NEWS
Script: Alexa Listen pflegen und Anzeigen
-
@Agria4800 ne - hab ich verbockt !! - der background-schlingel hat sich versteckt
im ersten post sind neue scripts
oder einfacher unter der const htmlStart:
ersetze zeile (ungefähr) 66 mit :
"<style> * { margin: 0;} body {background-color: "+backgroundAll+"; margin: 0 auto; }"+hat vorher so ausgesehen
"<style> * { margin: 0;} body {background-color: black; margin: 0 auto; }"+ -
@sigi234 nein - aber einfach abschalten und extra in der vis etwas einfügen - ginge das ?
ungefähr zeile 24
let htmlUberschrift=true; auf false setzen
-
@sigi234 falls du die anzahl noch brauchst - ist ja in der überschrift integriert , gibt es da ein blockly um die anzahl extra heraus zu filtern und in einen dp zu schreiben
-
@liv-in-sky sagte in Script: Alexa Listen pflegen und Anzeigen:
@sigi234 nein - aber einfach abschalten und extra in der vis etwas einfügen - ginge das ?
ungefähr zeile 24
let htmlUberschrift=true; auf false setzen
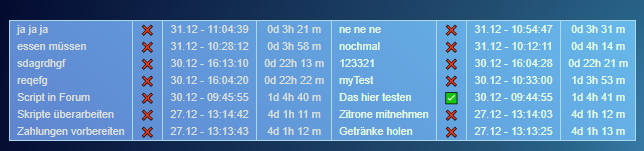
Ja das habe ich sowieso auf false, ich meine das:

-
@sigi234 nein geht auch nicht - was hättest du den gerne für eine ausrichtung
geht es um den ersten wert ?
-
@liv-in-sky sagte in Script: Alexa Listen pflegen und Anzeigen:
@sigi234 nein geht auch nicht - was hättest du den gerne für eine ausrichtung
geht es um den ersten wert ?
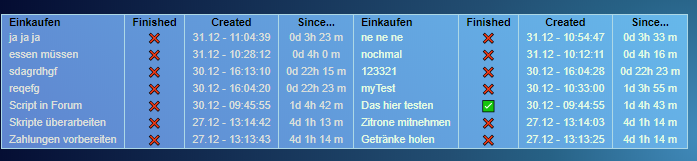
Um Alle, die richten sich ja mittig aus. Left wäre noch gut. Außer Wert 2.
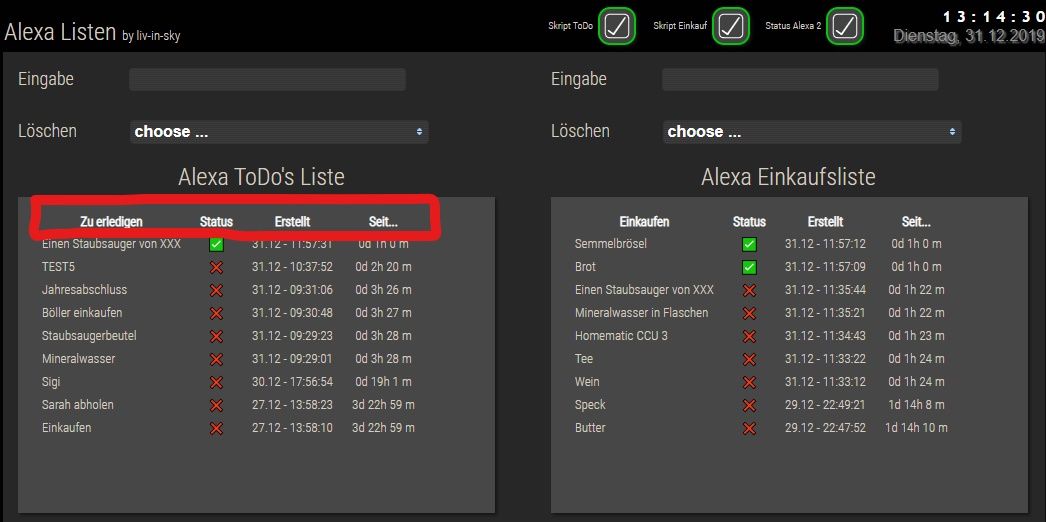
var htmlFeld1='Zu erledigen'; // überschrift Tabellen Spalte1 / Option Ausrichtung
var htmlFeld2='Status'; // überschrift Tabellen Spalte2 / Option Ausrichtung
var htmlFeld3='Erstellt'; // überschrift Tabellen Spalte3 / Option Ausrichtung
var htmlFeld4='Seit...'; // überschrift Tabellen Spalte4 / Option Ausrichtung -
@sigi234 aber alle die sind zentriert (bis auf die linke/erste spalte) - da sieht es doof aus, wenn die überschriften dann links sind - außer beim ersten wert - da macht links sinn, weil ja die werte auch alle links sind - glaub ich werd das noch ändern
die option für jede spalte eine eigene ausrichtung zu integrieren wäre sehr aufwendig und würde erst wichtig werden, wenn man mehrere zeilen pro zelle hätte , dann würde es etwas chaotisch aussehen - anfangs hatte ich alles links - dass sieht aber sehr schlecht aus, wenn nur ein kästchen oder etwas kleines in der zelle ist
-
Theoretisch kann ich sie ja ausblenden.

-
@sigi234 da könnt ich evtl aber eine einstellung machen - keine tabellenwerte-überschrift
-
@Yetiberg sagte in Script: Alexa Listen pflegen und Anzeigen:
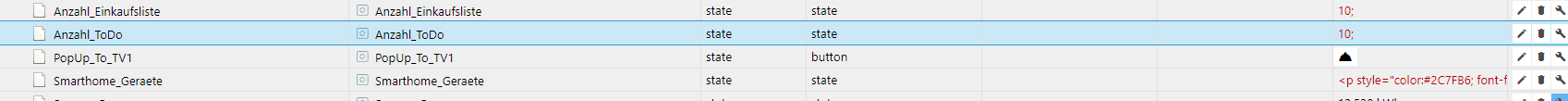
Habe das mit der Anzahl der Einträge in seperater Anzeige mal anders gelöst.
Wollte da keinen neuen Schedule für haben.
Die Werte sind ja schon da also schneide ich sie ab.
Wie kommst du auf die Anzahl?
-
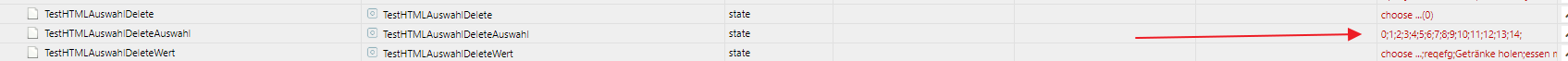
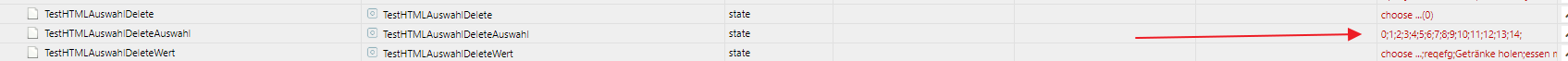
@sigi234 er liest sie aus dem auswahlDeleteAuswahl-datenpunkt aus - da steht die anzahl drin und wird auch upgedatet - es ist der letzte wert
eigentlich müßte da noch eine 1 dazu-addiert werden

-
-
@liv-in-sky sagte in Script: Alexa Listen pflegen und Anzeigen:
@sigi234 er liest sie aus dem auswahlDeleteAuswahl-datenpunkt aus - da steht die anzahl drin und wird auch upgedatet - es ist der letzte wert
eigentlich müßte da noch eine 1 dazu-addiert werden

Bekomme immer ein ; angezeigt?



-
@sigi234 habe es nie ausprobiert - gib mir bitte export - dann test ich mal
-
Ich bin da noch bei, das wegzufiltern.
Ich hatte das getestet wo ich mehr als 9 in der Liste hatte.
Wartet mal ein wenig. Ich schaue mal. -
@Yetiberg übernimmst du ?
-
@Yetiberg sagte in Script: Alexa Listen pflegen und Anzeigen:
Ich bin da noch bei, das wegzufiltern.
Ich hatte das getestet wo ich mehr als 9 in der Liste hatte.
Wartet mal ein wenig. Ich schaue mal.Wert unter 10:
;9;
Wert über 10:
10; -
@liv-in-sky sagte in Script: Alexa Listen pflegen und Anzeigen:
@sigi234 habe es nie ausprobiert - gib mir bitte export - dann test ich mal
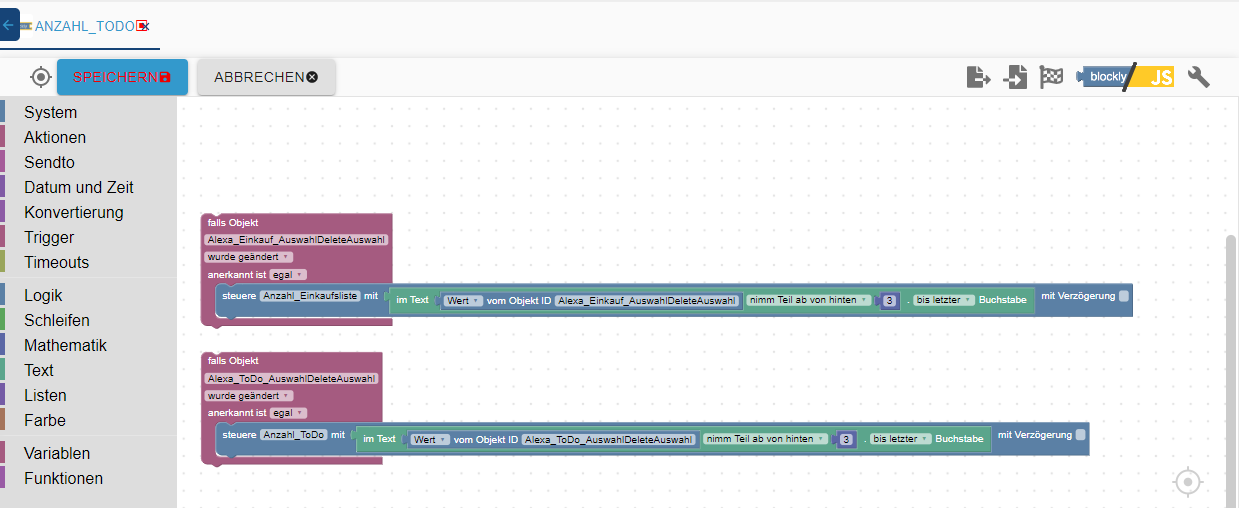
<xml xmlns="http://www.w3.org/1999/xhtml"> <block type="on" id="8}@.M(^V`twU.lzDided" x="-38" y="38"> <field name="OID">javascript.0.Eigene_Datenpunkte.Alexa_Einkauf_AuswahlDeleteAuswahl</field> <field name="CONDITION">ne</field> <field name="ACK_CONDITION"></field> <statement name="STATEMENT"> <block type="control" id="Nv-gx[!Lv#5sBt@{s!_j"> <mutation delay_input="false"></mutation> <field name="OID">javascript.0.Eigene_Datenpunkte.Anzahl_Einkaufsliste</field> <field name="WITH_DELAY">FALSE</field> <value name="VALUE"> <block type="text_getSubstring" id="+;mebpEnXmzD[A0f#Z}X"> <mutation at1="true" at2="false"></mutation> <field name="WHERE1">FROM_END</field> <field name="WHERE2">LAST</field> <value name="STRING"> <block type="get_value" id="{OVX[EBBi:fly03|WKY@"> <field name="ATTR">val</field> <field name="OID">javascript.0.Eigene_Datenpunkte.Alexa_Einkauf_AuswahlDeleteAuswahl</field> </block> </value> <value name="AT1"> <block type="math_number" id="/h.?DK+F@4bp+E;T5+UA"> <field name="NUM">3</field> </block> </value> </block> </value> </block> </statement> </block> <block type="on" id="djoor$bmA?#`kb+/TS2~" x="-37" y="238"> <field name="OID">javascript.0.Eigene_Datenpunkte.Alexa_ToDo_AuswahlDeleteAuswahl</field> <field name="CONDITION">ne</field> <field name="ACK_CONDITION"></field> <statement name="STATEMENT"> <block type="control" id="hW[bQ]q6XF-~k6bpd?{i"> <mutation delay_input="false"></mutation> <field name="OID">javascript.0.Eigene_Datenpunkte.Anzahl_ToDo</field> <field name="WITH_DELAY">FALSE</field> <value name="VALUE"> <block type="text_getSubstring" id="JY=C{!UA(1I}_zA^(M:m"> <mutation at1="true" at2="false"></mutation> <field name="WHERE1">FROM_END</field> <field name="WHERE2">LAST</field> <value name="STRING"> <block type="get_value" id="Dwpfmdk,7M@Mvp5=aGGE"> <field name="ATTR">val</field> <field name="OID">javascript.0.Eigene_Datenpunkte.Alexa_ToDo_AuswahlDeleteAuswahl</field> </block> </value> <value name="AT1"> <block type="math_number" id="mJudmNYrVRK@anw1087g"> <field name="NUM">3</field> </block> </value> </block> </value> </block> </statement> </block> </xml> -
@sigi234
Ja, mit dem Semikolon dahinter lässt es sich anzeigen lassen.
Mit dem Semikolon noch davor nicht. -
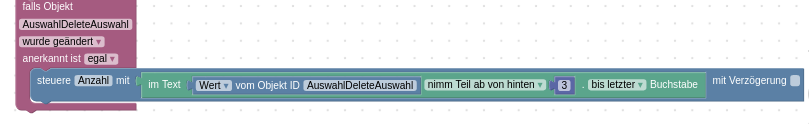
@Yetiberg
nimm doch das hier und dann den richtigen wert der liste