NEWS
Material Design Widgets: Line History Chart Widget
-
@dos1973 sagte in Material Design Widgets: Line History Chart Widget:
@Scrounger
hi, beim besten Willen,
ich bekomme das nicht hin... mit der gemeinsamen Y-Achse.Meine Beitrag oben hast gelesen? Da hab ich es erklärt wie es geht.
@dos1973 sagte in Material Design Widgets: Line History Chart Widget:
besteht die Möglichkeit zur "Füllfarbe" eine Opacity Wert zu ergänzen?
Kannst auch rgba benutzen
-
Habe ich gelesen, aber es klappt nicht. Evtl. stehe ich voll auf dem Schlauch und brauch ein schubs

-
hätte einer ein Bespiel für mich für diese Widget

in online Bespiel ist es nicht vorhanden...
Danke
-
-
@ub-privat
Vielen Dank, wird gleich probiert wenn ich zH bin.Kurze Frage:
JavaScript.0.timeintervallWas für ein DP Typ ist das
True/false
Zeichenkette? -
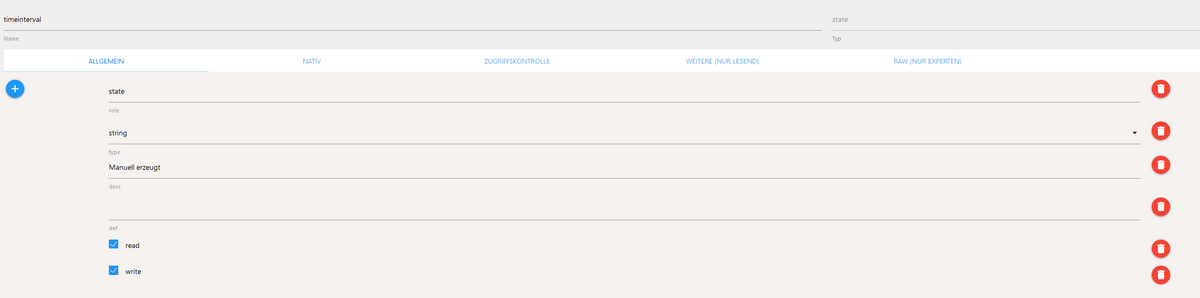
manuell angelegt

-
@ub-privat
Ja dass weiss ich... aber als was. -
So ist der DP bei mir konfiguriert

-
@ub-privat
Danke Dir. Hat soweit geklappt.
Nur mit der X-Achse und den Zeiten passt es noch nicht, wenn ich (mehrere) Tage zurück geht. -
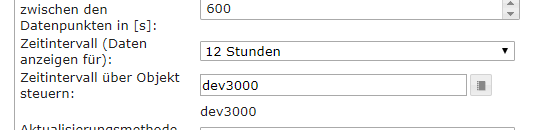
Nur mal so am Rande, falls ihr nicht über JavaScriptvariablen arbeiten wollt, könnt ich auch interne nutzen.
Z.b. Objektid „dev1500“.
Dann bleibt alles in vis. -
?? verstehe nur Bahnhof

-
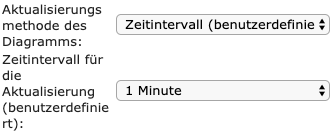
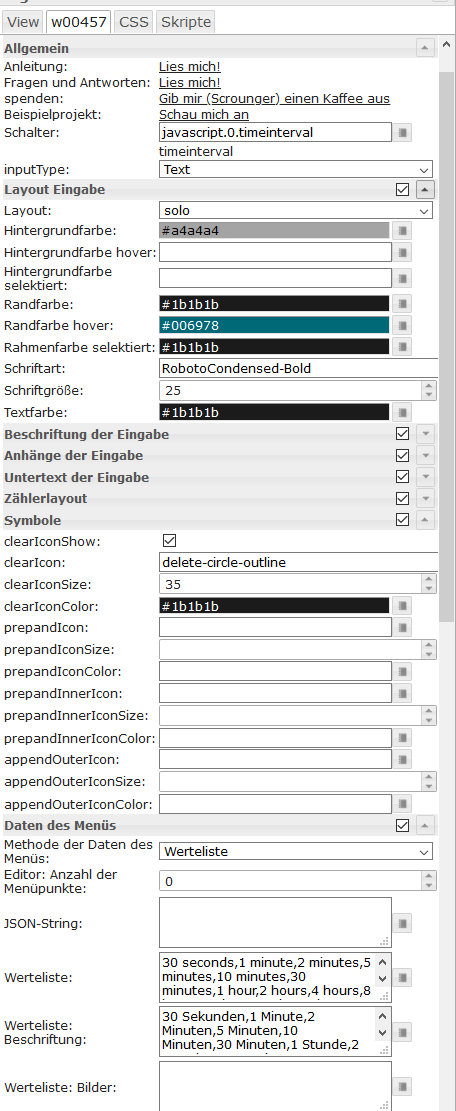
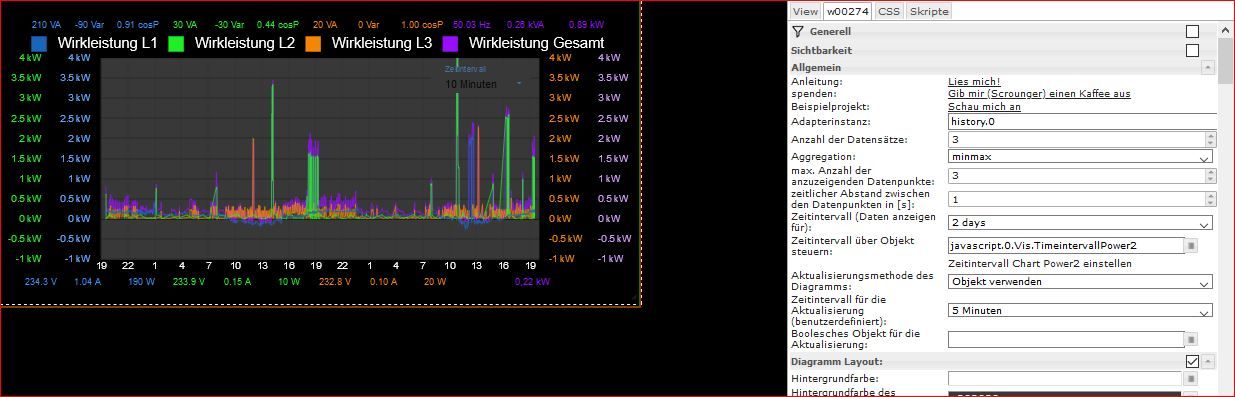
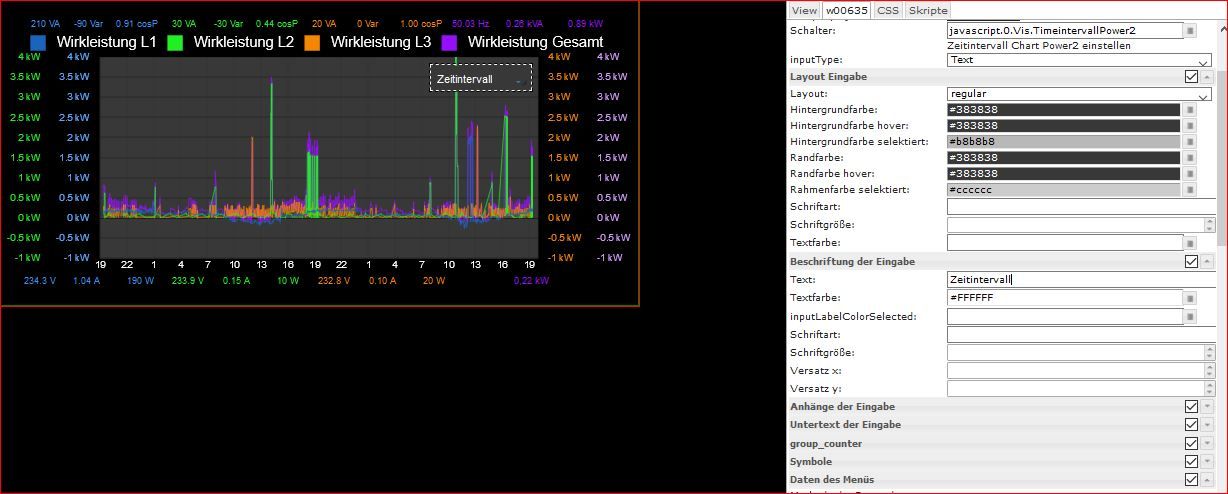
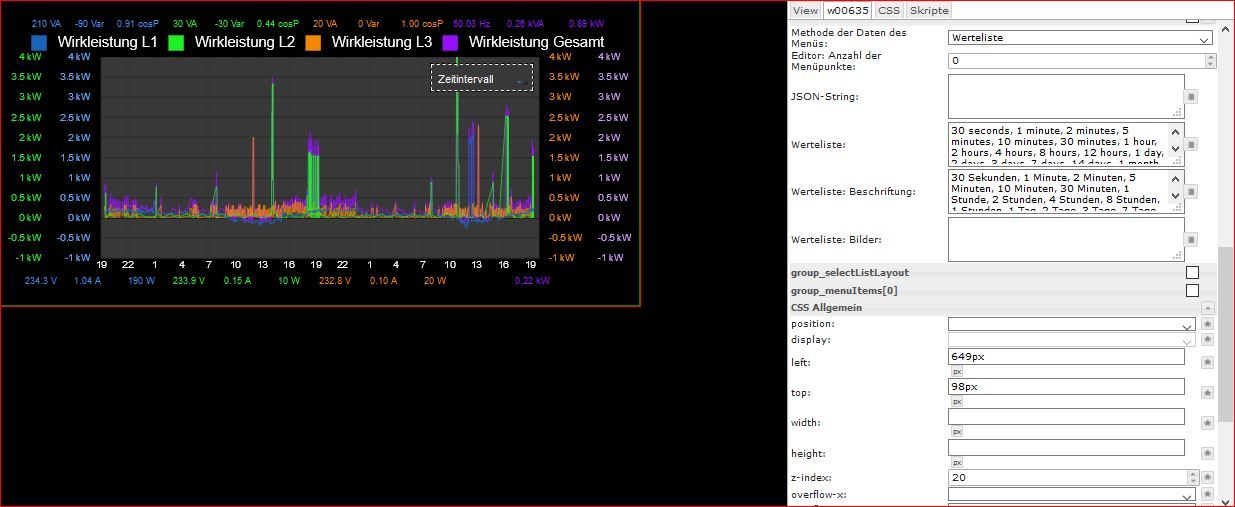
Alsobei mir funktioniert das mit dem Zeitintervall über Widget einstellen auch nicht...
Hier meine Eisntellungen... jemand ne Idee?


-
-
@sigi234 oh super...das hat geholfen....der Menuepunkt im Chart (Aktualisierungsmethode) muss auf Echtzeit Automatisch stehen....
War der einzigste Fehler....
Danke!!!!! -
@smartboart sagte in Material Design Widgets: Line History Chart Widget:
@sigi234 oh super...das hat geholfen....der Menuepunkt im Chart (Aktualisierungsmethode) muss auf Echtzeit Automatisch stehen....
War der einzigste Fehler....
Danke!!!!!Das funktioniert auch unabhängig von der Aktualisierungsmethode.
-
@dos1973 sagte in Material Design Widgets: Line History Chart Widget:
?? verstehe nur Bahnhof

Statt einen Datenpunkt in Java habe ich eine interne genommen. Die kannst einfach so benennen.

-
Hallo zusammen,
gibt es eine Möglichkeit aus dem Liniediagramm auch ein Balkendiagramm zu machen ?
Gruß
Michael
-
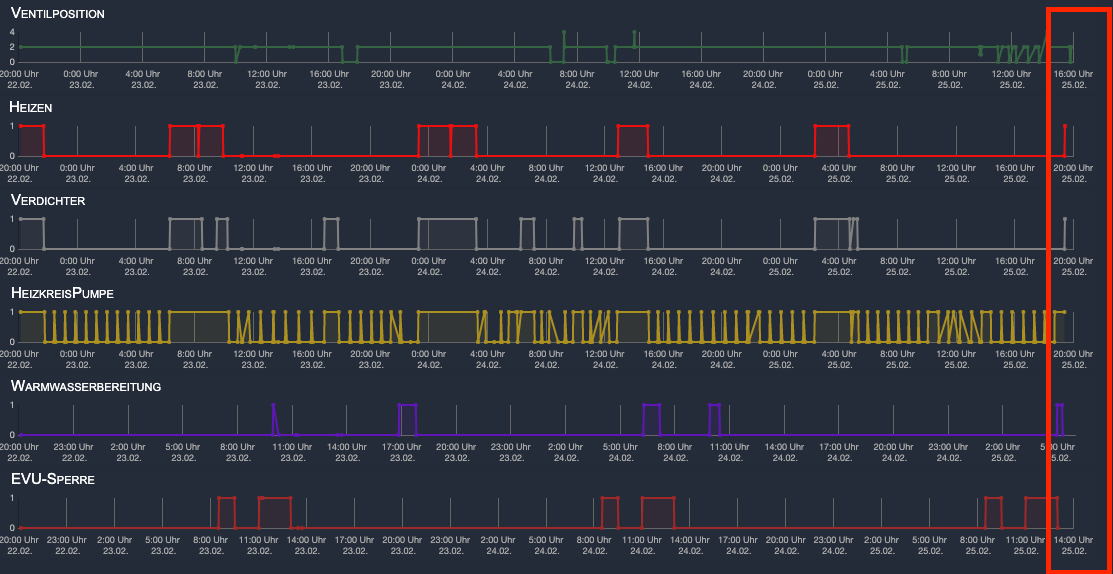
Habe auch mal wieder eine Frage.
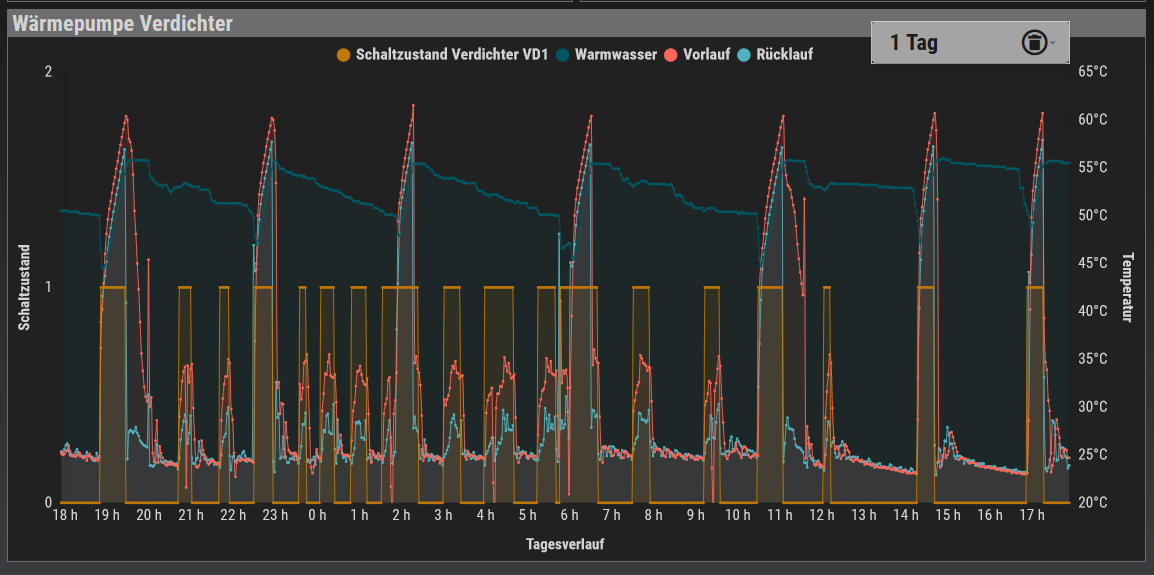
Ich habe 6 Diagramme auf einer VisView. Die Daten der einzelnen Objekte sind über History in einer SQL-DB hinterlegt.
Leider werden die Daten für jedes Objekt unterschiedlich oft ausgelesen. Dadurch habe ich als letzten Zeitpunkt einer Datenänderung je Diagramm oft unterschiedliche Werte.
Besteht die Möglichkeit die x-Achsen zu synchronisieren?
-
@MarEhg
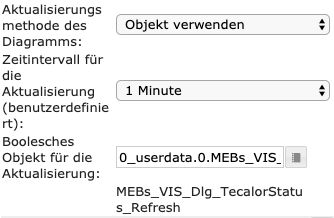
Verwende ein benutzerdefiniertes Zeitintervall. Dann werden die Charts z.b. alle x Minuten aktualisiert und da die Zeit Achse immer die Zeit der letzt Aktualisierung anzeigt, müsste das klappen. Ggf. sind hier marginale Unterschiede zwischen den Charts noch vorhanden.Optimale Lösung wäre für die Aktualisierung ein Objekt zu verwenden und per Skript z.b. alle x Minuten diese anzustoßen. Dann bekommen alle Charts zur selben Zeit den Befehl zur Aktualisierung und ggf. Verzögerung durch die vis runtime werden kompensiert
-
@Scrounger sagte in Material Design Widgets: Line History Chart Widget:
@MarEhg
Verwende ein benutzerdefiniertes Zeitintervall. Dann werden die Charts z.b. alle x Minuten aktualisiert und da die Zeit Achse immer die Zeit der letzt Aktualisierung anzeigt, müsste das klappen. Ggf. sind hier marginale Unterschiede zwischen den Charts noch vorhanden.Optimale Lösung wäre für die Aktualisierung ein Objekt zu verwenden und per Skript z.b. alle x Minuten diese anzustoßen. Dann bekommen alle Charts zur selben Zeit den Befehl zur Aktualisierung und ggf. Verzögerung durch die vis runtime werden kompensiert
Leider bekomme ich es nicht hin. Habe beide Methoden probiert. Kann es sein, dass das Ende der X-Achse nicht mit dem Zeitpunkt des Refresh, sondern mit dem letzten gültigen Datenpunkt definiert ist?