NEWS
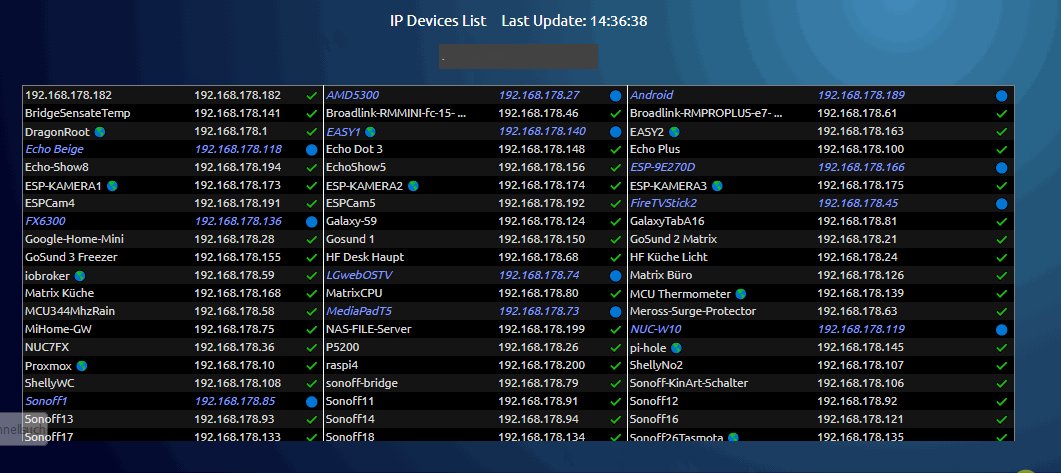
IP Devices im Netzwerk - HTML Tabelle vis, Iqontrol
-
Momentan lasse ich die Visualisierung über das File laufen, würde es aber eher ohne diesen Umweg und direkt über die Datenpunkte machen. Ich habe jedoch keine Ahnung was mit html-widget mit Bindung gemeint ist?
ein standard html widget und den datenpunkt mit geschweifter klammer
dann nimmt das widget den inhalt eines datenpunktes anstatt puren html code - das ist binding und kann in vielen dieser einstellungen verwendet werden z.b. die hintergrundfarbe aus einem datenpunkt auslesen anstatt direkt den wert einzugeben ...

-
Momentan lasse ich die Visualisierung über das File laufen, würde es aber eher ohne diesen Umweg und direkt über die Datenpunkte machen. Ich habe jedoch keine Ahnung was mit html-widget mit Bindung gemeint ist?
HTML-Basic widget und dann:

-
HTML-Basic widget und dann:

Danke, jetzt hab ichs. Kann es sein das das Widget im Editor nicht geupdate wird? Ich seh den Inhalt nur wenn ich die Seite im Browser aufrufe..
-
Danke, jetzt hab ichs. Kann es sein das das Widget im Editor nicht geupdate wird? Ich seh den Inhalt nur wenn ich die Seite im Browser aufrufe..
@frank-zoellner sagte in IP Devices im Netzwerk - HTML Tabelle vis, Iqontrol:
Kann es sein das das Widget im Editor nicht geupdate wird?
Kann nicht!
Ist so ;-)
-
@frank-zoellner sagte in IP Devices im Netzwerk - HTML Tabelle vis, Iqontrol:
Kann es sein das das Widget im Editor nicht geupdate wird?
Kann nicht!
Ist so ;-)
Danke für dieses tolle Script nochmal.
Ich hätte eine Frage, man kann ja Links an die Hosts anmontieren um dann auf einen Service der auf dem Host läuft zu gehen, ein sehr nettes Feature!
Ich habe auf manchen Hosts mehrere Service am laufen, könnte man das erweitern, das man mehrere Links da annontiert ?const myDeviceNamesNew= [{"ip" : "192.168.30.10", "name" : "Wohnzimmer", "link" : "http://192.168.30.10/", "kat":"server" },also in dieser Struktur zum Beispiel ?
-
Danke für dieses tolle Script nochmal.
Ich hätte eine Frage, man kann ja Links an die Hosts anmontieren um dann auf einen Service der auf dem Host läuft zu gehen, ein sehr nettes Feature!
Ich habe auf manchen Hosts mehrere Service am laufen, könnte man das erweitern, das man mehrere Links da annontiert ?const myDeviceNamesNew= [{"ip" : "192.168.30.10", "name" : "Wohnzimmer", "link" : "http://192.168.30.10/", "kat":"server" },also in dieser Struktur zum Beispiel ?
das muss ich erst testen - ich will nicht, das alle settings neugemacht werden müssen - eine idee habe ich , aber mal schauen, ob ich es umgesetzt bekomme
-
Danke für dieses tolle Script nochmal.
Ich hätte eine Frage, man kann ja Links an die Hosts anmontieren um dann auf einen Service der auf dem Host läuft zu gehen, ein sehr nettes Feature!
Ich habe auf manchen Hosts mehrere Service am laufen, könnte man das erweitern, das man mehrere Links da annontiert ?const myDeviceNamesNew= [{"ip" : "192.168.30.10", "name" : "Wohnzimmer", "link" : "http://192.168.30.10/", "kat":"server" },also in dieser Struktur zum Beispiel ?
@frank-zoellner
@ ALLmehrere links pro server sind jetzt möglich - script im ersten post
existierende links im setting bleiben erhalten - man kann selbst entscheiden, ob man das für einen server ändern will
Anleitung:
nur einen link für einen server ändern:normalerweise sieht die zeile so aus:
{"ip" : "192.168.178.10", "name" : "Proxmox", "link" : "https://192.168.178.10:8006/", "kat":"server"},will man jetzt einen button haben muss das so gändert werden:
{"ip" : "192.168.178.10", "name" : "Proxmox", "link" : "https://192.168.178.10:8006/", "kat":"server", "linkFirstName":"WEB"},es wird zusätzlich
"linkFirstName":"WEB"angehängt

das script weiß dann, was zu tun ist
mehrere links für einen server dazufügen
man muss zuerst das machen, was für einen einzelnen server gilt: also
"linkFirstName":"OBJ"anhängen
anschliessened muss das ganze so erweitert werden
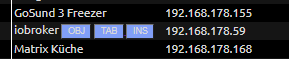
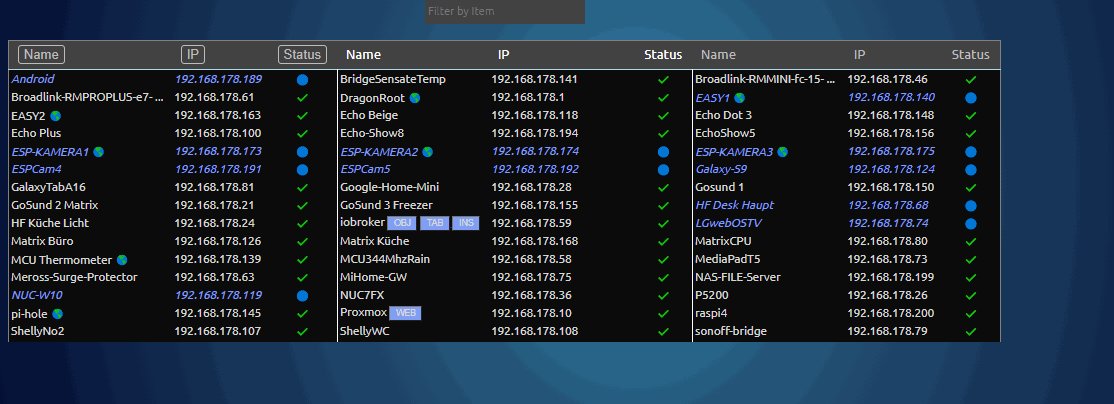
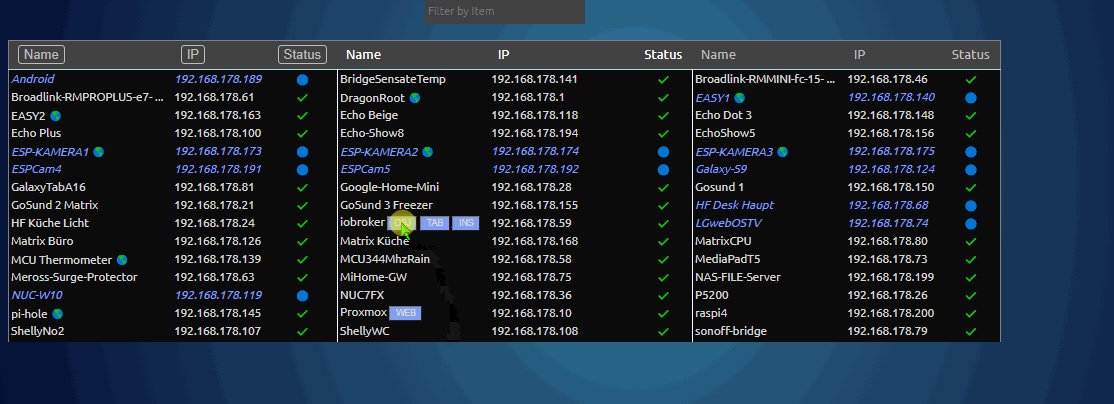
{"ip" : "192.168.178.59", "name" : "iobroker", "link" : "http://192.168.178.59:8081/#tab-objects", "kat":"server","linkFirstName":"OBJ", "morelinks":[{"TAB":"http://192.168.178.59:8081/#tab-logs"},{"INS":"http://192.168.178.59:8081/#tab-instances"}] },es wird also nochmal etwas angehängt:
"morelinks":[{"TAB":"http://192.168.178.59:8081/#tab-logs"},{"INS":"http://192.168.178.59:8081/#tab-instances"}]es wird ein neues array erzeugt - man kann auch nur einen weiteren anhängen - das sieht dann so aus:
"morelinks":[{"TAB":"http://192.168.178.59:8081/#tab-logs"}]
also : für mehrere links muss linkFirstName und morelinks definiert sein
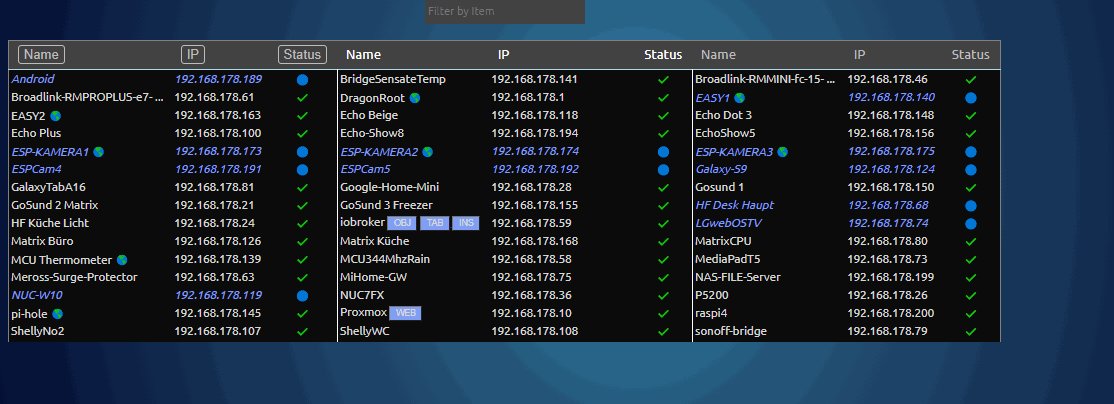
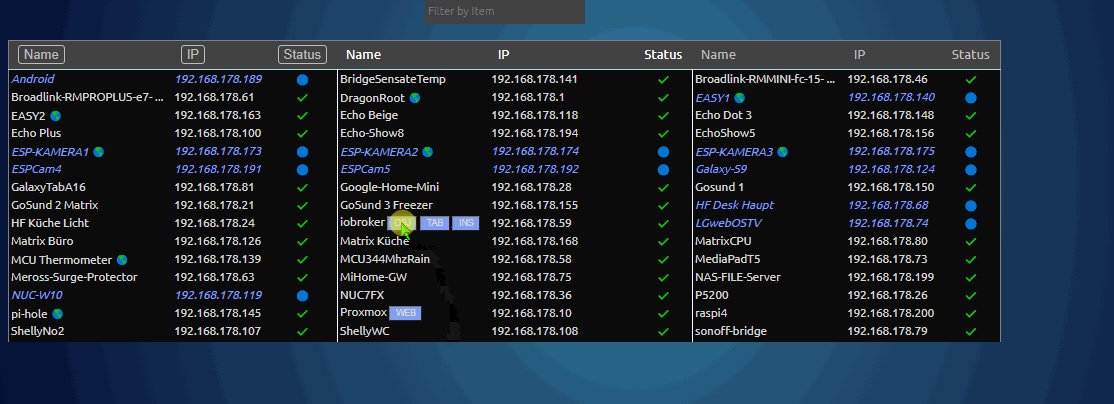
so sieht das ganze aus:

-
@frank-zoellner
@ ALLmehrere links pro server sind jetzt möglich - script im ersten post
existierende links im setting bleiben erhalten - man kann selbst entscheiden, ob man das für einen server ändern will
Anleitung:
nur einen link für einen server ändern:normalerweise sieht die zeile so aus:
{"ip" : "192.168.178.10", "name" : "Proxmox", "link" : "https://192.168.178.10:8006/", "kat":"server"},will man jetzt einen button haben muss das so gändert werden:
{"ip" : "192.168.178.10", "name" : "Proxmox", "link" : "https://192.168.178.10:8006/", "kat":"server", "linkFirstName":"WEB"},es wird zusätzlich
"linkFirstName":"WEB"angehängt

das script weiß dann, was zu tun ist
mehrere links für einen server dazufügen
man muss zuerst das machen, was für einen einzelnen server gilt: also
"linkFirstName":"OBJ"anhängen
anschliessened muss das ganze so erweitert werden
{"ip" : "192.168.178.59", "name" : "iobroker", "link" : "http://192.168.178.59:8081/#tab-objects", "kat":"server","linkFirstName":"OBJ", "morelinks":[{"TAB":"http://192.168.178.59:8081/#tab-logs"},{"INS":"http://192.168.178.59:8081/#tab-instances"}] },es wird also nochmal etwas angehängt:
"morelinks":[{"TAB":"http://192.168.178.59:8081/#tab-logs"},{"INS":"http://192.168.178.59:8081/#tab-instances"}]es wird ein neues array erzeugt - man kann auch nur einen weiteren anhängen - das sieht dann so aus:
"morelinks":[{"TAB":"http://192.168.178.59:8081/#tab-logs"}]
also : für mehrere links muss linkFirstName und morelinks definiert sein
so sieht das ganze aus:

wow, was für eine Response, hätte nicht erwartet das sowas umgehend angegangen wird, Respekt.
Läuft aus der Tüte!
-
wow, was für eine Response, hätte nicht erwartet das sowas umgehend angegangen wird, Respekt.
Läuft aus der Tüte!
@frank-zoellner nee - es gibt noch ein problem - wenn du nach ip sortierst - sind die buttons weg - arbeite gerade daran
-
wow, was für eine Response, hätte nicht erwartet das sowas umgehend angegangen wird, Respekt.
Läuft aus der Tüte!
magst du bitte nochmal das neue script testen - habe noch etwas umgestellt
-
magst du bitte nochmal das neue script testen - habe noch etwas umgestellt
Mit ist in dem Script aufgefallen, dass du einmal auf
0_userdata.0.Tabellen.xxxund einmal auf
0_userdata.0.TABELLEN.xxxund einmal auf
zugreifst...
Habs in meiner Version geändert, die beruht aber auf deiner vom januar und ist mittlweile überholt..
-
Mit ist in dem Script aufgefallen, dass du einmal auf
0_userdata.0.Tabellen.xxxund einmal auf
0_userdata.0.TABELLEN.xxxund einmal auf
zugreifst...
Habs in meiner Version geändert, die beruht aber auf deiner vom januar und ist mittlweile überholt..
@ilovegym in der neuen version ist das nicht mehr so - eigentlich würde das ganze dann nicht mehr funktionieren ?
habe das anlegen und auslegen ganz geändert - damit sollte nach neustart des scriptes auch schon beim ersten alles richtig angezeigt werden - damit kann man das schedule viel seltener einstellen - da ja auch beim aufrufen der sortierung sofort ein update gemacht wird - damit kann man sofort den tatsächlichen zustand des netzes abrufen - der nmap zieht schon ein paar resourcen
noch ein vorteil der neuen version ist, dass man keine wertezeit mehr im setting einstellen muss - es wird jetzt über ein promise abgefragt - dh. sofrot nach der abfrage startet das script und muss nicht auf die sonst oben eingestellte zeit warten. diese wartezeiten sind ja stark von der anzahl der geräteim netz abhängig
-
@ilovegym in der neuen version ist das nicht mehr so - eigentlich würde das ganze dann nicht mehr funktionieren ?
habe das anlegen und auslegen ganz geändert - damit sollte nach neustart des scriptes auch schon beim ersten alles richtig angezeigt werden - damit kann man das schedule viel seltener einstellen - da ja auch beim aufrufen der sortierung sofort ein update gemacht wird - damit kann man sofort den tatsächlichen zustand des netzes abrufen - der nmap zieht schon ein paar resourcen
noch ein vorteil der neuen version ist, dass man keine wertezeit mehr im setting einstellen muss - es wird jetzt über ein promise abgefragt - dh. sofrot nach der abfrage startet das script und muss nicht auf die sonst oben eingestellte zeit warten. diese wartezeiten sind ja stark von der anzahl der geräteim netz abhängig
hmm dann ist oben das im ersten Beitrag komisch..
das ist vom januar 2021 und auch vom 13.3. 18.15 aber soweit sind wir noch nicht..
Oder bist du irgendwie in ner anderen Zeitzone gerade?`?? :-)Hat auch nicht funktioniert, ich habs im script geändert.
-
hmm dann ist oben das im ersten Beitrag komisch..
das ist vom januar 2021 und auch vom 13.3. 18.15 aber soweit sind wir noch nicht..
Oder bist du irgendwie in ner anderen Zeitzone gerade?`?? :-)Hat auch nicht funktioniert, ich habs im script geändert.
@ilovegym zeig mir bitte die zeile bzw. die zeilennummer - nutzt du material design ?
ich finde kein TABELLEN im´script
wo ist das ?
-
@ilovegym zeig mir bitte die zeile bzw. die zeilennummer - nutzt du material design ?
ich finde kein TABELLEN im´script
wo ist das ?
@liv-in-sky nein, andersrum, ich verwende 0_userdata.0.vis.TABELLEN. und bei dir im Script steht hardcoded userdata.0.Tabellen..
Ich habs mir jetzt umgeschrieben, dass ich ueberall vis.TABELLEN. drin stehen habe, jetzt gehts...
Du verwendest ab und zu const dpPrefix und ich habs geaendert = "javascript."+ instance +".vis.";
Wenn du das am Anfang im Script schreibst, und generell const dpPrefix verwendest, dann gibts auch kein durcheinander mehr.. - vorausgesetzt es geht so einfach ueberall..?
Wie gesagt, ist mir nur aufgefallen, dass es verschieden gehandhabt wird, habs fuer mich selbst angepasst.
Und ganz ganz vielen Dank ueberhaupt fuer das und deine ganz vielen tollen anderen Scripte!!
Das geht nicht vergessen! -
@liv-in-sky nein, andersrum, ich verwende 0_userdata.0.vis.TABELLEN. und bei dir im Script steht hardcoded userdata.0.Tabellen..
Ich habs mir jetzt umgeschrieben, dass ich ueberall vis.TABELLEN. drin stehen habe, jetzt gehts...
Du verwendest ab und zu const dpPrefix und ich habs geaendert = "javascript."+ instance +".vis.";
Wenn du das am Anfang im Script schreibst, und generell const dpPrefix verwendest, dann gibts auch kein durcheinander mehr.. - vorausgesetzt es geht so einfach ueberall..?
Wie gesagt, ist mir nur aufgefallen, dass es verschieden gehandhabt wird, habs fuer mich selbst angepasst.
Und ganz ganz vielen Dank ueberhaupt fuer das und deine ganz vielen tollen anderen Scripte!!
Das geht nicht vergessen!jetzt hab ich es kapiert - überprüf ich - da kannst du recht haben - ich glaube, das habe ich gesehen - das hardcoded - aber vergessen zu ändern
danke für's aufmerksam machen
-
@liv-in-sky nein, andersrum, ich verwende 0_userdata.0.vis.TABELLEN. und bei dir im Script steht hardcoded userdata.0.Tabellen..
Ich habs mir jetzt umgeschrieben, dass ich ueberall vis.TABELLEN. drin stehen habe, jetzt gehts...
Du verwendest ab und zu const dpPrefix und ich habs geaendert = "javascript."+ instance +".vis.";
Wenn du das am Anfang im Script schreibst, und generell const dpPrefix verwendest, dann gibts auch kein durcheinander mehr.. - vorausgesetzt es geht so einfach ueberall..?
Wie gesagt, ist mir nur aufgefallen, dass es verschieden gehandhabt wird, habs fuer mich selbst angepasst.
Und ganz ganz vielen Dank ueberhaupt fuer das und deine ganz vielen tollen anderen Scripte!!
Das geht nicht vergessen!@ilovegym wie oft kam das vor - finde nur einmal
-
magst du bitte nochmal das neue script testen - habe noch etwas umgestellt
@liv-in-sky
ja mach ich nachher gleich -
magst du bitte nochmal das neue script testen - habe noch etwas umgestellt
@liv-in-sky
also wenn man keine Material Design flags gesetzt hat klappt es die Sortierung.
Wenn man das flag setzt, dann ist die Sortierung nur nach den client egal was man für ein sortierflag gesetzt hat.Auch die Fußzeile ist jenachdem ob man ein Material Design flag gesetzt hat unterschiedlich.
-
@liv-in-sky
also wenn man keine Material Design flags gesetzt hat klappt es die Sortierung.
Wenn man das flag setzt, dann ist die Sortierung nur nach den client egal was man für ein sortierflag gesetzt hat.Auch die Fußzeile ist jenachdem ob man ein Material Design flag gesetzt hat unterschiedlich.
@frank-zoellner die sortierung wird auf 1 gesetzt , wenn man mat -des eingestellt hat - weiß den grund nicht mehr -ich habe die mat des einstellungen noch nicht getestet - das lief immer nebenher - brauchst du das ?