NEWS
Test Adapter Energiefluss v3.6.x GitHub/Latest
-
@maxtor62 said in Test Adapter Energiefluss v2.0.x GitHub/Latest:
Hi, bei der Version 2.1.3 ist der Rahmen so wie er sein soll.
Nein, stimmt nicht.

Sobald man keine Batterie aktiviert hat (welche normalerweise links ist), funktioniert es nicht richtig.
-
@wendy2702 sagte in Test Adapter Energiefluss v2.0.x GitHub/Latest:
@skb Danke. Meinst du das iframe Widget oder welchen Rahmen?
Da ist der Rahmen rechts bei mir recht breit bis die Elemente sichbar sind.

Hi, bei der Version 2.1.3 ist der Rahmen so wie er sein soll.

Grüße
@maxtor62 sagte in Test Adapter Energiefluss v2.0.x GitHub/Latest:
Hi, bei der Version 2.1.3 ist der Rahmen so wie er sein soll.
kann ich nicht bestätigen.
Aber liegt vermutlich daran, dass ich nicht mehr wie meine 3 Kästchen benötige.

-
@maxtor62 sagte in Test Adapter Energiefluss v2.0.x GitHub/Latest:
Hi, bei der Version 2.1.3 ist der Rahmen so wie er sein soll.
kann ich nicht bestätigen.
Aber liegt vermutlich daran, dass ich nicht mehr wie meine 3 Kästchen benötige.

@negalein sagte in Test Adapter Energiefluss v2.0.x GitHub/Latest:
@maxtor62 sagte in Test Adapter Energiefluss v2.0.x GitHub/Latest:
Hi, bei der Version 2.1.3 ist der Rahmen so wie er sein soll.
kann ich nicht bestätigen.
Aber liegt vermutlich daran, dass ich nicht mehr wie meine 3 Kästchen benötige.

Ok, habe ich so noch nicht probiert, hab halt ne Batterie.
Aber sag mir doch bitte wie Du diesen tollen Screenshot machst. Bin halt schon kurz vor der Rente:blush: -
@negalein sagte in Test Adapter Energiefluss v2.0.x GitHub/Latest:
@maxtor62 sagte in Test Adapter Energiefluss v2.0.x GitHub/Latest:
Hi, bei der Version 2.1.3 ist der Rahmen so wie er sein soll.
kann ich nicht bestätigen.
Aber liegt vermutlich daran, dass ich nicht mehr wie meine 3 Kästchen benötige.

Ok, habe ich so noch nicht probiert, hab halt ne Batterie.
Aber sag mir doch bitte wie Du diesen tollen Screenshot machst. Bin halt schon kurz vor der Rente:blush:@maxtor62 sagte in Test Adapter Energiefluss v2.0.x GitHub/Latest:
Aber sag mir doch bitte wie Du diesen tollen Screenshot machst. Bin halt schon kurz vor der Rente
mit Screen2Gif
-
@maxtor62 sagte in Test Adapter Energiefluss v2.0.x GitHub/Latest:
Aber sag mir doch bitte wie Du diesen tollen Screenshot machst. Bin halt schon kurz vor der Rente
mit Screen2Gif
@negalein sagte in Test Adapter Energiefluss v2.0.x GitHub/Latest:
@maxtor62 sagte in Test Adapter Energiefluss v2.0.x GitHub/Latest:
Aber sag mir doch bitte wie Du diesen tollen Screenshot machst. Bin halt schon kurz vor der Rente
mit Screen2Gif
Danke Dir :clap: :blush:
-
@skb Danke. Meinst du das iframe Widget oder welchen Rahmen?
Da ist der Rahmen rechts bei mir recht breit bis die Elemente sichbar sind.

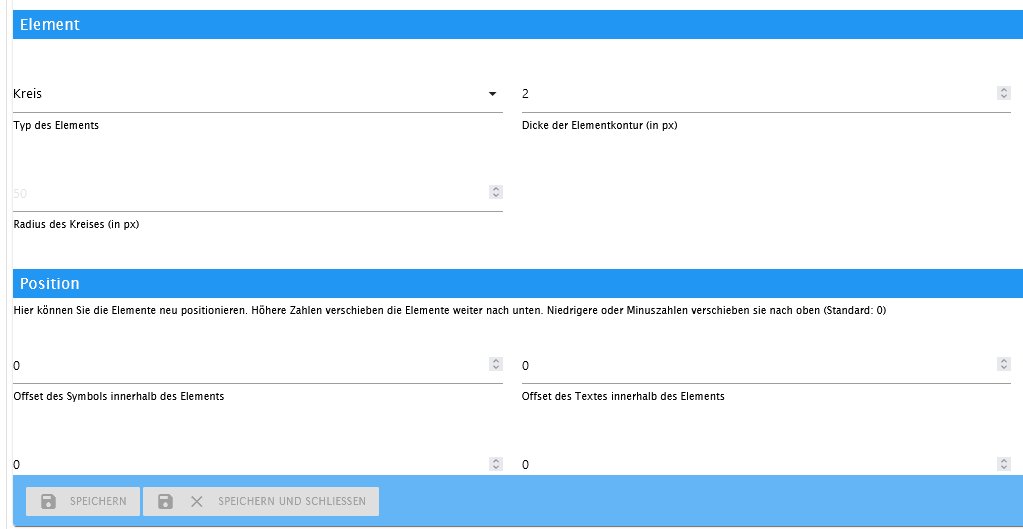
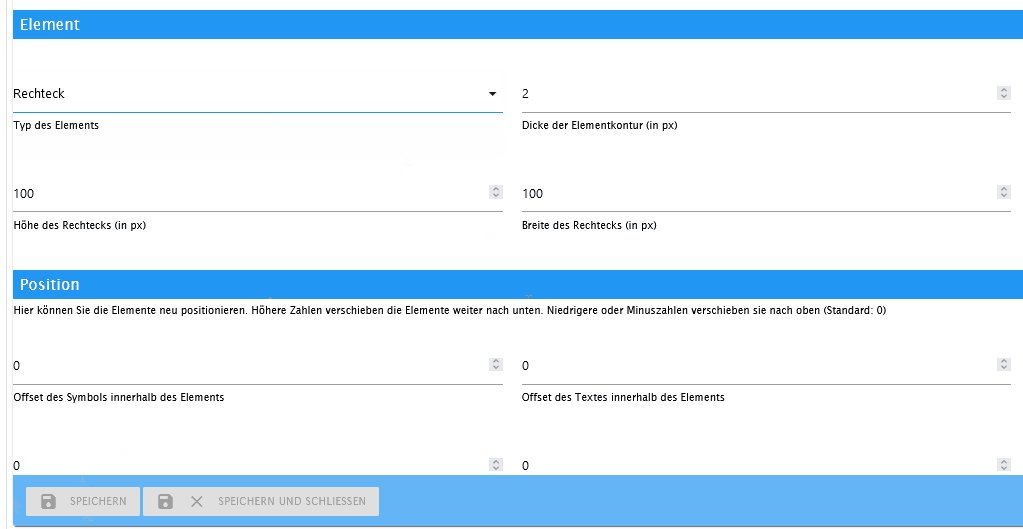
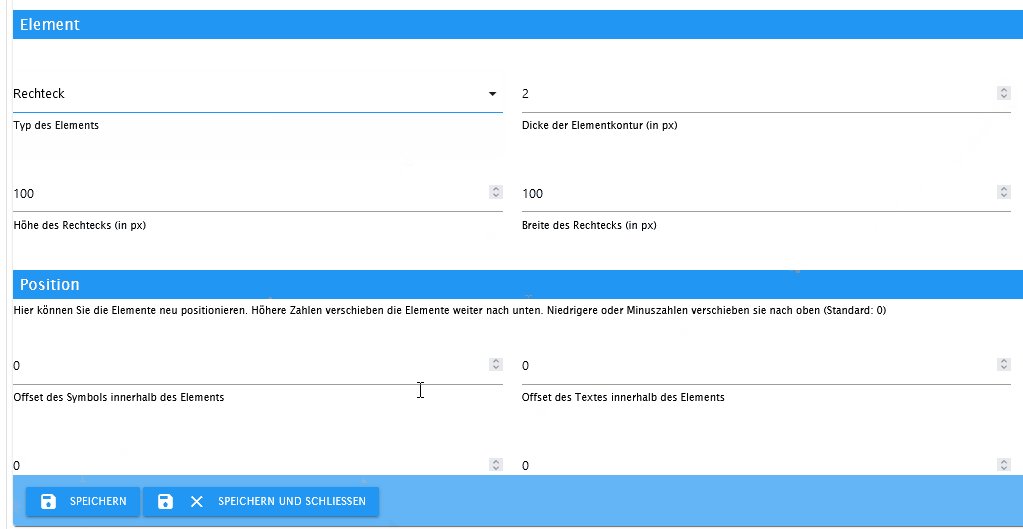
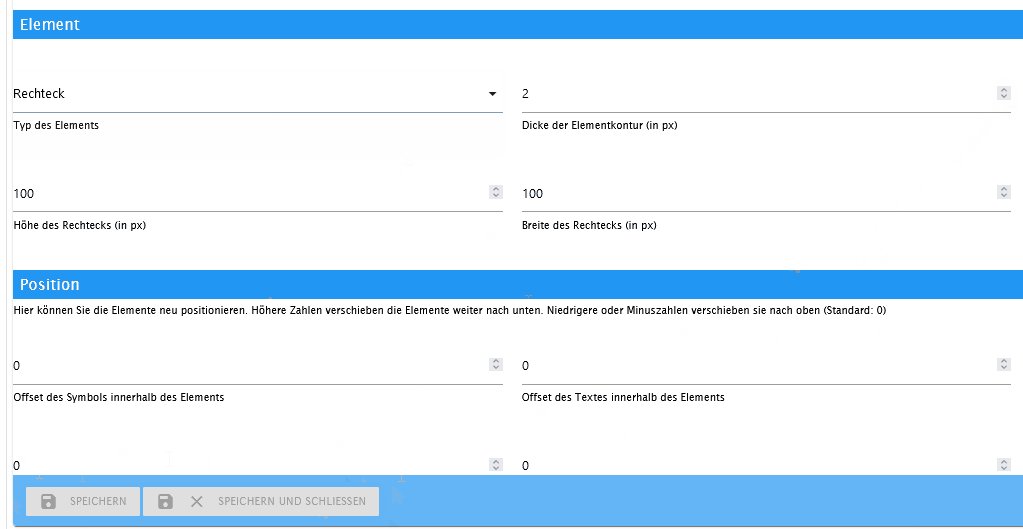
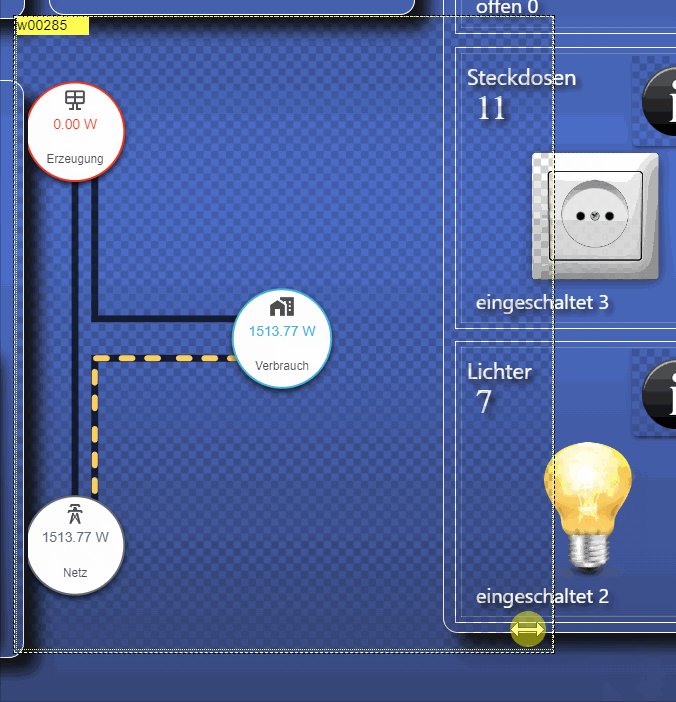
@skb Wenn man das iframe widget nutzt und die Kreise oder Quadrate vergrößert, dann passiert genau das, was @wendy2702 meint. es wird nicht richtig skaliert. War bei mir auch so. Versuch mal 100px und dann das iframe widget. Bei mir hat es die Kreise abgeschnitten, wie im Screenshot.
Gruß Lars -
@ilovegym Ah, schau mal in der Konfig vom Adapter.
Da ist bei den Haupteinstellungen ganz unten "Einheit".
Ist die bei dir leer?Wenn ja, mal etwas reinschreiben ;)
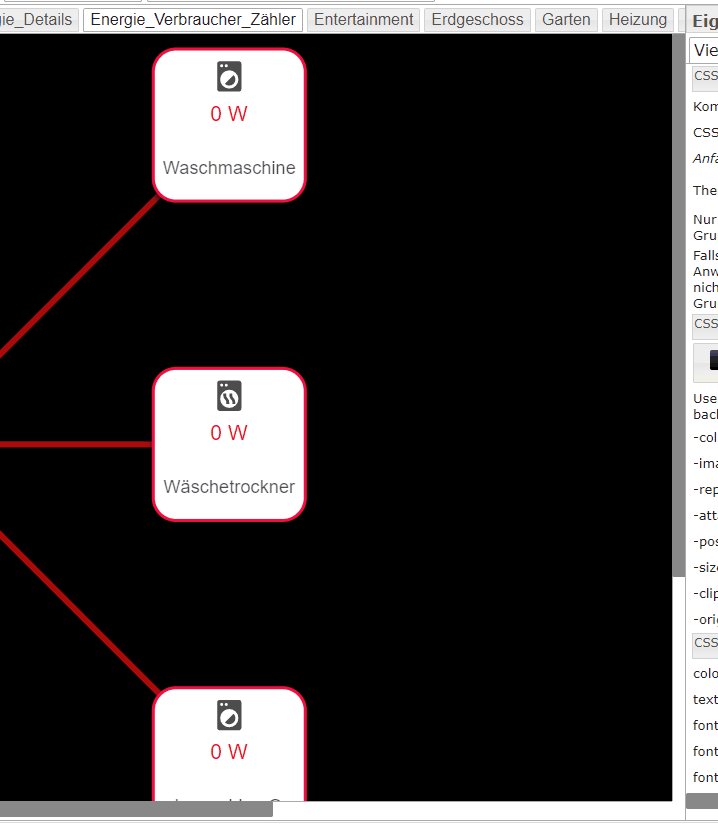
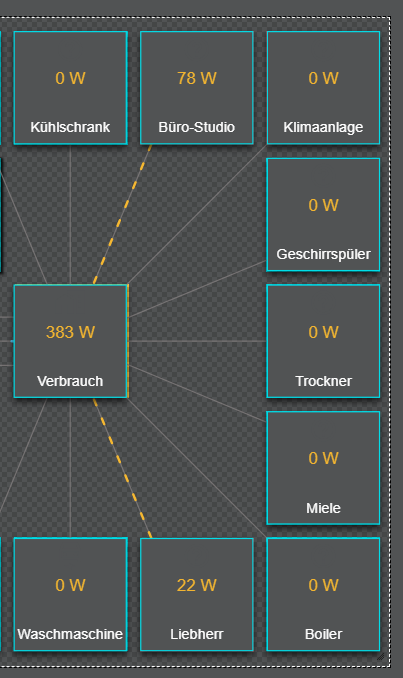
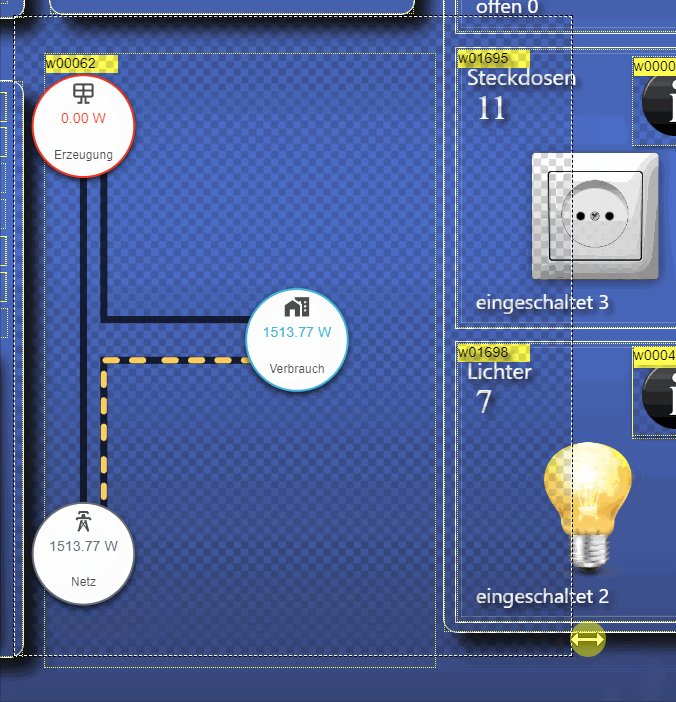
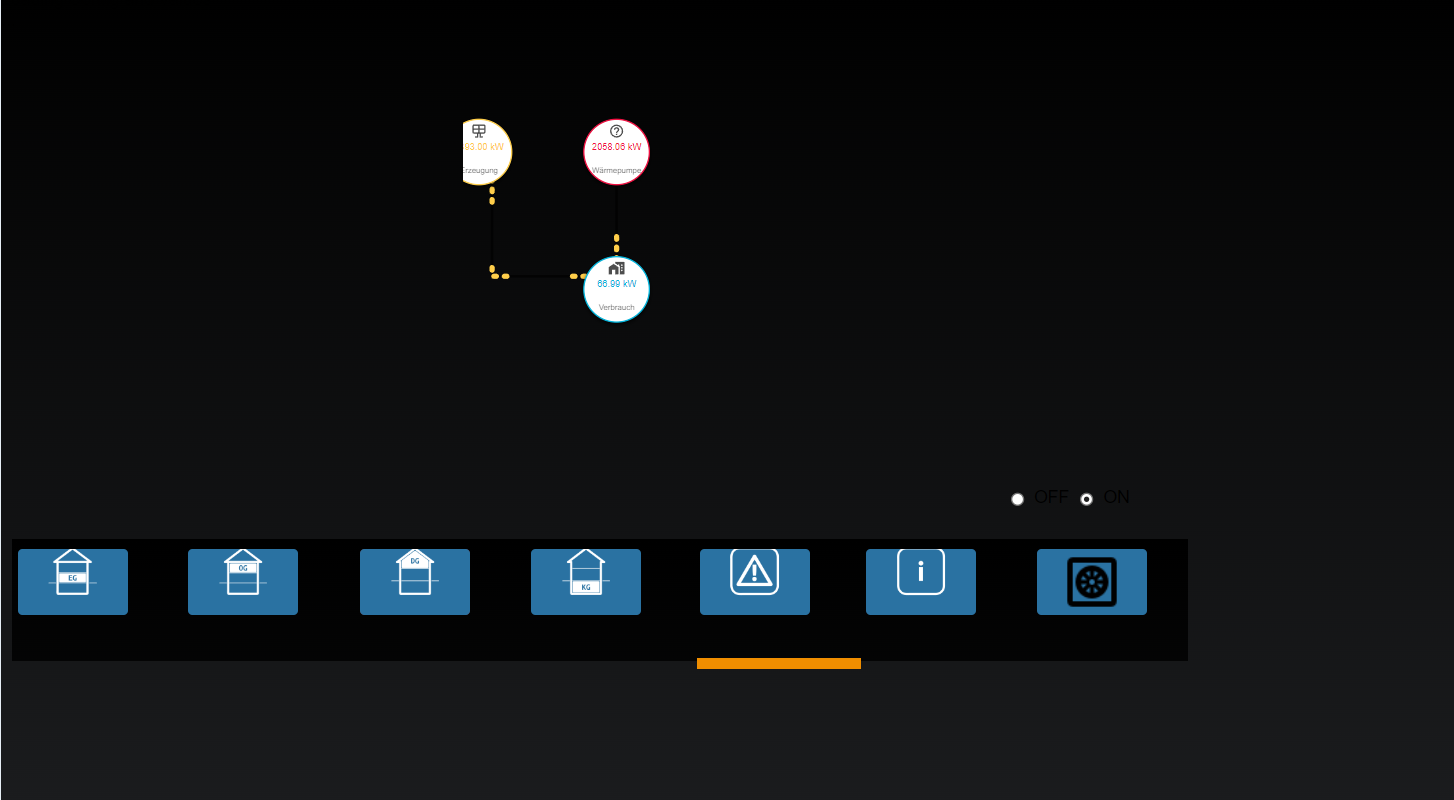
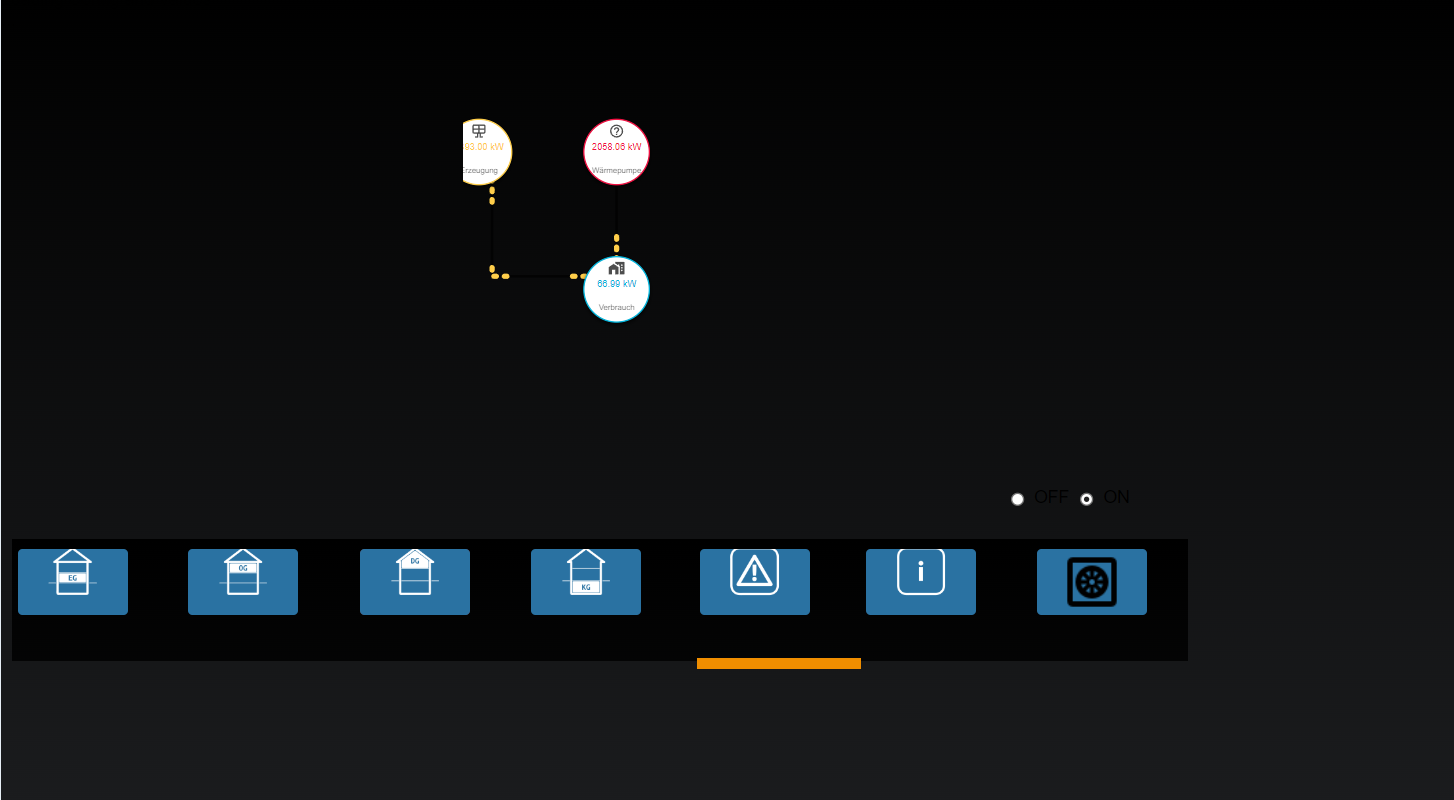
@skb Hallo, ich habe das problem das es in html widget eingebunden so aussieht:

wie bekomme ich das geändert?
klasse adapter soweit -
@skb Hallo, ich habe das problem das es in html widget eingebunden so aussieht:

wie bekomme ich das geändert?
klasse adapter soweit@mmoeller53 Dann solltest Du einmal nach den Farben in der Konfiguration schauen - oder stimmt etwas Anderes nicht?
-
@mmoeller53 Dann solltest Du einmal nach den Farben in der Konfiguration schauen - oder stimmt etwas Anderes nicht?
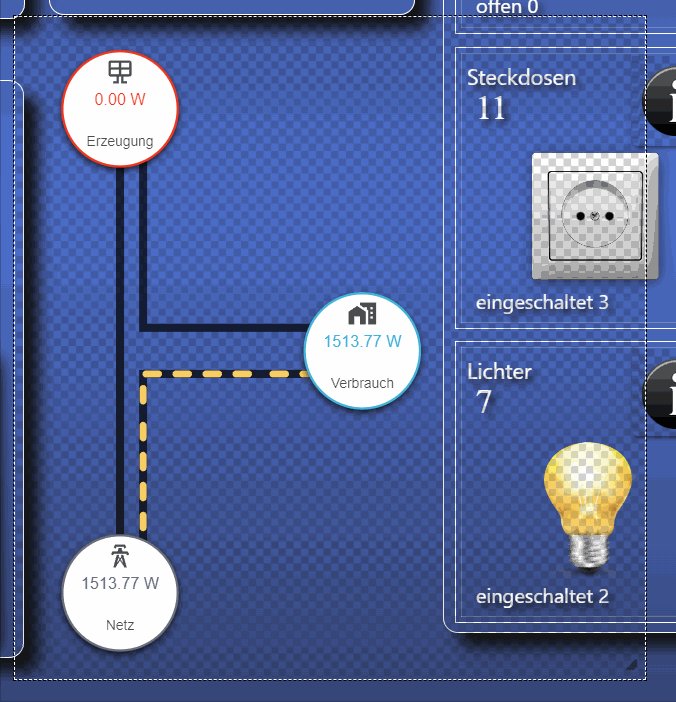
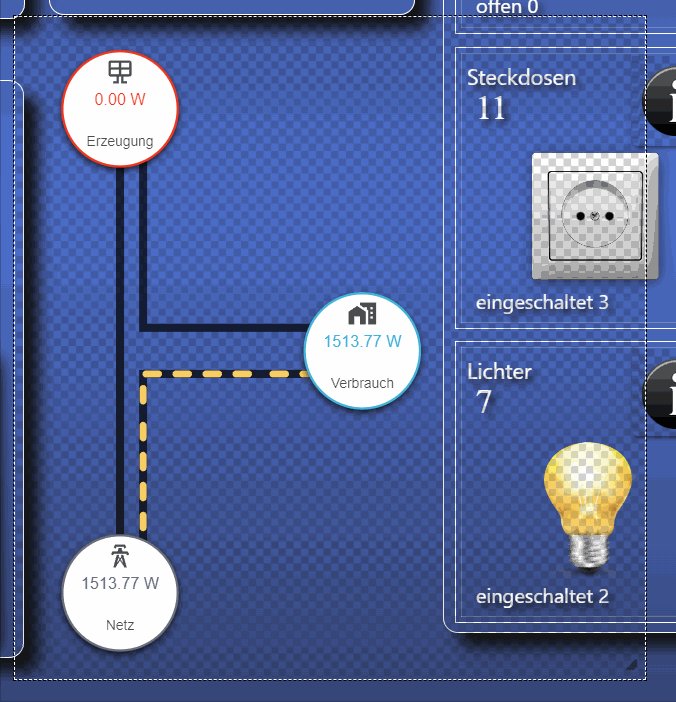
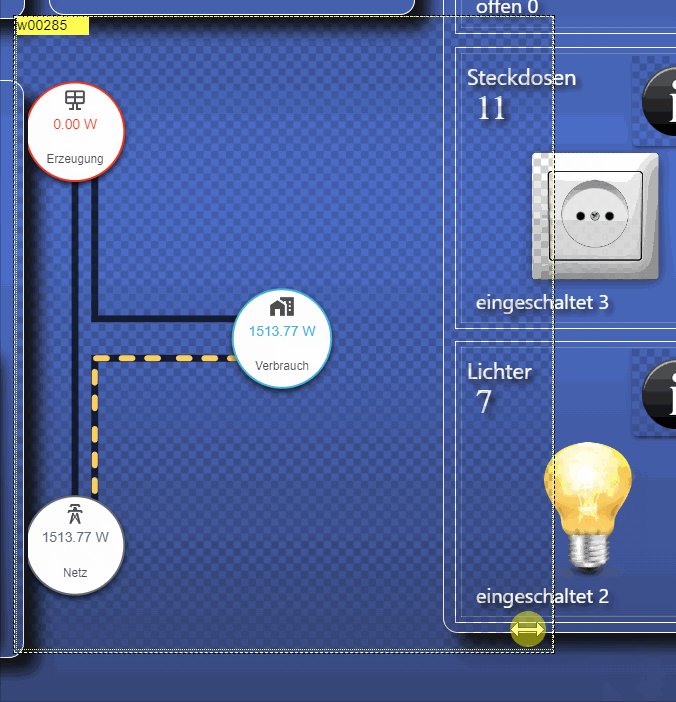
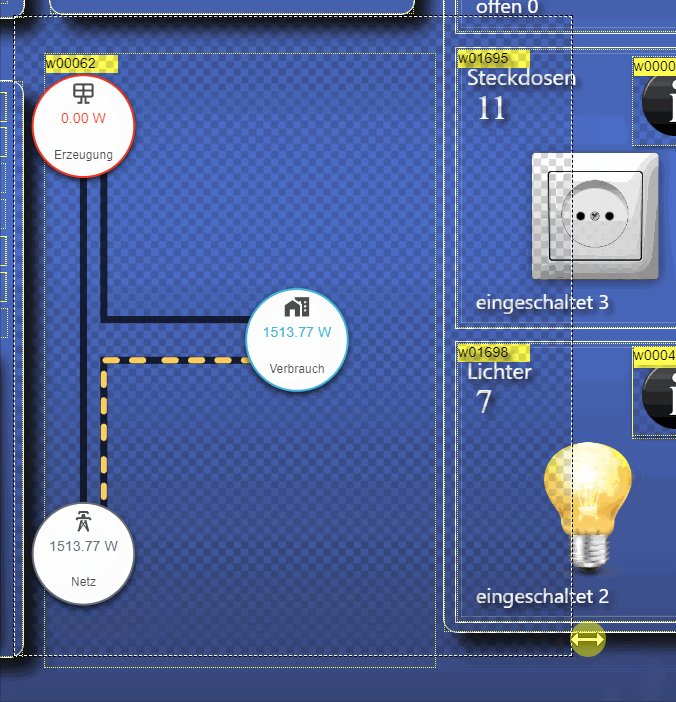
@skb ^ne, man sieht es schlecht, aber links die blase ist haalb abgeschnitten, es ist im widget nicht zentriert
-
@skb ^ne, man sieht es schlecht, aber links die blase ist haalb abgeschnitten, es ist im widget nicht zentriert
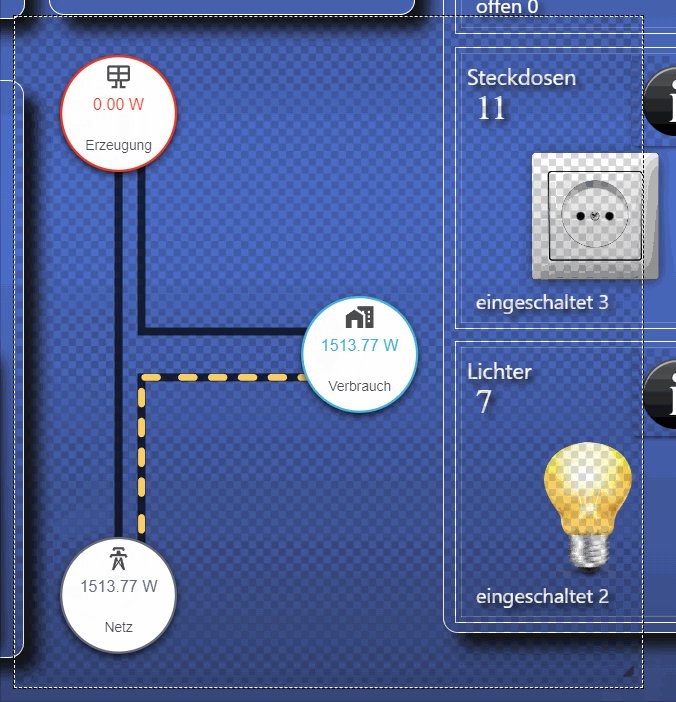
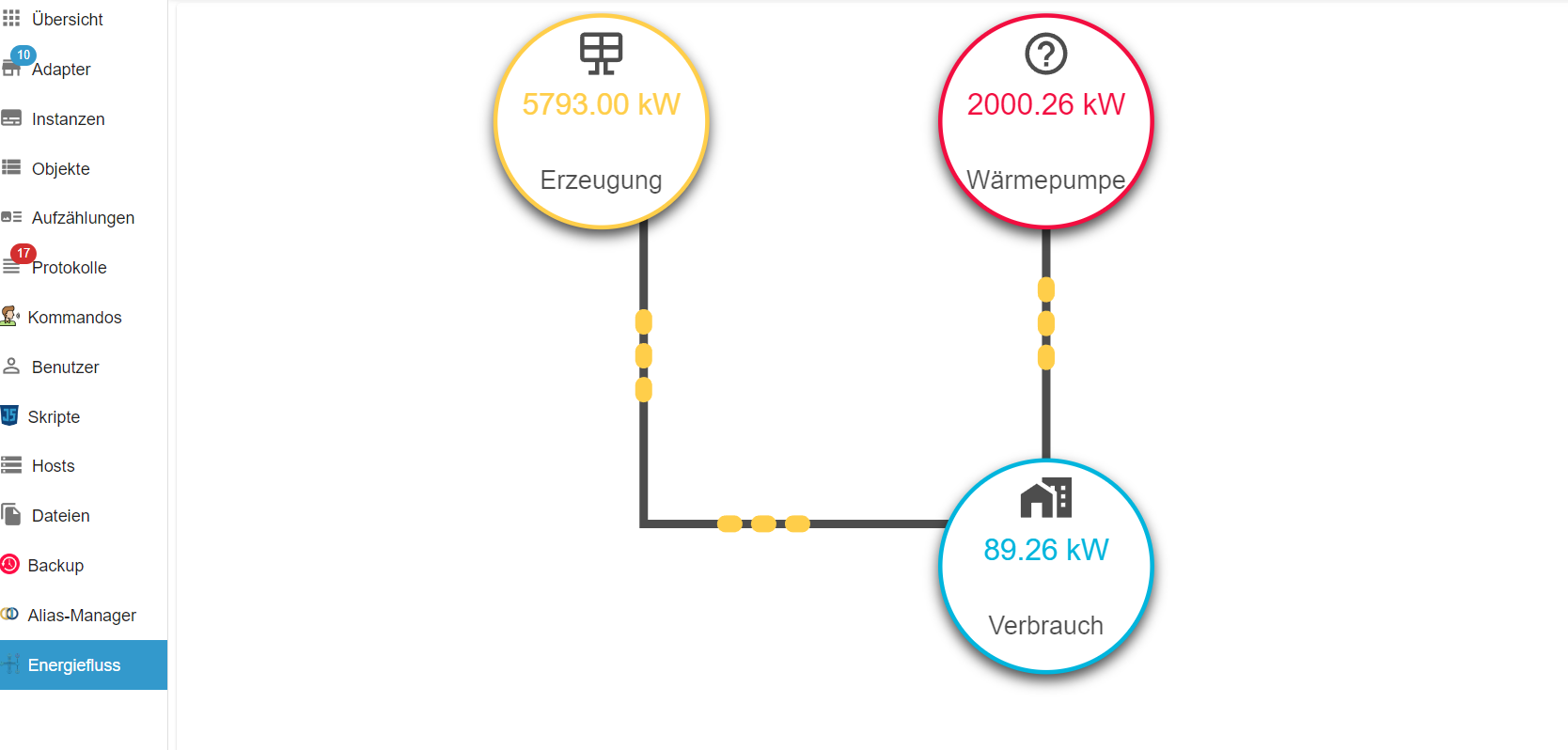
@mmoeller53

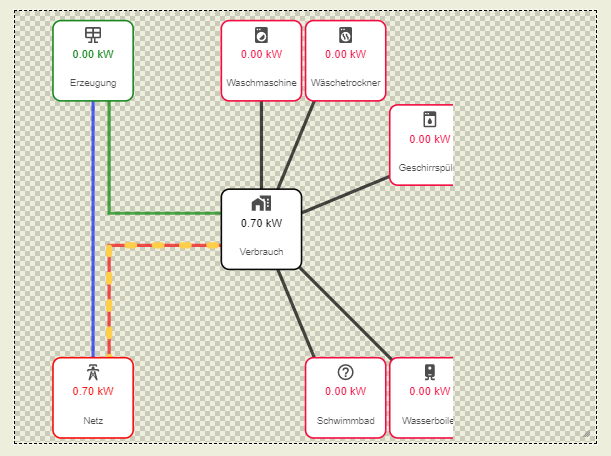
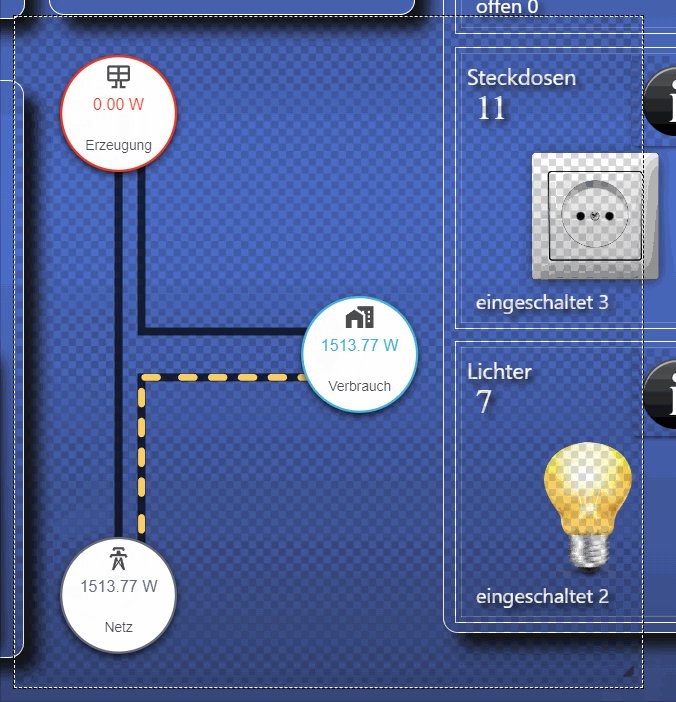
wärend es im adatper passend so aussieht -
@skb ^ne, man sieht es schlecht, aber links die blase ist haalb abgeschnitten, es ist im widget nicht zentriert
@mmoeller53 Dann musst Du den Rahmen größer ziehen bzw symmetrisch verkleinern. Es ist noch nicht ganz responsiv.
-
Hi,
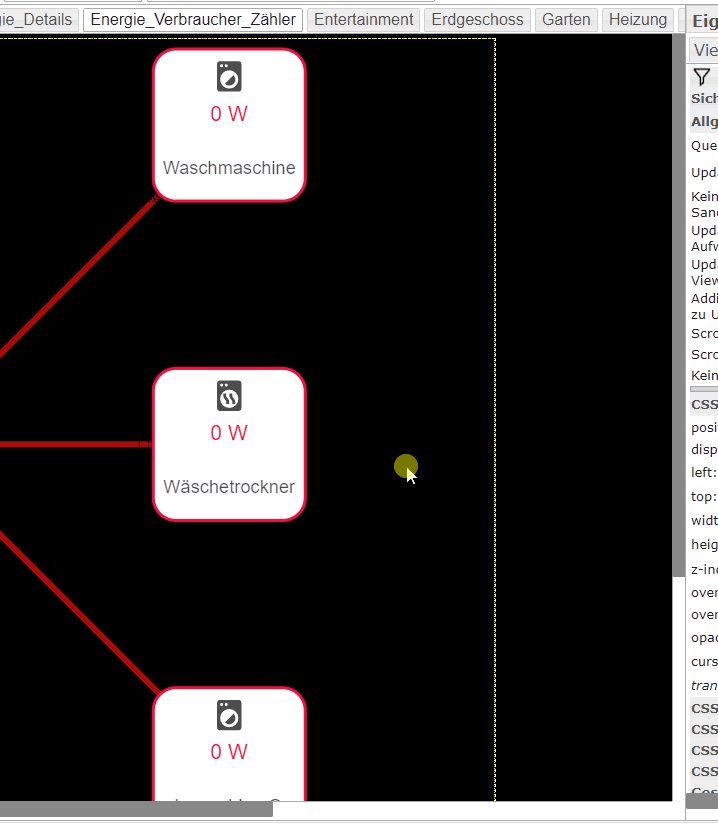
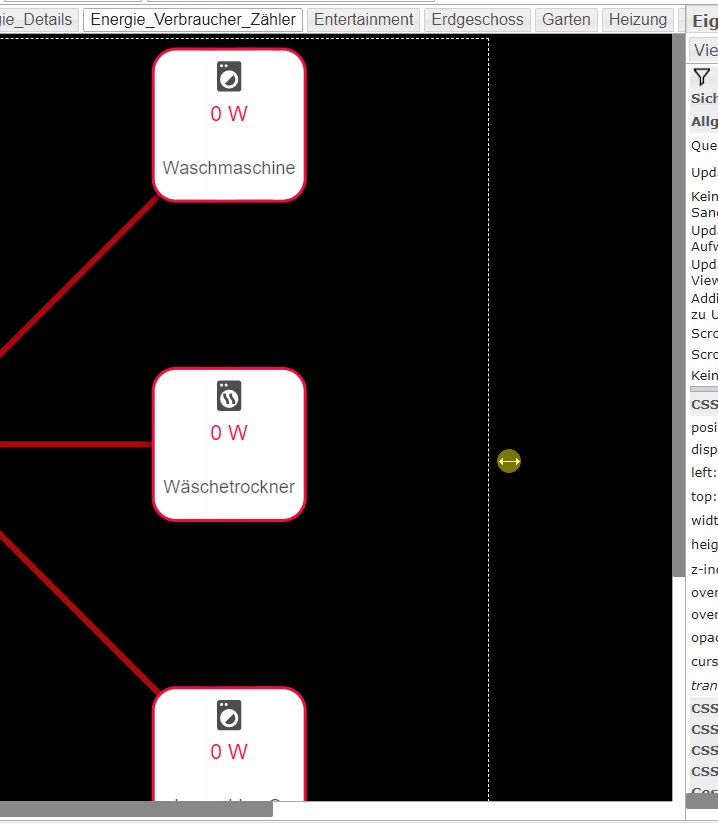
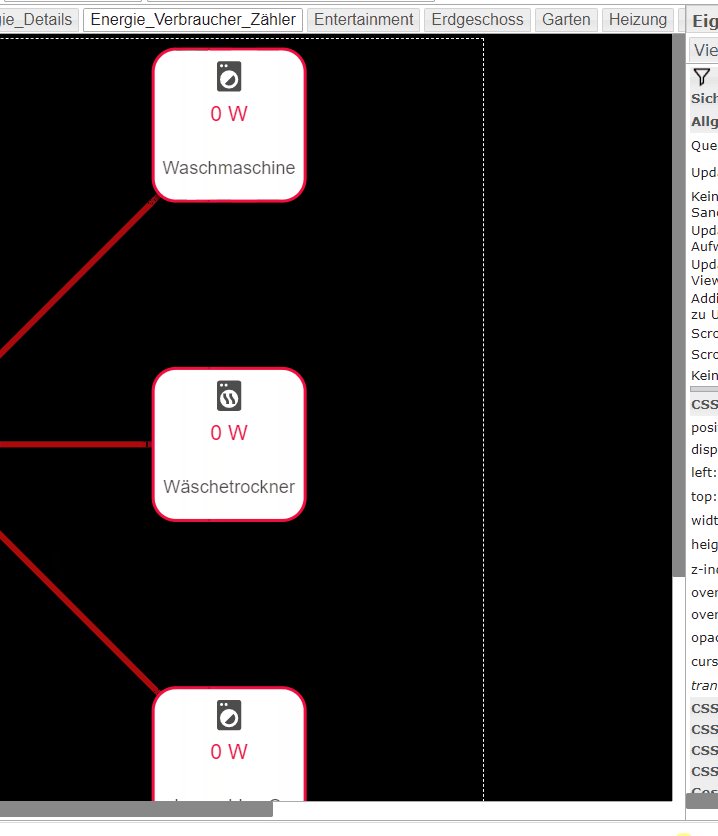
aktuell gibt es ja den "Bug" mit dem VIS Editor --> WEB/Socket.io und WS Adapter.
Zumindest ich muss im WEB Adapter auf WS umstellen damit ich noch mit dem Editor arbeiten kann.
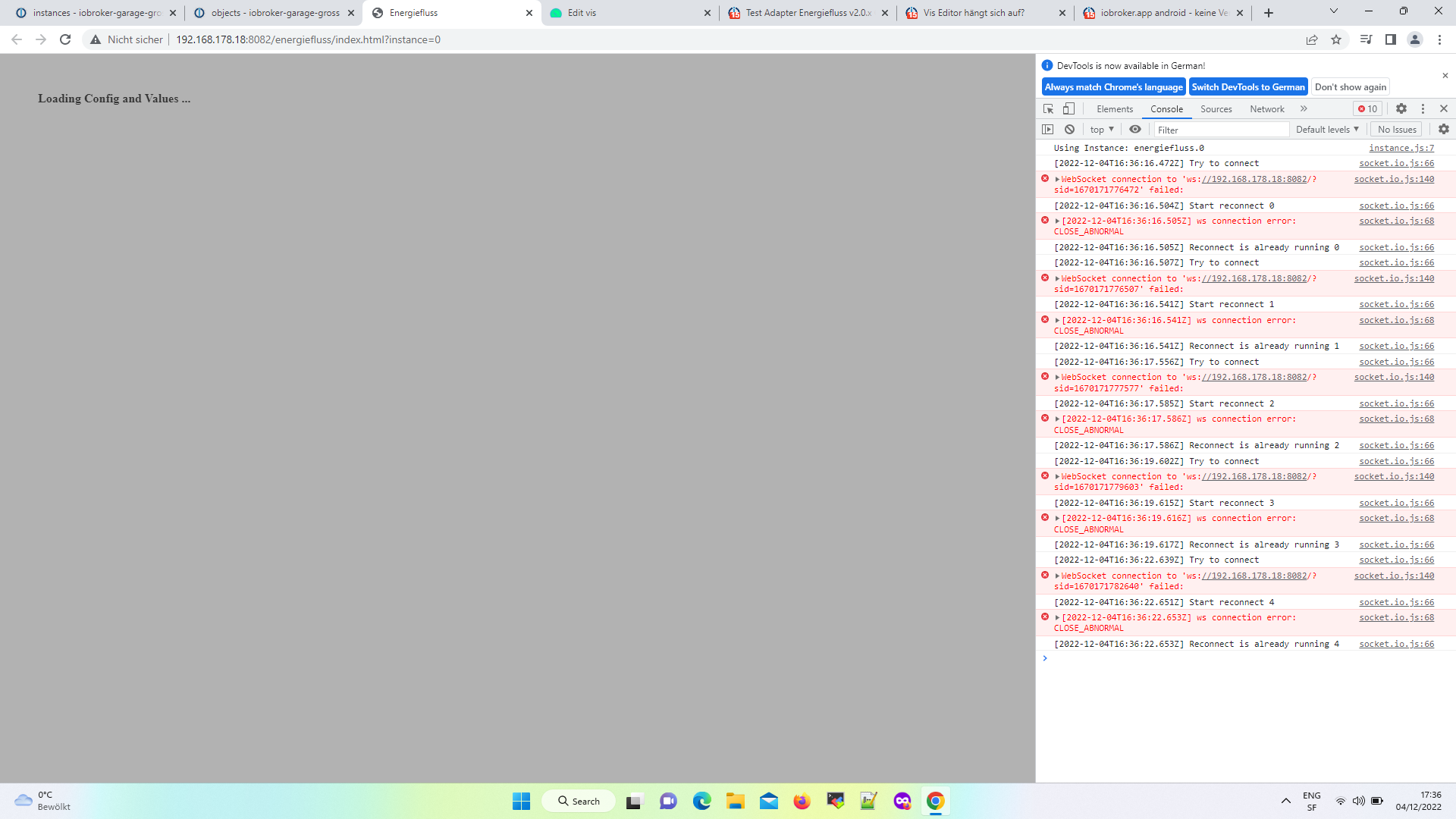
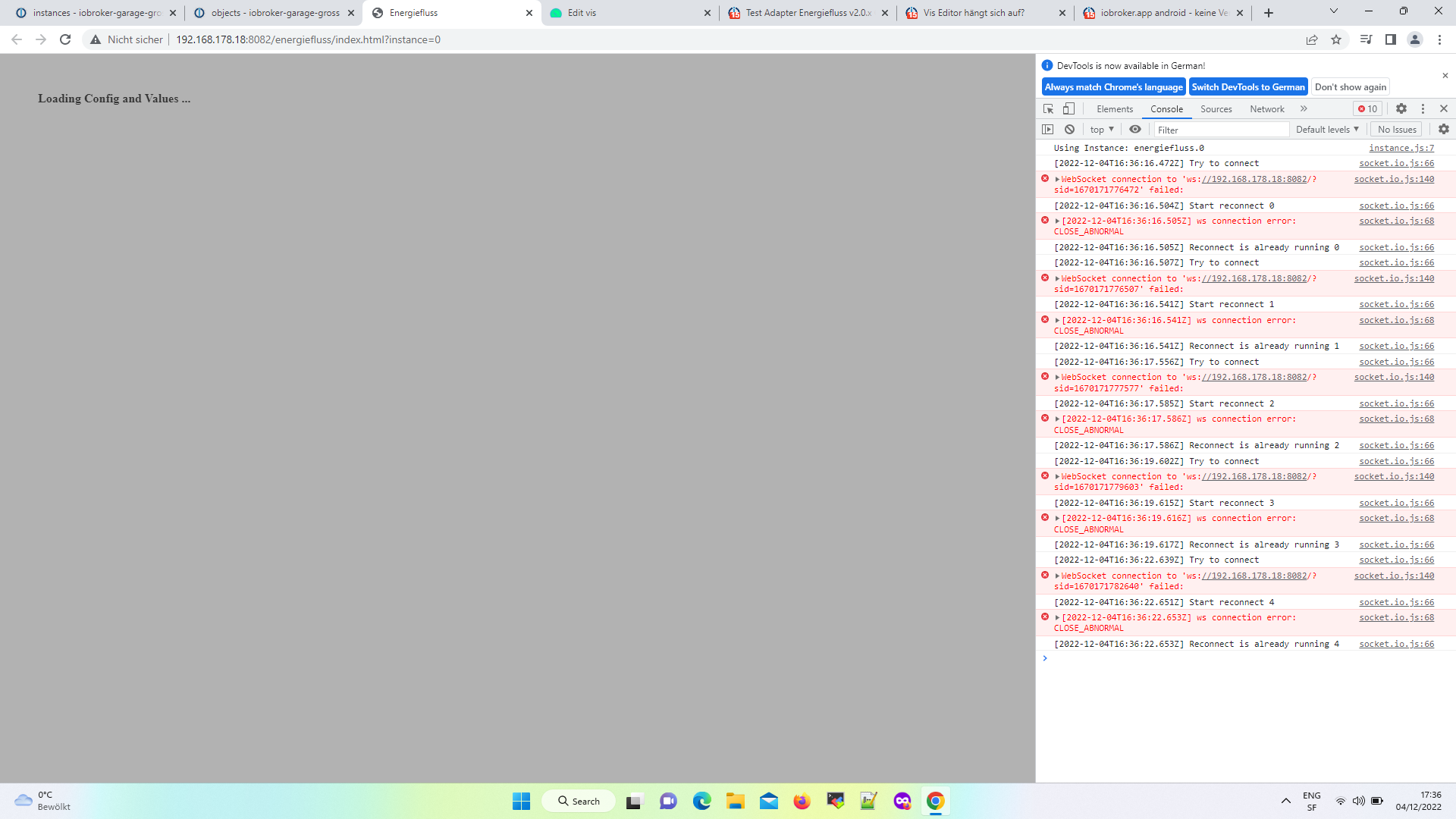
Stelle ich im WEB Adapter aber auf WS um dann funktioniert Energiefluss bei mir nicht mehr:

Habt ihr das auch bzw. wie habt Ihr das gelöst?
-
Hi,
aktuell gibt es ja den "Bug" mit dem VIS Editor --> WEB/Socket.io und WS Adapter.
Zumindest ich muss im WEB Adapter auf WS umstellen damit ich noch mit dem Editor arbeiten kann.
Stelle ich im WEB Adapter aber auf WS um dann funktioniert Energiefluss bei mir nicht mehr:

Habt ihr das auch bzw. wie habt Ihr das gelöst?
@wendy2702 Du kannst ja einen 2. Web-Adapter ohne Sockets auf einem anderen Port nutzen.
-
@wendy2702 Du kannst ja einen 2. Web-Adapter ohne Sockets auf einem anderen Port nutzen.
-
@skb OK.
Das hatte ich erwartet/befürchtet.
Dann muss ich mal installieren.
EDIT:
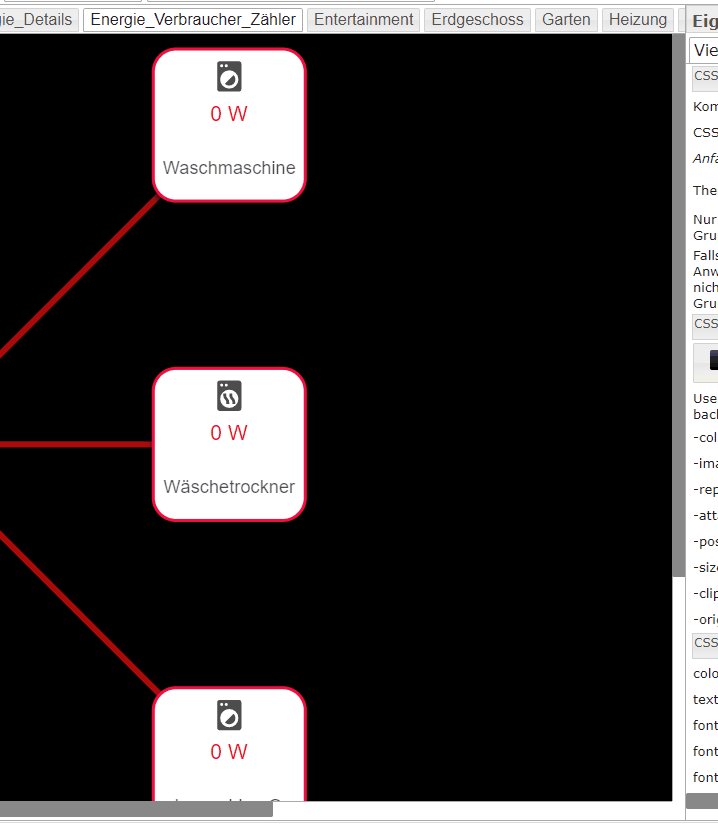
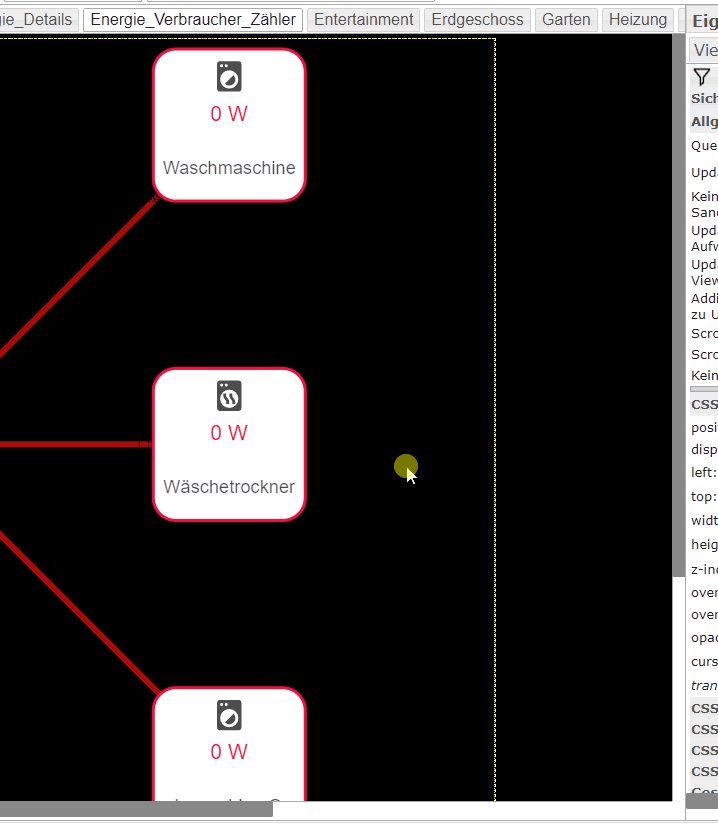
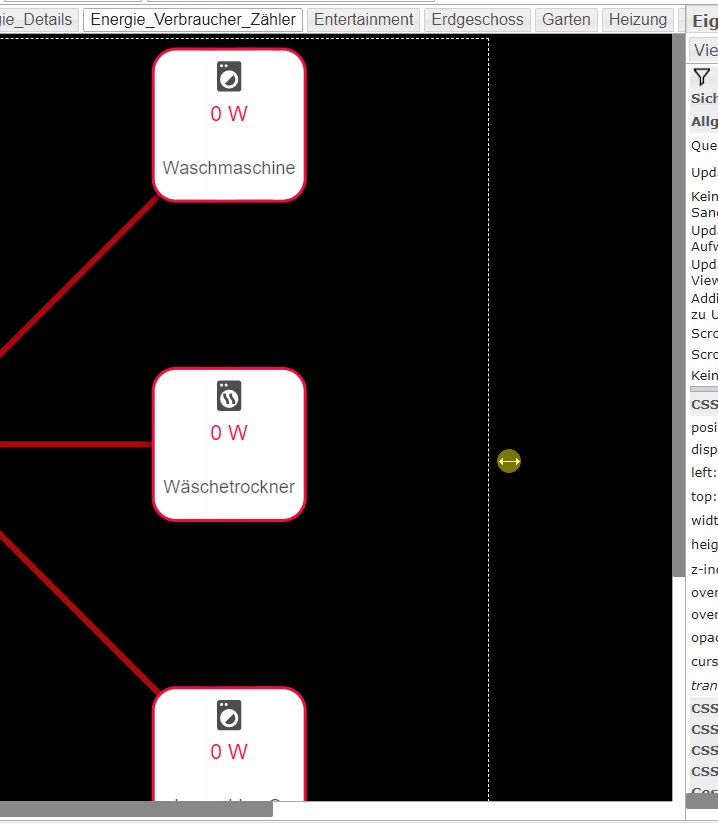
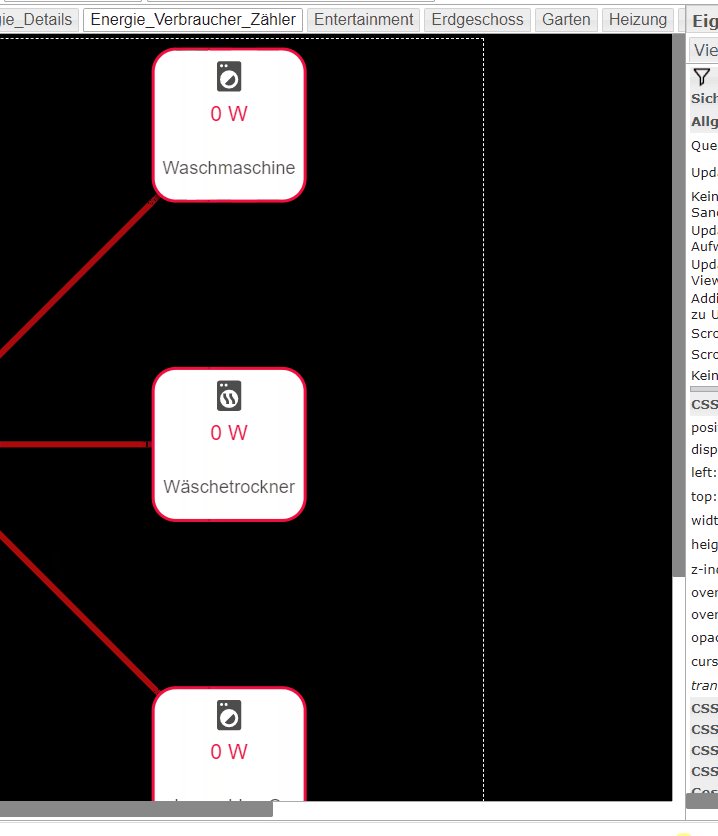
Noch eine Frage: Wie kann ich denn hier einen Zeilenumbruch bekommen?

@wendy2702 ich den mal, du bist der erste der so einen langen namen verwendet. :D
grad herum probiert, keine lösung gefunden. issue?
andererseits, hast du mehrere waschmaschinen? wenn nein, lass doch Garage weg...
meine frau weis auch so, wo die steht.
-
@wendy2702 ich den mal, du bist der erste der so einen langen namen verwendet. :D
grad herum probiert, keine lösung gefunden. issue?
andererseits, hast du mehrere waschmaschinen? wenn nein, lass doch Garage weg...
meine frau weis auch so, wo die steht.
-
@da_woody Wir haben tatsächlich 2 :-) Waschmaschinen
Wäre schön wenn irgendwie ein Zeilenumbruch möglich wäre.
@wendy2702 OK. war ja nur ne frage... ;)
erstell doch einfach ein issue auf github! https://github.com/SKB-CGN/ioBroker.energiefluss/issues
ist eh grad nix offen. -
Hallo Zusammen,
soeben habe ich die neue Version fertiggestellt.
Sie steht aktuell zum Download auf Github bereit.Folgendes ist neu/anders:
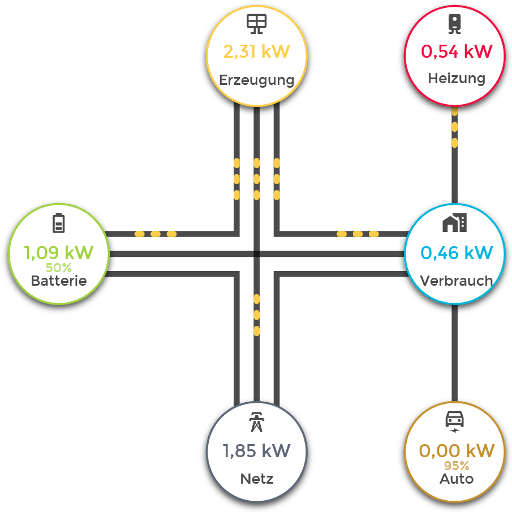
- Neues geschwungenes Liniendesign implementiert
- Option für "Slim-Design" hinzugefügt - bei Aktivierung wird der größere Platz zum Akku reduziert
- Elemente mit Prozentwerten können prozentual gefüllt werden (Schriftfarbe wird automatisch ausgewählt)
- Transparenz der Elemente aktiviert - wenn keine Farbe gesetzt ist, ist das Element selbst transparent
- Responsive Design verbessert (bei Darstellung im iframe sollte die Grafik nun entsprechend dargestellt werden)
- Wenn kein Akku konfiguriert war, funktionierte das Layout nicht richtig - behoben
- Zeilenumbruch möglich mit "<br>" in Labelbeschreibung des Elements
- Batterieladung vom Netz wird jetzt korrekt angezeigt
Ich hoffe, die Version funktioniert problemlos :)