NEWS
Test Adapter lovelace v1.2.x
-
Hallo zusammen,
weiß jemand zufällig wie ich input_select nutzen kann? Würde gerne ein Auswahlfeld als Dropdown darstellen, hab es bisher aber nicht hinbekommen input_select zun laufen zu bekommen.
-
Hey,
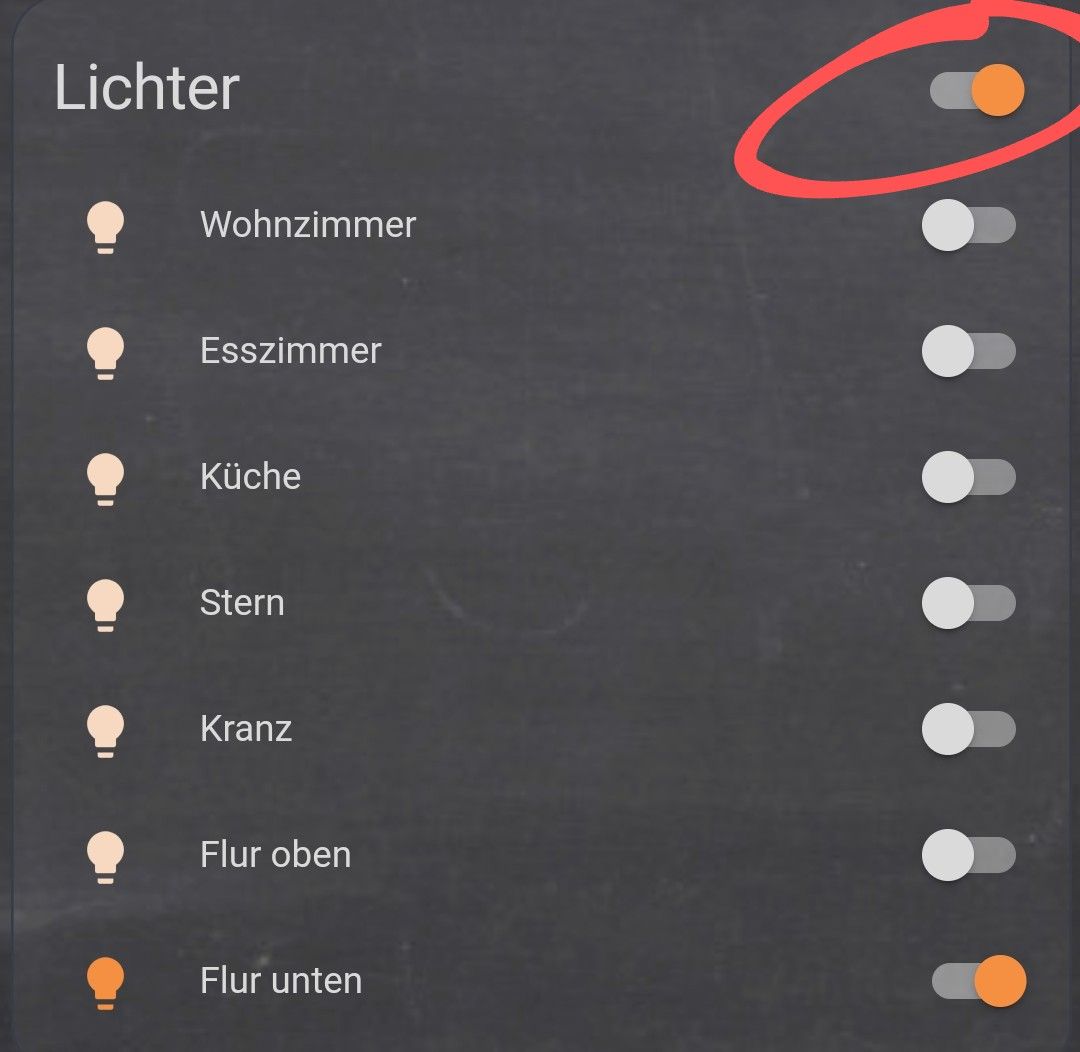
klappt bei euch der Schalter, um mehrere Geräte auf einmal zu schalten?
Bei mir macht er nichts.

-
Hallo zusammen,
gibt es eine Möglichkeit, die Navigation zu einer anderen View von ioBroker oder von extern anzustoßen? Ich verwende den Fully Kiosk Browser, aber wenn ich da eine Url setze, dann wird Lovelace komplett neu geladen, was die eine oder andere Sekunde dauert. Ich würde gerne auf den Tab schalten, wo Lovelace eh schon läuft und dann via Lovelace die View wechseln.Für Homeassistant gibt es für solche Dinge die Erweiterung "browser_mod". Funktioniert die auch mit ioBroker? Hat den schon jemand im Einsatz? Laut Anleitung registriert "browser_mod" diverse "Services". Kann man die von ioBroker aus aufrufen?
Andererseits erstellt der ioBroker Lovelace-Adapter diverse Objekte. Z.B: unter
lovelace.0.controlgibt es eine paar States. Die Beschreibung der States weist darauf hin, dass maninstanceauf die Device-Id oder 'FFFFFFFF' setzen soll. Außerdemdata- vermutlich auf den Namen oder Pfad der View? Undcommandkönnte man dann aufchangeViewsetzen. Aber es scheint sich dabei nix zu tun. Auch keine Debug-Log-Ausgabe.Bei mir ist auch der State
lovelace.0.connectedleer. Laut Beschreibung soll dieser Infos über die verbundenen Geräte enthalten.Hat das schon jemand versucht bzw. hinbekommen?
-
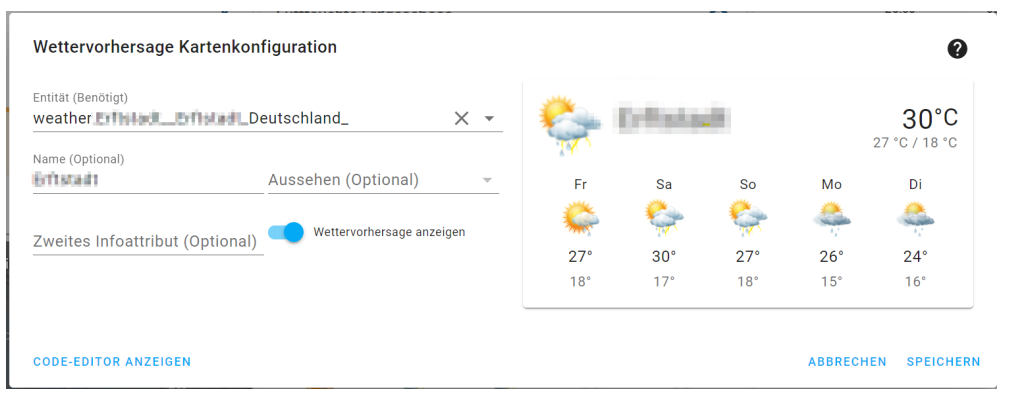
Kann es sein, dass die Weather-Forecast-Card mit daswetter.com die Tage durcheinanderbringt?
Das zeigt die Visualisierung an:

Dabei ist auffällig, das die aktuelle Temperatur höher ist, als die Max-Temperatur für diesen Tag (rechts oben). Ähnliches ist mir auch schon während der vergangenen Tage aufgefallen.
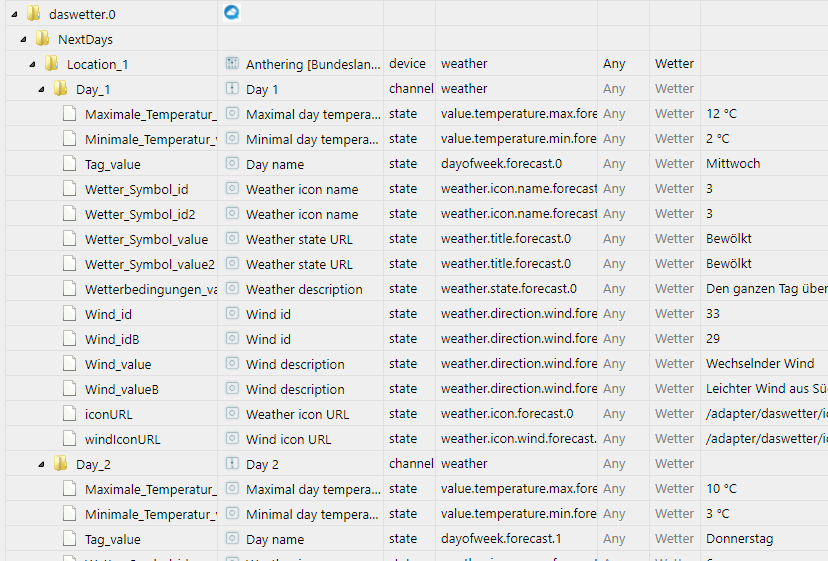
So schauen die Objekte aus:

Diese decken sich auch mit den Anzeigen auf der daswetter.com-Webseite.Laut Anzeige ist Mittwoch 3-10 °C - während das laut den Objekte erst am Donnerstag ist. D.h. rechts oben wird offensichtlich die Max-Temperatur vom aktuellen Tag als die aktuelle Temperatur angezeigt, während die Min/Max-Werte schon vom nächsten Tag sind.
Übrigens dürfte das schon immer so der Fall gewesen sein. Hier aus der PDF-Doku: (https://forum.iobroker.net/topic/35937/der-ultimative-iobroker-lovelace-leitfaden-dokumentation)

Hier ist auch die aktuelle Temperatur höher als die Max-Temperatur.Laut Anleitungen soll man
daswetter.0.NextDays.Location_1verwenden. D.h. hier den RaumAnyund die Funktionweatherzuweisen. Aber das kann ja eigentlich gar nicht funktionieren, weilNextDaysüberhaupt keinen Wert für die aktuelle Temperatur bietet.Im Gegensatz dazu gäbe es bei
daswetter.0.NextDaysDetailed.Location_1auch 'Hour_1', 'Hour_2' ... Da könnte man diesen Wert abziehen. -
@David-G said in Test Adapter lovelace v1.2.x:
Es liegt am Iot-Adapter.
Wenn ich dort ein Gerät entferneUh, das kann sein. Setzt der dann "smartName" auf false für das Objekt? (z.B. mit Raw Editor mal gucken)
-
@leszy-l
hier gibt es sowas:
https://forum.iobroker.net/topic/22781/test-adapter-lovelace-v0-2-x/1032Wenn jemand ein ioBroker-Gerät Staubsauger erkannt bekommt und mir sagen kann, welche Knöpfe was machen, kann ich versuchen die Standard Vacuum Card umzusetzen.
-
@Banis said in Test Adapter lovelace v1.2.x:
Hallo zusammen,
weiß jemand zufällig wie ich input_select nutzen kann? Würde gerne ein Auswahlfeld als Dropdown darstellen, hab es bisher aber nicht hinbekommen input_select zun laufen zu bekommen.
Was hast du denn bisher versucht? Bei mir geht es so:
{ "type": "state", "common": { "type": "string", "read": true, "write": true, "role": "media.activity", "states": { "Steam_Spielen": "Steam Spielen", "Switch_Spielen": "Switch Spielen", "WiiU_Spielen": "WiiU Spielen", "Wii_Spielen": "Wii Spielen", "Fernsehen": "Fernsehen", "Blu-Ray": "Blu-Ray", "Raspberry_Pi_kontrollieren": "Raspberry Pi kontrollieren", "SNES_Classic_spielen": "SNES Classic spielen", "Musik_von_Server": "Musik von Server", "Netflix": "Netflix", "PowerOff": "PowerOff" }, "name": "Multimedia Aktivität", "custom": { "lovelace.0": { "enabled": true, "entity": "input_select", "name": "alias_0_multimedia_currentActivity" } } }, "native": {}, "_id": "javascript.0.multimedia.activities.currentActivity", "from": "system.adapter.javascript.0", "user": "system.user.admin", "ts": 1608545473469, "acl": { "object": 1636, "state": 1636, "owner": "system.user.admin", "ownerGroup": "system.group.administrator" } }Wichtig ist ein vernünftiges
statesFeld. -
@David-G
Der funktioniert, wenn er nur einen entity schalten muss... ansonsten werden die anscheinend alle in das Feld eingetragen, was der Code nicht versteht:Unknown entity: light.Abstellraum,light.Buero,light.Bad_Hinten,light.Hauswirtschaftsraum for service call {"type":"call_service","domain":"homeassistant","service":"turn_on","service_data":{"entity_id":["light.Abstellraum","light.Buero","light.Bad_Hinten","light.Hauswirtschaftsraum"]},"id":34}Ich hab ein issue dafür angelegt: https://github.com/ioBroker/ioBroker.lovelace/issues/127 (ich würde mir wünschen, wenn ihr sowas auch macht, wenn euch was auffällt -> dann kann ich die Probleme gezielter angehen. Schaffe es aktuell, wie gesagt, selten ins Forum. Am issues direkt besten mit Log Ausgabe vom Adapter auf Debug, aber das how to reproduce ist noch wichtiger. Ruhig sehr genau und kleinteilig sein. Die issues bieten auch die Gelegenheit die Probleme gezielter zu diskutieren, wenn ich nachfragen hab -> dann geht da nix verloren).
-
@noox
Ich habe dazu code gesehen, aber so richtig durchschaut habe ich es leider auch noch nicht...
Meiner Meinung nach fehlt da aktuell code... ob der noch nie da war oder abhanden gekommen ist, weiß ich nicht...Zu den services: die müsste der Adapter unterstützen bzw. vermutlich aufrufen... muss man den Browser_mod nehmen oder gibt es da nicht auch was anderes, was default ist? Ich sehe z.B. einen "set_page" service, für den es irgendeine unterstützung gibt (?).
-
@noox
Ja, das ist leider so. Das liegt daran, wie der type-detector die Felder des "Wettervorhersage" Gerätes befüllt... der kommt da bei daswetter etwas durcheinander und da steht dann halt im State für den aktuellen Tag schon der nächste Tag drinnen. Das kann ich im Adapter nicht sinnvoll fixen, das muss entweder dasWetter oder der type-detector reparieren.
Eine Möglichkeit für ein Workaround ist sich mit der Alias-Funktion ein funktionierendes Wettervorhersage-Gerät zusammen zu basteln. -
@Garfonso said in Test Adapter lovelace v1.2.x:
@David-G said in Test Adapter lovelace v1.2.x:
Es liegt am Iot-Adapter.
Wenn ich dort ein Gerät entferneUh, das kann sein. Setzt der dann "smartName" auf false für das Objekt? (z.B. mit Raw Editor mal gucken)
Ja, das macht er. Hab grade mal ein Testobjekt angelegt.
{ "_id": "0_userdata.0.Iottest", "type": "state", "common": { "name": "Iottest", "role": "switch", "type": "boolean", "read": true, "write": true, "desc": "Manually created", "def": false, "smartName": false }, "native": {}, "from": "system.adapter.admin.0", "user": "system.user.admin", "ts": 1608758623217, "acl": { "object": 1636, "state": 1636, "owner": "system.user.admin", "ownerGroup": "system.group.administrator" } }@Garfonso said in Test Adapter lovelace v1.2.x:
@David-G
Der funktioniert, wenn er nur einen entity schalten muss... ansonsten werden die anscheinend alle in das Feld eingetragen, was der Code nicht versteht:Unknown entity: light.Abstellraum,light.Buero,light.Bad_Hinten,light.Hauswirtschaftsraum for service call {"type":"call_service","domain":"homeassistant","service":"turn_on","service_data":{"entity_id":["light.Abstellraum","light.Buero","light.Bad_Hinten","light.Hauswirtschaftsraum"]},"id":34}Ich hab ein issue dafür angelegt: https://github.com/ioBroker/ioBroker.lovelace/issues/127 (ich würde mir wünschen, wenn ihr sowas auch macht, wenn euch was auffällt -> dann kann ich die Probleme gezielter angehen. Schaffe es aktuell, wie gesagt, selten ins Forum. Am issues direkt besten mit Log Ausgabe vom Adapter auf Debug, aber das how to reproduce ist noch wichtiger. Ruhig sehr genau und kleinteilig sein. Die issues bieten auch die Gelegenheit die Probleme gezielter zu diskutieren, wenn ich nachfragen hab -> dann geht da nix verloren).
Vielen Dank.
Da hast du recht. Frage oft erst hier, weil ich nicht weiß ob es gewollt oder ungewollt ist.... -
@David-G said in Test Adapter lovelace v1.2.x:
Da hast du recht. Frage oft erst hier, weil ich nicht weiß ob es gewollt oder ungewollt ist....
Ja, ist auch nicht so verkehrt.

Auf der anderen Seite kann ich ein issue in Github auch einfach schließen, falls es nicht passt. Ist also nicht soo schlimm. Und von mir aus gehen die issues auch auf deutsch (ich mache da normalerweise englisch in der Hoffnung, dass es mehr Leuten hilft und wir mal eine nennenswerte internationale Community kriegen
 und auch aus Gewohnheit.)
und auch aus Gewohnheit.)Wegen smartName: da nehme ich den Filter in Lovelace einfach raus, denke ich... keine Ahnung, warum der so eingebaut wurde. Vielleicht wurde einfach Code kopiert.
-
Da hast du recht.
Auf deutsch mache ich es auch eher ^^.Ich fände es klasse, wenn der Smartname-Filter raus kommen würde
 .
. -
@David-G
versuch mal meine dev-Version, da hab ich den ausgebaut (und noch einiges sonst, arbeite grad am nächsten Release) -
Hab die neuste dev-Version installiert.
Mein in iot gelöschte Testgerät wird jetzt in Lovelace angezeigt.Sehr cool, da wird ab morgen der Google Assistent sehr aufgeräumt aussehen ^^.
Dann kann ich sogar evtl. meine Frau mit "einladen" und ihr Google Konto mit verknüpfen.
-
Falls das mit der Button Card und Templates noch relevant ist:
@Banis said in Test Adapter lovelace v1.2.x:
Was ist mit templates genau gemeint? Zum einen könntest du gucken, ob es hilft, wenn du es in den Instanz-Optionen in das Feld tust, wo man auch das Template für das grundsätzliche Aussehen tut, mit dazu schreibst.
Oder du guckst mal, was passiert, wenn du es in der Raw-Konfiguration hinzufügst (Im Bearbeitungsmodus von Lovelace nochmal ins Menü gehen).Kann aber gut sein, dass es aktuell in ioBroker nicht geht.
Mit Templates meine ich das was bei der ButtonCard in github beschrieben ist:

Das mit den Instanz-Optionen werde ich heute Abend testen. In der Raw-Konfiguration hab ich es schon getestet, hat aber kein Erfolg gebracht, wobei ich mir hier auch nicht sicher bin ob ich es an der richtigen Stelle ( habs in dem Bereich oben vor den cards) eingefügt habe.
Bei mir scheint es zu funktionieren. Ich hab es ganz oben - zwischen
title:undviews:eingefügt.title: Home button_card_templates: stateall: color: 'rgb(0, 150, 0)' state: - value: 'off' styles: card: - background-color: 'rgb(200, 80, 80)' triggers_update: all tap_action: action: navigate navigation_path: /lovelace/status size: 32% styles: card: - height: 80px name: - font-size: 90% views: - path: home title: Home icon: 'mdi:home' panel: true badges: [] cards:Und dann:
- type: horizontal-stack cards: - type: 'custom:button-card' template: stateall entity: binary_sensor.DevicesReachableAll icon: 'mdi:devices' name: Geräte - type: 'custom:button-card' template: stateall entity: binary_sensor.InternetAvailable icon: 'mdi:cast' name: Internet - type: 'custom:button-card' template: stateall entity: binary_sensor.MonitorScriptsAll icon: 'mdi:script-text' name: Programme -
Und ich habe gemerkt, dass der Schalter um alle Geräte auf einmal zu schalten gefixt ist.
Klasse, vielen Dank.
-
@Garfonso Ich habe gestern auf deine Dev Version geupdated. Das man jetzt eine automatische Umschaltung zwischen zwei Themes einrichten kann finde ich gut, jedoch würde ich diese Funktion gerne abschalten. Ich habe versucht bei beiden Themes das selbe auszuwählen, jedoch klappt das nicht. Mir wird auf dem PC und am Handy meiner Frau das Standard Theme angezeigt. Auf meinem Handy und auf dem Tablet wird hingegen das richtige Theme angezeigt (scheinbar wegen dem Dark Mode von Android?!?).
Kann es sein, dass ich auch am Theme etwas ändern muss? Hier ist mein verwendetes Theme:
slate: # Main colors primary-color: '#2196f3' accent-color: '#E45E65' dark-primary-color: '#2196f3' light-primary-color: '#2196f3' # Text colors primary-text-color: '#FFFFFF' text-primary-color: 'var(--primary-text-color)' secondary-text-color: '#2196f3' disabled-text-color: '#777777' label-badge-border-color: 'green' # Sidebar sidebar-icon-color: '#777777' # Background colors primary-background-color: '#222222' secondary-background-color: '#222222' divider-color: 'rgba(0, 0, 0, .12)' table-row-background-color: '#292929' table-row-alternative-background-color: '#292929' # Nav Menu paper-listbox-color: '#777777' paper-listbox-background-color: '#141414' paper-grey-50: 'var(--primary-text-color)' paper-grey-200: '#222222' # Paper card paper-card-header-color: '#2196f3' paper-card-background-color: '#292929' paper-dialog-background-color: '#292929' paper-item-icon-color: 'var(--primary-text-color)' paper-item-icon-active-color: '#2196f3' paper-item-icon_-_color: 'green' paper-item-selected_-_background-color: '#292929' paper-tabs-selection-bar-color: 'green' # Labels label-badge-red: 'var(--primary-color)' label-badge-text-color: 'var(--primary-text-color)' label-badge-background-color: '#222222' # Switches paper-toggle-button-checked-button-color: '#2196f3' paper-toggle-button-checked-bar-color: '#2196f3' paper-toggle-button-checked-ink-color: '#2196f3' paper-toggle-button-unchecked-button-color: 'var(--disabled-text-color)' paper-toggle-button-unchecked-bar-color: 'var(--disabled-text-color)' paper-toggle-button-unchecked-ink-color: 'var(--disabled-text-color)' switch-checked-color: 'var(--paper-toggle-button-checked-button-color)' switch-unchecked-color: 'var(--disabled-text-color)' switch-unchecked-button-color: 'var(--disabled-text-color)' switch-unchecked-track-color: 'var(--disabled-text-color)' # Sliders paper-slider-knob-color: '#2196f3' paper-slider-knob-start-color: '#2196f3' paper-slider-pin-color: '#2196f3' paper-slider-active-color: '#2196f3' paper-slider-container-color: 'linear-gradient(var(--primary-background-color), var(--secondary-background-color)) no-repeat' paper-slider-secondary-color: 'var(--secondary-background-color)' paper-slider-disabled-active-color: 'var(--disabled-text-color)' paper-slider-disabled-secondary-color: 'var(--disabled-text-color)' # Google colors google-red-500: '#b93829' google-green-500: '#2196f3' # Changes to fix history/logbook menus lumo-primary-text-color: '#2196f3' lumo-secondary-text-color: '#2196f3' lumo-primary-color: '#2196f3' # Calendar day numbers lumo-body-text-color: '#2196f3' # Calendar/Date-Picker Background lumo-base-color: '#222222' # Month/Year header lumo-header-text-color: 'var(--lumo-body-text-color)' # DayOfWeek Header lumo-tertiary-text-color: 'var(--lumo-body-text-color)' lumo-shade: '#222222' lumo-shade-90pct: 'rgba(34, 34, 34, .9)' lumo-shade-80pct: 'rgba(34, 34, 34, .8)' lumo-shade-70pct: 'rgba(34, 34, 34, .7)' lumo-shade-60pct: 'rgba(34, 34, 34, .6)' lumo-shade-50pct: 'rgba(34, 34, 34, .5)' lumo-shade-40pct: 'rgba(34, 34, 34, .4)' lumo-shade-30pct: 'rgba(34, 34, 34, .3)' lumo-shade-20pct: 'rgba(34, 34, 34, .2)' lumo-shade-10pct: 'rgba(34, 34, 34, .1)' lumo-shade-5pct: 'rgba(34, 34, 34, .05)' lumo-tint-5pct: '#222222' # fix for device configuration screen card-background-color: "var(--paper-card-background-color)" # Fix for Person Device Chooser - thanks to vajonam! material-background-color: "var(--paper-listbox-background-color)" material-secondary-background-color: '#222222' material-body-text-color: '#FFFFFF' # simple-thermostat buttons st-mode-background: 'var(--primary-background-color)'Ich denke ich werde vorerst wieder die Stable Version verwenden.
Gruß Tobi
-
Hi zusammen,
ich habe heute angefangen mir ein lovelace zu basteln und habe einige (Millionen ) Fragen:
) Fragen:-
Meine Homematic-Fensterkontakte geben mir als Wert für offen und geschlossen nur "0" und "1" aus. Wie kann ich das ändern, sodass dort "geöffnet" und "geschlossen" steht?
-
Wenn ich versuche die Uhr, wie bei @BBlaBlu hinzuzfügen erhalte ich den Fehler: "no card time configured". Ich habe die Karte aus git hochgeladen und wie folgt angepasst:
- type: 'custom:clockwork-card' title: My Time locale: en-AUWo ist der Fehler?
- Gibt es eine Möglichkeit einen Google-Kalender hinzuzufügen?
Danke schon mal!
-
-
Hallo,
zu 1 und 3 kann Nn ich was sagen. Die Karte 2 verwende ich nicht.
Die Fenster sollten normal als offen und geschlossen angezeigt werden, wenn du den Datenpunkt entsprechend konfigurierst und es nicht manuell in den Settings machst.
Man muss Rolle, Raum und Funktion vergeben. Funktion muss "funcLock" sein, Rolle muss "sensor.window"sein.
Dann erscheint das Gerät automatisch in Lovelace ohne, dass es in den Settings angelegt wird.Einen Google Kalender habe ich auch eingebunden.
Dafür benötigst du den ical Adapter. Dieser stellt dir den Kalender als HTML bereit.
Den Inhalt kannst du dann mit der Markdown Karte einbinden.Code und Screenshots kann ich die später bereitstellen.