NEWS
jarvis v2.2.0 - just another remarkable vis
-
@Bloody Sieht bei mir gut aus. Welchen Browser nutzt du nochmal? Kannst du mal Rechtsklick -> Inspect Element (oder so ähnlich gehen) und schauen, ob es bei dir ein Iframe ist und wie das abgetrennt ist zum restlichen Inhalt?
Siehe auch https://www.dropbox.com/s/5ngv3qp3e4qytht/screen-recording.webm?dl=0
-
@Zefau sagte in jarvis - just another remarkable vis:
An alle, die Verbindungsprobleme haben, egal ob mobil oder Desktop: Bitte probiert mal die
1.1.0-beta.35, ob es damit nun besser ist.Läuft

-
@Zefau sagte in jarvis - just another remarkable vis:
@Stephan-Schleich sagte in jarvis - just another remarkable vis:
Wie kann ich folgenden String in Jarvis anzeigen lassen? (In der normalen Vis mach ich das via HTML)
bitte probiere mal die beta-35, damit sollte dein Code angezeigt werden. Einfach in ioBroker in einen Datenpunkt packen, als Device anlegen und dann im CustomHTML auswählen
Läuft auch, Auto Größenanpassung passt noch nicht ganz. Devices lassen sich nun auch wieder löschen.
Ein Problem gibts noch: Device States lassen sich nicht verschieben
Wäre es auch möglich das JSON zu erweitern um dort variablen nutzen zu können? -
@Zefau said in jarvis - just another remarkable vis:
@Bloody Sieht bei mir gut aus. Welchen Browser nutzt du nochmal? Kannst du mal Rechtsklick -> Inspect Element (oder so ähnlich gehen) und schauen, ob es bei dir ein Iframe ist und wie das abgetrennt ist zum restlichen Inhalt?
Siehe auch https://www.dropbox.com/s/5ngv3qp3e4qytht/screen-recording.webm?dl=0
Nutze Chrome, habe das Problem aber auch im Firefox und Smartphone. Sieht eigentlich gut aus...

-
@Stephan-Schleich said in jarvis - just another remarkable vis:
@Zefau sagte in jarvis - just another remarkable vis:
@Stephan-Schleich sagte in jarvis - just another remarkable vis:
Wie kann ich folgenden String in Jarvis anzeigen lassen? (In der normalen Vis mach ich das via HTML)
bitte probiere mal die beta-35, damit sollte dein Code angezeigt werden. Einfach in ioBroker in einen Datenpunkt packen, als Device anlegen und dann im CustomHTML auswählen
Läuft auch, Auto Größenanpassung passt noch nicht ganz. Devices lassen sich nun auch wieder löschen.
Ein Problem gibts noch: Device States lassen sich nicht verschieben
Wäre es auch möglich das JSON zu erweitern um dort variablen nutzen zu können?@Zefau
Ich kann noch keine Devices löschen. -
@Bloody Leg maln neues device an und probier das, ich hab kein altes probiert nur ein neues
-
@Stephan-Schleich sagte in jarvis - just another remarkable vis:
Ein Problem gibts noch: Device States lassen sich nicht verschieben
Du meinst in der Gerätekonfiguration die hoch / runter Buttons? Bei mir geht das. Ist das das, was du meinst? Was genau funktioniert da nicht?
-
@Bloody sagte in jarvis - just another remarkable vis:
Ich kann noch keine Devices löschen.
Alte Geräte sollten normal gelöscht werden können. Hast du einen Fehler in der Browser Konsole?
-
@Zefau sagte in jarvis - just another remarkable vis:
@Stephan-Schleich sagte in jarvis - just another remarkable vis:
Ein Problem gibts noch: Device States lassen sich nicht verschieben
Du meinst in der Gerätekonfiguration die hoch / runter Buttons? Bei mir geht das. Ist das das, was du meinst? Was genau funktioniert da nicht?
Die hoch runter / buttons für States im Widget mein ich, sorry etwas ungenau ausgedrückt
Edit: Man kann darin nur über Gruppen verschieben nicht über states
Edit2: Topbar Tabs lassen sich auch nicht verschieben
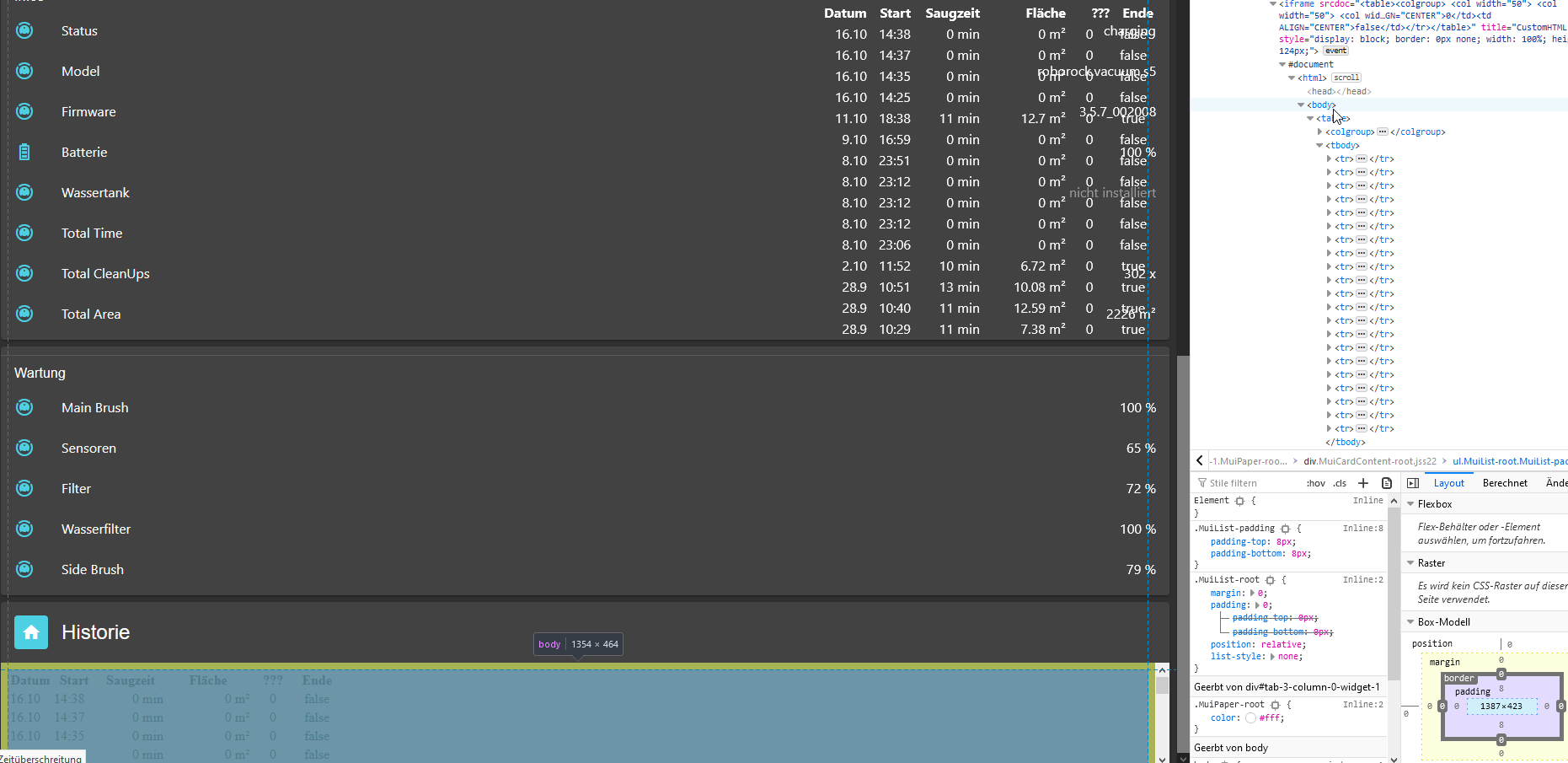
Edit3: Einen CustomHTML Fehler hab ich auch noch, er lädt z.B. meine Tabelle nicht, (Komischerweiße untertags schon am abend nicht mehr (wenn die Tankstellen zu sind), der Code läuft lokal aber einwandfrei) -
@Zefau said in jarvis - just another remarkable vis:
@Bloody sagte in jarvis - just another remarkable vis:
Ich kann noch keine Devices löschen.
Alte Geräte sollten normal gelöscht werden können. Hast du einen Fehler in der Browser Konsole?
nonIterableSpread.js:2 Uncaught TypeError: Invalid attempt to spread non-iterable instance. In order to be iterable, non-array objects must have a [Symbol.iterator]() method. at nonIterableSpread.js:2 at r (toConsumableArray.js:6) at R (DevicesListPage.js:135) at Object.onDelete (DevicesListPage.js:126) at onClick (DevicesPage.js:147) at Object.s (react-dom.production.min.js:14) at h (react-dom.production.min.js:14) at react-dom.production.min.js:14 at v (react-dom.production.min.js:15) at ot (react-dom.production.min.js:52) -
@Zefau
leider wird seit dem Update im layout alles extrem oft gedoppelt (wiederholt). ALSO ALLE MENÜPUNKTE KOMMEN NACHMAL UND NOCHMAL....Custom Html haut mit der höhe nun wieder hin. Könntet du hier auch bei height % eingeben (100%)?
Machst n super Job!
-
@Petholdinho sagte in jarvis - just another remarkable vis:
leider wird seit dem Update im layout alles extrem oft gedoppelt (wiederholt). ALSO ALLE MENÜPUNKTE KOMMEN NACHMAL UND NOCHMAL....
Was genau machst / drückst du denn, dass das passiert? Und passiert das erst nach dem Speichern?
@Petholdinho sagte in jarvis - just another remarkable vis:
Custom Html haut mit der höhe nun wieder hin. Könntet du hier auch bei height % eingeben (100%)?
Wie meinst du das? Worauf beziehst du das genau? Das iFrame sollte 100% der Widget-Höhe einnehmen.
-
-
Genau mache ich folgendes:
https://we.tl/t-P3cvPTdue3 (Gif Bild) -
Ich würd gern wie vorher (Beta 24) alle Widgets (custom HTML) immer in der Höhe die sie darstellen (Height 100%) auch anzeigen. Da Tabellen ja auch mal größer oder kleiner werden könne, je nach Inhalt.
-
-
@Stephan-Schleich sagte in jarvis - just another remarkable vis:
Die hoch runter / buttons für States im Widget mein ich, sorry etwas ungenau ausgedrückt
funktioniert bei mir auch. Steht bei dir in der Browser Konsole die richtige beta-Version?
-
@Petholdinho dein Layout ist aufgrund einer alten Version noch defekt möchte ich behaupten.
EDIT: schick es mir gerne, dann fixe ich es.
-
@Stephan-Schleich sagte in jarvis - just another remarkable vis:
Edit3: Einen CustomHTML Fehler hab ich auch noch, er lädt z.B. meine Tabelle nicht, (Komischerweiße untertags schon am abend nicht mehr (wenn die Tankstellen zu sind), der Code läuft lokal aber einwandfrei)
Wie sieht der Code denn aus?
-
@Stephan-Schleich sagte in jarvis - just another remarkable vis:
Wäre es auch möglich das JSON zu erweitern um dort variablen nutzen zu können?
Wofür Variablen?
-
@Zefau War die Beta 36 mit der neues selbiges Problem siehe Gif (verschieben in der TopBar geht auch nicht)

CustomHTML wird nicht 100% angepasst

Um das Symbol auf einen anderen getriggerten State zu legen. z.B. als Abfrage ob ein licht leuchtet und dann als trigger das Script zum ausschalten setzten, sonst seh ich anhand vom icon nicht ob ein licht leuchtet
-

Gäbe es auch die Möglichkeit, dass sich der Inhalt des Widgets automatisch an die Höhe mit anpasst?Und wie wäre eine Prozentangabe, anstelle von hardcodierten Pixeln zur Einstellung der Höhe?
-
@jukus100 Der Inhalt passt sich automatisch an, wenn du im Widget keine Höhe hinterlegst. Eine prozentuale Angabe würde sich immer auf das Widget beziehen, nicht auf die Inhalte. Das würde nichts bringen.