NEWS
Material Design Widgets: Line History Chart Widget
-
@dos1973 sagte in Material Design Widgets: Line History Chart Widget:
?? verstehe nur Bahnhof

Statt einen Datenpunkt in Java habe ich eine interne genommen. Die kannst einfach so benennen.

-
Hallo zusammen,
gibt es eine Möglichkeit aus dem Liniediagramm auch ein Balkendiagramm zu machen ?
Gruß
Michael
-
Habe auch mal wieder eine Frage.
Ich habe 6 Diagramme auf einer VisView. Die Daten der einzelnen Objekte sind über History in einer SQL-DB hinterlegt.
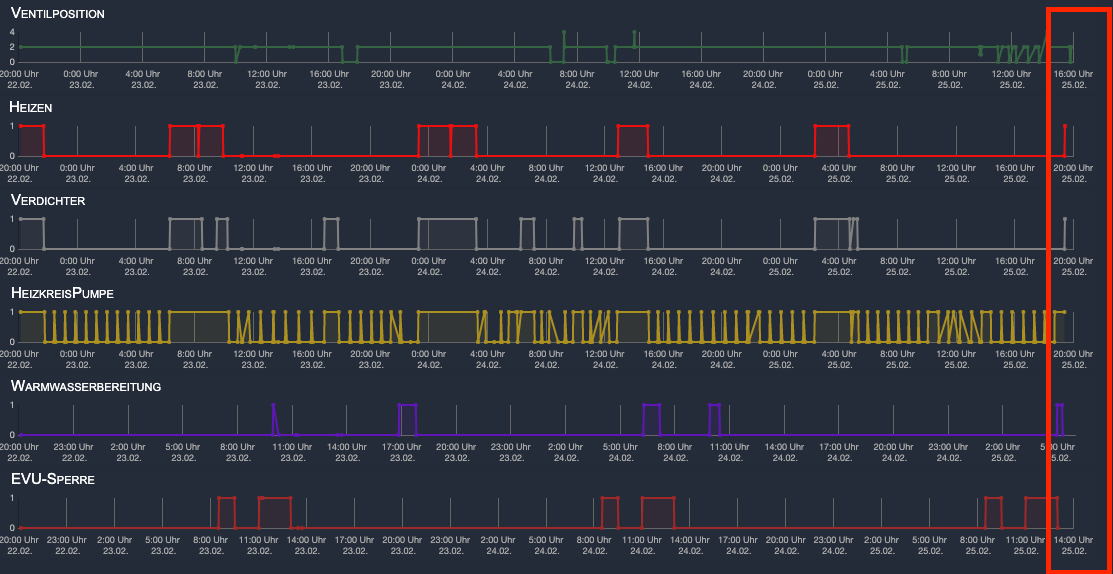
Leider werden die Daten für jedes Objekt unterschiedlich oft ausgelesen. Dadurch habe ich als letzten Zeitpunkt einer Datenänderung je Diagramm oft unterschiedliche Werte.
Besteht die Möglichkeit die x-Achsen zu synchronisieren?
-
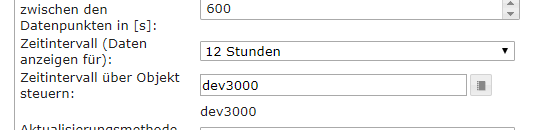
@MarEhg
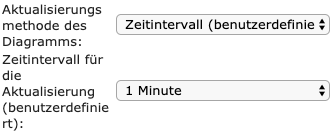
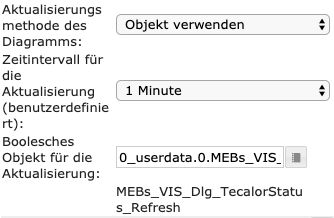
Verwende ein benutzerdefiniertes Zeitintervall. Dann werden die Charts z.b. alle x Minuten aktualisiert und da die Zeit Achse immer die Zeit der letzt Aktualisierung anzeigt, müsste das klappen. Ggf. sind hier marginale Unterschiede zwischen den Charts noch vorhanden.Optimale Lösung wäre für die Aktualisierung ein Objekt zu verwenden und per Skript z.b. alle x Minuten diese anzustoßen. Dann bekommen alle Charts zur selben Zeit den Befehl zur Aktualisierung und ggf. Verzögerung durch die vis runtime werden kompensiert
-
@Scrounger sagte in Material Design Widgets: Line History Chart Widget:
@MarEhg
Verwende ein benutzerdefiniertes Zeitintervall. Dann werden die Charts z.b. alle x Minuten aktualisiert und da die Zeit Achse immer die Zeit der letzt Aktualisierung anzeigt, müsste das klappen. Ggf. sind hier marginale Unterschiede zwischen den Charts noch vorhanden.Optimale Lösung wäre für die Aktualisierung ein Objekt zu verwenden und per Skript z.b. alle x Minuten diese anzustoßen. Dann bekommen alle Charts zur selben Zeit den Befehl zur Aktualisierung und ggf. Verzögerung durch die vis runtime werden kompensiert
Leider bekomme ich es nicht hin. Habe beide Methoden probiert. Kann es sein, dass das Ende der X-Achse nicht mit dem Zeitpunkt des Refresh, sondern mit dem letzten gültigen Datenpunkt definiert ist?


-
@sigi234 ich lasse den Chart in einem Popup anzeigen.
Wenn ich dann das Select-Widget für den Zeitintervall benütze klappe das Menü im Hintergrund auf..also hinter dem Popup.
Der Z-Index bewirkt irgendwie nichts.
Wie kann ich das Problem lösen? -
@wasi sagte in Material Design Widgets: Line History Chart Widget:
@sigi234 ich lasse den Chart in einem Popup anzeigen.
Wenn ich dann das Select-Widget für den Zeitintervall benütze klappe das Menü im Hintergrund auf..also hinter dem Popup.
Der Z-Index bewirkt irgendwie nichts.
Wie kann ich das Problem lösen?Haken bei Modal?
-
@sigi234 kein Haken drin. Mit Haken keine Änderung.
-
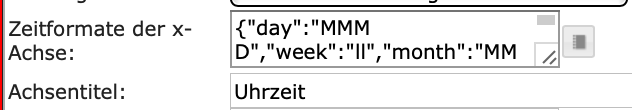
Hat jemand von euch eine funktionierende X-Achsen Beschriftung

bei mir schaut es so aus
{"millisecond":"H:mm:ss.SSS","second":"H:mm:ss","minute":"H:mm","hour":"H","day":"ddd DD.","week":"ll","month":"MMM YYYY","quarter":"[Q]Q - YYYY","year":"YYYY"}aber ich bekomme immer nur Uhrzeit, nie ein Datum angezeigt.
wenn ich 7 Tage auswähle würde ich mir nur das Datum (19.03) wünschen also in Form.Danke
-
@dos1973
versuch mal ...{"minute":"H:mm [Uhr\\n] DD.MM[.]","hour":"H:00 [Uhr\\n] DD.MM[.]"} -
Klasse, sieht deutlich besser aus. Vielen Dank!
für Woche und Monate - hast du auch noch etwas.
-
Moin zusammen.
Ich haben meine Diagramme bisher mit Flot erstellt und ich vermisse hier noch 2 Möglichkeiten.
-
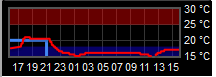
Markierungen.
In Flot gibts die Möglichkeit dem Hintergrund verschiedene Farben zuzuweisen.
Ich kanns nicht besser ausdrücken, deswegen ein Bild.

Diese roten und blauen Bereiche...
geht das schon? hab ichs übersehen? oder wärs machbar? -
Im Flot kann man die Linien in "Schritten" anzeigen lassen.
Bringt den Effekt, das die Linie solange "vertikal" bleibt, bis ein neuer Datenpunkt kommt und dann "springt".
Wie die blaue Linie in meinem Bild.
Nutze ich z.B. für den Temperatur-Soll-Wert. Wird nur mitgeloggt bei Änderung und irgendwelches "schräges" Verbinden der Datenpunkte wäre da unrealistisch.
Lässt sich das einbauen?
-
-
Hat jemand einen Tipp wie ich die Beschriftung der Y-Achse mit drei Kommastellen hinbekomme?
Der Wert ist für die Tankstellen-Dieselpreis z.B. 1.099
Es wird aber in der Achsenbeschriftung ... , 1.09 , 1.10 , ... anggezeigt. -
Hallo
bei den OID's kann ich ja den Datensatz Multiplizieren mit XX.Ist es möglich hier auch den Datensatz zu Dividieren?
Ich muss Millisekunden und Stunden umrechnen.
Danke für jede helfende Antwort.
-
@exv2 Warum multiplizierst du nicht mit dem Kehrwert? Statt /1000 z.B. * 0,001?
-
@Coffeelover Funktioniert aber nicht mit Zeitumrechnung. Oder ich bin zu blöd.
-
@exv2 Du musst den Wert als 0.000x angeben. Punkt statt Komma. Habe es gerade mal mit einem Beispielwert versucht, das hat geklappt.
-
@Coffeelover Also mal ein Beispiel
Sekunden in Minuten umrechnen
30s / 60 = 0,5 min.
und jetzt mach das mal mit Multiplikation. -
@exv2 In dem Fall (also von Sekunden auf Minuten ) musst du als Faktor 0.01666666666666666666666666666667 eintragen.
-
@MarEhg sagte in Material Design Widgets: Line History Chart Widget:
ich muss das nochmal ausgraben!
Hat jemand einen Tipp wie ich die Beschriftung der Y-Achse mit drei Kommastellen hinbekomme?
Der Wert ist für die Tankstellen-Dieselpreis z.B. 1.099
Es wird aber in der Achsenbeschriftung ... , 1.09 , 1.10 , ... anggezeigt.keiner eine Idee?