NEWS
[Projekt] MDCSS v2: Material Design CSS Version 2
-
@Uhula Ah, ja.. vielen Dank - das schaut schon mal mit am Besten aus. Das hatte ich schon mal kurz und hat am Desktop net gepasst, deshalb wieder außer Betracht gezogen. Habe dann nur das Problem, dass es am Desktop etwas unschick ausschaut. Vermutlich muss ich hart die Anzahl cols rows vergeben? Aktuell hat die card im cont die folgenden CSS Klassen:
mdui-card-raised mdui-cols-4-toc-20 mdui-rows-4-tor-16 mdui-order-1jetzt passiert auf dem Desktop folgendes Verhalten:
Er nimmt sich die Cols, die er hat, jedoch nicht die Rows um das Image komplett zu zeigen. Weite und Höhe des Basic Image Widgets sind jeweils
calc(100% - paar Pixel)Wenn ich das Fenster auf Smartphone Größe klein ziehe, passt es auch echt gut. Sprich das Problem ist nur noch die Höhe der Card.@foxriver76 In der page-View, dort im content-Widget hast du sicher "mdui-flex" gesetzt - damit werden die Breitenanpassungen (MM-toc-NN) aktiviert. Wenn auch die Höhen (MM-tor-NN) angepasst werden sollen, musst du im content-Widget zusätzlich "mdui-flex-stretch" setzen.
-
@foxriver76 In der page-View, dort im content-Widget hast du sicher "mdui-flex" gesetzt - damit werden die Breitenanpassungen (MM-toc-NN) aktiviert. Wenn auch die Höhen (MM-tor-NN) angepasst werden sollen, musst du im content-Widget zusätzlich "mdui-flex-stretch" setzen.
-
@Uhula bin schon den ganzen Nachmittag dran aber bekomme es einfach nicht hin...
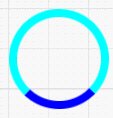
Ich hätte gerne einen türkisen Ring der animiert einen Farbverlauf anzeigt. Er soll
die LED eines Alexa Smartspeakers imitieren. Hättest Du eine Idee wie ich das machen könnte?Würde gut zur Alexatimer-View passen...

-
@Uhula bin schon den ganzen Nachmittag dran aber bekomme es einfach nicht hin...
Ich hätte gerne einen türkisen Ring der animiert einen Farbverlauf anzeigt. Er soll
die LED eines Alexa Smartspeakers imitieren. Hättest Du eine Idee wie ich das machen könnte?Würde gut zur Alexatimer-View passen...

-
das wäre eine feine Sache....besonders bei der Vis für Heizungssteuerung bräuchte ich Anregungen :D
@Dominik-F sagte in [Projekt] MDCSS v2: Material Design CSS Version 2:
....besonders bei der Vis für Heizungssteuerung bräuchte ich Anregungen
Falls noch nicht bekannt: Hier ein Vis für Heizungssteuerung mit "Unterbau" durch MD2 von @Uhula. Vorraussetzung Du verwendest den HeatingControl Adapter.
-
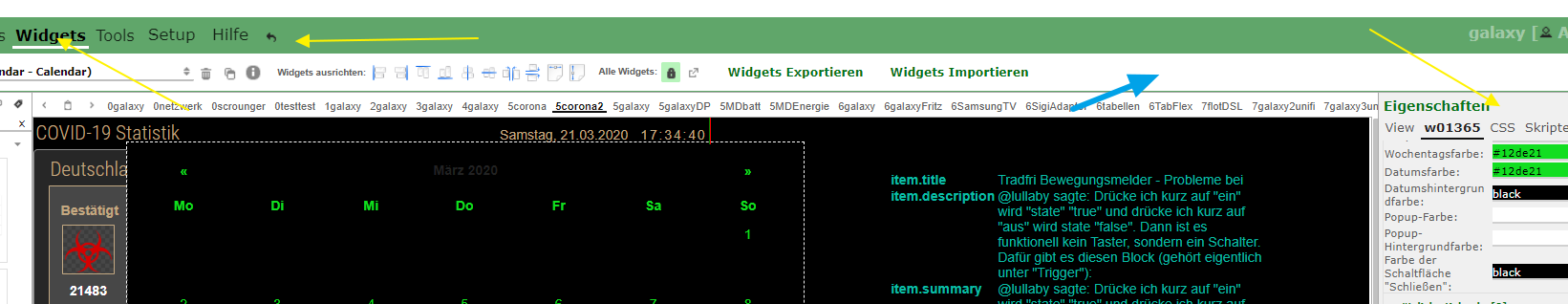
ich versuche gerade meinen vis-editor zu verschönern - hat das schon jmd gemacht und hätte eine vorlage ?
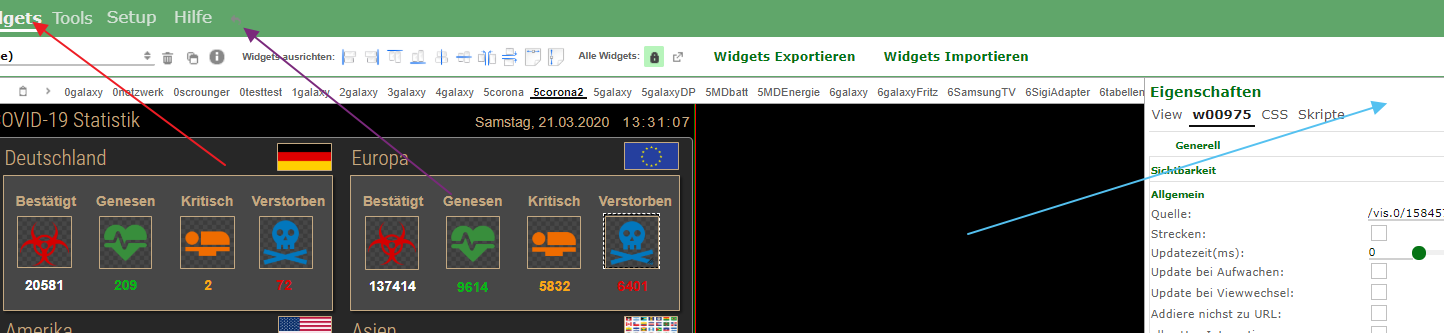
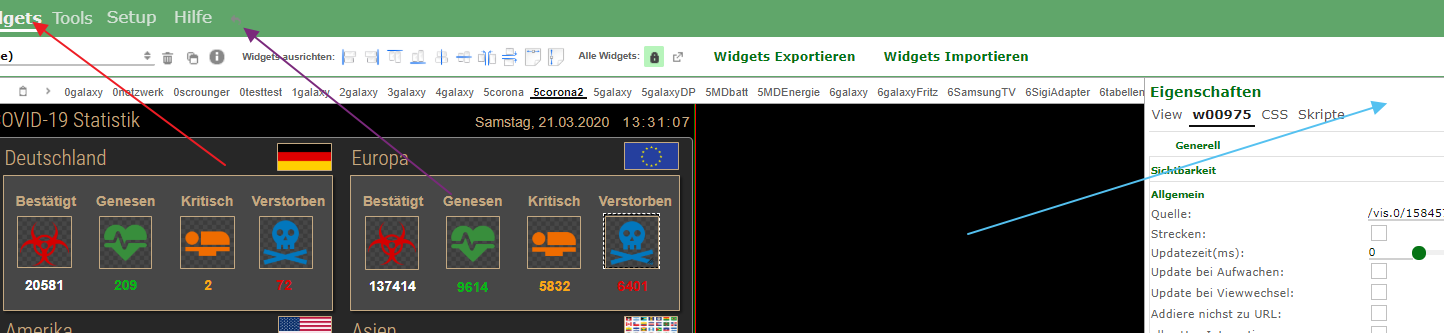
das sind meine ersten schritte mit diesen css einstellungen (respekt - tolle und vor allem viel arbeit ) und evtl könnt mir jmd sagen, ob ich die farben ändern kann

roter pfeil -die schriftfarbe in schwarz
lila - das icon sichtbarer - evt. dunkelgrün
blau - den hintergrund leicht gräulich -
@Dominik-F sagte in [Projekt] MDCSS v2: Material Design CSS Version 2:
....besonders bei der Vis für Heizungssteuerung bräuchte ich Anregungen
Falls noch nicht bekannt: Hier ein Vis für Heizungssteuerung mit "Unterbau" durch MD2 von @Uhula. Vorraussetzung Du verwendest den HeatingControl Adapter.
War noch nicht bekannt :D Vielen Dank, werde das gleich mal einbauen :)
-
ich versuche gerade meinen vis-editor zu verschönern - hat das schon jmd gemacht und hätte eine vorlage ?
das sind meine ersten schritte mit diesen css einstellungen (respekt - tolle und vor allem viel arbeit ) und evtl könnt mir jmd sagen, ob ich die farben ändern kann

roter pfeil -die schriftfarbe in schwarz
lila - das icon sichtbarer - evt. dunkelgrün
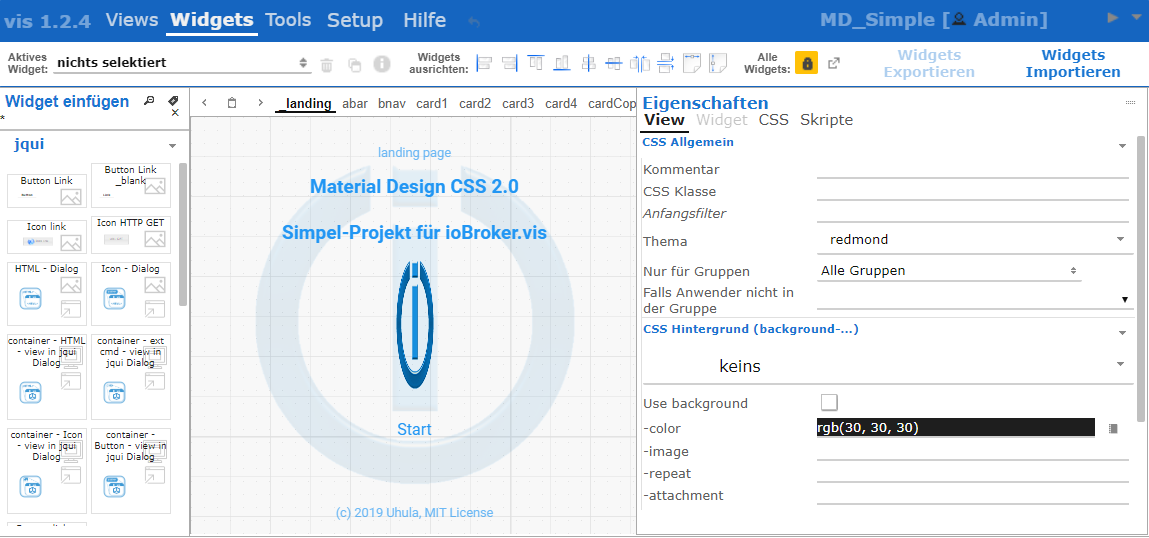
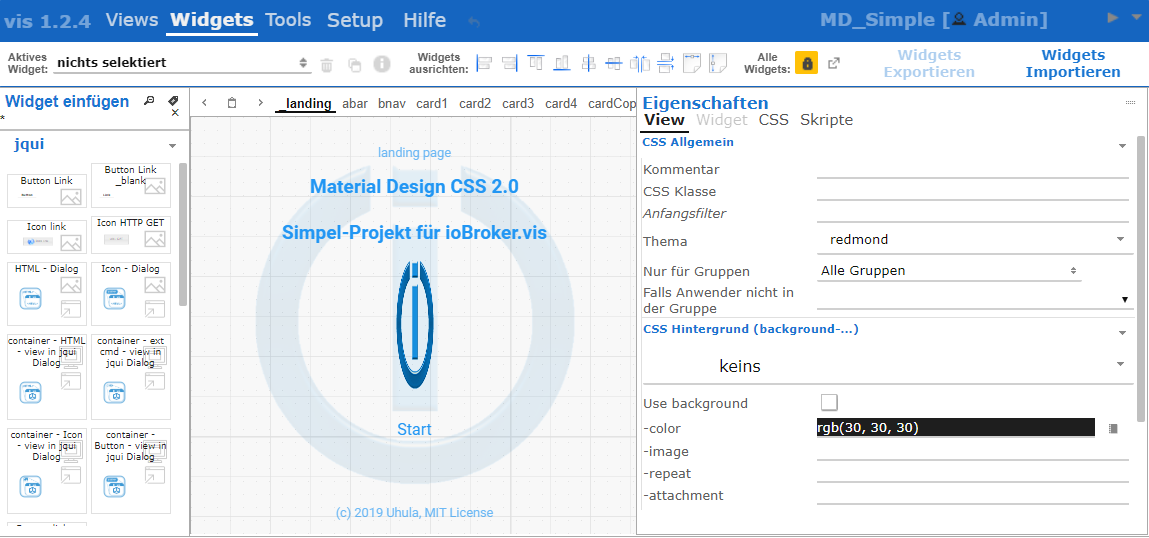
blau - den hintergrund leicht gräulich@liv-in-sky Ja, habe ich vor 2 Jahren schon mal gemacht. Wenn du die global.css in deiner vis als CSS/global einspielst, sieht deine vis dann so aus:

Kannst du als Basis für eigene Verschönerungen nehmen.
-
@liv-in-sky Ja, habe ich vor 2 Jahren schon mal gemacht. Wenn du die global.css in deiner vis als CSS/global einspielst, sieht deine vis dann so aus:

Kannst du als Basis für eigene Verschönerungen nehmen.
@Uhula danke - aber das habe ich schon hinbekommen - ich wollte aber die farben ändern , die in meinem bild oben mit den pfeilen gekennzeichnet sind - diese einstellungen finde ich nicht
-
@mickym Wenn du nur ein Widget skalieren möchtest, dann geht das über die "transform" Eigenschaft des Widgets in dem du dort "scale(f)" eingibst. f ist der Faktor 1=100% 0.5=50% 2=200% usw. Alternativ kannst du auch "mdui-scale-nnn" Klassen zuweisen. Schau mal in die CSS, dort stehen die drin.
@Uhula said in [Projekt] MDCSS v2: Material Design CSS Version 2:
@mickym Wenn du nur ein Widget skalieren möchtest, dann geht das über die "transform" Eigenschaft des Widgets in dem du dort "scale(f)" eingibst. f ist der Faktor 1=100% 0.5=50% 2=200% usw. Alternativ kannst du auch "mdui-scale-nnn" Klassen zuweisen. Schau mal in die CSS, dort stehen die drin.
Vielen Dank - aber in dem Fall, in dem ich einen Grundriss verwende geht es mir nicht darum - ein Widget zu skalieren - bzw. das Widget muss eigentlich gar nicht skaliert werden - aber die Position ist wichtig. - aber das soll gar nicht weiter das Thema sein.
Mein Problem ist nach wie vor - worum nur beim 1. Aufruf - also nur nach Start - beim Aufklappen des Menüs - der Bildschirminhalt verschwindet und
noch eine Frage, gibt es eigentlich auch ein Widget wie das jqui- Select value list mit der Option einer Mehrfachauswahl also multi-select - oder realisiert man das dann über Listen / Tabellen?
-
@Uhula danke - aber das habe ich schon hinbekommen - ich wollte aber die farben ändern , die in meinem bild oben mit den pfeilen gekennzeichnet sind - diese einstellungen finde ich nicht
@liv-in-sky
Rot:#menu_body li a { color:#000000 !important; }Blau:
#pan_attr { background: #f0f0f0; }Lila:
Das ist komplexer, da die Icons als background-image aus einem Bitmap (-Array) geladen werden und es nur bestimmte Farben gibt.#button_undo.ui-state-default .ui-icon { background-image: url(/lib/css/themes/jquery-ui/custom-light/images/ui-icons_222222_256x240.png); } -
@liv-in-sky
Rot:#menu_body li a { color:#000000 !important; }Blau:
#pan_attr { background: #f0f0f0; }Lila:
Das ist komplexer, da die Icons als background-image aus einem Bitmap (-Array) geladen werden und es nur bestimmte Farben gibt.#button_undo.ui-state-default .ui-icon { background-image: url(/lib/css/themes/jquery-ui/custom-light/images/ui-icons_222222_256x240.png); }@Uhula sagte in [Projekt] MDCSS v2: Material Design CSS Version 2:
#button_undo.ui-state-default .ui-icon { background-image: url(/lib/css/themes/jquery-ui/custom-light/images/ui-icons_222222_256x240.png); }
super - tausend dank
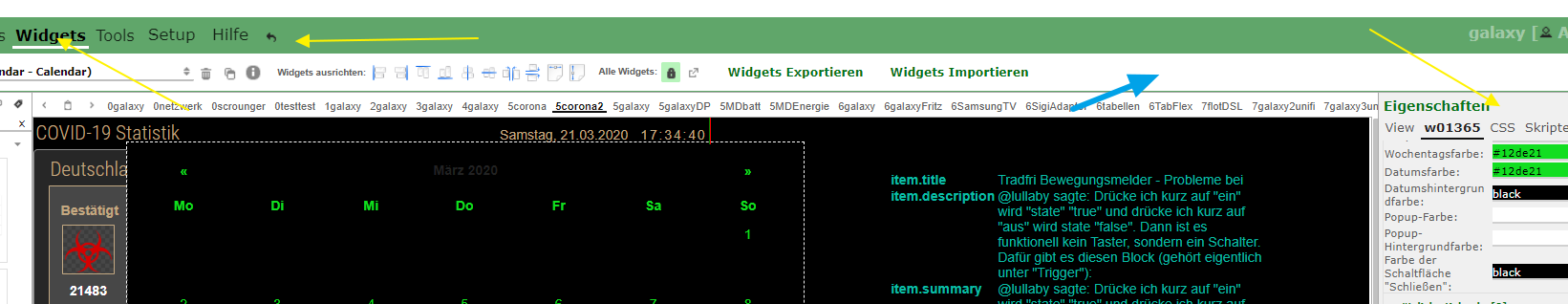
jetzt nur noch eines - den blauen pfeil - diesen hintergrund auch in grau - dann bin ich glücklich und nerve nicht mehr (hoffentlich)
die gelben pfeile sind deine settings - schaut für mich besser aus

-
V2.3 21.03.2020
CSS
- Scrollbars: werden in webkit-Browser (Chrome, Edge, Fully, Safari) nun feiner und abgerundet dargestellt
- mdui-shape-X für Safari-Browser mit "-webkit-"-Präfix versehen - vielleicht hilft es
- neben der Symbol-Darstellung über <i class="material-icons">home</i> kann nun auch verkürzt <i class="mdui-icon">home</i> genutzt werden
- optionale Nutzung der MaterialDesignIcons (https://github.com/Templarian/MaterialDesign-Webfont). Siehe Anmerkungen zur Konfiguration am Anfang der CSS Datei. In der vis Nutzung in der Form: <i class="mdui-mdi">󰋜 ;</i>
- mdui-table-outlined: Zeichnen des outlined-Rahmens nun per border, nicht mehr box-shadow. Damit kann im table-HTML gezielt der linke Rahmen (<tr style="border-left-color:red;">) oder der ganze Rahmen (<tr style="border-color:red;">) eingefärbt werden
- mdui-table-list|raised|outlined: Die Anordnung wird nun via flex statt float durchgeführt inkl. Größenanpassung der blöcke. Dadurch ergibt sich eine harmonischere Darstellung
script
- mdui-page-name: Der Widgetinhalt wird nach jedem Seitenwechsel mit dem page-Viewnamen gefüllt, kann in basic-HTMLs zur Anzeige des page-Viewnamens genutzt werden
- mdui-page-title: Wie mdui-page-name, allerdings wird der Name noch aufbereitet. Kleinbuchstaben am Anfang werden ignoriert und '_' werden zu Leerzeichen gewandelt. "pageMeine_ioBroker_Vis" -> "Meine ioBroker Vis"
Github-Links im ersten Beitrag des Themas
-
@Uhula sagte in [Projekt] MDCSS v2: Material Design CSS Version 2:
#button_undo.ui-state-default .ui-icon { background-image: url(/lib/css/themes/jquery-ui/custom-light/images/ui-icons_222222_256x240.png); }
super - tausend dank
jetzt nur noch eines - den blauen pfeil - diesen hintergrund auch in grau - dann bin ich glücklich und nerve nicht mehr (hoffentlich)
die gelben pfeile sind deine settings - schaut für mich besser aus

@liv-in-sky Blau:
#menu_body [class*="ribbon_tab"] div { background: #fefefe !important; } -
Hi zusammen,
erstmal Hallo von mir in die Runde!
Ich kämpf hier jetzt schon ne ganze Weile. Ich würde gerne das Theme auf Dark umschalten. Im Editor ist der dunkle Hintergrund zu sehen. In der Webansicht nicht. Woran kann das liegen? Verändere ich was anderes ändert sich das 1zu1.Habe die auskommentierten Zeilen gelöscht. Da dran sollte es also nicht scheitern. Browser cache ist leer! Browser, Iobroker, Hirn neugestartet! Nichts tut sich..
/* (3) Umschalten vis-Edit light/dark Theme */ :root { /* Design-time light-Theme */ --content-background: #f8f8f8; --design-font-color: #000000; --design-hint-background: #0000ff; --design-hint-color: #ffffff; --design-grid: #000000; --design-black33-background:rgba(0,0,0,.33); /* Design-time dark-Theme */ --content-background: #404040; --design-font-color: #ffffff; --design-hint-background: #ff8000; --design-hint-color: #ffffff; --design-grid: #ffffff; --design-black33-background:rgba(255,255,255,.33); }Ich bin leider noch nicht lang beim IoBroker, daher steh ich hier jetzt echt aufm Schlauch. Wär super wenn ihr mir da helfen könntet.
-
Hi zusammen,
erstmal Hallo von mir in die Runde!
Ich kämpf hier jetzt schon ne ganze Weile. Ich würde gerne das Theme auf Dark umschalten. Im Editor ist der dunkle Hintergrund zu sehen. In der Webansicht nicht. Woran kann das liegen? Verändere ich was anderes ändert sich das 1zu1.Habe die auskommentierten Zeilen gelöscht. Da dran sollte es also nicht scheitern. Browser cache ist leer! Browser, Iobroker, Hirn neugestartet! Nichts tut sich..
/* (3) Umschalten vis-Edit light/dark Theme */ :root { /* Design-time light-Theme */ --content-background: #f8f8f8; --design-font-color: #000000; --design-hint-background: #0000ff; --design-hint-color: #ffffff; --design-grid: #000000; --design-black33-background:rgba(0,0,0,.33); /* Design-time dark-Theme */ --content-background: #404040; --design-font-color: #ffffff; --design-hint-background: #ff8000; --design-hint-color: #ffffff; --design-grid: #ffffff; --design-black33-background:rgba(255,255,255,.33); }Ich bin leider noch nicht lang beim IoBroker, daher steh ich hier jetzt echt aufm Schlauch. Wär super wenn ihr mir da helfen könntet.
@psifactory Design- und Runtime haben Background-mäßig nichts miteinander zu tun. Zur Designzeit gelten die von dir genannten CSS-Zeilen. Zur Laufzeit hingegen stellst du die Farben im "mdui-config" Widget im abar-View ein. Schau mal in das MD_Demo Projekt. Du kannst im "mdui-config"-Widget auch direkt Farben in der Form # RRGGBB, Bsp: #121212, angeben.
Grübel, ich muss mich endlich mal an die Doku setzen ...
-
@psifactory Design- und Runtime haben Background-mäßig nichts miteinander zu tun. Zur Designzeit gelten die von dir genannten CSS-Zeilen. Zur Laufzeit hingegen stellst du die Farben im "mdui-config" Widget im abar-View ein. Schau mal in das MD_Demo Projekt. Du kannst im "mdui-config"-Widget auch direkt Farben in der Form # RRGGBB, Bsp: #121212, angeben.
Grübel, ich muss mich endlich mal an die Doku setzen ...
@Uhula
Danke für die schnelle Antwort. :) So funktioniert das auch.
Bleiben die Einstellungen im Widget dann erhalten? Vor allem wenns auf einem anderen Gerät angezeigt werden soll?EDIT: Ich habs begriffen.
Wozu die auskommentierung des "Dark-Themes"?Wie bring ich Custom Styles dann ein? (CSS Animation o.ä., BG mit Bildern)
Sorry bin da schon etwas eingerostet.EDIT: Bleibt nur noch die Frage offen wie ich dann bsp. Einfluss auf Schriften (Farbe, Font-Family, etc.) nehmen kann.
-
@der-eine Wenn es ohne Verlauf geht, dann sollte dir dieses helfen. Einfach in die Projekt CSS kopieren, ein basic-html in die View einfügen und "mdui-loader" als CSS-Class zuweisen.

-
Ich habe jetzt mal auf den neuen Tag mdui-page-title umgestellt.
Dabei habe ich noch ein Problem mit Sonderzeichen im HTML.Bsp. pageKüche wird in der HTML Anzeige zu:

Eine vorgabe des HTMLs:
ü -> üim Viewnamen war bei mir nicht möglich. VIS sagt dann der View existiert bereits.




