NEWS
Test Adapter lovelace v0.2.x
-
@gyle said in Test Adapter lovelace v0.2.x:
@Thorsten-Zai konntest du das lösen? Ich habe gerade das gleiche problem mit meinen Aqara Fensterkontakten...Über raum/Function taucht der Sensor nicht auf...!?
Kannst du den Sensor im Geräte-Tab im Admin sehen? (ggf. devices adapter installieren bzw. den Tab aktivieren). Wenn er da nicht auftaucht, dann kann lovelace ihn auch nicht finden. Dann stimmt was mit rollen / typen oder so nicht. Da wäre dann ein alias anlegen (geht auch mit dem Geräte-Tab) die beste Option.
Nein, im "Geräte" Tab taucht der Sensor nicht auf!?
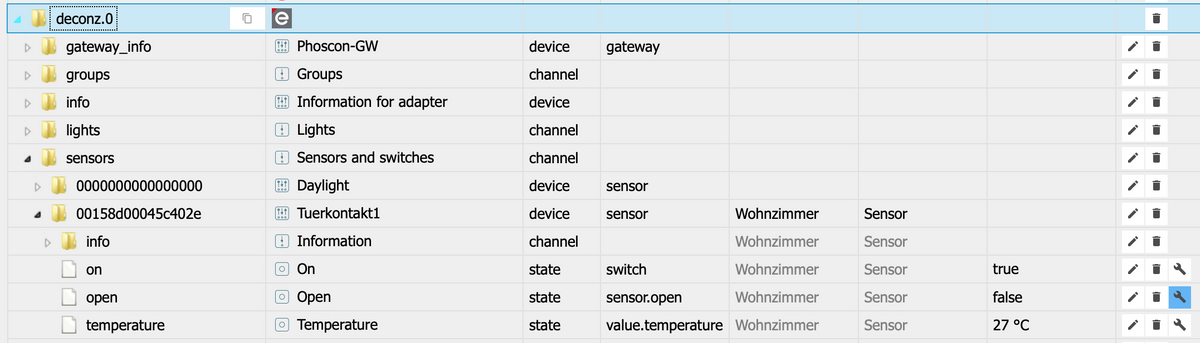
So sieht es unter Objekten aus:

einen Alias habe ich auch versucht - ging ebenso nicht...
Das einzige was geht ist, wenn ich zusätzlich über den linkedDevices Adapter einen alias erstelle und dort die Werte anpasse von "true/false" auf string "geschlossen/offen" - aber das wird dann irgendwann zu komplex, dass man selbst nicht mehr durchblickt..:-) -
Nein, im "Geräte" Tab taucht der Sensor nicht auf!?
So sieht es unter Objekten aus:

einen Alias habe ich auch versucht - ging ebenso nicht...
Das einzige was geht ist, wenn ich zusätzlich über den linkedDevices Adapter einen alias erstelle und dort die Werte anpasse von "true/false" auf string "geschlossen/offen" - aber das wird dann irgendwann zu komplex, dass man selbst nicht mehr durchblickt..:-)@gyle
Die Rolle solltesensor.windowodersensor.doorsein. Am besten einen Alias anlegen und da die Rolle entsprechend setzen. Dann übersetzt der Adapter + Lovelace das true/false in offen/geschlossen (aber nur, wenn die automatische Erkennung über Raum & Funktion geht).
Du kannst den Alias auch mit dem Geräte-Tab direkt anlegen als "Fenster" bzw. "Tür". Dann regelt der das mit der Rolle für dich. -
@Garfonso
Hallo,
Vielleicht hast Du auch einen Tipp für mich. :-)
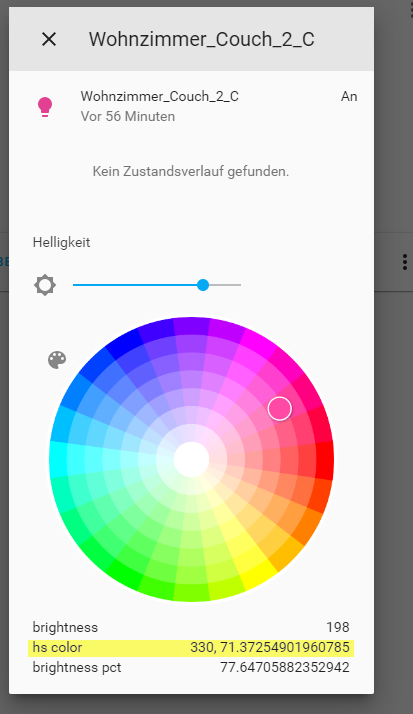
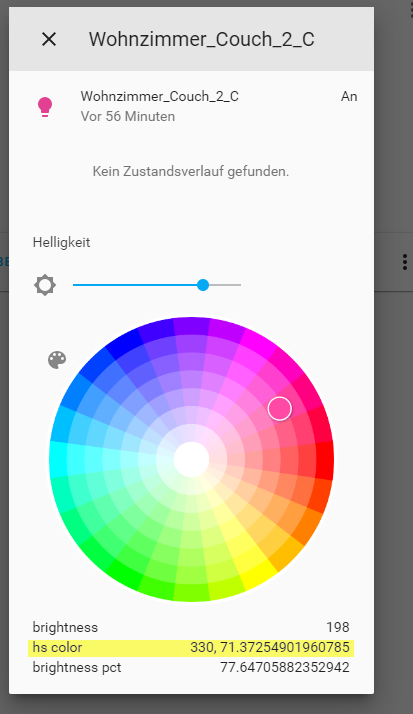
Ich in gerade dabei lovelace zu nutzen, allerdings komme ich mit meinen farbigen Tradfri Lampen über deconz/conbee nicht weiter.Die Entity wird glaube ich korrekt angelegt und kann auch in der Visualisierung genutzt werden (Ein/Aus, Dimmen), allerdings funktioniert das color-picking nicht nicht.
Die Karte/lovelace scheint die Lampe immer mit dem hue-Wert (hs) steuern zu wollen - die Lampe reagiert allerdings nur auf xy Eingaben im Datenpunkt color.cie.Gibt es eine Möglichkeit das nachträglich zu konfigurieren. Ich habe auch schon versucht, das hue-Feld manuell extra wegzulassen (beim Anlegen der Entity) - das hatte aber auch keinen positiven Effekt.
Wenn ja, wo müsste ich das einstellen.Danke Dir und ein schönes Wochenende
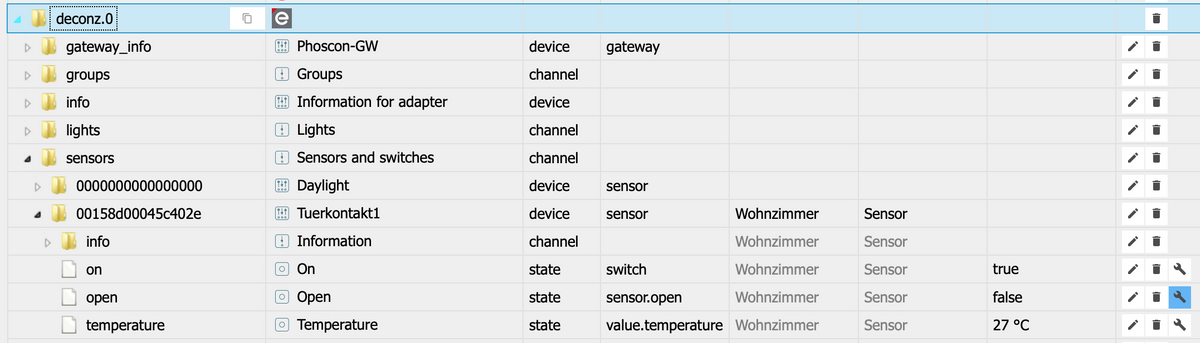
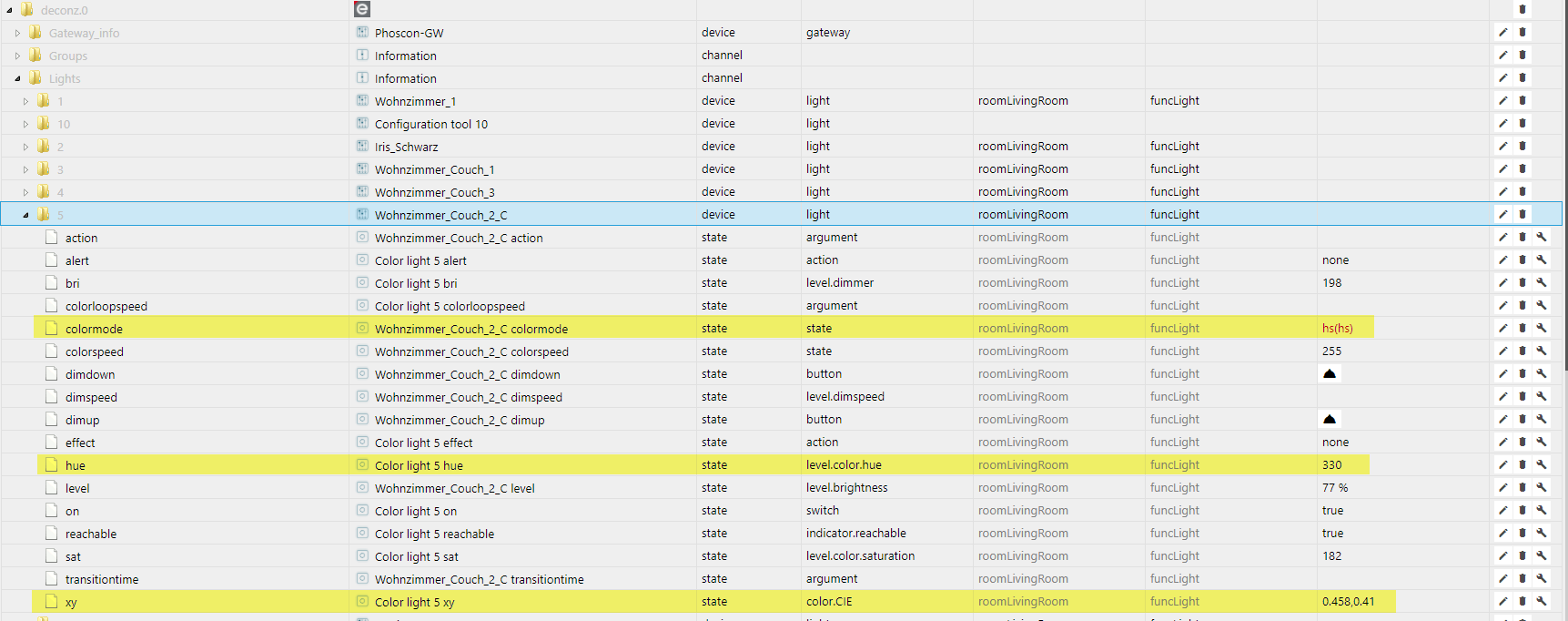
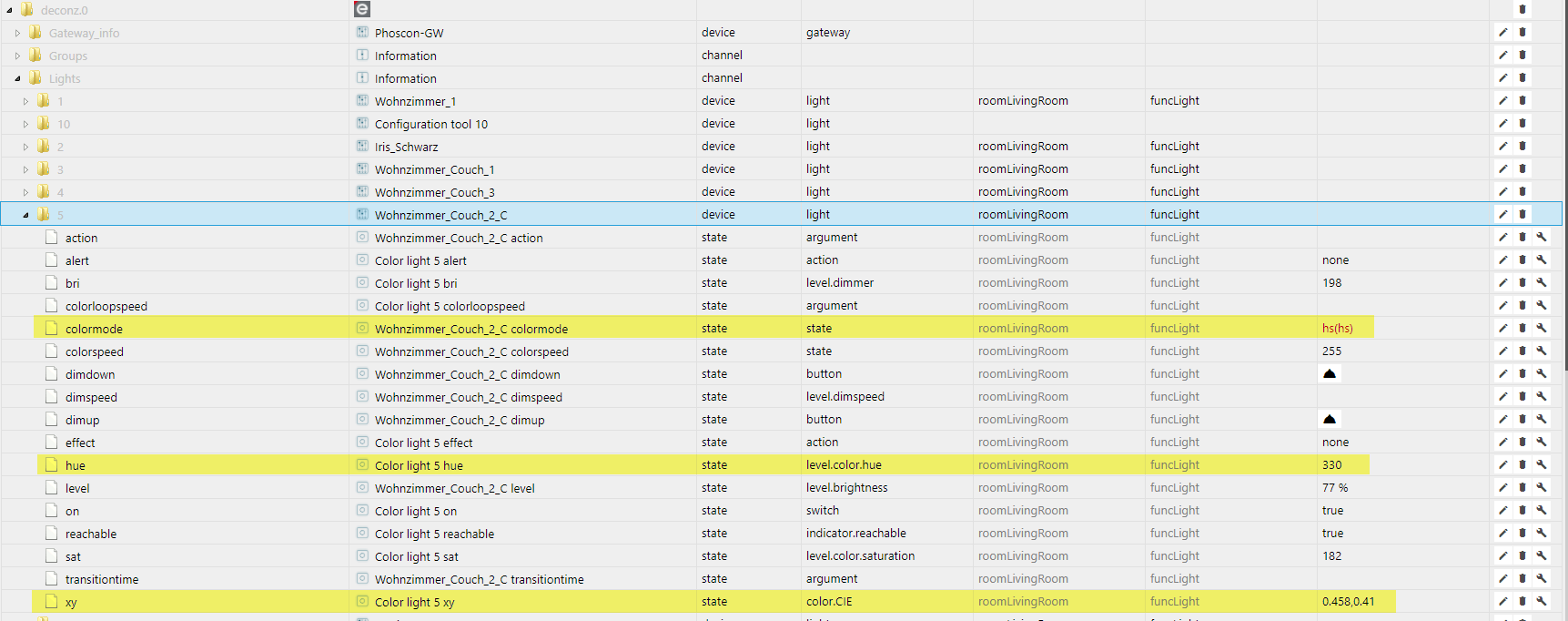
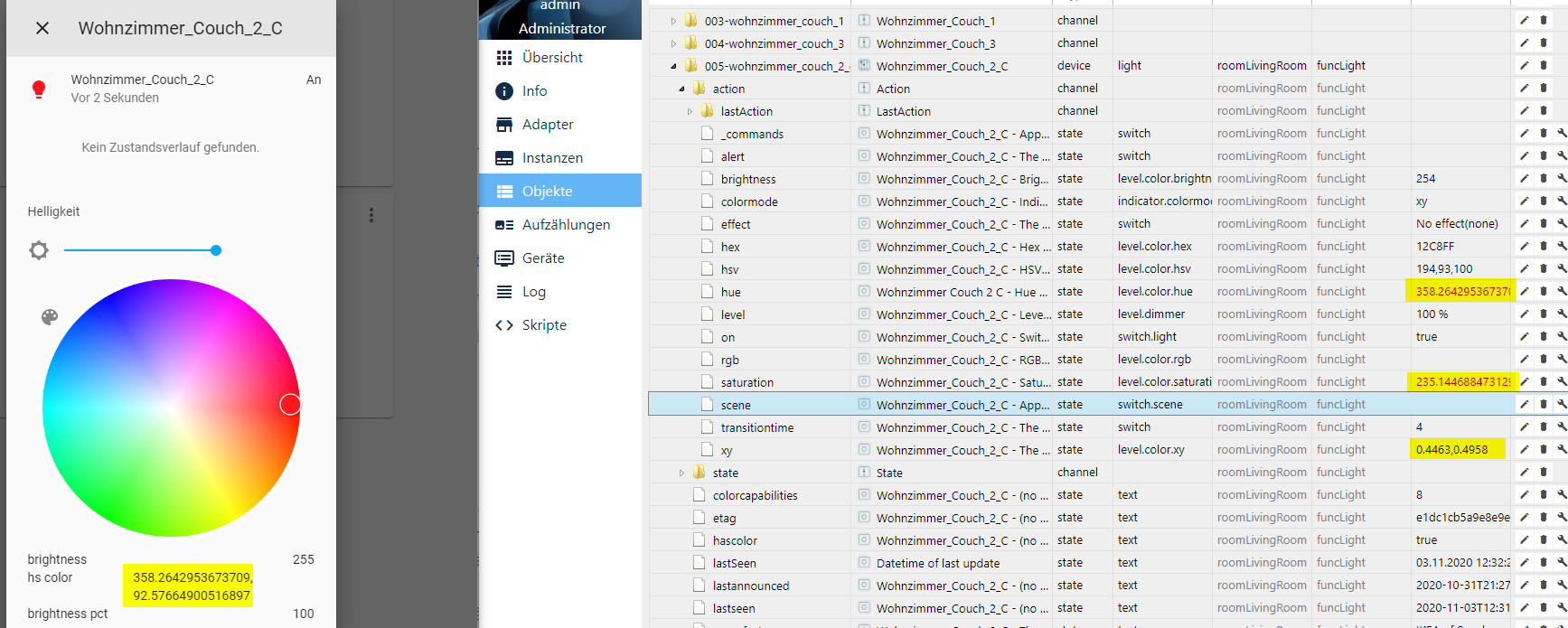
Beispiel Objektbrowser:


-
@gyle
Die Rolle solltesensor.windowodersensor.doorsein. Am besten einen Alias anlegen und da die Rolle entsprechend setzen. Dann übersetzt der Adapter + Lovelace das true/false in offen/geschlossen (aber nur, wenn die automatische Erkennung über Raum & Funktion geht).
Du kannst den Alias auch mit dem Geräte-Tab direkt anlegen als "Fenster" bzw. "Tür". Dann regelt der das mit der Rolle für dich.@Garfonso habe nun einen alias als "Türe" angelegt und er hat entsprechend die Rolle sensor.door gesetzt...
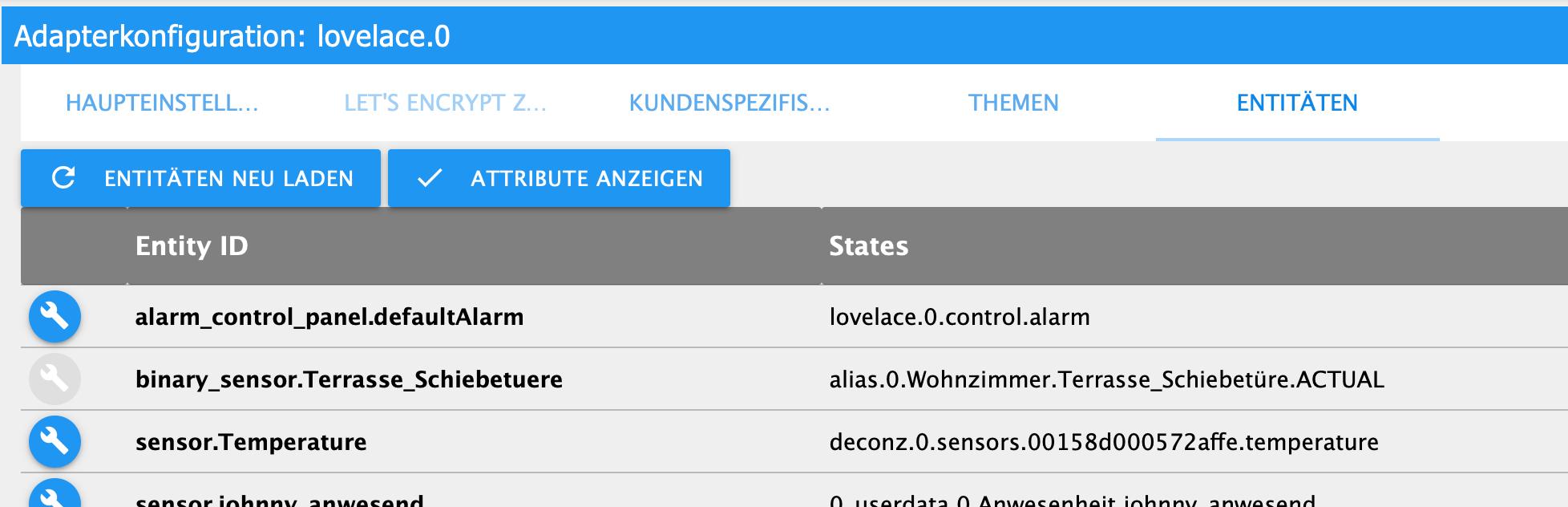
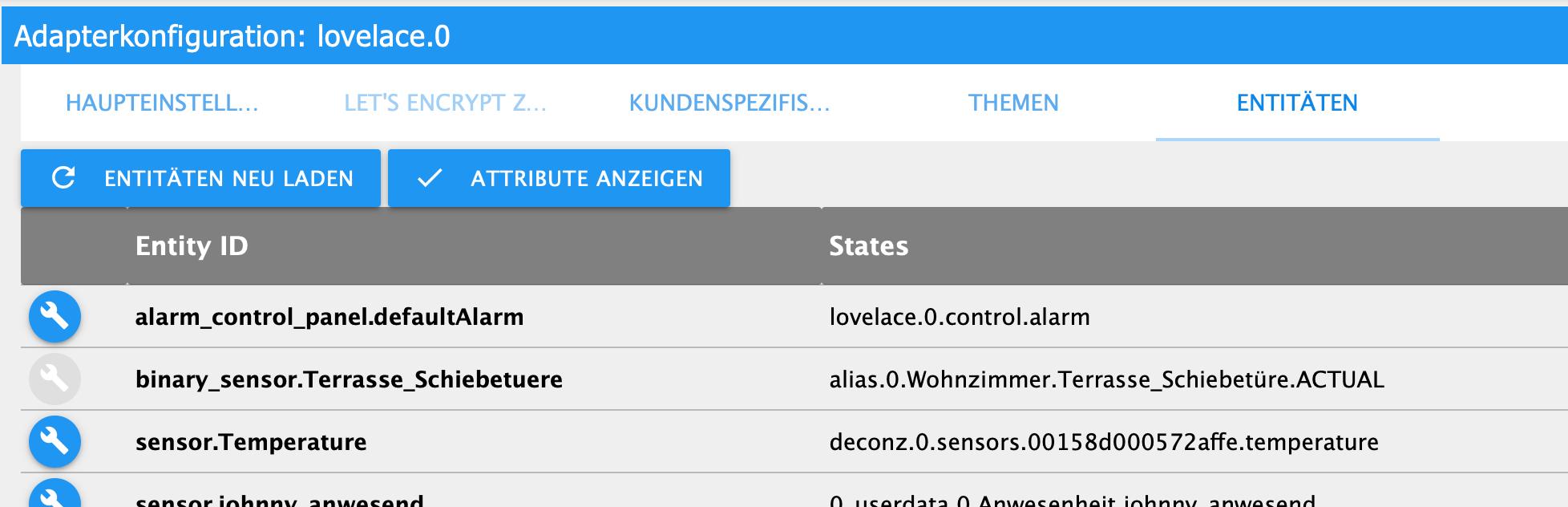
Der alias wird auch von Lovelace als Entität erkannt (binary_sensor.Terrasse_Schiebetuere)...

Es hat mich nur ziemlich Zeit gekostet herauszufinden, warum mein entity-filter nicht geklappt hat: ich hatte hier mit "true" & "Offen" probiert - es braucht aber 'on'....
Kann mir einer den Hintergrund erklären, wann das so ist?type: entity-filter entities: - entity: binary_sensor.Terrasse_Schiebetuere name: Terrassentüre state_filter: - 'on' -
@Garfonso
Hallo,
Vielleicht hast Du auch einen Tipp für mich. :-)
Ich in gerade dabei lovelace zu nutzen, allerdings komme ich mit meinen farbigen Tradfri Lampen über deconz/conbee nicht weiter.Die Entity wird glaube ich korrekt angelegt und kann auch in der Visualisierung genutzt werden (Ein/Aus, Dimmen), allerdings funktioniert das color-picking nicht nicht.
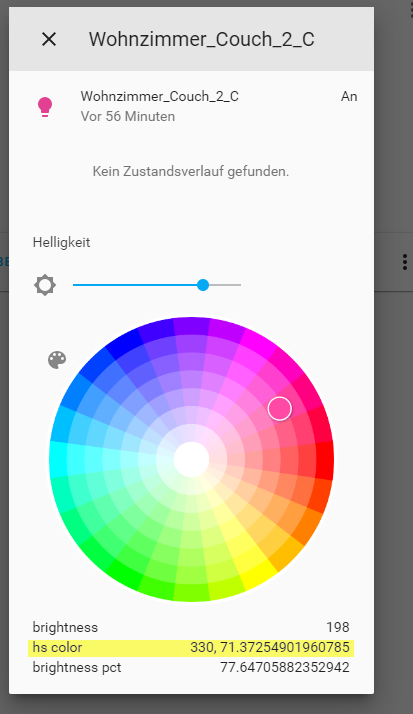
Die Karte/lovelace scheint die Lampe immer mit dem hue-Wert (hs) steuern zu wollen - die Lampe reagiert allerdings nur auf xy Eingaben im Datenpunkt color.cie.Gibt es eine Möglichkeit das nachträglich zu konfigurieren. Ich habe auch schon versucht, das hue-Feld manuell extra wegzulassen (beim Anlegen der Entity) - das hatte aber auch keinen positiven Effekt.
Wenn ja, wo müsste ich das einstellen.Danke Dir und ein schönes Wochenende
Beispiel Objektbrowser:


@Andy_12345 said in Test Adapter lovelace v0.2.x:
@Garfonso
Hallo,
Vielleicht hast Du auch einen Tipp für mich. :-)
Ich in gerade dabei lovelace zu nutzen, allerdings komme ich mit meinen farbigen Tradfri Lampen über deconz/conbee nicht weiter.Die Entity wird glaube ich korrekt angelegt und kann auch in der Visualisierung genutzt werden (Ein/Aus, Dimmen), allerdings funktioniert das color-picking nicht nicht.
Die Karte/lovelace scheint die Lampe immer mit dem hue-Wert (hs) steuern zu wollen - die Lampe reagiert allerdings nur auf xy Eingaben im Datenpunkt color.cie.Gibt es eine Möglichkeit das nachträglich zu konfigurieren. Ich habe auch schon versucht, das hue-Feld manuell extra wegzulassen (beim Anlegen der Entity) - das hatte aber auch keinen positiven Effekt.
Wenn ja, wo müsste ich das einstellen.Danke Dir und ein schönes Wochenende
Beispiel Objektbrowser:


Uhhh... das ist knifflig... also die Lampe hat einen hue-State, aber lässt sich darüber nicht steuern?
Ein Alias, den du anlegst, ohne den Hue-State dürfte nicht als farbige Lampe erkannt werden, oder? Denn einen xy-Lampentyp kennt der ioBroker (noch) nicht... hm. Das müsste man im type-detector hinzufügen. Ggf mal hier ein issue erstellen: https://github.com/ioBroker/ioBroker.type-detectorBis dahin wäre vermutlich das beste ein Skript zu erstellen und einen RGBSingle Datenpunkt (also einen RGB-Datenpunkt, in dem R,G,B als String ggf. mit # davor eingetragen werden). Ein Skript könnte ca. so aussehen (nicht gedebuggt):
const rgbId = 'javascript.0.tadfri_rgb'; //ein Datenpunkt irgendwo, z.B. javascript. const xyId = 'tradfri-xy-datenpunkt'; //wir bauen quasi einen alias, aber das ist zu viel für read/write, fürchte ich const regExp = /#?([A-Fa-f0-9]{2})([A-Fa-f0-9]{2})([A-Fa-f0-9]{2})/g; on({id: rgbId, ack: false}, (e) => { const parts = regExp.exec(e.newState.val); const r = parseInt(parts[1], 16) / 255; const g = parseInt(parts[2], 16) / 255; const b = parseInt(parts[3], 16) / 255; const X = r * 0.649926 + g * 0.103455 + b * 0.197109; const Y = r * 0.234327 + g * 0.743075 + b * 0.022598; const Z = r * 0.0000000 + g * 0.053077 + b * 1.035763; const x = X / (X + Y + Z); const y = Y / (X + Y + Z); setState(xyId, [x, y], false); //öhm.. wie setzt man ein State mit array? Hab ich noch nie gemacht. Daher hier ggf. falsch. }); function numberToHexStr(n) { let str = ''; if (n < 16) { str += '0'; } str += Number(n).toString(16); return str; } //in rgb zurück lesen, sollte lovelace updaten (falls Farbe nicht von noch was anderem im xy State gesetzt werden kann, könnte man das ggf. weglassen) on({id: xyId, ack: true}, (e) => { const x = e.newState.val[0]; //geht das so? const y = e.newState.val[1]; const z = 1.0 - x - y; const Y = getState('tradfri-brightness').val; //das könnte zu Problemen führen, wenn das nicht synchron gesetzt wird?? -> ggf. würde eine Transformation in hue/saturation/value helfen, aber dazu hab ich keine formel gefunden const X = (Y / y) * x; const Z = (Y / y) * z; const r = r = X * 1.4628067 - Y * 0.1840623 - Z * 0.2743606; const g = -X * 0.5217933 + Y * 1.4472381 + Z * 0.0677227; const b = X * 0.0349342 - Y * 0.0968930 + Z * 1.2884099; setState(rgbId, '#' + numberToHexStr(r) + numberToHexStr(g) + numberToHexStr(b), true); });Aus dem Datenpunkt, der so umgerechnet wird und dem restlichen (an/aus, dimmen, ...) erstellst du dann ein Alias-Device. Damit müsste es dann gehen.
-
@Garfonso habe nun einen alias als "Türe" angelegt und er hat entsprechend die Rolle sensor.door gesetzt...
Der alias wird auch von Lovelace als Entität erkannt (binary_sensor.Terrasse_Schiebetuere)...

Es hat mich nur ziemlich Zeit gekostet herauszufinden, warum mein entity-filter nicht geklappt hat: ich hatte hier mit "true" & "Offen" probiert - es braucht aber 'on'....
Kann mir einer den Hintergrund erklären, wann das so ist?type: entity-filter entities: - entity: binary_sensor.Terrasse_Schiebetuere name: Terrassentüre state_filter: - 'on'@gyle said in Test Adapter lovelace v0.2.x:
Es hat mich nur ziemlich Zeit gekostet herauszufinden, warum mein entity-filter nicht geklappt hat: ich hatte hier mit "true" & "Offen" probiert - es braucht aber 'on'....
Ja, das ist leider etwas unintuitiv.
Der Hintergrund ist wie folgt: dein ioBroker state wird nur true/false -> daher wird daraus ein "binary_sensor". Der hat in HomeAssistant immer die Werte 'on' / 'off'. Lovelace (also die UI von HomeAssistant) übersetzt dann 'on' / 'off' in verschiedene Sprachen und je nach Gerätetyp -> daher sollte bei der in der UI jetzt offen / geschlossen bei dem Sensor-State stehen. Aber intern ist der Wert 'on' / 'off'.Das sollte nochmal in unsere Doku, die muss eh aufgeräumt werden... vielleichst machst du mir dafür mal ein ticket im lovelace Adapter auf github? :-) ( https://github.com/ioBroker/ioBroker.lovelace/ )
-
@Andy_12345 said in Test Adapter lovelace v0.2.x:
@Garfonso
Hallo,
Vielleicht hast Du auch einen Tipp für mich. :-)
Ich in gerade dabei lovelace zu nutzen, allerdings komme ich mit meinen farbigen Tradfri Lampen über deconz/conbee nicht weiter.Die Entity wird glaube ich korrekt angelegt und kann auch in der Visualisierung genutzt werden (Ein/Aus, Dimmen), allerdings funktioniert das color-picking nicht nicht.
Die Karte/lovelace scheint die Lampe immer mit dem hue-Wert (hs) steuern zu wollen - die Lampe reagiert allerdings nur auf xy Eingaben im Datenpunkt color.cie.Gibt es eine Möglichkeit das nachträglich zu konfigurieren. Ich habe auch schon versucht, das hue-Feld manuell extra wegzulassen (beim Anlegen der Entity) - das hatte aber auch keinen positiven Effekt.
Wenn ja, wo müsste ich das einstellen.Danke Dir und ein schönes Wochenende
Beispiel Objektbrowser:


Uhhh... das ist knifflig... also die Lampe hat einen hue-State, aber lässt sich darüber nicht steuern?
Ein Alias, den du anlegst, ohne den Hue-State dürfte nicht als farbige Lampe erkannt werden, oder? Denn einen xy-Lampentyp kennt der ioBroker (noch) nicht... hm. Das müsste man im type-detector hinzufügen. Ggf mal hier ein issue erstellen: https://github.com/ioBroker/ioBroker.type-detectorBis dahin wäre vermutlich das beste ein Skript zu erstellen und einen RGBSingle Datenpunkt (also einen RGB-Datenpunkt, in dem R,G,B als String ggf. mit # davor eingetragen werden). Ein Skript könnte ca. so aussehen (nicht gedebuggt):
const rgbId = 'javascript.0.tadfri_rgb'; //ein Datenpunkt irgendwo, z.B. javascript. const xyId = 'tradfri-xy-datenpunkt'; //wir bauen quasi einen alias, aber das ist zu viel für read/write, fürchte ich const regExp = /#?([A-Fa-f0-9]{2})([A-Fa-f0-9]{2})([A-Fa-f0-9]{2})/g; on({id: rgbId, ack: false}, (e) => { const parts = regExp.exec(e.newState.val); const r = parseInt(parts[1], 16) / 255; const g = parseInt(parts[2], 16) / 255; const b = parseInt(parts[3], 16) / 255; const X = r * 0.649926 + g * 0.103455 + b * 0.197109; const Y = r * 0.234327 + g * 0.743075 + b * 0.022598; const Z = r * 0.0000000 + g * 0.053077 + b * 1.035763; const x = X / (X + Y + Z); const y = Y / (X + Y + Z); setState(xyId, [x, y], false); //öhm.. wie setzt man ein State mit array? Hab ich noch nie gemacht. Daher hier ggf. falsch. }); function numberToHexStr(n) { let str = ''; if (n < 16) { str += '0'; } str += Number(n).toString(16); return str; } //in rgb zurück lesen, sollte lovelace updaten (falls Farbe nicht von noch was anderem im xy State gesetzt werden kann, könnte man das ggf. weglassen) on({id: xyId, ack: true}, (e) => { const x = e.newState.val[0]; //geht das so? const y = e.newState.val[1]; const z = 1.0 - x - y; const Y = getState('tradfri-brightness').val; //das könnte zu Problemen führen, wenn das nicht synchron gesetzt wird?? -> ggf. würde eine Transformation in hue/saturation/value helfen, aber dazu hab ich keine formel gefunden const X = (Y / y) * x; const Z = (Y / y) * z; const r = r = X * 1.4628067 - Y * 0.1840623 - Z * 0.2743606; const g = -X * 0.5217933 + Y * 1.4472381 + Z * 0.0677227; const b = X * 0.0349342 - Y * 0.0968930 + Z * 1.2884099; setState(rgbId, '#' + numberToHexStr(r) + numberToHexStr(g) + numberToHexStr(b), true); });Aus dem Datenpunkt, der so umgerechnet wird und dem restlichen (an/aus, dimmen, ...) erstellst du dann ein Alias-Device. Damit müsste es dann gehen.
@Garfonso
Oh wow.
Vielen Dank für die schnelle Antwort.
Deine Vermutung stimmt. Mit den Anpassungen wird sie nicht mehr automatisch erkannt.
Habs parallel mal mit dem Hue Extended Adapter versucht.
Damit wird die Lampe dann automatisch als RGB erkannt (warum auch immer) und nun wird sich wegen der Syntax des RBG Wertes beschwert?!?
Wird der RGB Datenpunkt händisch gelöscht, dann wird es in lovelace tatsächlich wieder zu eine Hue Lampe und wird wieder richtig erkannt - diesmal unter Hue extended anstatt dezcon. Die Idee mit dem Hue Extended Adapter war, dass dieser die Option hat, dass das HueSignal nochmal per xy gesendet wird. Scheinbar wird nun aber der gepickte Hue "falsch" in XY übersetzt. Sprich Farbe wechselt aber nicht zur Richtigen...
Das teste / probiere heute Abend noch mal. Auch dein Tipp mit dem RBG Alias
Danke Dir und Happy Halloween -
@Garfonso
Oh wow.
Vielen Dank für die schnelle Antwort.
Deine Vermutung stimmt. Mit den Anpassungen wird sie nicht mehr automatisch erkannt.
Habs parallel mal mit dem Hue Extended Adapter versucht.
Damit wird die Lampe dann automatisch als RGB erkannt (warum auch immer) und nun wird sich wegen der Syntax des RBG Wertes beschwert?!?
Wird der RGB Datenpunkt händisch gelöscht, dann wird es in lovelace tatsächlich wieder zu eine Hue Lampe und wird wieder richtig erkannt - diesmal unter Hue extended anstatt dezcon. Die Idee mit dem Hue Extended Adapter war, dass dieser die Option hat, dass das HueSignal nochmal per xy gesendet wird. Scheinbar wird nun aber der gepickte Hue "falsch" in XY übersetzt. Sprich Farbe wechselt aber nicht zur Richtigen...
Das teste / probiere heute Abend noch mal. Auch dein Tipp mit dem RBG Alias
Danke Dir und Happy Halloween@Andy_12345 said in Test Adapter lovelace v0.2.x:
Damit wird die Lampe dann automatisch als RGB erkannt (warum auch immer) und nun wird sich wegen der Syntax des RBG Wertes beschwert?!?
Vermutlich, weil sie ein RGB Feld hat? Also ein Feld mit der rolle level.color.rgb? ioBroker nimmt immer nur genau eine Methode der Farbsteuerung. :-)
Welche Werte stehen denn bei Hue-Extended im RGB-State? Vielleicht kann der adapter das ja einfach unterstützen.Welche Zigbee-Hardware hast du denn? Ich hab hier sonst sehr gute Erfahrungen mit dem zigbee-Adapter gemacht.
-
Hallo zusammen,
@Christian kannst du mal ein Bild bzw. Code vom Xiaomi Staubsauger posten?
Ich hänge da noch irgendwie am Type-Detector fest glaube ich :(Vielen Dank schon im voraus :)
@Chris_104 said in Test Adapter lovelace v0.2.x:
Hallo zusammen,
@Christian kannst du mal ein Bild bzw. Code vom Xiaomi Staubsauger posten?
Ich hänge da noch irgendwie am Type-Detector fest glaube ich :(Vielen Dank schon im voraus :)
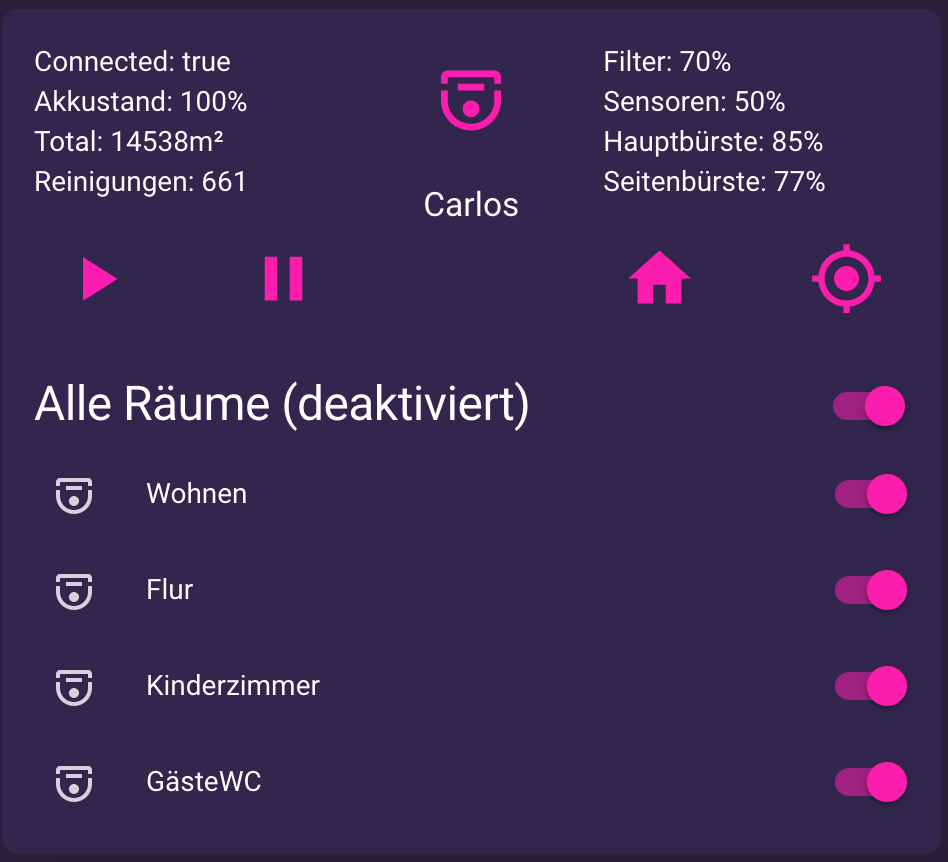
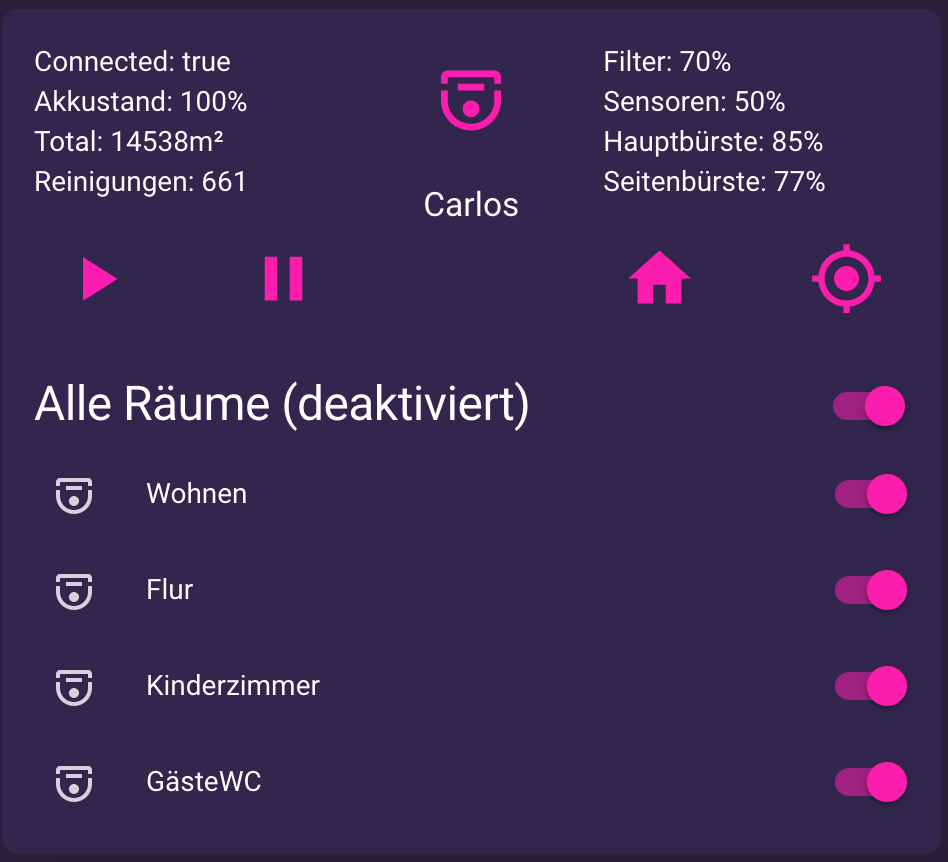
Ich habe da mal was gebaut für den XIAOMI Staubsauger.
Die Raume unten sind erstmal noch ohne Funktion und können auch rausgenommen werden.Falls Ihr Anregungen habt schreibt einfach.

type: 'custom:stack-in-card' mode: vertical cards: - type: horizontal-stack cards: - type: markdown content: |- Connected: {mihome-vacuum.0.info.connection} Akkustand: {mihome-vacuum.0.info.battery}% Total: {mihome-vacuum.0.history.total_area}m² Reinigungen: {mihome-vacuum.0.history.total_cleanups} - type: 'custom:button-card' color_type: null color: var(--accent-color) icon: 'mdi:robot-vacuum-variant' name: Carlos styles: card: - width: 100px - height: 100% - type: markdown content: |- Filter: {mihome-vacuum.0.consumable.filter}% Sensoren: {mihome-vacuum.0.consumable.sensors}% Hauptbürste: {mihome-vacuum.0.consumable.main_brush}% Seitenbürste: {mihome-vacuum.0.consumable.side_brush}% - type: horizontal-stack cards: - type: 'custom:button-card' icon: 'mdi:play' color: var(--accent-color) tap_action: action: call-service service: switch.turn_on service_data: entity_id: switch.control_start - type: 'custom:button-card' icon: 'mdi:pause' color: var(--accent-color) tap_action: action: call-service service: switch.turn_on service_data: entity_id: switch.control_pause - type: button - type: 'custom:button-card' icon: 'mdi:home' color: var(--accent-color) tap_action: action: call-service service: switch.turn_on service_data: entity_id: switch.control_home - type: 'custom:button-card' icon: 'mdi:crosshairs-gps' color: var(--accent-color) tap_action: action: call-service service: switch.turn_on service_data: entity_id: switch.control_find - type: entities title: Alle Räume (deaktiviert) entities: - entity: input_boolean.statusVars_1_2_3 name: Wohnen icon: 'mdi:robot-vacuum-variant' - entity: input_boolean.statusVars_1_2_3 name: Flur icon: 'mdi:robot-vacuum-variant' - entity: input_boolean.statusVars_1_2_3 name: Kinderzimmer icon: 'mdi:robot-vacuum-variant' - entity: input_boolean.statusVars_1_2_3 name: GästeWC icon: 'mdi:robot-vacuum-variant' -
@Andy_12345 said in Test Adapter lovelace v0.2.x:
Damit wird die Lampe dann automatisch als RGB erkannt (warum auch immer) und nun wird sich wegen der Syntax des RBG Wertes beschwert?!?
Vermutlich, weil sie ein RGB Feld hat? Also ein Feld mit der rolle level.color.rgb? ioBroker nimmt immer nur genau eine Methode der Farbsteuerung. :-)
Welche Werte stehen denn bei Hue-Extended im RGB-State? Vielleicht kann der adapter das ja einfach unterstützen.Welche Zigbee-Hardware hast du denn? Ich hab hier sonst sehr gute Erfahrungen mit dem zigbee-Adapter gemacht.
@Garfonso
Hi,
also da scheint iwas noch nicht zu stimmen.
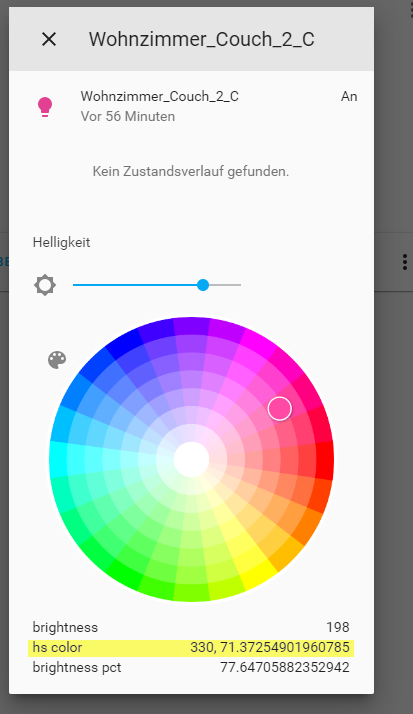
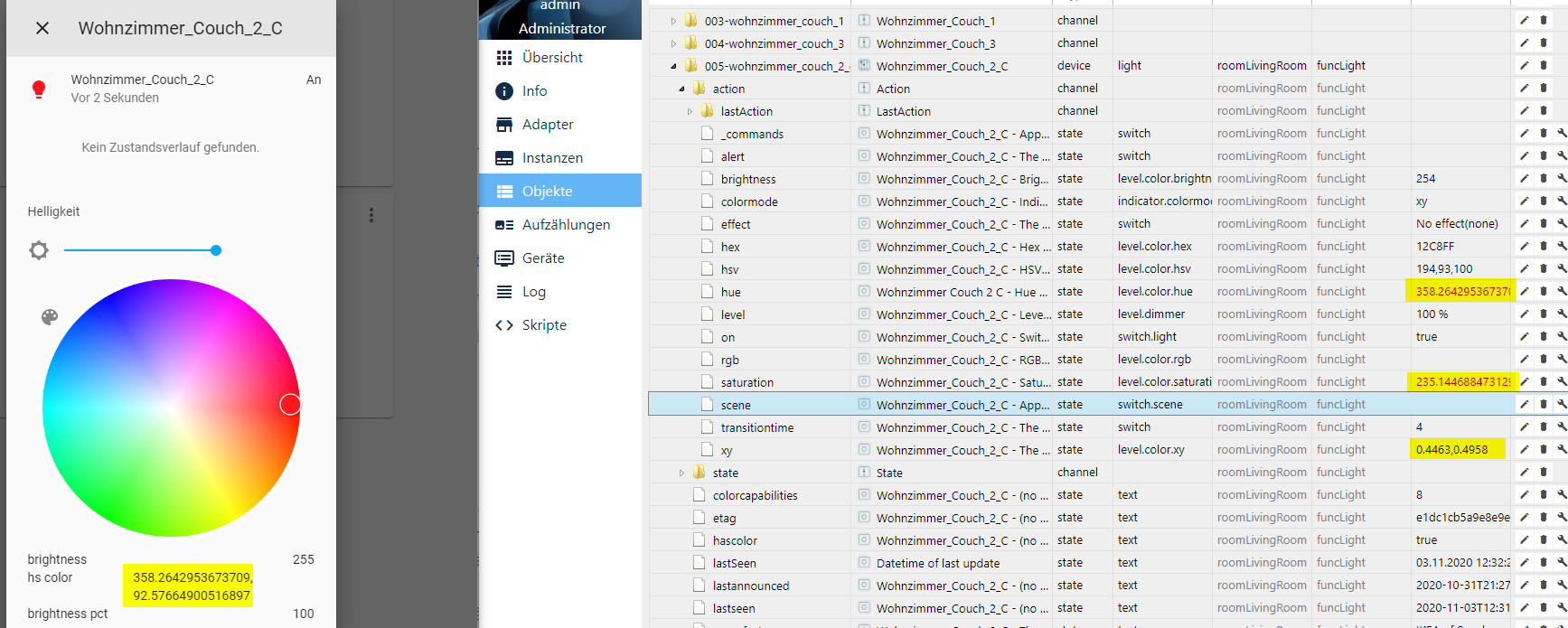
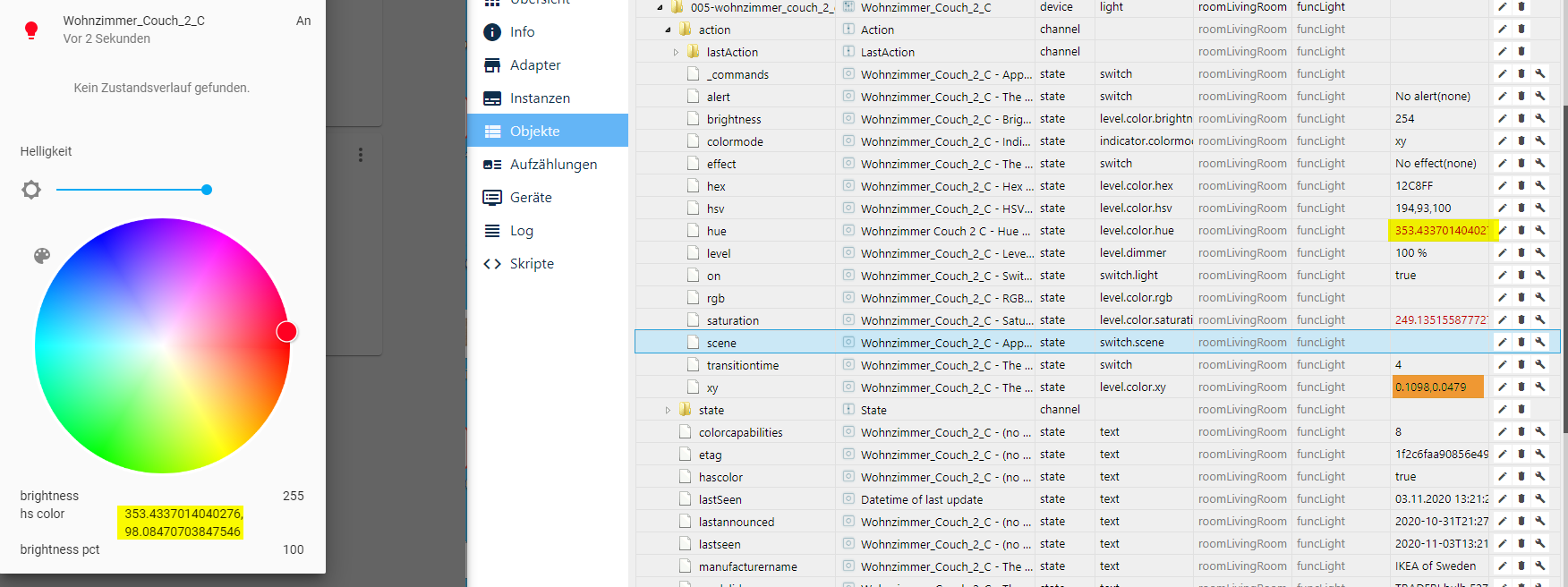
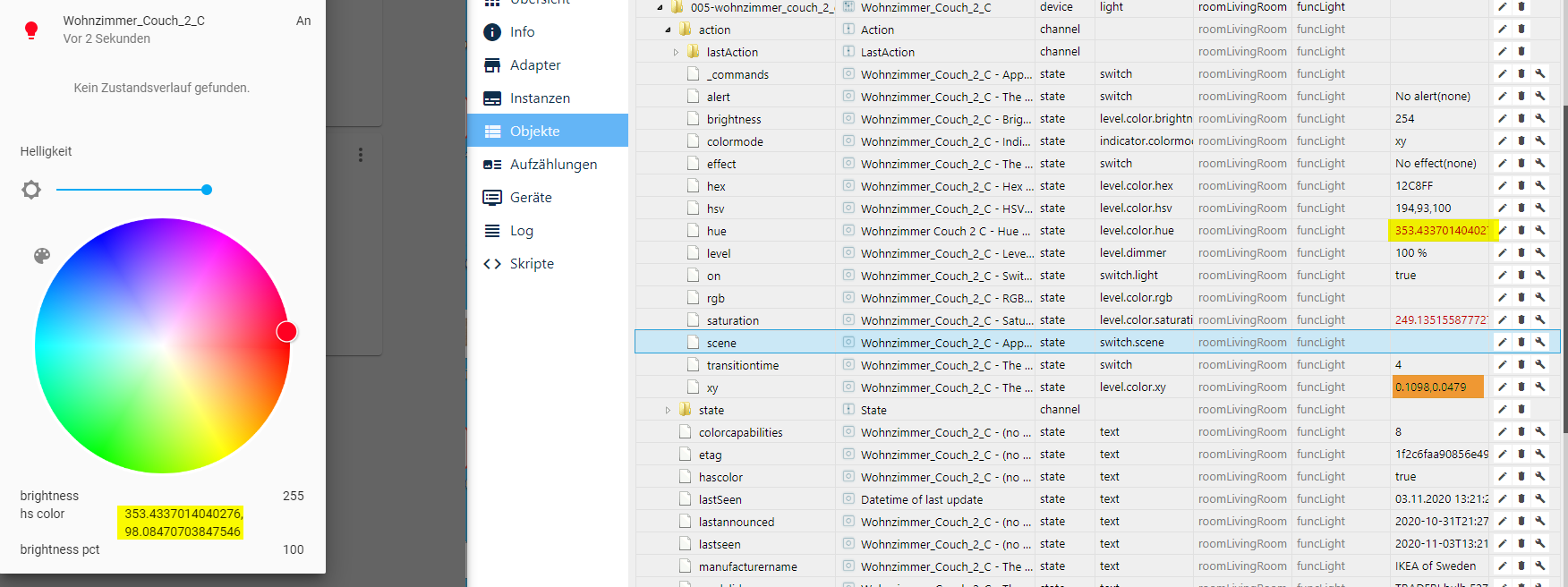
Selbst bei Änderungen z.B. des HUE Wertes um minimale 2° (360->358) werden die X/Y Angaben sehr stark geändert und demzufolge auch der Farbton. Das sollte ja so schon gar nicht sein....
Ändere ich den RGB String, dann wird es entweder gar nicht übernommen oder die Werte werden völlig anders zurückgemeldet (Eingabe: 255,0,0 - > 2 Sekunden später stehen dann Werte wie 47,35,175 ?!?!).
Also versch. Wege aber keiner geht wirklich optimal.... Sieht für mich aber eher nach einem AdapterThema hinsichtlich der Lampe aus und nicht von lovelace, denn der HUE Wert wird von der Oberfläche sauber in das HUE Feld in der Objektliste übernommen.
Grundsätzlich wäre mein Aufbau wie folgt: (IKEA Tradfri Lampe -> Conbee II Stick mit Phoscon Gateway Software (darin sind die Lampe angelernt) -> Dezcon / (jetzt auch) Hue extended Adapter in IO Broker -> lovelace Oberfläche)
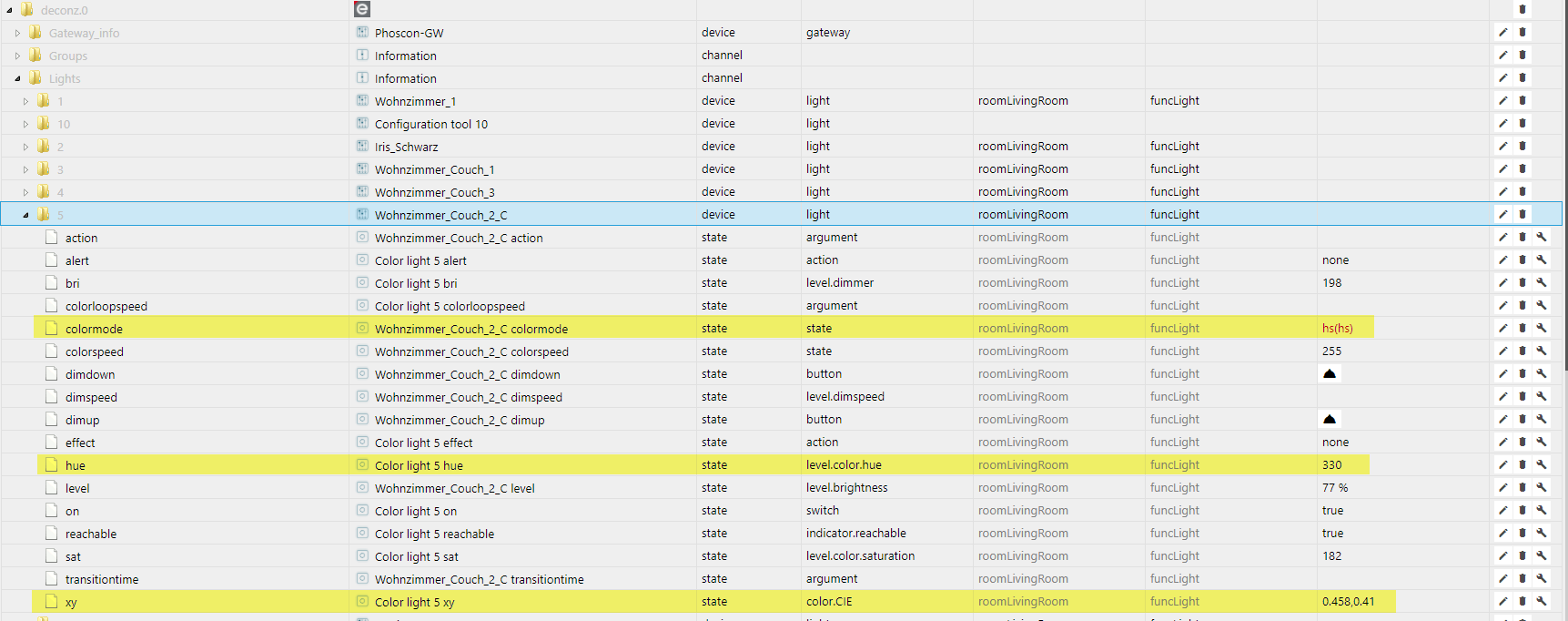
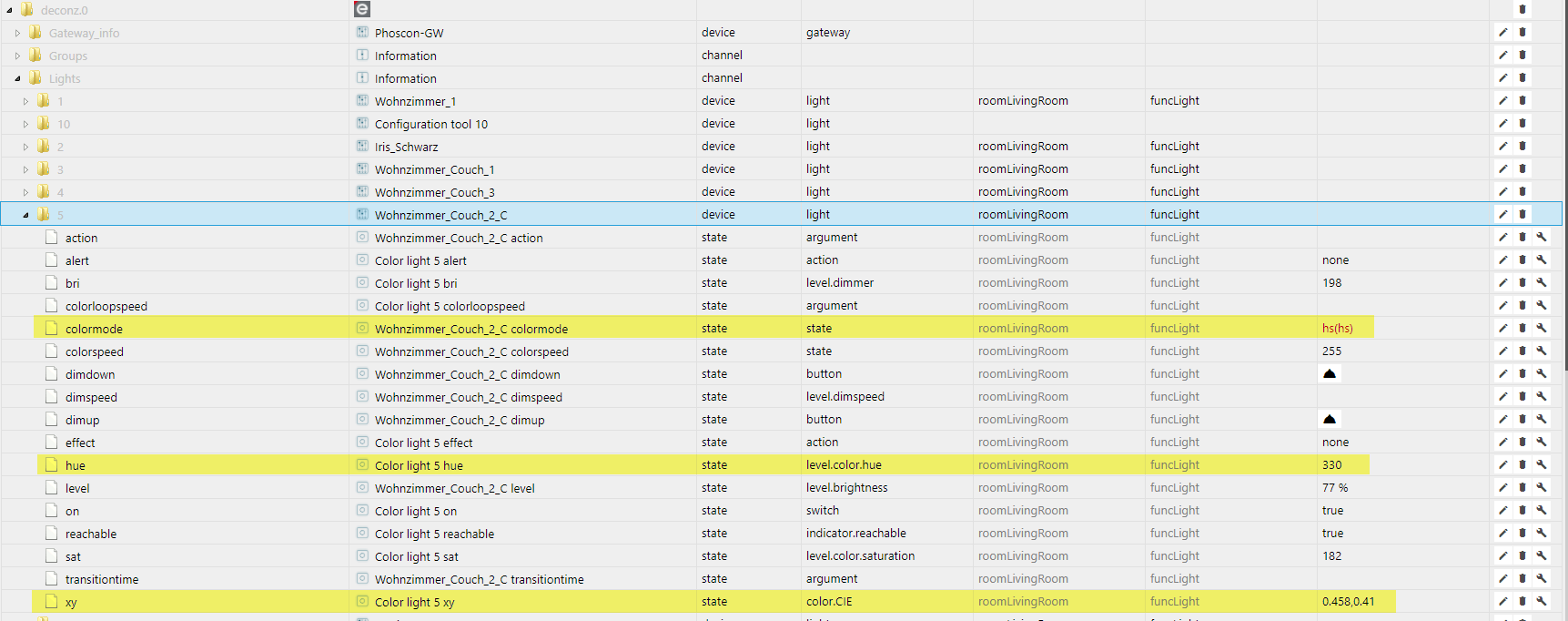
Im Objektbrowser sieht das dann wie folgt aus:

Bei leichter Veränderung springt der X/Y Wert dann gleich in eine ganz andere Dimension und damit natürlich auch die Farbe der Lampe :-(

Bzgl des RGB Wertes: Hier steht im RGB Feld ein 3-teiliger String -> HEX Angaben finden sich wiederum in einem separaten HEX Feld..
Ich werde wohl noch ein bisschen testen müssen. Aufgeben ist noch nicht angesagt ;-)
Danke Dir vorab -
@Chris_104 said in Test Adapter lovelace v0.2.x:
Hallo zusammen,
@Christian kannst du mal ein Bild bzw. Code vom Xiaomi Staubsauger posten?
Ich hänge da noch irgendwie am Type-Detector fest glaube ich :(Vielen Dank schon im voraus :)
Ich habe da mal was gebaut für den XIAOMI Staubsauger.
Die Raume unten sind erstmal noch ohne Funktion und können auch rausgenommen werden.Falls Ihr Anregungen habt schreibt einfach.

type: 'custom:stack-in-card' mode: vertical cards: - type: horizontal-stack cards: - type: markdown content: |- Connected: {mihome-vacuum.0.info.connection} Akkustand: {mihome-vacuum.0.info.battery}% Total: {mihome-vacuum.0.history.total_area}m² Reinigungen: {mihome-vacuum.0.history.total_cleanups} - type: 'custom:button-card' color_type: null color: var(--accent-color) icon: 'mdi:robot-vacuum-variant' name: Carlos styles: card: - width: 100px - height: 100% - type: markdown content: |- Filter: {mihome-vacuum.0.consumable.filter}% Sensoren: {mihome-vacuum.0.consumable.sensors}% Hauptbürste: {mihome-vacuum.0.consumable.main_brush}% Seitenbürste: {mihome-vacuum.0.consumable.side_brush}% - type: horizontal-stack cards: - type: 'custom:button-card' icon: 'mdi:play' color: var(--accent-color) tap_action: action: call-service service: switch.turn_on service_data: entity_id: switch.control_start - type: 'custom:button-card' icon: 'mdi:pause' color: var(--accent-color) tap_action: action: call-service service: switch.turn_on service_data: entity_id: switch.control_pause - type: button - type: 'custom:button-card' icon: 'mdi:home' color: var(--accent-color) tap_action: action: call-service service: switch.turn_on service_data: entity_id: switch.control_home - type: 'custom:button-card' icon: 'mdi:crosshairs-gps' color: var(--accent-color) tap_action: action: call-service service: switch.turn_on service_data: entity_id: switch.control_find - type: entities title: Alle Räume (deaktiviert) entities: - entity: input_boolean.statusVars_1_2_3 name: Wohnen icon: 'mdi:robot-vacuum-variant' - entity: input_boolean.statusVars_1_2_3 name: Flur icon: 'mdi:robot-vacuum-variant' - entity: input_boolean.statusVars_1_2_3 name: Kinderzimmer icon: 'mdi:robot-vacuum-variant' - entity: input_boolean.statusVars_1_2_3 name: GästeWC icon: 'mdi:robot-vacuum-variant'@Chris_104
cool. :-)
Das wäre zum einen was für https://forum.iobroker.net/topic/35950/zeigt-her-eure-lovelace-visualisierungZum anderen noch ein Hinweis: Es gibt in HomeAssistant/Lovelace auch support für ein Staubsauger-Entity, was ich demnächst (endlich) einbauen wollte. Hast du dir die Karte mal angeguckt? Nicht, dass du da viel Arbeit doppelt machst. :-) (Wobei ich noch nicht genau überblicken kann, welche Funktion das ioBroker-Gerät alles abbildet aktuell).
-
@Garfonso
Hi,
also da scheint iwas noch nicht zu stimmen.
Selbst bei Änderungen z.B. des HUE Wertes um minimale 2° (360->358) werden die X/Y Angaben sehr stark geändert und demzufolge auch der Farbton. Das sollte ja so schon gar nicht sein....
Ändere ich den RGB String, dann wird es entweder gar nicht übernommen oder die Werte werden völlig anders zurückgemeldet (Eingabe: 255,0,0 - > 2 Sekunden später stehen dann Werte wie 47,35,175 ?!?!).
Also versch. Wege aber keiner geht wirklich optimal.... Sieht für mich aber eher nach einem AdapterThema hinsichtlich der Lampe aus und nicht von lovelace, denn der HUE Wert wird von der Oberfläche sauber in das HUE Feld in der Objektliste übernommen.
Grundsätzlich wäre mein Aufbau wie folgt: (IKEA Tradfri Lampe -> Conbee II Stick mit Phoscon Gateway Software (darin sind die Lampe angelernt) -> Dezcon / (jetzt auch) Hue extended Adapter in IO Broker -> lovelace Oberfläche)
Im Objektbrowser sieht das dann wie folgt aus:

Bei leichter Veränderung springt der X/Y Wert dann gleich in eine ganz andere Dimension und damit natürlich auch die Farbe der Lampe :-(

Bzgl des RGB Wertes: Hier steht im RGB Feld ein 3-teiliger String -> HEX Angaben finden sich wiederum in einem separaten HEX Feld..
Ich werde wohl noch ein bisschen testen müssen. Aufgeben ist noch nicht angesagt ;-)
Danke Dir vorab@Andy_12345 said in Test Adapter lovelace v0.2.x:
Bzgl des RGB Wertes: Hier steht im RGB Feld ein 3-teiliger String -> HEX Angaben finden sich wiederum in einem separaten HEX Feld..
Dafür habe ich mal experimentell Support eingebaut, wenn du den Adapter von dieser URL
Garfonso/iobroker.lovelace#devinstallierst, dann kannst du das mal testen.Aber, wenn ich dich richtig verstehe, scheint die Steuerung der Lampe damit ja auch nicht rund zu laufen, oder? Kannst du die Lampe nur erfolgreich mit dem xy Datenpunkt steuern? Mach doch vielleicht mal ein issue beim deconz-Adapter auf dafür. Der Entwickler ist da eigentlich recht aktiv, ggf. kann der da was machen, dass da der Hue-Datenpunkt funktioniert.
(Eine andere Alternative, wenn der .hex Datenpunkt zum steuern der Lampe funktioniert, wäre es, wenn du vom .rgb und .hue Datenpunkt die Rollen in irgendwas änderst und den vom .hex auf level.color.rgb, dann wird der type-detector und damit lovelace den zum steuern nehmen).
-
@Andy_12345 said in Test Adapter lovelace v0.2.x:
Bzgl des RGB Wertes: Hier steht im RGB Feld ein 3-teiliger String -> HEX Angaben finden sich wiederum in einem separaten HEX Feld..
Dafür habe ich mal experimentell Support eingebaut, wenn du den Adapter von dieser URL
Garfonso/iobroker.lovelace#devinstallierst, dann kannst du das mal testen.Aber, wenn ich dich richtig verstehe, scheint die Steuerung der Lampe damit ja auch nicht rund zu laufen, oder? Kannst du die Lampe nur erfolgreich mit dem xy Datenpunkt steuern? Mach doch vielleicht mal ein issue beim deconz-Adapter auf dafür. Der Entwickler ist da eigentlich recht aktiv, ggf. kann der da was machen, dass da der Hue-Datenpunkt funktioniert.
(Eine andere Alternative, wenn der .hex Datenpunkt zum steuern der Lampe funktioniert, wäre es, wenn du vom .rgb und .hue Datenpunkt die Rollen in irgendwas änderst und den vom .hex auf level.color.rgb, dann wird der type-detector und damit lovelace den zum steuern nehmen).
@Garfonso
Alles klar. Vielen Dank für deine Hilfe und die Ideen.
Ich teste mal deine DEV und gebe Rückmeldung ob es damit besser funktioniert und schaue mir auch mal das Umkonfigurieren des 'types' an.
Schaffe es aber wohl wegen Job und Familie vermutlich erst am Wochenende mich weiter damit zu beschäftigen. Schönen Abend. -
@Garfonso
Alles klar. Vielen Dank für deine Hilfe und die Ideen.
Ich teste mal deine DEV und gebe Rückmeldung ob es damit besser funktioniert und schaue mir auch mal das Umkonfigurieren des 'types' an.
Schaffe es aber wohl wegen Job und Familie vermutlich erst am Wochenende mich weiter damit zu beschäftigen. Schönen Abend.Es gibt eine neue Version.
Besonders wichtig: für mich ist damit der nervige Editor-Bug gefixt. Bitte alle mal testen, ob der noch irgendwo auftritt!! Lovelace ist jetzt auch aktuell (Version vom 21.10.2020). Unter der Haube gibt es viele Änderungen, die sollten sich aber wenig bemerkbar machen.
Ziel ist es diese Version ins stable zu bekommen.Die neue Version sollte demnächst im latest auftauchen.
1.3.0-alpha.0 (2020-11-06)
- (Garfonso) Fixed: Änderung an Thermostat Rückgängig gemacht, geht nun wie vorher
- (Garfonso) Fixed: Verhindere Absturz, wenn call-service einen ungültigen Service aus dem UI aufruft.
- (Garfonso) Fixed: Objektänderungen werden nun korrekt im UI angezeigt
- (Garfonso) Added: Unterstützung für RGB-Arrays (hue-extended - experimentell)
- (Garfonso) Enhancement: started refactoring of server.js - will take time, but make maintenance easier.
- (Garfonso) Change: Notifications are now cached in adapter, makes responses a bit faster
- (Garfonso) Enhancement: Updated to lovelace 20201021.4 -> fixt für mich den Editorbug! Und Wetter more-info ist nun hübscher
-
Danke erstmal für die Integration von LoveLace in den Iobroker - schaut super aus :)
Hab jetzt ein bisschen rumgespielt und u.a. versucht zwischen Light und Dark theme zu wechseln, aber bin gescheitert. Bei HomeAssistant wird das Theme via Variable und Script gesetzt.
Wo wird das Thema aktuell hinterlegt, wenn ich es in der Konfig ändere?
Wäre es möglich, das Theme zusätzlich als variable im iobroker zu haben, so dass es auch außerhalb der Konfig geändert werden kann?
Und wenn ich das Thema ändere, startet Lovelace jedes mal neu - muss das sein? Bin mir gerade nicht sicher, wie das bei home assistant funktioniert -
Danke erstmal für die Integration von LoveLace in den Iobroker - schaut super aus :)
Hab jetzt ein bisschen rumgespielt und u.a. versucht zwischen Light und Dark theme zu wechseln, aber bin gescheitert. Bei HomeAssistant wird das Theme via Variable und Script gesetzt.
Wo wird das Thema aktuell hinterlegt, wenn ich es in der Konfig ändere?
Wäre es möglich, das Theme zusätzlich als variable im iobroker zu haben, so dass es auch außerhalb der Konfig geändert werden kann?
Und wenn ich das Thema ändere, startet Lovelace jedes mal neu - muss das sein? Bin mir gerade nicht sicher, wie das bei home assistant funktioniert@arni_h
Das Theme (also alles, was du in den Editor eingibst) wird aktuell in der Instanz-Konfiguration gespeichert. Immer wenn die sich ändert, wird der Adapter neugestartet. Das ist in ioBroker immer so. Man könnte natürlich überlegen, das woanders zu speichern... aber irgendwie erschließt sich mir noch nicht ganz, warum du ständig das Theme ändern willst? ;-)Du kannst mehrere Themes im Editor konfigurieren. Über dem Editor wählst du das Standard-Theme aus was dann für den Header und alle Karten ohne konfiguriertes Theme genommen wird. In der UI kannst du für jede Karte aber auch von Hand ein anderes Theme konfigurieren.
Wenn du selber das Konfigurationsobjekt editierst (system.adapter.lovelace.0- da ist die ganze config im native Teil, der Parameter wäredefaultTheme- das Theme selber steht in der Variablethemeals Text), könntest du das Standard-Theme von außen setzen. Da müsstest du aber vorsichtig sein das nicht zu zerschießen und der Adapter würde dann auch neustarten. :-)Ich bin mir aktuell nicht sicher, wann das UI sich Informationen zum Theme abholt und ob das Backend das irgendwie triggern kann. Bisher ist das im Adapter grundsätzlich nicht vorgesehen.
Was hast du denn vor?
-
@arni_h
Das Theme (also alles, was du in den Editor eingibst) wird aktuell in der Instanz-Konfiguration gespeichert. Immer wenn die sich ändert, wird der Adapter neugestartet. Das ist in ioBroker immer so. Man könnte natürlich überlegen, das woanders zu speichern... aber irgendwie erschließt sich mir noch nicht ganz, warum du ständig das Theme ändern willst? ;-)Du kannst mehrere Themes im Editor konfigurieren. Über dem Editor wählst du das Standard-Theme aus was dann für den Header und alle Karten ohne konfiguriertes Theme genommen wird. In der UI kannst du für jede Karte aber auch von Hand ein anderes Theme konfigurieren.
Wenn du selber das Konfigurationsobjekt editierst (system.adapter.lovelace.0- da ist die ganze config im native Teil, der Parameter wäredefaultTheme- das Theme selber steht in der Variablethemeals Text), könntest du das Standard-Theme von außen setzen. Da müsstest du aber vorsichtig sein das nicht zu zerschießen und der Adapter würde dann auch neustarten. :-)Ich bin mir aktuell nicht sicher, wann das UI sich Informationen zum Theme abholt und ob das Backend das irgendwie triggern kann. Bisher ist das im Adapter grundsätzlich nicht vorgesehen.
Was hast du denn vor?
@Garfonso Danke für deine ausführliche Antwort - Dadurch, dass es immer neustartet, geht mein Gedanke nicht auf :/
Ich hatte über einen Dark und Light-Mode nachgedacht. Entweder nach Tageszeit/Dämmerungszeit gesteuert oder zusätzlich per Button in der UI oder am liebsten ausgelesen vom iPhone..
Geht das irgendwie? Wenn ich bei HomeAssistant dazu nachlese, wird das Theme über eine automation angepasst..
-
@Garfonso Danke für deine ausführliche Antwort - Dadurch, dass es immer neustartet, geht mein Gedanke nicht auf :/
Ich hatte über einen Dark und Light-Mode nachgedacht. Entweder nach Tageszeit/Dämmerungszeit gesteuert oder zusätzlich per Button in der UI oder am liebsten ausgelesen vom iPhone..
Geht das irgendwie? Wenn ich bei HomeAssistant dazu nachlese, wird das Theme über eine automation angepasst..
@arni_h hast du da mal ein paar Links für mich? Was setzt die Automation denn da?
-> ich habe im code gesehen, dass lovelace an sich mittlerweile einen Nachtmodus unterstützt. Damit muss ich mich mal beschäftigen, wie es aussieht (persönlich finde ich ein dunkles Theme auch tagsüber angenehmer)
-
@arni_h hast du da mal ein paar Links für mich? Was setzt die Automation denn da?
-> ich habe im code gesehen, dass lovelace an sich mittlerweile einen Nachtmodus unterstützt. Damit muss ich mich mal beschäftigen, wie es aussieht (persönlich finde ich ein dunkles Theme auch tagsüber angenehmer)
@Garfonso klar.. Beispiel 1 - Wouter Bulten und hier Beispiel 2 - Soft UI.. Ein nativer Dark/Lightmode wäre natürlich noch schöner :)
Und klar - am Ende ist es Geschmackssache..
Edit: Einen Link hab ich noch - Beim ios-Theme, wird auch aktiv mit den Dark und Light Mode gearbeitet, aber die Logik hab ich noch nicht ganz verstanden: ios Themes
Bei Home Assistant gibt es noch eine Option 'Theme Backend selected' - Die Option wird bei iobroker wahrscheinlich auch gesetzt sein
EDIT: @Garfonso Seit gestern wird der Darkmode unterstützt, keine Ahnung was ich gemacht hab :laughing:
-
@Cristian
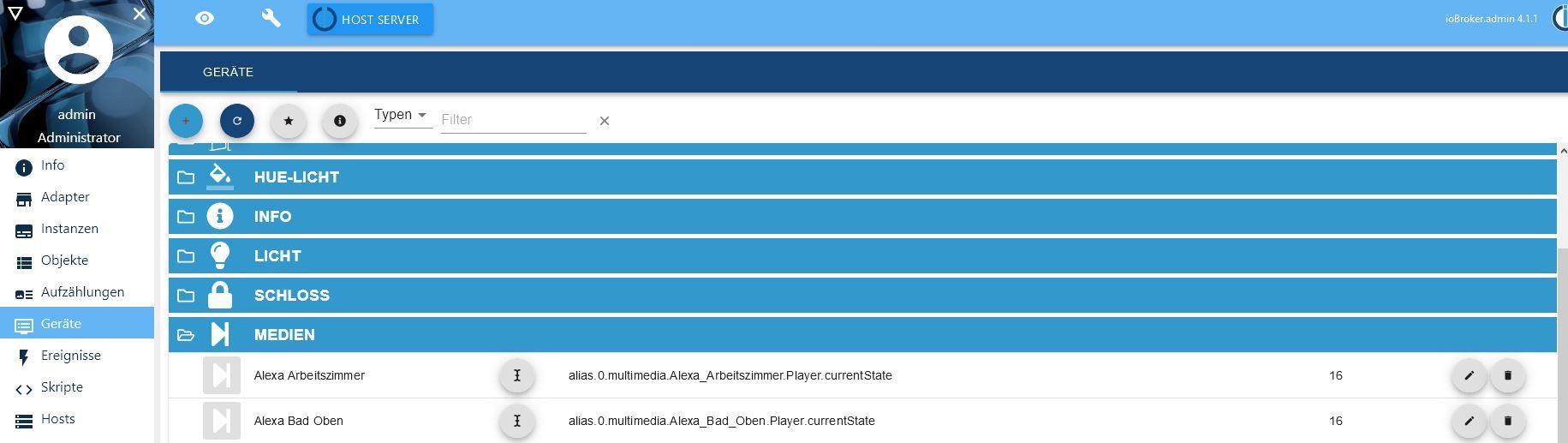
Kurze Ergänzung: Der type-detector ist nicht nur in lovelace. Um zu sehen, ob man es "richtig" gemacht hat, kann man auch den devices-adapter installieren und dann im Geräte-Tab im Admind (ggf. muss der noch aktiviert werden) gucken, ob das gewünschte Gerät da auftaucht, so z.B.:

(wie man sieht mit 16 states. Das hab ich mit einem Skript gebaut ;-) ).@Garfonso Kannst du mir das Skript um die Aliase anzulegen mal zeigen?




