NEWS
[Projekt] MDCSS v2: Material Design CSS Version 2
-
@Uhula hast Du Dir schon mal diese beiden Adapter angesehen? Zwecks gegebenen Anlass...
Nina (Notfall-Informations- und Nachrichten-App):
https://github.com/TA2k/ioBroker.ninaCoronavirus Statistics:
https://github.com/iobroker-community-adapters/ioBroker.coronavirus-statisticsEvtl auch interessant um mit Deinen Skripten aufgewertet zu werden? :man-shrugging:
@der-eine Den NINA hatte ich mal laufen, dann aber wieder deinstalliert. Alles zum (temporären) Corona schau ich mir direkt auf den entsprechenden Sites an. Insofern: Nein, an eine solche coronierte Umsetzung habe ich noch nicht gedacht. Und auch keine Zeit, da ich erst noch eine Adapter-Übersicht, eine Homematic-State-Übersicht usw. abbilden möchte. Sorry.
-
@Tirador Ich habe mir alle Font-Lösungen angesehen. Gegenüber dem original Google Material Icons WebFont, welcher intuitiv mit Ligaturen arbeitet, man die Icons also mit "Namen" angeben kann, muss man bei allen anderen Fonts entweder den den Char-Code angeben oder über eine enorm große CSS Datei gehen, welche für jedes (!) Icon zusätzlich eine CSS Anweisung hat.
Beispiel, zeichnen des home-Icons:
* (a) Google Material Icons WebFont: <i class="mdui-icon">home</i> * (b) Alternativer WebFont: <i class="mdui-mdi">󰋜</i> * (c) Alternativer WebFont mit CSS: <i class="mdui-mdi mdi-icon-home"></i>Die zusätzliche CSS-Datei (c) ist für mich keine Option, da diese selbst bis zu 200 kbyte gross sein kann und meine CSS um mehrere 1000 Zeilen erweitert.
Ich habe das MDCSS v2.3 so erweitert, dass man optional (muss man in der CSS freigeben) auch mit den Material Design Icon Webfont (Templarian) nach (b) arbeiten kann. Dann stehen weitere 5000 (!) Icons zur Verfügung. Eine Übersicht alle möglichen Icons mit Angabe der Char-Nummer ist vorhanden. Da finden sich auch einige, die in der Homeautomation sinnvoll sind. Nachteil: Der WebFont hat weitere 380 kByte, die an den Browser übertragen werden, auch wenn man nur ein einziges Icon daraus verwendet. Das "bathtub" Icon ist da aber nicht drin ;- )
Wer mag, könnte auch mit dem Material Icons Font (cyberalien) so verfahren, den habe ich aber nicht aufgenommen, da er lediglich den originalen Google Webfont erweitert um wenige Icons wiedergibt, aber auch keine Ligaturen bietet.
Ich bin bisher mit den 900 Icons aus dem Google Webfont ausgekommen, die ich simple via (a) nutzen kann. Zumal man alternativ für Einzelfälle immer noch mit PNG-Bildern als <img> arbeiten kann.
MDCSS v2.3 coroniert in den nächsten Tagen.
-
Kann es sein das die css styles "mdui-flow mdui-fastest mdui-blue-acc" nicht mehr funktionieren?
-
Kann es sein das die css styles "mdui-flow mdui-fastest mdui-blue-acc" nicht mehr funktionieren?
@Stephan-Schleich "Nicht mehr" in Abgrenzung wozu? Zur v1.8? Von 2.0 auf 2.2? Hast du zwischenzeitlich neue Adapter installiert? In meinem MD_Demo funktionieren sie noch.
-
@Stephan-Schleich "Nicht mehr" in Abgrenzung wozu? Zur v1.8? Von 2.0 auf 2.2? Hast du zwischenzeitlich neue Adapter installiert? In meinem MD_Demo funktionieren sie noch.
@Uhula Ich glaub es war damals noch die 2.1 nun hab ich die 2.2 und nun wird es nicht mehr angezeigt

-
@Uhula Ich glaub es war damals noch die 2.1 nun hab ich die 2.2 und nun wird es nicht mehr angezeigt

-
@sigi234 magst es mir mal kurz exportieren?
-
@sigi234 magst es mir mal kurz exportieren?
@Stephan-Schleich sagte in [Projekt] MDCSS v2: Material Design CSS Version 2:
@sigi234 magst es mir mal kurz exportieren?
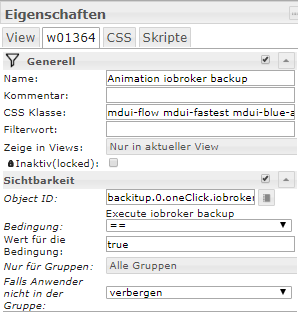
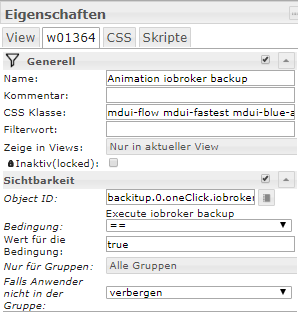
[{"tpl":"tplHtml","data":{"g_fixed":true,"g_visibility":true,"g_css_font_text":true,"g_css_background":true,"g_css_shadow_padding":false,"g_css_border":false,"g_gestures":false,"g_signals":false,"g_last_change":false,"visibility-cond":"==","visibility-val":"true","visibility-groups-action":"hide","refreshInterval":"0","signals-cond-0":"==","signals-val-0":true,"signals-icon-0":"/vis/signals/lowbattery.png","signals-icon-size-0":0,"signals-blink-0":false,"signals-horz-0":0,"signals-vert-0":0,"signals-hide-edit-0":false,"signals-cond-1":"==","signals-val-1":true,"signals-icon-1":"/vis/signals/lowbattery.png","signals-icon-size-1":0,"signals-blink-1":false,"signals-horz-1":0,"signals-vert-1":0,"signals-hide-edit-1":false,"signals-cond-2":"==","signals-val-2":true,"signals-icon-2":"/vis/signals/lowbattery.png","signals-icon-size-2":0,"signals-blink-2":false,"signals-horz-2":0,"signals-vert-2":0,"signals-hide-edit-2":false,"lc-type":"last-change","lc-is-interval":true,"lc-is-moment":false,"lc-format":"","lc-position-vert":"top","lc-position-horz":"right","lc-offset-vert":0,"lc-offset-horz":0,"lc-font-size":"12px","lc-font-family":"","lc-font-style":"","lc-bkg-color":"","lc-color":"","lc-border-width":"0","lc-border-style":"","lc-border-color":"","lc-border-radius":10,"lc-zindex":0,"html":"","class":"mdui-flow mdui-fastest mdui-blue-acc","name":"Animation iobroker backup","visibility-oid":"backitup.0.oneClick.iobroker"},"style":{"left":"31px","top":"518px","width":"200px","height":"15px","z-index":"2","color":"","background-color":"rgba(39, 39, 39, 50)"},"widgetSet":"basic"}] -
@Stephan-Schleich sagte in [Projekt] MDCSS v2: Material Design CSS Version 2:
@sigi234 magst es mir mal kurz exportieren?
[{"tpl":"tplHtml","data":{"g_fixed":true,"g_visibility":true,"g_css_font_text":true,"g_css_background":true,"g_css_shadow_padding":false,"g_css_border":false,"g_gestures":false,"g_signals":false,"g_last_change":false,"visibility-cond":"==","visibility-val":"true","visibility-groups-action":"hide","refreshInterval":"0","signals-cond-0":"==","signals-val-0":true,"signals-icon-0":"/vis/signals/lowbattery.png","signals-icon-size-0":0,"signals-blink-0":false,"signals-horz-0":0,"signals-vert-0":0,"signals-hide-edit-0":false,"signals-cond-1":"==","signals-val-1":true,"signals-icon-1":"/vis/signals/lowbattery.png","signals-icon-size-1":0,"signals-blink-1":false,"signals-horz-1":0,"signals-vert-1":0,"signals-hide-edit-1":false,"signals-cond-2":"==","signals-val-2":true,"signals-icon-2":"/vis/signals/lowbattery.png","signals-icon-size-2":0,"signals-blink-2":false,"signals-horz-2":0,"signals-vert-2":0,"signals-hide-edit-2":false,"lc-type":"last-change","lc-is-interval":true,"lc-is-moment":false,"lc-format":"","lc-position-vert":"top","lc-position-horz":"right","lc-offset-vert":0,"lc-offset-horz":0,"lc-font-size":"12px","lc-font-family":"","lc-font-style":"","lc-bkg-color":"","lc-color":"","lc-border-width":"0","lc-border-style":"","lc-border-color":"","lc-border-radius":10,"lc-zindex":0,"html":"","class":"mdui-flow mdui-fastest mdui-blue-acc","name":"Animation iobroker backup","visibility-oid":"backitup.0.oneClick.iobroker"},"style":{"left":"31px","top":"518px","width":"200px","height":"15px","z-index":"2","color":"","background-color":"rgba(39, 39, 39, 50)"},"widgetSet":"basic"}]@sigi234 danke, geht auch nicht, dann scheint ein fehler im CSS zu sein oder?
Hab die v2.2 10.03.2020 -
@sigi234 danke, geht auch nicht, dann scheint ein fehler im CSS zu sein oder?
Hab die v2.2 10.03.2020@Stephan-Schleich Ich habe mir eben aus Github die project.css (2.2) herunter geladen und in mein Demo-Projekt gesetzt. Auch damit funktioniert "flow" bei mir (Chrome-Browser). Hast du evtl. Änderungen am CSS vorgenommen, dann lade es dir erneut herunter.
-
@Stephan-Schleich Ich habe mir eben aus Github die project.css (2.2) herunter geladen und in mein Demo-Projekt gesetzt. Auch damit funktioniert "flow" bei mir (Chrome-Browser). Hast du evtl. Änderungen am CSS vorgenommen, dann lade es dir erneut herunter.
@Uhula An der Änderung lags, danke
/* (2) Umschalten vis-Edit light/dark Theme */ :root { /* Design-time light-Theme */ --content-background: #000000; --design-font-color: #000000; --design-hint-background: lightgreen; --design-hint-color: #000000; --design-grid: #000000; --design-black33-background:rgba(0,0,0,.33; -
Gibt es jetzt schon einen neuen Thread wo nur mdui-Vis-Views drinnen sind? Könnte noch Anregungen brauchen. 😁
das wäre eine feine Sache....besonders bei der Vis für Heizungssteuerung bräuchte ich Anregungen :D
-
Habe einen neuen Post erstellt und hoffe das ist ok? Wäre nett wenn sich ein paar beteiligen :-)
https://forum.iobroker.net/topic/31335/material-design-style-vis-views-zur-inspiration
-
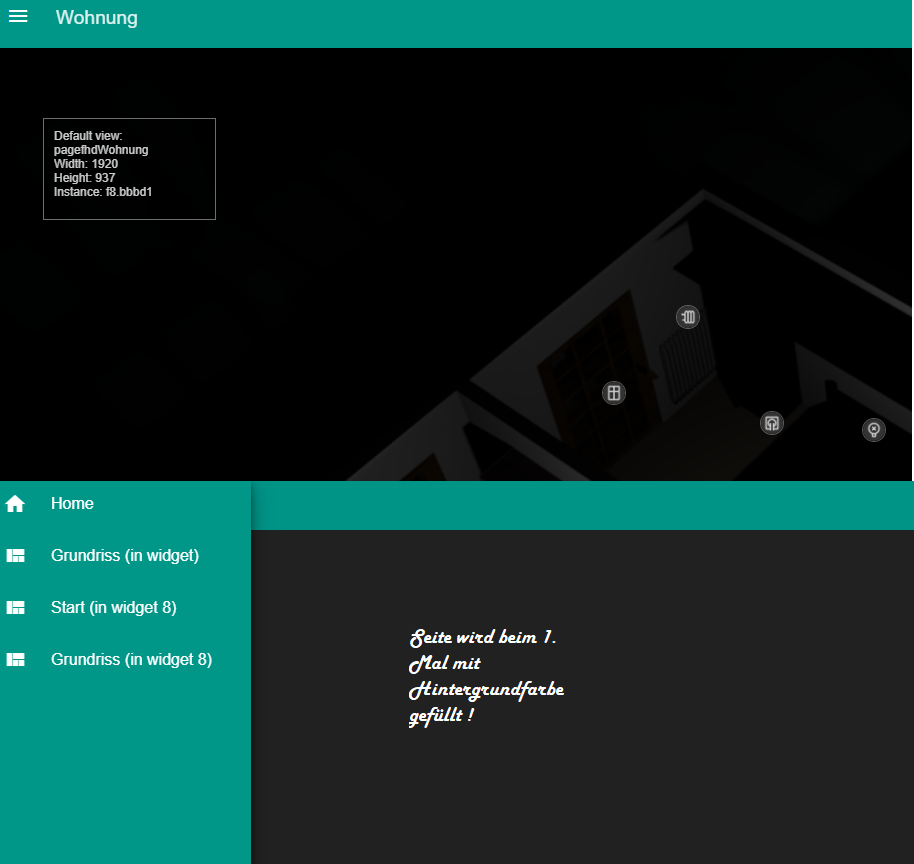
So ich habe mal wieder ein Problem - ich steh noch am Anfang - aber ich versuche doch wenigstens die Dinge nun soweit auszutesten, um ein Fehlverhalten bzw. eine Fehlkonfiguration möglichst einzugrenzen. Ich hab mir nun erst mal eingebildet - als Übersichtsseite mit so einem Grundriss - zumindest bei großen Bildschirmen - zu beginnen - vielleicht ändert sich das auch wieder.
Mir ist dabei ein Problem bei der Navigation aufgefallen - und ich dachte erst es liegt an meinen Seiten oder das ich das widget-in 8 view nicht als content Seite nutzen kann - aber das kann ich nun ausschließen.
Aufgrund des Grundrisses nutze ich die vis-Funktionalität als Startseiten nun je Auflösung verschiedene Startseiten (defaults) zu nutzen - die Folgeseiten kann ich dann ja mit dem responsive Design machen - so die Idee. Eine Layer-Struktur über das man die Widgets mit skalieren kann - habe ich irgenwie nicht gefunden - insofern scheidet das Flex damit erst mal aus.Da in dem Demo-Projekt alles funktioniert - gehe ich davon aus, dass ich irgendwo einen Fehler mache - aber ich weiß nicht wo.
Rufe ich meine Defaultseiten beim 1. Mal aus dem Browser auf - wird der Seiteninhalt mit Hintergrundfarbe gefüllt - klickt man dann aus dem Menü heraus - ohne auf eine andere Seite navigiert zu haben, dann bleibt das Browserfenster leer.
Wenn man dann allerdings einmal intern wieder auf die gleiche Seite navigiert hat - dann funktioniert die Anzeige einwandfrei!!!
Ich hoffe Ihr Profis könnt helfen - sorry will auch nicht den Thread vollmüllen, können auch gerne einen anderen Thread aufmachen - aber vielleicht habt ihr ja ein paar Tipps!
Danke schon Mal!
-
Habe einen neuen Post erstellt und hoffe das ist ok? Wäre nett wenn sich ein paar beteiligen :-)
https://forum.iobroker.net/topic/31335/material-design-style-vis-views-zur-inspiration
@der-eine Generell eine gute Idee, wobei es gut wäre, wenn du statt "[Material Design Style]" besser "[Material Design CSS]" verwendest, weil auch die Widgets von @Scrounger als "Material Design Style" zu verstehen sind. Wenn du in der Themen-Überschrift noch "MDCSS v2" unterbringst, wird dein Thema auch aus meinen 1.Beitrag heraus gefunden.
Ein Link auf den 1.Beitrags dieses Themas hier wäre auch gut, damit das MDCSS v2 von Interessierten gleich gefunden wird - und die von mir erstellten Views auch. Danke.
Freut mich, wenn es genutzt wird.
-
So ich habe mal wieder ein Problem - ich steh noch am Anfang - aber ich versuche doch wenigstens die Dinge nun soweit auszutesten, um ein Fehlverhalten bzw. eine Fehlkonfiguration möglichst einzugrenzen. Ich hab mir nun erst mal eingebildet - als Übersichtsseite mit so einem Grundriss - zumindest bei großen Bildschirmen - zu beginnen - vielleicht ändert sich das auch wieder.
Mir ist dabei ein Problem bei der Navigation aufgefallen - und ich dachte erst es liegt an meinen Seiten oder das ich das widget-in 8 view nicht als content Seite nutzen kann - aber das kann ich nun ausschließen.
Aufgrund des Grundrisses nutze ich die vis-Funktionalität als Startseiten nun je Auflösung verschiedene Startseiten (defaults) zu nutzen - die Folgeseiten kann ich dann ja mit dem responsive Design machen - so die Idee. Eine Layer-Struktur über das man die Widgets mit skalieren kann - habe ich irgenwie nicht gefunden - insofern scheidet das Flex damit erst mal aus.Da in dem Demo-Projekt alles funktioniert - gehe ich davon aus, dass ich irgendwo einen Fehler mache - aber ich weiß nicht wo.
Rufe ich meine Defaultseiten beim 1. Mal aus dem Browser auf - wird der Seiteninhalt mit Hintergrundfarbe gefüllt - klickt man dann aus dem Menü heraus - ohne auf eine andere Seite navigiert zu haben, dann bleibt das Browserfenster leer.
Wenn man dann allerdings einmal intern wieder auf die gleiche Seite navigiert hat - dann funktioniert die Anzeige einwandfrei!!!
Ich hoffe Ihr Profis könnt helfen - sorry will auch nicht den Thread vollmüllen, können auch gerne einen anderen Thread aufmachen - aber vielleicht habt ihr ja ein paar Tipps!
Danke schon Mal!
@mickym Wenn du nur ein Widget skalieren möchtest, dann geht das über die "transform" Eigenschaft des Widgets in dem du dort "scale(f)" eingibst. f ist der Faktor 1=100% 0.5=50% 2=200% usw. Alternativ kannst du auch "mdui-scale-nnn" Klassen zuweisen. Schau mal in die CSS, dort stehen die drin.
-
@der-eine Generell eine gute Idee, wobei es gut wäre, wenn du statt "[Material Design Style]" besser "[Material Design CSS]" verwendest, weil auch die Widgets von @Scrounger als "Material Design Style" zu verstehen sind. Wenn du in der Themen-Überschrift noch "MDCSS v2" unterbringst, wird dein Thema auch aus meinen 1.Beitrag heraus gefunden.
Ein Link auf den 1.Beitrags dieses Themas hier wäre auch gut, damit das MDCSS v2 von Interessierten gleich gefunden wird - und die von mir erstellten Views auch. Danke.
Freut mich, wenn es genutzt wird.
-
Hi @Uhula,
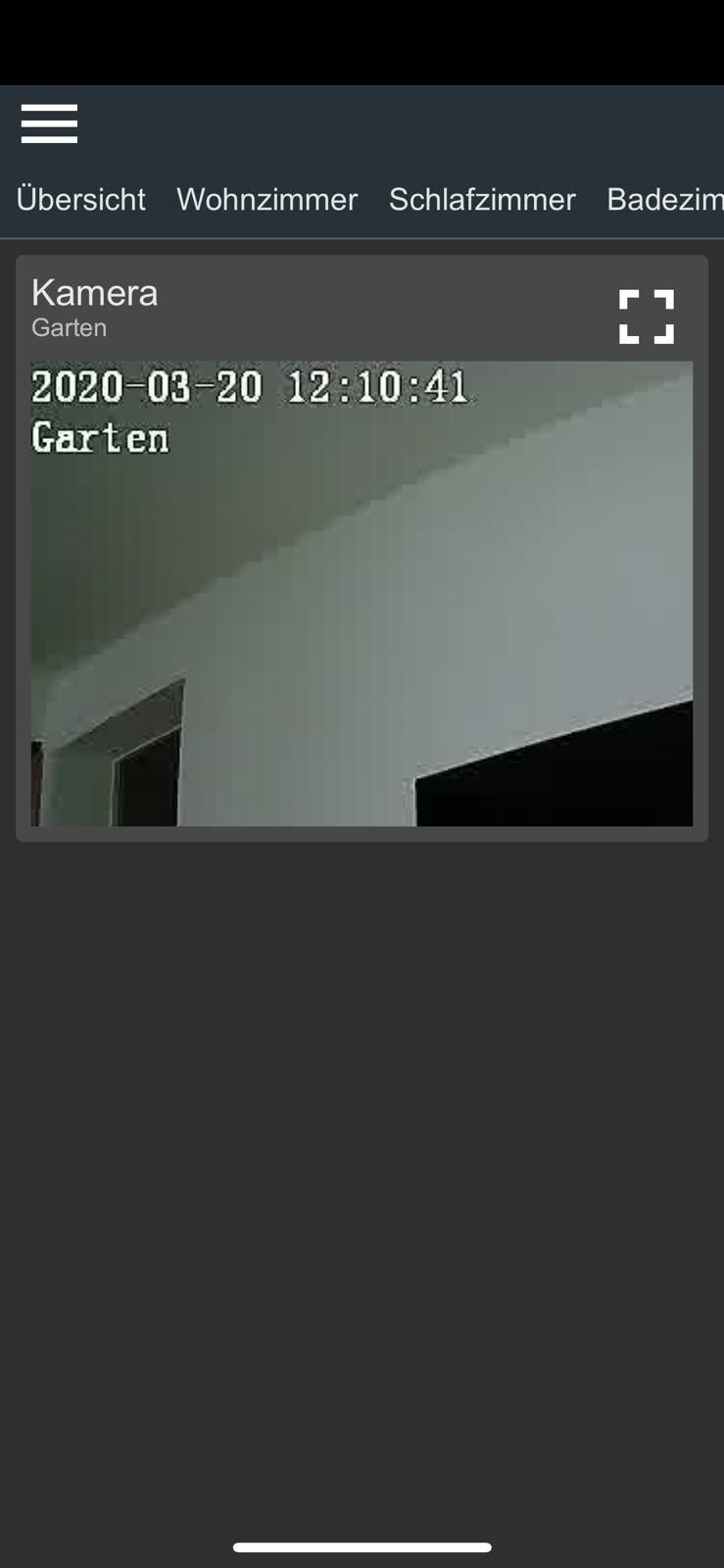
mal wieder eine mehr oder minder blöde Frage. Ich habe einen Kamera Stream, der wird auf einem Webserver auf meinem Host in 1280x720px als mjpeg ausgegeben. Diesen versuche ich aktuell in die klassische MDCSS Logik einzubauen, sprich habe ganz normal Page->Content und auf der Card dann die Seite als iFrame eingebunden. In den meisten Browsern insbesondere Mobil, ist die Anzeige leider nicht responsiv und das iFrame bekommt Scrollbalken. Wenn ich die Seite hinter dem iFrame aufrufe, skaliert der Stream allerdings durchaus mit der Fenstergröße. Hast du hierzu eine Idee, wo das Problem liegen könnte? Einziger Browser wo es einigermaßen läuft ist Firefox auf dem Desktop (mobil auch nicht). Anbei mal zwei Bilder.
Mobil vis:

Mobil direkter Aufruf: