NEWS
Sonoff NSPanel
-
@armilar Ja, das ist es gewesen.
Auf den Büroseiten, die Buttons, werden wahrscheinlich auch erst angezeigt,
wenn Datenpunkte vorhanden, oder? -
@frank-marschel sagte in Sonoff NSPanel:
@armilar Ja, das ist es gewesen.
Auf den Büroseiten, die Buttons, werden wahrscheinlich auch erst angezeigt,
wenn Datenpunkte vorhanden, oder?Der Seitenaufbau soll nur als Beispiel dienen und kann nach eigener Kreativität komplett anders aufgebaut werden. Die Reihenfolgen lassen sich beliebig verändern, genauso wie die komplette Menüstruktur mit Unterseiten. Hier sind eigentlich keine Grenzen gesetzt.
Ja, es sind ebenfalls alles Aliase, wie im Skript-Header (sind die Unterstützten Alias-Typen) beschrieben. Das mit den Aliasen hat man aber nach ein wenig Übung schnell herausgefunden.
Datenpunkte funktionieren nur bei den folgenden 4 Werten.
firstScreensaverEntity: { ScreensaverEntity: "hmip.0.devices.3014F711A000185BE9922BCF.channels.1.humidity", ScreensaverEntityIcon: "water-percent", ScreensaverEntityText: "Luft", ScreensaverEntityUnitText: "%" }, secondScreensaverEntity: { ScreensaverEntity: "accuweather.0.Daily.Day1.Day.PrecipitationProbability", ScreensaverEntityIcon: "weather-pouring", ScreensaverEntityText: "Regen", ScreensaverEntityUnitText: "%" }, thirdScreensaverEntity: { ScreensaverEntity: "0_userdata.0.Wetter.Windstaerke_homaticIP", ScreensaverEntityIcon: "weather-windy", ScreensaverEntityText: "Wind", ScreensaverEntityUnitText: "bft" }, fourthScreensaverEntity: { ScreensaverEntity: "accuweather.0.Current.UVIndex", ScreensaverEntityIcon: "solar-power", ScreensaverEntityText: "UV", ScreensaverEntityUnitText: "" },Nach belieben mit eigenen Datenpunkten anpassen, vorausgesetzt der Screensaver soll keine Wettervorhersage anzeigen!
Oder für einen minütlichen Wechsel zwischen Wetter-Forecast und den 4 o.a. Datenpunkten. Hierfür muss der Datenpunkt 0_userdata.0.NSPanel.1.ScreensaverInfo.weatherForecast auf "true" stehen.
PS.: hier ist eine Anleitung. Wäre der Punkt auch drin gewesen:
https://forum.iobroker.net/post/807730Dann habe ich mal eine Tabelle erstellt für die Alias Typen. Eigentlich, wenn es außerhalb der deutschen Sprache diese Aliase nicht für den Geräte-Manager gibt. Dann geht es auch mit dem Alias-Manager. Oder einfach nur zur Orientierung, welche Alias-Datenpunkte erwartet werden:
https://forum.iobroker.net/post/814084Seit dem 6. Mai sind hier eine Menge Beispiele zu eigentlich allen Alias-Typen gepostet worden. Wenn mal einer nicht klappt oder Verständnisprobleme existieren, einfach fragen...
Ach ja, der Media-Alias lässt sich "nur" mit dem Alias-Manager anlegen, alle anderen mit dem Geräte-Manager... Viel Spaß beim ausprobieren... und Vorsicht - das Ding kann süchtig machen

-
-
@armilar said in Sonoff NSPanel:
PS.: hier ist eine Anleitung. Wäre der Punkt auch drin gewesen:
https://forum.iobroker.net/post/807730Danach bin ich auch gegangen...
in meiner Ungeduld habe ich das überlesen... :-)) -
Hallo mal wieder,
ich bin gerade am Verzweifeln!
Ich hatte bereits vor längerer Zeit so am Anfang des Jahres das NSPanel zum laufen bekommen und mich nun entschieden 4 weitere in mein Haus zu integrieren.
Ich habe mich dabei genau an die wirklich gut gemachte Anleitung von @Armilar gehalten. Einzig den Namen NSPanel_1 habe ich in Schalter_Wohnen bzw Schalter_Schlafen etc abgewandelt.Die ersten Punkte liefen auch ohne Probleme bis, wer wird es sich denken können, zum Anlegen vom "CustomSend".!
Ich habe weiß ich wie oft den Befehl über die Konsole in Tasmota abgesendet aber er wurde nicht aboniert. Also den MQTT Explorer gestartet und auch dort den Befehl abgesetzt, dort wird er in den meisten Fällen unter /cmnd =CustomSend time~12:00 angezeigt aber nicht korrekt aboniert. Dort habe ich auch x-mal den Befehl abgesetzt und irgendwann plötzlich war im neuen NSPanel das abonieren erfolgreich.
Gefreut, gedacht jetzt hast du den Kniff raus... Panel eingerichtet... läuft erstmal zumindest der Screensaver und das Wetter, noch keine weiteren Seite bisher eingerichtet.Zwischenzeitlich habe ich aus Verzweiflung das ich vllt. etwas Kaputt Konfiguriert habe und vllt die Shellys in meinem System stören, im IOBroker auch den MQTT Adapter Deinstalliert und neu aufgesetzt, den vorher funktionierenden Port 1883 auf die empfohlenen abgeändert, derzeit habe ich ihn durch diverse Versuche auf 1890 eingestellt. Da nach dem neu Aufsetzen natürlich die Config vom MQTT weg war fehlten im alten NSPanel auch das CustomSend jetzt.
Da ich bei der Einrichtung des ersten NSPanel noch nach der Anleitung von Mathias Kleine gegangen bin und beim neuen nach der aktuellen Anleitung hier aus dem Forum, hatte ich somit verschiedene Aufteilungen im MQTT. Beim alten als prefix/topic und dem neuen topic/prefix. Nicht schön dachte ich mir also das ganze im alten Angepasst und nun hier auch den bekannten Befehl im MQTT Explorer und auch in der Tasmota Konsole eingegeben. Das ganze mache ich nun seit heute morgen gefühlt einige hundert mal bereits ohne Erfolg.
Kann mir jemand den Initialen Tipp geben woran das liegen könnte oder wie oft man evtl den Befehl absetzen muss bis der Sch... MQTT Adapter endlich diesen Befehl Aboniert?!
Da hier nun noch 3 Stück rum liegen, graut es mir bereits diese Aufzusetzen.LG Jens
-
@jens-wozny
Hallo Jens.
Ich hatte auch das Problem. Letzt endlich hat mich Post Nr 657 hier in diesem Thread weiter geholfen.
Vielleicht hilft es dir auch.
Vg Olli -
@olliby67 Danke für den Tipp! Beim ersten hat es schon mal geklappt, habe jetzt den nächsten raus geholt und werde ihn Flashen und hoffen, das es mit dem Befehl dann auf Anhieb klappt... ich werde berichten...

-
@olliby67 So... Erfolgreich 5x NSPanel geflasht! Vielen Dank nochmals für den Tipp! Das hat wirklich jedes mal beim ersten mal funktioniert! @Armilar könntest du evtl. in deine ansonsten perfekte Anleitung diesen Hinweis aufnehmen? Das würde bestimmt den einen oder anderen viel Probieren sparen! Vielen Dank! Und natürlich auch dank an @Herbiek für den Initialen Hinweis.
Dank euch macht es mächtig viel Spaß sowas umzusetzen, bin leider nur der stille Nachmacher
 aber ohne euch und ohne die Zeit und den Hirnschmalz den ihr da so rein bringt wäre ich nicht mal in der nähe von dem, wo ich jetzt bin!
aber ohne euch und ohne die Zeit und den Hirnschmalz den ihr da so rein bringt wäre ich nicht mal in der nähe von dem, wo ich jetzt bin!Großen Dank!
Gruß Jens
-
@jens-wozny sagte in Sonoff NSPanel:
@olliby67 So... Erfolgreich 5x NSPanel geflasht! Vielen Dank nochmals für den Tipp! Das hat wirklich jedes mal beim ersten mal funktioniert! @Armilar könntest du evtl. in deine ansonsten perfekte Anleitung diesen Hinweis aufnehmen? Das würde bestimmt den einen oder anderen viel Probieren sparen! Vielen Dank! Und natürlich auch dank an @Herbiek für den Initialen Hinweis.
Dank euch macht es mächtig viel Spaß sowas umzusetzen, bin leider nur der stille Nachmacher
 aber ohne euch und ohne die Zeit und den Hirnschmalz den ihr da so rein bringt wäre ich nicht mal in der nähe von dem, wo ich jetzt bin!
aber ohne euch und ohne die Zeit und den Hirnschmalz den ihr da so rein bringt wäre ich nicht mal in der nähe von dem, wo ich jetzt bin!Großen Dank!
Gruß Jens
Du meinst den Screenshot vom MQTT Explorer?
https://forum.iobroker.net/post/813557 -
Hallo zusammen,
da dieser Thread (und damit auch die einzige Dokumentation) ziemlich verteilt Infos liefert, habe ich probiert das Vorgehen mal in einem Video zusammen zu fassen: https://youtu.be/ZPLJk2ZLo_8
Danke für die tolle Arbeit @Armilar ! Ich hoffe, dass ich mit meinen letzten Änderungen am Script ein wenig helfen konnte. Keine neuen Features - nur Aufräumarbeiten. Insbesondere wenn das Script erstmalig ausgeführt wurde, gab es sehr viele Warnungen.
-
@armilar said in Sonoff NSPanel:
@jens-wozny sagte in Sonoff NSPanel:
@olliby67 So... Erfolgreich 5x NSPanel geflasht! Vielen Dank nochmals für den Tipp! Das hat wirklich jedes mal beim ersten mal funktioniert! @Armilar könntest du evtl. in deine ansonsten perfekte Anleitung diesen Hinweis aufnehmen? Das würde bestimmt den einen oder anderen viel Probieren sparen! Vielen Dank! Und natürlich auch dank an @Herbiek für den Initialen Hinweis.
....................
Du meinst den Screenshot vom MQTT Explorer?
https://forum.iobroker.net/post/813557Ja genau.

-
@armilar ja genau den, ohne den Hinweis gestern hätte ich ihn auch erst nicht gefunden da die Anzahl der Posts doch ziemlich angewachsen ist und auch wenn man sich bemüht irgendwann doch die Übersicht verliert

-
@haus-automatisierung Dann schaue ich da mal rein, vielleicht gibt es da Hinweise zum Bafallkalender und CardAlarm denn da Hänge ich und habe hier auch nicht den passenden Hinweis finden können bzw. die nötigen Aliase ?!
-
-
Ich mal wieder

Ich versuche mich gerade daran den Button2 als meinen Home Button zu deklarieren.
Ich habe den Button vom Relay getrennt:
Rule2 on Button2#state do Publish SmartHome/nspanel_7C14FC/cmnd/RESULT {"CustomRecv":"event,button2"} endonund die dann aktiviert mit
Rule2 1 (Rule aktivieren)Nun habe ich im ioBroker
mqtt.0.SmartHome.nspanel_7C14FC.cmnd.RESULTmit dem Wert
{"CustomRecv":"event,button2"}Im Skript habe ich eine PageGrid mit dem Namen "Home".
Also habe ich in er Page Definition gesagt:button2Page: HomeWenn ich den Button nun drücke schaltet kein Relay mehr (was so sein soll) ,aber meine Seite "Home" wird nicht geladen.
In der Tasmota Konsole sehe ich das:
15:14:28.355 APP: Knopf2 Mehrfachdruck 1 15:14:28.875 RUL: BUTTON2#STATE performs "Publish SmartHome/nspanel_7C14FC/cmnd/RESULT {"CustomRecv":"event,button2"}" 15:14:28.878 SRC: Rule 15:14:28.881 CMD: Grp 0, Cmd 'PUBLISH', Idx 1, Len 71, Pld -99, Data 'SmartHome/nspanel_7C14FC/cmnd/RESULT {"CustomRecv":"event,button2"}' 15:14:28.891 MQT: SmartHome/nspanel_7C14FC/cmnd/RESULT = {"CustomRecv":"event,button2"} 15:15:00.039 SRC: MQTT 15:15:00.043 CMD: Grp 0, Cmd 'CUSTOMSEND', Idx 1, Len 10, Pld -99, Data 'time~16:15' 15:15:00.063 NXP: payload sent = bytes('55BB0A0074696D657E31363A3135BC35') 15:15:00.072 MQT: SmartHome/nspanel_7C14FC/stat/RESULT = {"CustomSend":"Done"}Wo ist mein Fehler?
Danke vorab.
LG
-
@tt-tom sagte in Sonoff NSPanel:
Für den Abfall gibt es hier ein Beitrag.
Bei Alarm kann ich dir nicht helfen.
o.a. Link von TT-Tom für dynamische Erstellung per ical
oder statisch (ebenfalls per ical)
https://forum.iobroker.net/post/846494
Hier wurde der Adapter "Müllabfuhr-Zeitplan" (trashschedule optional verwendet. Auf diese kann man dann per info-Alias zugreifen. -
@panik sagte in Sonoff NSPanel:
@haus-automatisierung Dann schaue ich da mal rein, vielleicht gibt es da Hinweise zum Bafallkalender und CardAlarm denn da Hänge ich und habe hier auch nicht den passenden Hinweis finden können bzw. die nötigen Aliase ?!
Keine Panik

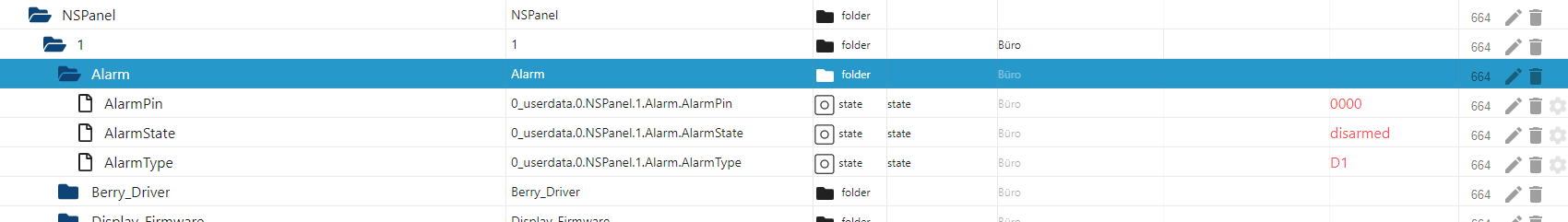
Gerne folgende Anleitung befolgen:
Folgende 3 Datenpunkte unter 0_userdata anlegen (sollten eigentlich schon da sein):

Dann wie in den Beispiel pageItems
var Buero_Alarm: PageAlarm =
{
"type": "cardAlarm",
"heading": "Alarm",
"useColor": true,
"subPage": false,
"parent": undefined,
"items": [<PageItem>{ id: "alias.0.NSPanel_1.Alarm" }]
};
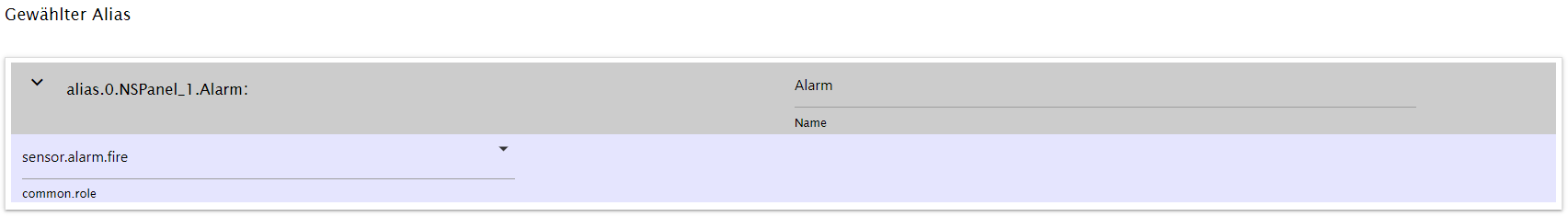
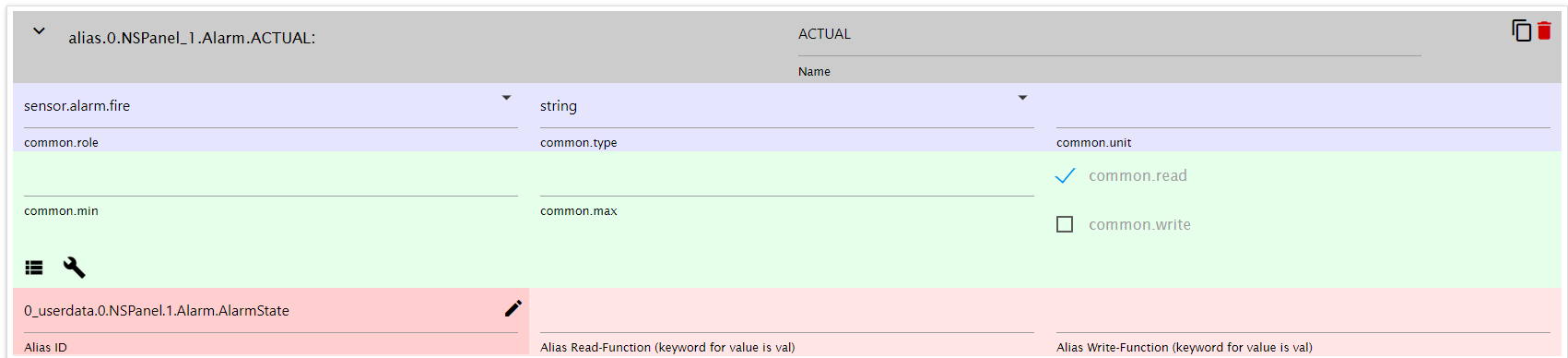
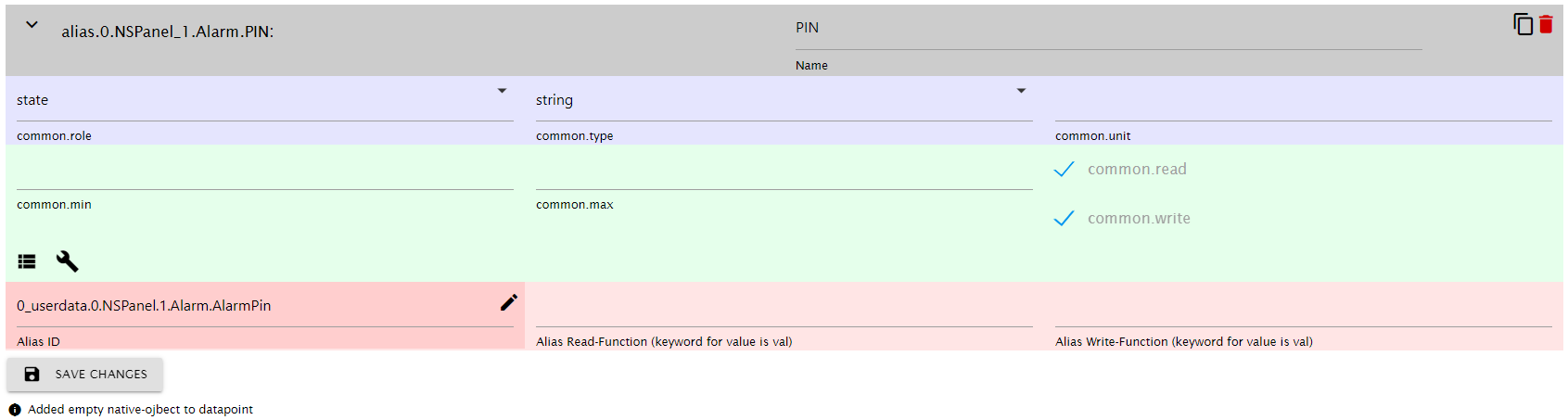
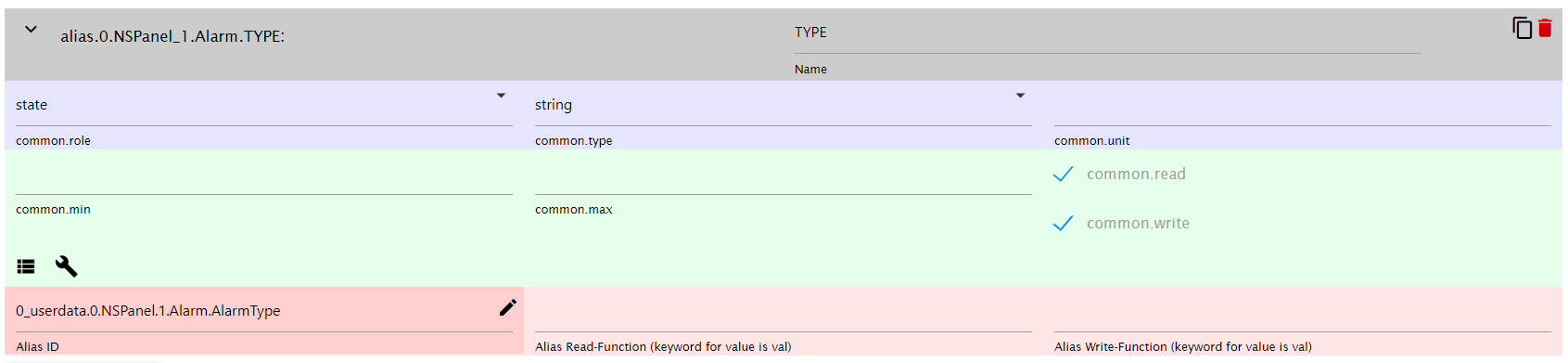
Alias-Feueralarm verwenden oder wie folgt mit Alias-Manager:



Bei Aktivierung oder Deaktivierung der Alarmanlage wechselt der Status in "arming" oder "pending". Da die Verarbeitung der Alarmlogik außerhalb des Skriptes stattfindet, müssen die Datenpunkte auch entsprechend durch das externe Skript weitergetaktet werden:
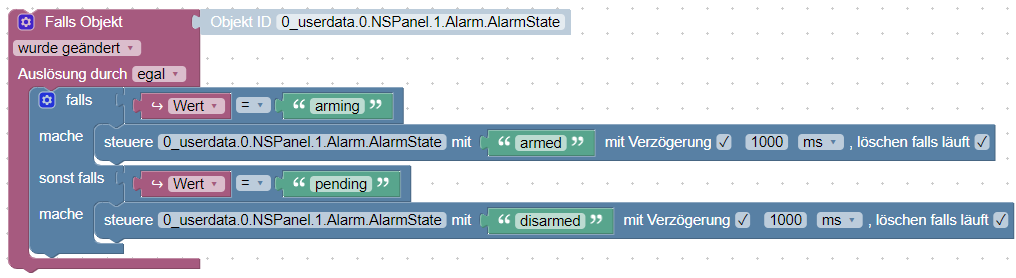
Nachfolgend ein kurzes Emulationsskript für die Weiterverarbeitung. Diese Logik sollte auch in dein eigenes externes Alarm-Skript übernommen werden.

Test-Blockly starten
Alarm-Code in die cardAlarm eingeben --> Schutz auswählen --> aktiviert
Alarm-Code in die cardAlarm eingeben --> Deaktivieren --> deaktiviert -
@armilar said in Sonoff NSPanel:
@Armilar Du hast hier geschrieben "darüber liegt jeweils ein Alias vom Typ "warning"". Kannst Du mal beschreiben, welche Felder du mit welchen Daten befüllst?
Egal was ich mache, ich bekomme entweder eine blaue Tonne (Symbol) mit dem Datum als Beschreibung und Wert, oder eine schwarze Tonne (Symbol) mit null als Beschreibung und Wert.Ich nutze den Trashschedul Adapter von @haus-automatisierung und beziehe mich dort auf den Datumswert nextdateformat.
Danke vorab
LG@kuckuckmann sagte in Sonoff NSPanel:
Beim Abfallkalender hast Du in Deinem Beispiel keine Farben bei der Definition mit angegeben. Dennoch sind auf dem Bsp. Screenshot die typischen Mülltonnenfarben zu sehen. Wo kommen die Farben denn her?
//Subpage 1 von Subpages_1 var Abfall: PageEntities = { "type": "cardEntities", "heading": "Abfallkalender", "useColor": true, "subPage": true, "parent": Subpages_1, "items": [ <PageItem>{ id: "alias.0.NSPanel_1.Abfall.event1",icon: "trash-can"}, <PageItem>{ id: "alias.0.NSPanel_1.Abfall.event2",icon: "trash-can"}, <PageItem>{ id: "alias.0.NSPanel_1.Abfall.event3",icon: "trash-can"}, <PageItem>{ id: "alias.0.NSPanel_1.Abfall.event4",icon: "trash-can"} ] };Unsere Stadt stellt einen ical Kalender zur Verfügung.
var i, Muell_JSON, Event2, Color; function subsequenceFromStartLast(sequence, at1) { var start = at1; var end = sequence.length - 1 + 1; return sequence.slice(start, end); } on({id: 'ical.1.data.table', change: "ne"}, async function (obj) { var value = obj.state.val; var oldValue = obj.oldState.val; for (i = 0; i <= 3; i++) { Muell_JSON = getState("ical.1.data.table").val; setStateDelayed((['0_userdata.0.Abfallkalender.',parseFloat(i) + 1,'.date'].join('')), getAttr(Muell_JSON, (String(i) + '.date')), false, parseInt(((0) || "").toString(), 10), false); Event2 = subsequenceFromStartLast(getAttr(Muell_JSON, (String(i) + '.event')), 8); setStateDelayed((['0_userdata.0.Abfallkalender.',parseFloat(i) + 1,'.event'].join('')), Event2, false, parseInt(((0) || "").toString(), 10), false); if (Event2 == 'Reststoff') { Color = 33840; } else if (Event2 == 'Biotonne') { Color = 2016; } else if (Event2 == 'Blaue Tonne') { Color = 31; } else if (Event2 == 'Gelbe Tonne') { Color = 65504; } setStateDelayed((['0_userdata.0.Abfallkalender.',parseFloat(i) + 1,'.color'].join('')), Color, false, parseInt(((0) || "").toString(), 10), false); } });Das Script erstellt mir die entsprechenden Datenpunkte unter 0_userdata und dort schreibe ich auch die Farben rein, darüber liegt jeweils ein Alias vom Typ "warning"
Somit ist die Sortierung der nächsten Leerung dynamisch nach Datum und nicht statisch nach Tonnenfarbe.
Statisch lässt dich das als Alias "info" abbilden
-
@armilar Wie geil! Da werde ich mich nochmal hinsetzen und das Ausprobieren

Vielen Dank! -
@kuckuckmann sagte in Sonoff NSPanel:
@armilar said in Sonoff NSPanel:
@Armilar Du hast hier geschrieben "darüber liegt jeweils ein Alias vom Typ "warning"". Kannst Du mal beschreiben, welche Felder du mit welchen Daten befüllst?
Egal was ich mache, ich bekomme entweder eine blaue Tonne (Symbol) mit dem Datum als Beschreibung und Wert, oder eine schwarze Tonne (Symbol) mit null als Beschreibung und Wert.Danke vorab
LG@kuckuckmann sagte in Sonoff NSPanel:
Beim Abfallkalender hast Du in Deinem Beispiel keine Farben bei der Definition mit angegeben. Dennoch sind auf dem Bsp. Screenshot die typischen Mülltonnenfarben zu sehen. Wo kommen die Farben denn her?
//Subpage 1 von Subpages_1 var Abfall: PageEntities = { "type": "cardEntities", "heading": "Abfallkalender", "useColor": true, "subPage": true, "parent": Subpages_1, "items": [ <PageItem>{ id: "alias.0.NSPanel_1.Abfall.event1",icon: "trash-can"}, <PageItem>{ id: "alias.0.NSPanel_1.Abfall.event2",icon: "trash-can"}, <PageItem>{ id: "alias.0.NSPanel_1.Abfall.event3",icon: "trash-can"}, <PageItem>{ id: "alias.0.NSPanel_1.Abfall.event4",icon: "trash-can"} ] };Unsere Stadt stellt einen ical Kalender zur Verfügung.
var i, Muell_JSON, Event2, Color; function subsequenceFromStartLast(sequence, at1) { var start = at1; var end = sequence.length - 1 + 1; return sequence.slice(start, end); } on({id: 'ical.1.data.table', change: "ne"}, async function (obj) { var value = obj.state.val; var oldValue = obj.oldState.val; for (i = 0; i <= 3; i++) { Muell_JSON = getState("ical.1.data.table").val; setStateDelayed((['0_userdata.0.Abfallkalender.',parseFloat(i) + 1,'.date'].join('')), getAttr(Muell_JSON, (String(i) + '.date')), false, parseInt(((0) || "").toString(), 10), false); Event2 = subsequenceFromStartLast(getAttr(Muell_JSON, (String(i) + '.event')), 8); setStateDelayed((['0_userdata.0.Abfallkalender.',parseFloat(i) + 1,'.event'].join('')), Event2, false, parseInt(((0) || "").toString(), 10), false); if (Event2 == 'Reststoff') { Color = 33840; } else if (Event2 == 'Biotonne') { Color = 2016; } else if (Event2 == 'Blaue Tonne') { Color = 31; } else if (Event2 == 'Gelbe Tonne') { Color = 65504; } setStateDelayed((['0_userdata.0.Abfallkalender.',parseFloat(i) + 1,'.color'].join('')), Color, false, parseInt(((0) || "").toString(), 10), false); } });Das Script erstellt mir die entsprechenden Datenpunkte unter 0_userdata und dort schreibe ich auch die Farben rein, darüber liegt jeweils ein Alias vom Typ "warning"
Somit ist die Sortierung der nächsten Leerung dynamisch nach Datum und nicht statisch nach Tonnenfarbe.
Statisch lässt dich das als Alias "info" abbilden

also jeweils für event 1 bis event 4

und das sind die Datenpunkte

