NEWS
Material Design Widgets: Progress Widget
-
Das ist doch kein Bug. Die Werte für die Farben müssen in Prozent angeben sein, muss ich noch mit in die Doku aufnehmen.
Für folgendes Beispiel
@Happyuser20 sagte in Material Design Widgets: Progress Widget:

müssen die Zahlen so eingeben werden:

-
@Scrounger
Ah jetzt funktionierts, danke
-
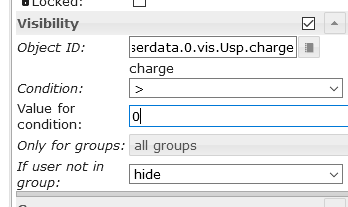
besteht die Möglichkeit der Anmation in Abhängigkeit eines Wertes (>0)

Die Animation soll erst erfolgen, wenn der Wert größer 0 ist.
-
@ub-privat sagte in Material Design Widgets: Progress Widget:
kannst über Sichtbarkeit steuern:

-
DANKE, wieder etwas gelernt!
-
@scrounger sagte in Material Design Widgets: Progress Widget:
Online Beispiel
Hallo,
kann man die Progressbar auch vertikal darstellen ? -
@frank-zoellner
Ja in der kommenden Version kann man die um 90° drehen -
Ist nur ein drehen um 90° oder ein freies Drehen möglich, so dass der animierte Fortschrittsbalken die Richtung ändert.
Also von links > rechts oder rechts > links...Das wäre supi!
-
@ub-privat sagte in Material Design Widgets: Progress Widget:
Ist nur ein drehen um 90° oder ein freies Drehen möglich, so dass der animierte Fortschrittsbalken die Richtung ändert.
nur um 90°, andere Werte könnt ihr per css erreichen.
Also von links > rechts oder rechts > links...
Das geht doch heute schon ->
Wert umkehrenaktivieren.Bilder sagen mehr als Worte


-
Super Sache. Respekt!!!
Ich habe eben das aktuelle Update eingespielt.
Cool wäre noch, wenn man nicht nur einen Kreis, oder Linear verwenden könnte sondern einen frei definierbaren Radius.
Somit könnte man einen eigenen Tacho damit gestalten.
Bsp. 260°
-
@firehero
Ich weiß nicht ob die vuetify API sowas ermöglicht, schreib bitte nen issued auf github, dann Bau ich das evtl Mal ein.alternativ kannst du mit dem Slider round Widget realisieren mit readonly aktiviert. das
-
@scrounger
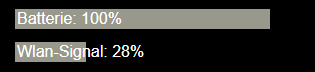
Gerne würde ich das Progress Widget noch beschriften, damit man sieht um was für einen DP es sich handelt.
Folgendes habe ich mit anderen Widgets gebaut zur Veranschaulichung:

Ist eine solche Beschriftung irgendwie möglich?
-
@kusi
Benutzerdefinierte Beschriftung kann man dafür verwenden. Wie das geht ist in der Doku beschrieben.Oder einfach ein String Widget zusätzlich benutzen
-
@scrounger sagte in Material Design Widgets: Progress Widget:
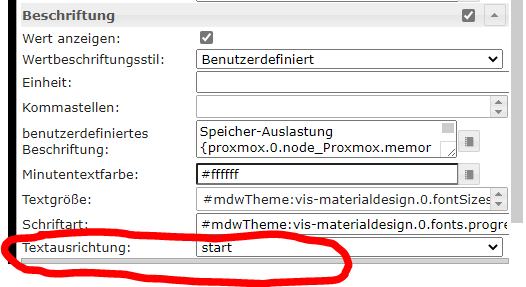
Benutzerdefinierte Beschriftung

klappt schon langsam... jetzt nur noch die Hürde, damit der Text "Speicher-Auslastung" linksbündig angezeigt wird.Ich stelle soeben meine sämtliche vis auf die Material Design Widgets um, die sind wirklich sehr toll... Danke vielmals für die tolle Arbeit!
-
@kusi
Ich glaub da gibt's ne Option im Editor für, sonst halt per CSS überschreiben -
@scrounger
Linksbündig funktioniert einwandfrei...

<td align"left">Speicher-Auslastung {proxmox.0.node_Proxmox.memory.used_lev;round(0)} %</td>Gerne würde ich aber nun den Wert auf der rechten Seite darstellen lassen, dies funktioniert allerdings (noch?) nicht, da er sich gemäss. meiner Recherche am breitesten Text orientiert und nicht der Widget-Breite.

<td align="left">CPU-Belastung</td> <td align="right">{proxmox.0.node_Proxmox.cpu;round(0)} %</td>Hat man nämlich mehrere Wert übereinander, dann wird der Abstand breiter:

<table> <tr> <td align="left">CPU-Belastung</td> <td><b>{proxmox.0.node_Proxmox.cpu} %</b></td> </tr> <tr> <td align="left">Speicher-Auslastung von Intel Nuc</td> <td><b>{proxmox.0.node_Proxmox.memory.used_lev} %</b></td> </tr> </table> -
td brauch table und tr
du kannst auch einfach das leerzeichen
 missbrauchen
beispiel:
<table><tr><td align="left">CPU-Belastung</td> <td align="right">   {...} %</td> </tr></table>ich glaube, du mußt um das reponsive zu machen mit css arbeiten
oder einfach:CPU-Belastung    {..} % -
@kusi oh -hast ja eh schon die lösung gfunden
-
@liv-in-sky sagte in Material Design Widgets: Progress Widget:
mit css arbeiten
damit kenne ich mich überhaupt nicht aus...

damit lässt sich der Text nach links verschieben. Diesen Menüpunkt habe ich erst jetzt gesehen. -
@liv-in-sky sagte in Material Design Widgets: Progress Widget:
du kannst auch einfach das leerzeichen
missbrauchen
Gute Idee...

CPU-Auslastung        {proxmox.0.node_Proxmox.cpu;round(0)} %