NEWS
Material Design Widgets: Line History Chart Widget
-
Hat jemand einen Tipp wie ich die Beschriftung der Y-Achse mit drei Kommastellen hinbekomme?
Der Wert ist für die Tankstellen-Dieselpreis z.B. 1.099
Es wird aber in der Achsenbeschriftung ... , 1.09 , 1.10 , ... anggezeigt. -
Hallo
bei den OID's kann ich ja den Datensatz Multiplizieren mit XX.Ist es möglich hier auch den Datensatz zu Dividieren?
Ich muss Millisekunden und Stunden umrechnen.
Danke für jede helfende Antwort.
-
@exv2 Warum multiplizierst du nicht mit dem Kehrwert? Statt /1000 z.B. * 0,001?
-
@Coffeelover Funktioniert aber nicht mit Zeitumrechnung. Oder ich bin zu blöd.
-
@exv2 Du musst den Wert als 0.000x angeben. Punkt statt Komma. Habe es gerade mal mit einem Beispielwert versucht, das hat geklappt.
-
@Coffeelover Also mal ein Beispiel
Sekunden in Minuten umrechnen
30s / 60 = 0,5 min.
und jetzt mach das mal mit Multiplikation. -
@exv2 In dem Fall (also von Sekunden auf Minuten ) musst du als Faktor 0.01666666666666666666666666666667 eintragen.
-
@MarEhg sagte in Material Design Widgets: Line History Chart Widget:
ich muss das nochmal ausgraben!
Hat jemand einen Tipp wie ich die Beschriftung der Y-Achse mit drei Kommastellen hinbekomme?
Der Wert ist für die Tankstellen-Dieselpreis z.B. 1.099
Es wird aber in der Achsenbeschriftung ... , 1.09 , 1.10 , ... anggezeigt.keiner eine Idee?
-
wie hast Du die Achsbeschriftung für die Dieselpreise eingerichtet? Ich kann leider nur ganze Zahles als Minimum und Maximum eintragen, was bei Spritpreisen nicht so gut funktioniert.
Ich würde gern als Minimum 0,90 und als Maximum 1,30 eintragen.Gruß
Sveni_lee -
Hi,
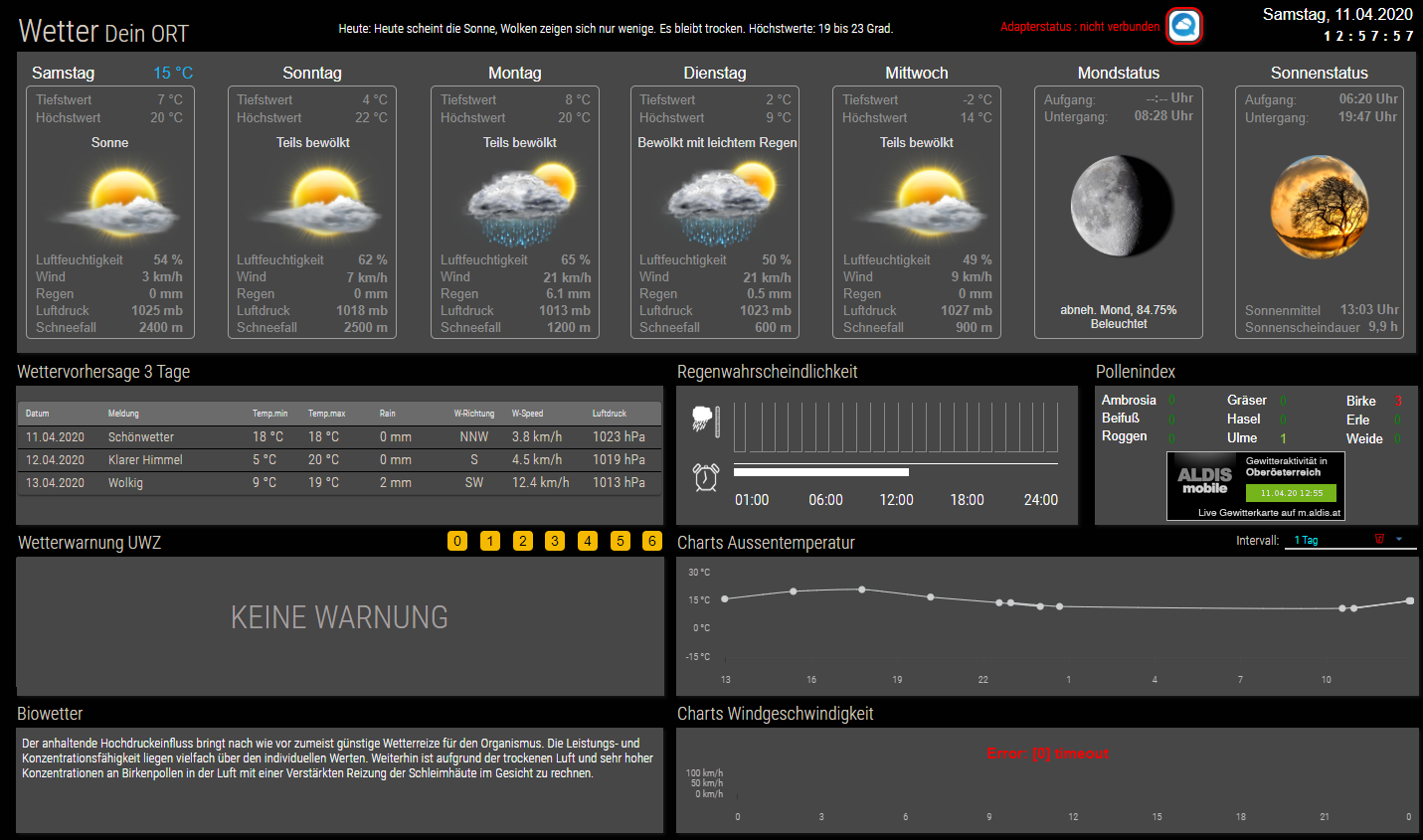
ich habe mittels "Line History Chart" erfolgreich merhere Graphen anlegen können und funktioniert auch perfekt.
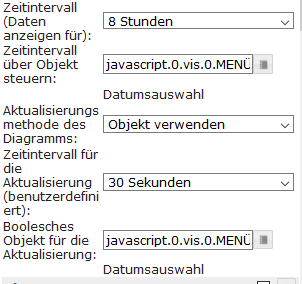
Jetzt würde ich das ganze gerne um eine Zeit- u. Datumsauswahl erweitern.
- Datenpunkt angelegt
- Select Widget in VIS implementiert und die Werteliste adaptiert
- Der Wert aus dem Select-Widget wird auch in den Datenpunkt geschrieben
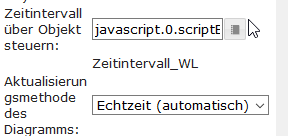
Wie bekomme ich die Verknüpfng zwischen Datenpunkt und der Aktualisierung des Charts hin?


Danke!!
Edit: verschoben, da Frage Widget Einstellung betrifft
-
@stockics6
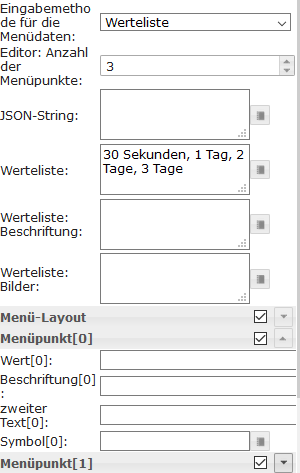
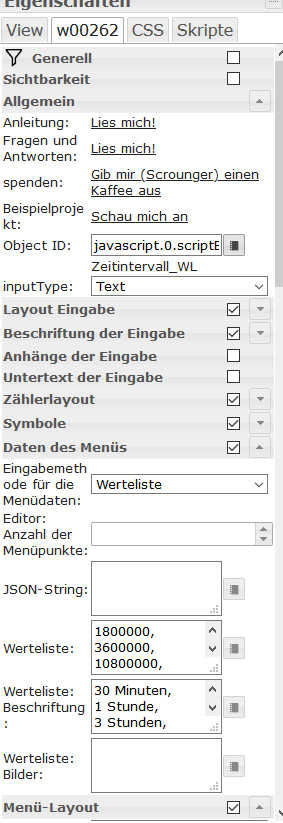
Bei mir funktioniert es, indem ich in dem Select Widget bei Werteliste das hier:1 hour,12 hours,1 day,2 days,7 days,14 days,1 month,2 months
Und in der Beschreibung das hier: (beliebig anpassbar)
1 Stunde,12 Stunden,1 Tag,2 Tage,7 Tage,14 Tage,1 Monat,2 Monate
eingetragen habe.
Edit: verschoben, da Frage Widget Einstellung betrifft
-
Vielen vielen Dank
 genau so funktiert es
genau so funktiert es 
Edit: verschoben, da Frage Widget Einstellung betrifft
-
Hallo zusammen,
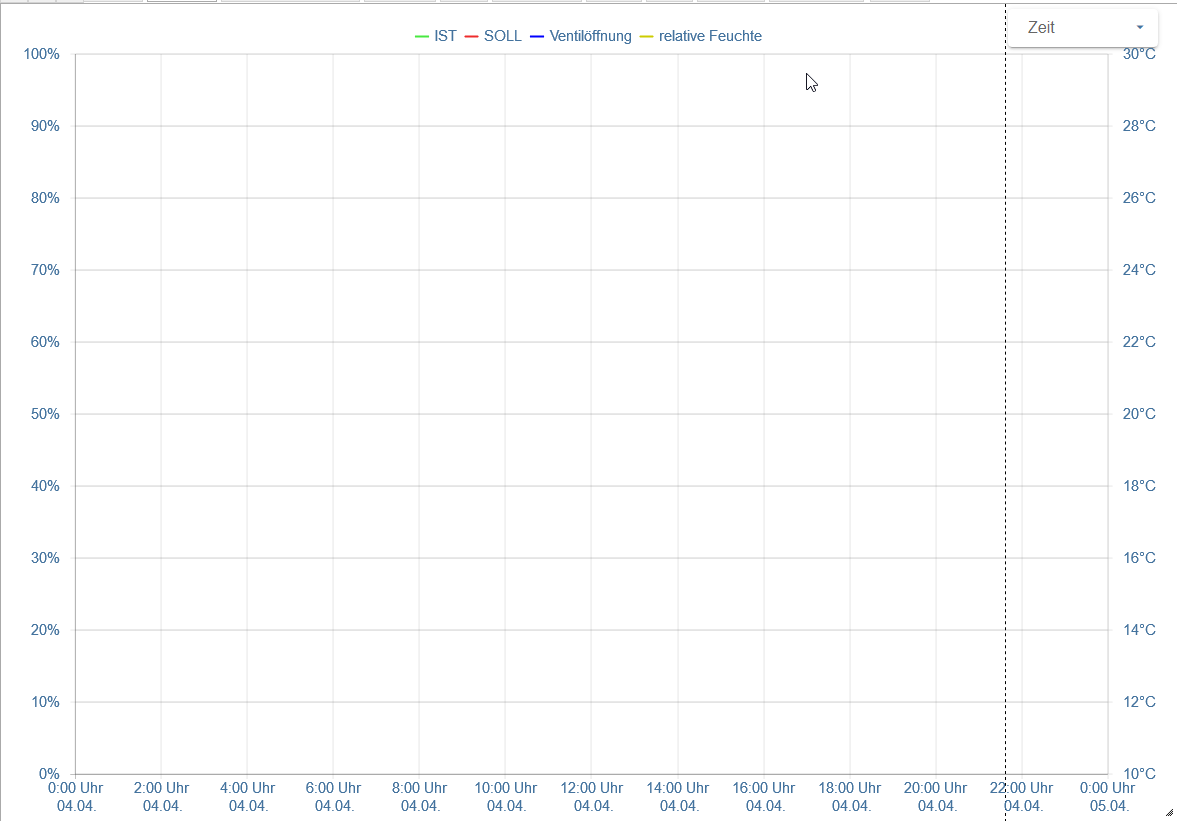
ich bekomm das mit den Zeitintervallen nicht gebacken. Bei mir werden irgenwie Jahre statt Sekunden angezeigt.Hier mein View: Test.txt
DP ist manuell angelegt

-
@Michi_Pi sagte in Material Design Widgets: Line History Chart Widget:
Hallo zusammen,
ich bekomm das mit den Zeitintervallen nicht gebacken. Bei mir werden irgenwie Jahre statt Sekunden angezeigt.Hier mein View: Test.txt
DP ist manuell angelegt

Hast du auch ein MDW Select gemacht?
-
jap hab ich und auch hier den DP angegeben.



-
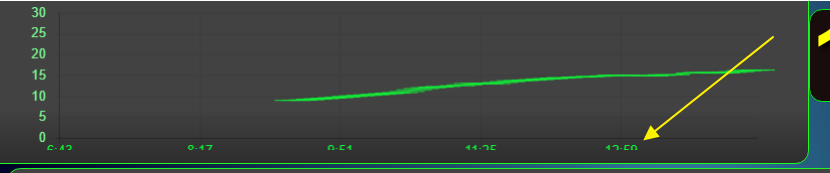
@Scrounger hast du noch einen tipp für mich?
die beschriftung der x achse wird abgeschnitten - ist schon ohne setting änderung so

Edit: verschoben, da Frage Widget Einstellung betrifft
-
@liv-in-sky sagte in Test Adapter Material Design Widgets v0.2.x:
die beschriftung der x achse wird abgeschnitten - ist schon ohne setting änderung so
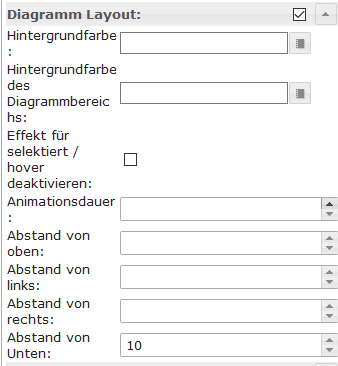
Abstand von unten einstellen:

Edit: verschoben, da Frage Widget Einstellung betrifft
-
Habs jetzt doch noch hinbekommen, allerdings mit dem JSON-Format.
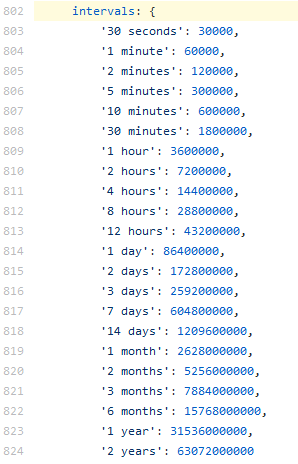
Auserdem hab ich das nicht überrissen, dass ich nicht willkürlich Intervalle festlegen kann, sondern dass ich genau diese Werte verwenden muss

-
@Michi_Pi sagte in Material Design Widgets: Line History Chart Widget:
Auserdem hab ich das nicht überrissen, dass ich nicht willkürlich Intervalle festlegen kann, sondern dass ich genau diese Werte verwenden muss
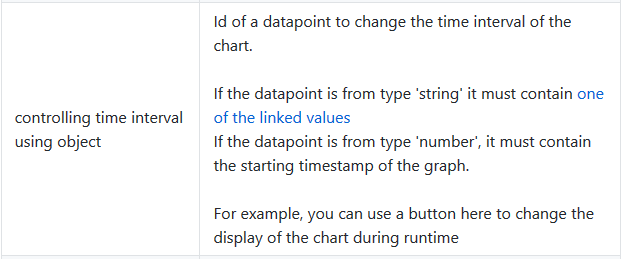
Du kannst die Startzeit für den Chart auch per Datenpunkt übergeben, anstatt der vordefinierten Intervalle -> geht ab MDW >= 0.3.0
siehe https://github.com/Scrounger/ioBroker.vis-materialdesign#line-history-chart

Den Timestamp muss du dir dann per skript entsprechend basteln und z.B. auf die Auswahl des Select Widgets reagieren.
hier mal exemplarisch wie das geht:
function getChartStart() { let startDateTime = moment(); if (existsState(idTimeIntervalDatenpunkt)) { let val = getState(idTimeIntervalDatenpunkt).val; if (val === '1 day') { startDateTime.add('-1', 'days'); } else if (val === '3 days') { startDateTime.add('-3', 'days'); startDateTime = startDateTime.startOf('day'); } else if (val === '7 days') { startDateTime.add('-7', 'days'); startDateTime = startDateTime.startOf('day'); } else if (val === '14 days') { startDateTime.add('-14', 'days'); startDateTime = startDateTime.startOf('day'); } else if (val === '1 month') { startDateTime.add('-1', 'months'); startDateTime = startDateTime.startOf('day'); } else if (val === '2 months') { startDateTime.add('-2', 'months'); startDateTime = startDateTime.startOf('day'); } else if (val === '3 months') { startDateTime.add('-3', 'months'); startDateTime = startDateTime.startOf('day'); } else if (val === '6 months') { startDateTime.add('-6', 'months'); startDateTime = startDateTime.startOf('day'); } else if (val === '1 year') { startDateTime.add('-1', 'years'); startDateTime = startDateTime.startOf('day'); } else { startDateTime.add('-7', 'days'); startDateTime = startDateTime.startOf('day'); } } else { startDateTime.add('-7', 'days'); startDateTime = startDateTime.startOf('day'); } return startDateTime; }Ich schreibe per Select Widget in den Datenpunkt
idTimeIntervalDatenpunktz.B. den String3 days.
Darauf kann man reagieren und dann in einen weiteren Datenpunkt den timestamp für3 days, der per Skript erstellt wird, schreiben Dieser muss dann dem chart zugewiesen werden.Im obigen Beispiel bringt es auch noch den Vorteil, dass der Chart dann immer um 0:00h beginnt
-