NEWS
Test Adapter mytime
-
@oliverio den gleichen wie im dem circle .. welcher auch funktioniert
den timer Object..den kann man auch sehen

hier der rest

-
@arteck
ok, dann wird es kompliziert.
ich vermute das da irgendein css rumschwirrt, das dir die anzeige verhunzt
kennst du dich mit css aus und den developer tools?schau mal bei der flip clock nach den folgenden css
shadow
inn
up
down
flipund bei nixie nach
days
hours
activeich name space meine css immer so das sie nur innerhalb des widgets wirken (aber nicht in jedem namen, sonst werden die so lange. wenn aber andere
sehr generische css bezeichnungen verwenden und die nicht namespacen, dann pfuscheln diese anweisungen überall rein. -
@oliverio jo.. isch guck
-
@oliverio kann sein das das ding mit materialdesign kollidiert?
-
@arteck
es kann mit allem kollidieren, wenn die anderen nicht gut das css abgegrenzt
haben.
andere adapter/widgets, der css reiter, css definitionen in html-widgets, html+css definitionen aus javascripten, die in einem html widget angezeigt wird, etc.am besten herausfinden kann man das leider nur wenn man in den developer tools
die einzelnen tags anwählt und schaut wo kommen die definitionen her -
@oliverio ich hab ein extra project für sowas.. da ist nix mit zusatz css.. ausser die aus den anderen widgets..
was ich nicht verstehe ist ..das circle Ding geht. verwendest du andere annotation ? -
@arteck said in Test Adapter mytime v0.1.x:
@oliverio ich hab ein extra project für sowas.. da ist nix mit zusatz css.. ausser die aus den anderen widgets..
was ich nicht verstehe ist ..das circle Ding geht. verwendest du andere annotation ?also bei flipclock gilt die allgemeine css
/widgets/mytime/css/flipclock.css
, sowie wenige css definitionen die je widget ab hier
https://github.com/oweitman/ioBroker.mytime/blob/13f421ac16554aa3cf7e8c7add5754cbeb314d2e/widgets/mytime/js/mytime.js#L359
ins widget geschrieben werdenbei nixie ist es ähnlich
da steht es in der style.css mit drin
/widgets/mytime/css/style.css und die individuellen dann ab hier
https://github.com/oweitman/ioBroker.mytime/blob/13f421ac16554aa3cf7e8c7add5754cbeb314d2e/widgets/mytime/js/mytime.js#L95ansonsten was meinst du darüber hinaus mit anotations?
-
Gibt es die Möglichkeit, die im Adapter gesetzte Timer-Zeit so zu ändern, dass diese "dauerhalft" übernommen wird? - Oder dass im Adapter keine Zeit angegeben werden kann und durch einen Datenpunkt gesteuert wird?
Ich finde den MyTime Adapter eigentlich gut - nur habe ich das Problem, dass ich die jeweilige Timer-Zeit auch ändern möchte - gesteuert über VIS. Dies funktioniert solange, bis der Adapter neu gestartet wird und die im Adapter eingegebene Zeit wieder übernommen wird. - Und genau dies ist für mich "ungünstig".
Gäbe es nicht die Möglichkeit Timer anzulegen "ohne Zeit", nur mit Namen wo die Zeit dann mittels VIS oder so gesteuert werden kann und der Wert bei einem Neustart des Adapters nicht gelöscht resp. überschrieben wird?
-
... In etwa so, dass es dann "Countdown" "Timeseries" und "Countdown without preset time" gäbe...
-
ja das geht.
In der Hilfe ist eine Beispielsteuerung enthalten
https://github.com/oweitman/ioBroker.mytime#example-widget-code
einfach in vis importieren

Nach gleichem Schema kannst du dir bei den folgenden Befehlen
die richtigen aussuchen um Zeit zu erhöhen oder auf fixe daten zu setzen
https://github.com/oweitman/ioBroker.mytime#available-commands-for-the-cmd-datapointbei einem adapter neustart sollte allerdings der datenpunkt timer nicht überschrieben werden. eigentlich die anderen auch nicht, aber das müsste ich nochmal prüfen.
-
@oliverio
... genau darum geht es mir; der datenpunkt timer wird auf den Wert welcher im Adapter gesetzt werden musste zurückgesetzt.Werde ich mal ausprobieren... danke schon einmal.
-
@matt77che
Hallo,
ich hab das mal getestet und nachvollziehen können.
Hab auch mal einen issue dazu aufgemacht
https://github.com/oweitman/ioBroker.mytime/issues/357 -
@OliverIO
Hallo - ich habe dort mal ein Part von meinem Log reingesetzt. -
Ich hab jetzt nicht alle Beiträge gelesen.
Am Amazon Fire Tablet mit Fully Browser läuft der 10 Minuten timer mit 09m 51s los. Wenn ich mit dem Laptop auf die selbe Vis gehe startet er richtig und zählt bei 09m 59s los. Und am Ende bleibt der Countdown am Fully bei 00m 00s stehen wo am Laptop noch 8 Sekunden runter gezählt wird.Edit
So wie es aussieht müssen die Zeiten auf den Geräten exakt gleich sein. Das Amazon Tablet ist ein paar Sekunden vorraus. -
@brainbug
Ja genau.
Am besten dafür sorgen das alle benutzen Geräte sich regelmäßig aktualisieren können
Start und stop Zeit wird im Adapter verwaltet
Die Berechnung der Differenz zur aktuellen Zeit immer nur lokal. -
Hallo zusammen,
toller Adapter und prima widgets, vielen Dank!
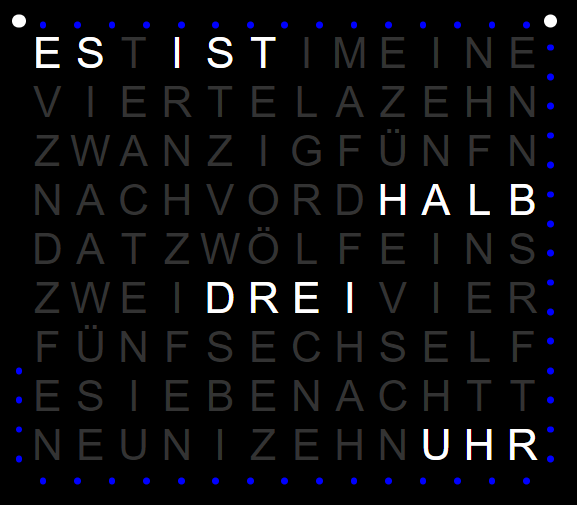
Ich habe bei der wordclock aber ein Problem.

Das Wort "Uhr" wird immer angezeigt.

"ES IST HALB DREI" wäre hier doch die bessere Darstellung?
Vorhin war die Darstellung "ES IST ZEHN NACH EINS UHR" - ohne "UHR" hätte es gepasst
M.E. müsste "UHR" nur zur vollen Stunde eingeblendet werden. (?!?!?)Hat jemand dazu ne Idee?
Adapter: mytime 0.7.12
-
@luetty
ja in der tat könnte man das anpassen.
Ich hab mal ein Issue erstellt
https://github.com/oweitman/ioBroker.mytime/issues/379 -
@skokarl Auch wenn der Post schon etwas her ist, ich habe den Adapter und das Skript erst diese Woche gesehen.
Alles läuft bei mir gut, jedoch wird jede eingegebene Zeit + 8 Sekunden angezeigt. 1 Minute wird 1:08. Das Ende des Timers wird bei 8 Sekunden Restzeit erreicht. Im Skript kann ich aber keinen Grund dafür sehen. Hat jemand vielleicht einen Tipp?
-
@patrickfro
Ja, richte die zeitsynchronisation (ntp Service/systemzeit ) auf Client und Server richtig ein -
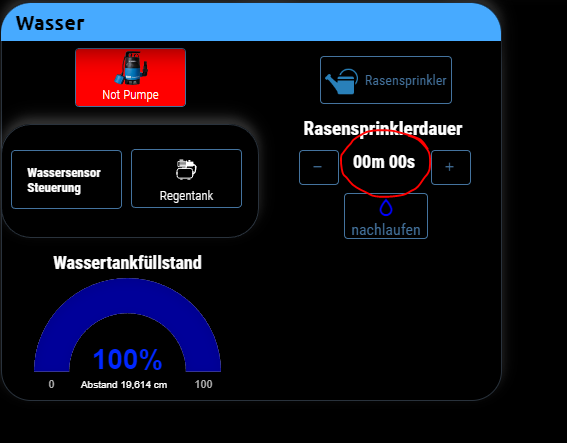
ich hab da auch noch einen...

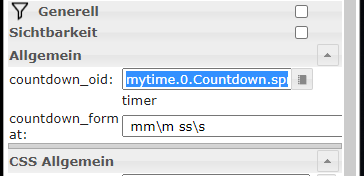
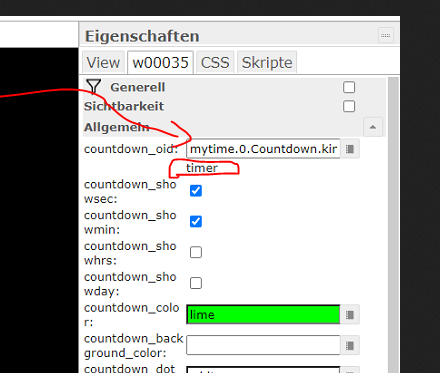
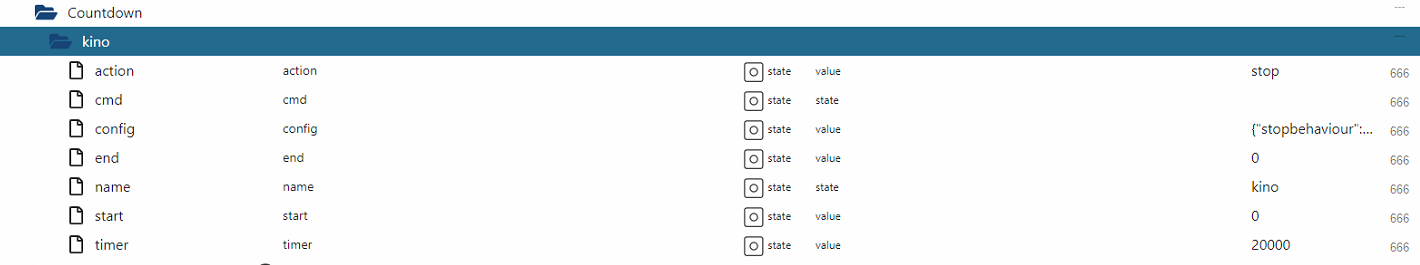
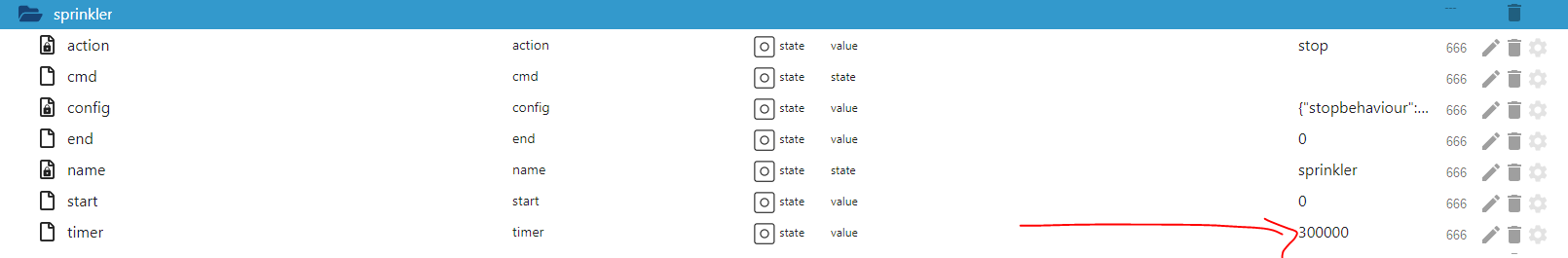
die Zeit ist die vom count ..eigentlich die hier

das ist der Datenpunkt
mytime.0.Countdown.sprinkler.timereigentlich.. ich hab mir den source nicht angesehen aber was wir da herangezogen nachdem der counter fertig ist
ich will dass die anzeige wieder auf 5 min springt... bzw dass im widget wieder der richtige counter stehtdas ist definition von dem widget