NEWS
Test eCharts Adapter
-
Ich versuche mich am Versand eines Charts. Bekomme aber schon beim erstellen der "Datei" folgenden Fehler:
echarts.0 2021-01-20 20:31:52.764 info (22218) Terminated (NO_ERROR): Without reason echarts.0 2021-01-20 20:31:52.762 info (22218) terminating echarts.0 2021-01-20 20:31:52.258 error at processTicksAndRejections (internal/process/task_queues.js:97:5) echarts.0 2021-01-20 20:31:52.258 error at runMicrotasks (<anonymous>) echarts.0 2021-01-20 20:31:52.258 error at /opt/iobroker/node_modules/iobroker.echarts/_helpers/ChartModel.js:762:45 echarts.0 2021-01-20 20:31:52.258 error (22218) TypeError: this.socket.subscribeState is not a function echarts.0 2021-01-20 20:31:52.256 error (22218) unhandled promise rejection: this.socket.subscribeState is not a function Unhandled 2021-01-20 20:31:52.252 error promise rejection. This error originated either by throwing inside of an async function without a catch block, or by rejecting a promise which was not handled with .catch(). javascript.0 2021-01-20 20:31:49.860 info (3839) script.js.Pushover.testeCharts2: registered 0 subscriptions and 0 schedulesSkript:
sendTo('echarts.0', { preset: 'echarts.0.Strom', // the only mandatory attribute renderer: 'jpg', // svg | png | jpg | pdf, default: svg width: 1024, // default 1024 height: 300, // default 300 background: '#000000', // Background color theme: 'dark', // Theme type: 'light', 'dark' title: 'ioBroker Chart', // Title of PDF document quality: 0.8, // quality of JPG compressionLevel: 3, // Compression level of PNG filters: 8, // Filters of PNG (Bit combination https://github.com/Automattic/node-canvas/blob/master/types/index.d.ts#L10) fileOnDisk: '/opt/iobroker/temp/eCharts', // Path on disk to save the file. fileName: 'chart.jpg', // Path in ioBroker DB to save the files on 'echarts.0'. E.g. if your set "chart.svg", so you can access your picture via http(s)://ip:8082/echarts.0/chart.png }, result => { if (result.error) { console.error(result.error); } else { console.log(result.data); } });Jemand vielleicht ne Idee?
-
@andyum61 sagte in Test eCharts Adapter:
Über Port 8082 funktioniert nichts.
"http://192.168.0.99:8082/echarts/index.html?preset=echarts.0.Temperaturen"da bleibt eine Idee:
was hast du in dem Webadapter als socket eingestellt?@homoran sagte in Test eCharts Adapter:
was hast du in dem Webadapter als socket eingestellt?
Daran scheint es tatsächlich zu liegen:).
Ich habe jetzt mal das Häkchen bei "Nur Web-Sockets" entfernt,
und siehe da, es geht;).Sogar mit relativer Addressierung!
SUPER! DANKESCHÖN:)!
-
Ein schöner Adapter, der mir irgendwie bisher komplett entgangen ist. Danke für eure Arbeit erstmal !!!
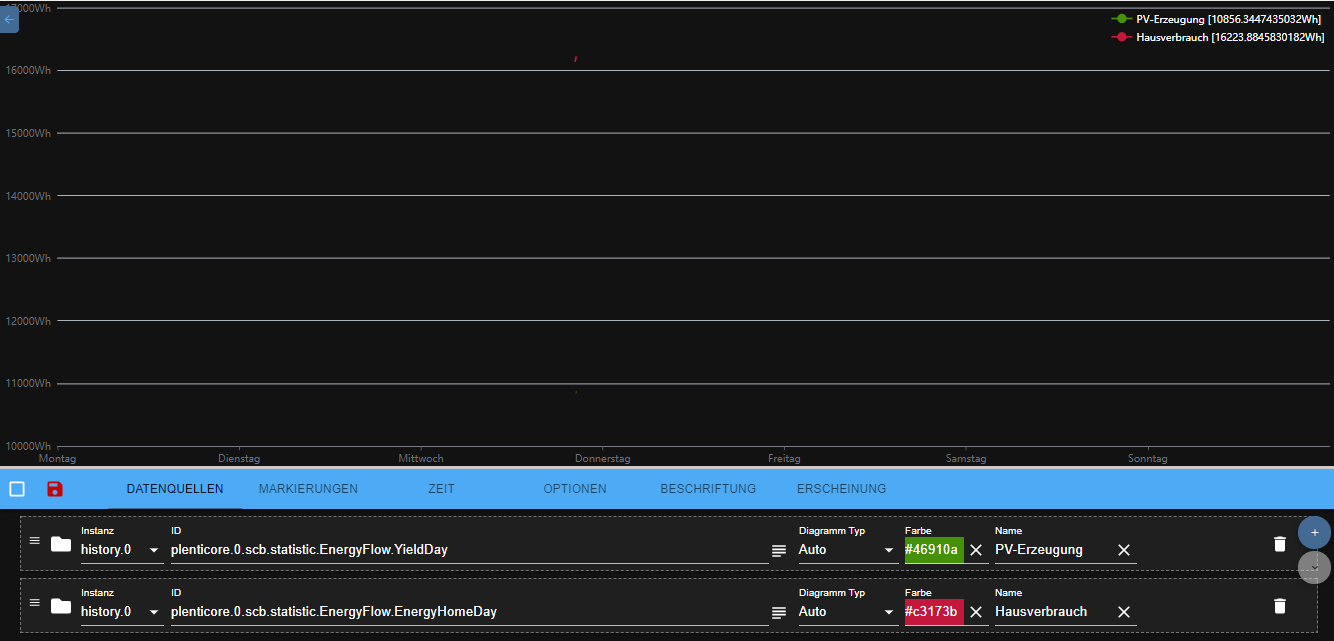
Würde gerne für einzelne Wochentage (Montag - Sonntag) eigentlich gerne in einer klassischen Säulenansicht die Erzeugung meiner PV-Anlage und den Hausverbrauch ausweisen. Wenn ich das richtig sehe, kann man ein Säulen-/Balkendiagramm leider nicht auswählen, oder?
DANKE euch.
So ist der Status ...

Weitere Anmerkungen / Feedback:
- Änderung Schriftfarbe-
- Fixiering min / max-Werte der Achsen
-
@bluefox
I have tested the adapter it works perfect :+1: . One question is it planned also to integrate bar charts. Especially for Energy monitoring daily, hourly, etc it would be a nice feature ?regards Chris
@besterquester one after other.... May be.
-
Moin
Seit ich den Adapter am Laufen habe, bekomme ich des Öfteren folgende Fehlermeldung auf meinem Rechner im Firefox, wenn ich die VIS aufrufe:
Socket Error: Error: xhr post errorOder alternativ manchmal auch:
Socket Error: Error: websocket errorDas war vorher definitiv nicht der Fall. Woran kann das liegen? der ioBroker läuft auf einem Nuc und die Adapter sind alle aktuell. Hat jemand eine Idee?
Dank & Gruß
Daniel -
@besterquester one after other.... May be.
-
Aktuelle Test Version 0.4.2 Veröffentlichungsdatum 01.11.2020 Github Link https://github.com/ioBroker/ioBroker.echarts Hallo Community,
ich möchte für den Test mein neuen Adapter abgeben: echarts.
Die Entwicklung hat mehr als ein Jahr gedauert (seit 21 Okt 2019) und ich habe sehr viel Zeit in diesen Adapter inverstiert.
Der Adapter ist als Ersatz für flot gedacht und alle Presets aus flot werden beim Start automatisch einmalig übernommen.
Ich denke, dass Adapter selbst erklärend ist. Man kann im Vis die Charts benutzen oder auch irgendwo als iframe:
http://IP:8082/echarts/index.html?preset=echarts.0.PRESETID.Die Issues, wie immer, bitte ich auf github erstellen: https://github.com/ioBroker/ioBroker.echarts/issues
Moin zusammen,
gibt es die Möglichkeit die Schriftgröße der Legende für die dargestellten Daten zu ändern? Die Einstellung kann ich bei dem schönen Adapter nicht finden.
Wenn ich ein Theme wähle, ändert sich die Darstellung des Diagramms auch nicht. Was mache ich falsch? Der Fehler sitzt wahrscheinlich vor dem Monitor :)
Gruß + vielen Dank
-
Moin zusammen,
gibt es die Möglichkeit die Schriftgröße der Legende für die dargestellten Daten zu ändern? Die Einstellung kann ich bei dem schönen Adapter nicht finden.
Wenn ich ein Theme wähle, ändert sich die Darstellung des Diagramms auch nicht. Was mache ich falsch? Der Fehler sitzt wahrscheinlich vor dem Monitor :)
Gruß + vielen Dank
@funnsurfer geht noch nicht.
Issue habe ich erstellt:
https://forum.iobroker.net/topic/39172/test-echarts-adapter/52?_=1614584046099
https://github.com/ioBroker/ioBroker.echarts/issues/29 -
@funnsurfer geht noch nicht.
Issue habe ich erstellt:
https://forum.iobroker.net/topic/39172/test-echarts-adapter/52?_=1614584046099
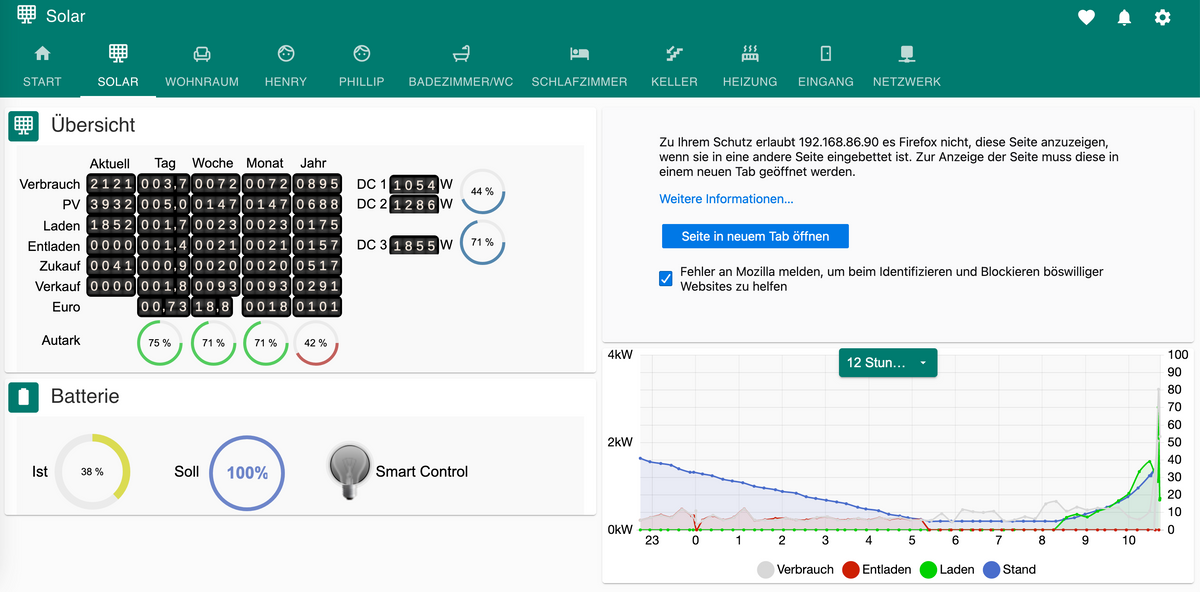
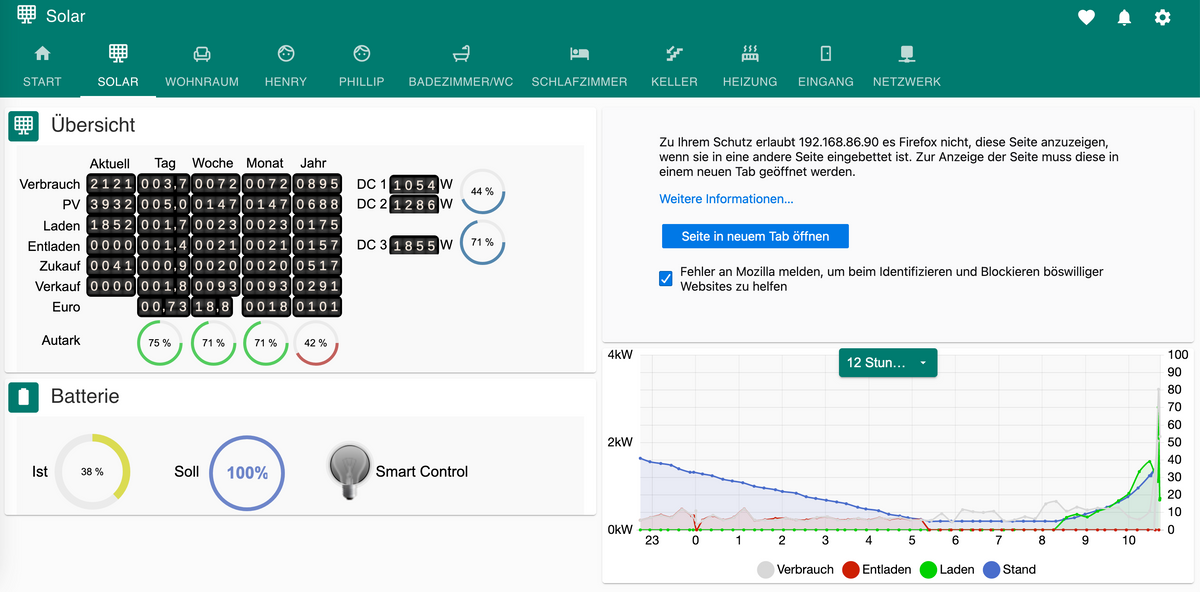
https://github.com/ioBroker/ioBroker.echarts/issues/29Hat hier schonmal jemand versucht die Charts über iframe einzubetten? Ich benutze jarvis und da blockiert der Browser das Chart oben rechts. Unten links ist ein Chart aus der Visu eingebttet.

-
Hat hier schonmal jemand versucht die Charts über iframe einzubetten? Ich benutze jarvis und da blockiert der Browser das Chart oben rechts. Unten links ist ein Chart aus der Visu eingebttet.

@stephan1827 Ich habe genau dasselbe Problem beim einbinden über IFrame in VIS
-
@stephan1827 Ich habe genau dasselbe Problem beim einbinden über IFrame in VIS
-
Das Problem hatte ich auch mal mit Lovelace und Flot.
Da lag es daran, dass die eine Instanz mittels Ssl verschlüsselt war und die andere nicht.
Nachdem beides auf Ssl gestellt war, lief es dann. -
@dskrt ich hab irgendwie im Hinterkopf, das nur HTTP funktioniert, bin mir aber unsicher. Wäre aber nen Versuch wert...
-
Das Problem hatte ich auch mal mit Lovelace und Flot.
Da lag es daran, dass die eine Instanz mittels Ssl verschlüsselt war und die andere nicht.
Nachdem beides auf Ssl gestellt war, lief es dann. -
Moin,
ich versuche mich immer noch an dem Server-Side-Rendering, ich möchte gerne Charts an Telegram versenden. Muss da noch etwas installiert / aktiviert werden? Wenn ich das Beispiel-Script von @Bluefox nehme, passiert bei mir rein gar nichts - es gibt auch keinen Log-Eintrag.Gruß Steffen
-
Moin,
ich versuche mich immer noch an dem Server-Side-Rendering, ich möchte gerne Charts an Telegram versenden. Muss da noch etwas installiert / aktiviert werden? Wenn ich das Beispiel-Script von @Bluefox nehme, passiert bei mir rein gar nichts - es gibt auch keinen Log-Eintrag.Gruß Steffen
@steff sagte in Test eCharts Adapter:
das Beispiel-Script von @Bluefox nehme
hast du dazu mal einen Link?
EDIT:
meinst du das hier: https://github.com/ioBroker/ioBroker.echarts#server-side-rendering -
@steff sagte in Test eCharts Adapter:
das Beispiel-Script von @Bluefox nehme
hast du dazu mal einen Link?
EDIT:
meinst du das hier: https://github.com/ioBroker/ioBroker.echarts#server-side-rendering -
@steff sagte in Test eCharts Adapter:
@homoran,
ich habe das hier aus diesem Post genommen Link TextGruß Steffen
das ist ja fast, das gleiche, bzw. eine Umsetzung dessen, was auf github steht:
sendTo('echarts.0', { preset: 'echarts.0.myPreset', // the only mandatory attribute renderer: 'svg', // svg | png | jpg | pdf, default: svg width: 1024, // default 1024 height: 300, // default 300 background: '#000000', // Background color theme: 'light', // Theme type: 'light', 'dark' title: 'ioBroker Chart', // Title of PDF document quality: 0.8, // quality of JPG compressionLevel: 3, // Compression level of PNG filters: 8, // Filters of PNG (Bit combination https://github.com/Automattic/node-canvas/blob/master/types/index.d.ts#L10) fileOnDisk: '', // Path on disk to save the file. fileName: '', // Path in ioBroker DB to save the files on 'echarts.0'. E.g. if your set "chart.svg", so you can access your picture via http(s)://ip:8082/echarts.0/chart.png }, result => { if (result.error) { console.error(result.error); } else { console.log(result.data); } });Die Variablen hast du aber angepasst?
(Info: Ich habe das Skript noch nicht probiert!)


