NEWS
[ESPHome] Beta release
-
@dutchman Danke für die schnelle Antwort ...
Hier ein Link für einige Beispielkonfigurationen: QuinLED-Quad
Für mich persönlich wäre die "1x RGBW" Led Strip Variante aus diesen Beispielen interessant.Log kann ich erst später analysieren ...
Danke
SG
Mario -
@dutchman "Not supported" kann ich im Log leider nicht finden. Ist auf "debug" gestellt.
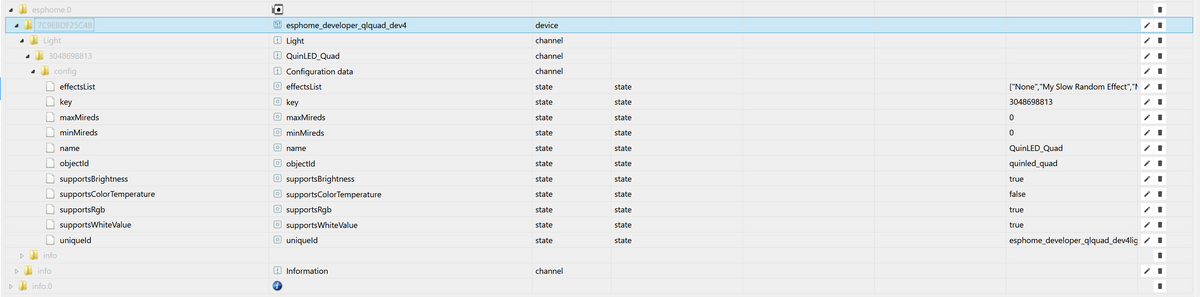
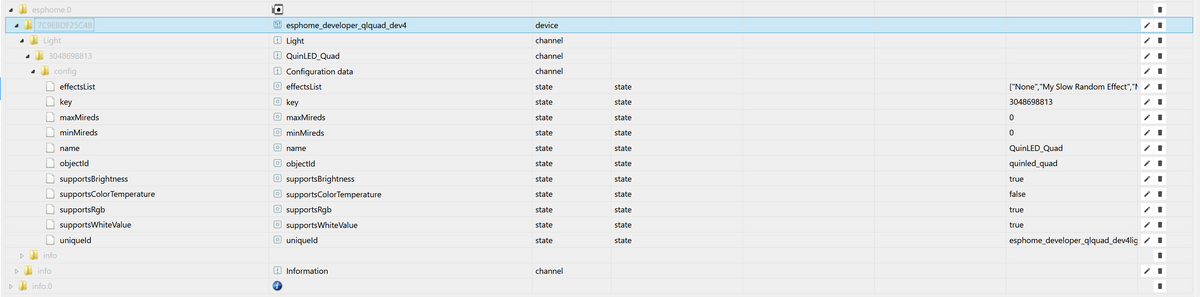
Die Config der Licht Komponente wird bereits richtig in den Objekten angezeigt.

SG
Mario -
@bigd-73 sagte in [ESPHome] Beta release:
@dutchman "Not supported" kann ich im Log leider nicht finden. Ist auf "debug" gestellt.
Die Config der Licht Komponente wird bereits richtig in den Objekten angezeigt.

SG
Mariojup config ja aber states fehlen

Starte mal bitte den adapter neu, es sollte dan eine warn melding kommen (debug nicht noetig, zuviel info !)DeviceType >TypenName< not yet supported Please submit git issue with all information from next line DeviceType >TypenName< | State-Keys >ArrayOfKey< | [entityStateConfig] >informationen<ich brauchte mal die komplette warn log Ausgabe was da kommt, bitte dafuer nicht aus dem admin kopieren (Zeile ist abgeschnitten) sondern log runterladen
Thanks !
-
@dutchman ... hier der Auszug aus dem Log für RGBW
2021-03-01 15:53:06.241 - warn: esphome.0 (11603) DeviceType Light not yet supported 2021-03-01 15:53:06.241 - warn: esphome.0 (11603) Please submit git issue with all information from next line 2021-03-01 15:53:06.241 - warn: esphome.0 (11603) DeviceType Light | State-Keys {"key":3048698813,"state":false,"brightness":1,"red":1,"green":1,"blue":1,"white":1,"colorTemperature":0,"effect":"None"} | [entityStateConfig] {"config":{"objectId":"quinled_quad","key":3048698813,"name":"QuinLED_Quad","uniqueId":"esphome_developer_qlquad_dev4lightquinled_quad","supportsBrightness":true,"supportsRgb":true,"supportsWhiteValue":true,"supportsColorTemperature":false,"minMireds":0,"maxMireds":0,"effectsList":["None","My Slow Random Effect","My Fast Random Effect","My Insane Random Effect","Totally loco","Strobe Effect With Custom Values"]},"name":"Light","type":"Light","unit":""}Danke
SG
Mario -
@bigd-73 sagte in [ESPHome] Beta release:
@dutchman ... hier der Auszug aus dem Log für RGBW
2021-03-01 15:53:06.241 - warn: esphome.0 (11603) DeviceType Light not yet supported 2021-03-01 15:53:06.241 - warn: esphome.0 (11603) Please submit git issue with all information from next line 2021-03-01 15:53:06.241 - warn: esphome.0 (11603) DeviceType Light | State-Keys {"key":3048698813,"state":false,"brightness":1,"red":1,"green":1,"blue":1,"white":1,"colorTemperature":0,"effect":"None"} | [entityStateConfig] {"config":{"objectId":"quinled_quad","key":3048698813,"name":"QuinLED_Quad","uniqueId":"esphome_developer_qlquad_dev4lightquinled_quad","supportsBrightness":true,"supportsRgb":true,"supportsWhiteValue":true,"supportsColorTemperature":false,"minMireds":0,"maxMireds":0,"effectsList":["None","My Slow Random Effect","My Fast Random Effect","My Insane Random Effect","Totally loco","Strobe Effect With Custom Values"]},"name":"Light","type":"Light","unit":""}Danke
SG
Mariodanke fuer die Details und git issue :), na dan probier mal 0.1.1
0.1.1 (2021-03-02)
- (DutchmanNL) Type Fan added
- (DutchmanNL) Type Light added
- (DutchmanNL) Error messages optimized
- (DutchmanNL) Device reconnect handling improved
- (DutchmanNL) [Breaking!] Change state name to default "state" for type BinarySensor / Climate / Sensor / TextSensor & Switch
- (DutchmanNL) Autodiscovery improved, non-ESPHome devices excluded
-
@dutchman Danke für die Einbindung. Die Licht Komponente konnte ich schon mal testen.
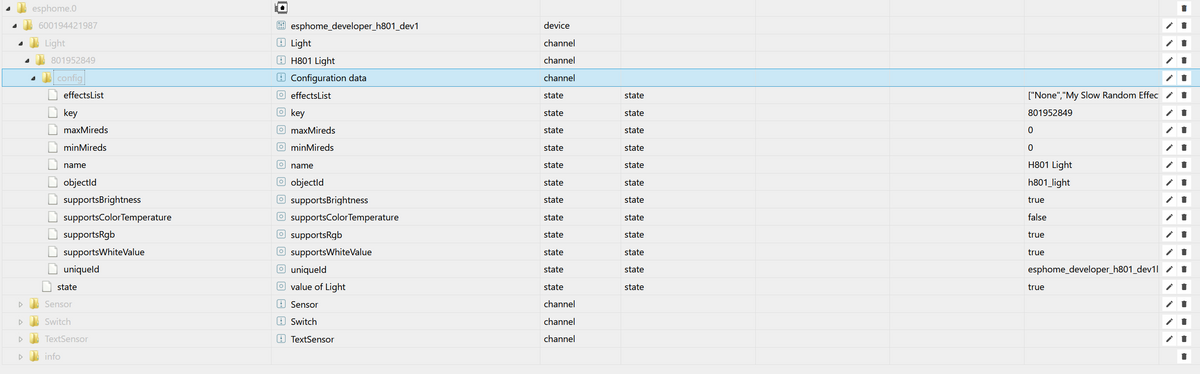
In den Objekten erscheint ein "state". Dieser nimmt den richtigen Wert des Stripes an, true oder false (ein/aus).
Allerdings nur wenn ich den Stripes von der ESPHome Weboberfläche schalte. Der State selber ist in den Objekten
nicht "setzbar/schreibbar". Einen State für die Farbe, Helligkeit und Farbtemperatur konnte ich noch nicht finden.
SG
Mario -
@bigd-73 sagte in [ESPHome] Beta release:
Einen State für die Farbe, Helligkeit und Farbtemperatur konnte ich noch nicht finden.
danke ! Tippfehler, bitte nochmal neu von git ziehen jetzt sollte alles kommen

-
@dutchman sagte in [ESPHome] Beta release:
@markus_ sagte in [ESPHome] Beta release:
Ich kann das Problem Bestätigen. Bei mir werden auch 2 Amazon Geräte gefunden
ok thanks kan es reproduzieren und beheben
ist jetzt auch behoben

-
@dutchman Alle States erscheinen jetzt in den Objekten, sehr gut.

Kurz zusammengefasst:
- state (true/false - Ein/Aus) - funktioniert
- brightness - es kann nur der Wert 0 und 1 eingegeben werden, sollte aber 0 bis 255 sein
- blue - es kann nur der Wert 0 und 1 eingegeben werden, sollte aber 0 bis 255 sein
- green - es kann nur der Wert 0 und 1 eingegeben werden, sollte aber 0 bis 255 sein
- red - es kann nur der Wert 0 und 1 eingegeben werden, sollte aber 0 bis 255 sein
- colorTemperature - es kann nur der Wert 0 und 1 eingegeben werden, sollte aber 153 bis 500 sein (Mired)
Ich sehe gerade Kommawerte funktionieren (0 bis 0.99). Allerdings ist diese Eingabe eher untypisch bei Helligkeits- und Farbangaben, denke ich zumindest.
Optimal wäre noch ein zusätzlicher State der Hex Werte entgegen nimmt, also z.B. #00ff00. Eine Funktion im Adapter zerlegt den Wert in die RGB Werte und gibt es an ESPHome weiter. Ich habe das bis jetzt immer extern mit einem Skript gelöst.
function hexToRgb(hex) { // Expand shorthand form (e.g. "03F") to full form (e.g. "0033FF") var shorthandRegex = /^#?([a-f\d])([a-f\d])([a-f\d])$/i; hex = hex.replace(shorthandRegex, function(m, r, g, b) { return r + r + g + g + b + b; }); var result = /^#?([a-f\d]{2})([a-f\d]{2})([a-f\d]{2})$/i.exec(hex); return result ? { r: parseInt(result[1], 16), g: parseInt(result[2], 16), b: parseInt(result[3], 16) } : null; } return (hexToRgb(hex).r) + "," + (hexToRgb(hex).g) + "," + (hexToRgb(hex).b);Vielen Dank nochmal ...
SG
Mario -
@bigd-73 sagte in [ESPHome] Beta release:
@dutchman Alle States erscheinen jetzt in den Objekten, sehr gut.
cool ! dan hab ich ja doch nicht al zuviel mist gebaut im framework

@bigd-73 sagte in [ESPHome] Beta release:
Ich sehe gerade Kommawerte funktionieren (0 bis 0.99). Allerdings ist diese Eingabe eher untypisch bei Helligkeits- und Farbangaben, denke ich zumindest.
hmm ok ich muss mal sehe wie das reinkommt, kannste mal bitte den adapter auf debug stellen.
Ich brauche dan fuer die device alles hinter log Eintrag "entityStateData".Vermute mal muss einfach die Sachen * 100 machen, wen du 0.5 einstellst geht zb die brightness auch auf 50% ?
@bigd-73 sagte in [ESPHome] Beta release:
Optimal wäre noch ein zusätzlicher State der Hex Werte entgegen nimmt, also z.B. #00ff00. Eine Funktion im Adapter zerlegt den Wert in die RGB Werte und gibt es an ESPHome weiter. Ich habe das bis jetzt immer extern mit einem Skript gelöst.
Ich habe etwas vergleichbares im WLED adapter drin, ist bissl komplizierte dafuer bitte git issue

-
@bigd-73 sagte in [ESPHome] Beta release:
Optimal wäre noch ein zusätzlicher State der Hex Werte entgegen nimmt, also z.B. #00ff00. Eine Funktion im Adapter zerlegt den Wert in die RGB Werte und gibt es an ESPHome weiter. Ich habe das bis jetzt immer extern mit einem Skript gelöst.
hast du die function zufällig auch andersrum, RGB to hex ?
Edit : hab schon das war ja noch einfacher :/, baue ich heut abend ein

function rgbToHex(r, g, b) { return "#" + componentToHex(r) + componentToHex(g) + componentToHex(b); } -
@dutchman jetzt warst du schneller

das hätte ich gefunden ...
function componentToHex(c) { var hex = c.toString(16); return hex.length == 1 ? "0" + hex : hex; } return "#" + componentToHex(r) + componentToHex(g) + componentToHex(b);SG
Mario -
@dutchman sagte in [ESPHome] Beta release:
hmm ok ich muss mal sehe wie das reinkommt, kannste mal bitte den adapter auf debug stellen.
Ich brauche dan fuer die device alles hinter log Eintrag "entityStateData".Diesen Befehl sende ich via mqtt (so löste/löse ich die Sache bevor du begonnen hast den Adapter zu entwickeln)
Stripe ein, Helligkeit 100% (255), Farbe grün, kein Effekt{"effect":"None","state":"ON","brightness":255,"color":{"r":0,"g":255,"b":0},"white_value":0}Das kommt im Log rein
[entityStateData] {"key":801952849,"state":true,"brightness":1,"red":0,"green":1,"blue":0,"white":0,"colorTemperature":0,"effect":"None"}weiteres Beispiel (mqtt):
Stripe ein, Helligkeit ca. 50% (127), Farbe lila, kein Effekt{"effect":"None","state":"ON","brightness":127,"color":{"r":136,"g":0,"b":255},"white_value":0}Das kommt im Log rein
[entityStateData] {"key":801952849,"state":true,"brightness":0.49803921580314636,"red":0.5333333611488342,"green":0,"blue":1,"white":0,"colorTemperature":0,"effect":"None"}SG
Mario -
@dutchman sagte in [ESPHome] Beta release:
Vermute mal muss einfach die Sachen * 100 machen, wen du 0.5 einstellst geht zb die brightness auch auf 50% ?
genau ...
EDIT:
ich denke die Umrechnung lautet so: Value (Dezimalwert für ESPHome = x (Hex Value für eine Grundfarbe)/255 ---> zB.: 136/255 = 0.5333333611488342 (für obiges Beispiel aus dem Log)
Gilt natürlich auch für die Helligkeit ...SG
Mario -
@dutchman ... weil ich gerade beim Wünschen bin

Optimal wäre dann noch eine weitere Funktion bzw. Abfrage im Adapter. Falls via Hex Value #ffffff (weiss) bzw. RGB Value jeweils 255 (weiss) eingegeben wird, automatisch der White Channel (State "white" in den Objekten) auf 1 geht und RGB jeweils auf 0. Das ganze natürlich auch umgekehrt. Wird eine Farbe eingegeben (nicht weiss), soll der White Channel wieder auf 0 und die RGB bzw. Hex Werte gesetzt werden.
Hintergrund ---> Ein "weiss" mit den drei Grundfarben gemischt ist nie ein richtig sauberes "weiss", sondern eher blaustichig. Diese Funktion sollte vielleicht über einen State in den Objekten Ein/Aus geschaltet werden können. Dann kann jeder die Farbmischung lösen wie er möchte. Hab das bisher extern über ein Script gelöst.
So jetzt ist schluss, zumindest vorerst ...

Danke
SG
Mario -
@bigd-73 sagte in [ESPHome] Beta release:
@dutchman ... weil ich gerade beim Wünschen bin
Optimal wäre dann noch eine weitere Funktion bzw. Abfrage im Adapter. Falls via Hex Value #ffffff (weiss) bzw. RGB Value jeweils 255 (weiss) eingegeben wird, automatisch der White Channel (State "white" in den Objekten) auf 1 geht und RGB jeweils auf 0. Das ganze natürlich auch umgekehrt. Wird eine Farbe eingegeben (nicht weiss), soll der White Channel wieder auf 0 und die RGB bzw. Hex Werte gesetzt werdenSollte möglich sein auch dafür bitte ein GIT issue
-
@dutchman Die aktuellste Version 0.1.2 gerade nochmal probiert und siehe da, nun ging es. Das soll einer verstehen...
-
@bigd-73 sagte in [ESPHome] Beta release:
Ich sehe gerade Kommawerte funktionieren (0 bis 0.99). Allerdings ist diese Eingabe eher untypisch bei Helligkeits- und Farbangaben, denke ich zumindest.
probier mal 0.1.3 bitte
-
@bigd-73 sagte in [ESPHome] Beta release:
Optimal wäre dann noch eine weitere Funktion bzw. Abfrage im Adapter. Falls via Hex Value #ffffff (weiss) bzw. RGB Value jeweils 255 (weiss) eingegeben wird, automatisch der White Channel (State "white" in den Objekten) auf 1 geht und RGB jeweils auf 0. Das ganze natürlich auch umgekehrt. Wird eine Farbe eingegeben (nicht weiss), soll der White Channel wieder auf 0 und die RGB bzw. Hex Werte gesetzt werden.
hmm ja kan man machen, aber was wuerde passieren wen man nur RGB hat geht ESPHome da dan richtig mit um ?
Den wen ich bei RGB (nicht RGBW) den RGB auf 0 mache geht alles aus ? -
@bigd-73 sagte in [ESPHome] Beta release:
@dutchman jetzt warst du schneller

das hätte ich gefunden ...
Mario
falls es mal jemand gebrauchen kan, RGB > HEX und HEX > RGB :
(baue es morgen im adapter ein....)function hexToRgb(hex) { const shorthandRegex = /^#?([a-f\d])([a-f\d])([a-f\d])$/i; hex = hex.replace(shorthandRegex, function (m, r, g, b) { return r + r + g + g + b + b; }); const result = /^#?([a-f\d]{2})([a-f\d]{2})([a-f\d]{2})$/i.exec(hex); return result ? { red: parseInt(result[1], 16), green: parseInt(result[2], 16), blue: parseInt(result[3], 16) } : null; } function rgbToHex(r, g, b) { function componentToHex(color) { const hex = color.toString(16); return hex.length == 1 ? '0' + hex : hex; } const hex = '#' + componentToHex(r) + componentToHex(g) + componentToHex(b); return hex; } const rgb = hexToRgb(`ff4000`) console.log(rgb) const hex = rgbToHex(rgb.red,rgb.blue,rgb.green) console.log(hex)