NEWS
Sonoff NSPanel
-
Ich könnte eure Hilfe brauchen...
Hat jemand den Sonos-Adapter mit mehr als einem Sonos am laufen?
Ich könnte einen kleinen Auszug aus dem Inhalt der Datenpunkte gebrauchen. Für mich wäre in erster Linie Interessant, wie die Geräte getrennt sind (Komma, Semikolon, etc)

Habe leider nur einen

Dann wäre noch interessant, ob ihr noch weitere Ordner außer root und admin seht:

-
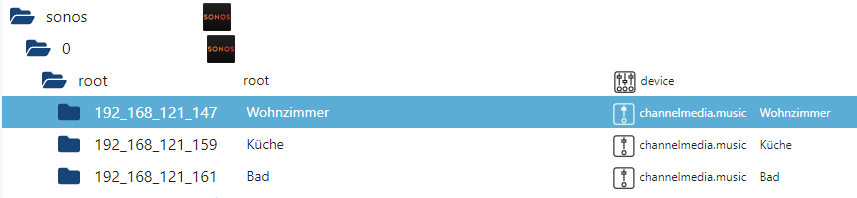
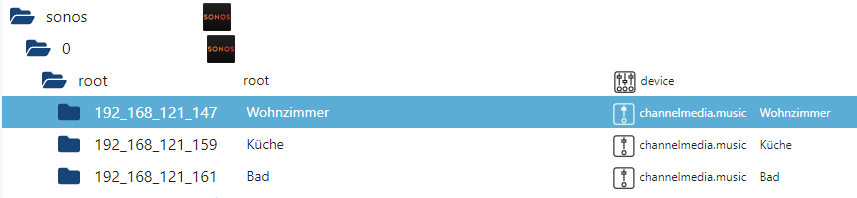
@armilar Es gibt Unterordner für jedes Device:

-
@smartotto sagte in Sonoff NSPanel:
@armilar Es gibt Unterordner für jedes Device:

Cool danke, genau der richtige.
- aber gibt es außer root noch einen weiteren Ordner? Ich habe nur root und admin unter sonos.0.
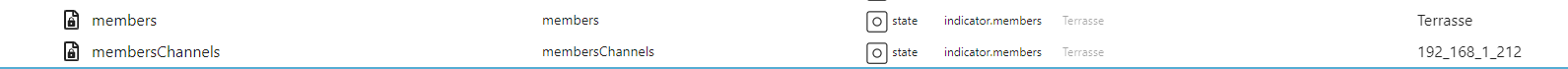
- was steht dann in den Datenpunkten members und membersChannels. Ist da mehr als ein Gerät drin?
Es geht mir hierbei um die Weitergabe der Musik an weitere Sonos innerhalb der cardMedia. Ich finde den Sonos-Adapter irgendwie im Vergleich zu anderen Player-Adaptern etwas zu einfach aufgebaut

-
@armilar Also ich habe nur root, kein admin.

Unter root dann die Unterordner für die Devices.
Uner Mmembers und membersChannels jeweis nur das eigene Gerät:


-
@smartotto sagte in Sonoff NSPanel:
@armilar Also ich habe nur root, kein admin.

Unter root dann die Unterordner für die Devices.
Uner Mmembers und membersChannels jeweis nur das eigene Gerät:


Dank dir

P.S.: admin siehst du wahrscheinlich nur im Expertenmodus
-
@smartotto
Nutzt du zufällig auch den spotify Adapter?
Wenn ja, werden dort die Sonos Geräte bzw. auch Sonos Gruppierungen unter devices dargestellt?VG
Nico -
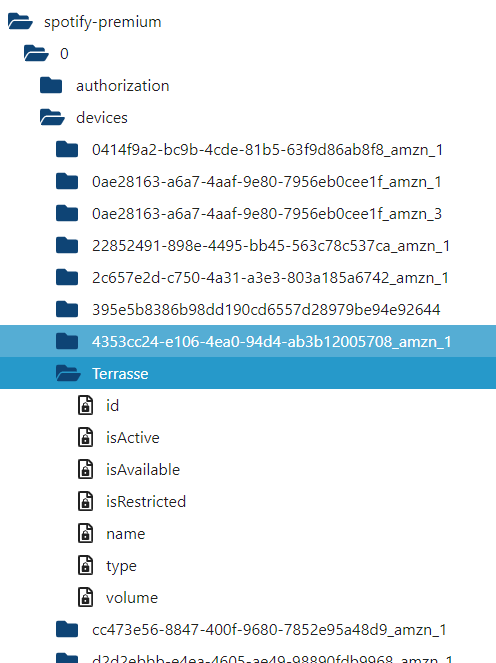
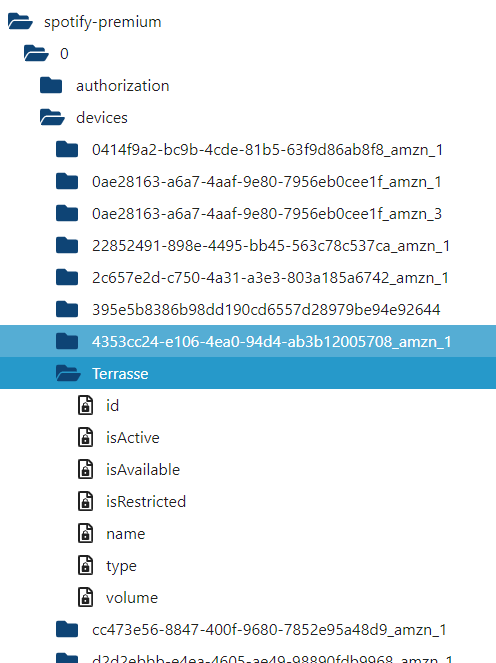
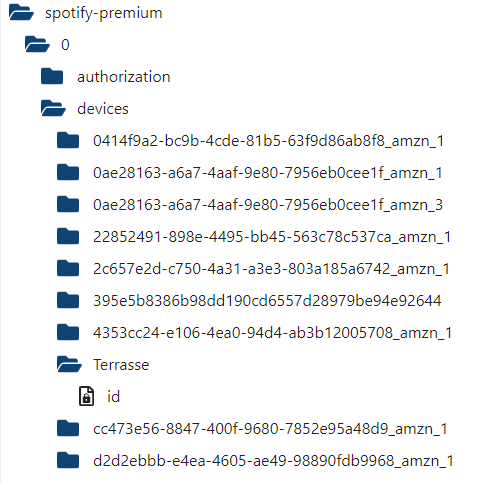
@niiccooo1 Ja, ich nutze auch den Spotify Adapter. Und nein. Dieser erkennt leider nicht die Sonos Geräte.
-
@smartotto sagte in Sonoff NSPanel:
@niiccooo1 Ja, ich nutze auch den Spotify Adapter. Und nein. Dieser erkennt leider nicht die Sonos Geräte.
Hmm, das sieht mein Adapter aber anders...

Terrasse ist ein SonosOne
-
@smartotto sagte in Sonoff NSPanel:
Dein Script habe ich entsprechend angepasst und starte es. Allerdings legt es mir keine Datenpunkte unter 0_userdata.0.Abfallkalender an.
Was mache ich falsch?Hallo, rein aus Interesse welches Javascript hast du genutzt? aus der FAQ oder hier aus dem Beitrag. Es gibt hier aktuell 3 Versionen, die letzte hatte ich bereitgestellt, darum meine Nachfrage.
-
@armilar sagte in Sonoff NSPanel:
@smartotto sagte in Sonoff NSPanel:
@niiccooo1 Ja, ich nutze auch den Spotify Adapter. Und nein. Dieser erkennt leider nicht die Sonos Geräte.
Hmm, das sieht mein Adapter aber anders...

Terrasse ist ein SonosOne
Der Sonos ist aber im Spotify-Premium-Adapter irgendein Temporäres Device. Sobald es nicht mehr abspielt, hat es keinen relevanten Datenpunkt mehr zum steuern.

Mit anderen Worten. Man kann zwar von diesem Device auf eine Alexa, aber nicht von einer Alexa zu einem Sonos switchen.
Im Alexa2-Adapter ist es ähnlich. Den Sonos stehen softwareseitig die relevanten Funktionen nicht zur Verfügung, selbst wenn eine Alexa-Funktion integriert ist.
Der Sonos Adapter hat aus meiner Sicht gar keine Switch-Möglichkeiten
-
@tt-tom Ich hatte das javascript hier aus dem Beitrag benutzt. Habe dann aber (da ich kein javascript kann) auf Blockly umgestellt. Damit kam ich klar.

-
@armilar Stimmt. Ich habe jetzt über meine Spotify App einen Sonos Lautsprecher angesteuert und dann erscheint er auch in der ioBroker Spotify Adapter Liste. -- Aber scheinbar nur temporär, denn das hatte ich vorher ja auch schon mal gemacht und heute morgen war er nicht in der Liste.
-
@smartotto okay, kannst du mir vielleicht genauer sagen welches Script du probiert hast.
hattest du das Script nach den Einstellungen noch einmal neu gestartet? -
@tt-tom Ich habe diese Script benutzt: https://forum.iobroker.net/topic/50888/sonoff-nspanel/987?_=1663055772088
Und jetzt nachdem ich die Datenpunkte angelegt hatte und auch verstanden habe wie das Script getriggert wird kann sagen: Das Script funktioniert.
-
@smartotto okay, das ist die erste Version von Armilar. Dort wurden noch keine Datenpunkte automatisch angelegt. Das Script ist voll funktionsfähig und reicht vollkommen aus.
Ich habe es nur erweitert, damit die benötigten Datenpunkte angelegt werden, wenn welche fehlen.
alles klar, viel Spass noch mit dem Panel
-
@smartotto sagte in Sonoff NSPanel:
@armilar Stimmt. Ich habe jetzt über meine Spotify App einen Sonos Lautsprecher angesteuert und dann erscheint er auch in der ioBroker Spotify Adapter Liste. -- Aber scheinbar nur temporär, denn das hatte ich vorher ja auch schon mal gemacht und heute morgen war er nicht in der Liste.
Der SonosOne war quasi einer der ersten Speaker die ich mir fürs Smart Home gekauft hatte. Der Sound ist wirklich hervorragend für so eine kleine Büchse. Dann habe ich aber sehr schnell festgestellt, dass die Software und Funktionalität sehr stark eingeschränkt im Gegensatz zu den Echo's ist. Zu dem ist die Büchse auch noch (von den Mikrofonen her) sehr taub, so dass ich mich für das Smart Home weitestgehend von Sonos verabschiedet habe. Die bringen mir leider überhaupt keinen Nutzen. Den einen habe ich dann nach außen verbannt. Speaker2Go

Ich finde Alexa hat auch soundtechnisch gut zugelegt, wenn auch nicht wirklich vergleichbar

-
Hallo Leute, ich hänge mich hier mal dran. Hab seit kurzem auch ein NSPanel und habe bereits folgendes gemacht:
- nach der Anleitung auf Youtube das Panel mit Tasmota geflasht (https://www.youtube.com/watch?v=ZPLJk2ZLo_8)
- diese custom-Firmware für das Display geflasht
- außerdem habe ich bereits die Screensaver Seite konfiguriert und die Uhrzeit und Wetterdaten werden bereits angezeigt
Jetzt komme ich aber schon nicht mehr weiter
 Ich möchte mir gerne eine eigene Seite erstellen auf der ich die aktuelle PV-Leistung meines Balkonkraftwerks angezeigt bekomme. D.h. ich will kein Icon oder sowas angezeigt bekommen, sondern einfach nur den Text "aktuelle PV-Leistung" und dahinter dann den Wert in Watt.
Ich möchte mir gerne eine eigene Seite erstellen auf der ich die aktuelle PV-Leistung meines Balkonkraftwerks angezeigt bekomme. D.h. ich will kein Icon oder sowas angezeigt bekommen, sondern einfach nur den Text "aktuelle PV-Leistung" und dahinter dann den Wert in Watt.
Ich blicke aber leider im NS-Panel Typescript nicht durch, welche vorgefertigte "Seiten-Ansichten" oder "Popup-Pages" ich da nehmen könnte um das so zu realisieren.
Hat da jemand nen Tipp?
Danke schon mal
-
@atifan sagte in Sonoff NSPanel:
Hallo Leute, ich hänge mich hier mal dran. Hab seit kurzem auch ein NSPanel und habe bereits folgendes gemacht:
- nach der Anleitung auf Youtube das Panel mit Tasmota geflasht (https://www.youtube.com/watch?v=ZPLJk2ZLo_8)
- diese custom-Firmware für das Display geflasht
- außerdem habe ich bereits die Screensaver Seite konfiguriert und die Uhrzeit und Wetterdaten werden bereits angezeigt
Jetzt komme ich aber schon nicht mehr weiter
 Ich möchte mir gerne eine eigene Seite erstellen auf der ich die aktuelle PV-Leistung meines Balkonkraftwerks angezeigt bekomme. D.h. ich will kein Icon oder sowas angezeigt bekommen, sondern einfach nur den Text "aktuelle PV-Leistung" und dahinter dann den Wert in kWh.
Ich möchte mir gerne eine eigene Seite erstellen auf der ich die aktuelle PV-Leistung meines Balkonkraftwerks angezeigt bekomme. D.h. ich will kein Icon oder sowas angezeigt bekommen, sondern einfach nur den Text "aktuelle PV-Leistung" und dahinter dann den Wert in kWh.
Ich blicke aber leider im NS-Panel Typescript nicht durch, welche vorgefertigte "Seiten-Ansichten" oder "Popup-Pages" ich da nehmen könnte um das so zu realisieren.
Hat da jemand nen Tipp?
Danke schon mal
Zunächst einmal herzlich Willkommen
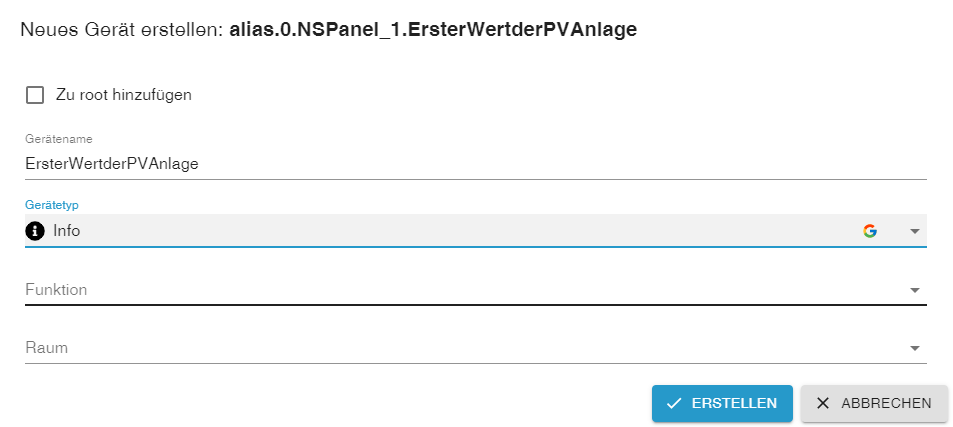
Die Werte, die du Anzeigen möchtest, sind in einem Alias vom Typ info:
Die Seiten in dem Skript sind alles nur Beispiele. Die kannst du auch alle rauslöschen und von vorne beginnen, die Seiten zu gestalten.
Zunächst brauchst du eine Seitendefinition. Werte einer PV-Anlage lassen sich z.B. so darstellen:
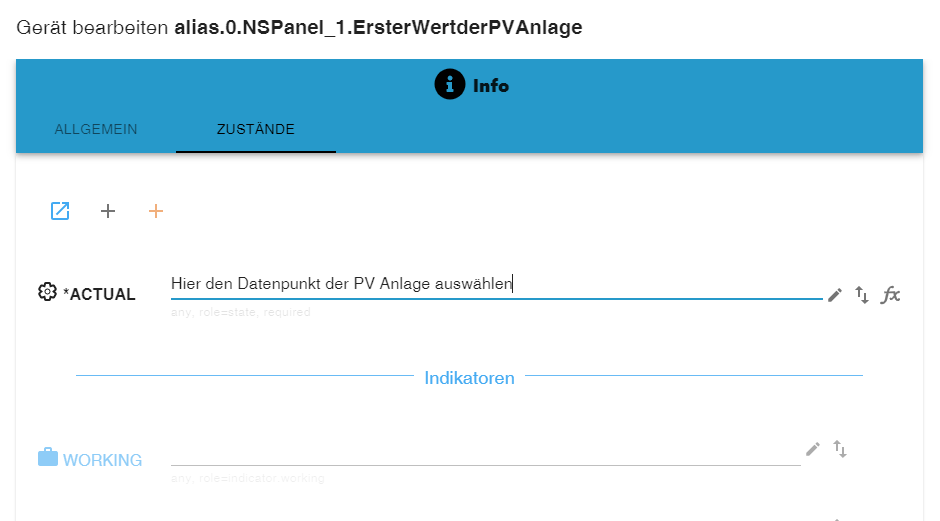
Du erstellst einen Alias vom Typ "info" mit dem "Geräte verwalten"-Adapter


Jetzt wechseln wir in das TS-Script und bauen die erste Seite:
Da was da so aussieht wie das nachfolgende kannst du auch aus dem Skript löschen. Sind nur Beispiele...
Alles was du zum Start benötigst ist deine erste Seite:
var PV_Anlage: PageEntities = { "type": "cardEntities", "heading": "PV Anlage", "useColor": true, "subPage": false, "parent": undefined, "items": [ <PageItem>{ id: "alias.0.NSPanel_1.ErsterWertderPVAnlage", name: "aktuelle PV-Leistung", unit: "kWh"}, <PageItem>{ id: "alias.0.NSPanel_1.ZweiterWertderPVAnlage"}, <PageItem>{ id: "alias.0.NSPanel_1.DritterWertderPVAnlage"}, <PageItem>{ id: "alias.0.NSPanel_1.VierterWertderPVAnlage", name: "Mein PV Wert", icon: "solar-power", unit: "W", offColor: MSYellow, onColor: MSYellow, useColor: true} ] };Dann die ganzen Beispielseiten aus der "export const config" rauswerfen und die neue Seite PV_Anlage einbinden...
export const config: Config = { panelRecvTopic: 'mqtt.0.SmartHome.NSPanel_1.tele.RESULT', // anpassen panelSendTopic: 'mqtt.0.SmartHome.NSPanel_1.cmnd.CustomSend', // anpassen firstScreensaverEntity: { ScreensaverEntity: "accuweather.0.Current.RelativeHumidity", ScreensaverEntityIcon: "water-percent", ScreensaverEntityText: "Luft", ScreensaverEntityUnitText: "%" }, secondScreensaverEntity: { ScreensaverEntity: "accuweather.0.Daily.Day1.Day.PrecipitationProbability", ScreensaverEntityIcon: "weather-pouring", ScreensaverEntityText: "Regen", ScreensaverEntityUnitText: "%" }, thirdScreensaverEntity: { ScreensaverEntity: "accuweather.0.Current.WindSpeed", ScreensaverEntityIcon: "weather-windy", ScreensaverEntityText: "Wind", ScreensaverEntityUnitText: "km/h" }, fourthScreensaverEntity: { ScreensaverEntity: "accuweather.0.Current.UVIndex", ScreensaverEntityIcon: "solar-power", ScreensaverEntityText: "UV", ScreensaverEntityUnitText: "" }, timeoutScreensaver: 15, dimmode: 8, active: 100, //Standard-Brightness TFT screenSaverDoubleClick: false, locale: 'de-DE', // en-US, de-DE, nl-NL, da-DK, es-ES, fr-FR, it-IT, ru-RU, etc. timeFormat: '%H:%M', // currently not used dateFormat: '%A, %d. %B %Y', // currently not used weatherEntity: 'alias.0.Wetter', defaultOffColor: Off, defaultOnColor: On, defaultColor: Off, temperatureUnit: '°C', pages: [ PV_Anlage ], subPages: [ ], button1Page: null, button2Page: null };Habe den vierten Wert zur Verdeutlichung der möglichen Parameter mal erweitert
Der erste Wert sollte jetzt deiner Anforderung entsprechen:
- Kein icon,
- Bezeichnung: aktuelle PV-Leistung
- Einheit: kWh
Der hier benutzte Alias "ErsterWertderPVAnlage" kann natürlich auch "PV_Leistung" heißen.
Sag mal bescheid, ob es klappt...
VG
-
@armilar super vielen Dank! Habe es hinbekommen! Jetzt kann ich rumspielen und mir alles schön anpassen, geil


 🤪
🤪

-
@atifan sagte in Sonoff NSPanel:
@armilar super vielen Dank! Habe es hinbekommen! Jetzt kann ich rumspielen und mir alles schön anpassen, geil


 🤪
🤪

Cool

Der Anfang ist meist ein wenig holperig. Wenn man aber verstanden hat wie es funktioniert, dann geht es eigentlich ganz fix. Und eigentlich kann das Ding ne ganze Menge...
Hier im Thread kann eigentlich immer jemand unterstützen... und das funktioniert auch echt schnell