NEWS
[ESPHome] Beta release
-
@bigd-73 sagte in [ESPHome] Beta release:
Einen State für die Farbe, Helligkeit und Farbtemperatur konnte ich noch nicht finden.
danke ! Tippfehler, bitte nochmal neu von git ziehen jetzt sollte alles kommen :)
@dutchman Alle States erscheinen jetzt in den Objekten, sehr gut.

Kurz zusammengefasst:
- state (true/false - Ein/Aus) - funktioniert
- brightness - es kann nur der Wert 0 und 1 eingegeben werden, sollte aber 0 bis 255 sein
- blue - es kann nur der Wert 0 und 1 eingegeben werden, sollte aber 0 bis 255 sein
- green - es kann nur der Wert 0 und 1 eingegeben werden, sollte aber 0 bis 255 sein
- red - es kann nur der Wert 0 und 1 eingegeben werden, sollte aber 0 bis 255 sein
- colorTemperature - es kann nur der Wert 0 und 1 eingegeben werden, sollte aber 153 bis 500 sein (Mired)
Ich sehe gerade Kommawerte funktionieren (0 bis 0.99). Allerdings ist diese Eingabe eher untypisch bei Helligkeits- und Farbangaben, denke ich zumindest.
Optimal wäre noch ein zusätzlicher State der Hex Werte entgegen nimmt, also z.B. #00ff00. Eine Funktion im Adapter zerlegt den Wert in die RGB Werte und gibt es an ESPHome weiter. Ich habe das bis jetzt immer extern mit einem Skript gelöst.
function hexToRgb(hex) { // Expand shorthand form (e.g. "03F") to full form (e.g. "0033FF") var shorthandRegex = /^#?([a-f\d])([a-f\d])([a-f\d])$/i; hex = hex.replace(shorthandRegex, function(m, r, g, b) { return r + r + g + g + b + b; }); var result = /^#?([a-f\d]{2})([a-f\d]{2})([a-f\d]{2})$/i.exec(hex); return result ? { r: parseInt(result[1], 16), g: parseInt(result[2], 16), b: parseInt(result[3], 16) } : null; } return (hexToRgb(hex).r) + "," + (hexToRgb(hex).g) + "," + (hexToRgb(hex).b);Vielen Dank nochmal ...
SG
Mario -
@dutchman Alle States erscheinen jetzt in den Objekten, sehr gut.

Kurz zusammengefasst:
- state (true/false - Ein/Aus) - funktioniert
- brightness - es kann nur der Wert 0 und 1 eingegeben werden, sollte aber 0 bis 255 sein
- blue - es kann nur der Wert 0 und 1 eingegeben werden, sollte aber 0 bis 255 sein
- green - es kann nur der Wert 0 und 1 eingegeben werden, sollte aber 0 bis 255 sein
- red - es kann nur der Wert 0 und 1 eingegeben werden, sollte aber 0 bis 255 sein
- colorTemperature - es kann nur der Wert 0 und 1 eingegeben werden, sollte aber 153 bis 500 sein (Mired)
Ich sehe gerade Kommawerte funktionieren (0 bis 0.99). Allerdings ist diese Eingabe eher untypisch bei Helligkeits- und Farbangaben, denke ich zumindest.
Optimal wäre noch ein zusätzlicher State der Hex Werte entgegen nimmt, also z.B. #00ff00. Eine Funktion im Adapter zerlegt den Wert in die RGB Werte und gibt es an ESPHome weiter. Ich habe das bis jetzt immer extern mit einem Skript gelöst.
function hexToRgb(hex) { // Expand shorthand form (e.g. "03F") to full form (e.g. "0033FF") var shorthandRegex = /^#?([a-f\d])([a-f\d])([a-f\d])$/i; hex = hex.replace(shorthandRegex, function(m, r, g, b) { return r + r + g + g + b + b; }); var result = /^#?([a-f\d]{2})([a-f\d]{2})([a-f\d]{2})$/i.exec(hex); return result ? { r: parseInt(result[1], 16), g: parseInt(result[2], 16), b: parseInt(result[3], 16) } : null; } return (hexToRgb(hex).r) + "," + (hexToRgb(hex).g) + "," + (hexToRgb(hex).b);Vielen Dank nochmal ...
SG
Mario@bigd-73 sagte in [ESPHome] Beta release:
@dutchman Alle States erscheinen jetzt in den Objekten, sehr gut.
cool ! dan hab ich ja doch nicht al zuviel mist gebaut im framework :)
@bigd-73 sagte in [ESPHome] Beta release:
Ich sehe gerade Kommawerte funktionieren (0 bis 0.99). Allerdings ist diese Eingabe eher untypisch bei Helligkeits- und Farbangaben, denke ich zumindest.
hmm ok ich muss mal sehe wie das reinkommt, kannste mal bitte den adapter auf debug stellen.
Ich brauche dan fuer die device alles hinter log Eintrag "entityStateData".Vermute mal muss einfach die Sachen * 100 machen, wen du 0.5 einstellst geht zb die brightness auch auf 50% ?
@bigd-73 sagte in [ESPHome] Beta release:
Optimal wäre noch ein zusätzlicher State der Hex Werte entgegen nimmt, also z.B. #00ff00. Eine Funktion im Adapter zerlegt den Wert in die RGB Werte und gibt es an ESPHome weiter. Ich habe das bis jetzt immer extern mit einem Skript gelöst.
Ich habe etwas vergleichbares im WLED adapter drin, ist bissl komplizierte dafuer bitte git issue :)
-
@dutchman Alle States erscheinen jetzt in den Objekten, sehr gut.

Kurz zusammengefasst:
- state (true/false - Ein/Aus) - funktioniert
- brightness - es kann nur der Wert 0 und 1 eingegeben werden, sollte aber 0 bis 255 sein
- blue - es kann nur der Wert 0 und 1 eingegeben werden, sollte aber 0 bis 255 sein
- green - es kann nur der Wert 0 und 1 eingegeben werden, sollte aber 0 bis 255 sein
- red - es kann nur der Wert 0 und 1 eingegeben werden, sollte aber 0 bis 255 sein
- colorTemperature - es kann nur der Wert 0 und 1 eingegeben werden, sollte aber 153 bis 500 sein (Mired)
Ich sehe gerade Kommawerte funktionieren (0 bis 0.99). Allerdings ist diese Eingabe eher untypisch bei Helligkeits- und Farbangaben, denke ich zumindest.
Optimal wäre noch ein zusätzlicher State der Hex Werte entgegen nimmt, also z.B. #00ff00. Eine Funktion im Adapter zerlegt den Wert in die RGB Werte und gibt es an ESPHome weiter. Ich habe das bis jetzt immer extern mit einem Skript gelöst.
function hexToRgb(hex) { // Expand shorthand form (e.g. "03F") to full form (e.g. "0033FF") var shorthandRegex = /^#?([a-f\d])([a-f\d])([a-f\d])$/i; hex = hex.replace(shorthandRegex, function(m, r, g, b) { return r + r + g + g + b + b; }); var result = /^#?([a-f\d]{2})([a-f\d]{2})([a-f\d]{2})$/i.exec(hex); return result ? { r: parseInt(result[1], 16), g: parseInt(result[2], 16), b: parseInt(result[3], 16) } : null; } return (hexToRgb(hex).r) + "," + (hexToRgb(hex).g) + "," + (hexToRgb(hex).b);Vielen Dank nochmal ...
SG
Mario@bigd-73 sagte in [ESPHome] Beta release:
Optimal wäre noch ein zusätzlicher State der Hex Werte entgegen nimmt, also z.B. #00ff00. Eine Funktion im Adapter zerlegt den Wert in die RGB Werte und gibt es an ESPHome weiter. Ich habe das bis jetzt immer extern mit einem Skript gelöst.
hast du die function zufällig auch andersrum, RGB to hex ?
Edit : hab schon das war ja noch einfacher :/, baue ich heut abend ein :)
function rgbToHex(r, g, b) { return "#" + componentToHex(r) + componentToHex(g) + componentToHex(b); } -
@bigd-73 sagte in [ESPHome] Beta release:
Optimal wäre noch ein zusätzlicher State der Hex Werte entgegen nimmt, also z.B. #00ff00. Eine Funktion im Adapter zerlegt den Wert in die RGB Werte und gibt es an ESPHome weiter. Ich habe das bis jetzt immer extern mit einem Skript gelöst.
hast du die function zufällig auch andersrum, RGB to hex ?
Edit : hab schon das war ja noch einfacher :/, baue ich heut abend ein :)
function rgbToHex(r, g, b) { return "#" + componentToHex(r) + componentToHex(g) + componentToHex(b); }@dutchman jetzt warst du schneller :grin:
das hätte ich gefunden ...
function componentToHex(c) { var hex = c.toString(16); return hex.length == 1 ? "0" + hex : hex; } return "#" + componentToHex(r) + componentToHex(g) + componentToHex(b);SG
Mario -
@bigd-73 sagte in [ESPHome] Beta release:
@dutchman Alle States erscheinen jetzt in den Objekten, sehr gut.
cool ! dan hab ich ja doch nicht al zuviel mist gebaut im framework :)
@bigd-73 sagte in [ESPHome] Beta release:
Ich sehe gerade Kommawerte funktionieren (0 bis 0.99). Allerdings ist diese Eingabe eher untypisch bei Helligkeits- und Farbangaben, denke ich zumindest.
hmm ok ich muss mal sehe wie das reinkommt, kannste mal bitte den adapter auf debug stellen.
Ich brauche dan fuer die device alles hinter log Eintrag "entityStateData".Vermute mal muss einfach die Sachen * 100 machen, wen du 0.5 einstellst geht zb die brightness auch auf 50% ?
@bigd-73 sagte in [ESPHome] Beta release:
Optimal wäre noch ein zusätzlicher State der Hex Werte entgegen nimmt, also z.B. #00ff00. Eine Funktion im Adapter zerlegt den Wert in die RGB Werte und gibt es an ESPHome weiter. Ich habe das bis jetzt immer extern mit einem Skript gelöst.
Ich habe etwas vergleichbares im WLED adapter drin, ist bissl komplizierte dafuer bitte git issue :)
@dutchman sagte in [ESPHome] Beta release:
hmm ok ich muss mal sehe wie das reinkommt, kannste mal bitte den adapter auf debug stellen.
Ich brauche dan fuer die device alles hinter log Eintrag "entityStateData".Diesen Befehl sende ich via mqtt (so löste/löse ich die Sache bevor du begonnen hast den Adapter zu entwickeln)
Stripe ein, Helligkeit 100% (255), Farbe grün, kein Effekt{"effect":"None","state":"ON","brightness":255,"color":{"r":0,"g":255,"b":0},"white_value":0}Das kommt im Log rein
[entityStateData] {"key":801952849,"state":true,"brightness":1,"red":0,"green":1,"blue":0,"white":0,"colorTemperature":0,"effect":"None"}weiteres Beispiel (mqtt):
Stripe ein, Helligkeit ca. 50% (127), Farbe lila, kein Effekt{"effect":"None","state":"ON","brightness":127,"color":{"r":136,"g":0,"b":255},"white_value":0}Das kommt im Log rein
[entityStateData] {"key":801952849,"state":true,"brightness":0.49803921580314636,"red":0.5333333611488342,"green":0,"blue":1,"white":0,"colorTemperature":0,"effect":"None"}SG
Mario -
@bigd-73 sagte in [ESPHome] Beta release:
@dutchman Alle States erscheinen jetzt in den Objekten, sehr gut.
cool ! dan hab ich ja doch nicht al zuviel mist gebaut im framework :)
@bigd-73 sagte in [ESPHome] Beta release:
Ich sehe gerade Kommawerte funktionieren (0 bis 0.99). Allerdings ist diese Eingabe eher untypisch bei Helligkeits- und Farbangaben, denke ich zumindest.
hmm ok ich muss mal sehe wie das reinkommt, kannste mal bitte den adapter auf debug stellen.
Ich brauche dan fuer die device alles hinter log Eintrag "entityStateData".Vermute mal muss einfach die Sachen * 100 machen, wen du 0.5 einstellst geht zb die brightness auch auf 50% ?
@bigd-73 sagte in [ESPHome] Beta release:
Optimal wäre noch ein zusätzlicher State der Hex Werte entgegen nimmt, also z.B. #00ff00. Eine Funktion im Adapter zerlegt den Wert in die RGB Werte und gibt es an ESPHome weiter. Ich habe das bis jetzt immer extern mit einem Skript gelöst.
Ich habe etwas vergleichbares im WLED adapter drin, ist bissl komplizierte dafuer bitte git issue :)
@dutchman sagte in [ESPHome] Beta release:
Vermute mal muss einfach die Sachen * 100 machen, wen du 0.5 einstellst geht zb die brightness auch auf 50% ?
genau ...
EDIT:
ich denke die Umrechnung lautet so: Value (Dezimalwert für ESPHome = x (Hex Value für eine Grundfarbe)/255 ---> zB.: 136/255 = 0.5333333611488342 (für obiges Beispiel aus dem Log)
Gilt natürlich auch für die Helligkeit ...SG
Mario -
@dutchman ... weil ich gerade beim Wünschen bin :grinning:
Optimal wäre dann noch eine weitere Funktion bzw. Abfrage im Adapter. Falls via Hex Value #ffffff (weiss) bzw. RGB Value jeweils 255 (weiss) eingegeben wird, automatisch der White Channel (State "white" in den Objekten) auf 1 geht und RGB jeweils auf 0. Das ganze natürlich auch umgekehrt. Wird eine Farbe eingegeben (nicht weiss), soll der White Channel wieder auf 0 und die RGB bzw. Hex Werte gesetzt werden.
Hintergrund ---> Ein "weiss" mit den drei Grundfarben gemischt ist nie ein richtig sauberes "weiss", sondern eher blaustichig. Diese Funktion sollte vielleicht über einen State in den Objekten Ein/Aus geschaltet werden können. Dann kann jeder die Farbmischung lösen wie er möchte. Hab das bisher extern über ein Script gelöst.
So jetzt ist schluss, zumindest vorerst ... :innocent:
Danke
SG
Mario -
@dutchman ... weil ich gerade beim Wünschen bin :grinning:
Optimal wäre dann noch eine weitere Funktion bzw. Abfrage im Adapter. Falls via Hex Value #ffffff (weiss) bzw. RGB Value jeweils 255 (weiss) eingegeben wird, automatisch der White Channel (State "white" in den Objekten) auf 1 geht und RGB jeweils auf 0. Das ganze natürlich auch umgekehrt. Wird eine Farbe eingegeben (nicht weiss), soll der White Channel wieder auf 0 und die RGB bzw. Hex Werte gesetzt werden.
Hintergrund ---> Ein "weiss" mit den drei Grundfarben gemischt ist nie ein richtig sauberes "weiss", sondern eher blaustichig. Diese Funktion sollte vielleicht über einen State in den Objekten Ein/Aus geschaltet werden können. Dann kann jeder die Farbmischung lösen wie er möchte. Hab das bisher extern über ein Script gelöst.
So jetzt ist schluss, zumindest vorerst ... :innocent:
Danke
SG
Mario@bigd-73 sagte in [ESPHome] Beta release:
@dutchman ... weil ich gerade beim Wünschen bin
Optimal wäre dann noch eine weitere Funktion bzw. Abfrage im Adapter. Falls via Hex Value #ffffff (weiss) bzw. RGB Value jeweils 255 (weiss) eingegeben wird, automatisch der White Channel (State "white" in den Objekten) auf 1 geht und RGB jeweils auf 0. Das ganze natürlich auch umgekehrt. Wird eine Farbe eingegeben (nicht weiss), soll der White Channel wieder auf 0 und die RGB bzw. Hex Werte gesetzt werdenSollte möglich sein auch dafür bitte ein GIT issue
-
@fredf sagte in [ESPHome] Beta release:
@dutchman Nope, gleiches Verhalten/Fehlermeldung
@apollon77 hast du eventuell ne idee ?
@dutchman Die aktuellste Version 0.1.2 gerade nochmal probiert und siehe da, nun ging es. Das soll einer verstehen...
-
@dutchman Alle States erscheinen jetzt in den Objekten, sehr gut.

Kurz zusammengefasst:
- state (true/false - Ein/Aus) - funktioniert
- brightness - es kann nur der Wert 0 und 1 eingegeben werden, sollte aber 0 bis 255 sein
- blue - es kann nur der Wert 0 und 1 eingegeben werden, sollte aber 0 bis 255 sein
- green - es kann nur der Wert 0 und 1 eingegeben werden, sollte aber 0 bis 255 sein
- red - es kann nur der Wert 0 und 1 eingegeben werden, sollte aber 0 bis 255 sein
- colorTemperature - es kann nur der Wert 0 und 1 eingegeben werden, sollte aber 153 bis 500 sein (Mired)
Ich sehe gerade Kommawerte funktionieren (0 bis 0.99). Allerdings ist diese Eingabe eher untypisch bei Helligkeits- und Farbangaben, denke ich zumindest.
Optimal wäre noch ein zusätzlicher State der Hex Werte entgegen nimmt, also z.B. #00ff00. Eine Funktion im Adapter zerlegt den Wert in die RGB Werte und gibt es an ESPHome weiter. Ich habe das bis jetzt immer extern mit einem Skript gelöst.
function hexToRgb(hex) { // Expand shorthand form (e.g. "03F") to full form (e.g. "0033FF") var shorthandRegex = /^#?([a-f\d])([a-f\d])([a-f\d])$/i; hex = hex.replace(shorthandRegex, function(m, r, g, b) { return r + r + g + g + b + b; }); var result = /^#?([a-f\d]{2})([a-f\d]{2})([a-f\d]{2})$/i.exec(hex); return result ? { r: parseInt(result[1], 16), g: parseInt(result[2], 16), b: parseInt(result[3], 16) } : null; } return (hexToRgb(hex).r) + "," + (hexToRgb(hex).g) + "," + (hexToRgb(hex).b);Vielen Dank nochmal ...
SG
Mario@bigd-73 sagte in [ESPHome] Beta release:
Ich sehe gerade Kommawerte funktionieren (0 bis 0.99). Allerdings ist diese Eingabe eher untypisch bei Helligkeits- und Farbangaben, denke ich zumindest.
probier mal 0.1.3 bitte
-
@dutchman ... weil ich gerade beim Wünschen bin :grinning:
Optimal wäre dann noch eine weitere Funktion bzw. Abfrage im Adapter. Falls via Hex Value #ffffff (weiss) bzw. RGB Value jeweils 255 (weiss) eingegeben wird, automatisch der White Channel (State "white" in den Objekten) auf 1 geht und RGB jeweils auf 0. Das ganze natürlich auch umgekehrt. Wird eine Farbe eingegeben (nicht weiss), soll der White Channel wieder auf 0 und die RGB bzw. Hex Werte gesetzt werden.
Hintergrund ---> Ein "weiss" mit den drei Grundfarben gemischt ist nie ein richtig sauberes "weiss", sondern eher blaustichig. Diese Funktion sollte vielleicht über einen State in den Objekten Ein/Aus geschaltet werden können. Dann kann jeder die Farbmischung lösen wie er möchte. Hab das bisher extern über ein Script gelöst.
So jetzt ist schluss, zumindest vorerst ... :innocent:
Danke
SG
Mario@bigd-73 sagte in [ESPHome] Beta release:
Optimal wäre dann noch eine weitere Funktion bzw. Abfrage im Adapter. Falls via Hex Value #ffffff (weiss) bzw. RGB Value jeweils 255 (weiss) eingegeben wird, automatisch der White Channel (State "white" in den Objekten) auf 1 geht und RGB jeweils auf 0. Das ganze natürlich auch umgekehrt. Wird eine Farbe eingegeben (nicht weiss), soll der White Channel wieder auf 0 und die RGB bzw. Hex Werte gesetzt werden.
hmm ja kan man machen, aber was wuerde passieren wen man nur RGB hat geht ESPHome da dan richtig mit um ?
Den wen ich bei RGB (nicht RGBW) den RGB auf 0 mache geht alles aus ? -
@dutchman jetzt warst du schneller :grin:
das hätte ich gefunden ...
function componentToHex(c) { var hex = c.toString(16); return hex.length == 1 ? "0" + hex : hex; } return "#" + componentToHex(r) + componentToHex(g) + componentToHex(b);SG
Mario@bigd-73 sagte in [ESPHome] Beta release:
@dutchman jetzt warst du schneller :grin:
das hätte ich gefunden ...
Mario
falls es mal jemand gebrauchen kan, RGB > HEX und HEX > RGB :
(baue es morgen im adapter ein....)function hexToRgb(hex) { const shorthandRegex = /^#?([a-f\d])([a-f\d])([a-f\d])$/i; hex = hex.replace(shorthandRegex, function (m, r, g, b) { return r + r + g + g + b + b; }); const result = /^#?([a-f\d]{2})([a-f\d]{2})([a-f\d]{2})$/i.exec(hex); return result ? { red: parseInt(result[1], 16), green: parseInt(result[2], 16), blue: parseInt(result[3], 16) } : null; } function rgbToHex(r, g, b) { function componentToHex(color) { const hex = color.toString(16); return hex.length == 1 ? '0' + hex : hex; } const hex = '#' + componentToHex(r) + componentToHex(g) + componentToHex(b); return hex; } const rgb = hexToRgb(`ff4000`) console.log(rgb) const hex = rgbToHex(rgb.red,rgb.blue,rgb.green) console.log(hex) -
@bigd-73 sagte in [ESPHome] Beta release:
Optimal wäre dann noch eine weitere Funktion bzw. Abfrage im Adapter. Falls via Hex Value #ffffff (weiss) bzw. RGB Value jeweils 255 (weiss) eingegeben wird, automatisch der White Channel (State "white" in den Objekten) auf 1 geht und RGB jeweils auf 0. Das ganze natürlich auch umgekehrt. Wird eine Farbe eingegeben (nicht weiss), soll der White Channel wieder auf 0 und die RGB bzw. Hex Werte gesetzt werden.
hmm ja kan man machen, aber was wuerde passieren wen man nur RGB hat geht ESPHome da dan richtig mit um ?
Den wen ich bei RGB (nicht RGBW) den RGB auf 0 mache geht alles aus ?@dutchman sagte in [ESPHome] Beta release:
@bigd-73 sagte in [ESPHome] Beta release:
Optimal wäre dann noch eine weitere Funktion bzw. Abfrage im Adapter. Falls via Hex Value #ffffff (weiss) bzw. RGB Value jeweils 255 (weiss) eingegeben wird, automatisch der White Channel (State "white" in den Objekten) auf 1 geht und RGB jeweils auf 0. Das ganze natürlich auch umgekehrt. Wird eine Farbe eingegeben (nicht weiss), soll der White Channel wieder auf 0 und die RGB bzw. Hex Werte gesetzt werden.
hmm ja kan man machen, aber was wuerde passieren wen man nur RGB hat geht ESPHome da dan richtig mit um ?
Den wen ich bei RGB (nicht RGBW) den RGB auf 0 mache geht alles aus ?Guten Morgen, in der Regel wird die Anzahl der Kanäle in ESPHome in der Light Komponente definiert. Über die Config Objekte in den States könnte man den Typ abfangen. Bei RGBW müsste dann false stehen. In diesen Fall müsste man die Funktion deaktivieren. Komme leider erst heute Abend zum Testen. Screenshots reiche ich dann nach ...
SG
Mario -
@dutchman sagte in [ESPHome] Beta release:
@bigd-73 sagte in [ESPHome] Beta release:
Optimal wäre dann noch eine weitere Funktion bzw. Abfrage im Adapter. Falls via Hex Value #ffffff (weiss) bzw. RGB Value jeweils 255 (weiss) eingegeben wird, automatisch der White Channel (State "white" in den Objekten) auf 1 geht und RGB jeweils auf 0. Das ganze natürlich auch umgekehrt. Wird eine Farbe eingegeben (nicht weiss), soll der White Channel wieder auf 0 und die RGB bzw. Hex Werte gesetzt werden.
hmm ja kan man machen, aber was wuerde passieren wen man nur RGB hat geht ESPHome da dan richtig mit um ?
Den wen ich bei RGB (nicht RGBW) den RGB auf 0 mache geht alles aus ?Guten Morgen, in der Regel wird die Anzahl der Kanäle in ESPHome in der Light Komponente definiert. Über die Config Objekte in den States könnte man den Typ abfangen. Bei RGBW müsste dann false stehen. In diesen Fall müsste man die Funktion deaktivieren. Komme leider erst heute Abend zum Testen. Screenshots reiche ich dann nach ...
SG
Mario@bigd-73 sagte in [ESPHome] Beta release:
Guten Morgen, in der Regel wird die Anzahl der Kanäle in ESPHome in der Light Komponente definiert. Über die Config Objekte in den States könnte man den Typ abfangen. Bei RGBW müsste dann false stehen. In diesen Fall müsste man die Funktion deaktivieren. Komme leider erst heute Abend zum Testen. Screenshots reiche ich dann nach ...
Moin!
Super danke dir genau was ich brauche dafür!
Ich habe nicht alle Typen in Betrieb da hilft es sehr die Infos zu bekommen man kan nicht alles selber testen 😂👍 -
@bigd-73 sagte in [ESPHome] Beta release:
Guten Morgen, in der Regel wird die Anzahl der Kanäle in ESPHome in der Light Komponente definiert. Über die Config Objekte in den States könnte man den Typ abfangen. Bei RGBW müsste dann false stehen. In diesen Fall müsste man die Funktion deaktivieren. Komme leider erst heute Abend zum Testen. Screenshots reiche ich dann nach ...
Moin!
Super danke dir genau was ich brauche dafür!
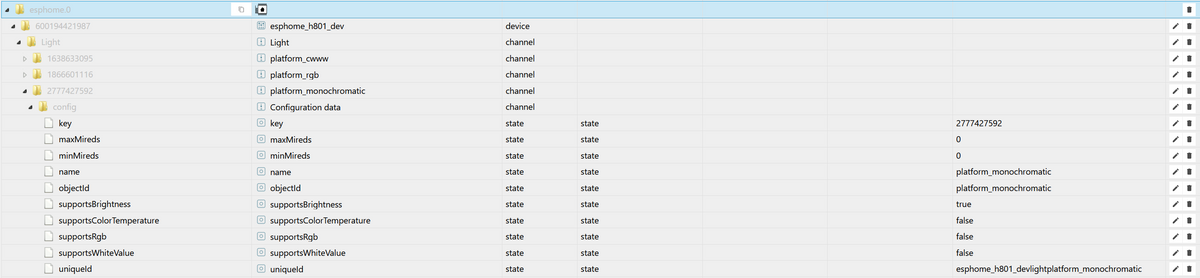
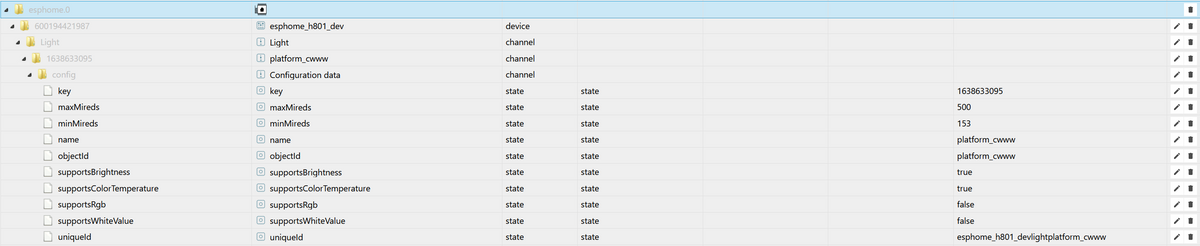
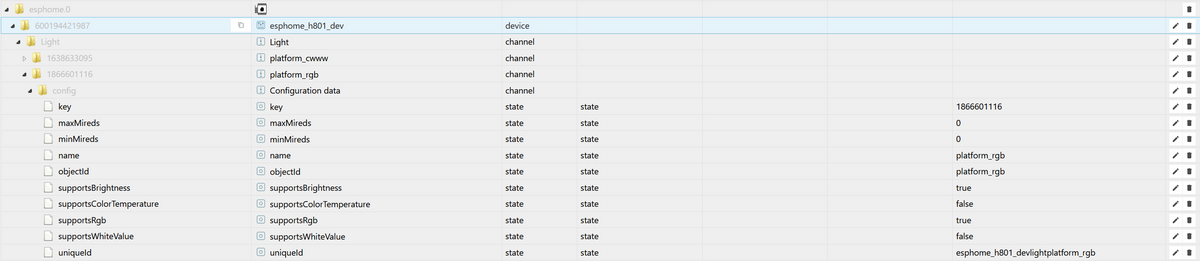
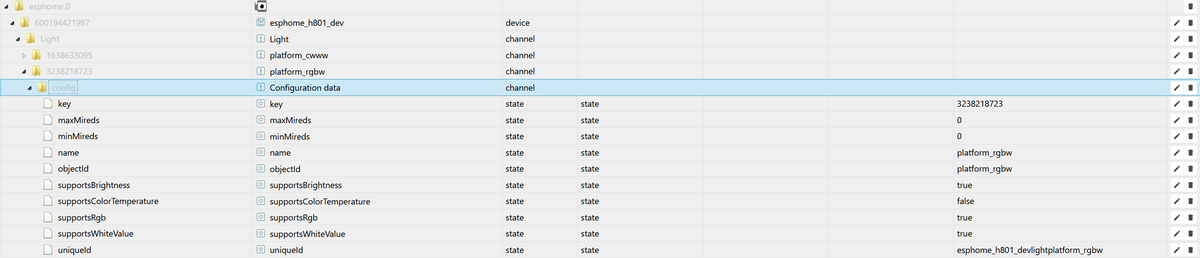
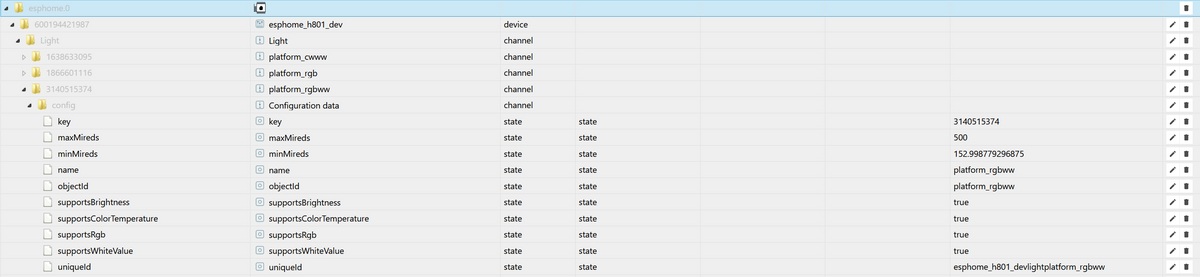
Ich habe nicht alle Typen in Betrieb da hilft es sehr die Infos zu bekommen man kan nicht alles selber testen 😂👍@dutchman Hier mal die verschiedenen Licht Plattformen ...
monochromatic (1 Kanal - Welche Funktionen unterstützt werden sieht man schön in den Config States)

cwww ( 2 Kanal - Hier ist die ColorTemperature und Brightness relevant, keine RGB Farben, mireds --> 153 ww --> 500 cw)

rgb (3 Kanal - Welche Funktionen unterstützt werden sieht man schön in den Config States)

rgbw (4 Kanal - Welche Funktionen unterstützt werden sieht man schön in den Config States)

rgbww (5 Kanal - Welche Funktionen unterstützt werden sieht man schön in den Config States)

Es gäbe dann noch Neopixel. Aber da verwenden wir ja WLED :grinning:
Die neue Version wird heute Abend getestet, danke.
SG
Mario -
@bigd-73 sagte in [ESPHome] Beta release:
Ich sehe gerade Kommawerte funktionieren (0 bis 0.99). Allerdings ist diese Eingabe eher untypisch bei Helligkeits- und Farbangaben, denke ich zumindest.
probier mal 0.1.3 bitte
@dutchman sagte in [ESPHome] Beta release:
probier mal 0.1.3 bitte
... doch früher dazu gekommen ...
Zusammenfassung (Ich teste mit einem RGBW Stripe, also colorTemperature nicht relevant, ersichtlich in den Config States):
- In dieser Version ist die Value Range 0-100? Ich denke 0-255 wäre besser, weil weiter verbreitet und hex kompatibel.
- Egal welche Werte ich bei RGB setze, der Stripe bleibt immer auf weiss. Also alle 3 Farben voll ein.
- Der "white" State funktioniert, zumindest für Ein/Aus also 0/1
- Brightness reagiert nicht. Weder bei "RGB", noch bei "white", keine Veränderung.
- Schalte ich den Power "state" auf false, geht der Stripe aus. Beim einschalten gehen alle Werte auf 100. Die letzte Einstellung wird also nicht gespeichert.
Nachtrag:
Egal welchen State ich ändere, im Log kommt folgender Fehler ...[onStateChange] ReferenceError: writevalue is not definedSG
Mario -
@dutchman sagte in [ESPHome] Beta release:
probier mal 0.1.3 bitte
... doch früher dazu gekommen ...
Zusammenfassung (Ich teste mit einem RGBW Stripe, also colorTemperature nicht relevant, ersichtlich in den Config States):
- In dieser Version ist die Value Range 0-100? Ich denke 0-255 wäre besser, weil weiter verbreitet und hex kompatibel.
- Egal welche Werte ich bei RGB setze, der Stripe bleibt immer auf weiss. Also alle 3 Farben voll ein.
- Der "white" State funktioniert, zumindest für Ein/Aus also 0/1
- Brightness reagiert nicht. Weder bei "RGB", noch bei "white", keine Veränderung.
- Schalte ich den Power "state" auf false, geht der Stripe aus. Beim einschalten gehen alle Werte auf 100. Die letzte Einstellung wird also nicht gespeichert.
Nachtrag:
Egal welchen State ich ändere, im Log kommt folgender Fehler ...[onStateChange] ReferenceError: writevalue is not definedSG
Mario@bigd-73 sagte in [ESPHome] Beta release:
- In dieser Version ist die Value Range 0-100? Ich denke 0-255 wäre besser, weil weiter verbreitet und hex kompatibel.
- Egal welche Werte ich bei RGB setze, der Stripe bleibt immer auf weiss. Also alle 3 Farben voll ein.
- Brightness reagiert nicht. Weder bei "RGB", noch bei "white", keine Veränderung.
- Schalte ich den Power "state" auf false, geht der Stripe aus. Beim einschalten gehen alle Werte auf 100. Die letzte Einstellung wird also nicht gespeichert.
Nachtrag:
Egal welchen State ich ändere, im Log kommt folgender Fehler ...[onStateChange] ReferenceError: writevalue is not defineddanke, probier mall bitte v0.1.4-1, da sollte das Schreiben von brightness und RGB auch gehen (hatte nen typo im code) und die werte sind auf scale 0-255 anstatt 0-100
-
@bigd-73 sagte in [ESPHome] Beta release:
- In dieser Version ist die Value Range 0-100? Ich denke 0-255 wäre besser, weil weiter verbreitet und hex kompatibel.
- Egal welche Werte ich bei RGB setze, der Stripe bleibt immer auf weiss. Also alle 3 Farben voll ein.
- Brightness reagiert nicht. Weder bei "RGB", noch bei "white", keine Veränderung.
- Schalte ich den Power "state" auf false, geht der Stripe aus. Beim einschalten gehen alle Werte auf 100. Die letzte Einstellung wird also nicht gespeichert.
Nachtrag:
Egal welchen State ich ändere, im Log kommt folgender Fehler ...[onStateChange] ReferenceError: writevalue is not defineddanke, probier mall bitte v0.1.4-1, da sollte das Schreiben von brightness und RGB auch gehen (hatte nen typo im code) und die werte sind auf scale 0-255 anstatt 0-100
@dutchman sagte in [ESPHome] Beta release:
danke, probier mall bitte v0.1.4-1, da sollte das Schreiben von brightness und RGB auch gehen (hatte nen typo im code) und die werte sind auf scale 0-255 anstatt 0-100
danke, hier eine kurze Zusammenfassung für RGBW:
- State für Power funktioniert nicht, weder ein noch ausschalten ist möglich.
- Eingaben in "colorHex" werden nicht richtig angenommen bzw. dargestellt. zB.: Eingabe von #ff0000 (rot) ---> Farbe wird gesetzt - State "colorHex" wechselt auf #010000
oder Eingabe von #00ff00 (grün) ---> Farbe wird gesetzt - State "colorHex" wechselt auf #000000
oder Eingabe von #0000ff (blau) ---> Farbe wird gesetzt - State "colorHex" wechselt auf #000101 - State "white" bleibt immer auf 1. Der Weisskanal lässt sich somit nicht schalten
- Die RGB Kanäle sind alle schaltbar. Hier sollte eventuell auf keine Kommastelle gerundet werden (max. 255). Der State "colorHex" nimmt den Wert wie oben beschrieben an.
- Brightness funktioniert
SG
Mario -
@dutchman sagte in [ESPHome] Beta release:
danke, probier mall bitte v0.1.4-1, da sollte das Schreiben von brightness und RGB auch gehen (hatte nen typo im code) und die werte sind auf scale 0-255 anstatt 0-100
danke, hier eine kurze Zusammenfassung für RGBW:
- State für Power funktioniert nicht, weder ein noch ausschalten ist möglich.
- Eingaben in "colorHex" werden nicht richtig angenommen bzw. dargestellt. zB.: Eingabe von #ff0000 (rot) ---> Farbe wird gesetzt - State "colorHex" wechselt auf #010000
oder Eingabe von #00ff00 (grün) ---> Farbe wird gesetzt - State "colorHex" wechselt auf #000000
oder Eingabe von #0000ff (blau) ---> Farbe wird gesetzt - State "colorHex" wechselt auf #000101 - State "white" bleibt immer auf 1. Der Weisskanal lässt sich somit nicht schalten
- Die RGB Kanäle sind alle schaltbar. Hier sollte eventuell auf keine Kommastelle gerundet werden (max. 255). Der State "colorHex" nimmt den Wert wie oben beschrieben an.
- Brightness funktioniert
SG
Mario@bigd-73 sagte in [ESPHome] Beta release:
danke, hier eine kurze Zusammenfassung für RGBW:
könntest du mir mal bitte deine yaml geben mit der ligt device ?
Dan kan ich das hier mal nachspielen -
@bigd-73 sagte in [ESPHome] Beta release:
danke, hier eine kurze Zusammenfassung für RGBW:
könntest du mir mal bitte deine yaml geben mit der ligt device ?
Dan kan ich das hier mal nachspielen@dutchman sagte in [ESPHome] Beta release:
könntest du mir mal bitte deine yaml geben mit der ligt device ?
Dan kan ich das hier mal nachspielennatürlich ... hier mal für RGBW (4 Kanal):
# ############# # output # ############# output: - platform: esp8266_pwm pin: 12 frequency: 1000 Hz id: pwm_b - platform: esp8266_pwm pin: 13 frequency: 1000 Hz id: pwm_g - platform: esp8266_pwm pin: 15 frequency: 1000 Hz id: pwm_r - platform: esp8266_pwm pin: 14 frequency: 1000 Hz id: pwm_cw - platform: esp8266_pwm pin: 16 frequency: 1000 Hz id: pwm_ww # ############# # light # ############# light: - platform: rgbw name: "platform_rgbw" red: pwm_r green: pwm_g blue: pwm_b white: pwm_cwmonochromatic (1 Kanal)
# ############# # light # ############# light: - platform: monochromatic name: "platform_monochromatic" output: pwm_cwRGB (3 Kanal)
# ############# # light # ############# light: - platform: rgb name: "platform_rgb" red: pwm_r green: pwm_g blue: pwm_bRGBWW (5 Kanal)
# ############# # light # ############# light: - platform: rgbww name: "platform_rgbww" red: pwm_r green: pwm_g blue: pwm_b cold_white: pwm_cw warm_white: pwm_ww cold_white_color_temperature: 153 mireds warm_white_color_temperature: 500 miredsund noch CWWW (kaltweiss/warmweiss)
# ############# # light # ############# light: - platform: cwww name: "platform_cwww" cold_white: pwm_cw warm_white: pwm_ww cold_white_color_temperature: 153 mireds warm_white_color_temperature: 500 miredsSG
Mario



