NEWS
Material Design Widgets: Line History Chart Widget
-
Nur mal so am Rande, falls ihr nicht über JavaScriptvariablen arbeiten wollt, könnt ich auch interne nutzen.
Z.b. Objektid „dev1500“.
Dann bleibt alles in vis. -
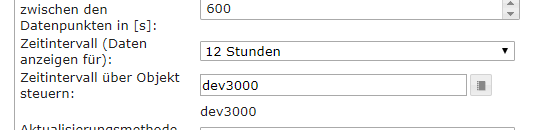
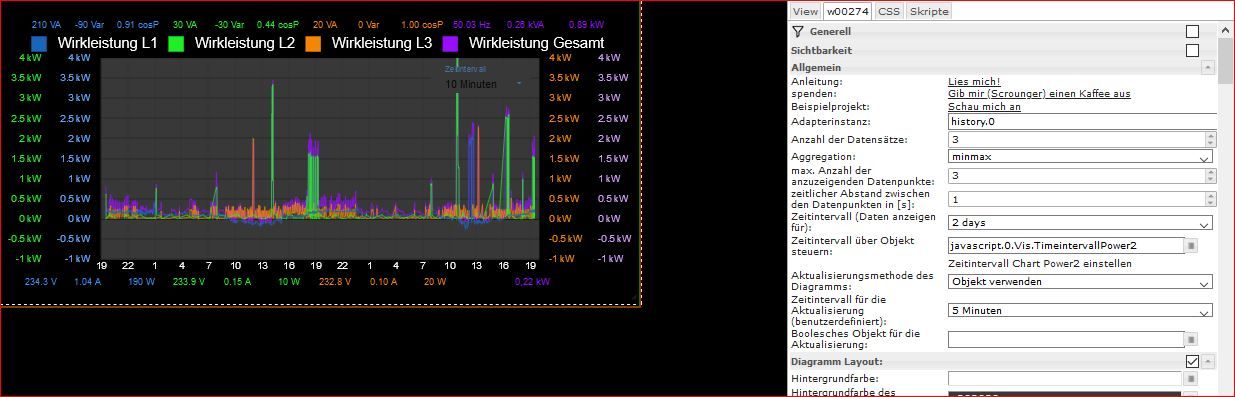
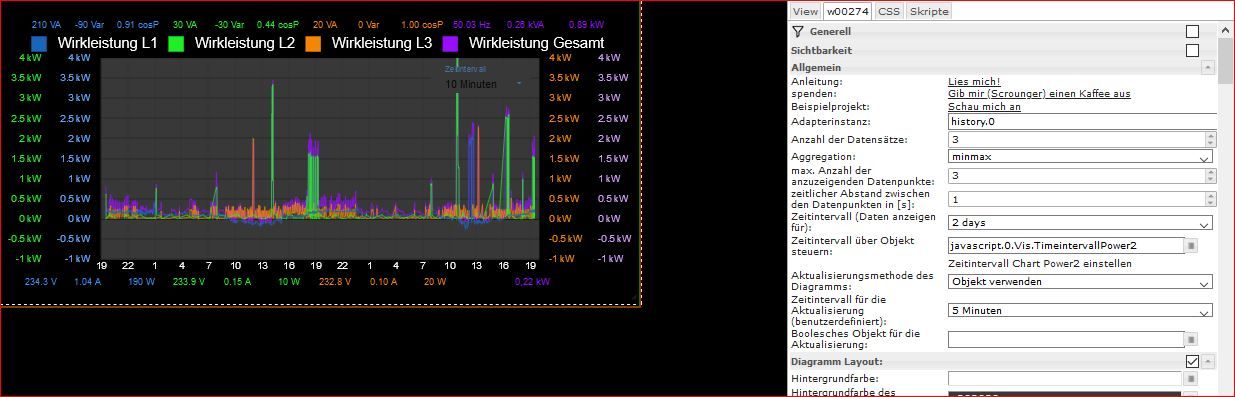
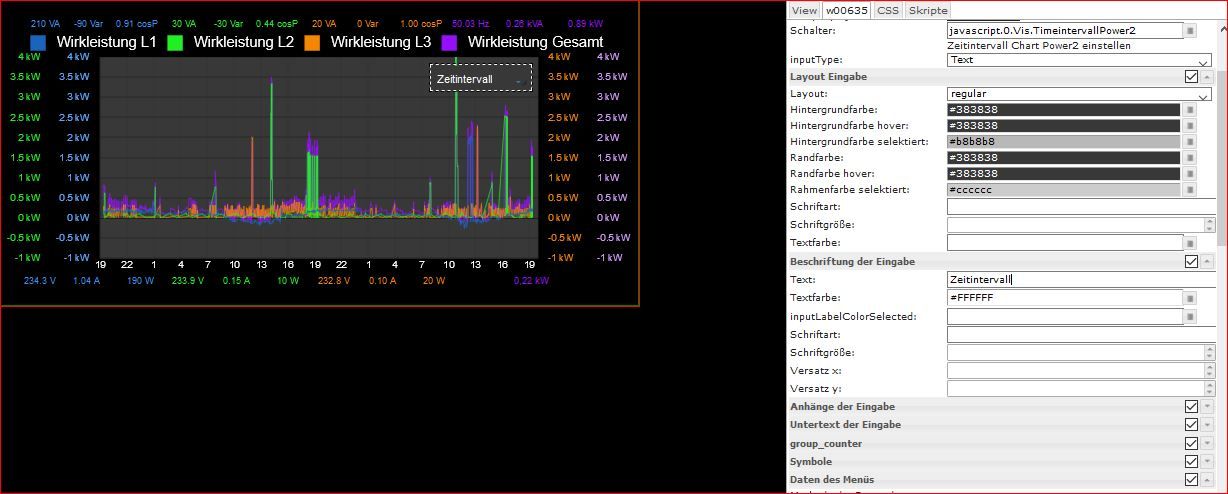
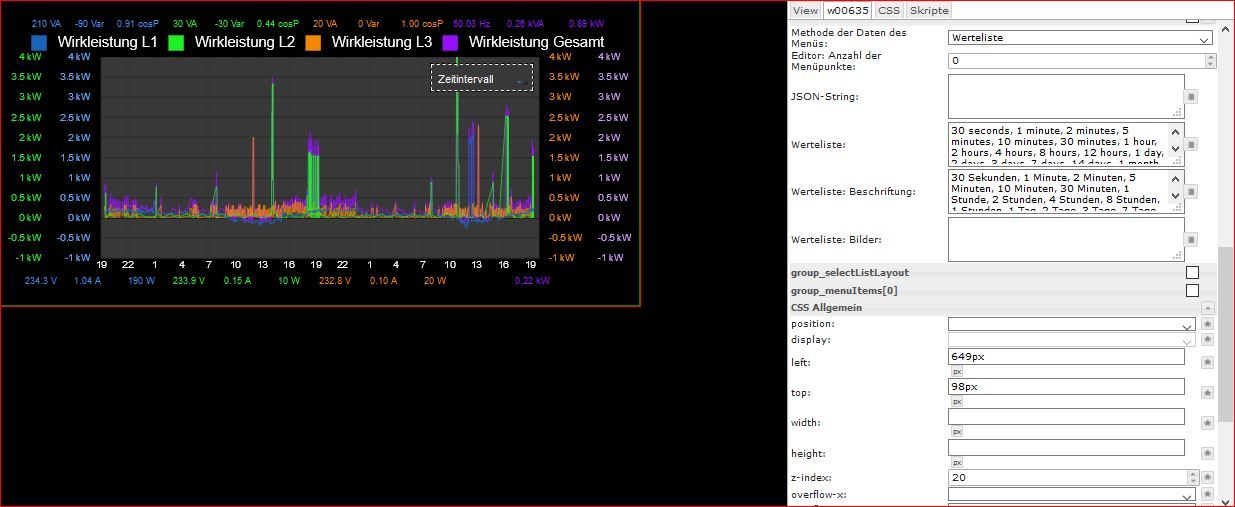
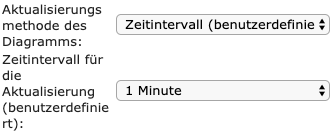
Alsobei mir funktioniert das mit dem Zeitintervall über Widget einstellen auch nicht...
Hier meine Eisntellungen... jemand ne Idee?


-
Alsobei mir funktioniert das mit dem Zeitintervall über Widget einstellen auch nicht...
Hier meine Eisntellungen... jemand ne Idee?


-
@sigi234 oh super...das hat geholfen....der Menuepunkt im Chart (Aktualisierungsmethode) muss auf Echtzeit Automatisch stehen....
War der einzigste Fehler....
Danke!!!!! -
@sigi234 oh super...das hat geholfen....der Menuepunkt im Chart (Aktualisierungsmethode) muss auf Echtzeit Automatisch stehen....
War der einzigste Fehler....
Danke!!!!!@smartboart sagte in Material Design Widgets: Line History Chart Widget:
@sigi234 oh super...das hat geholfen....der Menuepunkt im Chart (Aktualisierungsmethode) muss auf Echtzeit Automatisch stehen....
War der einzigste Fehler....
Danke!!!!!Das funktioniert auch unabhängig von der Aktualisierungsmethode.
-
Habe auch mal wieder eine Frage.
Ich habe 6 Diagramme auf einer VisView. Die Daten der einzelnen Objekte sind über History in einer SQL-DB hinterlegt.
Leider werden die Daten für jedes Objekt unterschiedlich oft ausgelesen. Dadurch habe ich als letzten Zeitpunkt einer Datenänderung je Diagramm oft unterschiedliche Werte.
Besteht die Möglichkeit die x-Achsen zu synchronisieren?
-
Habe auch mal wieder eine Frage.
Ich habe 6 Diagramme auf einer VisView. Die Daten der einzelnen Objekte sind über History in einer SQL-DB hinterlegt.
Leider werden die Daten für jedes Objekt unterschiedlich oft ausgelesen. Dadurch habe ich als letzten Zeitpunkt einer Datenänderung je Diagramm oft unterschiedliche Werte.
Besteht die Möglichkeit die x-Achsen zu synchronisieren?
@MarEhg
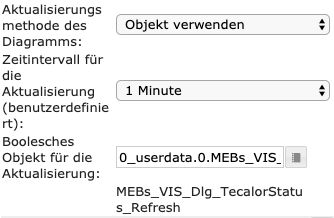
Verwende ein benutzerdefiniertes Zeitintervall. Dann werden die Charts z.b. alle x Minuten aktualisiert und da die Zeit Achse immer die Zeit der letzt Aktualisierung anzeigt, müsste das klappen. Ggf. sind hier marginale Unterschiede zwischen den Charts noch vorhanden.Optimale Lösung wäre für die Aktualisierung ein Objekt zu verwenden und per Skript z.b. alle x Minuten diese anzustoßen. Dann bekommen alle Charts zur selben Zeit den Befehl zur Aktualisierung und ggf. Verzögerung durch die vis runtime werden kompensiert
-
@MarEhg
Verwende ein benutzerdefiniertes Zeitintervall. Dann werden die Charts z.b. alle x Minuten aktualisiert und da die Zeit Achse immer die Zeit der letzt Aktualisierung anzeigt, müsste das klappen. Ggf. sind hier marginale Unterschiede zwischen den Charts noch vorhanden.Optimale Lösung wäre für die Aktualisierung ein Objekt zu verwenden und per Skript z.b. alle x Minuten diese anzustoßen. Dann bekommen alle Charts zur selben Zeit den Befehl zur Aktualisierung und ggf. Verzögerung durch die vis runtime werden kompensiert
@Scrounger sagte in Material Design Widgets: Line History Chart Widget:
@MarEhg
Verwende ein benutzerdefiniertes Zeitintervall. Dann werden die Charts z.b. alle x Minuten aktualisiert und da die Zeit Achse immer die Zeit der letzt Aktualisierung anzeigt, müsste das klappen. Ggf. sind hier marginale Unterschiede zwischen den Charts noch vorhanden.Optimale Lösung wäre für die Aktualisierung ein Objekt zu verwenden und per Skript z.b. alle x Minuten diese anzustoßen. Dann bekommen alle Charts zur selben Zeit den Befehl zur Aktualisierung und ggf. Verzögerung durch die vis runtime werden kompensiert
Leider bekomme ich es nicht hin. Habe beide Methoden probiert. Kann es sein, dass das Ende der X-Achse nicht mit dem Zeitpunkt des Refresh, sondern mit dem letzten gültigen Datenpunkt definiert ist?


-
-
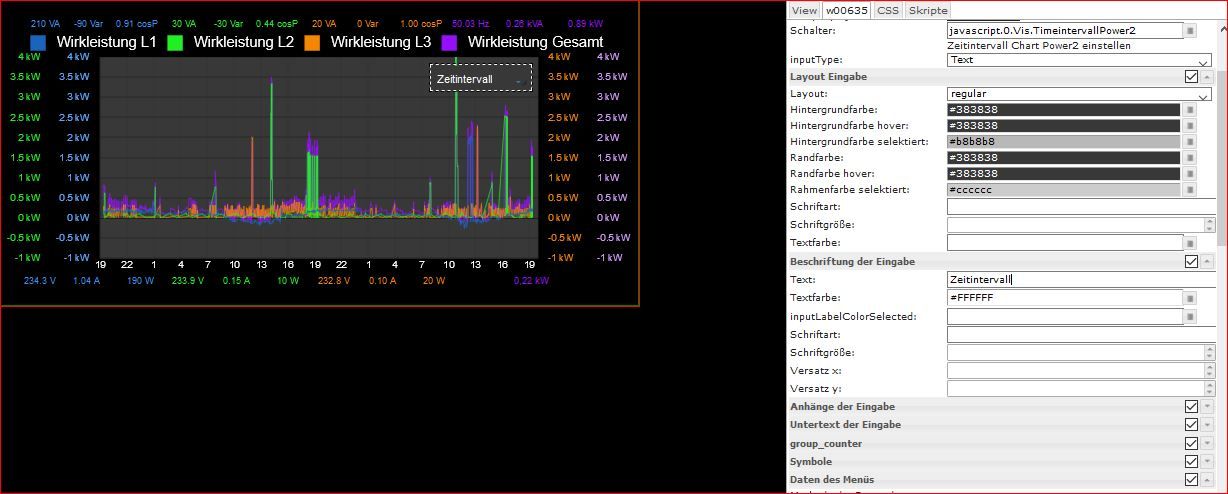
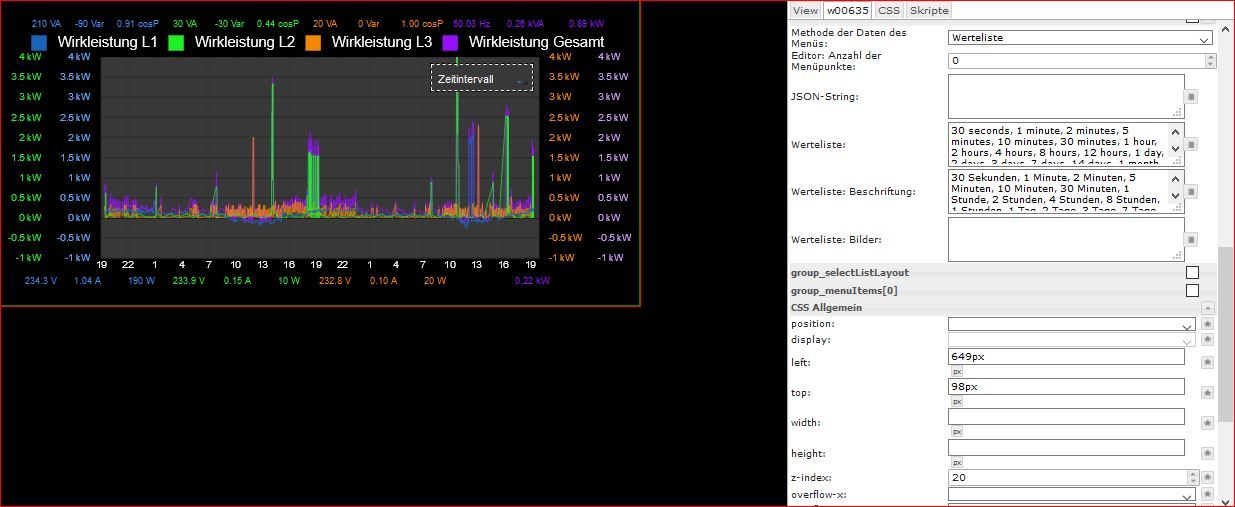
@sigi234 ich lasse den Chart in einem Popup anzeigen.
Wenn ich dann das Select-Widget für den Zeitintervall benütze klappe das Menü im Hintergrund auf..also hinter dem Popup.
Der Z-Index bewirkt irgendwie nichts.
Wie kann ich das Problem lösen?@wasi sagte in Material Design Widgets: Line History Chart Widget:
@sigi234 ich lasse den Chart in einem Popup anzeigen.
Wenn ich dann das Select-Widget für den Zeitintervall benütze klappe das Menü im Hintergrund auf..also hinter dem Popup.
Der Z-Index bewirkt irgendwie nichts.
Wie kann ich das Problem lösen?Haken bei Modal?
-
@wasi sagte in Material Design Widgets: Line History Chart Widget:
@sigi234 ich lasse den Chart in einem Popup anzeigen.
Wenn ich dann das Select-Widget für den Zeitintervall benütze klappe das Menü im Hintergrund auf..also hinter dem Popup.
Der Z-Index bewirkt irgendwie nichts.
Wie kann ich das Problem lösen?Haken bei Modal?
-
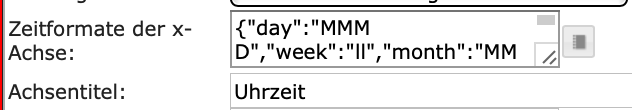
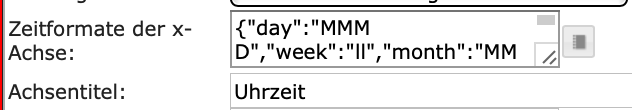
Hat jemand von euch eine funktionierende X-Achsen Beschriftung

bei mir schaut es so aus
{"millisecond":"H:mm:ss.SSS","second":"H:mm:ss","minute":"H:mm","hour":"H","day":"ddd DD.","week":"ll","month":"MMM YYYY","quarter":"[Q]Q - YYYY","year":"YYYY"}aber ich bekomme immer nur Uhrzeit, nie ein Datum angezeigt.
wenn ich 7 Tage auswähle würde ich mir nur das Datum (19.03) wünschen also in Form.Danke
-
Hat jemand von euch eine funktionierende X-Achsen Beschriftung

bei mir schaut es so aus
{"millisecond":"H:mm:ss.SSS","second":"H:mm:ss","minute":"H:mm","hour":"H","day":"ddd DD.","week":"ll","month":"MMM YYYY","quarter":"[Q]Q - YYYY","year":"YYYY"}aber ich bekomme immer nur Uhrzeit, nie ein Datum angezeigt.
wenn ich 7 Tage auswähle würde ich mir nur das Datum (19.03) wünschen also in Form.Danke
-
Moin zusammen.
Ich haben meine Diagramme bisher mit Flot erstellt und ich vermisse hier noch 2 Möglichkeiten.
-
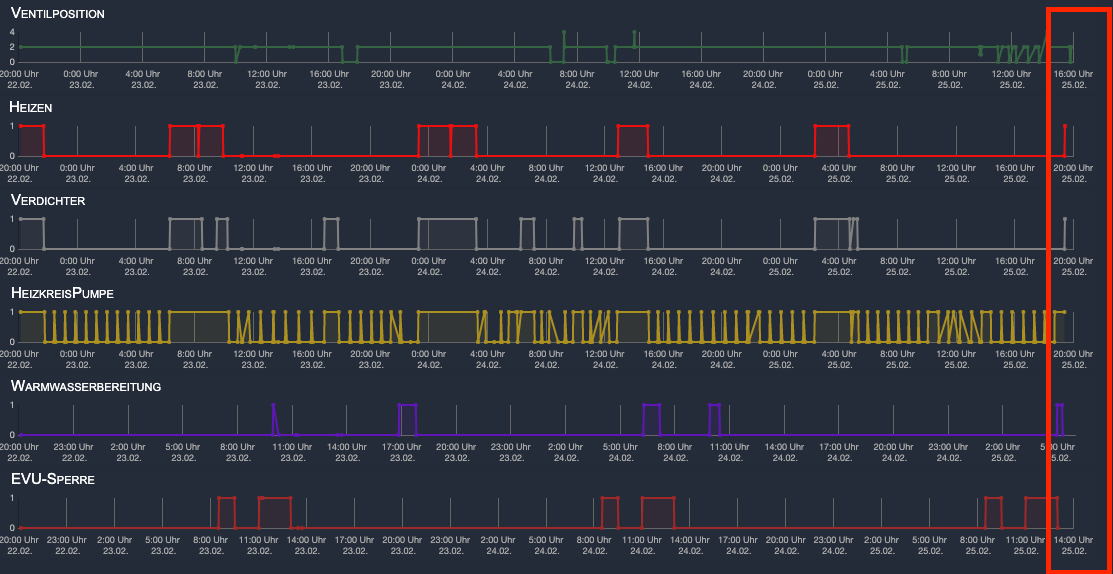
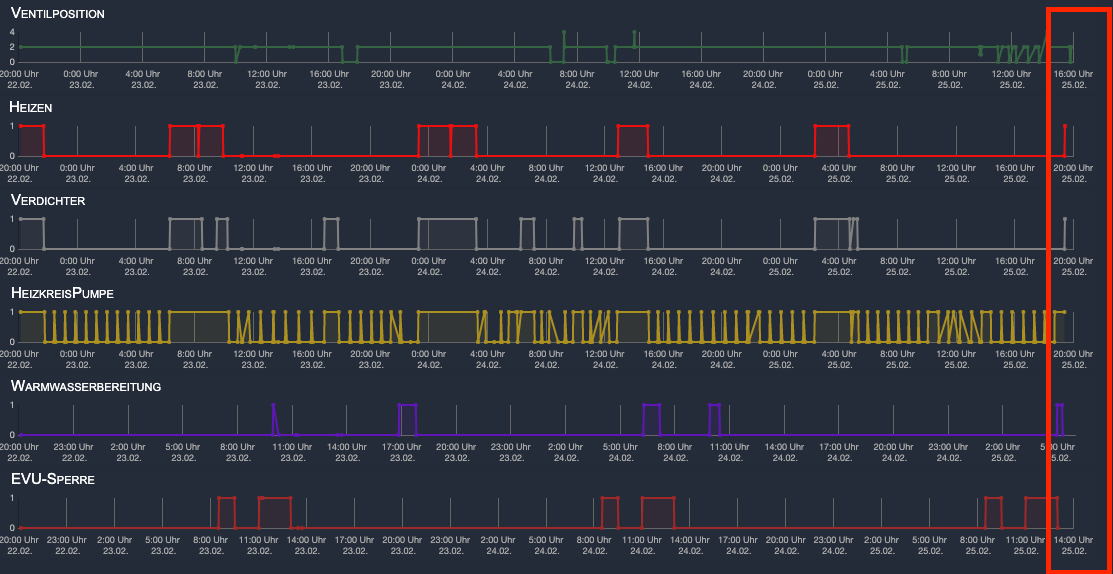
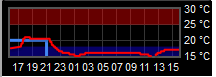
Markierungen.
In Flot gibts die Möglichkeit dem Hintergrund verschiedene Farben zuzuweisen.
Ich kanns nicht besser ausdrücken, deswegen ein Bild.

Diese roten und blauen Bereiche...
geht das schon? hab ichs übersehen? oder wärs machbar? -
Im Flot kann man die Linien in "Schritten" anzeigen lassen.
Bringt den Effekt, das die Linie solange "vertikal" bleibt, bis ein neuer Datenpunkt kommt und dann "springt".
Wie die blaue Linie in meinem Bild.
Nutze ich z.B. für den Temperatur-Soll-Wert. Wird nur mitgeloggt bei Änderung und irgendwelches "schräges" Verbinden der Datenpunkte wäre da unrealistisch.
Lässt sich das einbauen?
-