NEWS
Test/Support für Adapter rssfeed und vis-2-widgets-rssfeed
-
@oliverio sagte in Test und Support Adapter rssfeed v1.x.x:
Neue Version 2.6.1
- weitere informationen bei sentry ergänzt
Die Version 2.6.1 müsste nun auch demnächst im Stable Repository auftauchen
-
Gibt es die Möglichkeit, z. B. den Tagesschau-RSS per Alexa vorlesen zu lassen?
-
Ich selbst verwende alexa nicht.
Ob Vorlesen per Alexa funktioniert weiß ich nicht.
Aber Vorlesen mit dem sayit Adapter dürfte funktionieren.
Der Feed liegt als json Array vor.
Mit zusätzlichem JavaScript könnte man den Text dann weiterleiten -
Hallo,
funktioniert der Adapter rssfeed auch mit VIS 2? Ich habe neu Version 2.8.2 installiert mit VIS 2 Version 2.9.51.
Ich kann die Widgets nirgends finden. Auch mit der Suche ist das ergebnislos. -
Nein unter vis2 funktionieren die Widgets nicht
-
@oliverio
planst Du für die VIS 2 eine Version? Ich habe die Widgets in meiner alten Umgebung mehrfach im Einsatz und die sind wirklich klasse. -
Eigentlich schon.
Allerdings hätten alle meine Adapter und Widgets eine Grundüberholung und Aktualisierung nötig.
Die aktuelle Zeit ist leider etwas knapp.Ich bin auch noch am überlegen ob dich vis2 native Widgets mit react mache oder nur die aktuellen vis2 kompatibel.
-
Neue Version
iobroker.rssfeed 2.9.2
- Anpassung der Adapterdateien und Struktur an die aktuellen Anforderungen
- Bereingung der fehler aus dem adapter checker
- Ergänzung der Übersetzungen
- leider hat es sich gezeigt, das die vorhandene version der widgets nicht mehr anpassbar ist, so das sie in vis2 verwendet werden können. da muss ich mich erst in react-widgets einarbeiten
-
Neuer Adapter als Ergänzung zum bestehenden Adapter iobroker.rssfeed
vis-2-widgets-rssfeed
Dieser Adapter liefert nun funktionierende widgets für vis-2, welche in vis-1 nicht aufwärtskompatibel umzusetzen waren.
Ich würde mich freuen, wenn der Adapter von euch getestet werden kann.
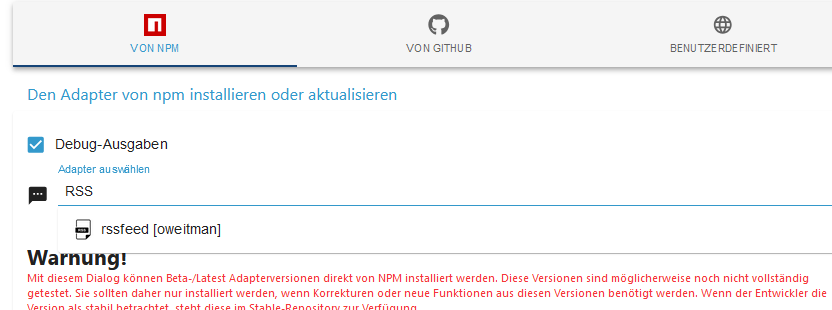
Aktuell befindet sich der Adapter nicht im beta/latest repo, sondern kann nur
im iobroker im Reiter Adapter, mit angeschaltetem Expertenmodus, dem Katzenknopf
und dann "von NPM" installiert werden.Dort bitte dann
Vis-2 widget rssfeed [oweitman]
auswählen.Über feedback/Fehlermeldungen würde ich mich freuen.
Es gibt ein paar Detailverbesserungen zu den vis-1 widgets, die die Anwendung etwas vereinfacht.Wenn der Test dann soweit positiv ist, würde ich dann einen showcase bauen und den dann separat vorstellen
-
@oliverio
in der Version 2.9.2 werde keine Widgets für die VIS 1 installiert, soll das so sein?
Wenn ich zurück gehe auf die Version 2.8.2 funktioniert es. -
@oli
ja, leider musste ich auf Hinweis eine Abhängigkeit entfernen, daher wird bis eins nicht automatisch durchgestartet
Daher am besten auf der Konsole
iob upload rssfeed
Eingeben.
Dann sind die Widgets in vis auch sichtbarIch muss das in der Doku mal noch ergänzen, oder als Start Hinweis irgendwie ausgeben.
-
@oliverio
super hat geklappt, danke für die Info -
@oli Servus,
ich versuche den neuen Adapter für Vis-2 herunterzuladen, wie oben beschrieben. Ich sehe aber nur den alten. In npm selbst kann ich den Adapter sehen. Hast Du eine Idee?
-
ja, ihr müsst noch ein bisschen warten.
Von github kann man nicht installieren, da dort keine kompilierten sourcen liegen. die sind nur im npm packet enthalten.
im npm reiter erscheint es aktuell auch noch nicht, obwohl das packet dort ist.
ich vermute es hängt damit zusammen, das der adapter auch noch nicht im beta repo ist. da wird erst noch ein code review gemacht.
https://github.com/ioBroker/ioBroker.repositories/pull/3785
bis wann das abgeschlossen ist, weiß ich nicht.ich habe zwar von bluefox noch einen Pullrequest bekommen, bei dem der Adapter auf typescript umgeschrieben wurde. Allerdings muss ich mich damit erst im Detail befassen. Bisher hatte ich mit Typescript und Typdeklarationen immer schwierigkeiten. Wenn, dann will ich einen Adapter, den ich auch selbst warten kann und nicht noch eine Dimension mit Schwierigkeiten extra.
-
@oliverio
Hat sich in der 2.10.0 etwas an der Syntax der Templates geändert ("Fein-Tuning"...)?vor 2.10.0:

Wg. UHG sicherheitshalber gepixelt, nicht weil es super geheime Daten wären
mit 2.10.0 nur noch
ejs:1 >> 1| <% articles.forEach(function(item){ %> 2| <h3><span style="color:orange;"><%- item.title %></span></h3> 3| <%- item.summary %> <a target="_blank" href="<%- item.guid %>"><span style="color:red; text-decoration:underline;">Info</span></a> 4| <div style="clear:both;" /> articles is not definedTemplate:
<% articles.forEach(function(item){ %> <h3><span style="color:orange;"><%- item.title %></span></h3> <%- item.summary %> <a target="_blank" href="<%- item.guid %>"><span style="color:red; text-decoration:underline;">Info</span></a> <div style="clear:both;" /> <% }); %>Habe ich was überlesen?
-
oh, tatsächlich.
ich habe die anzahl der übergebenen variablen geändert, dadurch hat sich da was geändert. da hätte ich eine andere versionsnummer wählen müssen.schreibe bitte anstatt
articles.forEachbitte
rss.articles.forEachwenn du meta verwendest, dann dort analog rss.meta
bin mal gespannt. die meisten werden wohl das bereits eingabaute standard template verwenden
-
@oliverio
ich benutze folgenden RSS-Feed:
https://www.lebensmittelwarnung.de/___LMW-Redaktion/RSSNewsfeed/Functions/RssFeeds/rssnewsfeed_Alle_DE.xml?nn=314268&state=bayernDieser wurde leider geändert, so dass keine Bilder, oder sonstige Infos mehr geliefert werde.
Jetzt verwende ich folgendes Template:
<% articles.forEach(function(item){ %> <p><item.pubdate style="color:Orange">Veröffentlichungsdatum: <%- vis.formatDate(item.pubdate, "TT.MM.JJJJ SS:mm")%> Uhr</p> <h3><item.title style="color:Lightgreen"><%- item.title %></h3> <a target="_blank" href="<%- item.guid %>"><span style="color:red; text-decoration:underline;">Info</span></a> <div style="clear:both;" ></div> <% }); %>Wenn ich den link anklicke öffnet sich die Webseite, soweit, so gut.
Ist es möglich, es so zu gestallten, dass beim Klick auf den Link keine Webseite öffnet, sondern sich die Webseite in einem Iframe-Widget öffnet? -
@oli said in Test und Support Adapter rssfeed v1.x.x:
Ist es möglich, es so zu gestallten, dass beim Klick auf den Link keine Webseite öffnet, sondern sich die Webseite in einem Iframe-Widget öffnet?
ja,
mit diesem template wird, sobald der link angeklickt wird, dieser nicht mehr geöffnet, sondern der link in einen datenpunkt geschrieben.
der konkrete datenpunkt steht in der ersten zeile. hier 0_userdata.0.testFolder.link.im 2. schritt legst du ein iframe an und trägst in source per binding den datenpunkt ein. iframe lädt dann die seite, sobald du einen link anklickst
{0_userdata.0.testFolder.link}ich habe dir auch mal das layout etwas angepasst, das das schöner aussieht und nicht mehr soviel platz verbraucht. der link liegt jetzt auf dem titel, daher einfach da drauf klicken
<% window.rssdatapoint="0_userdata.0.testFolder.link" %> <% rss.articles.forEach(function(item){ %> <p> <div style="color:Orange">Veröffentlichungsdatum: <%- vis.formatDate(item.pubdate, "TT.MM.JJJJ SS:mm")%> Uhr</div> <a target="_blank" style="text-decoration:none;" href="<%- item.guid %>" onClick="vis.setValue(window.rssdatapoint,this.href);return false;"><div style="font-size:larger;color:Lightgreen"><%- item.title %></div></a> <div style="clear:both;" ></div> </p> <% }); %> -
@oliverio
Mittels "rss.articles.forEach" funktioniert es wieder, danke.Ich habe es auf GitHub überlesen, da bei den Template-Beispielen bei denen ich nachgeschaut hatte noch "articles.forEach" steht...

-
@oliverio
super funktioniert hervorragend.
Danke dir