NEWS
[Projekt] MDCSS v2: Material Design CSS Version 2
-
@Stephan-Schleich sagte in [Projekt] MDCSS v2: Material Design CSS Version 2:
@sigi234 magst es mir mal kurz exportieren?
[{"tpl":"tplHtml","data":{"g_fixed":true,"g_visibility":true,"g_css_font_text":true,"g_css_background":true,"g_css_shadow_padding":false,"g_css_border":false,"g_gestures":false,"g_signals":false,"g_last_change":false,"visibility-cond":"==","visibility-val":"true","visibility-groups-action":"hide","refreshInterval":"0","signals-cond-0":"==","signals-val-0":true,"signals-icon-0":"/vis/signals/lowbattery.png","signals-icon-size-0":0,"signals-blink-0":false,"signals-horz-0":0,"signals-vert-0":0,"signals-hide-edit-0":false,"signals-cond-1":"==","signals-val-1":true,"signals-icon-1":"/vis/signals/lowbattery.png","signals-icon-size-1":0,"signals-blink-1":false,"signals-horz-1":0,"signals-vert-1":0,"signals-hide-edit-1":false,"signals-cond-2":"==","signals-val-2":true,"signals-icon-2":"/vis/signals/lowbattery.png","signals-icon-size-2":0,"signals-blink-2":false,"signals-horz-2":0,"signals-vert-2":0,"signals-hide-edit-2":false,"lc-type":"last-change","lc-is-interval":true,"lc-is-moment":false,"lc-format":"","lc-position-vert":"top","lc-position-horz":"right","lc-offset-vert":0,"lc-offset-horz":0,"lc-font-size":"12px","lc-font-family":"","lc-font-style":"","lc-bkg-color":"","lc-color":"","lc-border-width":"0","lc-border-style":"","lc-border-color":"","lc-border-radius":10,"lc-zindex":0,"html":"","class":"mdui-flow mdui-fastest mdui-blue-acc","name":"Animation iobroker backup","visibility-oid":"backitup.0.oneClick.iobroker"},"style":{"left":"31px","top":"518px","width":"200px","height":"15px","z-index":"2","color":"","background-color":"rgba(39, 39, 39, 50)"},"widgetSet":"basic"}]@sigi234 danke, geht auch nicht, dann scheint ein fehler im CSS zu sein oder?
Hab die v2.2 10.03.2020 -
@sigi234 danke, geht auch nicht, dann scheint ein fehler im CSS zu sein oder?
Hab die v2.2 10.03.2020@Stephan-Schleich Ich habe mir eben aus Github die project.css (2.2) herunter geladen und in mein Demo-Projekt gesetzt. Auch damit funktioniert "flow" bei mir (Chrome-Browser). Hast du evtl. Änderungen am CSS vorgenommen, dann lade es dir erneut herunter.
-
@Stephan-Schleich Ich habe mir eben aus Github die project.css (2.2) herunter geladen und in mein Demo-Projekt gesetzt. Auch damit funktioniert "flow" bei mir (Chrome-Browser). Hast du evtl. Änderungen am CSS vorgenommen, dann lade es dir erneut herunter.
@Uhula An der Änderung lags, danke
/* (2) Umschalten vis-Edit light/dark Theme */ :root { /* Design-time light-Theme */ --content-background: #000000; --design-font-color: #000000; --design-hint-background: lightgreen; --design-hint-color: #000000; --design-grid: #000000; --design-black33-background:rgba(0,0,0,.33; -
Gibt es jetzt schon einen neuen Thread wo nur mdui-Vis-Views drinnen sind? Könnte noch Anregungen brauchen. 😁
das wäre eine feine Sache....besonders bei der Vis für Heizungssteuerung bräuchte ich Anregungen :D
-
Habe einen neuen Post erstellt und hoffe das ist ok? Wäre nett wenn sich ein paar beteiligen :-)
https://forum.iobroker.net/topic/31335/material-design-style-vis-views-zur-inspiration
-
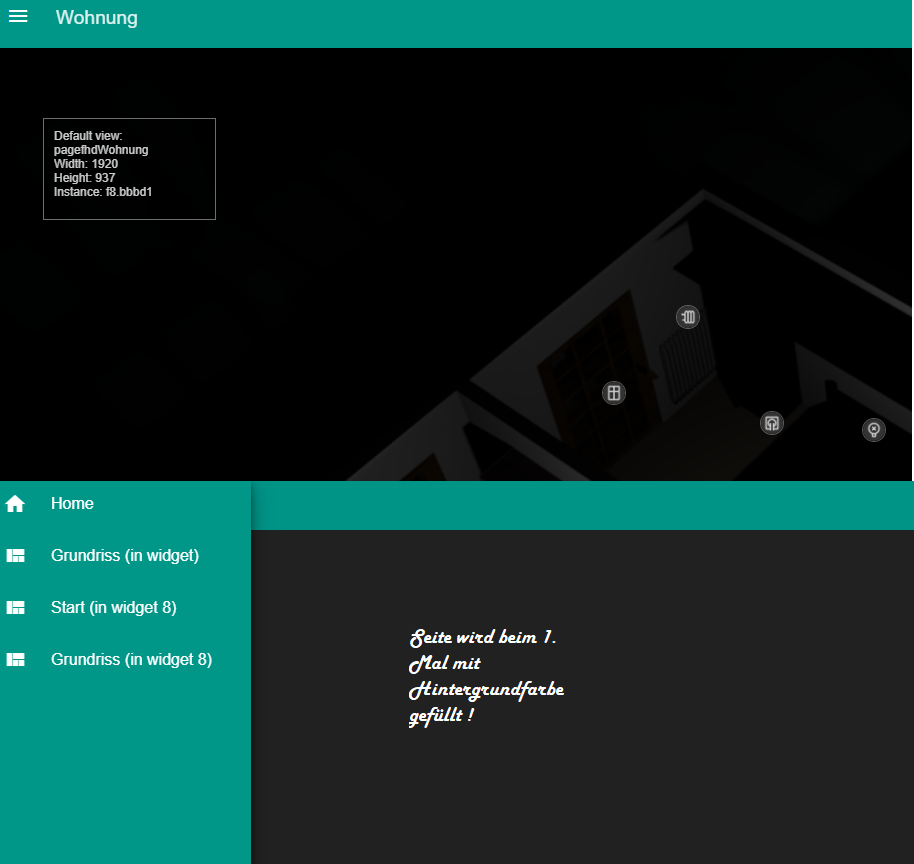
So ich habe mal wieder ein Problem - ich steh noch am Anfang - aber ich versuche doch wenigstens die Dinge nun soweit auszutesten, um ein Fehlverhalten bzw. eine Fehlkonfiguration möglichst einzugrenzen. Ich hab mir nun erst mal eingebildet - als Übersichtsseite mit so einem Grundriss - zumindest bei großen Bildschirmen - zu beginnen - vielleicht ändert sich das auch wieder.
Mir ist dabei ein Problem bei der Navigation aufgefallen - und ich dachte erst es liegt an meinen Seiten oder das ich das widget-in 8 view nicht als content Seite nutzen kann - aber das kann ich nun ausschließen.
Aufgrund des Grundrisses nutze ich die vis-Funktionalität als Startseiten nun je Auflösung verschiedene Startseiten (defaults) zu nutzen - die Folgeseiten kann ich dann ja mit dem responsive Design machen - so die Idee. Eine Layer-Struktur über das man die Widgets mit skalieren kann - habe ich irgenwie nicht gefunden - insofern scheidet das Flex damit erst mal aus.Da in dem Demo-Projekt alles funktioniert - gehe ich davon aus, dass ich irgendwo einen Fehler mache - aber ich weiß nicht wo.
Rufe ich meine Defaultseiten beim 1. Mal aus dem Browser auf - wird der Seiteninhalt mit Hintergrundfarbe gefüllt - klickt man dann aus dem Menü heraus - ohne auf eine andere Seite navigiert zu haben, dann bleibt das Browserfenster leer.
Wenn man dann allerdings einmal intern wieder auf die gleiche Seite navigiert hat - dann funktioniert die Anzeige einwandfrei!!!
Ich hoffe Ihr Profis könnt helfen - sorry will auch nicht den Thread vollmüllen, können auch gerne einen anderen Thread aufmachen - aber vielleicht habt ihr ja ein paar Tipps!
Danke schon Mal!
-
Habe einen neuen Post erstellt und hoffe das ist ok? Wäre nett wenn sich ein paar beteiligen :-)
https://forum.iobroker.net/topic/31335/material-design-style-vis-views-zur-inspiration
@der-eine Generell eine gute Idee, wobei es gut wäre, wenn du statt "[Material Design Style]" besser "[Material Design CSS]" verwendest, weil auch die Widgets von @Scrounger als "Material Design Style" zu verstehen sind. Wenn du in der Themen-Überschrift noch "MDCSS v2" unterbringst, wird dein Thema auch aus meinen 1.Beitrag heraus gefunden.
Ein Link auf den 1.Beitrags dieses Themas hier wäre auch gut, damit das MDCSS v2 von Interessierten gleich gefunden wird - und die von mir erstellten Views auch. Danke.
Freut mich, wenn es genutzt wird.
-
So ich habe mal wieder ein Problem - ich steh noch am Anfang - aber ich versuche doch wenigstens die Dinge nun soweit auszutesten, um ein Fehlverhalten bzw. eine Fehlkonfiguration möglichst einzugrenzen. Ich hab mir nun erst mal eingebildet - als Übersichtsseite mit so einem Grundriss - zumindest bei großen Bildschirmen - zu beginnen - vielleicht ändert sich das auch wieder.
Mir ist dabei ein Problem bei der Navigation aufgefallen - und ich dachte erst es liegt an meinen Seiten oder das ich das widget-in 8 view nicht als content Seite nutzen kann - aber das kann ich nun ausschließen.
Aufgrund des Grundrisses nutze ich die vis-Funktionalität als Startseiten nun je Auflösung verschiedene Startseiten (defaults) zu nutzen - die Folgeseiten kann ich dann ja mit dem responsive Design machen - so die Idee. Eine Layer-Struktur über das man die Widgets mit skalieren kann - habe ich irgenwie nicht gefunden - insofern scheidet das Flex damit erst mal aus.Da in dem Demo-Projekt alles funktioniert - gehe ich davon aus, dass ich irgendwo einen Fehler mache - aber ich weiß nicht wo.
Rufe ich meine Defaultseiten beim 1. Mal aus dem Browser auf - wird der Seiteninhalt mit Hintergrundfarbe gefüllt - klickt man dann aus dem Menü heraus - ohne auf eine andere Seite navigiert zu haben, dann bleibt das Browserfenster leer.
Wenn man dann allerdings einmal intern wieder auf die gleiche Seite navigiert hat - dann funktioniert die Anzeige einwandfrei!!!
Ich hoffe Ihr Profis könnt helfen - sorry will auch nicht den Thread vollmüllen, können auch gerne einen anderen Thread aufmachen - aber vielleicht habt ihr ja ein paar Tipps!
Danke schon Mal!
@mickym Wenn du nur ein Widget skalieren möchtest, dann geht das über die "transform" Eigenschaft des Widgets in dem du dort "scale(f)" eingibst. f ist der Faktor 1=100% 0.5=50% 2=200% usw. Alternativ kannst du auch "mdui-scale-nnn" Klassen zuweisen. Schau mal in die CSS, dort stehen die drin.
-
@der-eine Generell eine gute Idee, wobei es gut wäre, wenn du statt "[Material Design Style]" besser "[Material Design CSS]" verwendest, weil auch die Widgets von @Scrounger als "Material Design Style" zu verstehen sind. Wenn du in der Themen-Überschrift noch "MDCSS v2" unterbringst, wird dein Thema auch aus meinen 1.Beitrag heraus gefunden.
Ein Link auf den 1.Beitrags dieses Themas hier wäre auch gut, damit das MDCSS v2 von Interessierten gleich gefunden wird - und die von mir erstellten Views auch. Danke.
Freut mich, wenn es genutzt wird.
-
Hi @Uhula,
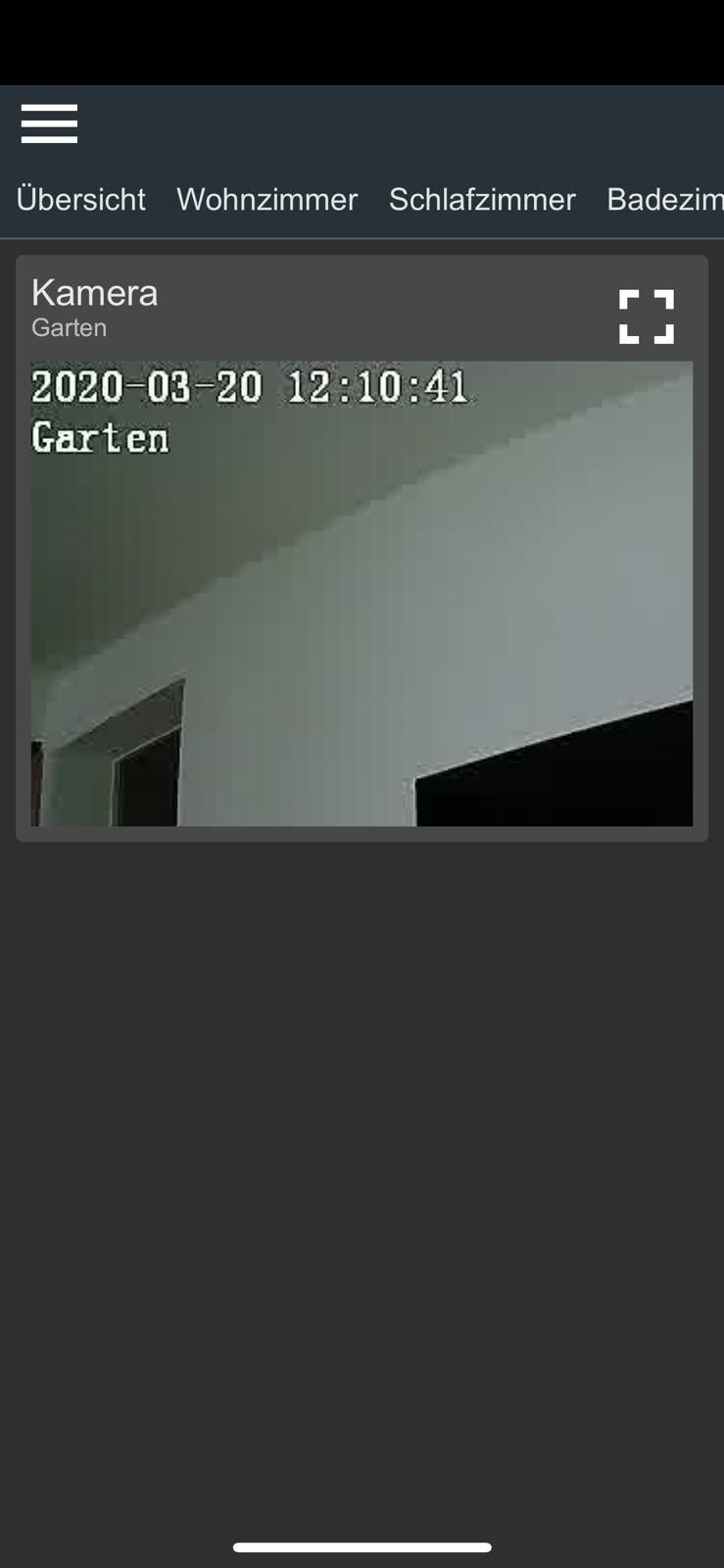
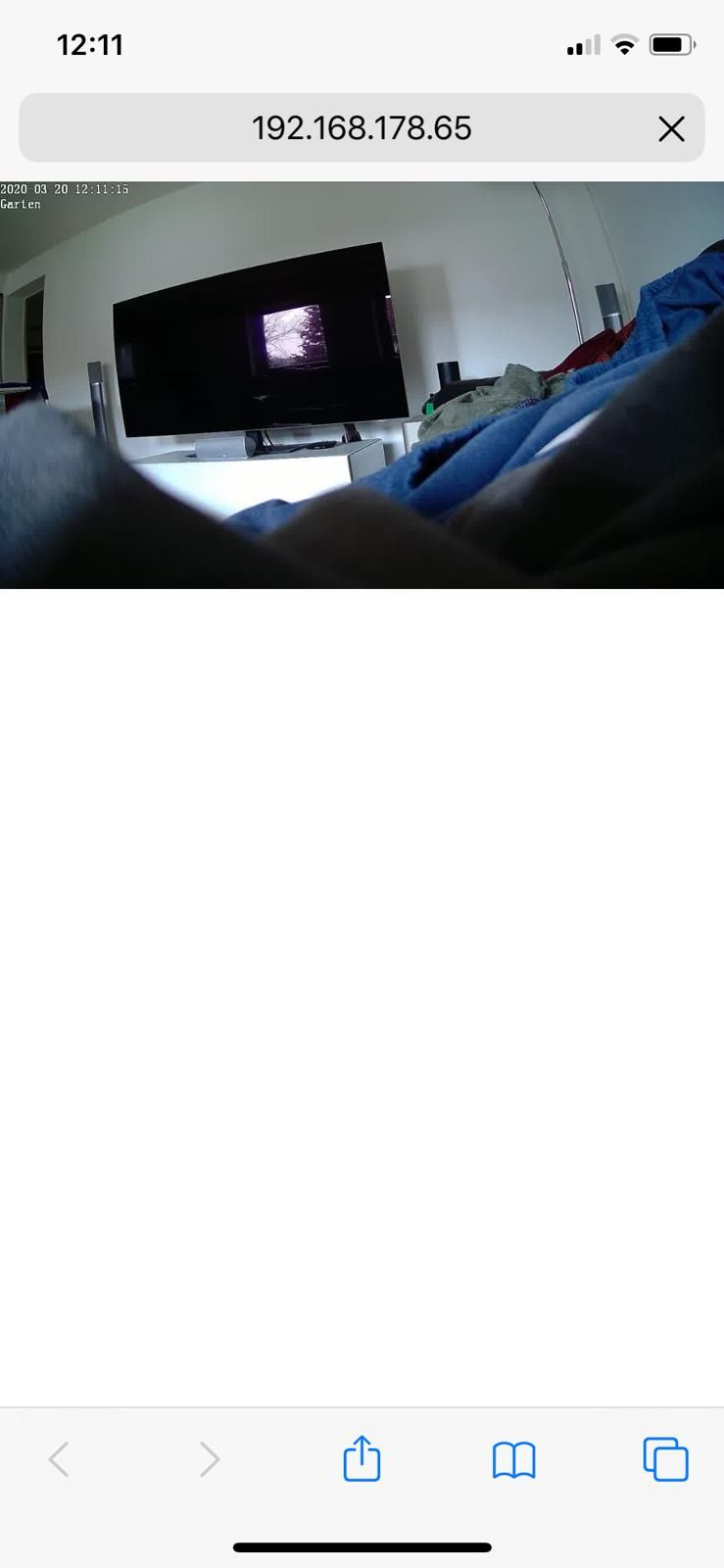
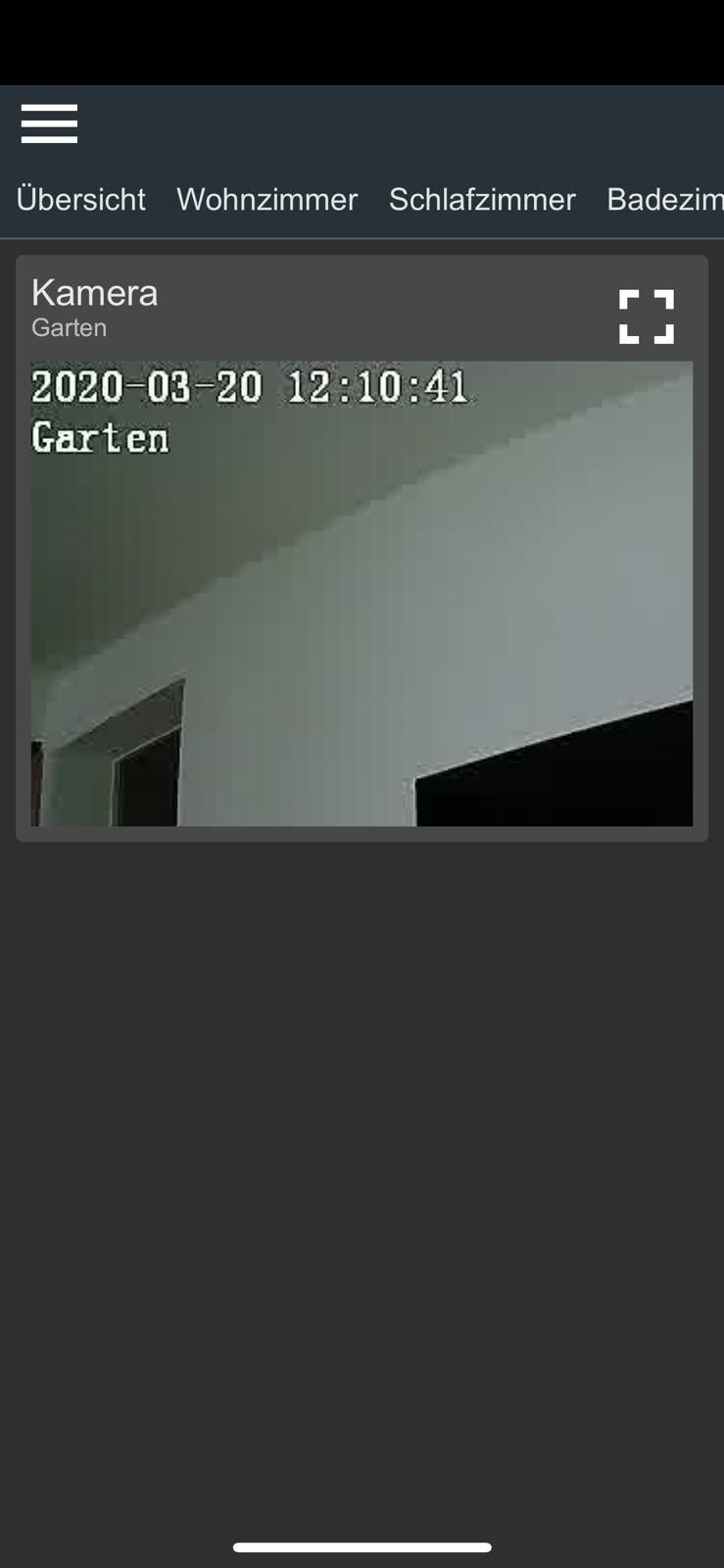
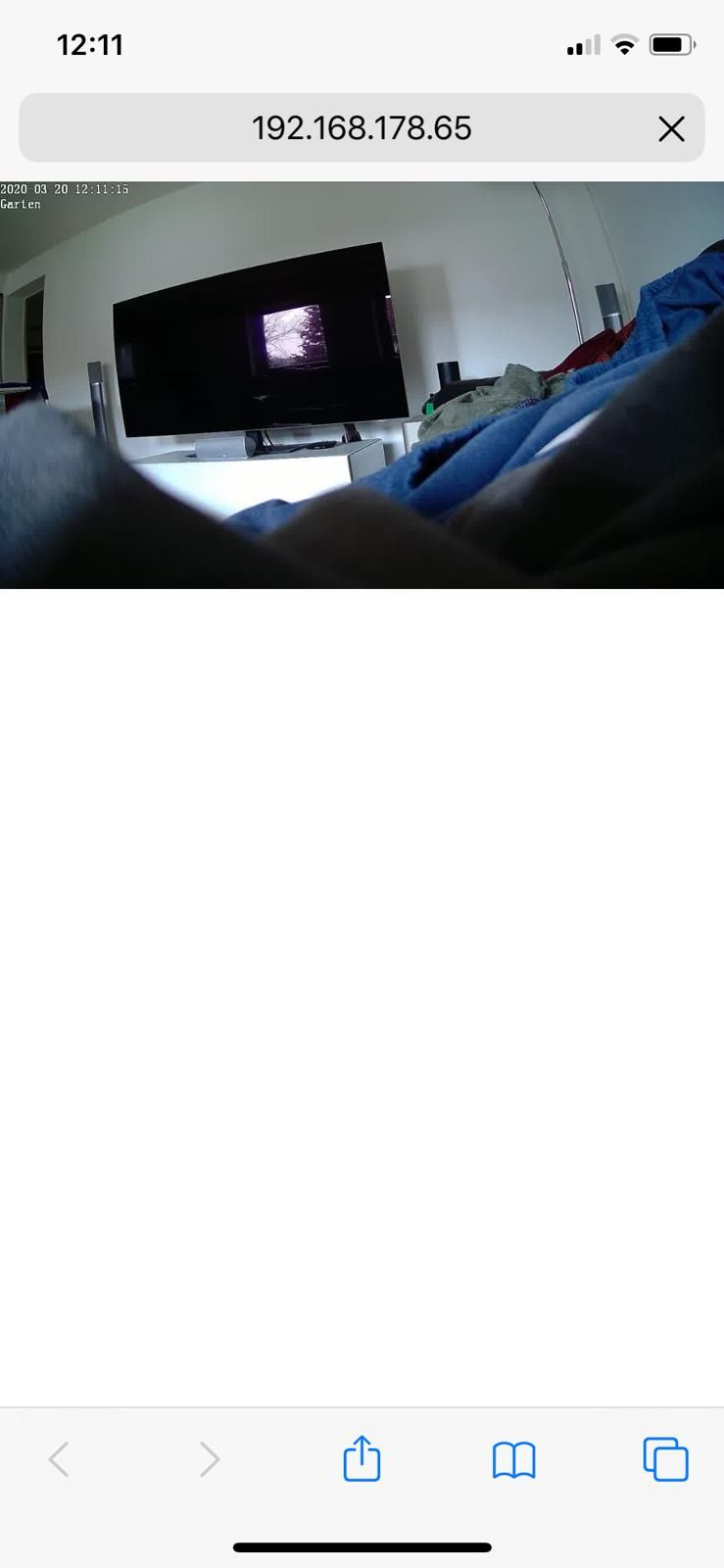
mal wieder eine mehr oder minder blöde Frage. Ich habe einen Kamera Stream, der wird auf einem Webserver auf meinem Host in 1280x720px als mjpeg ausgegeben. Diesen versuche ich aktuell in die klassische MDCSS Logik einzubauen, sprich habe ganz normal Page->Content und auf der Card dann die Seite als iFrame eingebunden. In den meisten Browsern insbesondere Mobil, ist die Anzeige leider nicht responsiv und das iFrame bekommt Scrollbalken. Wenn ich die Seite hinter dem iFrame aufrufe, skaliert der Stream allerdings durchaus mit der Fenstergröße. Hast du hierzu eine Idee, wo das Problem liegen könnte? Einziger Browser wo es einigermaßen läuft ist Firefox auf dem Desktop (mobil auch nicht). Anbei mal zwei Bilder.
Mobil vis:

Mobil direkter Aufruf:

-
Hi @Uhula,
mal wieder eine mehr oder minder blöde Frage. Ich habe einen Kamera Stream, der wird auf einem Webserver auf meinem Host in 1280x720px als mjpeg ausgegeben. Diesen versuche ich aktuell in die klassische MDCSS Logik einzubauen, sprich habe ganz normal Page->Content und auf der Card dann die Seite als iFrame eingebunden. In den meisten Browsern insbesondere Mobil, ist die Anzeige leider nicht responsiv und das iFrame bekommt Scrollbalken. Wenn ich die Seite hinter dem iFrame aufrufe, skaliert der Stream allerdings durchaus mit der Fenstergröße. Hast du hierzu eine Idee, wo das Problem liegen könnte? Einziger Browser wo es einigermaßen läuft ist Firefox auf dem Desktop (mobil auch nicht). Anbei mal zwei Bilder.
Mobil vis:

Mobil direkter Aufruf:

@foxriver76 Warum nutzt du ein iFrame dafür, wenn du einen mpeg Stream hast? Ich nutze das basic-Image Widget und gebe bei "Quelle" dann die URL an
Quelle: "http://192.168.2.133/video2.mjpg?user=Viewer&pw=XXXX"darin skaliert das Bild. Alternativ für dich möglich?
-
@foxriver76 Warum nutzt du ein iFrame dafür, wenn du einen mpeg Stream hast? Ich nutze das basic-Image Widget und gebe bei "Quelle" dann die URL an
Quelle: "http://192.168.2.133/video2.mjpg?user=Viewer&pw=XXXX"darin skaliert das Bild. Alternativ für dich möglich?
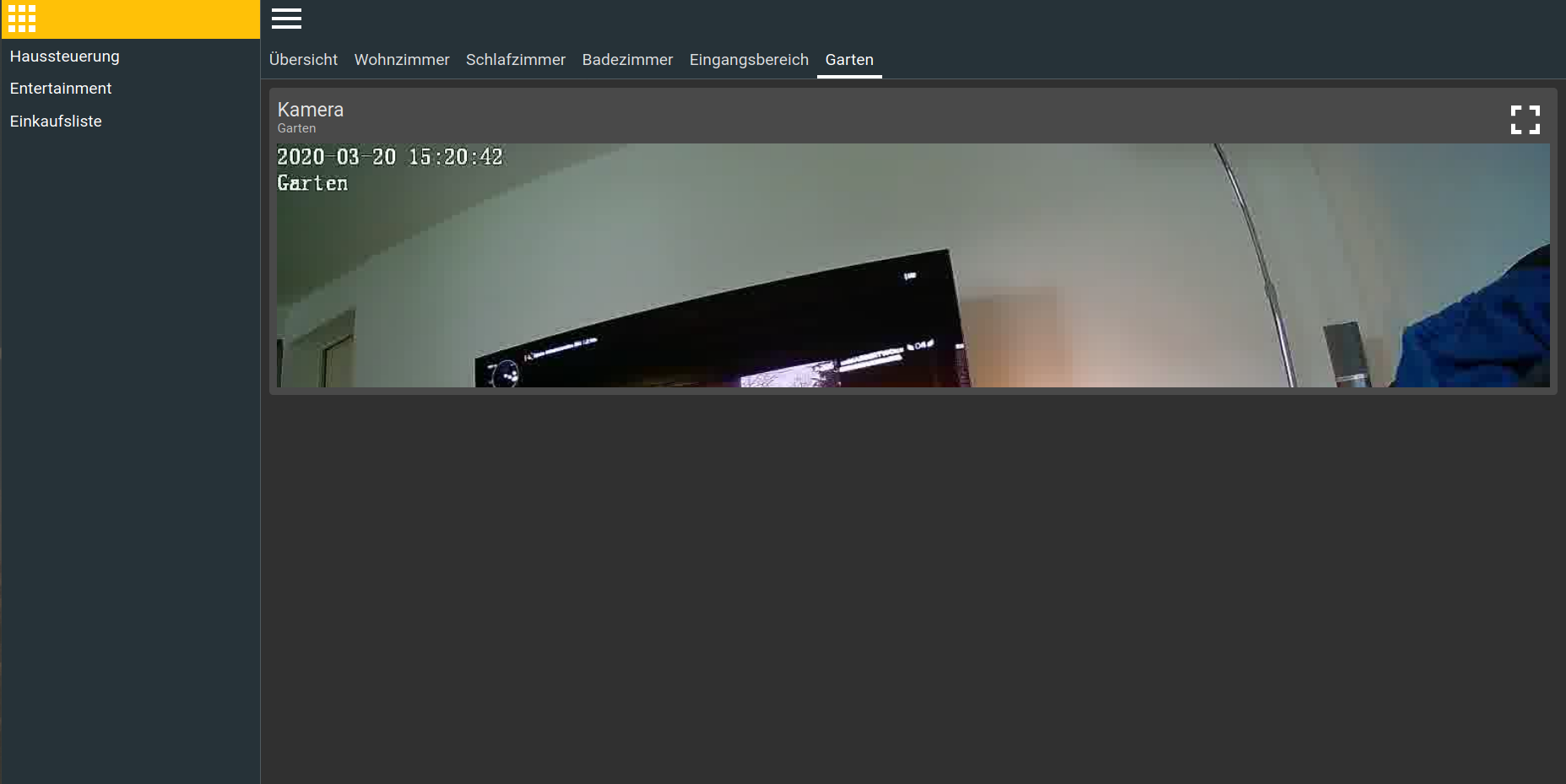
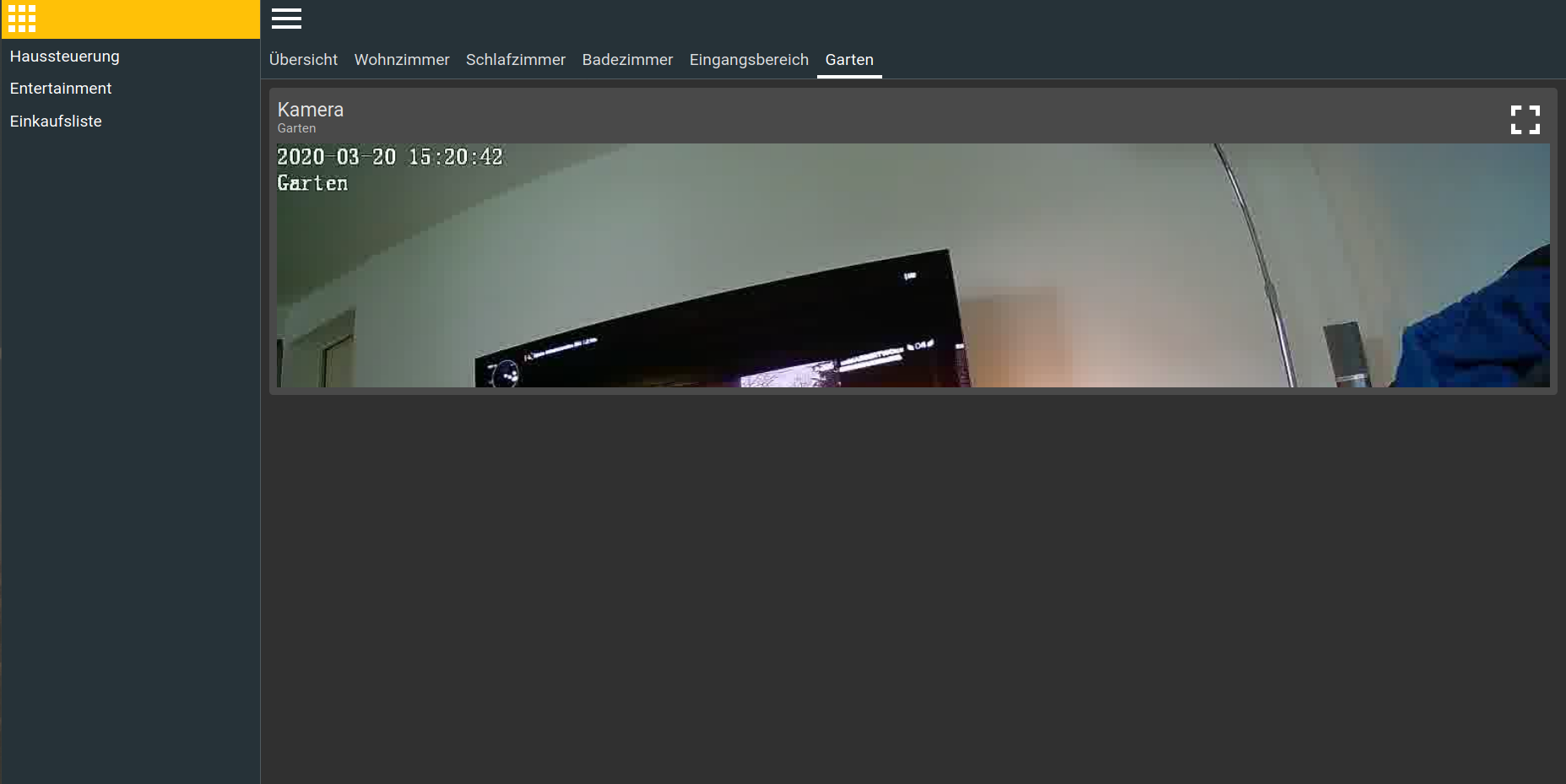
@Uhula Ah, ja.. vielen Dank - das schaut schon mal mit am Besten aus. Das hatte ich schon mal kurz und hat am Desktop net gepasst, deshalb wieder außer Betracht gezogen. Habe dann nur das Problem, dass es am Desktop etwas unschick ausschaut. Vermutlich muss ich hart die Anzahl cols rows vergeben? Aktuell hat die card im cont die folgenden CSS Klassen:
mdui-card-raised mdui-cols-4-toc-20 mdui-rows-4-tor-16 mdui-order-1jetzt passiert auf dem Desktop folgendes Verhalten:
Er nimmt sich die Cols, die er hat, jedoch nicht die Rows um das Image komplett zu zeigen. Weite und Höhe des Basic Image Widgets sind jeweils
calc(100% - paar Pixel)Wenn ich das Fenster auf Smartphone Größe klein ziehe, passt es auch echt gut. Sprich das Problem ist nur noch die Höhe der Card. -
@Uhula Ah, ja.. vielen Dank - das schaut schon mal mit am Besten aus. Das hatte ich schon mal kurz und hat am Desktop net gepasst, deshalb wieder außer Betracht gezogen. Habe dann nur das Problem, dass es am Desktop etwas unschick ausschaut. Vermutlich muss ich hart die Anzahl cols rows vergeben? Aktuell hat die card im cont die folgenden CSS Klassen:
mdui-card-raised mdui-cols-4-toc-20 mdui-rows-4-tor-16 mdui-order-1jetzt passiert auf dem Desktop folgendes Verhalten:
Er nimmt sich die Cols, die er hat, jedoch nicht die Rows um das Image komplett zu zeigen. Weite und Höhe des Basic Image Widgets sind jeweils
calc(100% - paar Pixel)Wenn ich das Fenster auf Smartphone Größe klein ziehe, passt es auch echt gut. Sprich das Problem ist nur noch die Höhe der Card.@foxriver76 In der page-View, dort im content-Widget hast du sicher "mdui-flex" gesetzt - damit werden die Breitenanpassungen (MM-toc-NN) aktiviert. Wenn auch die Höhen (MM-tor-NN) angepasst werden sollen, musst du im content-Widget zusätzlich "mdui-flex-stretch" setzen.
-
@foxriver76 In der page-View, dort im content-Widget hast du sicher "mdui-flex" gesetzt - damit werden die Breitenanpassungen (MM-toc-NN) aktiviert. Wenn auch die Höhen (MM-tor-NN) angepasst werden sollen, musst du im content-Widget zusätzlich "mdui-flex-stretch" setzen.
-
@Uhula bin schon den ganzen Nachmittag dran aber bekomme es einfach nicht hin...
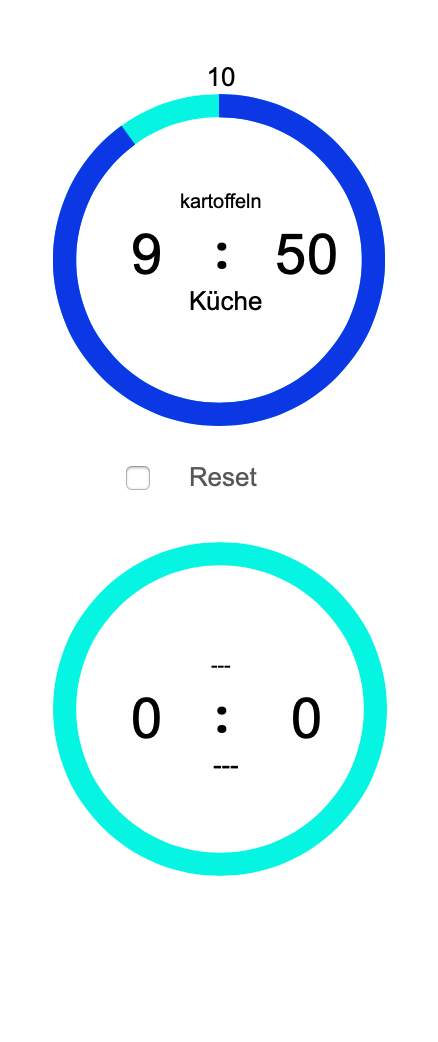
Ich hätte gerne einen türkisen Ring der animiert einen Farbverlauf anzeigt. Er soll
die LED eines Alexa Smartspeakers imitieren. Hättest Du eine Idee wie ich das machen könnte?Würde gut zur Alexatimer-View passen...

-
@Uhula bin schon den ganzen Nachmittag dran aber bekomme es einfach nicht hin...
Ich hätte gerne einen türkisen Ring der animiert einen Farbverlauf anzeigt. Er soll
die LED eines Alexa Smartspeakers imitieren. Hättest Du eine Idee wie ich das machen könnte?Würde gut zur Alexatimer-View passen...

-
das wäre eine feine Sache....besonders bei der Vis für Heizungssteuerung bräuchte ich Anregungen :D
@Dominik-F sagte in [Projekt] MDCSS v2: Material Design CSS Version 2:
....besonders bei der Vis für Heizungssteuerung bräuchte ich Anregungen
Falls noch nicht bekannt: Hier ein Vis für Heizungssteuerung mit "Unterbau" durch MD2 von @Uhula. Vorraussetzung Du verwendest den HeatingControl Adapter.
-
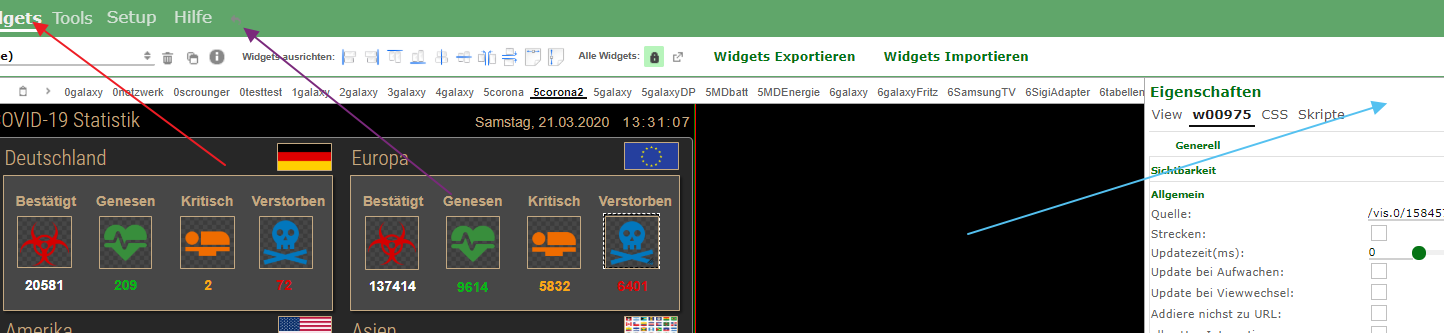
ich versuche gerade meinen vis-editor zu verschönern - hat das schon jmd gemacht und hätte eine vorlage ?
das sind meine ersten schritte mit diesen css einstellungen (respekt - tolle und vor allem viel arbeit ) und evtl könnt mir jmd sagen, ob ich die farben ändern kann

roter pfeil -die schriftfarbe in schwarz
lila - das icon sichtbarer - evt. dunkelgrün
blau - den hintergrund leicht gräulich