jarvis v2.2.0 - just another remarkable vis
-
@Zuki gerne!
Das Multiroom-Audio basiert auf jede Menge Amazon Echos, konkret 2 x Echo Studio, 2 x Echo Show und 2 x Echo Spot (die NSA freut sich über so viele Daten
 ).
).Die Lautsprecher sind in Multiroom-Gruppen zusammengefasst, die kriegen dann eine eigene Device-ID im Alexa-Adapter. In jeder dieser Gruppen gibt es eine eigene Player-Section. D.h. wenn zwei Gruppen existieren, deren Lautsprecher sich nicht überschneiden, kann man mit den Echos auch zwei unterschiedliche Wiedergaben fahren. Wenn eine Wiedergabe läuft und ein Lautsprecher in zwei Gruppen drinnen ist und man aktiviert die zweite Gruppe, stoppt die Wiedergabe der ersten Gruppe.
Bei mir gibts aktuell folgende Gruppen:
- Überall - is klar

- Cockpit - ist ein einzelner Echo Show
- Wohnzimmer - sind alle Echos im Erdgeschoss (2 x Studio, 1 x Show, 1 x Spot)
- Büro - ist ein einzelner Echo Show
- Heimkino - sind die beiden Studios in Heimkino-Konfig. Damit war ich nicht so zufrieden, deshalb derzeit deaktiviert

Das Konzept ist einfach: Das Widget steuert immer den gerade ausgewählten Player und zeigt die Daten und den Fortschritt dieses Players an.
Das mache ich über eigene Datenpunkte

Die Datenpunkte beschreiben immer den Status des aktuellen Players, diesen wähle ich über die Buttons links aus.
Dazu gibt es ein elendslanges Skript im Hintergrund (ein programmiertechnisches Desaster, weil ganz viel redundanter Code), das für jede Gruppe auf jeden relevanten Datenpunkt (Miniart Url, Playerstatus, Zufallswiedergabe etc) einen Listener anlegt und wenn der Player gerade aktiv ist, dann die Änderungen an die userdata-Datenpunkte weitergibt.
Der Listener fürs Roomswitching
var deviceID="Unknown Device ID"; on({id: '0_userdata.0.multiroom.Alexa_Player'/*Alexa Player*/, change: "ne"}, function (obj) { var value = obj.state.val; var oldValue = obj.oldState.val; console.log("Player Value is: "+value) switch (value) { case 0: //Überall deviceID = "yourDeviceId"; break; case 1: //Cockpit deviceID = "yourDeviceId"; break; case 2: //Wohnzimmer deviceID = "yourDeviceId"; break; case 3: //Büro deviceID = "yourDeviceId"; break; case 4: //Heimkino deviceID = "yourDeviceId"; break; default: break; } setState('0_userdata.0.multiroom.Alexa_Player_DeviceID'/*Alexa Player DeviceID*/, deviceID); });Beispiele für die Eventlistener für die einzelnen Felder...
// Miniart on({id: ['alexa2.0.Echo-Devices.YourDeviceId.Player.miniArtUrl'/*current mini Art*/,'0_userdata.0.multiroom.Alexa_Player_DeviceID'], change: "any"}, function (obj) { var value = obj.state.val; var oldValue = obj.oldState.val; if (getState('0_userdata.0.multiroom.Alexa_Player_DeviceID'/*Alexa Player DeviceID*/).val == "YourDeviceId") { setState('0_userdata.0.multiroom.Alexa_Player_Actual_MiniartUrl'/*Alexa Player Actual MiniartUrl*/, getState('alexa2.0.Echo-Devices.YourDeviceId.Player.imageURL'/*current mini Art*/).val); } }); .. on({id: ['alexa2.0.Echo-Devices.YourDeviceId.Player.mediaProgressPercent','0_userdata.0.multiroom.Alexa_Player_DeviceID'], change: "any"}, function (obj) { var value = obj.state.val; var oldValue = obj.oldState.val; if (getState('0_userdata.0.multiroom.Alexa_Player_DeviceID'/*Alexa Player DeviceID*/).val == "YourDeviceId") { setState('0_userdata.0.multiroom.Alexa_Player_Actual_Percentage'/*Alexa Player Actual Percentage*/, getState('alexa2.0.Echo-Devices.YourDeviceId.Player.mediaProgressPercent').val); } }); ... // Album on({id: ['alexa2.0.Echo-Devices.YourDeviceId.Player.currentAlbum'/*current album*/,'0_userdata.0.multiroom.Alexa_Player_DeviceID'], change: "any"}, function (obj) { var value = obj.state.val; var oldValue = obj.oldState.val; if (getState('0_userdata.0.multiroom.Alexa_Player_DeviceID'/*Alexa Player DeviceID*/).val == "YourDeviceId") { setState('0_userdata.0.multiroom.Alexa_Player_Actual_Album', getState('alexa2.0.Echo-Devices.YourDeviceId.Player.currentAlbum').val); } }); .. // Artist on({id: ['alexa2.0.Echo-Devices.YourDeviceId.Player.currentArtist'/*current artist*/,'0_userdata.0.multiroom.Alexa_Player_DeviceID'], change: "any"}, function (obj) { var value = obj.state.val; var oldValue = obj.oldState.val; if (getState('0_userdata.0.multiroom.Alexa_Player_DeviceID'/*Alexa Player DeviceID*/).val == "YourDeviceId") { setState('0_userdata.0.multiroom.Alexa_Player_Actual_Artist', getState('alexa2.0.Echo-Devices.YourDeviceId.Player.currentArtist').val); } }); .. // Title on({id: ['alexa2.0.Echo-Devices.YourDeviceId.Player.currentTitle'/*current title*/,'0_userdata.0.multiroom.Alexa_Player_DeviceID'], change: "any"}, function (obj) { var value = obj.state.val; var oldValue = obj.oldState.val; if (getState('0_userdata.0.multiroom.Alexa_Player_DeviceID'/*Alexa Player DeviceID*/).val == "YourDeviceId") { setState('0_userdata.0.multiroom.Alexa_Player_Actual_Title', getState('alexa2.0.Echo-Devices.YourDeviceId.Player.currentTitle').val); } }); .. // Actual Playing on({id: ['alexa2.0.Echo-Devices.YourDeviceId.Player.currentState'/*currentState*/,'0_userdata.0.multiroom.Alexa_Player_DeviceID'], change: "any"}, function (obj) { var value = obj.state.val; var oldValue = obj.oldState.val; if (getState('0_userdata.0.multiroom.Alexa_Player_DeviceID'/*Alexa Player DeviceID*/).val == "YourDeviceId") { setState('0_userdata.0.multiroom.Alexa_Player_Actual_Playing', getState('alexa2.0.Echo-Devices.YourDeviceId.Player.currentState').val); } }); .. // Actual Volume on({id: ['alexa2.0.Echo-Devices.YourDeviceId.Player.volume','0_userdata.0.multiroom.Alexa_Player_DeviceID'], change: "any"}, function (obj) { var value = obj.state.val; var oldValue = obj.oldState.val; if (getState('0_userdata.0.multiroom.Alexa_Player_DeviceID'/*Alexa Player DeviceID*/).val == "YourDeviceId" && getState('0_userdata.0.multiroom.Alexa_Player_Actual_Volume').val != getState('alexa2.0.Echo-Devices.YourDeviceId.Player.volume').val) { setState('0_userdata.0.multiroom.Alexa_Player_Actual_Volume', getState('alexa2.0.Echo-Devices.YourDeviceId.Player.volume').val); } });Wie man sieht muss man Listener für jede DeviceId, die beteiligt ist (YourDeviceId durch Deine jeweilige DeviceId ersetzen) anlegen, damit die Infos in die zentralen States übernommen werden.
Für die Volumeregelung braucht es eine Reverseregelung, die nicht durch direkten Zugriff möglich ist:
//Reverse Volume on({id: ['0_userdata.0.multiroom.Alexa_Player_Actual_Volume'], change: "ne"}, function (obj) { var value = obj.state.val; var oldValue = obj.oldState.val; if (getState('0_userdata.0.multiroom.Alexa_Player_DeviceID'/*Alexa Player DeviceID*/).val == "YourDeviceId") { if (getState('alexa2.0.Echo-Devices.YourDeviceId.Player.volume').val != value) { setState('alexa2.0.Echo-Devices.YourDeviceId.Player.volume', value); } } if (getState('0_userdata.0.multiroom.Alexa_Player_DeviceID'/*Alexa Player DeviceID*/).val == "YourDeviceId") { if (getState('alexa2.0.Echo-Devices.YourDeviceId.Player.volume').val != value) { setState('alexa2.0.Echo-Devices.YourDeviceId.Player.volume', value); } } if (getState('0_userdata.0.multiroom.Alexa_Player_DeviceID'/*Alexa Player DeviceID*/).val == "YourDeviceId") { if (getState('alexa2.0.Echo-Devices.YourDeviceId.Player.volume').val != value) { setState('alexa2.0.Echo-Devices.YourDeviceId.Player.volume', value); } } if (getState('0_userdata.0.multiroom.Alexa_Player_DeviceID'/*Alexa Player DeviceID*/).val == "YourDeviceId") { if (getState('alexa2.0.Echo-Devices.YourDeviceId.Player.volume').val != value) { setState('alexa2.0.Echo-Devices.YourDeviceId.Player.volume', value); } } if (getState('0_userdata.0.multiroom.Alexa_Player_DeviceID'/*Alexa Player DeviceID*/).val == "YourDeviceId") { if (getState('alexa2.0.Echo-Devices.YourDeviceId.Player.volume').val != value) { setState('alexa2.0.Echo-Devices.YourDeviceId.Player.volume', value); } } });Für jede zu steuernde Device ID braucht es in dem Skript einen Eintrag.
So nun zum Widget. Das Widget zeigt die meisten Datenpunkte direkt aus dem Player an indem einfach der Pfad zum Player-State manipuliert wird. Also z. B. alexa2.0.Echo-Devices.{0_userdata.0.multiroom.Alexa_Player_DeviceID}.Player.controlPause
In der Leiste unten sind die wichtigsten Sender hinterlegt, sowie zwei Amazon Music Playlists. Durch Klick werden diese in der gerade selektierten Gruppe gestartet. Aktuell kann ich also nur diese Radiosender und die zwei Playlists über das Widget starten. Der Player zeigt aber natürlich auch alles was über die Alexa-App oder über Sprachsteuerung auf der jeweiligen Gruppe gestartet wurde.
Als Startpunkt hier noch der Export des VIS-Views für das Widget:
{ "settings": { "style": { "background_class": "" }, "theme": "redmond", "sizex": "", "sizey": "", "gridSize": "", "useBackground": false, "snapType": null }, "widgets": { "e00001": { "tpl": "tplImage", "data": { "g_fixed": false, "g_visibility": false, "g_css_font_text": false, "g_css_background": false, "g_css_shadow_padding": false, "g_css_border": false, "g_gestures": false, "g_signals": false, "g_last_change": false, "visibility-cond": "==", "visibility-val": 1, "visibility-groups-action": "hide", "refreshInterval": "0", "signals-cond-0": "==", "signals-val-0": true, "signals-icon-0": "/vis/signals/lowbattery.png", "signals-icon-size-0": 0, "signals-blink-0": false, "signals-horz-0": 0, "signals-vert-0": 0, "signals-hide-edit-0": false, "signals-cond-1": "==", "signals-val-1": true, "signals-icon-1": "/vis/signals/lowbattery.png", "signals-icon-size-1": 0, "signals-blink-1": false, "signals-horz-1": 0, "signals-vert-1": 0, "signals-hide-edit-1": false, "signals-cond-2": "==", "signals-val-2": true, "signals-icon-2": "/vis/signals/lowbattery.png", "signals-icon-size-2": 0, "signals-blink-2": false, "signals-horz-2": 0, "signals-vert-2": 0, "signals-hide-edit-2": false, "lc-type": "last-change", "lc-is-interval": true, "lc-is-moment": false, "lc-format": "", "lc-position-vert": "top", "lc-position-horz": "right", "lc-offset-vert": 0, "lc-offset-horz": 0, "lc-font-size": "12px", "lc-font-family": "", "lc-font-style": "", "lc-bkg-color": "", "lc-color": "", "lc-border-width": "0", "lc-border-style": "", "lc-border-color": "", "lc-border-radius": 10, "lc-zindex": 0, "src": "{0_userdata.0.multiroom.Alexa_Player_Actual_MiniartUrl}", "stretch": false, "refreshOnWakeUp": true, "refreshOnViewChange": true, "allowUserInteractions": false, "refreshWithNoQuery": true }, "style": { "left": "31%", "top": "0px", "width": "69%", "height": "150px", "z-index": 0 }, "widgetSet": "basic" }, "e00002": { "tpl": "tplVis-materialdesign-Icon-Button-State", "data": { "oid": "alexa2.0.Echo-Devices.{0_userdata.0.multiroom.Alexa_Player_DeviceID}.Player.TuneIn-Station", "g_fixed": false, "g_visibility": false, "g_css_font_text": false, "g_css_background": false, "g_css_shadow_padding": false, "g_css_border": false, "g_gestures": false, "g_signals": false, "g_last_change": false, "visibility-cond": "==", "visibility-val": 1, "visibility-groups-action": "hide", "vibrateOnMobilDevices": "50", "signals-cond-0": "==", "signals-val-0": true, "signals-icon-0": "/vis/signals/lowbattery.png", "signals-icon-size-0": 0, "signals-blink-0": false, "signals-horz-0": 0, "signals-vert-0": 0, "signals-hide-edit-0": false, "signals-cond-1": "==", "signals-val-1": true, "signals-icon-1": "/vis/signals/lowbattery.png", "signals-icon-size-1": 0, "signals-blink-1": false, "signals-horz-1": 0, "signals-vert-1": 0, "signals-hide-edit-1": false, "signals-cond-2": "==", "signals-val-2": true, "signals-icon-2": "/vis/signals/lowbattery.png", "signals-icon-size-2": 0, "signals-blink-2": false, "signals-horz-2": 0, "signals-vert-2": 0, "signals-hide-edit-2": false, "lc-type": "last-change", "lc-is-interval": true, "lc-is-moment": false, "lc-format": "", "lc-position-vert": "top", "lc-position-horz": "right", "lc-offset-vert": 0, "lc-offset-horz": 0, "lc-font-size": "12px", "lc-font-family": "", "lc-font-style": "", "lc-bkg-color": "", "lc-color": "", "lc-border-width": "0", "lc-border-style": "", "lc-border-color": "", "lc-border-radius": 10, "lc-zindex": 0, "value": "s8514", "image": "https://cdn-radiotime-logos.tunein.com/s8514q.png", "iconHeight": "40", "imageColor": "{mode:vis-materialdesign.0.colors.darkTheme;light:vis-materialdesign.0.colors.light.button.icon.icon_off;dark:vis-materialdesign.0.colors.dark.button.icon.icon_off; mode === \"true\" ? dark : light}", "colorBgFalse": "{mode:vis-materialdesign.0.colors.darkTheme;light:vis-materialdesign.0.colors.light.button.icon.background_off;dark:vis-materialdesign.0.colors.dark.button.icon.background_off; mode === \"true\" ? dark : light}", "colorPress": "{mode:vis-materialdesign.0.colors.darkTheme;light:vis-materialdesign.0.colors.light.button.icon.pressed;dark:vis-materialdesign.0.colors.dark.button.icon.pressed; mode === \"true\" ? dark : light}", "autoLockAfter": "10", "lockIconTop": "45", "lockIconLeft": "55", "lockIconSize": "20", "lockIconColor": "{mode:vis-materialdesign.0.colors.darkTheme;light:vis-materialdesign.0.colors.light.button.icon.lock_icon;dark:vis-materialdesign.0.colors.dark.button.icon.lock_icon; mode === \"true\" ? dark : light}", "lockIconBackground": "{mode:vis-materialdesign.0.colors.darkTheme;light:vis-materialdesign.0.colors.light.button.icon.lock_icon_background;dark:vis-materialdesign.0.colors.dark.button.icon.lock_icon_background; mode === \"true\" ? dark : light}", "lockBackgroundSizeFactor": "1", "lockFilterGrayscale": "30" }, "style": { "left": "-5px", "top": "279px", "width": "67px", "height": "66px", "z-index": 1 }, "widgetSet": "materialdesign" }, "e00003": { "tpl": "tplVis-materialdesign-Icon-Button-State", "data": { "oid": "alexa2.0.Echo-Devices.{0_userdata.0.multiroom.Alexa_Player_DeviceID}.Player.TuneIn-Station", "g_fixed": false, "g_visibility": false, "g_css_font_text": false, "g_css_background": false, "g_css_shadow_padding": false, "g_css_border": false, "g_gestures": false, "g_signals": false, "g_last_change": false, "visibility-cond": "==", "visibility-val": 1, "visibility-groups-action": "hide", "vibrateOnMobilDevices": "50", "signals-cond-0": "==", "signals-val-0": true, "signals-icon-0": "/vis/signals/lowbattery.png", "signals-icon-size-0": 0, "signals-blink-0": false, "signals-horz-0": 0, "signals-vert-0": 0, "signals-hide-edit-0": false, "signals-cond-1": "==", "signals-val-1": true, "signals-icon-1": "/vis/signals/lowbattery.png", "signals-icon-size-1": 0, "signals-blink-1": false, "signals-horz-1": 0, "signals-vert-1": 0, "signals-hide-edit-1": false, "signals-cond-2": "==", "signals-val-2": true, "signals-icon-2": "/vis/signals/lowbattery.png", "signals-icon-size-2": 0, "signals-blink-2": false, "signals-horz-2": 0, "signals-vert-2": 0, "signals-hide-edit-2": false, "lc-type": "last-change", "lc-is-interval": true, "lc-is-moment": false, "lc-format": "", "lc-position-vert": "top", "lc-position-horz": "right", "lc-offset-vert": 0, "lc-offset-horz": 0, "lc-font-size": "12px", "lc-font-family": "", "lc-font-style": "", "lc-bkg-color": "", "lc-color": "", "lc-border-width": "0", "lc-border-style": "", "lc-border-color": "", "lc-border-radius": 10, "lc-zindex": 0, "value": "s8007", "image": "https://cdn-radiotime-logos.tunein.com/s8007q.png", "iconHeight": "40", "imageColor": "{mode:vis-materialdesign.0.colors.darkTheme;light:vis-materialdesign.0.colors.light.button.icon.icon_off;dark:vis-materialdesign.0.colors.dark.button.icon.icon_off; mode === \"true\" ? dark : light}", "colorBgFalse": "{mode:vis-materialdesign.0.colors.darkTheme;light:vis-materialdesign.0.colors.light.button.icon.background_off;dark:vis-materialdesign.0.colors.dark.button.icon.background_off; mode === \"true\" ? dark : light}", "colorPress": "{mode:vis-materialdesign.0.colors.darkTheme;light:vis-materialdesign.0.colors.light.button.icon.pressed;dark:vis-materialdesign.0.colors.dark.button.icon.pressed; mode === \"true\" ? dark : light}", "autoLockAfter": "10", "lockIconTop": "45", "lockIconLeft": "55", "lockIconSize": "20", "lockIconColor": "{mode:vis-materialdesign.0.colors.darkTheme;light:vis-materialdesign.0.colors.light.button.icon.lock_icon;dark:vis-materialdesign.0.colors.dark.button.icon.lock_icon; mode === \"true\" ? dark : light}", "lockIconBackground": "{mode:vis-materialdesign.0.colors.darkTheme;light:vis-materialdesign.0.colors.light.button.icon.lock_icon_background;dark:vis-materialdesign.0.colors.dark.button.icon.lock_icon_background; mode === \"true\" ? dark : light}", "lockBackgroundSizeFactor": "1", "lockFilterGrayscale": "30" }, "style": { "left": "40px", "top": "278px", "width": "67px", "height": "66px", "z-index": 1 }, "widgetSet": "materialdesign" }, "e00004": { "tpl": "tplVis-materialdesign-Icon-Button-State", "data": { "oid": "alexa2.0.Echo-Devices.{0_userdata.0.multiroom.Alexa_Player_DeviceID}.Player.TuneIn-Station", "g_fixed": false, "g_visibility": false, "g_css_font_text": false, "g_css_background": false, "g_css_shadow_padding": false, "g_css_border": false, "g_gestures": false, "g_signals": false, "g_last_change": false, "visibility-cond": "==", "visibility-val": 1, "visibility-groups-action": "hide", "vibrateOnMobilDevices": "50", "signals-cond-0": "==", "signals-val-0": true, "signals-icon-0": "/vis/signals/lowbattery.png", "signals-icon-size-0": 0, "signals-blink-0": false, "signals-horz-0": 0, "signals-vert-0": 0, "signals-hide-edit-0": false, "signals-cond-1": "==", "signals-val-1": true, "signals-icon-1": "/vis/signals/lowbattery.png", "signals-icon-size-1": 0, "signals-blink-1": false, "signals-horz-1": 0, "signals-vert-1": 0, "signals-hide-edit-1": false, "signals-cond-2": "==", "signals-val-2": true, "signals-icon-2": "/vis/signals/lowbattery.png", "signals-icon-size-2": 0, "signals-blink-2": false, "signals-horz-2": 0, "signals-vert-2": 0, "signals-hide-edit-2": false, "lc-type": "last-change", "lc-is-interval": true, "lc-is-moment": false, "lc-format": "", "lc-position-vert": "top", "lc-position-horz": "right", "lc-offset-vert": 0, "lc-offset-horz": 0, "lc-font-size": "12px", "lc-font-family": "", "lc-font-style": "", "lc-bkg-color": "", "lc-color": "", "lc-border-width": "0", "lc-border-style": "", "lc-border-color": "", "lc-border-radius": 10, "lc-zindex": 0, "value": "s253666", "image": "https://cdn-profiles.tunein.com/s253666/images/logoq.png?t=1", "iconHeight": "40", "imageColor": "{mode:vis-materialdesign.0.colors.darkTheme;light:vis-materialdesign.0.colors.light.button.icon.icon_off;dark:vis-materialdesign.0.colors.dark.button.icon.icon_off; mode === \"true\" ? dark : light}", "colorBgFalse": "{mode:vis-materialdesign.0.colors.darkTheme;light:vis-materialdesign.0.colors.light.button.icon.background_off;dark:vis-materialdesign.0.colors.dark.button.icon.background_off; mode === \"true\" ? dark : light}", "colorPress": "{mode:vis-materialdesign.0.colors.darkTheme;light:vis-materialdesign.0.colors.light.button.icon.pressed;dark:vis-materialdesign.0.colors.dark.button.icon.pressed; mode === \"true\" ? dark : light}", "autoLockAfter": "10", "lockIconTop": "45", "lockIconLeft": "55", "lockIconSize": "20", "lockIconColor": "{mode:vis-materialdesign.0.colors.darkTheme;light:vis-materialdesign.0.colors.light.button.icon.lock_icon;dark:vis-materialdesign.0.colors.dark.button.icon.lock_icon; mode === \"true\" ? dark : light}", "lockIconBackground": "{mode:vis-materialdesign.0.colors.darkTheme;light:vis-materialdesign.0.colors.light.button.icon.lock_icon_background;dark:vis-materialdesign.0.colors.dark.button.icon.lock_icon_background; mode === \"true\" ? dark : light}", "lockBackgroundSizeFactor": "1", "lockFilterGrayscale": "30" }, "style": { "left": "85px", "top": "278px", "width": "67px", "height": "66px", "z-index": 1 }, "widgetSet": "materialdesign" }, "e00005": { "tpl": "tplVis-materialdesign-Icon-Button-State", "data": { "oid": "alexa2.0.Echo-Devices.{0_userdata.0.multiroom.Alexa_Player_DeviceID}.Player.TuneIn-Station", "g_fixed": false, "g_visibility": false, "g_css_font_text": false, "g_css_background": false, "g_css_shadow_padding": false, "g_css_border": false, "g_gestures": false, "g_signals": false, "g_last_change": false, "visibility-cond": "==", "visibility-val": 1, "visibility-groups-action": "hide", "vibrateOnMobilDevices": "50", "signals-cond-0": "==", "signals-val-0": true, "signals-icon-0": "/vis/signals/lowbattery.png", "signals-icon-size-0": 0, "signals-blink-0": false, "signals-horz-0": 0, "signals-vert-0": 0, "signals-hide-edit-0": false, "signals-cond-1": "==", "signals-val-1": true, "signals-icon-1": "/vis/signals/lowbattery.png", "signals-icon-size-1": 0, "signals-blink-1": false, "signals-horz-1": 0, "signals-vert-1": 0, "signals-hide-edit-1": false, "signals-cond-2": "==", "signals-val-2": true, "signals-icon-2": "/vis/signals/lowbattery.png", "signals-icon-size-2": 0, "signals-blink-2": false, "signals-horz-2": 0, "signals-vert-2": 0, "signals-hide-edit-2": false, "lc-type": "last-change", "lc-is-interval": true, "lc-is-moment": false, "lc-format": "", "lc-position-vert": "top", "lc-position-horz": "right", "lc-offset-vert": 0, "lc-offset-horz": 0, "lc-font-size": "12px", "lc-font-family": "", "lc-font-style": "", "lc-bkg-color": "", "lc-color": "", "lc-border-width": "0", "lc-border-style": "", "lc-border-color": "", "lc-border-radius": 10, "lc-zindex": 0, "value": "s296257", "image": "https://cdn-profiles.tunein.com/s296257/images/logoq.png", "iconHeight": "40", "autoLockAfter": "10", "lockIconTop": "45", "lockIconLeft": "55", "lockIconSize": "20", "lockIconColor": "red", "lockFilterGrayscale": "30", "imageColor": "{mode:vis-materialdesign.0.colors.darkTheme;light:vis-materialdesign.0.colors.light.button.icon.icon_off;dark:vis-materialdesign.0.colors.dark.button.icon.icon_off; mode === \"true\" ? dark : light}", "colorBgFalse": "{mode:vis-materialdesign.0.colors.darkTheme;light:vis-materialdesign.0.colors.light.button.icon.background_off;dark:vis-materialdesign.0.colors.dark.button.icon.background_off; mode === \"true\" ? dark : light}", "colorPress": "{mode:vis-materialdesign.0.colors.darkTheme;light:vis-materialdesign.0.colors.light.button.icon.pressed;dark:vis-materialdesign.0.colors.dark.button.icon.pressed; mode === \"true\" ? dark : light}", "lockIconBackground": "{mode:vis-materialdesign.0.colors.darkTheme;light:vis-materialdesign.0.colors.light.button.icon.lock_icon_background;dark:vis-materialdesign.0.colors.dark.button.icon.lock_icon_background; mode === \"true\" ? dark : light}", "lockBackgroundSizeFactor": "1" }, "style": { "left": "130px", "top": "278px", "width": "67px", "height": "66px", "z-index": 1 }, "widgetSet": "materialdesign" }, "e00006": { "tpl": "tplVis-materialdesign-Icon-Button-State", "data": { "oid": "alexa2.0.Echo-Devices.{0_userdata.0.multiroom.Alexa_Player_DeviceID}.Player.TuneIn-Station", "g_fixed": false, "g_visibility": false, "g_css_font_text": false, "g_css_background": false, "g_css_shadow_padding": false, "g_css_border": false, "g_gestures": false, "g_signals": false, "g_last_change": false, "visibility-cond": "==", "visibility-val": 1, "visibility-groups-action": "hide", "vibrateOnMobilDevices": "50", "signals-cond-0": "==", "signals-val-0": true, "signals-icon-0": "/vis/signals/lowbattery.png", "signals-icon-size-0": 0, "signals-blink-0": false, "signals-horz-0": 0, "signals-vert-0": 0, "signals-hide-edit-0": false, "signals-cond-1": "==", "signals-val-1": true, "signals-icon-1": "/vis/signals/lowbattery.png", "signals-icon-size-1": 0, "signals-blink-1": false, "signals-horz-1": 0, "signals-vert-1": 0, "signals-hide-edit-1": false, "signals-cond-2": "==", "signals-val-2": true, "signals-icon-2": "/vis/signals/lowbattery.png", "signals-icon-size-2": 0, "signals-blink-2": false, "signals-horz-2": 0, "signals-vert-2": 0, "signals-hide-edit-2": false, "lc-type": "last-change", "lc-is-interval": true, "lc-is-moment": false, "lc-format": "", "lc-position-vert": "top", "lc-position-horz": "right", "lc-offset-vert": 0, "lc-offset-horz": 0, "lc-font-size": "12px", "lc-font-family": "", "lc-font-style": "", "lc-bkg-color": "", "lc-color": "", "lc-border-width": "0", "lc-border-style": "", "lc-border-color": "", "lc-border-radius": 10, "lc-zindex": 0, "value": "s8235", "image": "https://cdn-radiotime-logos.tunein.com/s8235q.png", "iconHeight": "40", "imageColor": "{mode:vis-materialdesign.0.colors.darkTheme;light:vis-materialdesign.0.colors.light.button.icon.icon_off;dark:vis-materialdesign.0.colors.dark.button.icon.icon_off; mode === \"true\" ? dark : light}", "colorBgFalse": "{mode:vis-materialdesign.0.colors.darkTheme;light:vis-materialdesign.0.colors.light.button.icon.background_off;dark:vis-materialdesign.0.colors.dark.button.icon.background_off; mode === \"true\" ? dark : light}", "colorPress": "{mode:vis-materialdesign.0.colors.darkTheme;light:vis-materialdesign.0.colors.light.button.icon.pressed;dark:vis-materialdesign.0.colors.dark.button.icon.pressed; mode === \"true\" ? dark : light}", "autoLockAfter": "10", "lockIconTop": "45", "lockIconLeft": "55", "lockIconSize": "20", "lockIconColor": "{mode:vis-materialdesign.0.colors.darkTheme;light:vis-materialdesign.0.colors.light.button.icon.lock_icon;dark:vis-materialdesign.0.colors.dark.button.icon.lock_icon; mode === \"true\" ? dark : light}", "lockIconBackground": "{mode:vis-materialdesign.0.colors.darkTheme;light:vis-materialdesign.0.colors.light.button.icon.lock_icon_background;dark:vis-materialdesign.0.colors.dark.button.icon.lock_icon_background; mode === \"true\" ? dark : light}", "lockBackgroundSizeFactor": "1", "lockFilterGrayscale": "30" }, "style": { "left": "176px", "top": "278px", "width": "67px", "height": "66px", "z-index": 1 }, "widgetSet": "materialdesign" }, "e00007": { "tpl": "tplVis-materialdesign-Icon-Button-State", "data": { "oid": "alexa2.0.Echo-Devices.{0_userdata.0.multiroom.Alexa_Player_DeviceID}.Player.TuneIn-Station", "g_fixed": false, "g_visibility": false, "g_css_font_text": false, "g_css_background": false, "g_css_shadow_padding": false, "g_css_border": false, "g_gestures": false, "g_signals": false, "g_last_change": false, "visibility-cond": "==", "visibility-val": 1, "visibility-groups-action": "hide", "vibrateOnMobilDevices": "50", "signals-cond-0": "==", "signals-val-0": true, "signals-icon-0": "/vis/signals/lowbattery.png", "signals-icon-size-0": 0, "signals-blink-0": false, "signals-horz-0": 0, "signals-vert-0": 0, "signals-hide-edit-0": false, "signals-cond-1": "==", "signals-val-1": true, "signals-icon-1": "/vis/signals/lowbattery.png", "signals-icon-size-1": 0, "signals-blink-1": false, "signals-horz-1": 0, "signals-vert-1": 0, "signals-hide-edit-1": false, "signals-cond-2": "==", "signals-val-2": true, "signals-icon-2": "/vis/signals/lowbattery.png", "signals-icon-size-2": 0, "signals-blink-2": false, "signals-horz-2": 0, "signals-vert-2": 0, "signals-hide-edit-2": false, "lc-type": "last-change", "lc-is-interval": true, "lc-is-moment": false, "lc-format": "", "lc-position-vert": "top", "lc-position-horz": "right", "lc-offset-vert": 0, "lc-offset-horz": 0, "lc-font-size": "12px", "lc-font-family": "", "lc-font-style": "", "lc-bkg-color": "", "lc-color": "", "lc-border-width": "0", "lc-border-style": "", "lc-border-color": "", "lc-border-radius": 10, "lc-zindex": 0, "value": "s9211", "image": "https://cdn-profiles.tunein.com/s9211/images/logoq.png?t=155067", "iconHeight": "40", "imageColor": "{mode:vis-materialdesign.0.colors.darkTheme;light:vis-materialdesign.0.colors.light.button.icon.icon_off;dark:vis-materialdesign.0.colors.dark.button.icon.icon_off; mode === \"true\" ? dark : light}", "colorBgFalse": "{mode:vis-materialdesign.0.colors.darkTheme;light:vis-materialdesign.0.colors.light.button.icon.background_off;dark:vis-materialdesign.0.colors.dark.button.icon.background_off; mode === \"true\" ? dark : light}", "colorPress": "{mode:vis-materialdesign.0.colors.darkTheme;light:vis-materialdesign.0.colors.light.button.icon.pressed;dark:vis-materialdesign.0.colors.dark.button.icon.pressed; mode === \"true\" ? dark : light}", "autoLockAfter": "10", "lockIconTop": "45", "lockIconLeft": "55", "lockIconSize": "20", "lockIconColor": "{mode:vis-materialdesign.0.colors.darkTheme;light:vis-materialdesign.0.colors.light.button.icon.lock_icon;dark:vis-materialdesign.0.colors.dark.button.icon.lock_icon; mode === \"true\" ? dark : light}", "lockIconBackground": "{mode:vis-materialdesign.0.colors.darkTheme;light:vis-materialdesign.0.colors.light.button.icon.lock_icon_background;dark:vis-materialdesign.0.colors.dark.button.icon.lock_icon_background; mode === \"true\" ? dark : light}", "lockBackgroundSizeFactor": "1", "lockFilterGrayscale": "30" }, "style": { "left": "221px", "top": "278px", "width": "67px", "height": "66px", "z-index": 1 }, "widgetSet": "materialdesign" }, "e00008": { "tpl": "tplVis-materialdesign-Icon-Button-State", "data": { "oid": "alexa2.0.Echo-Devices.{0_userdata.0.multiroom.Alexa_Player_DeviceID}.Music-Provider.Amazon-Music-Playlist", "g_fixed": false, "g_visibility": false, "g_css_font_text": false, "g_css_background": false, "g_css_shadow_padding": false, "g_css_border": false, "g_gestures": false, "g_signals": false, "g_last_change": false, "visibility-cond": "==", "visibility-val": 1, "visibility-groups-action": "hide", "vibrateOnMobilDevices": "50", "signals-cond-0": "==", "signals-val-0": true, "signals-icon-0": "/vis/signals/lowbattery.png", "signals-icon-size-0": 0, "signals-blink-0": false, "signals-horz-0": 0, "signals-vert-0": 0, "signals-hide-edit-0": false, "signals-cond-1": "==", "signals-val-1": true, "signals-icon-1": "/vis/signals/lowbattery.png", "signals-icon-size-1": 0, "signals-blink-1": false, "signals-horz-1": 0, "signals-vert-1": 0, "signals-hide-edit-1": false, "signals-cond-2": "==", "signals-val-2": true, "signals-icon-2": "/vis/signals/lowbattery.png", "signals-icon-size-2": 0, "signals-blink-2": false, "signals-horz-2": 0, "signals-vert-2": 0, "signals-hide-edit-2": false, "lc-type": "last-change", "lc-is-interval": true, "lc-is-moment": false, "lc-format": "", "lc-position-vert": "top", "lc-position-horz": "right", "lc-offset-vert": 0, "lc-offset-horz": 0, "lc-font-size": "12px", "lc-font-family": "", "lc-font-style": "", "lc-bkg-color": "", "lc-color": "", "lc-border-width": "0", "lc-border-style": "", "lc-border-color": "", "lc-border-radius": 10, "lc-zindex": 0, "value": "Nicole", "image": "/vis.0/main/img/Nicole.png", "iconHeight": "40", "imageColor": "{mode:vis-materialdesign.0.colors.darkTheme;light:vis-materialdesign.0.colors.light.button.icon.icon_off;dark:vis-materialdesign.0.colors.dark.button.icon.icon_off; mode === \"true\" ? dark : light}", "colorBgFalse": "{mode:vis-materialdesign.0.colors.darkTheme;light:vis-materialdesign.0.colors.light.button.icon.background_off;dark:vis-materialdesign.0.colors.dark.button.icon.background_off; mode === \"true\" ? dark : light}", "colorPress": "{mode:vis-materialdesign.0.colors.darkTheme;light:vis-materialdesign.0.colors.light.button.icon.pressed;dark:vis-materialdesign.0.colors.dark.button.icon.pressed; mode === \"true\" ? dark : light}", "autoLockAfter": "10", "lockIconTop": "45", "lockIconLeft": "55", "lockIconSize": "20", "lockIconColor": "{mode:vis-materialdesign.0.colors.darkTheme;light:vis-materialdesign.0.colors.light.button.icon.lock_icon;dark:vis-materialdesign.0.colors.dark.button.icon.lock_icon; mode === \"true\" ? dark : light}", "lockIconBackground": "{mode:vis-materialdesign.0.colors.darkTheme;light:vis-materialdesign.0.colors.light.button.icon.lock_icon_background;dark:vis-materialdesign.0.colors.dark.button.icon.lock_icon_background; mode === \"true\" ? dark : light}", "lockBackgroundSizeFactor": "1", "lockFilterGrayscale": "30" }, "style": { "left": "266px", "top": "278px", "width": "67px", "height": "66px" }, "widgetSet": "materialdesign" }, "e00009": { "tpl": "tplVis-materialdesign-Icon-Button-State", "data": { "oid": "alexa2.0.Echo-Devices.{0_userdata.0.multiroom.Alexa_Player_DeviceID}.Music-Provider.Amazon-Music-Playlist", "g_fixed": false, "g_visibility": false, "g_css_font_text": false, "g_css_background": false, "g_css_shadow_padding": false, "g_css_border": false, "g_gestures": false, "g_signals": false, "g_last_change": false, "visibility-cond": "==", "visibility-val": 1, "visibility-groups-action": "hide", "vibrateOnMobilDevices": "50", "signals-cond-0": "==", "signals-val-0": true, "signals-icon-0": "/vis/signals/lowbattery.png", "signals-icon-size-0": 0, "signals-blink-0": false, "signals-horz-0": 0, "signals-vert-0": 0, "signals-hide-edit-0": false, "signals-cond-1": "==", "signals-val-1": true, "signals-icon-1": "/vis/signals/lowbattery.png", "signals-icon-size-1": 0, "signals-blink-1": false, "signals-horz-1": 0, "signals-vert-1": 0, "signals-hide-edit-1": false, "signals-cond-2": "==", "signals-val-2": true, "signals-icon-2": "/vis/signals/lowbattery.png", "signals-icon-size-2": 0, "signals-blink-2": false, "signals-horz-2": 0, "signals-vert-2": 0, "signals-hide-edit-2": false, "lc-type": "last-change", "lc-is-interval": true, "lc-is-moment": false, "lc-format": "", "lc-position-vert": "top", "lc-position-horz": "right", "lc-offset-vert": 0, "lc-offset-horz": 0, "lc-font-size": "12px", "lc-font-family": "", "lc-font-style": "", "lc-bkg-color": "", "lc-color": "", "lc-border-width": "0", "lc-border-style": "", "lc-border-color": "", "lc-border-radius": 10, "lc-zindex": 0, "value": "Vuko", "image": "/vis.0/main/img/Vuko.png", "iconHeight": "40", "imageColor": "{mode:vis-materialdesign.0.colors.darkTheme;light:vis-materialdesign.0.colors.light.button.icon.icon_off;dark:vis-materialdesign.0.colors.dark.button.icon.icon_off; mode === \"true\" ? dark : light}", "colorBgFalse": "{mode:vis-materialdesign.0.colors.darkTheme;light:vis-materialdesign.0.colors.light.button.icon.background_off;dark:vis-materialdesign.0.colors.dark.button.icon.background_off; mode === \"true\" ? dark : light}", "colorPress": "{mode:vis-materialdesign.0.colors.darkTheme;light:vis-materialdesign.0.colors.light.button.icon.pressed;dark:vis-materialdesign.0.colors.dark.button.icon.pressed; mode === \"true\" ? dark : light}", "autoLockAfter": "10", "lockIconTop": "45", "lockIconLeft": "55", "lockIconSize": "20", "lockIconColor": "{mode:vis-materialdesign.0.colors.darkTheme;light:vis-materialdesign.0.colors.light.button.icon.lock_icon;dark:vis-materialdesign.0.colors.dark.button.icon.lock_icon; mode === \"true\" ? dark : light}", "lockIconBackground": "{mode:vis-materialdesign.0.colors.darkTheme;light:vis-materialdesign.0.colors.light.button.icon.lock_icon_background;dark:vis-materialdesign.0.colors.dark.button.icon.lock_icon_background; mode === \"true\" ? dark : light}", "lockBackgroundSizeFactor": "1", "lockFilterGrayscale": "30" }, "style": { "left": "311px", "top": "278px", "width": "67px", "height": "66px" }, "widgetSet": "materialdesign" }, "e00010": { "tpl": "tplVis-materialdesign-Button-Toggle", "data": { "oid": "alexa2.0.Echo-Devices.{0_userdata.0.multiroom.Alexa_Player_DeviceID}.Player.controlShuffle", "g_fixed": false, "g_visibility": false, "g_css_font_text": false, "g_css_background": false, "g_css_shadow_padding": false, "g_css_border": false, "g_gestures": false, "g_signals": false, "g_last_change": false, "visibility-cond": "==", "visibility-val": 1, "visibility-groups-action": "hide", "buttonStyle": "raised", "toggleType": "boolean", "stateIfNotTrueValue": "off", "vibrateOnMobilDevices": "50", "iconPosition": "left", "signals-cond-0": "==", "signals-val-0": true, "signals-icon-0": "/vis/signals/lowbattery.png", "signals-icon-size-0": 0, "signals-blink-0": false, "signals-horz-0": 0, "signals-vert-0": 0, "signals-hide-edit-0": false, "signals-cond-1": "==", "signals-val-1": true, "signals-icon-1": "/vis/signals/lowbattery.png", "signals-icon-size-1": 0, "signals-blink-1": false, "signals-horz-1": 0, "signals-vert-1": 0, "signals-hide-edit-1": false, "signals-cond-2": "==", "signals-val-2": true, "signals-icon-2": "/vis/signals/lowbattery.png", "signals-icon-size-2": 0, "signals-blink-2": false, "signals-horz-2": 0, "signals-vert-2": 0, "signals-hide-edit-2": false, "lc-type": "last-change", "lc-is-interval": true, "lc-is-moment": false, "lc-format": "", "lc-position-vert": "top", "lc-position-horz": "right", "lc-offset-vert": 0, "lc-offset-horz": 0, "lc-font-size": "12px", "lc-font-family": "", "lc-font-style": "", "lc-bkg-color": "", "lc-color": "", "lc-border-width": "0", "lc-border-style": "", "lc-border-color": "", "lc-border-radius": 10, "lc-zindex": 0, "colorBgFalse": "#6b665e", "colorBgTrue": "#b7a98b", "image": "/icons-mfd-png/audio_shuffle.png", "iconHeight": "50", "labelWidth": "0", "valueOff": "false", "valueOn": "true", "textFontFamily": "{vis-materialdesign.0.fonts.button.text}", "textFontSize": "{vis-materialdesign.0.fontSizes.button.text}", "g_lock": false, "autoLockAfter": "10", "lockIconColor": "{mode:vis-materialdesign.0.colors.darkTheme;light:vis-materialdesign.0.colors.light.button.lock_icon;dark:vis-materialdesign.0.colors.dark.button.lock_icon; mode === \"true\" ? dark : light}", "lockFilterGrayscale": "30", "labelColorTrue": "", "colorPress": "#b7a98b" }, "style": { "left": "77%", "top": "160px", "width": "22%", "height": "40px", "z-index": "20", "position": "" }, "widgetSet": "materialdesign" }, "e00011": { "tpl": "tplVis-materialdesign-Button-State", "data": { "oid": "alexa2.0.Echo-Devices.{0_userdata.0.multiroom.Alexa_Player_DeviceID}.Player.controlNext", "g_fixed": false, "g_visibility": false, "g_css_font_text": false, "g_css_background": true, "g_css_shadow_padding": false, "g_css_border": false, "g_gestures": false, "g_signals": false, "g_last_change": false, "visibility-cond": "==", "visibility-val": 1, "visibility-groups-action": "hide", "buttonStyle": "unelevated", "vibrateOnMobilDevices": "50", "iconPosition": "left", "signals-cond-0": "==", "signals-val-0": true, "signals-icon-0": "/vis/signals/lowbattery.png", "signals-icon-size-0": 0, "signals-blink-0": false, "signals-horz-0": 0, "signals-vert-0": 0, "signals-hide-edit-0": false, "signals-cond-1": "==", "signals-val-1": true, "signals-icon-1": "/vis/signals/lowbattery.png", "signals-icon-size-1": 0, "signals-blink-1": false, "signals-horz-1": 0, "signals-vert-1": 0, "signals-hide-edit-1": false, "signals-cond-2": "==", "signals-val-2": true, "signals-icon-2": "/vis/signals/lowbattery.png", "signals-icon-size-2": 0, "signals-blink-2": false, "signals-horz-2": 0, "signals-vert-2": 0, "signals-hide-edit-2": false, "lc-type": "last-change", "lc-is-interval": true, "lc-is-moment": false, "lc-format": "", "lc-position-vert": "top", "lc-position-horz": "right", "lc-offset-vert": 0, "lc-offset-horz": 0, "lc-font-size": "12px", "lc-font-family": "", "lc-font-style": "", "lc-bkg-color": "", "lc-color": "", "lc-border-width": "0", "lc-border-style": "", "lc-border-color": "", "lc-border-radius": 10, "lc-zindex": 0, "value": "true", "colorPress": "#b7a98b", "image": "/icons-mfd-png/audio_ff.png", "iconHeight": "55", "textFontFamily": "{vis-materialdesign.0.fonts.button.text}", "textFontSize": "{vis-materialdesign.0.fontSizes.button.text}", "autoLockAfter": "10", "lockIconColor": "{mode:vis-materialdesign.0.colors.darkTheme;light:vis-materialdesign.0.colors.light.button.lock_icon;dark:vis-materialdesign.0.colors.dark.button.lock_icon; mode === \"true\" ? dark : light}", "lockFilterGrayscale": "30" }, "style": { "left": "54%", "top": "160px", "width": "22%", "height": "40px", "background-color": "#b7a98b", "z-index": 21, "background": "#6b665e" }, "widgetSet": "materialdesign" }, "e00012": { "tpl": "tplValueString", "data": { "oid": "0_userdata.0.multiroom.Alexa_Player_Actual_Title", "g_fixed": false, "g_visibility": false, "g_css_font_text": true, "g_css_background": false, "g_css_shadow_padding": false, "g_css_border": false, "g_gestures": false, "g_signals": false, "g_last_change": false, "visibility-cond": "==", "visibility-val": 1, "visibility-groups-action": "hide", "lc-type": "last-change", "lc-is-interval": true, "lc-is-moment": false, "lc-format": "", "lc-position-vert": "top", "lc-position-horz": "right", "lc-offset-vert": 0, "lc-offset-horz": 0, "lc-font-size": "12px", "lc-font-family": "", "lc-font-style": "", "lc-bkg-color": "", "lc-color": "", "lc-border-width": "0", "lc-border-style": "", "lc-border-color": "", "lc-border-radius": 10, "lc-zindex": 0, "html_prepend": "", "signals-cond-0": "==", "signals-val-0": true, "signals-icon-0": "/vis/signals/lowbattery.png", "signals-icon-size-0": 0, "signals-blink-0": false, "signals-horz-0": 0, "signals-vert-0": 0, "signals-hide-edit-0": false, "signals-cond-1": "==", "signals-val-1": true, "signals-icon-1": "/vis/signals/lowbattery.png", "signals-icon-size-1": 0, "signals-blink-1": false, "signals-horz-1": 0, "signals-vert-1": 0, "signals-hide-edit-1": false, "signals-cond-2": "==", "signals-val-2": true, "signals-icon-2": "/vis/signals/lowbattery.png", "signals-icon-size-2": 0, "signals-blink-2": false, "signals-horz-2": 0, "signals-vert-2": 0, "signals-hide-edit-2": false }, "style": { "left": "10px", "top": "256px", "width": "100%", "height": "42px", "color": "#c9c9c9", "z-index": 0, "font-size": "large", "text-align": "left" }, "widgetSet": "basic" }, "e00013": { "tpl": "tplValueString", "data": { "oid": "0_userdata.0.multiroom.Alexa_Player_Actual_Artist", "g_fixed": false, "g_visibility": false, "g_css_font_text": true, "g_css_background": false, "g_css_shadow_padding": false, "g_css_border": false, "g_gestures": false, "g_signals": false, "g_last_change": false, "visibility-cond": "==", "visibility-val": 1, "visibility-groups-action": "hide", "signals-cond-0": "==", "signals-val-0": true, "signals-icon-0": "/vis/signals/lowbattery.png", "signals-icon-size-0": 0, "signals-blink-0": false, "signals-horz-0": 0, "signals-vert-0": 0, "signals-hide-edit-0": false, "signals-cond-1": "==", "signals-val-1": true, "signals-icon-1": "/vis/signals/lowbattery.png", "signals-icon-size-1": 0, "signals-blink-1": false, "signals-horz-1": 0, "signals-vert-1": 0, "signals-hide-edit-1": false, "signals-cond-2": "==", "signals-val-2": true, "signals-icon-2": "/vis/signals/lowbattery.png", "signals-icon-size-2": 0, "signals-blink-2": false, "signals-horz-2": 0, "signals-vert-2": 0, "signals-hide-edit-2": false, "lc-type": "last-change", "lc-is-interval": true, "lc-is-moment": false, "lc-format": "", "lc-position-vert": "top", "lc-position-horz": "right", "lc-offset-vert": 0, "lc-offset-horz": 0, "lc-font-size": "12px", "lc-font-family": "", "lc-font-style": "", "lc-bkg-color": "", "lc-color": "", "lc-border-width": "0", "lc-border-style": "", "lc-border-color": "", "lc-border-radius": 10, "lc-zindex": 0, "html_prepend": "", "html_append": " {0_userdata.0.multiroom.Alexa_Player_Actual_Album}" }, "style": { "left": "10px", "top": "220px", "width": "100%", "height": "36px", "color": "#c9c9c9", "z-index": "4", "font-size": "small" }, "widgetSet": "basic" }, "e00014": { "tpl": "tplVis-materialdesign-Button-Toggle", "data": { "oid": "0_userdata.0.multiroom.Alexa_Player", "g_fixed": false, "g_visibility": false, "g_css_font_text": true, "g_css_background": false, "g_css_shadow_padding": false, "g_css_border": false, "g_gestures": false, "g_signals": false, "g_last_change": false, "visibility-cond": "==", "visibility-val": 1, "visibility-groups-action": "hide", "buttonStyle": "text", "toggleType": "value", "stateIfNotTrueValue": "off", "vibrateOnMobilDevices": "50", "iconPosition": "left", "signals-cond-0": "==", "signals-val-0": true, "signals-icon-0": "/vis/signals/lowbattery.png", "signals-icon-size-0": 0, "signals-blink-0": false, "signals-horz-0": 0, "signals-vert-0": 0, "signals-hide-edit-0": false, "signals-cond-1": "==", "signals-val-1": true, "signals-icon-1": "/vis/signals/lowbattery.png", "signals-icon-size-1": 0, "signals-blink-1": false, "signals-horz-1": 0, "signals-vert-1": 0, "signals-hide-edit-1": false, "signals-cond-2": "==", "signals-val-2": true, "signals-icon-2": "/vis/signals/lowbattery.png", "signals-icon-size-2": 0, "signals-blink-2": false, "signals-horz-2": 0, "signals-vert-2": 0, "signals-hide-edit-2": false, "lc-type": "last-change", "lc-is-interval": true, "lc-is-moment": false, "lc-format": "", "lc-position-vert": "top", "lc-position-horz": "right", "lc-offset-vert": 0, "lc-offset-horz": 0, "lc-font-size": "12px", "lc-font-family": "", "lc-font-style": "", "lc-bkg-color": "", "lc-color": "", "lc-border-width": "0", "lc-border-style": "", "lc-border-color": "", "lc-border-radius": 10, "lc-zindex": 0, "valueOn": "2", "buttontext": "Wohnzimmer", "colorBgFalse": "", "colorBgTrue": "#b7a98b", "autoLockAfter": "10", "lockFilterGrayscale": "30", "textFontFamily": "{vis-materialdesign.0.fonts.button.text}", "textFontSize": "{vis-materialdesign.0.fontSizes.button.text}", "lockIconColor": "{mode:vis-materialdesign.0.colors.darkTheme;light:vis-materialdesign.0.colors.light.button.lock_icon;dark:vis-materialdesign.0.colors.dark.button.lock_icon; mode === \"true\" ? dark : light}", "labelColorTrue": "#FFFFFF" }, "style": { "left": "0px", "top": "60px", "width": "29%", "height": "30px", "text-align": "left", "z-index": 31, "color": "#c9c9c9" }, "widgetSet": "materialdesign" }, "e00015": { "tpl": "tplVis-materialdesign-Button-Toggle", "data": { "oid": "0_userdata.0.multiroom.Alexa_Player", "g_fixed": false, "g_visibility": false, "g_css_font_text": true, "g_css_background": false, "g_css_shadow_padding": false, "g_css_border": false, "g_gestures": false, "g_signals": false, "g_last_change": false, "visibility-cond": "==", "visibility-val": 1, "visibility-groups-action": "hide", "buttonStyle": "text", "toggleType": "value", "stateIfNotTrueValue": "off", "vibrateOnMobilDevices": "50", "iconPosition": "left", "signals-cond-0": "==", "signals-val-0": true, "signals-icon-0": "/vis/signals/lowbattery.png", "signals-icon-size-0": 0, "signals-blink-0": false, "signals-horz-0": 0, "signals-vert-0": 0, "signals-hide-edit-0": false, "signals-cond-1": "==", "signals-val-1": true, "signals-icon-1": "/vis/signals/lowbattery.png", "signals-icon-size-1": 0, "signals-blink-1": false, "signals-horz-1": 0, "signals-vert-1": 0, "signals-hide-edit-1": false, "signals-cond-2": "==", "signals-val-2": true, "signals-icon-2": "/vis/signals/lowbattery.png", "signals-icon-size-2": 0, "signals-blink-2": false, "signals-horz-2": 0, "signals-vert-2": 0, "signals-hide-edit-2": false, "lc-type": "last-change", "lc-is-interval": true, "lc-is-moment": false, "lc-format": "", "lc-position-vert": "top", "lc-position-horz": "right", "lc-offset-vert": 0, "lc-offset-horz": 0, "lc-font-size": "12px", "lc-font-family": "", "lc-font-style": "", "lc-bkg-color": "", "lc-color": "", "lc-border-width": "0", "lc-border-style": "", "lc-border-color": "", "lc-border-radius": 10, "lc-zindex": 0, "valueOn": "1", "buttontext": "Cockpit", "colorBgFalse": "", "colorBgTrue": "#b7a98b", "autoLockAfter": "10", "lockFilterGrayscale": "30", "textFontFamily": "{vis-materialdesign.0.fonts.button.text}", "textFontSize": "{vis-materialdesign.0.fontSizes.button.text}", "lockIconColor": "{mode:vis-materialdesign.0.colors.darkTheme;light:vis-materialdesign.0.colors.light.button.lock_icon;dark:vis-materialdesign.0.colors.dark.button.lock_icon; mode === \"true\" ? dark : light}", "labelColorTrue": "#FFFFFF" }, "style": { "left": "0px", "top": "30px", "width": "29%", "height": "30px", "text-align": "left", "z-index": 31, "color": "#c9c9c9" }, "widgetSet": "materialdesign" }, "e00016": { "tpl": "tplVis-materialdesign-Button-Toggle", "data": { "oid": "0_userdata.0.multiroom.Alexa_Player", "g_fixed": false, "g_visibility": false, "g_css_font_text": true, "g_css_background": false, "g_css_shadow_padding": false, "g_css_border": false, "g_gestures": false, "g_signals": false, "g_last_change": false, "visibility-cond": "==", "visibility-val": 1, "visibility-groups-action": "hide", "buttonStyle": "text", "toggleType": "value", "stateIfNotTrueValue": "off", "vibrateOnMobilDevices": "50", "iconPosition": "left", "signals-cond-0": "==", "signals-val-0": true, "signals-icon-0": "/vis/signals/lowbattery.png", "signals-icon-size-0": 0, "signals-blink-0": false, "signals-horz-0": 0, "signals-vert-0": 0, "signals-hide-edit-0": false, "signals-cond-1": "==", "signals-val-1": true, "signals-icon-1": "/vis/signals/lowbattery.png", "signals-icon-size-1": 0, "signals-blink-1": false, "signals-horz-1": 0, "signals-vert-1": 0, "signals-hide-edit-1": false, "signals-cond-2": "==", "signals-val-2": true, "signals-icon-2": "/vis/signals/lowbattery.png", "signals-icon-size-2": 0, "signals-blink-2": false, "signals-horz-2": 0, "signals-vert-2": 0, "signals-hide-edit-2": false, "lc-type": "last-change", "lc-is-interval": true, "lc-is-moment": false, "lc-format": "", "lc-position-vert": "top", "lc-position-horz": "right", "lc-offset-vert": 0, "lc-offset-horz": 0, "lc-font-size": "12px", "lc-font-family": "", "lc-font-style": "", "lc-bkg-color": "", "lc-color": "", "lc-border-width": "0", "lc-border-style": "", "lc-border-color": "", "lc-border-radius": 10, "lc-zindex": 0, "valueOn": "0", "buttontext": "Überall", "colorBgFalse": "", "colorBgTrue": "#b7a98b", "autoLockAfter": "10", "lockFilterGrayscale": "30", "textFontFamily": "{vis-materialdesign.0.fonts.button.text}", "textFontSize": "{vis-materialdesign.0.fontSizes.button.text}", "lockIconColor": "{mode:vis-materialdesign.0.colors.darkTheme;light:vis-materialdesign.0.colors.light.button.lock_icon;dark:vis-materialdesign.0.colors.dark.button.lock_icon; mode === \"true\" ? dark : light}", "labelColorTrue": "#FFFFFF" }, "style": { "left": "0px", "top": "0px", "width": "29%", "height": "30px", "text-align": "left", "z-index": 31, "color": "#c9c9c9" }, "widgetSet": "materialdesign" }, "e00017": { "tpl": "tplVis-materialdesign-Button-Toggle", "data": { "oid": "0_userdata.0.multiroom.Alexa_Player", "g_fixed": false, "g_visibility": false, "g_css_font_text": true, "g_css_background": false, "g_css_shadow_padding": false, "g_css_border": false, "g_gestures": false, "g_signals": false, "g_last_change": false, "visibility-cond": "==", "visibility-val": 1, "visibility-groups-action": "hide", "buttonStyle": "text", "toggleType": "value", "stateIfNotTrueValue": "off", "vibrateOnMobilDevices": "50", "iconPosition": "left", "signals-cond-0": "==", "signals-val-0": true, "signals-icon-0": "/vis/signals/lowbattery.png", "signals-icon-size-0": 0, "signals-blink-0": false, "signals-horz-0": 0, "signals-vert-0": 0, "signals-hide-edit-0": false, "signals-cond-1": "==", "signals-val-1": true, "signals-icon-1": "/vis/signals/lowbattery.png", "signals-icon-size-1": 0, "signals-blink-1": false, "signals-horz-1": 0, "signals-vert-1": 0, "signals-hide-edit-1": false, "signals-cond-2": "==", "signals-val-2": true, "signals-icon-2": "/vis/signals/lowbattery.png", "signals-icon-size-2": 0, "signals-blink-2": false, "signals-horz-2": 0, "signals-vert-2": 0, "signals-hide-edit-2": false, "lc-type": "last-change", "lc-is-interval": true, "lc-is-moment": false, "lc-format": "", "lc-position-vert": "top", "lc-position-horz": "right", "lc-offset-vert": 0, "lc-offset-horz": 0, "lc-font-size": "12px", "lc-font-family": "", "lc-font-style": "", "lc-bkg-color": "", "lc-color": "", "lc-border-width": "0", "lc-border-style": "", "lc-border-color": "", "lc-border-radius": 10, "lc-zindex": 0, "valueOn": "3", "buttontext": "Büro", "colorBgFalse": "", "colorBgTrue": "#b7a98b", "autoLockAfter": "10", "lockFilterGrayscale": "30", "textFontFamily": "{vis-materialdesign.0.fonts.button.text}", "textFontSize": "{vis-materialdesign.0.fontSizes.button.text}", "lockIconColor": "{mode:vis-materialdesign.0.colors.darkTheme;light:vis-materialdesign.0.colors.light.button.lock_icon;dark:vis-materialdesign.0.colors.dark.button.lock_icon; mode === \"true\" ? dark : light}", "labelColorTrue": "#FFFFFF" }, "style": { "left": "0px", "top": "90px", "width": "29%", "height": "30px", "text-align": "left", "z-index": 31, "color": "#c9c9c9" }, "widgetSet": "materialdesign" }, "e00018": { "tpl": "tplVis-materialdesign-Button-State", "data": { "oid": "alexa2.0.Echo-Devices.{0_userdata.0.multiroom.Alexa_Player_DeviceID}.Player.controlPlay", "g_fixed": false, "g_visibility": true, "g_css_font_text": false, "g_css_background": true, "g_css_shadow_padding": false, "g_css_border": false, "g_gestures": false, "g_signals": false, "g_last_change": false, "visibility-cond": "==", "visibility-val": "false", "visibility-groups-action": "hide", "buttonStyle": "unelevated", "vibrateOnMobilDevices": "50", "iconPosition": "left", "signals-cond-0": "==", "signals-val-0": true, "signals-icon-0": "/vis/signals/lowbattery.png", "signals-icon-size-0": 0, "signals-blink-0": false, "signals-horz-0": 0, "signals-vert-0": 0, "signals-hide-edit-0": false, "signals-cond-1": "==", "signals-val-1": true, "signals-icon-1": "/vis/signals/lowbattery.png", "signals-icon-size-1": 0, "signals-blink-1": false, "signals-horz-1": 0, "signals-vert-1": 0, "signals-hide-edit-1": false, "signals-cond-2": "==", "signals-val-2": true, "signals-icon-2": "/vis/signals/lowbattery.png", "signals-icon-size-2": 0, "signals-blink-2": false, "signals-horz-2": 0, "signals-vert-2": 0, "signals-hide-edit-2": false, "lc-type": "last-change", "lc-is-interval": true, "lc-is-moment": false, "lc-format": "", "lc-position-vert": "top", "lc-position-horz": "right", "lc-offset-vert": 0, "lc-offset-horz": 0, "lc-font-size": "12px", "lc-font-family": "", "lc-font-style": "", "lc-bkg-color": "", "lc-color": "", "lc-border-width": "0", "lc-border-style": "", "lc-border-color": "", "lc-border-radius": 10, "lc-zindex": 0, "value": "true", "colorPress": "#b7a98b", "image": "/icons-mfd-png/audio_play.png", "iconHeight": "55", "visibility-oid": "0_userdata.0.multiroom.Alexa_Player_Actual_Playing", "textFontFamily": "{vis-materialdesign.0.fonts.button.text}", "textFontSize": "{vis-materialdesign.0.fontSizes.button.text}", "autoLockAfter": "10", "lockIconColor": "{mode:vis-materialdesign.0.colors.darkTheme;light:vis-materialdesign.0.colors.light.button.lock_icon;dark:vis-materialdesign.0.colors.dark.button.lock_icon; mode === \"true\" ? dark : light}", "lockFilterGrayscale": "30" }, "style": { "left": "31%", "top": "160px", "width": "22%", "height": "40px", "background-color": "#b7a98b", "z-index": 11, "background": "#6b665e" }, "widgetSet": "materialdesign" }, "e00019": { "tpl": "tplVis-materialdesign-Button-State", "data": { "oid": "alexa2.0.Echo-Devices.{0_userdata.0.multiroom.Alexa_Player_DeviceID}.Player.controlPause", "g_fixed": false, "g_visibility": true, "g_css_font_text": false, "g_css_background": true, "g_css_shadow_padding": false, "g_css_border": false, "g_gestures": false, "g_signals": false, "g_last_change": false, "visibility-cond": "==", "visibility-val": "true", "visibility-groups-action": "hide", "buttonStyle": "unelevated", "vibrateOnMobilDevices": "50", "iconPosition": "left", "signals-cond-0": "==", "signals-val-0": true, "signals-icon-0": "/vis/signals/lowbattery.png", "signals-icon-size-0": 0, "signals-blink-0": false, "signals-horz-0": 0, "signals-vert-0": 0, "signals-hide-edit-0": false, "signals-cond-1": "==", "signals-val-1": true, "signals-icon-1": "/vis/signals/lowbattery.png", "signals-icon-size-1": 0, "signals-blink-1": false, "signals-horz-1": 0, "signals-vert-1": 0, "signals-hide-edit-1": false, "signals-cond-2": "==", "signals-val-2": true, "signals-icon-2": "/vis/signals/lowbattery.png", "signals-icon-size-2": 0, "signals-blink-2": false, "signals-horz-2": 0, "signals-vert-2": 0, "signals-hide-edit-2": false, "lc-type": "last-change", "lc-is-interval": true, "lc-is-moment": false, "lc-format": "", "lc-position-vert": "top", "lc-position-horz": "right", "lc-offset-vert": 0, "lc-offset-horz": 0, "lc-font-size": "12px", "lc-font-family": "", "lc-font-style": "", "lc-bkg-color": "", "lc-color": "", "lc-border-width": "0", "lc-border-style": "", "lc-border-color": "", "lc-border-radius": 10, "lc-zindex": 0, "value": "true", "colorPress": "#b7a98b", "image": "/icons-mfd-png/audio_pause.png", "iconHeight": "55", "visibility-oid": "0_userdata.0.multiroom.Alexa_Player_Actual_Playing", "textFontFamily": "{vis-materialdesign.0.fonts.button.text}", "textFontSize": "{vis-materialdesign.0.fontSizes.button.text}", "autoLockAfter": "10", "lockIconColor": "{mode:vis-materialdesign.0.colors.darkTheme;light:vis-materialdesign.0.colors.light.button.lock_icon;dark:vis-materialdesign.0.colors.dark.button.lock_icon; mode === \"true\" ? dark : light}", "lockFilterGrayscale": "30" }, "style": { "left": "31%", "top": "160px", "width": "22%", "height": "40px", "background-color": "#b7a98b", "z-index": 11, "background": "#b7a98b" }, "widgetSet": "materialdesign" }, "e00020": { "tpl": "tplVis-materialdesign-Progress", "data": { "oid": "0_userdata.0.multiroom.Alexa_Player_Actual_Percentage", "g_fixed": false, "g_visibility": false, "g_css_font_text": false, "g_css_background": false, "g_css_shadow_padding": false, "g_css_border": false, "g_gestures": false, "g_signals": false, "g_last_change": false, "visibility-cond": "==", "visibility-val": 1, "visibility-groups-action": "hide", "showValueLabel": false, "valuePosition": "inside", "valueLabelWidth": "25", "signals-cond-0": "==", "signals-val-0": true, "signals-icon-0": "/vis/signals/lowbattery.png", "signals-icon-size-0": 0, "signals-blink-0": false, "signals-horz-0": 0, "signals-vert-0": 0, "signals-hide-edit-0": false, "signals-cond-1": "==", "signals-val-1": true, "signals-icon-1": "/vis/signals/lowbattery.png", "signals-icon-size-1": 0, "signals-blink-1": false, "signals-horz-1": 0, "signals-vert-1": 0, "signals-hide-edit-1": false, "signals-cond-2": "==", "signals-val-2": true, "signals-icon-2": "/vis/signals/lowbattery.png", "signals-icon-size-2": 0, "signals-blink-2": false, "signals-horz-2": 0, "signals-vert-2": 0, "signals-hide-edit-2": false, "lc-type": "last-change", "lc-is-interval": true, "lc-is-moment": false, "lc-format": "", "lc-position-vert": "top", "lc-position-horz": "right", "lc-offset-vert": 0, "lc-offset-horz": 0, "lc-font-size": "12px", "lc-font-family": "", "lc-font-style": "", "lc-bkg-color": "", "lc-color": "", "lc-border-width": "0", "lc-border-style": "", "lc-border-color": "", "lc-border-radius": 10, "lc-zindex": 0, "min": "0", "max": "100", "colorProgress": "#b7a98b", "progressRounded": "true", "colorProgressBackground": "{mode:vis-materialdesign.0.colors.darkTheme;light:vis-materialdesign.0.colors.light.progress.track_background;dark:vis-materialdesign.0.colors.dark.progress.track_background; mode === \"true\" ? dark : light}", "colorOne": "{mode:vis-materialdesign.0.colors.darkTheme;light:vis-materialdesign.0.colors.light.progress.track_condition1;dark:vis-materialdesign.0.colors.dark.progress.track_condition1; mode === \"true\" ? dark : light}", "colorTwo": "{mode:vis-materialdesign.0.colors.darkTheme;light:vis-materialdesign.0.colors.light.progress.track_condition2;dark:vis-materialdesign.0.colors.dark.progress.track_condition2; mode === \"true\" ? dark : light}", "valueLabelStyle": "progressPercent", "textColor": "{mode:vis-materialdesign.0.colors.darkTheme;light:vis-materialdesign.0.colors.light.progress.text;dark:vis-materialdesign.0.colors.dark.progress.text; mode === \"true\" ? dark : light}", "textFontSize": "{vis-materialdesign.0.fontSizes.progress.text}", "textFontFamily": "{vis-materialdesign.0.fonts.progress.text}", "textAlign": "end" }, "style": { "left": "31%", "top": "146px", "width": "69%", "height": "5px", "z-index": "55", "overflow-x": "" }, "widgetSet": "materialdesign" }, "e00021": { "tpl": "tplVis-materialdesign-Button-Toggle", "data": { "oid": "0_userdata.0.multiroom.Alexa_Player", "g_fixed": false, "g_visibility": false, "g_css_font_text": true, "g_css_background": false, "g_css_shadow_padding": false, "g_css_border": false, "g_gestures": false, "g_signals": false, "g_last_change": false, "visibility-cond": "==", "visibility-val": 1, "visibility-groups-action": "hide", "buttonStyle": "text", "toggleType": "value", "stateIfNotTrueValue": "off", "vibrateOnMobilDevices": "50", "iconPosition": "left", "signals-cond-0": "==", "signals-val-0": true, "signals-icon-0": "/vis/signals/lowbattery.png", "signals-icon-size-0": 0, "signals-blink-0": false, "signals-horz-0": 0, "signals-vert-0": 0, "signals-hide-edit-0": false, "signals-cond-1": "==", "signals-val-1": true, "signals-icon-1": "/vis/signals/lowbattery.png", "signals-icon-size-1": 0, "signals-blink-1": false, "signals-horz-1": 0, "signals-vert-1": 0, "signals-hide-edit-1": false, "signals-cond-2": "==", "signals-val-2": true, "signals-icon-2": "/vis/signals/lowbattery.png", "signals-icon-size-2": 0, "signals-blink-2": false, "signals-horz-2": 0, "signals-vert-2": 0, "signals-hide-edit-2": false, "lc-type": "last-change", "lc-is-interval": true, "lc-is-moment": false, "lc-format": "", "lc-position-vert": "top", "lc-position-horz": "right", "lc-offset-vert": 0, "lc-offset-horz": 0, "lc-font-size": "12px", "lc-font-family": "", "lc-font-style": "", "lc-bkg-color": "", "lc-color": "", "lc-border-width": "0", "lc-border-style": "", "lc-border-color": "", "lc-border-radius": 10, "lc-zindex": 0, "valueOn": "4", "buttontext": "Heimkino", "colorBgFalse": "", "colorBgTrue": "#b7a98b", "autoLockAfter": "10", "lockFilterGrayscale": "30", "textFontFamily": "{vis-materialdesign.0.fonts.button.text}", "textFontSize": "{vis-materialdesign.0.fontSizes.button.text}", "lockIconColor": "{mode:vis-materialdesign.0.colors.darkTheme;light:vis-materialdesign.0.colors.light.button.lock_icon;dark:vis-materialdesign.0.colors.dark.button.lock_icon; mode === \"true\" ? dark : light}", "labelColorTrue": "#FFFFFF" }, "style": { "left": "0px", "top": "120px", "width": "29%", "height": "30px", "text-align": "left", "z-index": 31, "color": "#c9c9c9" }, "widgetSet": "materialdesign" }, "e00022": { "tpl": "tplVis-materialdesign-Vuetify-Slider", "data": { "oid": "0_userdata.0.multiroom.Alexa_Player_Actual_Volume", "g_fixed": false, "g_visibility": false, "g_css_font_text": false, "g_css_background": false, "g_css_shadow_padding": false, "g_css_border": false, "g_gestures": false, "g_signals": false, "g_last_change": false, "visibility-cond": "==", "visibility-val": 1, "visibility-groups-action": "hide", "orientation": "horizontal", "knobSize": "knobSmall", "step": "1", "vibrateOnMobilDevices": "50", "showTicks": "no", "tickTextColor": "{mode:vis-materialdesign.0.colors.darkTheme;light:vis-materialdesign.0.colors.light.slider.tick;dark:vis-materialdesign.0.colors.dark.slider.tick; mode === \"true\" ? dark : light}", "tickFontFamily": "{vis-materialdesign.0.fonts.slider.ticks}", "tickFontSize": "{vis-materialdesign.0.fontSizes.slider.ticks}", "tickColorBefore": "{mode:vis-materialdesign.0.colors.darkTheme;light:vis-materialdesign.0.colors.light.slider.tick_before;dark:vis-materialdesign.0.colors.dark.slider.tick_before; mode === \"true\" ? dark : light}", "tickColorAfter": "{mode:vis-materialdesign.0.colors.darkTheme;light:vis-materialdesign.0.colors.light.slider.tick_after;dark:vis-materialdesign.0.colors.dark.slider.tick_after; mode === \"true\" ? dark : light}", "colorBeforeThumb": "{mode:vis-materialdesign.0.colors.darkTheme;light:vis-materialdesign.0.colors.light.slider.control_before;dark:vis-materialdesign.0.colors.dark.slider.control_before; mode === \"true\" ? dark : light}", "colorThumb": "{mode:vis-materialdesign.0.colors.darkTheme;light:vis-materialdesign.0.colors.light.slider.control;dark:vis-materialdesign.0.colors.dark.slider.control; mode === \"true\" ? dark : light}", "colorAfterThumb": "{mode:vis-materialdesign.0.colors.darkTheme;light:vis-materialdesign.0.colors.light.slider.control_behind;dark:vis-materialdesign.0.colors.dark.slider.control_behind; mode === \"true\" ? dark : light}", "prepandTextColor": "{mode:vis-materialdesign.0.colors.darkTheme;light:vis-materialdesign.0.colors.light.slider.text_prepand;dark:vis-materialdesign.0.colors.dark.slider.text_prepand; mode === \"true\" ? dark : light}", "prepandTextFontSize": "{vis-materialdesign.0.fontSizes.slider.prepand}", "prepandTextFontFamily": "{vis-materialdesign.0.fonts.slider.prepand}", "showValueLabel": "true", "valueLabelStyle": "sliderValue", "valueFontFamily": "{vis-materialdesign.0.fonts.slider.value}", "valueFontSize": "{vis-materialdesign.0.fontSizes.slider.value}", "valueLabelColor": "{mode:vis-materialdesign.0.colors.darkTheme;light:vis-materialdesign.0.colors.light.slider.text;dark:vis-materialdesign.0.colors.dark.slider.text; mode === \"true\" ? dark : light}", "valueLabelWidth": "50", "showThumbLabel": "no", "thumbBackgroundColor": "{mode:vis-materialdesign.0.colors.darkTheme;light:vis-materialdesign.0.colors.light.slider.control_background;dark:vis-materialdesign.0.colors.dark.slider.control_background; mode === \"true\" ? dark : light}", "thumbFontColor": "{mode:vis-materialdesign.0.colors.darkTheme;light:vis-materialdesign.0.colors.light.slider.control_text;dark:vis-materialdesign.0.colors.dark.slider.control_text; mode === \"true\" ? dark : light}", "thumbFontSize": "{vis-materialdesign.0.fontSizes.slider.control}", "thumbFontFamily": "{vis-materialdesign.0.fonts.slider.control}", "signals-cond-0": "==", "signals-val-0": true, "signals-icon-0": "/vis/signals/lowbattery.png", "signals-icon-size-0": 0, "signals-blink-0": false, "signals-horz-0": 0, "signals-vert-0": 0, "signals-hide-edit-0": false, "signals-cond-1": "==", "signals-val-1": true, "signals-icon-1": "/vis/signals/lowbattery.png", "signals-icon-size-1": 0, "signals-blink-1": false, "signals-horz-1": 0, "signals-vert-1": 0, "signals-hide-edit-1": false, "signals-cond-2": "==", "signals-val-2": true, "signals-icon-2": "/vis/signals/lowbattery.png", "signals-icon-size-2": 0, "signals-blink-2": false, "signals-horz-2": 0, "signals-vert-2": 0, "signals-hide-edit-2": false, "lc-type": "last-change", "lc-is-interval": true, "lc-is-moment": false, "lc-format": "", "lc-position-vert": "top", "lc-position-horz": "right", "lc-offset-vert": 0, "lc-offset-horz": 0, "lc-font-size": "12px", "lc-font-family": "", "lc-font-style": "", "lc-bkg-color": "", "lc-color": "", "lc-border-width": "0", "lc-border-style": "", "lc-border-color": "", "lc-border-radius": 10, "lc-zindex": 0, "oid-working": "", "min": "1", "max": "100", "prepandText": "" }, "style": { "left": "10px", "top": "160px", "width": "29%", "height": "30px" }, "widgetSet": "materialdesign" } }, "name": "jarvis_card_multiroom", "filterList": [] }Und zum Abschluss noch das Widget eingebunden in Jarvis (könntest Du im Expertenmodus einfügen)...
{ "moduleConfig": { "url": "https://youriobIP:8082/vis/index.html?jarvis_cards#jarvis_card_multiroom" }, "devices": [], "module": "iFrame", "title": "Multiroom Audio", "icon": "music", "id": "d4e0db0c-58d9-4e02-9139-eff86cc518c2", "minHeight": "400", "index": 0 }Um das zu verwenden müsstest Du auch die IP anpassen, sowie das richtige Projekt und den Widgetnamen anpassen, analog wie Dus im VIS genannt hast.
Was noch etwas hatschert gelöst ist, ist der Button für Play und Pause, das sind eigentlich. zwei, die je nach State angezeigt/versteckt werden. Das geht mit einem Button vermutlich auch.
Das VIS-Widget benötigt die materialdesign Widgets installiert.
- Überall - is klar
-
@Vuko sagte in jarvis v2.0.0 - just another remarkable vis:
Das mache ich über eigene Datenpunkte
Die man wie ich sehe erst anlegen muss.
-
@Vuko
Danke dir für diese sehr ausführliche Erklärung, danach hätte ich auch gefragt
Könntest du noch ein zwei Worte zur Integration von "Bring" verlieren?
-
Hallo uwe72
Das mit dem iframe hat wunderbar funktioniert.
Aber leider startet mir das Video immer automatisch wenn ich mal einen refresh mache.
Gibt es da eine Möglichkeit ein Video erst zu starten wenn man draufklickt ?
Ich hab bei den ifram Einstellungen da leider nichts gefunden.Würde mich freuen wenn du mir das vielleicht erklären könntest.
zu Punkt 3: Ggf. mit Iframe Widget!? <iframe src="videos/1.mp4" width="540" height="310"></iframe>Vielen Dank
LG
mandragora -
@m4-tze sagte in jarvis v2.0.0 - just another remarkable vis:
@Zefau said in jarvis - just another remarkable vis:
@m4-tze sagte in jarvis - just another remarkable vis:
Habe ich hier irgendwo einen Denkfehler? Oder muss beim State ein anderes Format rein?
Du musst vor dem Style noch den Wert der Datenpunkts angeben, der formatiert werden soll, siehe https://github.com/Zefau/ioBroker.jarvis/wiki/de-Devices#datenpunkt--icon-stil
Alternativ geht auch
{ "default": ... }(...entspricht deinem Stil)Perfekt! So einfach kann es manchmal sein.
Vielen Dank für die schnelle Hilfe
@m4-tze wie hast du es nun gelöst? Wenn ich in dem Icon Stil was anpasse, ändert sich nichts.
-
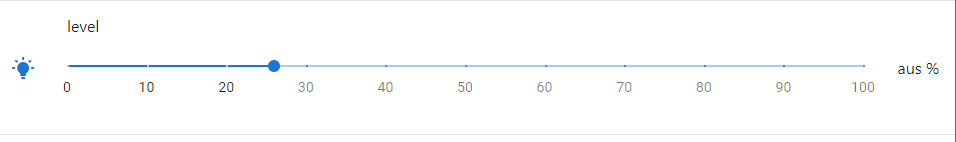
@Zefau Toller Adapter. Mega VIS. Ich liebe es. Sehr schön zu konfigurieren. Ich habe ein Problem:

Es steht immer "aus %" Egal welchen Wert ich einstelle. Was mache ich falsch?
-
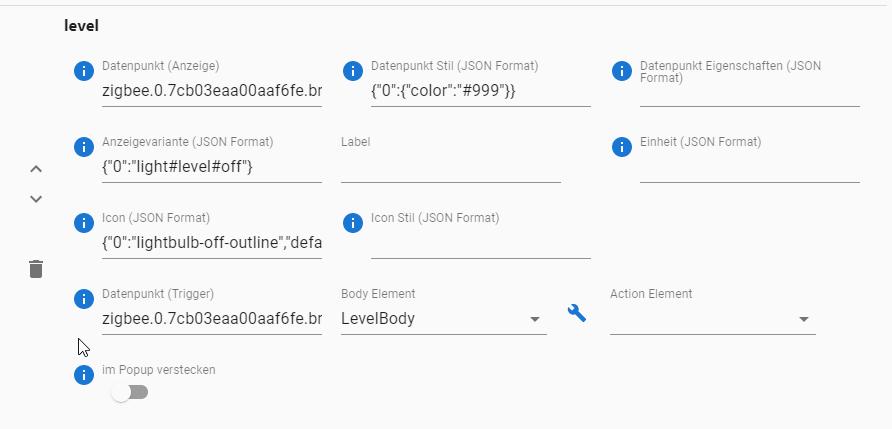
@CAVE_news kannst du einen Screenshot der Geräte Konfiguration posten?
-
@Zefau Langt der Part?

-
Hallo, kann man eigentlich Jarvis in einen anderen Host importieren?
-
@sigi234 Objektbaum exportieren und am anderen importieren
-
-
@sigi234 da lernt auch der Sigi noch was dazu hahaha.
PS: keine Ahnung, wie das geht ^^ -
@Kueppert sagte in jarvis v2.0.0 - just another remarkable vis:
@sigi234 da lernt auch der Sigi noch was dazu hahaha.
PS: keine Ahnung, wie das geht ^^Ja, wie wahr, man lernt nie aus. Aber bin schon drann. Denke es geht mit Backups im Adapter.

Nein geht so nicht.
-
@sigi234 Kannst doch den zweig in'n json speichern und dann wieder am neuen host importieren

-
@Stephan-Schleich sagte in jarvis v2.0.0 - just another remarkable vis:
@sigi234 Kannst doch den zweig in'n json speichern und dann wieder am neuen host importieren

Das funktioniert nicht.
-
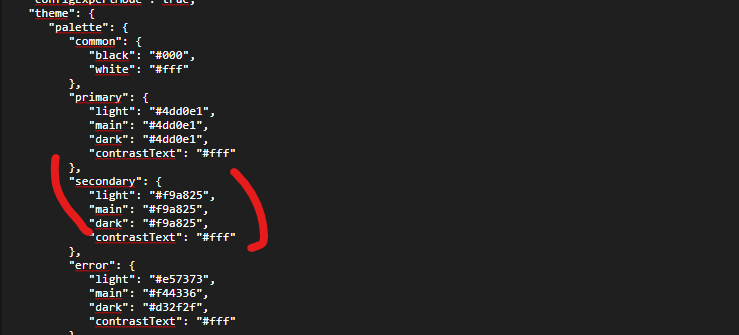
gibt es eine Möglichkeit die Farbe (hier der Gelbe Stop Button) zu ändern ? ich habe mich tot gesucht und schon alles mögliche ausprobiert


-
@mirK
Ja. Ist die sekundäre Farbe. Die musst du anpassen
-
Hat jemand zufällig auch Jarvis in 24/7 Betrieb? Hat jemand auch das Problem, dass Jarvis nach einer unbestimmten Zeit einfriert und nichts mehr reagiert?
Weiß aktuell nicht ob es an Jarvis, oder an meinem iPad liegt.
-
v2.1.0-beta.1:https://forum.iobroker.net/post/531950
v2.1.0-beta.3https://forum.iobroker.net/post/535058
v2.1.0-beta.5 -
@CAVE_news sagte in jarvis v2.0.0 - just another remarkable vis:
Langt der Part?
Du musst bei Einheit noch das JSON so ergänzen, dass er die Einheit raus nimmt.
{ "default":"%", "0":"" }