NEWS
[Projekt] MDCSS v2: Material Design CSS Version 2
-
@der-eine Generell eine gute Idee, wobei es gut wäre, wenn du statt "[Material Design Style]" besser "[Material Design CSS]" verwendest, weil auch die Widgets von @Scrounger als "Material Design Style" zu verstehen sind. Wenn du in der Themen-Überschrift noch "MDCSS v2" unterbringst, wird dein Thema auch aus meinen 1.Beitrag heraus gefunden.
Ein Link auf den 1.Beitrags dieses Themas hier wäre auch gut, damit das MDCSS v2 von Interessierten gleich gefunden wird - und die von mir erstellten Views auch. Danke.
Freut mich, wenn es genutzt wird.
-
@mickym Wenn du nur ein Widget skalieren möchtest, dann geht das über die "transform" Eigenschaft des Widgets in dem du dort "scale(f)" eingibst. f ist der Faktor 1=100% 0.5=50% 2=200% usw. Alternativ kannst du auch "mdui-scale-nnn" Klassen zuweisen. Schau mal in die CSS, dort stehen die drin.
-
@Uhula danke für die Hinweise hab ich angepasst. Würde mich freuen, wenn Du Dich auch an diesem Beitrag beteiligst.

-
Hi @Uhula,
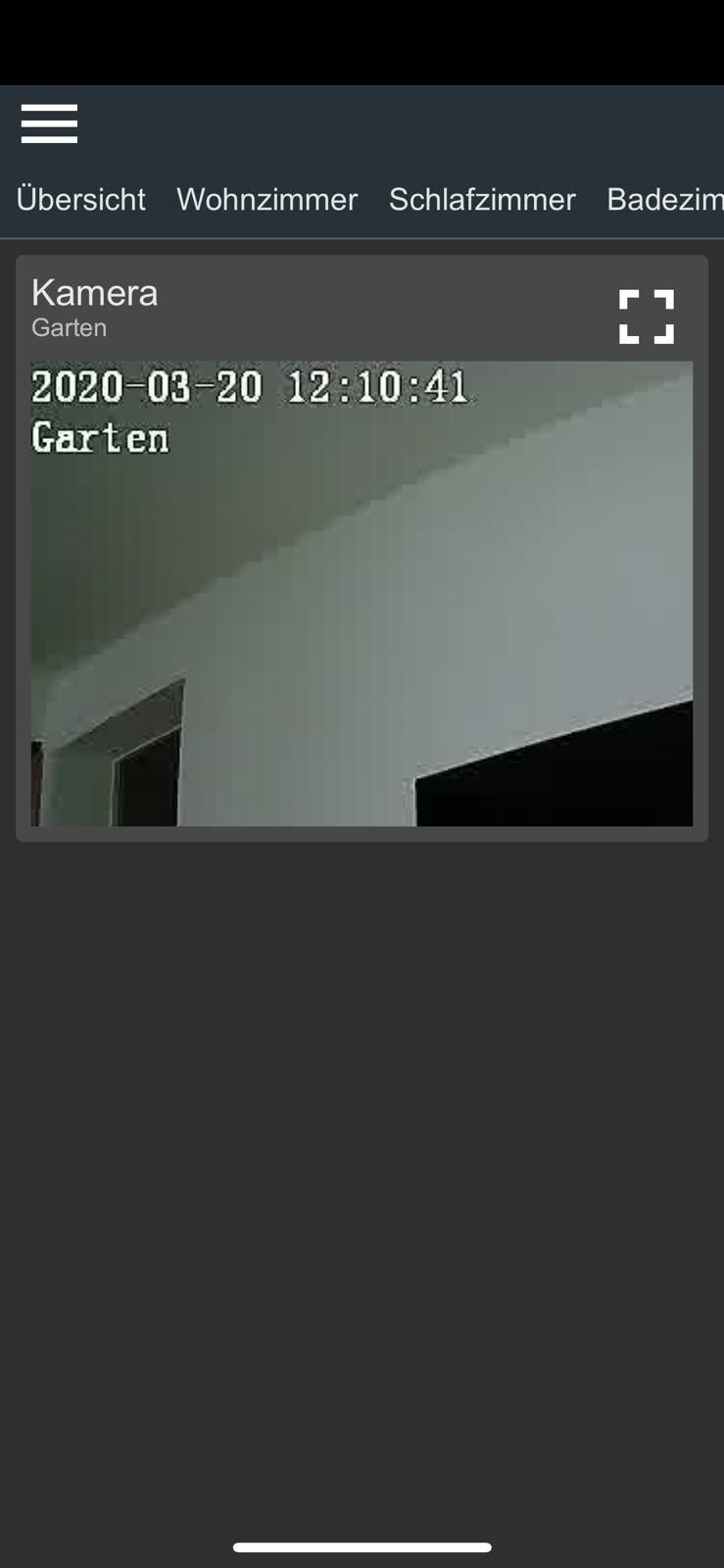
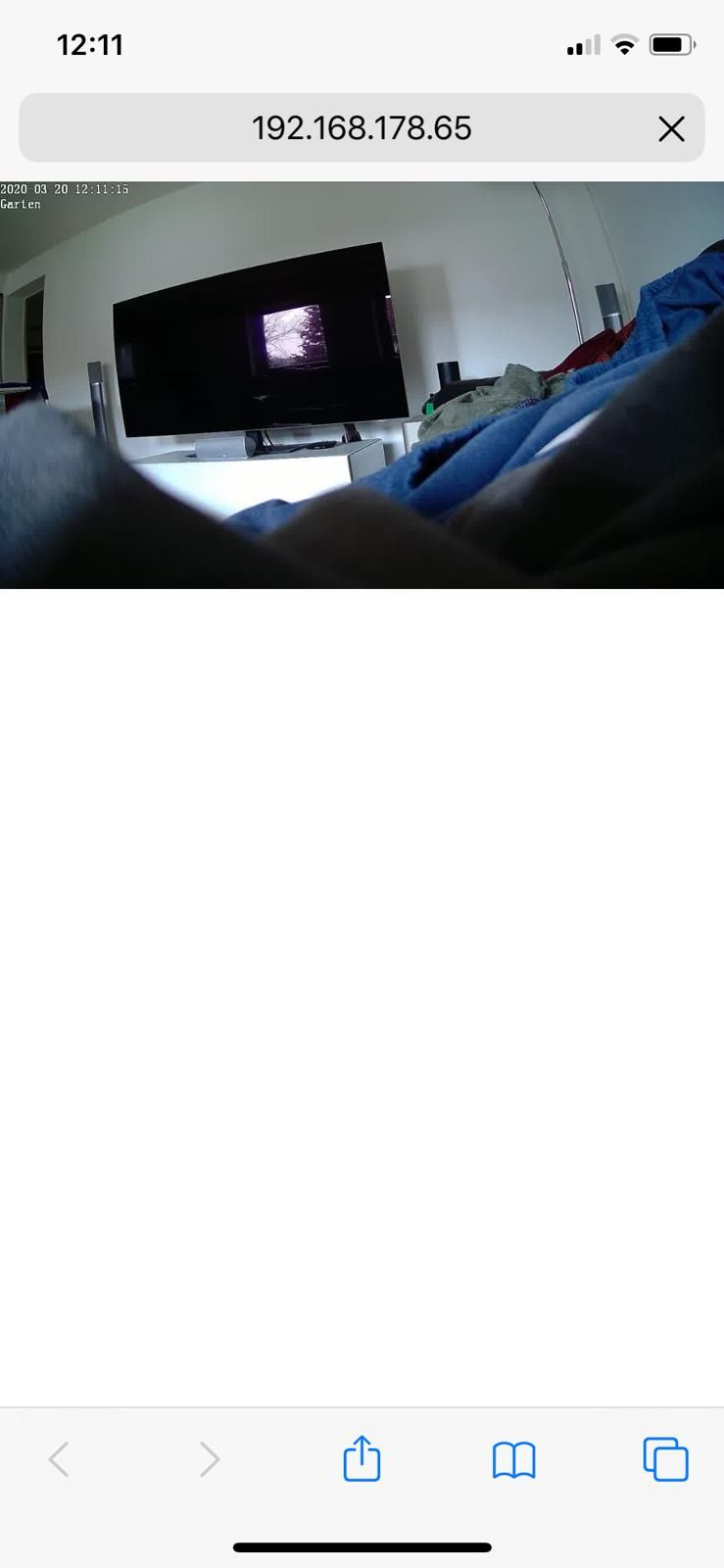
mal wieder eine mehr oder minder blöde Frage. Ich habe einen Kamera Stream, der wird auf einem Webserver auf meinem Host in 1280x720px als mjpeg ausgegeben. Diesen versuche ich aktuell in die klassische MDCSS Logik einzubauen, sprich habe ganz normal Page->Content und auf der Card dann die Seite als iFrame eingebunden. In den meisten Browsern insbesondere Mobil, ist die Anzeige leider nicht responsiv und das iFrame bekommt Scrollbalken. Wenn ich die Seite hinter dem iFrame aufrufe, skaliert der Stream allerdings durchaus mit der Fenstergröße. Hast du hierzu eine Idee, wo das Problem liegen könnte? Einziger Browser wo es einigermaßen läuft ist Firefox auf dem Desktop (mobil auch nicht). Anbei mal zwei Bilder.
Mobil vis:

Mobil direkter Aufruf:

-
@foxriver76 Warum nutzt du ein iFrame dafür, wenn du einen mpeg Stream hast? Ich nutze das basic-Image Widget und gebe bei "Quelle" dann die URL an
Quelle: "http://192.168.2.133/video2.mjpg?user=Viewer&pw=XXXX"darin skaliert das Bild. Alternativ für dich möglich?
-
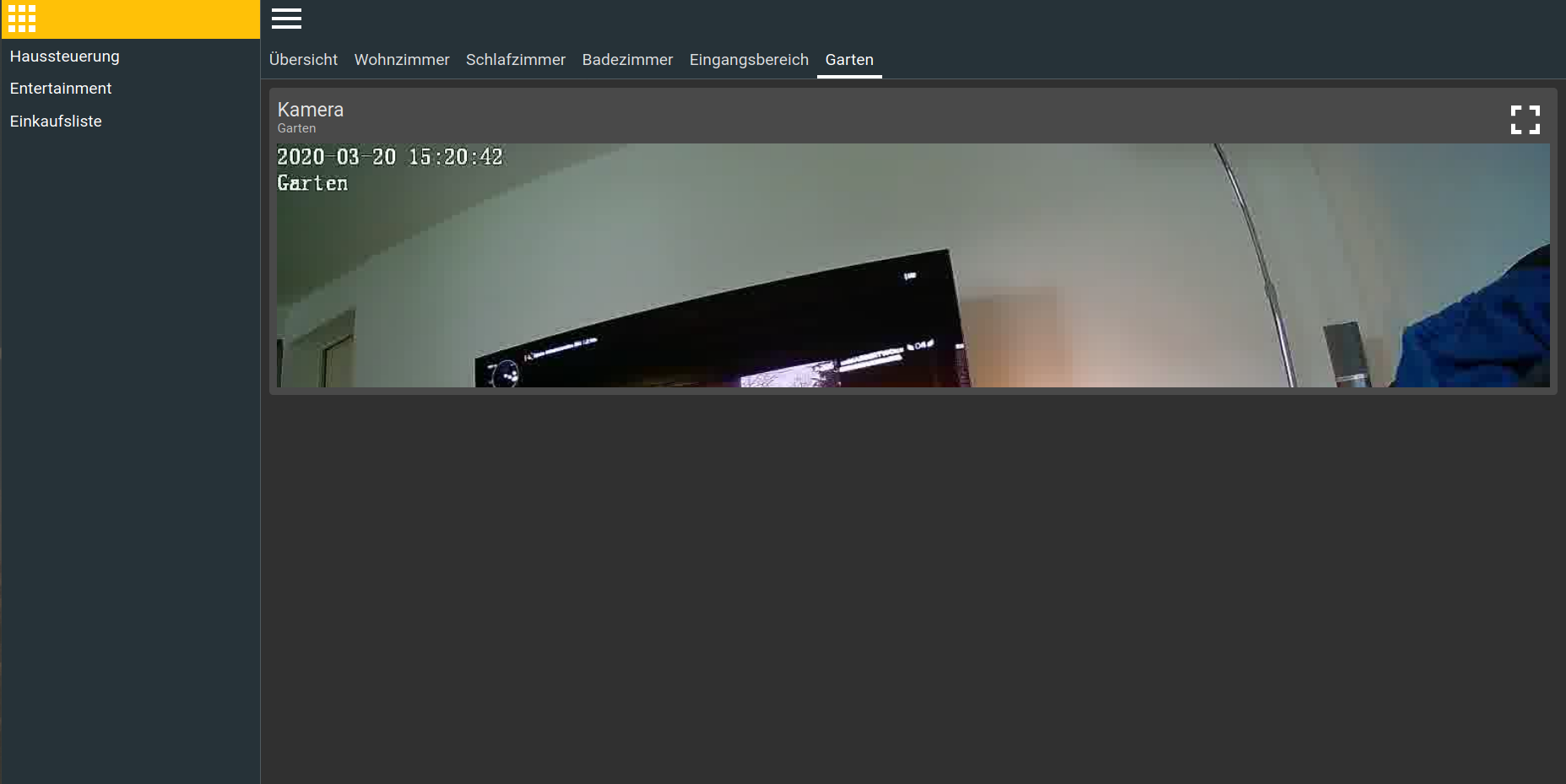
@Uhula Ah, ja.. vielen Dank - das schaut schon mal mit am Besten aus. Das hatte ich schon mal kurz und hat am Desktop net gepasst, deshalb wieder außer Betracht gezogen. Habe dann nur das Problem, dass es am Desktop etwas unschick ausschaut. Vermutlich muss ich hart die Anzahl cols rows vergeben? Aktuell hat die card im cont die folgenden CSS Klassen:
mdui-card-raised mdui-cols-4-toc-20 mdui-rows-4-tor-16 mdui-order-1jetzt passiert auf dem Desktop folgendes Verhalten:
Er nimmt sich die Cols, die er hat, jedoch nicht die Rows um das Image komplett zu zeigen. Weite und Höhe des Basic Image Widgets sind jeweils
calc(100% - paar Pixel)Wenn ich das Fenster auf Smartphone Größe klein ziehe, passt es auch echt gut. Sprich das Problem ist nur noch die Höhe der Card. -
@foxriver76 In der page-View, dort im content-Widget hast du sicher "mdui-flex" gesetzt - damit werden die Breitenanpassungen (MM-toc-NN) aktiviert. Wenn auch die Höhen (MM-tor-NN) angepasst werden sollen, musst du im content-Widget zusätzlich "mdui-flex-stretch" setzen.
-
@Uhula Hmm.. das ist gesetzt.
Edit: Deja-vu .. height war vom kopieren auf der card gesetzt

-
@Uhula bin schon den ganzen Nachmittag dran aber bekomme es einfach nicht hin...
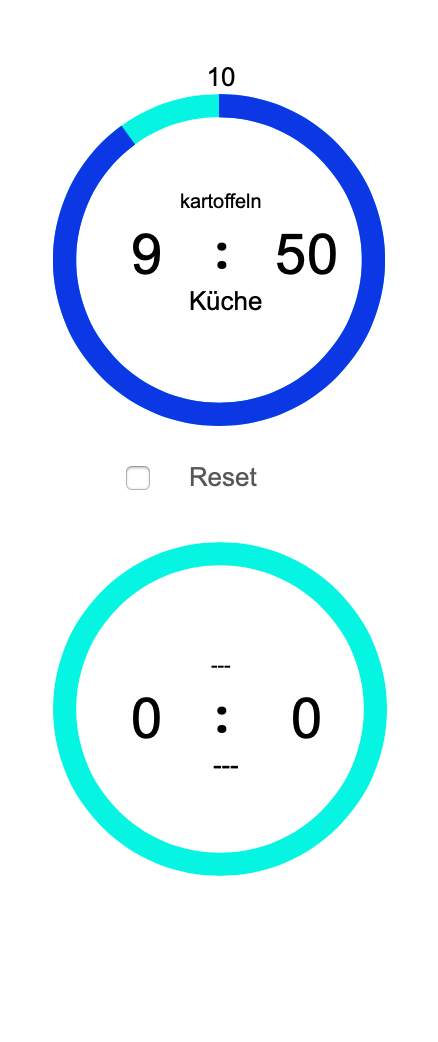
Ich hätte gerne einen türkisen Ring der animiert einen Farbverlauf anzeigt. Er soll
die LED eines Alexa Smartspeakers imitieren. Hättest Du eine Idee wie ich das machen könnte?Würde gut zur Alexatimer-View passen...

-
@der-eine Wenn es ohne Verlauf geht, dann sollte dir dieses helfen. Einfach in die Projekt CSS kopieren, ein basic-html in die View einfügen und "mdui-loader" als CSS-Class zuweisen.

-
-
@Dominik-F sagte in [Projekt] MDCSS v2: Material Design CSS Version 2:
....besonders bei der Vis für Heizungssteuerung bräuchte ich Anregungen
Falls noch nicht bekannt: Hier ein Vis für Heizungssteuerung mit "Unterbau" durch MD2 von @Uhula. Vorraussetzung Du verwendest den HeatingControl Adapter.
-
ich versuche gerade meinen vis-editor zu verschönern - hat das schon jmd gemacht und hätte eine vorlage ?
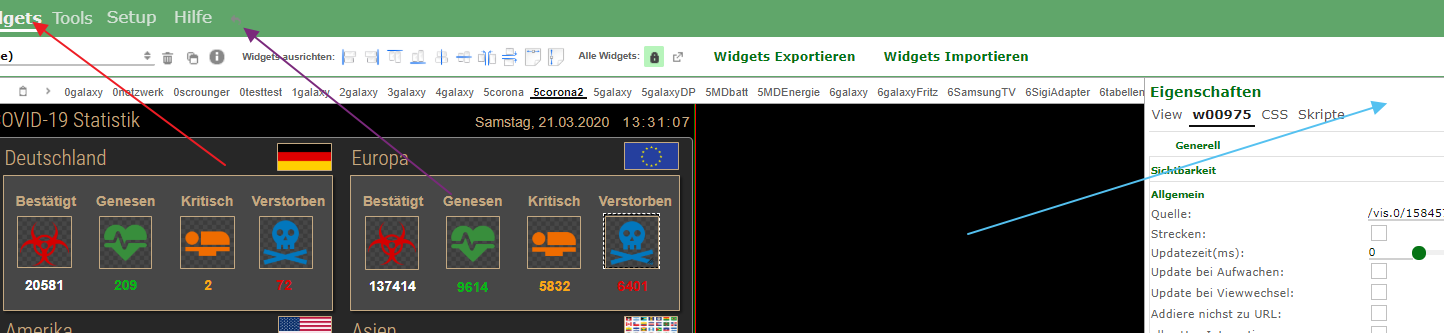
das sind meine ersten schritte mit diesen css einstellungen (respekt - tolle und vor allem viel arbeit ) und evtl könnt mir jmd sagen, ob ich die farben ändern kann

roter pfeil -die schriftfarbe in schwarz
lila - das icon sichtbarer - evt. dunkelgrün
blau - den hintergrund leicht gräulich -
War noch nicht bekannt
 Vielen Dank, werde das gleich mal einbauen
Vielen Dank, werde das gleich mal einbauen 
-
@liv-in-sky Ja, habe ich vor 2 Jahren schon mal gemacht. Wenn du die global.css in deiner vis als CSS/global einspielst, sieht deine vis dann so aus:

Kannst du als Basis für eigene Verschönerungen nehmen.
-
@Uhula danke - aber das habe ich schon hinbekommen - ich wollte aber die farben ändern , die in meinem bild oben mit den pfeilen gekennzeichnet sind - diese einstellungen finde ich nicht
-
@Uhula said in [Projekt] MDCSS v2: Material Design CSS Version 2:
@mickym Wenn du nur ein Widget skalieren möchtest, dann geht das über die "transform" Eigenschaft des Widgets in dem du dort "scale(f)" eingibst. f ist der Faktor 1=100% 0.5=50% 2=200% usw. Alternativ kannst du auch "mdui-scale-nnn" Klassen zuweisen. Schau mal in die CSS, dort stehen die drin.
Vielen Dank - aber in dem Fall, in dem ich einen Grundriss verwende geht es mir nicht darum - ein Widget zu skalieren - bzw. das Widget muss eigentlich gar nicht skaliert werden - aber die Position ist wichtig. - aber das soll gar nicht weiter das Thema sein.
Mein Problem ist nach wie vor - worum nur beim 1. Aufruf - also nur nach Start - beim Aufklappen des Menüs - der Bildschirminhalt verschwindet und
noch eine Frage, gibt es eigentlich auch ein Widget wie das jqui- Select value list mit der Option einer Mehrfachauswahl also multi-select - oder realisiert man das dann über Listen / Tabellen?
-
@liv-in-sky
Rot:#menu_body li a { color:#000000 !important; }Blau:
#pan_attr { background: #f0f0f0; }Lila:
Das ist komplexer, da die Icons als background-image aus einem Bitmap (-Array) geladen werden und es nur bestimmte Farben gibt.#button_undo.ui-state-default .ui-icon { background-image: url(/lib/css/themes/jquery-ui/custom-light/images/ui-icons_222222_256x240.png); } -
@Uhula sagte in [Projekt] MDCSS v2: Material Design CSS Version 2:
#button_undo.ui-state-default .ui-icon { background-image: url(/lib/css/themes/jquery-ui/custom-light/images/ui-icons_222222_256x240.png); }
super - tausend dank
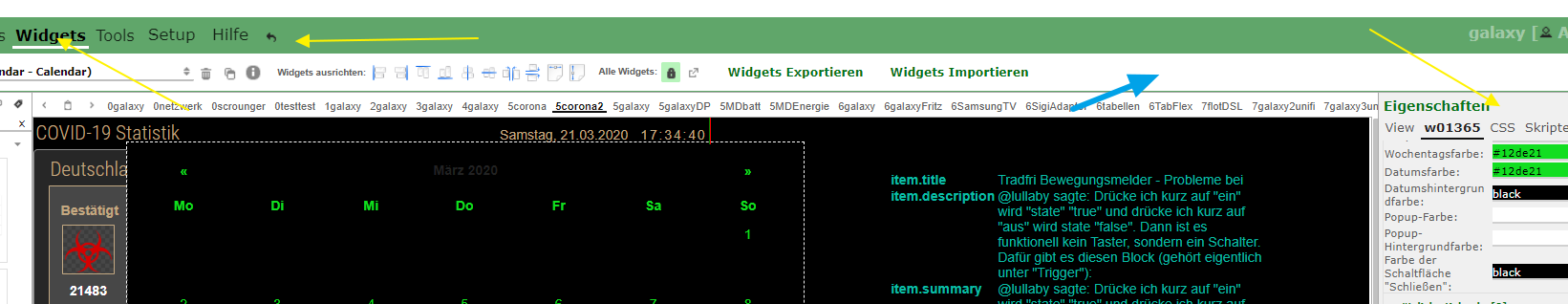
jetzt nur noch eines - den blauen pfeil - diesen hintergrund auch in grau - dann bin ich glücklich und nerve nicht mehr (hoffentlich)
die gelben pfeile sind deine settings - schaut für mich besser aus

-
V2.3 21.03.2020
CSS
- Scrollbars: werden in webkit-Browser (Chrome, Edge, Fully, Safari) nun feiner und abgerundet dargestellt
- mdui-shape-X für Safari-Browser mit "-webkit-"-Präfix versehen - vielleicht hilft es
- neben der Symbol-Darstellung über <i class="material-icons">home</i> kann nun auch verkürzt <i class="mdui-icon">home</i> genutzt werden
- optionale Nutzung der MaterialDesignIcons (https://github.com/Templarian/MaterialDesign-Webfont). Siehe Anmerkungen zur Konfiguration am Anfang der CSS Datei. In der vis Nutzung in der Form: <i class="mdui-mdi">󰋜 ;</i>
- mdui-table-outlined: Zeichnen des outlined-Rahmens nun per border, nicht mehr box-shadow. Damit kann im table-HTML gezielt der linke Rahmen (<tr style="border-left-color:red;">) oder der ganze Rahmen (<tr style="border-color:red;">) eingefärbt werden
- mdui-table-list|raised|outlined: Die Anordnung wird nun via flex statt float durchgeführt inkl. Größenanpassung der blöcke. Dadurch ergibt sich eine harmonischere Darstellung
script
- mdui-page-name: Der Widgetinhalt wird nach jedem Seitenwechsel mit dem page-Viewnamen gefüllt, kann in basic-HTMLs zur Anzeige des page-Viewnamens genutzt werden
- mdui-page-title: Wie mdui-page-name, allerdings wird der Name noch aufbereitet. Kleinbuchstaben am Anfang werden ignoriert und '_' werden zu Leerzeichen gewandelt. "pageMeine_ioBroker_Vis" -> "Meine ioBroker Vis"
Github-Links im ersten Beitrag des Themas