NEWS
Material Design Widgets: Progress Widget
-
Hallo @Scrounger
Schreib bitte nen Issue auf github, dann schau ich es mir mal an
ich habe gesehen das Du das Issue wieder geschlossen hast. Evtl. habe ich mich falsch ausgedrückt. Du hast eingebaut das die Farben als OID angegeben werden kann. Ich habe Dich gefragt ob es möglich die Bedingung als OID anzugeben ist.
Ich habe einen Reifeschrank gebraut und will den mit der VIS Steuern. Und da würde ich in einer Statusbar gerne angeben wenn der eingestellte Soll-Wert den Ist-Wert , der in einem DP abgelegt ist, überschreitet.

@CKMartens sagte in Material Design Widgets: Progress Widget:
ich habe gesehen das Du das Issue wieder geschlossen hast. Evtl. habe ich mich falsch ausgedrückt. Du hast eingebaut das die Farben als OID angegeben werden kann. Ich habe Dich gefragt ob es möglich die Bedingung als OID anzugeben ist.
Das geht per Binding.
-
@CKMartens sagte in Material Design Widgets: Progress Widget:
ich habe gesehen das Du das Issue wieder geschlossen hast. Evtl. habe ich mich falsch ausgedrückt. Du hast eingebaut das die Farben als OID angegeben werden kann. Ich habe Dich gefragt ob es möglich die Bedingung als OID anzugeben ist.
Das geht per Binding.
Danke für die Info. Funktioniert einwandfrei
-
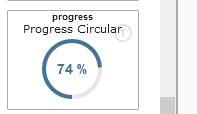
Könnte mir jemand sagen wie ich das Progress Widget rund bekommen ? Und ein kleines Beispiel für das Binding Thema ?
lg Danke
-
hi
kann man das als object id (binding) im progress widget einsetzen?
{wert:controll-own.0.AAATEST.TestZahl2;Math.floor(wert/60)} -
hi
kann man das als object id (binding) im progress widget einsetzen?
{wert:controll-own.0.AAATEST.TestZahl2;Math.floor(wert/60)}@liv-in-sky sagte in Material Design Widgets: Progress Widget:
kann man das als object id (binding) im progress widget einsetzen?
{wert:controll-own.0.AAATEST.TestZahl2;Math.floor(wert/60)}Das wird nicht funktionieren, weil Object Id immer eine gültige Id eines Datenpunktes erwartet. Wenn dein Binding aufgelöst wird, ist das aber eine Zahl.
-
-
@Dirni sagte in Material Design Widgets: Progress Widget:
Das gibt es bei mir aber nicht ?

Welche MDW Version?
Welchen Browser verwendest du?
Sind auch wirklich keine Filter gesetzt?
Consolen Log (F12) nach Laden des VIS Editors zur Verfügung stellen -
@Dirni sagte in Material Design Widgets: Progress Widget:
Das gibt es bei mir aber nicht ?

Welche MDW Version?
Welchen Browser verwendest du?
Sind auch wirklich keine Filter gesetzt?
Consolen Log (F12) nach Laden des VIS Editors zur Verfügung stellenHallo zusammen,
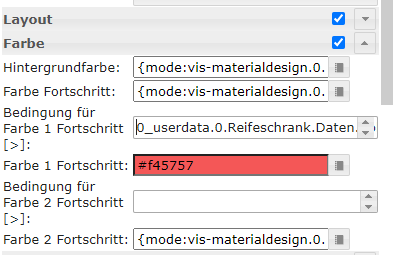
ich würde mir gern mit dem Progress Widget meinen CO2 Sensor visualisieren, jedoch schaffe ich es nicht je nach Wertebereich unterschiedliche Farben anzuzeigen (Ampel; grün, orange, rot). Der Balken bleibt konstant grün, egal wie sich der Wert ändert.
Ich habe es auch mit einem Datenpunkt versucht, welchen ich selbst beschreibe. Allerdings genau das gleiche Problem.
Ich verstehe meinen Fehler nicht. Eigentlich sollte es bei dem aktuellen Wert Orange anzeigen?

-
Hallo zusammen,
ich würde mir gern mit dem Progress Widget meinen CO2 Sensor visualisieren, jedoch schaffe ich es nicht je nach Wertebereich unterschiedliche Farben anzuzeigen (Ampel; grün, orange, rot). Der Balken bleibt konstant grün, egal wie sich der Wert ändert.
Ich habe es auch mit einem Datenpunkt versucht, welchen ich selbst beschreibe. Allerdings genau das gleiche Problem.
Ich verstehe meinen Fehler nicht. Eigentlich sollte es bei dem aktuellen Wert Orange anzeigen?

@Phinix said in Material Design Widgets: Progress Widget:
Hallo zusammen,
ich würde mir gern mit dem Progress Widget meinen CO2 Sensor visualisieren, jedoch schaffe ich es nicht je nach Wertebereich unterschiedliche Farben anzuzeigen (Ampel; grün, orange, rot). Der Balken bleibt konstant grün, egal wie sich der Wert ändert.
Ich habe es auch mit einem Datenpunkt versucht, welchen ich selbst beschreibe. Allerdings genau das gleiche Problem.
Ich verstehe meinen Fehler nicht. Eigentlich sollte es bei dem aktuellen Wert Orange anzeigen?

Bei mir das gleiche Problem.
Möchte den Kreis als Anzeige für den aktuellen Stromverbrauch nutzen.
Den wechsel von zwei Farben bekomme ich hin aber die dritte nicht!
Es soll so aussehen
-500 W bis 0 W grün (wenn meine Mini-PV mehr liefert als ich verbrauche.
0 W bis ca. 3000 W gelb
alles über 3000 W rotGruß
HappyUser20 -
@Phinix said in Material Design Widgets: Progress Widget:
Hallo zusammen,
ich würde mir gern mit dem Progress Widget meinen CO2 Sensor visualisieren, jedoch schaffe ich es nicht je nach Wertebereich unterschiedliche Farben anzuzeigen (Ampel; grün, orange, rot). Der Balken bleibt konstant grün, egal wie sich der Wert ändert.
Ich habe es auch mit einem Datenpunkt versucht, welchen ich selbst beschreibe. Allerdings genau das gleiche Problem.
Ich verstehe meinen Fehler nicht. Eigentlich sollte es bei dem aktuellen Wert Orange anzeigen?

Bei mir das gleiche Problem.
Möchte den Kreis als Anzeige für den aktuellen Stromverbrauch nutzen.
Den wechsel von zwei Farben bekomme ich hin aber die dritte nicht!
Es soll so aussehen
-500 W bis 0 W grün (wenn meine Mini-PV mehr liefert als ich verbrauche.
0 W bis ca. 3000 W gelb
alles über 3000 W rotGruß
HappyUser20@Phinix sagte in Material Design Widgets: Progress Widget:
ich würde mir gern mit dem Progress Widget meinen CO2 Sensor visualisieren, jedoch schaffe ich es nicht je nach Wertebereich unterschiedliche Farben anzuzeigen (Ampel; grün, orange, rot). Der Balken bleibt konstant grün, egal wie sich der Wert ändert.
@Happyuser20 sagte in Material Design Widgets: Progress Widget:
Bei mir das gleiche Problem.
Scheint ein Bug zu sein, funktioniert nur wenn man Prozent und nicht Wert verwendet.
Bitte schreibt ein Issue auf Github, dann korrigiere ich es zu nächsten Version. -
Hallo zusammen,
ich würde mir gern mit dem Progress Widget meinen CO2 Sensor visualisieren, jedoch schaffe ich es nicht je nach Wertebereich unterschiedliche Farben anzuzeigen (Ampel; grün, orange, rot). Der Balken bleibt konstant grün, egal wie sich der Wert ändert.
Ich habe es auch mit einem Datenpunkt versucht, welchen ich selbst beschreibe. Allerdings genau das gleiche Problem.
Ich verstehe meinen Fehler nicht. Eigentlich sollte es bei dem aktuellen Wert Orange anzeigen?

Das ist doch kein Bug. Die Werte für die Farben müssen in Prozent angeben sein, muss ich noch mit in die Doku aufnehmen.
Für folgendes Beispiel
@Happyuser20 sagte in Material Design Widgets: Progress Widget:

müssen die Zahlen so eingeben werden:

-
Das ist doch kein Bug. Die Werte für die Farben müssen in Prozent angeben sein, muss ich noch mit in die Doku aufnehmen.
Für folgendes Beispiel
@Happyuser20 sagte in Material Design Widgets: Progress Widget:

müssen die Zahlen so eingeben werden:

@Scrounger
Ah jetzt funktionierts, danke :blush: -
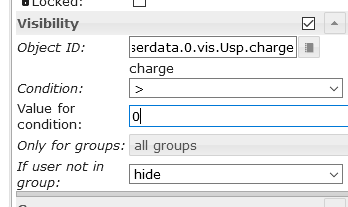
besteht die Möglichkeit der Anmation in Abhängigkeit eines Wertes (>0)

Die Animation soll erst erfolgen, wenn der Wert größer 0 ist.
-
besteht die Möglichkeit der Anmation in Abhängigkeit eines Wertes (>0)

Die Animation soll erst erfolgen, wenn der Wert größer 0 ist.
-
@ub-privat sagte in Material Design Widgets: Progress Widget:
kannst über Sichtbarkeit steuern:

DANKE, wieder etwas gelernt!
-
Progress Widget | Progress Circular Widget

Sämtliche Fragen zu Einstellungen (VIS Editor, Bedienung, JSON strings, etc.) des Widgets hier stellen
Das ist sicher besser für die Übersichtlichkeit und Dokumentation.
@scrounger sagte in Material Design Widgets: Progress Widget:
Online Beispiel
Hallo,
kann man die Progressbar auch vertikal darstellen ? -
@scrounger sagte in Material Design Widgets: Progress Widget:
Online Beispiel
Hallo,
kann man die Progressbar auch vertikal darstellen ? -
@frank-zoellner
Ja in der kommenden Version kann man die um 90° drehenIst nur ein drehen um 90° oder ein freies Drehen möglich, so dass der animierte Fortschrittsbalken die Richtung ändert.
Also von links > rechts oder rechts > links...Das wäre supi!