NEWS
Test Adapter mytime
-
@jwerlsdf sagte in Test Adapter mytime v0.1.x:
Hallo,
vielen Dank für diesen tollen Adapter!!!
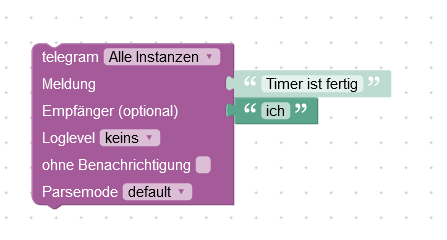
Ich benutzen diesen mit dem Skript von @skokarl.Gibt es eine Möglichkeit mich per Telegram zu benachrichtigen, wenn der Timer fertig ist? Vielen Dank!!!
Ja, wie OliverIO schon sagte ....wenn Datenpunkt Action = "end" dann ...
Voraussetzung ist natürlich dass Dein Telegramm Adapter läuft.
-
Hallo zusammen,
die Idee des Adapters ist super - vielen Dank dafür.
Über das "MyTime Countdown Plain" - Widget habe ich einen Timer in meine VIS gelegt. Funktioniert beim Aufruf die ioBroker-App über WLAN auch super. Nutze ich die App über die iobroker Cloud (Pro Login) erscheint der Timer schlichtweg nicht. Alle anderen Funktionen passen aber.Hat jemand eine Idee? Evtl. etwas mit Anzeigeberechtigungen oder so?
Vielen Dank für eure Hilfe.
-
@gammler2003
Ja das dürfte das Problem sein was ich hier beschrieben habe -
@skokarl
Ok. Habe ich hinbekommen. Jetzt noch folgende Fragen:- Bei Start und Ende gibt es z.B. folgender Code: "1604395036814". Wie kann ich das Umwandeln, dass ich mir die Zeit schicken lassen kann?
- Wie kann ich per Telegram die Zeit eingeben und starten lassen? (Wird wohl schwieriger zu beantworten sein)
Vielen Dank!
-
@OliverIO
gibt es eine Möglichkeit das ich die aktuelle Restlaufzeit in einem Datenpunkt oder als Variable erhalte?Hintergrund ist das ich ein LED Matrix für meine Saune habe wo die Temperatur angezeigt wird. Jetzt würde ich gerne mittels deinem Timer die Sanduhr der Sauna ersetzen und mir die Restlaufzeit auf der LED Matrix anzeigen wollen.
Die Daten schicke ich als HTML-String an die LED Matrix. -
@claus1993
du hast bereits die Möglichkeit dir die Restzeit zu berechnen
im Datenpunkt end steht, nachdem gestartet wurde die Endezeit als javascript timestamp drin.
Die Restzeit kannst du dir dann errechnen Wert_von_Datenpunkt_end - new Date.getTime()new Date.getTime() ergibt immer die Aktuelle Zeit.
-
Neue Version 0.5.0
- der komplette Konfigurationsdialog wurde neu in ReactJS aufgebaut, da für die nächsten funktionalen Erweiterungen eine flexiblere Oberfläche für die Konfiguration benötigt wird.
Aufgrund der Umstellung wurde auch das Abspeichern der Konfigurationsdaten angepasst.
Da die bisherigen Konfigurationdaten aktuell noch nicht übernommen werden können, bitte hier mit dem Update noch warten. -
Neue Version 0.5.1
- die alten Countdown Konfigurationsdaten sollten nun in die neue Speicherform migriert werden. Bitte vorsichtig versuchen. Wenn nach dem 1 oder 2-maligen Neustarten des Adapters die Daten noch da sind hat es geklappt. Ansonsten bitte hier Rückmeldung geben.
-
-
@sigi234 danke fürs testen
-
Hallo,
bei mir funktioniert seit dem letzten update nicht mehr der Befehl "end". Wenn ich per VIS den Timer starte, z.B. 1 Min. dann läuft die Zeit ab, aber es wird kein Befehl mehr gesendet. Start und stop erkennt er aber.
Ich habe damals den Adapter, das Skript mit View installiert. -
@jwerlsdf
ja stimmt, da ist noch was krumm.
muss ich im Detail prüfen -
Neue Version 0.5.2
- Der Fehler wurde behoben
- Da in Version 0.5 das Procedere mit dem speichern der Konfigurationsdaten geändert wurde, ist nun ein weiterer Befehl für den Datenpunkt cmd eingeführt worden. Mit "save" können nun die Änderungen an Datenpunkte in die Konfigurationsdaten (bspw Timer-Dauer) gespeichert werden. ansonsten werden nach dem nächsten Neustart die bisherigen Werte aus der Konfiguration gesetzt. Leider startet iobroker beim Abspeichern der Konfigurationsdaten den Adapter immer neu. Daher kann das nicht einfach so im Hintergrund passieren. Empfohlen wird, die Änderungen im Konfigurationsidalog selbst vorzunehmen.
-
Der Adapter mytime ist nun auch im latest repository verfügbar und muss nicht mehr über github installiert und aktualisiert werden.
Wie üblich dauert es immer ein Weilchen bis das Update im iobroker angezeigt wird. -
Wie lange bleiben die Widgets noch Beta?
-
@sigi234
Ja, könnte man mal umstellen. -
Neue Version 0.6.0
- Großes Funktionsupdate
- Einführung von Timeseries.
Es können komplexe Zeitserien erstellt werden, mit dem ein Datenpunkt getriggert wird. Dies erleichtert bspw die Erstellung von Skripten die Einstellung der CRONTABS-artige Konfiguration, da nur noch ein Datenpunkt beobachtet werden muss. Bei den Zeitserien können komplexe Abhängigkeiten erfasst werden. bspw
x Jeden Tag aber nur an Wochentagen
x bestimmte Uhrzeit am letzten Tag eines Monats
x jeden 10. Tag
x alle 2 Wochen, aber nur Dienstags und Donnerstags
x etc.
Als Bibliothek kam rrule zum Einsatz http://jakubroztocil.github.io/rrule/
Die Oberfläche wurde nahezu identisch im Adapter umgesetzt.
Diese Funktionen sind lauffähig, aber noch in einem frühe Stadium (Beta).
Ich freue mich über Tests und Hinweise zur Verbesserung.
Kurze Einführung zum testen:
- Im Konfigurationsdialog den Reiter Timeseries auswählen
- Neue Zeitserie anlegen
- ggfs Duration anpassen (zeitdauer wie lange der Datenpunkt getriggert wird)
- dann mindestens eine Zeitregel anlegen
- speichern
- Danach sollte ein Datenpunkt mit folgendem Schema angelegt werden:
mytime.0.Timeseries.<Name>.action - Dieser wird dann beim eintreten eines Zeitereignisses für die Dauer von duration auf run und dann wieder zurück auf stop gestellt.
-
Neue Version 0.6.1
- Der beta-Tag bei den widgets wurde entfernt
- Die react Klassen für die Konfigurationsseiten von timeseries wurden umfangreich überarbeitet
- Für Timeseries ist es nun möglich auch ausschließende Zeitregeln zu erstellen, sowie einzelne Zeitpunkt hinzuzufügen und einzelne Zeitpunkte auch auszuschließen.
-
@OliverIO
Hallo
Sorry das ich so frage aber ich stehe total auf dem SchlauchWelchen Datenpunkt muss ich wie ansprechen damit der Countdown gestartet wird
Danke im Voraus
Gruß
Marcel -
@Wszene
Eigentlich egal, irgendeinen aus den jeweiligen für einen countdown, das widget bastelt im Hintergrund die richtigen Namen zusammen. Ich wähle dennoch immer timer