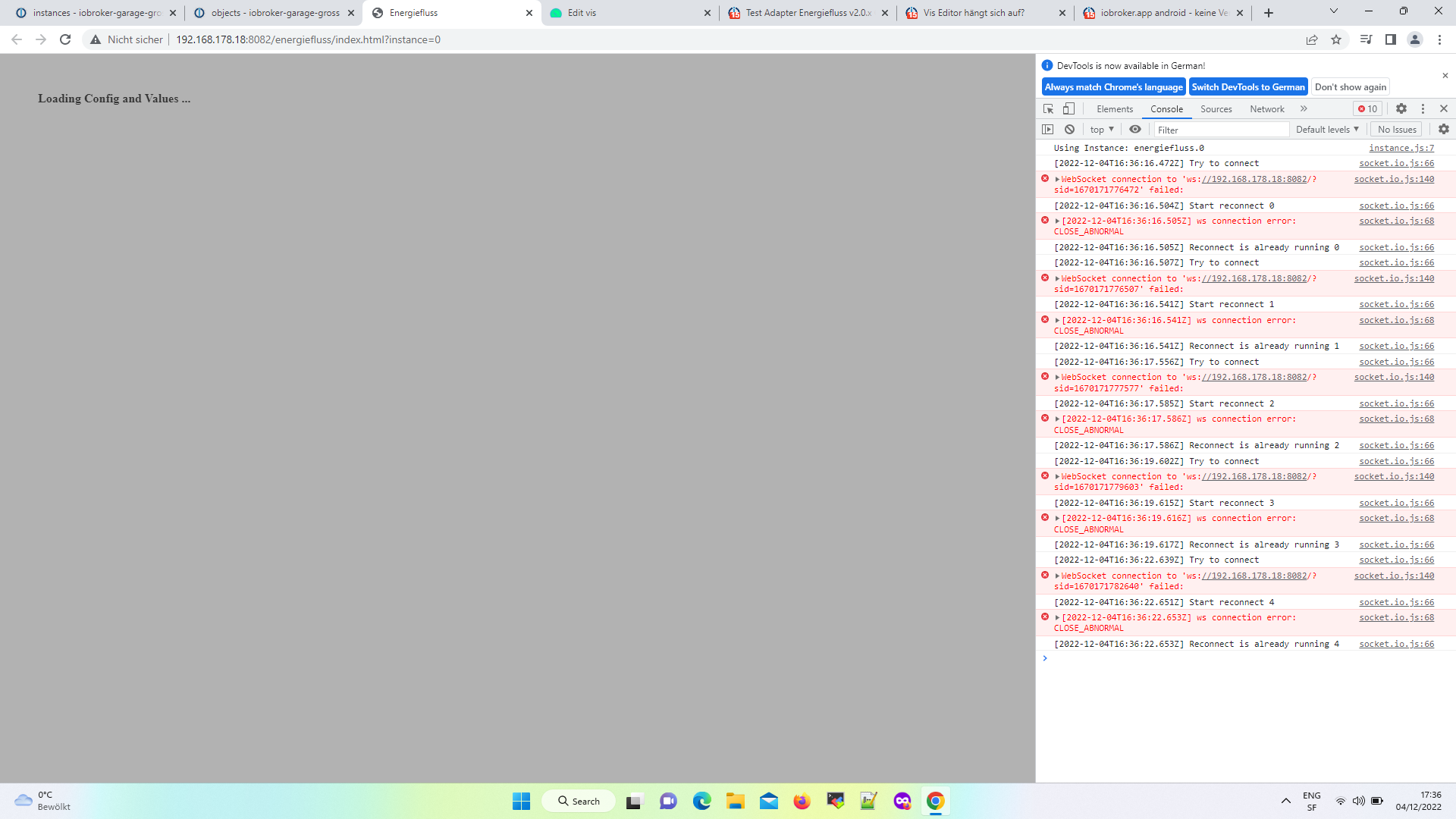
aktuell gibt es ja den "Bug" mit dem VIS Editor --> WEB/Socket.io und WS Adapter.
Zumindest ich muss im WEB Adapter auf WS umstellen damit ich noch mit dem Editor arbeiten kann.
Stelle ich im WEB Adapter aber auf WS um dann funktioniert Energiefluss bei mir nicht mehr:

Habt ihr das auch bzw. wie habt Ihr das gelöst?