NEWS
[Projekt] MDCSS v2: Material Design CSS Version 2
-
Ich kriege bestimmte Material Icons nicht angezeigt.
Ist das ein Problem, dass nicht alle Icons in der Schriftart verfügbar sind, oder das die Schriftart im Demo-Projekt nicht aktuell ist.Beispielsweise die Badewanne:

https://material.io/resources/icons/?style=baseline
Hat jemand eine Idee?
-
Ich kriege bestimmte Material Icons nicht angezeigt.
Ist das ein Problem, dass nicht alle Icons in der Schriftart verfügbar sind, oder das die Schriftart im Demo-Projekt nicht aktuell ist.Beispielsweise die Badewanne:

https://material.io/resources/icons/?style=baseline
Hat jemand eine Idee?
-
@Uhula Ich habe neuere Versionen vom Materia Icons Font gefunden aber ich weiß nicht was ich damit tun soll oder auch wie ich hineinschauen kann um zu sehen welche Icons dabei sind. Ich habe versucht die alten mit den neueren einfach zu ersetzen aber ich kriege weiterhin nur die alten Icons. Ideen?
-
@Uhula Ich habe neuere Versionen vom Materia Icons Font gefunden aber ich weiß nicht was ich damit tun soll oder auch wie ich hineinschauen kann um zu sehen welche Icons dabei sind. Ich habe versucht die alten mit den neueren einfach zu ersetzen aber ich kriege weiterhin nur die alten Icons. Ideen?
@mrFenyx Bei dem Font handelt es sich um einen anderen Material Design Font. Im MDCSS ist nur der Original WebFont von Google drin, wobei es sich bei deinem geposteten um einen Open Source WebFont handelt, welcher neben den 900 Icons aus dem Google WebFont weitere 4500 Icons enthält. Damit wächst die Dateigröße von 60kb auf 350kb an - und das gesuchte "bathtub" Icon konnte ich auch darin nicht entdecken.
Außerdem scheint die Nutzung eine andere zu sein, statt "<i class='material-icons'>home</i>" muss man die dazugehörige CSS Datei (noch einmal 350 kb) nutzen und "<span class="mdi mdi-home"></span>" eingeben.
-
@mrFenyx Bei dem Font handelt es sich um einen anderen Material Design Font. Im MDCSS ist nur der Original WebFont von Google drin, wobei es sich bei deinem geposteten um einen Open Source WebFont handelt, welcher neben den 900 Icons aus dem Google WebFont weitere 4500 Icons enthält. Damit wächst die Dateigröße von 60kb auf 350kb an - und das gesuchte "bathtub" Icon konnte ich auch darin nicht entdecken.
Außerdem scheint die Nutzung eine andere zu sein, statt "<i class='material-icons'>home</i>" muss man die dazugehörige CSS Datei (noch einmal 350 kb) nutzen und "<span class="mdi mdi-home"></span>" eingeben.
@Uhula Kann es sein das der Popup Hintergrund fix auf weiß eingestellt ist?
Ich habe eine View mit schwarzen Hintergrund die lediglich im Popup weiß angezeigt wird. - wo ändere ich das? -
@Uhula Kann es sein das der Popup Hintergrund fix auf weiß eingestellt ist?
Ich habe eine View mit schwarzen Hintergrund die lediglich im Popup weiß angezeigt wird. - wo ändere ich das?@Stephan-Schleich Jein. Der Popup-Hintergrund passt sich schon an den Hintergrund an, aber hier wird derjenige angenommen, der im mdui-content gesetzt ist (ich gehe mal davon aus, dass dein Popup im mdui_card ist). Also in der Farb-Konfiguration im abar mdio-config Widget der Farbwert aus "content_color":"#xxxxxx". Dem card-/content-view direkt über die view-Eigenschaften zugewiesene Farben hingegen haben keine Bedeutung (Grund: Das kann ich im CSS nicht je card unterscheiden)
-
@Uhula hast Du Dir schon mal diese beiden Adapter angesehen? Zwecks gegebenen Anlass...
Nina (Notfall-Informations- und Nachrichten-App):
https://github.com/TA2k/ioBroker.ninaCoronavirus Statistics:
https://github.com/iobroker-community-adapters/ioBroker.coronavirus-statisticsEvtl auch interessant um mit Deinen Skripten aufgewertet zu werden? :man-shrugging:
-
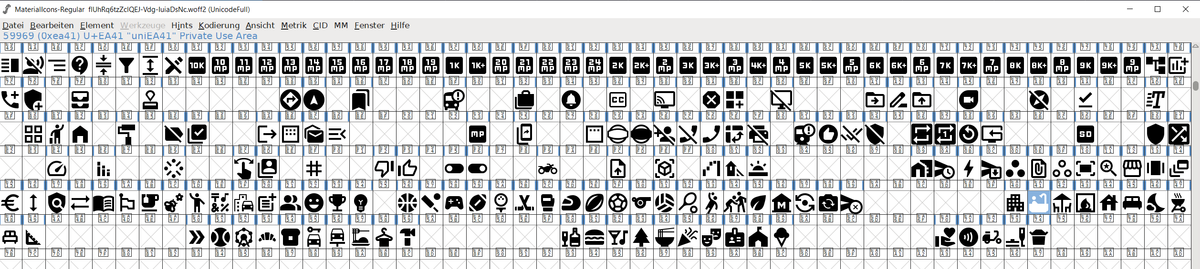
@Uhula Ich habe jetzt extra einen Font Viewer (FontForge) heruntergeladen, um das Mysterium aufzuspüren.
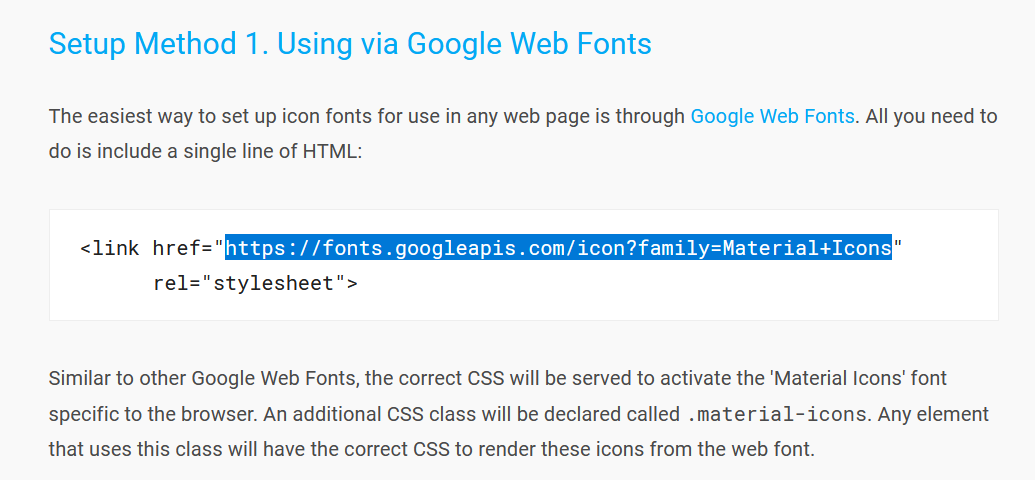
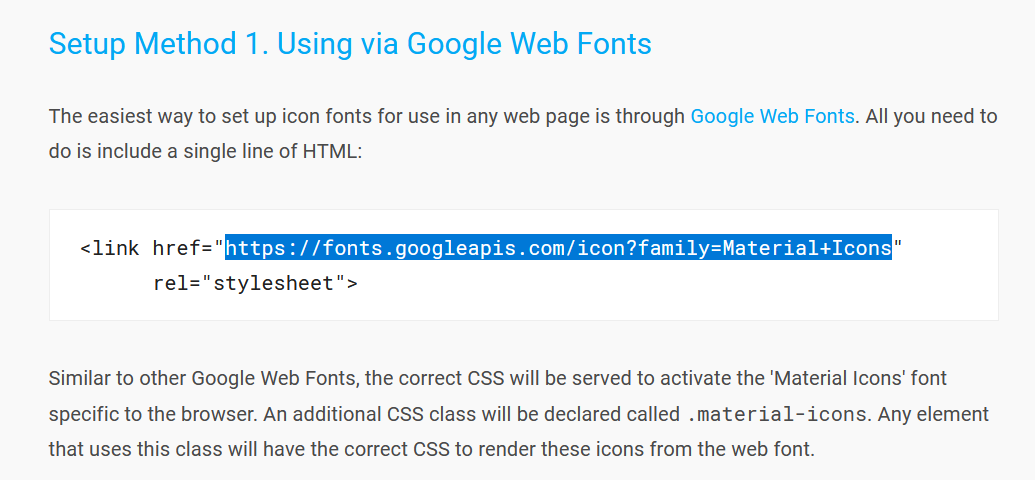
Google hat ja zwei Wege um die Icon Fonts einzubinden.
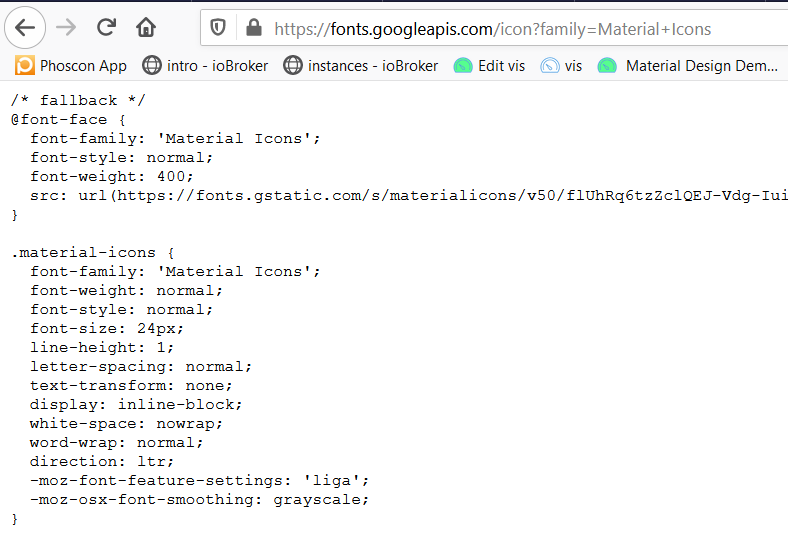
Über den ersten Weg erhält man die URL zum Stylesheet:

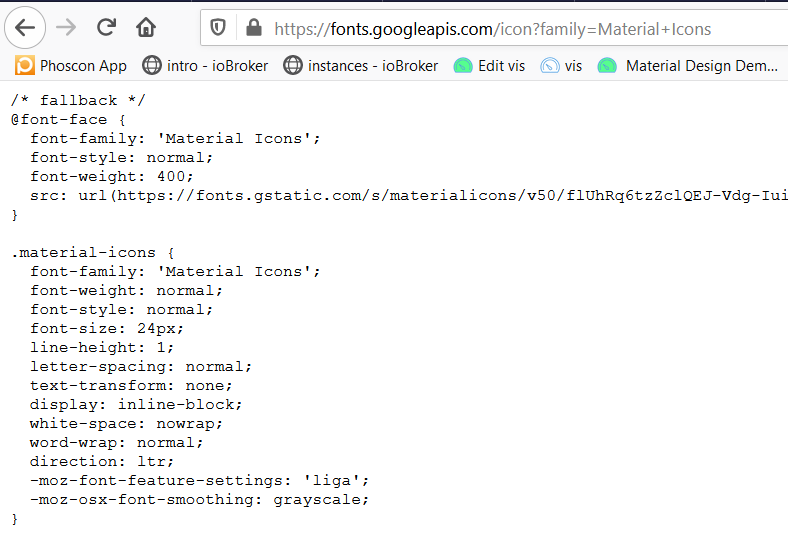
Wenn man das Stylesheet im Browser aufruft erhält man die URL zum Webfont:

Über die URL kann man den Font herunterladen.
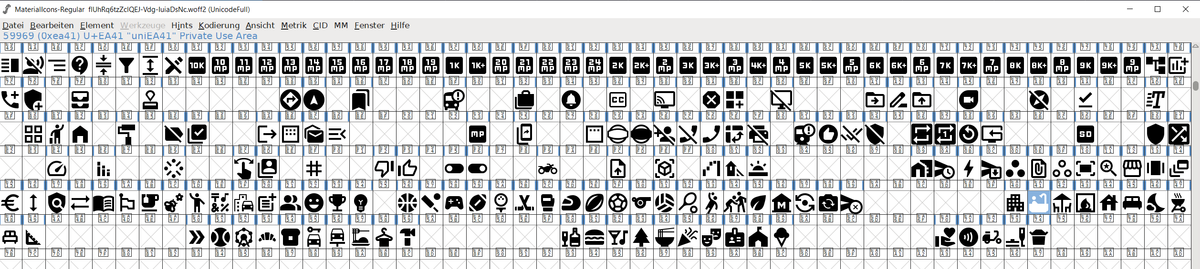
Im Font Viewer kann ich die Badewanne sehen im Webfont:

Die Dateien unterscheiden sich auch in der Größe signifikant. 44 KB ist die woff2-Datei von Github. Die woff2-Datei über den Google-Link ist 60 KB groß!
Ich habe jetzt auf der offiziellen Google Github Seite auch Infos gefunden, dass das Projekt durch Google nicht mehr gewartet wird.
Siehe Postings hier z.B.: https://github.com/google/material-design-icons/issues/951#issuecomment-539881377Ein Nachfolgeprojekt scheint dieses zu sein:
https://github.com/material-icons/material-icons-font
Eventuell kann man dies nun als Grundlage nehmen oder die neue Datei von den Google Servern verwenden. Die Icons sind ja grundsätzlich unter der gleichen Lizenz.
-
@Uhula Ich habe jetzt extra einen Font Viewer (FontForge) heruntergeladen, um das Mysterium aufzuspüren.
Google hat ja zwei Wege um die Icon Fonts einzubinden.
Über den ersten Weg erhält man die URL zum Stylesheet:

Wenn man das Stylesheet im Browser aufruft erhält man die URL zum Webfont:

Über die URL kann man den Font herunterladen.
Im Font Viewer kann ich die Badewanne sehen im Webfont:

Die Dateien unterscheiden sich auch in der Größe signifikant. 44 KB ist die woff2-Datei von Github. Die woff2-Datei über den Google-Link ist 60 KB groß!
Ich habe jetzt auf der offiziellen Google Github Seite auch Infos gefunden, dass das Projekt durch Google nicht mehr gewartet wird.
Siehe Postings hier z.B.: https://github.com/google/material-design-icons/issues/951#issuecomment-539881377Ein Nachfolgeprojekt scheint dieses zu sein:
https://github.com/material-icons/material-icons-font
Eventuell kann man dies nun als Grundlage nehmen oder die neue Datei von den Google Servern verwenden. Die Icons sind ja grundsätzlich unter der gleichen Lizenz.
@Tirador Ich habe mir alle Font-Lösungen angesehen. Gegenüber dem original Google Material Icons WebFont, welcher intuitiv mit Ligaturen arbeitet, man die Icons also mit "Namen" angeben kann, muss man bei allen anderen Fonts entweder den den Char-Code angeben oder über eine enorm große CSS Datei gehen, welche für jedes (!) Icon zusätzlich eine CSS Anweisung hat.
Beispiel, zeichnen des home-Icons:
* (a) Google Material Icons WebFont: <i class="mdui-icon">home</i> * (b) Alternativer WebFont: <i class="mdui-mdi">󰋜</i> * (c) Alternativer WebFont mit CSS: <i class="mdui-mdi mdi-icon-home"></i>Die zusätzliche CSS-Datei (c) ist für mich keine Option, da diese selbst bis zu 200 kbyte gross sein kann und meine CSS um mehrere 1000 Zeilen erweitert.
Ich habe das MDCSS v2.3 so erweitert, dass man optional (muss man in der CSS freigeben) auch mit den Material Design Icon Webfont (Templarian) nach (b) arbeiten kann. Dann stehen weitere 5000 (!) Icons zur Verfügung. Eine Übersicht alle möglichen Icons mit Angabe der Char-Nummer ist vorhanden. Da finden sich auch einige, die in der Homeautomation sinnvoll sind. Nachteil: Der WebFont hat weitere 380 kByte, die an den Browser übertragen werden, auch wenn man nur ein einziges Icon daraus verwendet. Das "bathtub" Icon ist da aber nicht drin ;- )
Wer mag, könnte auch mit dem Material Icons Font (cyberalien) so verfahren, den habe ich aber nicht aufgenommen, da er lediglich den originalen Google Webfont erweitert um wenige Icons wiedergibt, aber auch keine Ligaturen bietet.
Ich bin bisher mit den 900 Icons aus dem Google Webfont ausgekommen, die ich simple via (a) nutzen kann. Zumal man alternativ für Einzelfälle immer noch mit PNG-Bildern als <img> arbeiten kann.
MDCSS v2.3 coroniert in den nächsten Tagen.
-
@Uhula hast Du Dir schon mal diese beiden Adapter angesehen? Zwecks gegebenen Anlass...
Nina (Notfall-Informations- und Nachrichten-App):
https://github.com/TA2k/ioBroker.ninaCoronavirus Statistics:
https://github.com/iobroker-community-adapters/ioBroker.coronavirus-statisticsEvtl auch interessant um mit Deinen Skripten aufgewertet zu werden? :man-shrugging:
@der-eine Den NINA hatte ich mal laufen, dann aber wieder deinstalliert. Alles zum (temporären) Corona schau ich mir direkt auf den entsprechenden Sites an. Insofern: Nein, an eine solche coronierte Umsetzung habe ich noch nicht gedacht. Und auch keine Zeit, da ich erst noch eine Adapter-Übersicht, eine Homematic-State-Übersicht usw. abbilden möchte. Sorry.
-
@Tirador Ich habe mir alle Font-Lösungen angesehen. Gegenüber dem original Google Material Icons WebFont, welcher intuitiv mit Ligaturen arbeitet, man die Icons also mit "Namen" angeben kann, muss man bei allen anderen Fonts entweder den den Char-Code angeben oder über eine enorm große CSS Datei gehen, welche für jedes (!) Icon zusätzlich eine CSS Anweisung hat.
Beispiel, zeichnen des home-Icons:
* (a) Google Material Icons WebFont: <i class="mdui-icon">home</i> * (b) Alternativer WebFont: <i class="mdui-mdi">󰋜</i> * (c) Alternativer WebFont mit CSS: <i class="mdui-mdi mdi-icon-home"></i>Die zusätzliche CSS-Datei (c) ist für mich keine Option, da diese selbst bis zu 200 kbyte gross sein kann und meine CSS um mehrere 1000 Zeilen erweitert.
Ich habe das MDCSS v2.3 so erweitert, dass man optional (muss man in der CSS freigeben) auch mit den Material Design Icon Webfont (Templarian) nach (b) arbeiten kann. Dann stehen weitere 5000 (!) Icons zur Verfügung. Eine Übersicht alle möglichen Icons mit Angabe der Char-Nummer ist vorhanden. Da finden sich auch einige, die in der Homeautomation sinnvoll sind. Nachteil: Der WebFont hat weitere 380 kByte, die an den Browser übertragen werden, auch wenn man nur ein einziges Icon daraus verwendet. Das "bathtub" Icon ist da aber nicht drin ;- )
Wer mag, könnte auch mit dem Material Icons Font (cyberalien) so verfahren, den habe ich aber nicht aufgenommen, da er lediglich den originalen Google Webfont erweitert um wenige Icons wiedergibt, aber auch keine Ligaturen bietet.
Ich bin bisher mit den 900 Icons aus dem Google Webfont ausgekommen, die ich simple via (a) nutzen kann. Zumal man alternativ für Einzelfälle immer noch mit PNG-Bildern als <img> arbeiten kann.
MDCSS v2.3 coroniert in den nächsten Tagen.
-
Kann es sein das die css styles "mdui-flow mdui-fastest mdui-blue-acc" nicht mehr funktionieren?
-
Kann es sein das die css styles "mdui-flow mdui-fastest mdui-blue-acc" nicht mehr funktionieren?
@Stephan-Schleich "Nicht mehr" in Abgrenzung wozu? Zur v1.8? Von 2.0 auf 2.2? Hast du zwischenzeitlich neue Adapter installiert? In meinem MD_Demo funktionieren sie noch.
-
@Stephan-Schleich "Nicht mehr" in Abgrenzung wozu? Zur v1.8? Von 2.0 auf 2.2? Hast du zwischenzeitlich neue Adapter installiert? In meinem MD_Demo funktionieren sie noch.
@Uhula Ich glaub es war damals noch die 2.1 nun hab ich die 2.2 und nun wird es nicht mehr angezeigt

-
@Uhula Ich glaub es war damals noch die 2.1 nun hab ich die 2.2 und nun wird es nicht mehr angezeigt

-
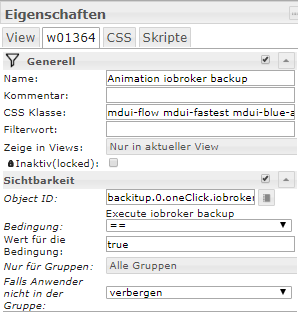
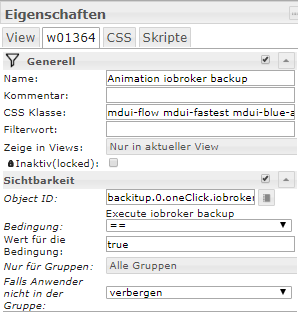
@sigi234 magst es mir mal kurz exportieren?
-
@sigi234 magst es mir mal kurz exportieren?
@Stephan-Schleich sagte in [Projekt] MDCSS v2: Material Design CSS Version 2:
@sigi234 magst es mir mal kurz exportieren?
[{"tpl":"tplHtml","data":{"g_fixed":true,"g_visibility":true,"g_css_font_text":true,"g_css_background":true,"g_css_shadow_padding":false,"g_css_border":false,"g_gestures":false,"g_signals":false,"g_last_change":false,"visibility-cond":"==","visibility-val":"true","visibility-groups-action":"hide","refreshInterval":"0","signals-cond-0":"==","signals-val-0":true,"signals-icon-0":"/vis/signals/lowbattery.png","signals-icon-size-0":0,"signals-blink-0":false,"signals-horz-0":0,"signals-vert-0":0,"signals-hide-edit-0":false,"signals-cond-1":"==","signals-val-1":true,"signals-icon-1":"/vis/signals/lowbattery.png","signals-icon-size-1":0,"signals-blink-1":false,"signals-horz-1":0,"signals-vert-1":0,"signals-hide-edit-1":false,"signals-cond-2":"==","signals-val-2":true,"signals-icon-2":"/vis/signals/lowbattery.png","signals-icon-size-2":0,"signals-blink-2":false,"signals-horz-2":0,"signals-vert-2":0,"signals-hide-edit-2":false,"lc-type":"last-change","lc-is-interval":true,"lc-is-moment":false,"lc-format":"","lc-position-vert":"top","lc-position-horz":"right","lc-offset-vert":0,"lc-offset-horz":0,"lc-font-size":"12px","lc-font-family":"","lc-font-style":"","lc-bkg-color":"","lc-color":"","lc-border-width":"0","lc-border-style":"","lc-border-color":"","lc-border-radius":10,"lc-zindex":0,"html":"","class":"mdui-flow mdui-fastest mdui-blue-acc","name":"Animation iobroker backup","visibility-oid":"backitup.0.oneClick.iobroker"},"style":{"left":"31px","top":"518px","width":"200px","height":"15px","z-index":"2","color":"","background-color":"rgba(39, 39, 39, 50)"},"widgetSet":"basic"}] -
@Stephan-Schleich sagte in [Projekt] MDCSS v2: Material Design CSS Version 2:
@sigi234 magst es mir mal kurz exportieren?
[{"tpl":"tplHtml","data":{"g_fixed":true,"g_visibility":true,"g_css_font_text":true,"g_css_background":true,"g_css_shadow_padding":false,"g_css_border":false,"g_gestures":false,"g_signals":false,"g_last_change":false,"visibility-cond":"==","visibility-val":"true","visibility-groups-action":"hide","refreshInterval":"0","signals-cond-0":"==","signals-val-0":true,"signals-icon-0":"/vis/signals/lowbattery.png","signals-icon-size-0":0,"signals-blink-0":false,"signals-horz-0":0,"signals-vert-0":0,"signals-hide-edit-0":false,"signals-cond-1":"==","signals-val-1":true,"signals-icon-1":"/vis/signals/lowbattery.png","signals-icon-size-1":0,"signals-blink-1":false,"signals-horz-1":0,"signals-vert-1":0,"signals-hide-edit-1":false,"signals-cond-2":"==","signals-val-2":true,"signals-icon-2":"/vis/signals/lowbattery.png","signals-icon-size-2":0,"signals-blink-2":false,"signals-horz-2":0,"signals-vert-2":0,"signals-hide-edit-2":false,"lc-type":"last-change","lc-is-interval":true,"lc-is-moment":false,"lc-format":"","lc-position-vert":"top","lc-position-horz":"right","lc-offset-vert":0,"lc-offset-horz":0,"lc-font-size":"12px","lc-font-family":"","lc-font-style":"","lc-bkg-color":"","lc-color":"","lc-border-width":"0","lc-border-style":"","lc-border-color":"","lc-border-radius":10,"lc-zindex":0,"html":"","class":"mdui-flow mdui-fastest mdui-blue-acc","name":"Animation iobroker backup","visibility-oid":"backitup.0.oneClick.iobroker"},"style":{"left":"31px","top":"518px","width":"200px","height":"15px","z-index":"2","color":"","background-color":"rgba(39, 39, 39, 50)"},"widgetSet":"basic"}]@sigi234 danke, geht auch nicht, dann scheint ein fehler im CSS zu sein oder?
Hab die v2.2 10.03.2020 -
@sigi234 danke, geht auch nicht, dann scheint ein fehler im CSS zu sein oder?
Hab die v2.2 10.03.2020@Stephan-Schleich Ich habe mir eben aus Github die project.css (2.2) herunter geladen und in mein Demo-Projekt gesetzt. Auch damit funktioniert "flow" bei mir (Chrome-Browser). Hast du evtl. Änderungen am CSS vorgenommen, dann lade es dir erneut herunter.