NEWS
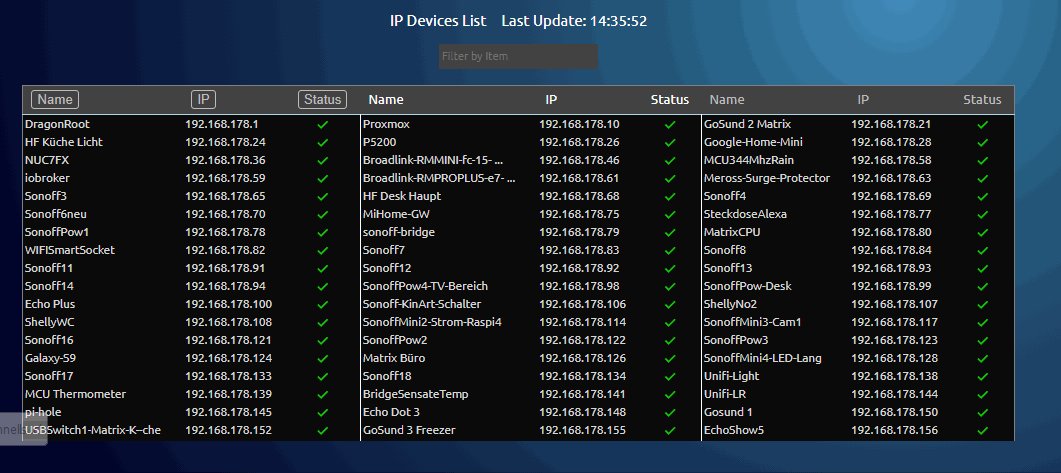
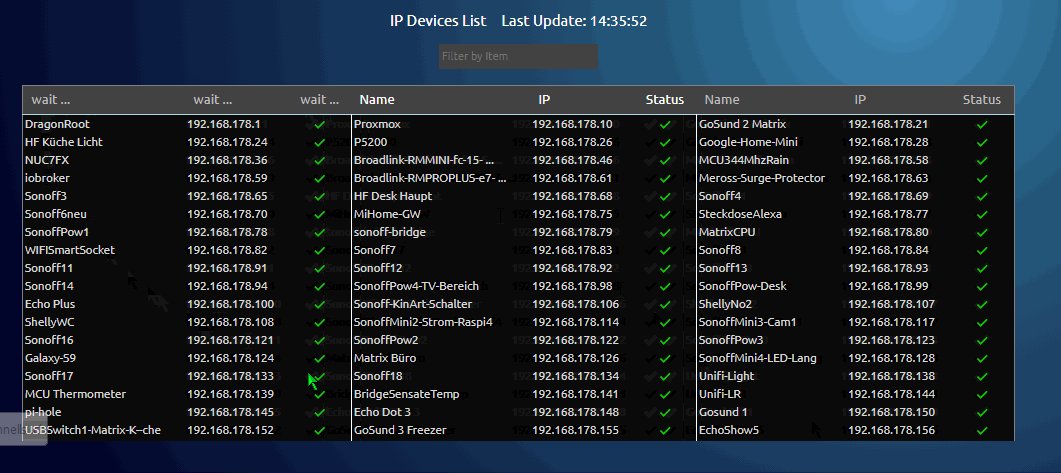
IP Devices im Netzwerk - HTML Tabelle vis, Iqontrol
-
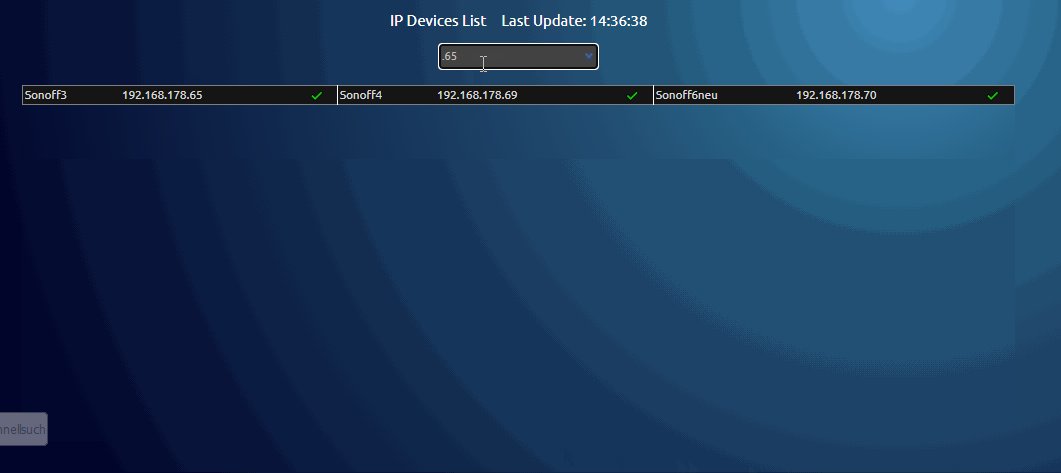
im ersten post ist ein kleines update - es geht um das suchen - im netz können sich viele geräte tummeln - daher mit suche

-
Hallo,
habe das Script bei mir zum laufen bekommen und es füllt auch nett die Tabelle.
Nach einiger Zeit bekommen ich aber folgende Fehlermeldung:javascript.0 2021-03-11 11:00:08.451 error (4779) at processTimers (internal/timers.js:497:7) javascript.0 2021-03-11 11:00:08.451 error (4779) at listOnTimeout (internal/timers.js:554:17) javascript.0 2021-03-11 11:00:08.450 error (4779) at Timeout._onTimeout (/opt/iobroker/node_modules/iobroker.javascript/lib/sandbox.js:2100:34) javascript.0 2021-03-11 11:00:08.450 error (4779) at Object.<anonymous> (script.js.common.networkscan:302:100) javascript.0 2021-03-11 11:00:08.450 error (4779) Error in callback: TypeError: myObjOld.push is not a functionHabe mir hier den Thread schon mal durchgelesen und nichts dazu gefunden.... Das Ganze läuft in einem Docker Container auf einer Openmediavault Instanz. JavaScript Engine ist 5.0.12
-
lösche mal den dp: javascript.0.Tabellen.IPDevices.Device_Collection
und starte script neu
wird es dann besser ? -
@liv-in-sky
läuft, danke -
@frank-zoellner puuh - da hatte ich glück
 mit docker hätte ich keine ahnung gehabt
mit docker hätte ich keine ahnung gehabt -
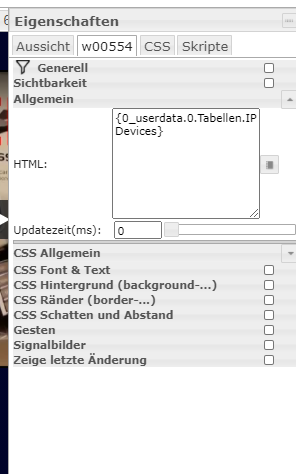
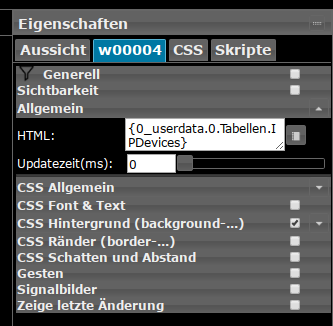
Momentan lasse ich die Visualisierung über das File laufen, würde es aber eher ohne diesen Umweg und direkt über die Datenpunkte machen. Ich habe jedoch keine Ahnung was mit html-widget mit Bindung gemeint ist?
-
ein standard html widget und den datenpunkt mit geschweifter klammer
dann nimmt das widget den inhalt eines datenpunktes anstatt puren html code - das ist binding und kann in vielen dieser einstellungen verwendet werden z.b. die hintergrundfarbe aus einem datenpunkt auslesen anstatt direkt den wert einzugeben ...

-
HTML-Basic widget und dann:

-
Danke, jetzt hab ichs. Kann es sein das das Widget im Editor nicht geupdate wird? Ich seh den Inhalt nur wenn ich die Seite im Browser aufrufe..
-
@frank-zoellner sagte in IP Devices im Netzwerk - HTML Tabelle vis, Iqontrol:
Kann es sein das das Widget im Editor nicht geupdate wird?
Kann nicht!
Ist so

-
Danke für dieses tolle Script nochmal.
Ich hätte eine Frage, man kann ja Links an die Hosts anmontieren um dann auf einen Service der auf dem Host läuft zu gehen, ein sehr nettes Feature!
Ich habe auf manchen Hosts mehrere Service am laufen, könnte man das erweitern, das man mehrere Links da annontiert ?const myDeviceNamesNew= [{"ip" : "192.168.30.10", "name" : "Wohnzimmer", "link" : "http://192.168.30.10/", "kat":"server" },also in dieser Struktur zum Beispiel ?
-
das muss ich erst testen - ich will nicht, das alle settings neugemacht werden müssen - eine idee habe ich , aber mal schauen, ob ich es umgesetzt bekomme
-
@frank-zoellner
@ ALLmehrere links pro server sind jetzt möglich - script im ersten post
existierende links im setting bleiben erhalten - man kann selbst entscheiden, ob man das für einen server ändern will
Anleitung:
nur einen link für einen server ändern:normalerweise sieht die zeile so aus:
{"ip" : "192.168.178.10", "name" : "Proxmox", "link" : "https://192.168.178.10:8006/", "kat":"server"},will man jetzt einen button haben muss das so gändert werden:
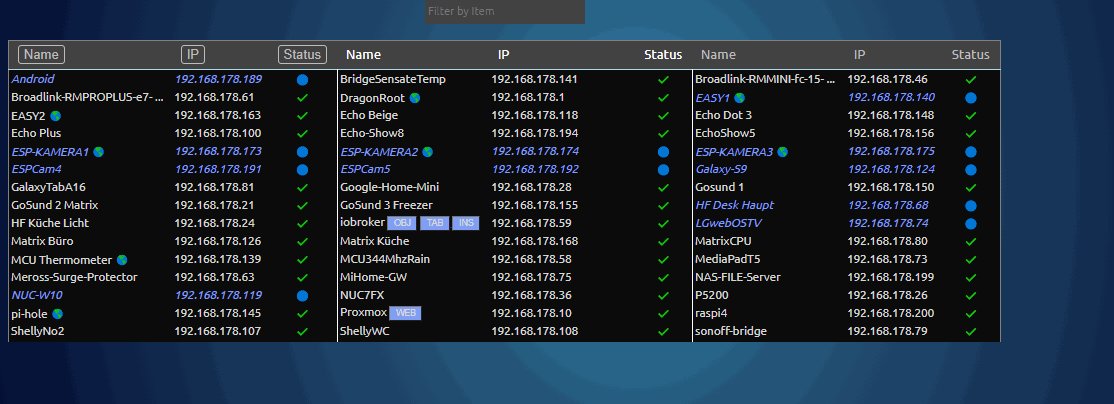
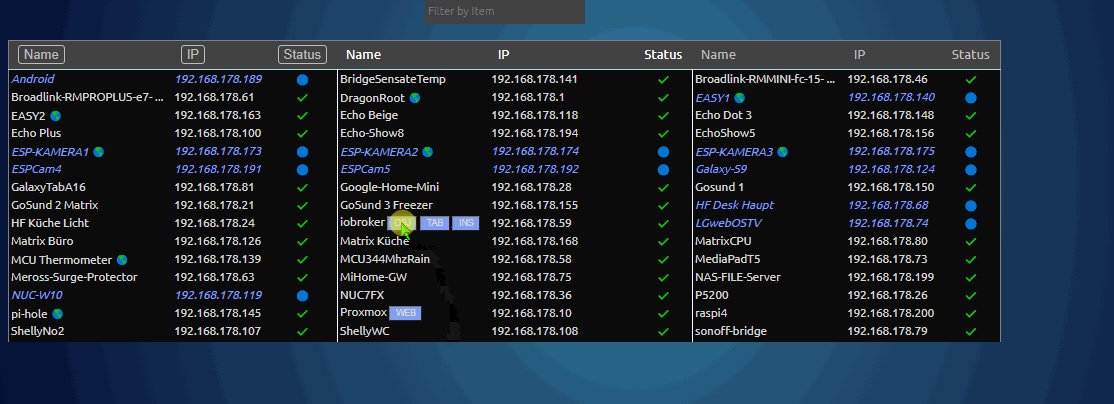
{"ip" : "192.168.178.10", "name" : "Proxmox", "link" : "https://192.168.178.10:8006/", "kat":"server", "linkFirstName":"WEB"},es wird zusätzlich
"linkFirstName":"WEB"angehängt

das script weiß dann, was zu tun ist
mehrere links für einen server dazufügen
man muss zuerst das machen, was für einen einzelnen server gilt: also
"linkFirstName":"OBJ"anhängen
anschliessened muss das ganze so erweitert werden
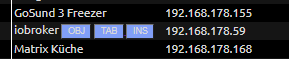
{"ip" : "192.168.178.59", "name" : "iobroker", "link" : "http://192.168.178.59:8081/#tab-objects", "kat":"server","linkFirstName":"OBJ", "morelinks":[{"TAB":"http://192.168.178.59:8081/#tab-logs"},{"INS":"http://192.168.178.59:8081/#tab-instances"}] },es wird also nochmal etwas angehängt:
"morelinks":[{"TAB":"http://192.168.178.59:8081/#tab-logs"},{"INS":"http://192.168.178.59:8081/#tab-instances"}]es wird ein neues array erzeugt - man kann auch nur einen weiteren anhängen - das sieht dann so aus:
"morelinks":[{"TAB":"http://192.168.178.59:8081/#tab-logs"}]
also : für mehrere links muss linkFirstName und morelinks definiert sein
so sieht das ganze aus:

-
wow, was für eine Response, hätte nicht erwartet das sowas umgehend angegangen wird, Respekt.
Läuft aus der Tüte!
-
@frank-zoellner nee - es gibt noch ein problem - wenn du nach ip sortierst - sind die buttons weg - arbeite gerade daran
-
magst du bitte nochmal das neue script testen - habe noch etwas umgestellt
-
Mit ist in dem Script aufgefallen, dass du einmal auf
0_userdata.0.Tabellen.xxxund einmal auf
0_userdata.0.TABELLEN.xxxund einmal auf
zugreifst...
Habs in meiner Version geändert, die beruht aber auf deiner vom januar und ist mittlweile überholt..
-
@ilovegym in der neuen version ist das nicht mehr so - eigentlich würde das ganze dann nicht mehr funktionieren ?
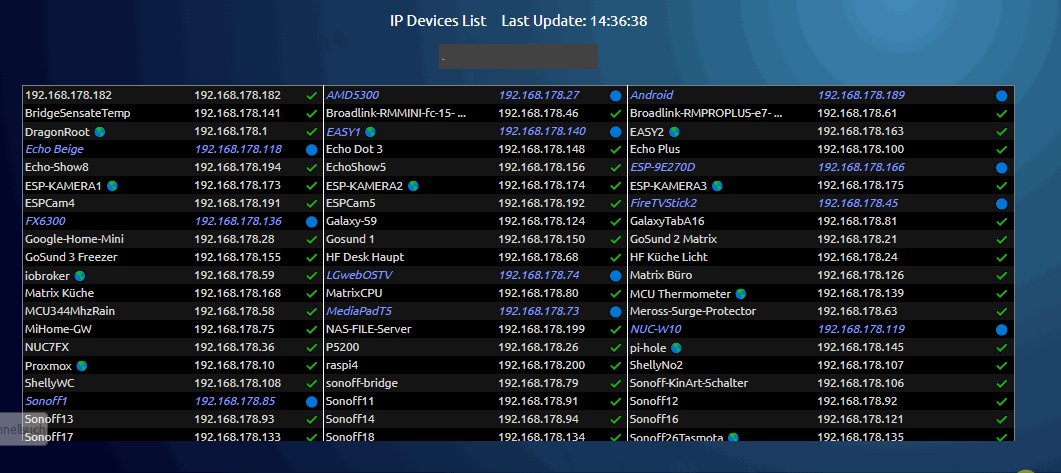
habe das anlegen und auslegen ganz geändert - damit sollte nach neustart des scriptes auch schon beim ersten alles richtig angezeigt werden - damit kann man das schedule viel seltener einstellen - da ja auch beim aufrufen der sortierung sofort ein update gemacht wird - damit kann man sofort den tatsächlichen zustand des netzes abrufen - der nmap zieht schon ein paar resourcen
noch ein vorteil der neuen version ist, dass man keine wertezeit mehr im setting einstellen muss - es wird jetzt über ein promise abgefragt - dh. sofrot nach der abfrage startet das script und muss nicht auf die sonst oben eingestellte zeit warten. diese wartezeiten sind ja stark von der anzahl der geräteim netz abhängig
-
hmm dann ist oben das im ersten Beitrag komisch..
das ist vom januar 2021 und auch vom 13.3. 18.15 aber soweit sind wir noch nicht..
Oder bist du irgendwie in ner anderen Zeitzone gerade?`??
Hat auch nicht funktioniert, ich habs im script geändert.
-
@ilovegym zeig mir bitte die zeile bzw. die zeilennummer - nutzt du material design ?
ich finde kein TABELLEN im´script
wo ist das ?