- ioBroker Community Home
- Deutsch
- Skripten / Logik
- JavaScript
- HTML-Table für VIS oder Iqontrol (js und blockly)
NEWS
HTML-Table für VIS oder Iqontrol (js und blockly)
-
mit diesem script kann man HTML Tabellen erzeugen - diese können dann in der VIS oder Iqontrol eingebunden werden - via iframe
es gibt jeweils ein script für 2,3,4 oder 5 spalten (anzuzeigende werte) - iqontrol braucht ein extra file, um eine tabelle anzeigen zu können - für die vis reicht ein datenpunkt mit einer html-tabelle darin - beides kann das script erzeugen-
kann auch in blockly übernommen werden - siehe beschreibung unten
-
die eigentliche aufgabe ist es, eine eigene schleife in das script einzutragen, welche die gewünschten werte liefert
-
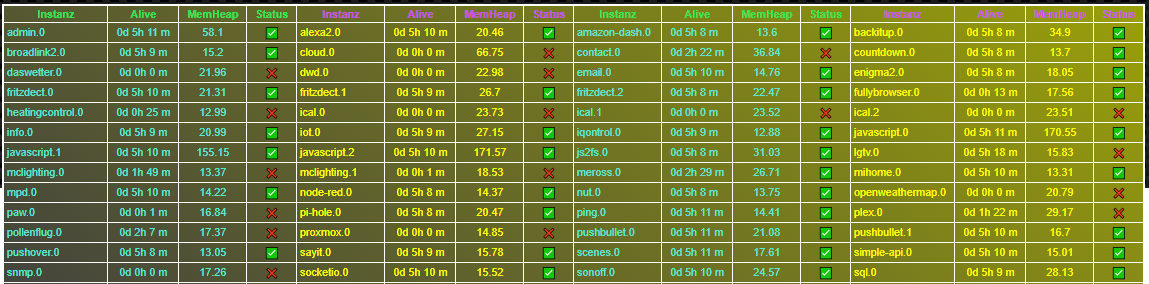
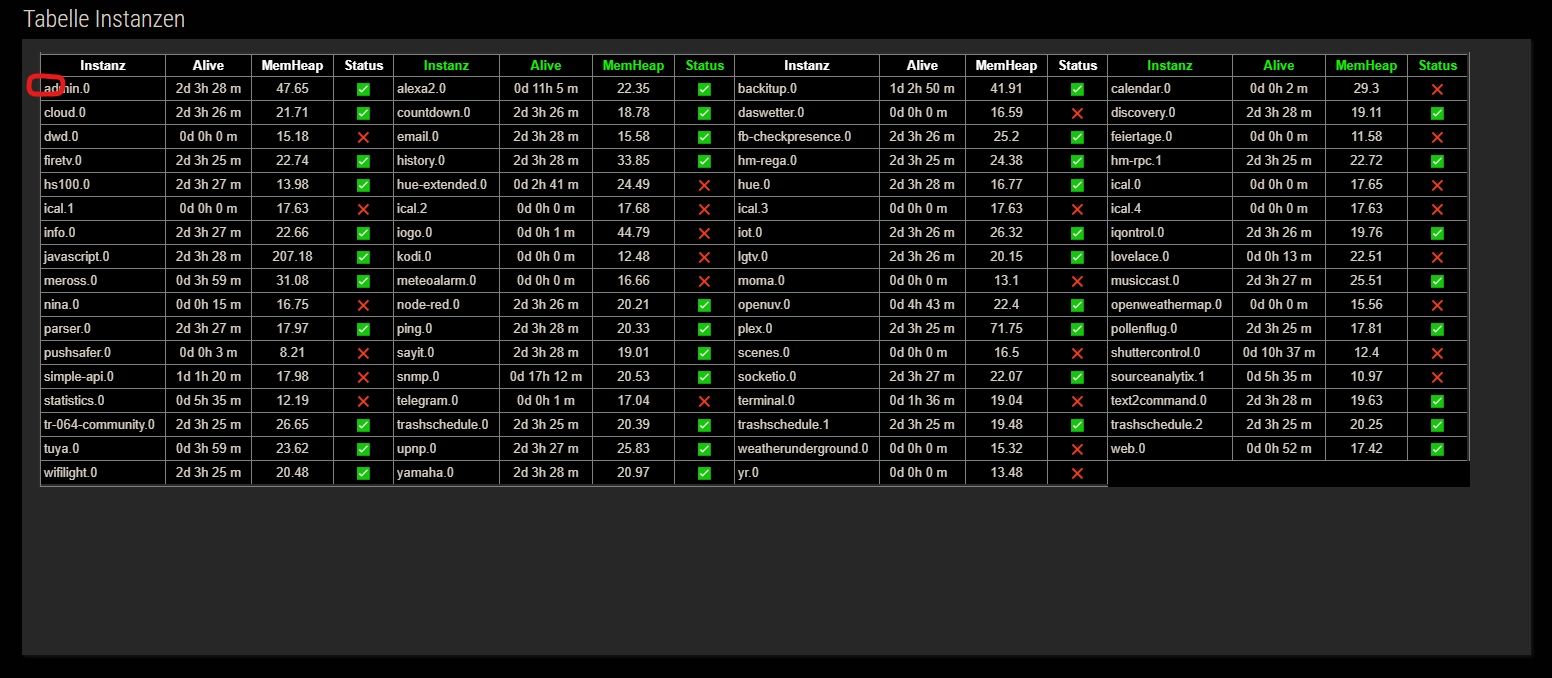
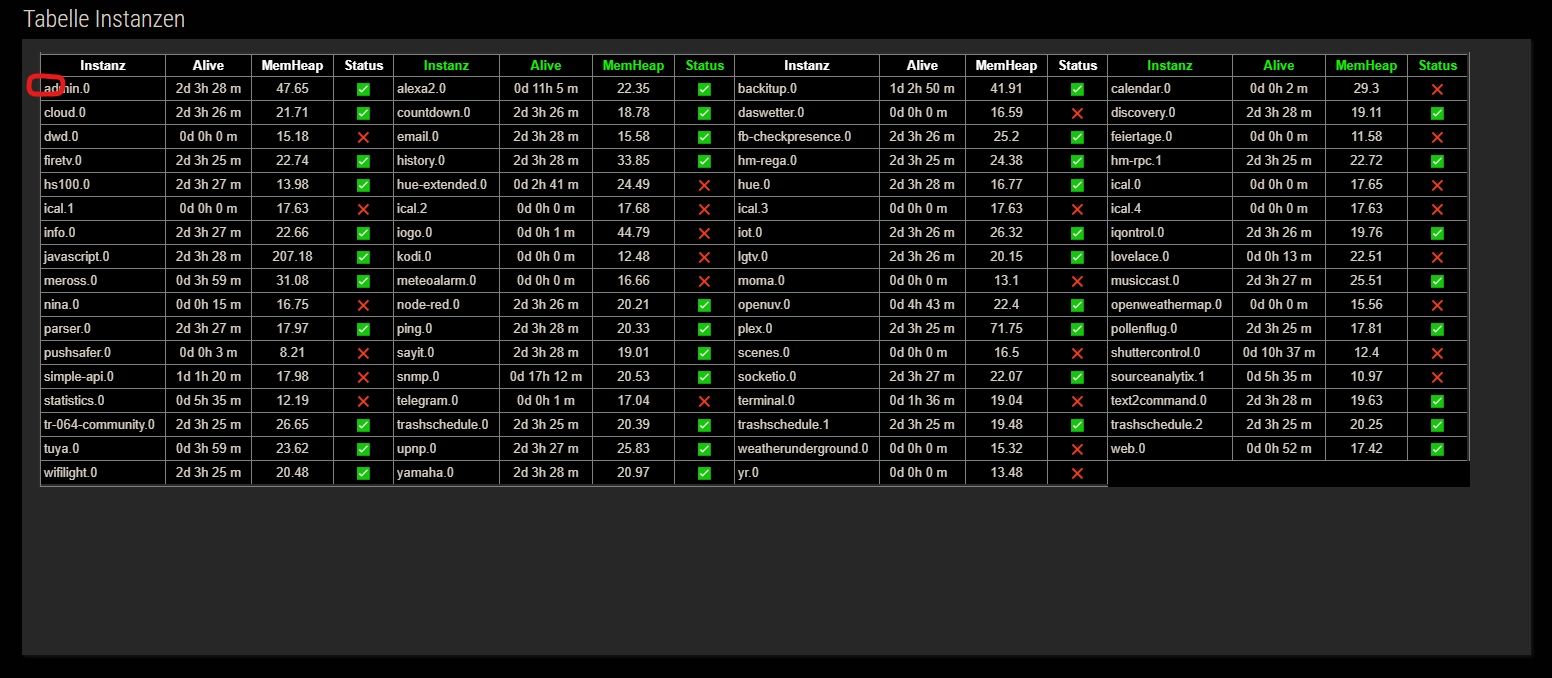
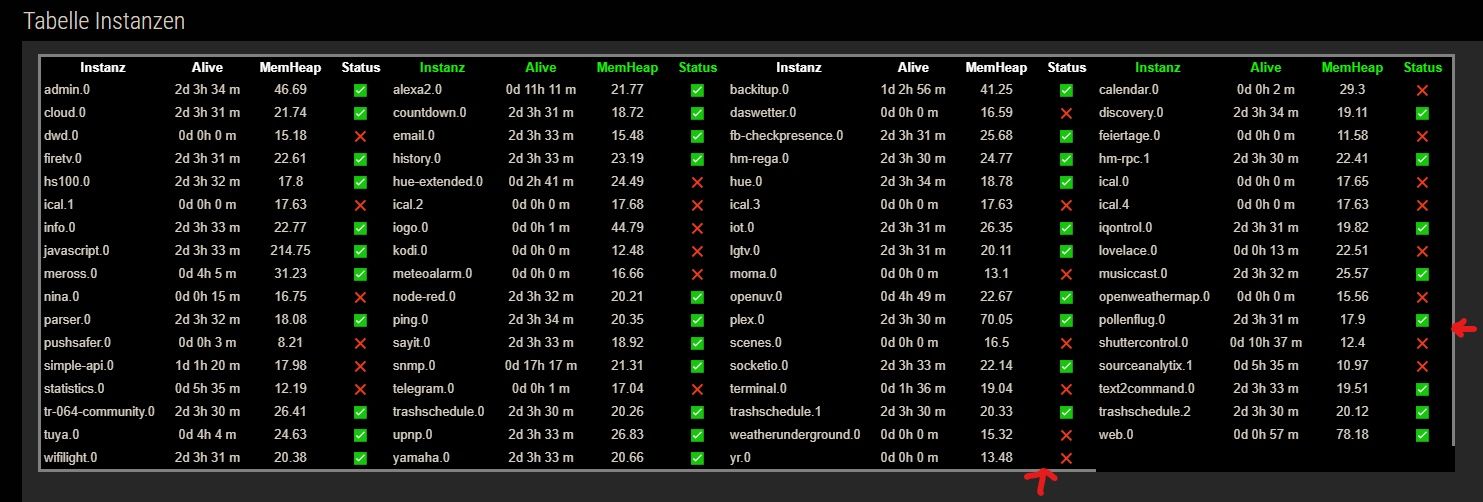
das beispiel im script erzeugt eine datei htmlexample.html und legt es im iobroker-file-system unter /opt/iobroker/iobroker-data/files/vis.0 ab - als beispiel werden die adapter-zustände angezeigt - somit ist jedes der scripte schon lauffähig
-
es ist ein schedule am ende des scripts - alle 20 sekunden eingestellt - bitte ändern und an eigene bedürfnisse angleichen
-
das file ist im netzwerk erreichbar unter: http://192.168.178.59:8082/vis.0/htmlexample.html - der port und die ip adresse muss natürlich auf das eigene netzwerk angeglichen werden - port ist in dem instanz-setting der web-instanz zu entnehmen
-
für iQontrol kann man ein popup verwenden (eingetragen im feld :HTML - der port und die ip adresse angleichen)
<iframe width="100% "height="100% "frameborder="0" src="/vis.0/htmlexample.html"></iframe> -
es kann auch ein datenpunkt für die anzeige in der vis erzeugt werden - in einem eigenen datenpunkt wird dann die tabelle geschrieben - mit binding in das basic-html-widget eintragen
-
die tabelle kann verschiedenartig formatiert werden (auch im 1-, 2-, 3- oder 4-tabellen-nebeneinander-format (damit es kürzer, aber dafür breiter wird) - damit jede tabelle unterscheidbar ist, können die spaltenüberschriften und die felderschrift für jede 2.te tabelle geändert werden
bisher realisiert:





3 verschiedene werte und 4 tabellen nebeneinander!
4 verschiedene werte und 4 tabellen nebeneinander!
5 verschiedene werte und 4 tabellen nebeneinander
3 verschiedene werte und 3 tabellen nebeneinander!
und für alle einhorn-fans - alle farben des regenbogen
was kann man alles einstellen:
- tabelle zentrieren
- schriftart, schriftgröße
- größe der zellen beispiele: https://forum.iobroker.net/post/348791
- tabelle aufteilen - nebeneinander - 1,2,3 oder4
- farben: hintergrund allgemein, hintergrund tabelle (verlauf), felderfarbe, ...
- gitterlinien - alle, nur spalten, nur zeilen, keine
- eine gesamtüberschrift
- tabellenwert-überschrift
- schedule - wie oft wird geprüft
- ob man eine datei möchte - z.b. für iqontrol
- überschriften der spalten in der tabelle ein- und abschalten
- für jede spalte eigene zell-ausrichtung (center,left,right)




im script wird erklärt, was einzustellen ist - es muss der haupteil - je nach gewünschten daten - angelichen werden - evtl muss auch ein schedule erzeugt werden- damit die daten dynamisch geschrieben werden
Script für verschiedene spaltenanzahl (anzahl werte, die anzuzeigen sind)
//@liv-in-sky 2020 4.2.-18:42 //HIER WIRD PFAD UND FILENAME DEFINIERT const path = "/htmlexamplesetting.html"; //FIlenamen definieren const home ='vis.0' //wo soll das file im iobroker-file-system liegen ? (oder z.b auch iqontrol.meta) let braucheEinFile=false; // bei true wird ein file geschrieben let braucheEinVISWidget=true; // bei true wird ein html-tabelle in einen dp geschrieben - siehe nächste zeile let dpVIS="controll-own.0.AAATEST.TestHTML" //WICHTIG wenn braucheEinVISWidget auf true gesetzt !! dp zusätzlich für VIS-HTML-Basic-Widget let mySchedule=" */20 * * * * * "; //jede minute //--------------------------------------- //HIER DIE SPALTEN ANZAHL DEFINIEREN - jede Spalte einen Wert - in diesem Beispiel sind es 2 var htmlFeld1='Instanz'; var Feld1lAlign="left"; // überschrift Tabellen Spalte1 und Ausrichtung left,right or center var htmlFeld2='Alive'; var Feld2lAlign="right"; // überschrift Tabellen Spalte2 und Ausrichtung left,right or center //----------------------------------- //hier werden die styles für die tabelle definiert //ÜBERSCHRIFT ÜBER TABELLE let htmlUberschrift=false; // mit Überschrift über der tabelle let htmlSignature=false; // anstatt der Überscghrift eine signature: - kleiner - anliegend const htmlFeldUeber='Batterie Zustand Sensoren'; // Überschrift und Signature const htmlFarbUber="white"; // Farbe der Überschrift const htmlSchriftWeite="normal"; // bold, normal - Fettschrift für Überschrift const htmlÜberFontGroesse="18px"; // schriftgröße überschrift //MEHRERE TABELLEN NEBENEINANDER let mehrfachTabelle=3; // bis zu 4 Tabellen werden nebeneinander geschrieben- verkürzt das Ganze, dafür etwas breiter - MÖGLICH 1,2,3,oder 4 !!! const trennungsLinie="2"; //extra trennungslinie bei mehrfachtabellen - evtl auf 0 stellen, wnn htmlRahmenLinien auf none sind const farbetrennungsLinie="white"; const htmlFarbZweiteTabelle="white"; // Farbe der Überschrift bei jeder 2.ten Tabelle const htmlFarbTableColorUber="#BDBDBD"; // Überschrift in der tabelle - der einzelnen Spalten //ÜBERSCHRIFT SPALTEN const UeberSchriftHöhe="35"; //Überschrift bekommt mehr Raum - darunter und darüber - Zellenhöhe const LinieUnterUeberschrift="3"; // Linie nur unter Spaltenüberschrift - const farbeLinieUnterUeberschrift="white"; const groesseUeberschrift=16; const UeberschriftStyle="normal" // möglich "bold" //GANZE TABELLE let abstandZelle="1"; let farbeUngeradeZeilen="#000000"; //Farbe für ungerade Zeilenanzahl - Hintergrund der Spaltenüberschrift bleibt bei htmlFarbTableColorGradient1/2 let farbeGeradeZeilen="#151515"; //Farbe für gerade Zeilenanzahl - Hintergrund der Spaltenüberschrift bleibt bei htmlFarbTableColorGradient1/2 let weite="auto"; //Weite der Tabelle let zentriert=true; //ganze tabelle zentriert const backgroundAll="#000000"; //Hintergrund für die ganze Seite - für direkten aufruf oder iqontrol sichtber - keine auswirkung auf vis-widget const htmlSchriftart="Helvetica"; const htmlSchriftgroesse="14px"; //FELDER UND RAHMEN let UeberschriftSpalten=true; // ein- oder ausblenden der spatlen-überschriften const htmlFarbFelderschrift="#BDBDBD"; // SchriftFarbe der Felder const htmlFarbFelderschrift2="#D8D8D8"; // SchriftFarbe der Felder für jede 2te Tabelle const htmlFarbTableColorGradient1="#424242"; // Gradient - Hintergrund der Tabelle - Verlauffarbe const htmlFarbTableColorGradient2="#424242"; // Gradient - Hintergrund der Tabelle - ist dieser Wert gleich Gradient1 gibt es keinen verlauf const htmlFarbTableBorderColor="grey"; // Farbe des Rahmen - is tdieser gleich den gradienten, sind die rahmen unsichtbar let htmlRahmenLinien="none"; // Format für Rahmen: MÖGLICH: "none" oder "all" oder "cols" oder "rows" const htmlSpalte1Weite="auto"; // Weite der ersten beiden Spalten oder z.b. 115px // HIER NICHTS ÄNDERN let borderHelpBottum; let borderHelpRight; let htmlcenterHelp; let htmlcenterHelp2; if(htmlRahmenLinien=="rows") {borderHelpBottum=1;borderHelpRight=0;} if(htmlRahmenLinien=="cols") {borderHelpBottum=0;borderHelpRight=1;} if(htmlRahmenLinien=="none") {borderHelpBottum=0;borderHelpRight=0;} if(htmlRahmenLinien=="all") {borderHelpBottum=1;borderHelpRight=1;} zentriert ? htmlcenterHelp="auto" : htmlcenterHelp="left"; zentriert ? htmlcenterHelp2="center" : htmlcenterHelp2="left"; const htmlZentriert='<center>' const htmlStart= "<!DOCTYPE html><html lang=\"de\"><head><title>Vorlage</title><meta http-equiv=\"content-type\" content=\"text/html; charset=utf-8\">"+ "<style> * { margin: 0;} body {background-color: "+backgroundAll+"; margin: 0 auto; }"+ " p {padding-top: 10px; padding-bottom: 10px; text-align: "+htmlcenterHelp2+"}"+ // " div { margin: 0 auto; margin-left: auto; margin-right: auto;}"+ " td { padding:"+abstandZelle+"px; border:0px solid "+htmlFarbTableBorderColor+"; border-right:"+borderHelpRight+"px solid "+htmlFarbTableBorderColor+";border-bottom:"+borderHelpBottum+"px solid "+htmlFarbTableBorderColor+";}"+ " table { width: "+weite+"; margin: 0 "+htmlcenterHelp+"; border:1px solid "+htmlFarbTableBorderColor+"; border-spacing=\""+abstandZelle+"0px\" ; }"+ // margin macht center "td:nth-child(1) {width: "+htmlSpalte1Weite+"}"+"td:nth-child(2) {width:"+htmlSpalte1Weite+"}"+ " </style></head><body> <div>"; //const htmlUeber= "<p style=\"color:"+htmlFarbUber+"; font-family:"+htmlSchriftart+"; font-weight: bold\">"+htmlFeldUeber+"</p>"; const htmlTabStyle= "<table bordercolor=\""+htmlFarbTableBorderColor+"\" border=\"2px\" cellspacing=\""+abstandZelle+"\" cellpadding=\""+abstandZelle+"\" width=\""+weite+"\" rules=\""+htmlRahmenLinien+"\" style=\"color:"+htmlFarbFelderschrift+"; font-size:"+htmlSchriftgroesse+ "; font-family:"+htmlSchriftart+";background-image: linear-gradient(42deg,"+htmlFarbTableColorGradient2+","+htmlFarbTableColorGradient1+");\">"; const htmlTabUeber1="<tr height=\""+UeberSchriftHöhe+"\" style=\"color:"+htmlFarbTableColorUber+"; font-size: "+groesseUeberschrift+"px; font-weight: "+UeberschriftStyle+" ; border-bottom: "+LinieUnterUeberschrift+"px solid "+farbeLinieUnterUeberschrift+" \">"; const htmlTabUeber3="</tr>"; ////NICHTS ÄNDERN - abhängig von den oben definierten _Spalten - in diesem Beispiel sind es 2 var htmlTabUeber2="<td width="+htmlSpalte1Weite+" align="+Feld1lAlign+"> "+htmlFeld1+" </td><td width="+htmlSpalte1Weite+" align="+Feld2lAlign+"> "+htmlFeld2+" </td>"; var htmlTabUeber2_1="<td width="+htmlSpalte1Weite+" align="+Feld1lAlign+" style=\"color:"+htmlFarbZweiteTabelle+"\"> "+htmlFeld1+" </td><td width="+htmlSpalte1Weite+" align="+Feld2lAlign+" style=\"color:"+htmlFarbZweiteTabelle+"\"> "+htmlFeld2+ " </td>"; //------------------------------------------------------ var htmlOut=""; var mix; var counter; var val1; var val0; var htmlTabUeber=""; function writeHTML(){ htmlOut=""; counter=-1; htmlTabUeber=""; switch (mehrfachTabelle) { case 1: htmlTabUeber=htmlTabUeber1+htmlTabUeber2+htmlTabUeber3; break; case 2: htmlTabUeber=htmlTabUeber1+htmlTabUeber2+htmlTabUeber2_1+htmlTabUeber3; break; case 3: htmlTabUeber=htmlTabUeber1+htmlTabUeber2+htmlTabUeber2_1+htmlTabUeber2+htmlTabUeber3; break; case 4: htmlTabUeber=htmlTabUeber1+htmlTabUeber2+htmlTabUeber2_1+htmlTabUeber2+htmlTabUeber2_1+htmlTabUeber3; break; }; if (!UeberschriftSpalten) {htmlTabUeber=""} //-------------------------------------------------------------------------------------------------------------------------------------------------- //---------hier kommt eure schleife rein counter++, tabelleBind() und tabelleFinish() müssen so integriert bleiben !!!------------------------------ //---------alle valx werte müssen von euch bestimmt werden - val0,val1 !!!--------------------------------------------------------------------- //-------------------------------------------------------------------------------------------------------------------------------------------------- $('system.adapter.*.alive').each(function(id, i) { // hier eigene schleife definieren var ida = id.split('.'); if( !(id.includes("vis") || id.includes("devices") || id.includes("fullcalendar"))){ counter++; // SEHR WICHTIG - MUSS IN JEDER SCHLEIFE INTEGRIERT SEIN val0=ida[2]+"."+ida[3]; var val1help=getState(id.replace("alive","uptime")).val; val1=Math.floor( ((val1help)/60/60/24) )+"d "+ Math.floor(((val1help)/60/60) % 24) +"h "+ Math.floor( ((val1help)/60) % 60 )+" m" ; tabelleBind(); //HIER NICHTS ÄNDERN : HIER WERDEN DIE DATEN DER SCHLEIFE ZUSAMMENGESETZT - diese function muss als letztes in der eigenen schleife aufgerufen werden }}); //Schleifen Ende - je nach schleifenart muss hier etwas geändert werden !!!!!!!!! //------------------------------------------------------------ //------------------------------------------------------------ //------------------------------------------------------------ tabelleFinish(); // AB HIER NICHTS ÄNDERN - tabelle fertigstellen } // function ende //MAIN: schedule(mySchedule, function () { writeHTML(); if (braucheEinFile) {writeFile(home, path ,htmlOut, function (error) { /* log('file written');*/ });} }); writeHTML(); function tabelleBind(){ switch (mehrfachTabelle) { case 1: if(counter%2==0) { htmlOut=htmlOut+"<tr bgcolor=\""+farbeGeradeZeilen+"\"><td align="+Feld1lAlign+"> "+val0+" </td><td align="+Feld2lAlign+"> "+val1+" </td></tr>"; break; } else { htmlOut=htmlOut+"<tr bgcolor=\""+farbeUngeradeZeilen+"\"><td align="+Feld1lAlign+"> "+val0+" </td><td align="+Feld2lAlign+"> "+val1+" </td></tr>"; break; } //------------------------------------- case 2: if(counter%4==0){ if(counter%2==0) {htmlOut = htmlOut+"<tr bgcolor=\""+farbeGeradeZeilen+"\" ><td align="+Feld1lAlign+"> "+val0+" </td><td style=\" border-right: "+trennungsLinie+"px solid "+farbetrennungsLinie+ ";\"align="+Feld2lAlign+"> "+val1+" </td>"; } else {htmlOut = htmlOut+"<td align="+Feld1lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val0+" </td><td align="+Feld2lAlign+" style=\"color:"+ htmlFarbFelderschrift2+"\"> "+val1+" </td></tr>";} break; }else{ if(counter%2==0) {htmlOut = htmlOut+"<tr bgcolor=\""+farbeUngeradeZeilen+"\"><td align="+Feld1lAlign+"> "+val0+" </td><td style=\" border-right: "+trennungsLinie+ "px solid "+farbetrennungsLinie+";\" align="+Feld2lAlign+"> "+val1+" </td>"; } else {htmlOut = htmlOut+"<td align="+Feld1lAlign+" style=\" color:"+htmlFarbFelderschrift2+"\"> "+val0+" </td><td align="+Feld2lAlign+ " style=\"color:"+htmlFarbFelderschrift2+"\"> "+val1+" </td></tr>";} break;} //------------------------------------- case 3: if(counter%2==0) { if(counter%3==0 ) {htmlOut = htmlOut+"<tr bgcolor=\""+farbeGeradeZeilen+"\"><td align="+Feld1lAlign+"> "+val0+" </td><td style=\" border-right: "+trennungsLinie+"px solid "+ farbetrennungsLinie+";\" align="+Feld2lAlign+"> "+val1+" </td>"; } else { if(counter%3==1 ) { htmlOut = htmlOut+"<td align="+Feld1lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val0+" </td><td align="+Feld2lAlign+ " style=\"border-right: "+trennungsLinie+"px solid "+farbetrennungsLinie+";color:"+htmlFarbFelderschrift2+"\"> "+val1+" </td>";} else {htmlOut = htmlOut+"<td align="+Feld1lAlign+"> "+val0+" </td><td align="+Feld2lAlign+"> "+val1+" </td></tr>";} } break; }else{ if(counter%3==0 ) {htmlOut = htmlOut+"<tr bgcolor=\""+farbeUngeradeZeilen+"\"><td align="+Feld1lAlign+"> "+val0+" </td><td style=\" border-right: "+trennungsLinie+"px solid "+ farbetrennungsLinie+";\" align="+Feld2lAlign+"> "+val1+" </td>"; } else { if(counter%3==1 ) { htmlOut = htmlOut+"<td align="+Feld1lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val0+" </td><td align="+Feld2lAlign+ " style=\"border-right: "+trennungsLinie+"px solid "+farbetrennungsLinie+";color:"+htmlFarbFelderschrift2+"\"> "+val1+" </td>";} else {htmlOut = htmlOut+"<td align="+Feld1lAlign+"> "+val0+" </td><td align="+Feld2lAlign+"> "+val1+" </td></tr>";} } break; } //------------------------------------- case 4: //counter=counter+8 if(counter%8==0) { if(counter%4==0) {htmlOut = htmlOut+"<tr bgcolor=\""+farbeGeradeZeilen+"\"><td align="+Feld1lAlign+"> "+val0+" </td><td style=\" border-right: "+trennungsLinie+"px solid "+ farbetrennungsLinie+";\" align="+Feld2lAlign+"> "+val1+" </td>"; } else {if(counter%4==1 ) { htmlOut = htmlOut+"<td align="+Feld1lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val0+" </td><td align="+Feld2lAlign+ " style=\"color:"+htmlFarbFelderschrift2+"\"> "+val1+" </td>";} else {if(counter%4==3) { htmlOut= htmlOut+"<td align="+Feld1lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val0+" </td><td align="+ Feld2lAlign+" style=\"border-right: "+trennungsLinie+"px solid "+farbetrennungsLinie+"; color:"+htmlFarbFelderschrift2+ "\"> "+val1+" </td></tr>";} else {htmlOut = htmlOut = htmlOut+"<td align="+Feld1lAlign+"> "+val0+" </td><td style=\" border-right: "+trennungsLinie+"px solid " +farbetrennungsLinie+";\" align="+Feld2lAlign+"> "+val1+" </td>";}} } break;}else{ if(counter%4==0) {htmlOut = htmlOut+"<tr bgcolor=\""+farbeUngeradeZeilen+"\"><td align="+Feld1lAlign+"> "+val0+" </td><td style=\" border-right: "+trennungsLinie+"px solid "+ farbetrennungsLinie+";\" align="+Feld2lAlign+"> "+val1+" </td>"; } else {if(counter%4==1 ) { htmlOut = htmlOut+"<td align="+Feld1lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val0+" </td><td align="+Feld2lAlign+ " style=\"border-right: "+trennungsLinie+"px solid "+farbetrennungsLinie+";color:"+htmlFarbFelderschrift2+"\"> "+val1+" </td>";} else {if(counter%4==3) { htmlOut= htmlOut+"<td align="+Feld1lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val0+" </td><td align=" +Feld2lAlign+" style=\" color:"+htmlFarbFelderschrift2+"\"> "+val1+" </td></tr>";} else {htmlOut = htmlOut = htmlOut+"<td align="+Feld1lAlign+"> "+val0+" </td><td style=\" border-right: "+trennungsLinie+"px solid "+ farbetrennungsLinie+";\" align="+Feld2lAlign+"> "+val1+" </td>";}} } break; } } //switch ende } function tabelleFinish() { switch (mehrfachTabelle) { case 1: break; case 2: if(counter%2==0) htmlOut = htmlOut.replace(/<\/td>$/, '</td><td> </td><td> </td></tr>'); break; case 3: if(counter%3==2) htmlOut = htmlOut.replace(/<\/td>$/, "</td></tr>"); if(counter%3==1) htmlOut = htmlOut.replace(/<\/td>$/, '</td><td> </td><td> </td></tr>'); if(counter%3==0) htmlOut = htmlOut.replace(/<\/td>$/, "</td><td> </td><td style=\" border-right: "+trennungsLinie+"px solid "+farbetrennungsLinie+"\"> </td><td> </td><td> </td></tr>"); break; case 4: if(counter%4==3) htmlOut = htmlOut.replace(/<\/td>$/, "</td></tr>"); if(counter%4==2) htmlOut = htmlOut.replace(/<\/td>$/, "</td><td> </td><td> </td></tr>"); if(counter%4==1) htmlOut = htmlOut.replace(/<\/td>$/, "</td><td> </td><td style=\" border-right: "+trennungsLinie+"px solid "+farbetrennungsLinie+"\"> </td><td> </td><td> </td></tr>"); if(counter%4==0) htmlOut = htmlOut.replace(/<\/td>$/, "</td><td> </td><td style=\" border-right: "+trennungsLinie+"px solid "+farbetrennungsLinie+"\"> </td><td> </td><td style=\" border-right: "+trennungsLinie+"px solid "+farbetrennungsLinie+"\"> </td><td> </td><td> </td></tr>"); break; } var htmlUeber= "<p style=\"color:"+htmlFarbUber+"; font-family:"+htmlSchriftart+"; font-size: "+htmlÜberFontGroesse+"; font-weight:"+htmlSchriftWeite+ "\">"+htmlFeldUeber+"  Last Update: "+formatDate(getDateObject((parseFloat((new Date().getTime())))), "SS:mm:ss");+"</p>"; var htmlUnter= "<div style=\"color:"+htmlFarbUber+"; font-family:"+htmlSchriftart+"; font-size: 70%; text-align: right;\" >"+htmlFeldUeber+"  Last Update: "+formatDate(getDateObject((parseFloat((new Date().getTime())))), "SS:mm:ss");+"</div>" if (!htmlSignature) htmlUnter=""; //Ausgabe über VIS html widget - tabelle in datenpunkt schreiben - html tabelle ohne html header und body var htmlOutVIS=""; // htmlUberschrift ? htmlOutVIS=htmlUeber+htmlTabStyle+htmlTabUeber+htmlOut+"</table>" : htmlOutVIS=htmlTabStyle+htmlTabUeber+htmlOut+"</table>"; if (htmlUberschrift) { zentriert ? htmlOutVIS=htmlZentriert+htmlUeber+htmlTabStyle+htmlTabUeber+htmlOut+"</table>"+htmlUnter : htmlOutVIS=htmlUeber+htmlTabStyle+htmlTabUeber+htmlOut+"</table>"+htmlUnter ; } else { zentriert ? htmlOutVIS=htmlZentriert+htmlTabStyle+htmlTabUeber+htmlOut+"</table>"+htmlUnter : htmlOutVIS=htmlTabStyle+htmlTabUeber+htmlOut+"</table>"+htmlUnter; } // log("bin raus aus tabelleBind"); if (braucheEinVISWidget) setState(dpVIS, htmlOutVIS ); var htmlUnter= "<div style=\"color:"+htmlFarbUber+"; font-family:"+htmlSchriftart+"; font-size: 80%; text-align: center; \" >"+htmlFeldUeber+"  Last Update: "+formatDate(getDateObject((parseFloat((new Date().getTime())))), "SS:mm:ss");+"</div>" var htmlEnd="</table>"+htmlUnter+"</div></body>"; if (!htmlSignature) htmlUnter=""; //mit oder ohne überschrift - zentriert oder links htmlUberschrift ? htmlOut=htmlStart+htmlUeber+htmlTabStyle+htmlTabUeber+htmlOut+htmlEnd : htmlOut=htmlStart+htmlTabStyle+htmlTabUeber+htmlOut+htmlEnd; //log(htmlOut); }
//@liv-in-sky 2020 4.2.-18:42 //HIER WIRD PFAD UND FILENAME DEFINIERT const path = "/htmlexample.html"; //FIlenamen definieren const home ='vis.0' //wo soll das file im iobroker-file-system liegen ? (oder z.b auch iqontrol.meta) let braucheEinFile=true; // bei true wird ein file geschrieben let braucheEinVISWidget=true; // bei true wird ein html-tabelle in einen dp geschrieben - siehe nächste zeile let dpVIS="controll-own.0.AAATEST.TestHTML" //WICHTIG wenn braucheEinVISWidget auf true gesetzt !! dp zusätzlich für VIS-HTML-Basic-Widget let mySchedule=" */20 * * * * * "; //jede minute //--------------------------------------- //HIER DIE SPALTEN ANZAHL DEFINIEREN - jede Spalte einen Wert - in diesem Beispiel sind es 3 var htmlFeld1='Instanz'; var Feld1lAlign="left"; // überschrift Tabellen Spalte1 und Ausrichtung left,right or center var htmlFeld2='Alive'; var Feld2lAlign="center"; // überschrift Tabellen Spalte2 und Ausrichtung left,right or center var htmlFeld3='Status'; var Feld3lAlign="right"; // überschrift Tabellen Spalte3 und Ausrichtung left,right or center //----------------------------------- //hier werden die styles für die tabelle definiert //ÜBERSCHRIFT ÜBER TABELLE let htmlUberschrift=false; // mit Überschrift über der tabelle let htmlSignature=false; // anstatt der Überscghrift eine signature: - kleiner - anliegend const htmlFeldUeber='Batterie Zustand Sensoren'; // Überschrift und Signature const htmlFarbUber="white"; // Farbe der Überschrift const htmlSchriftWeite="normal"; // bold, normal - Fettschrift für Überschrift const htmlÜberFontGroesse="18px"; // schriftgröße überschrift //MEHRERE TABELLEN NEBENEINANDER let mehrfachTabelle=3; // bis zu 4 Tabellen werden nebeneinander geschrieben- verkürzt das Ganze, dafür etwas breiter - MÖGLICH 1,2,3,oder 4 !!! const trennungsLinie="2"; //extra trennungslinie bei mehrfachtabellen - evtl auf 0 stellen, wnn htmlRahmenLinien auf none sind const farbetrennungsLinie="white"; const htmlFarbZweiteTabelle="white"; // Farbe der Überschrift bei jeder 2.ten Tabelle const htmlFarbTableColorUber="#BDBDBD"; // Überschrift in der tabelle - der einzelnen Spalten //ÜBERSCHRIFT SPALTEN const UeberSchriftHöhe="35"; //Überschrift bekommt mehr Raum - darunter und darüber - Zellenhöhe const LinieUnterUeberschrift="3"; // Linie nur unter Spaltenüberschrift - const farbeLinieUnterUeberschrift="white"; const groesseUeberschrift=16; const UeberschriftStyle="normal" // möglich "bold" //GANZE TABELLE let abstandZelle="1"; let farbeUngeradeZeilen="#000000"; //Farbe für ungerade Zeilenanzahl - Hintergrund der Spaltenüberschrift bleibt bei htmlFarbTableColorGradient1/2 let farbeGeradeZeilen="#151515"; //Farbe für gerade Zeilenanzahl - Hintergrund der Spaltenüberschrift bleibt bei htmlFarbTableColorGradient1/2 let weite="auto"; //Weite der Tabelle let zentriert=true; //ganze tabelle zentriert const backgroundAll="#000000"; //Hintergrund für die ganze Seite - für direkten aufruf oder iqontrol sichtber - keine auswirkung auf vis-widget const htmlSchriftart="Helvetica"; const htmlSchriftgroesse="14px"; //FELDER UND RAHMEN let UeberschriftSpalten=true; // ein- oder ausblenden der spatlen-überschriften const htmlFarbFelderschrift="#BDBDBD"; // SchriftFarbe der Felder const htmlFarbFelderschrift2="#D8D8D8"; // SchriftFarbe der Felder für jede 2te Tabelle const htmlFarbTableColorGradient1="#424242"; // Gradient - Hintergrund der Tabelle - Verlauffarbe const htmlFarbTableColorGradient2="#424242"; // Gradient - Hintergrund der Tabelle - ist dieser Wert gleich Gradient1 gibt es keinen verlauf const htmlFarbTableBorderColor="grey"; // Farbe des Rahmen - is tdieser gleich den gradienten, sind die rahmen unsichtbar let htmlRahmenLinien="none"; // Format für Rahmen: MÖGLICH: "none" oder "all" oder "cols" oder "rows" const htmlSpalte1Weite="auto"; // Weite der ersten beiden Spalten oder z.b. 115px // HIER NICHTS ÄNDERN let borderHelpBottum; let borderHelpRight; let htmlcenterHelp; let htmlcenterHelp2; if(htmlRahmenLinien=="rows") {borderHelpBottum=1;borderHelpRight=0;} if(htmlRahmenLinien=="cols") {borderHelpBottum=0;borderHelpRight=1;} if(htmlRahmenLinien=="none") {borderHelpBottum=0;borderHelpRight=0;} if(htmlRahmenLinien=="all") {borderHelpBottum=1;borderHelpRight=1;} zentriert ? htmlcenterHelp="auto" : htmlcenterHelp="left"; zentriert ? htmlcenterHelp2="center" : htmlcenterHelp2="left"; const htmlZentriert='<center>' const htmlStart= "<!DOCTYPE html><html lang=\"de\"><head><title>Vorlage</title><meta http-equiv=\"content-type\" content=\"text/html; http-equiv=\"refresh\" content=\"30\"; charset=utf-8\">"+ "<style> * { margin: 0;} body {background-color: "+backgroundAll+"; margin: 0 auto; }"+ " p {padding-top: 10px; padding-bottom: 10px; text-align: "+htmlcenterHelp2+"}"+ // " div { margin: 0 auto; margin-left: auto; margin-right: auto;}"+ " td { padding:"+abstandZelle+"px; border:0px solid "+htmlFarbTableBorderColor+"; border-right:"+borderHelpRight+"px solid "+htmlFarbTableBorderColor+";border-bottom:"+borderHelpBottum+"px solid "+htmlFarbTableBorderColor+";}"+ " table { width: "+weite+"; margin: 0 "+htmlcenterHelp+"; border:1px solid "+htmlFarbTableBorderColor+"; border-spacing=\""+abstandZelle+"0px\" ; }"+ // margin macht center "td:nth-child(1) {width: "+htmlSpalte1Weite+"}"+"td:nth-child(2) {width:"+htmlSpalte1Weite+"}"+ " </style></head><body> <div>"; //const htmlUeber= "<p style=\"color:"+htmlFarbUber+"; font-family:"+htmlSchriftart+"; font-weight: bold\">"+htmlFeldUeber+"</p>"; const htmlTabStyle= "<table bordercolor=\""+htmlFarbTableBorderColor+"\" border=\"2px\" cellspacing=\""+abstandZelle+"\" cellpadding=\""+abstandZelle+"\" width=\""+weite+"\" rules=\""+htmlRahmenLinien+"\" style=\"color:"+htmlFarbFelderschrift+"; font-size:"+htmlSchriftgroesse+ "; font-family:"+htmlSchriftart+";background-image: linear-gradient(42deg,"+htmlFarbTableColorGradient2+","+htmlFarbTableColorGradient1+");\">"; const htmlTabUeber1="<tr height=\""+UeberSchriftHöhe+"\" style=\"color:"+htmlFarbTableColorUber+"; font-size: "+groesseUeberschrift+"px; font-weight: "+UeberschriftStyle+" ; border-bottom: "+LinieUnterUeberschrift+"px solid "+farbeLinieUnterUeberschrift+" \">"; const htmlTabUeber3="</tr>"; /* table td:first-child {} //1 table td:nth-child(2) {} //2 table td:nth-child(3) {} //3 table td:last-child {} //4 */ //NICHTS ÄNDERN - abhängig von den oben definierten _Spalten - in diesem Beispiel sind es 3 var htmlTabUeber2="<td width="+htmlSpalte1Weite+" align="+Feld1lAlign+"> "+htmlFeld1+" </td><td width="+htmlSpalte1Weite+" align="+Feld2lAlign+"> "+htmlFeld2+" </td><td align="+Feld3lAlign+"> "+htmlFeld3+" </td>"; var htmlTabUeber2_1="<td width="+htmlSpalte1Weite+" align="+Feld1lAlign+" style=\"color:"+htmlFarbZweiteTabelle+"\"> "+htmlFeld1+" </td><td width="+htmlSpalte1Weite+" align="+Feld2lAlign+" style=\"color:"+htmlFarbZweiteTabelle+"\"> "+htmlFeld2+ " </td><td align="+Feld3lAlign+" style=\"color:"+htmlFarbZweiteTabelle+"\"> "+htmlFeld3+" </td>"; //------------------------------------------------------ var htmlTabUeber=""; var htmlOut=""; var mix; var counter; //HIER SIND DIE WERTE, DIE IN DER SCHLEIFE GEFILTERET WER%DEN - Jede spalte einen wert - jeder valx muss in dieser schleife gesetzt werden !! var val1; var val0; var val2; function writeHTML(){ htmlOut=""; counter=-1; htmlTabUeber=""; switch (mehrfachTabelle) { case 1: htmlTabUeber=htmlTabUeber1+htmlTabUeber2+htmlTabUeber3; break; case 2: htmlTabUeber=htmlTabUeber1+htmlTabUeber2+htmlTabUeber2_1+htmlTabUeber3; break; case 3: htmlTabUeber=htmlTabUeber1+htmlTabUeber2+htmlTabUeber2_1+htmlTabUeber2+htmlTabUeber3; break; case 4: htmlTabUeber=htmlTabUeber1+htmlTabUeber2+htmlTabUeber2_1+htmlTabUeber2+htmlTabUeber2_1+htmlTabUeber3; break; }; if (!UeberschriftSpalten) {htmlTabUeber=""} //-------------------------------------------------------------------------------------------------------------------------------------------------- //---------hier kommt eure schleife rein counter++, tabelleBind() und tabelleFinish() müssen so integriert bleiben !!!------------------------------ //---------alle valx werte müssen von euch bestimmt werden - val0,val1,val2 !!!--------------------------------------------------------------------- //-------------------------------------------------------------------------------------------------------------------------------------------------- $('system.adapter.*.alive').each(function(id, i) { // hier eigene schleife definieren und den wert counter++ nicht vergessen !!! var ida = id.split('.'); if( !(id.includes("vis") || id.includes("device") || id.includes("alexa2") || id.includes("phantom"))){ counter++; // SEHR WICHTIG - MUSS IN JEDER SCHLEIFE INTEGRIERT SEIN val0=ida[2]+"."+ida[3]; var val1help=getState(id.replace("alive","uptime")).val; val1=Math.floor( ((val1help)/60/60/24) )+"d "+ Math.floor(((val1help)/60/60) % 24) +"h "+ Math.floor( ((val1help)/60) % 60 )+" m" ; if (getState(id).val==null) {val2="never used"}; //log(id)}; if (getState(id).val==false) {val2="❌"} else{val2="✅"} tabelleBind(); //HIER NICHTS ÄNDERN : HIER WERDEN DIE DATEN DER SCHLEIFE ZUSAMMENGESETZT - diese function muss als letztes in der eigenen schleife aufgerufen werden }}); //Schleifen Ende - je nach schleifenart muss hier etwas geändert werden !!!!!!!!! //------------------------------------------------------------------------------------------------------------------------------------------------- //--------------------------------------------------Ende der schleife------------------------------------------------------------------------------ //------------------------------------------------------------------------------------------------------------------------------------------------- tabelleFinish(); // AB HIER NICHTS ÄNDERN - tabelle fertigstellen } // function ende //MAIN: schedule(mySchedule, function () { writeHTML(); if (braucheEinFile) {writeFile(home, path ,htmlOut, function (error) { /* log('file written');*/ });} }); writeHTML(); // <tdalign function tabelleBind(){ // counter=counter+mehrfachTabelle; switch (mehrfachTabelle) { case 1: if(counter%2==0) { htmlOut=htmlOut+"<tr bgcolor=\""+farbeGeradeZeilen+"\"><td align="+Feld1lAlign+"> "+val0+" </td><td align="+Feld2lAlign+"> "+val1+" </td><td align="+Feld3lAlign+"> "+val2+" </td></tr>"; break;}else { htmlOut=htmlOut+"<tr bgcolor=\""+farbeUngeradeZeilen+"\"><td align="+Feld1lAlign+"> "+val0+" </td><td align="+Feld2lAlign+"> "+val1+" </td><td align="+Feld3lAlign+"> "+val2+" </td></tr>"; break;} case 2: if(counter%4==0){ if(counter%2==0) {htmlOut = htmlOut+"<tr bgcolor=\""+farbeGeradeZeilen+"\"><td align="+Feld1lAlign+"> "+val0+" </td><td align="+Feld2lAlign+"> "+val1+" </td><td style=\" border-right: "+trennungsLinie+"px solid "+farbetrennungsLinie+ ";\" align="+Feld3lAlign+"> "+val2+" </td>"; } else {htmlOut = htmlOut+"<td align="+Feld1lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val0+" </td><td align="+Feld2lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val1+" </td><td align="+Feld3lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val2+" </td></tr>";} break; }else{ if(counter%2==0) {htmlOut = htmlOut+"<tr bgcolor=\""+farbeUngeradeZeilen+"\"><td align="+Feld1lAlign+"> "+val0+" </td><td align="+Feld2lAlign+"> "+val1+" </td><td style=\" border-right: "+trennungsLinie+"px solid "+farbetrennungsLinie+ ";\"align="+Feld3lAlign+"> "+val2+" </td>"; } else {htmlOut = htmlOut+"<td align="+Feld1lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val0+" </td><td align="+Feld2lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val1+" </td><td align="+Feld3lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val2+" </td></tr>";} break;} case 3:if(counter%2==0) { if(counter%3==0 ) {htmlOut = htmlOut+"<tr bgcolor=\""+farbeGeradeZeilen+"\"><td align="+Feld1lAlign+"> "+val0+" </td><td align="+Feld2lAlign+"> "+val1+" </td><td style=\" border-right: "+trennungsLinie+"px solid "+farbetrennungsLinie+ ";\"align="+Feld3lAlign+"> "+val2+" </td>"; } //Teil1 c=0 else { if(counter%3==1 ) { htmlOut = htmlOut+"<td align="+Feld1lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val0+" </td><td align="+Feld2lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val1+" </td><td align="+Feld3lAlign+" style=\" border-right: "+trennungsLinie+"px solid "+farbetrennungsLinie+ "; color:"+htmlFarbFelderschrift2+"\"> "+val2+" </td>";} //Teil 2 c=1 else {htmlOut = htmlOut+"<td align="+Feld1lAlign+"> "+val0+" </td><td align="+Feld2lAlign+"> "+val1+" </td><td align="+Feld3lAlign+"> "+val2+" </td></tr>";} //Teil 3 c=3 } break;}else{ if(counter%3==0 ) {htmlOut = htmlOut+"<tr bgcolor=\""+farbeUngeradeZeilen+"\"><td align="+Feld1lAlign+"> "+val0+" </td><td align="+Feld2lAlign+"> "+val1+" </td><td style=\" border-right: "+trennungsLinie+"px solid "+farbetrennungsLinie+ ";\"align="+Feld3lAlign+"> "+val2+" </td>"; } else { if(counter%3==1 ) { htmlOut = htmlOut+"<td align="+Feld1lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val0+" </td><td align="+Feld2lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val1+" </td><td align="+Feld3lAlign+" style=\" border-right: "+trennungsLinie+"px solid "+farbetrennungsLinie+ ";color:"+htmlFarbFelderschrift2+"\"> "+val2+" </td>";} else {htmlOut = htmlOut+"<td align="+Feld1lAlign+"> "+val0+" </td><td align="+Feld2lAlign+"> "+val1+" </td><td align="+Feld3lAlign+"> "+val2+" </td></tr>";} } break;} case 4: // counter=counter+8; if(counter%8==0) { if(counter%4==0) {htmlOut = htmlOut+"<tr bgcolor=\""+farbeGeradeZeilen+"\"><td align="+Feld1lAlign+"> "+val0+" </td><td align="+Feld2lAlign+"> "+val1+" </td><td style=\" border-right: "+trennungsLinie+"px solid "+ farbetrennungsLinie+";\" align="+Feld3lAlign+"> "+val2+" </td>"; } // teil1 else {if(counter%4==1 ) { htmlOut = htmlOut+"<td align="+Feld1lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val0+" </td><td align="+Feld2lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val1+" </td><td align="+Feld3lAlign+" style=\"border-right: "+trennungsLinie+"px solid "+farbetrennungsLinie+";color:"+htmlFarbFelderschrift2+"\"> "+val2+" </td>";} //teil 2 else {if(counter%4==3) { htmlOut= htmlOut+"<td align="+Feld1lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val0+" </td><td align="+Feld2lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val1+" </td><td align="+Feld3lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val2+" </td></tr>";} //teil 4 else {htmlOut = htmlOut+"<td align="+Feld1lAlign+"> "+val0+" </td><td align="+Feld2lAlign+"> "+val1+" </td><td style=\" border-right: "+trennungsLinie+"px solid "+farbetrennungsLinie+";\" align="+Feld3lAlign+"> "+val2+" </td>";}} //teil 3 } break;}else{ if(counter%4==0) {htmlOut = htmlOut+"<tr bgcolor=\""+farbeUngeradeZeilen+"\"><td align="+Feld1lAlign+"> "+val0+" </td><td align="+Feld2lAlign+"> "+val1+" </td><td style=\" border-right: "+trennungsLinie+"px solid "+farbetrennungsLinie+";\" align="+Feld3lAlign+"> "+val2+" </td>"; } //teil 1 else {if(counter%4==1 ) { htmlOut = htmlOut+"<td align="+Feld1lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val0+" </td><td align="+Feld2lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val1+" </td><td align="+Feld3lAlign+" style=\"border-right: "+trennungsLinie+"px solid "+farbetrennungsLinie+";color:"+htmlFarbFelderschrift2+"\"> "+val2+" </td>";} // teil 2 else {if(counter%4==3) { htmlOut= htmlOut+"<td align="+Feld1lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val0+" </td><td align="+Feld2lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val1+" </td><td align="+Feld3lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val2+" </td></tr>";} // teil 4 else {htmlOut = htmlOut+"<td align="+Feld1lAlign+"> "+val0+" </td><td align="+Feld2lAlign+"> "+val1+" </td><td style=\" border-right: "+trennungsLinie+"px solid "+farbetrennungsLinie+";\"align="+Feld3lAlign+"> "+val2+" </td>";}} //teil 3 } break;} } //switch ende } function tabelleFinish() { switch (mehrfachTabelle) { case 1: break; case 2: if(counter%2==0) htmlOut = htmlOut.replace(/<\/td>$/, '</td><td> </td><td> </td><td> </td></tr>'); break; case 3: if(counter%3==2) htmlOut = htmlOut.replace(/<\/td>$/, "</td></tr>"); if(counter%3==1) htmlOut = htmlOut.replace(/<\/td>$/, "</td><td> </td><td> </td><td> </td></tr>"); if(counter%3==0) htmlOut = htmlOut.replace(/<\/td>$/, "</td><td> </td><td> </td><td style=\" border-right: "+trennungsLinie+"px solid "+farbetrennungsLinie+"\"> </td><td> </td><td> </td><td> </td></tr>"); break; case 4: if(counter%4==3) htmlOut = htmlOut.replace(/<\/td>$/, "</td></tr>"); if(counter%4==2) htmlOut = htmlOut.replace(/<\/td>$/, "</td><td> </td><td> </td><td> </td></tr>"); if(counter%4==1) htmlOut = htmlOut.replace(/<\/td>$/, "</td><td> </td><td> </td><td style=\" border-right: "+trennungsLinie+"px solid "+farbetrennungsLinie+"\"> </td><td> </td><td> </td><td> </td></tr>"); if(counter%4==0) htmlOut = htmlOut.replace(/<\/td>$/, "</td><td> </td><td> </td><td style=\" border-right: "+trennungsLinie+"px solid "+farbetrennungsLinie+"\"> </td><td> </td><td> </td><td style=\" border-right: "+trennungsLinie+"px solid "+farbetrennungsLinie+"\"> </td><td> </td><td> </td><td> </td></tr>"); break; } var htmlUeber= "<p style=\"color:"+htmlFarbUber+"; font-family:"+htmlSchriftart+"; font-size: "+htmlÜberFontGroesse+"; font-weight:"+htmlSchriftWeite+ "\">"+htmlFeldUeber+"  Last Update: "+formatDate(getDateObject((parseFloat((new Date().getTime())))), "SS:mm:ss");+"</p>"; var htmlUnter= "<div style=\"color:"+htmlFarbUber+"; font-family:"+htmlSchriftart+"; font-size: 70%; text-align: right;\" >"+htmlFeldUeber+"  Last Update: "+formatDate(getDateObject((parseFloat((new Date().getTime())))), "SS:mm:ss");+"</div>"; if (!htmlSignature) htmlUnter=""; //Ausgabe über VIS html widget - tabelle in datenpunkt schreiben - html tabelle ohne html header und body var htmlOutVIS=""; // htmlUberschrift ? htmlOutVIS=htmlUeber+htmlTabStyle+htmlTabUeber+htmlOut+"</table>" : htmlOutVIS=htmlTabStyle+htmlTabUeber+htmlOut+"</table>"; if (htmlUberschrift) { zentriert ? htmlOutVIS=htmlZentriert+htmlUeber+htmlTabStyle+htmlTabUeber+htmlOut+"</table>"+htmlUnter : htmlOutVIS=htmlUeber+htmlTabStyle+htmlTabUeber+htmlOut+"</table>"+htmlUnter ; } else { zentriert ? htmlOutVIS=htmlZentriert+htmlTabStyle+htmlTabUeber+htmlOut+"</table>"+htmlUnter : htmlOutVIS=htmlTabStyle+htmlTabUeber+htmlOut+"</table>"+htmlUnter; } // log("bin raus aus tabelleBind"); if (braucheEinVISWidget) setState(dpVIS, htmlOutVIS ); var htmlUnter= "<div style=\"color:"+htmlFarbUber+"; font-family:"+htmlSchriftart+"; font-size: 80%; text-align: center; \" >"+htmlFeldUeber+"  Last Update: "+formatDate(getDateObject((parseFloat((new Date().getTime())))), "SS:mm:ss");+"</div>" if (!htmlSignature) htmlUnter=""; var htmlEnd="</table>"+htmlUnter+"</div></body>"; //mit oder ohne überschrift - zentriert oder links htmlUberschrift ? htmlOut=htmlStart+htmlUeber+htmlTabStyle+htmlTabUeber+htmlOut+htmlEnd : htmlOut=htmlStart+htmlTabStyle+htmlTabUeber+htmlOut+htmlEnd; //log(htmlOut); }
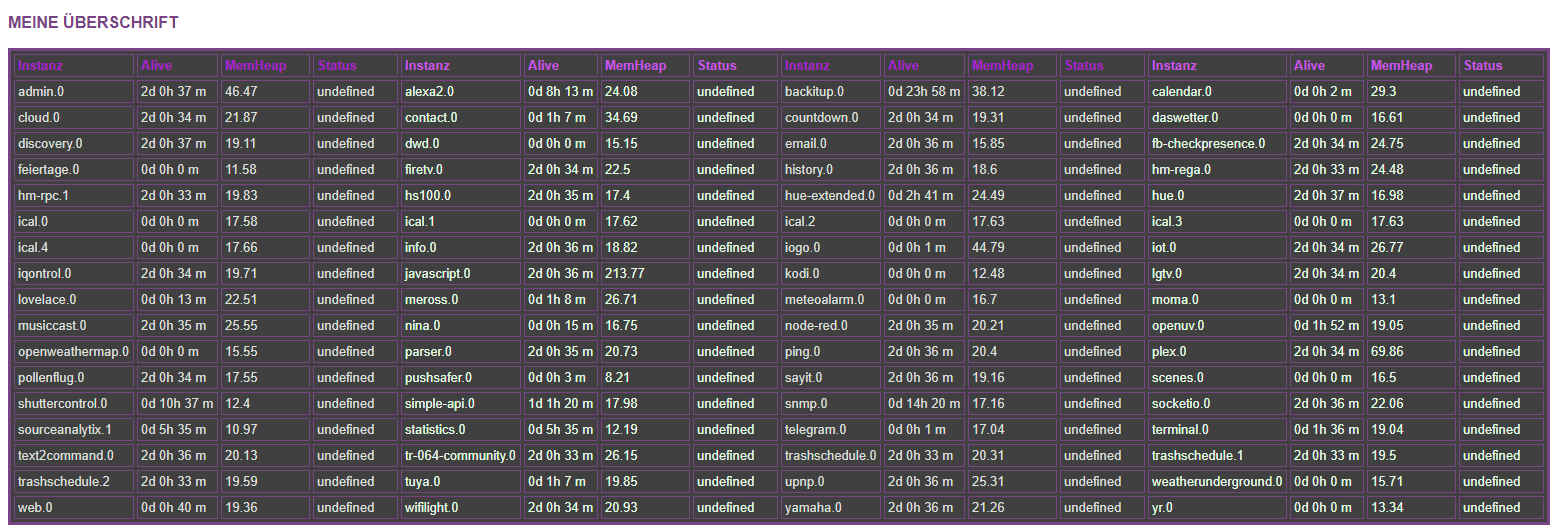
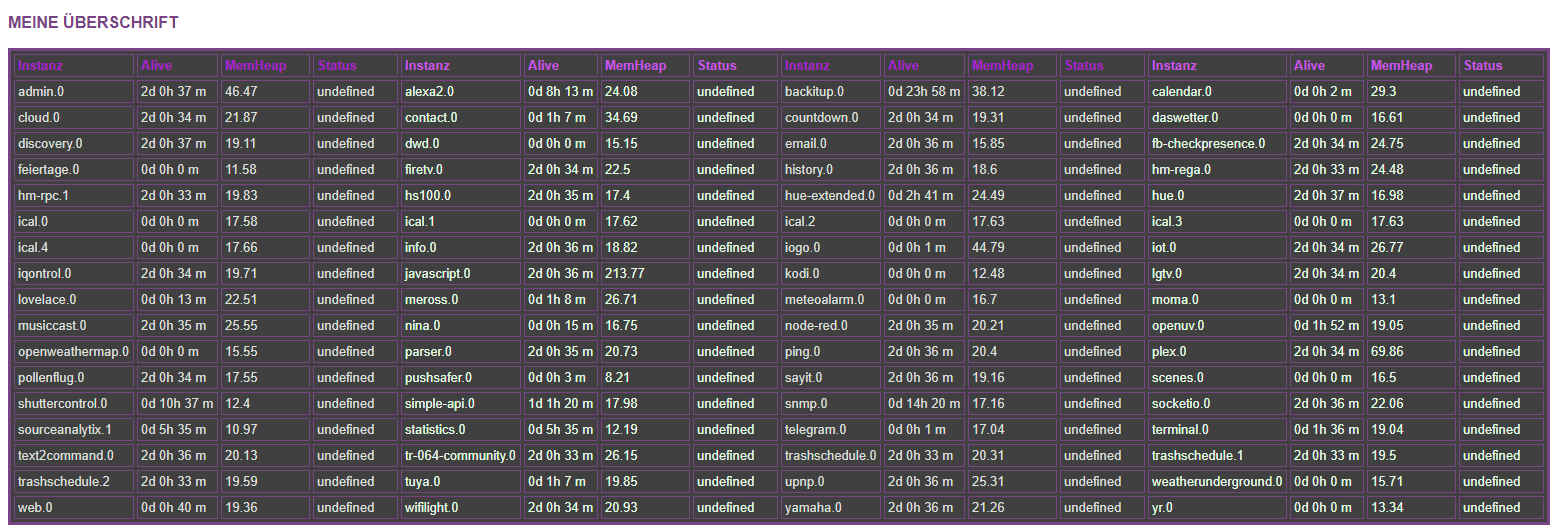
//@liv-in-sky 2020 4.2.-18:42 //HIER WIRD PFAD UND FILENAME DEFINIERT const path = "/htmlexample.html"; //FIlenamen definieren const home ='vis.0' //wo soll das file im iobroker-file-system liegen ? (oder z.b auch iqontrol.meta) let braucheEinFile=false; // bei true wird ein file geschrieben let braucheEinVISWidget=true; // bei true wird ein html-tabelle in einen dp geschrieben - siehe nächste zeile let dpVIS="controll-own.0.AAATEST.TestHTML" //WICHTIG wenn "braucheEinVISWidget" auf true gesetzt !! dp zusätzlich für VIS-HTML-Basic-Widget let mySchedule=" */20 * * * * * "; //jede minute //--------------------------------------- //HIER DIE SPALTEN ANZAHL DEFINIEREN - jede Spalte einen Wert - in diesem Beispiel sind es 4 var htmlFeld1='Instanz'; var Feld1lAlign="left"; // überschrift Tabellen Spalte1 und Ausrichtung left,right or center var htmlFeld2='Alive'; var Feld2lAlign="right"; // überschrift Tabellen Spalte2 und Ausrichtung left,right or center var htmlFeld3='MemHeap'; var Feld3lAlign="right"; // überschrift Tabellen Spalte3 und Ausrichtung left,right or center var htmlFeld4='Status'; var Feld4lAlign="left"; // überschrift Tabellen Spalte4 und Ausrichtung left,right or center //----------------------------------- //ÜBERSCHRIFT ÜBER TABELLE let htmlUberschrift=false; // mit Überschrift über der tabelle let htmlSignature=false; // anstatt der Überscghrift eine signature: - kleiner - anliegend const htmlFeldUeber='Batterie Zustand Sensoren'; // Überschrift und Signature const htmlFarbUber="white"; // Farbe der Überschrift const htmlSchriftWeite="normal"; // bold, normal - Fettschrift für Überschrift const htmlÜberFontGroesse="18px"; // schriftgröße überschrift //MEHRERE TABELLEN NEBENEINANDER let mehrfachTabelle=1; // bis zu 4 Tabellen werden nebeneinander geschrieben- verkürzt das Ganze, dafür etwas breiter - MÖGLICH 1,2,3,oder 4 !!! const trennungsLinie="2"; //extra trennungslinie bei mehrfachtabellen - evtl auf 0 stellen, wnn htmlRahmenLinien auf none sind const farbetrennungsLinie="white"; const htmlFarbZweiteTabelle="white"; // Farbe der Überschrift bei jeder 2.ten Tabelle const htmlFarbTableColorUber="#BDBDBD"; // Überschrift in der tabelle - der einzelnen Spalten //ÜBERSCHRIFT SPALTEN const UeberSchriftHöhe="35"; //Überschrift bekommt mehr Raum - darunter und darüber - Zellenhöhe const LinieUnterUeberschrift="3"; // Linie nur unter Spaltenüberschrift - const farbeLinieUnterUeberschrift="white"; const groesseUeberschrift=16; const UeberschriftStyle="normal" // möglich "bold" //GANZE TABELLE let abstandZelle="1"; let farbeUngeradeZeilen="#000000"; //Farbe für ungerade Zeilenanzahl - Hintergrund der Spaltenüberschrift bleibt bei htmlFarbTableColorGradient1/2 let farbeGeradeZeilen="#151515"; //Farbe für gerade Zeilenanzahl - Hintergrund der Spaltenüberschrift bleibt bei htmlFarbTableColorGradient1/2 let weite="auto"; //Weite der Tabelle let zentriert=true; //ganze tabelle zentriert const backgroundAll="#000000"; //Hintergrund für die ganze Seite - für direkten aufruf oder iqontrol sichtber - keine auswirkung auf vis-widget const htmlSchriftart="Helvetica"; const htmlSchriftgroesse="14px"; //FELDER UND RAHMEN let UeberschriftSpalten=true; // ein- oder ausblenden der spatlen-überschriften const htmlFarbFelderschrift="#BDBDBD"; // SchriftFarbe der Felder const htmlFarbFelderschrift2="#D8D8D8"; // SchriftFarbe der Felder für jede 2te Tabelle const htmlFarbTableColorGradient1="#424242"; // Gradient - Hintergrund der Tabelle - Verlauffarbe const htmlFarbTableColorGradient2="#424242"; // Gradient - Hintergrund der Tabelle - ist dieser Wert gleich Gradient1 gibt es keinen verlauf const htmlFarbTableBorderColor="grey"; // Farbe des Rahmen - is tdieser gleich den gradienten, sind die rahmen unsichtbar let htmlRahmenLinien="none"; // Format für Rahmen: MÖGLICH: "none" oder "all" oder "cols" oder "rows" const htmlSpalte1Weite="auto"; // Weite der ersten beiden Spalten oder z.b. 115px // HIER NICHTS ÄNDERN let borderHelpBottum; let borderHelpRight; let htmlcenterHelp; let htmlcenterHelp2; if(htmlRahmenLinien=="rows") {borderHelpBottum=1;borderHelpRight=0;} if(htmlRahmenLinien=="cols") {borderHelpBottum=0;borderHelpRight=1;} if(htmlRahmenLinien=="none") {borderHelpBottum=0;borderHelpRight=0;} if(htmlRahmenLinien=="all") {borderHelpBottum=1;borderHelpRight=1;} zentriert ? htmlcenterHelp="auto" : htmlcenterHelp="left"; zentriert ? htmlcenterHelp2="center" : htmlcenterHelp2="left"; const htmlZentriert='<center>' const htmlStart= "<!DOCTYPE html><html lang=\"de\"><head><title>Vorlage</title><meta http-equiv=\"content-type\" content=\"text/html; charset=utf-8\">"+ "<style> * { margin: 0;} body {background-color: "+backgroundAll+"; margin: 0 auto; }"+ " p {padding-top: 10px; padding-bottom: 10px; text-align: "+htmlcenterHelp2+"}"+ // " div { margin: 0 auto; margin-left: auto; margin-right: auto;}"+ " td { padding:"+abstandZelle+"px; border:0px solid "+htmlFarbTableBorderColor+"; border-right:"+borderHelpRight+"px solid "+htmlFarbTableBorderColor+";border-bottom:"+borderHelpBottum+"px solid "+htmlFarbTableBorderColor+";}"+ " table { width: "+weite+"; margin: 0 "+htmlcenterHelp+"; border:1px solid "+htmlFarbTableBorderColor+"; border-spacing=\""+abstandZelle+"0px\" ; }"+ // margin macht center "td:nth-child(1) {width: "+htmlSpalte1Weite+"}"+"td:nth-child(2) {width:"+htmlSpalte1Weite+"}"+ " </style></head><body> <div>"; //const htmlUeber= "<p style=\"color:"+htmlFarbUber+"; font-family:"+htmlSchriftart+"; font-weight: bold\">"+htmlFeldUeber+"</p>"; const htmlTabStyle= "<table bordercolor=\""+htmlFarbTableBorderColor+"\" border=\"2px\" cellspacing=\""+abstandZelle+"\" cellpadding=\""+abstandZelle+"\" width=\""+weite+"\" rules=\""+htmlRahmenLinien+"\" style=\"color:"+htmlFarbFelderschrift+"; font-size:"+htmlSchriftgroesse+ "; font-family:"+htmlSchriftart+";background-image: linear-gradient(42deg,"+htmlFarbTableColorGradient2+","+htmlFarbTableColorGradient1+");\">"; const htmlTabUeber1="<tr height=\""+UeberSchriftHöhe+"\" style=\"color:"+htmlFarbTableColorUber+"; font-size: "+groesseUeberschrift+"px; font-weight: "+UeberschriftStyle+" ; border-bottom: "+LinieUnterUeberschrift+"px solid "+farbeLinieUnterUeberschrift+" \">"; const htmlTabUeber3="</tr>"; //NICHTS ÄNDERN - abhängig von den oben definierten _Spalten - in diesem Beispiel sind es 4 var htmlTabUeber2="<td width="+htmlSpalte1Weite+" align="+Feld1lAlign+"> "+htmlFeld1+" </td><td width="+htmlSpalte1Weite+" align="+Feld2lAlign+"> "+htmlFeld2+" </td><td align="+Feld3lAlign+"> "+htmlFeld3+" </td><td align="+Feld4lAlign+"> "+htmlFeld4+" </td>"; var htmlTabUeber2_1="<td width="+htmlSpalte1Weite+" align=="+Feld1lAlign+" style=\"color:"+htmlFarbZweiteTabelle+"\"> "+htmlFeld1+" </td><td width="+htmlSpalte1Weite+" align="+Feld2lAlign+" style=\"color:"+htmlFarbZweiteTabelle+"\"> "+htmlFeld2+ " </td><td align=="+Feld3lAlign+" style=\"color:"+htmlFarbZweiteTabelle+"\"> "+htmlFeld3+" </td><td align="+Feld4lAlign+" style=\"color:"+htmlFarbZweiteTabelle+"\"> "+htmlFeld4+ " </td>"; //------------------------------------------------------ var htmlOut=""; var mix; var counter; var val1; var val2; var val0; var val3; var htmlTabUeber=""; function writeHTML(){ htmlOut=""; counter=-1; htmlTabUeber=""; switch (mehrfachTabelle) { case 1: htmlTabUeber=htmlTabUeber1+htmlTabUeber2+htmlTabUeber3; break; case 2: htmlTabUeber=htmlTabUeber1+htmlTabUeber2+htmlTabUeber2_1+htmlTabUeber3; break; case 3: htmlTabUeber=htmlTabUeber1+htmlTabUeber2+htmlTabUeber2+htmlTabUeber2+htmlTabUeber3; break; case 4: htmlTabUeber=htmlTabUeber1+htmlTabUeber2+htmlTabUeber2_1+htmlTabUeber2+htmlTabUeber2_1+htmlTabUeber3; break; }; if (!UeberschriftSpalten) {htmlTabUeber=""} //-------------------------------------------------------------------------------------------------------------------------------------------------- //---------hier kommt eure schleife rein counter++, tabelleBind() und tabelleFinish() müssen so integriert bleiben !!!------------------------------ //---------alle valx werte müssen von euch bestimmt werden - val0,val1,val2,val3 !!!--------------------------------------------------------------------- //-------------------------------------------------------------------------------------------------------------------------------------------------- $('system.adapter.*.alive').each(function(id, i) { // hier eigene schleife definieren var ida = id.split('.'); if( !(id.includes("vis") || id.includes("devices") || id.includes("sss"))){ counter++; // SEHR WICHTIG - MUSS IN JEDER SCHLEIFE INTEGRIERT SEIN val0=ida[2]+"."+ida[3]; let val1help=getState(id.replace("alive","uptime")).val; val2=getState(id.replace("alive","memHeapUsed")).val; val1=Math.floor( ((val1help)/60/60/24) )+"d "+ Math.floor(((val1help)/60/60) % 24) +"h "+ Math.floor( ((val1help)/60) % 60 )+" m" ; if (getState(id).val==null) {val3="never used"}; //log(id)}; if (getState(id).val==false) {val3="❌"} else{val3="✅"} tabelleBind(); //HIER NICHTS ÄNDERN : HIER WERDEN DIE DATEN DER SCHLEIFE ZUSAMMENGESETZT - diese function muss als letztes in der eigenen schleife aufgerufen werden }}); //Schleifen Ende - je nach schleifenart muss hier etwas geändert werden !!!!!!!!! //------------------------------------------------------------------------------------------------------------------------------------------------- //--------------------------------------------------Ende der schleife------------------------------------------------------------------------------ //------------------------------------------------------------------------------------------------------------------------------------------------- tabelleFinish(); // AB HIER NICHTS ÄNDERN - tabelle fertigstellen } // function ende //MAIN: schedule(mySchedule, function () { writeHTML(); if (braucheEinFile) {writeFile(home, path ,htmlOut, function (error) { /* log('file written');*/ });} }); writeHTML(); function tabelleBind(){ //HIER WERDEN DIE DATEN DER SCHLEIFE ZUSAMMENGESETZT - hat man oben 4 Felder definiert, braucht man hier 4 Werte switch (mehrfachTabelle) { case 1: if(counter%2==0){ htmlOut=htmlOut+"<tr bgcolor=\""+farbeGeradeZeilen+"\"><td align="+Feld1lAlign+"> "+val0+" </td><td align="+Feld2lAlign+"> "+val1+" </td><td align="+Feld3lAlign+"> "+val2+" </td><td align="+Feld4lAlign+"> "+val3+" </td></tr>"; break;} else { htmlOut=htmlOut+"<tr bgcolor=\""+farbeUngeradeZeilen+"\"><td align="+Feld1lAlign+"> "+val0+" </td><td align="+Feld2lAlign+"> "+val1+" </td><td align="+Feld3lAlign+"> "+val2+" </td><td align="+Feld4lAlign+"> "+val3+" </td></tr>"; break;} case 2: if(counter%4==0){ if(counter%2==0) {htmlOut = htmlOut+"<tr bgcolor=\""+farbeGeradeZeilen+"\"><td align="+Feld1lAlign+"> "+val0+" </td><td align="+Feld2lAlign+"> "+val1+" </td><td align="+Feld3lAlign+"> "+val2+" </td><td style=\" border-right: "+trennungsLinie+"px solid "+farbetrennungsLinie+ ";\"align="+Feld4lAlign+"> "+val3+" </td>"; } else {htmlOut = htmlOut+"<td align="+Feld1lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val0+" </td><td align="+Feld2lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val1+" </td><td align="+Feld3lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val2+" </td><td align="+Feld4lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val3+" </td></tr>";} break; }else{ if(counter%2==0) {htmlOut = htmlOut+"<tr bgcolor=\""+farbeUngeradeZeilen+"\"><td align="+Feld1lAlign+"> "+val0+" </td><td align="+Feld2lAlign+"> "+val1+" </td><td align="+Feld3lAlign+"> "+val2+" </td><td style=\" border-right: "+trennungsLinie+"px solid "+farbetrennungsLinie+ ";\" align="+Feld4lAlign+"> "+val3+" </td>"; } else {htmlOut = htmlOut+"<td align="+Feld1lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val0+" </td><td align="+Feld2lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val1+" </td><td align="+Feld3lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val2+" </td><td align="+Feld4lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val3+" </td></tr>";} break;} case 3: if(counter%2==0) { if(counter%3==0 ) {htmlOut = htmlOut+"<tr bgcolor=\""+farbeGeradeZeilen+"\"><td align="+Feld1lAlign+"> "+val0+" </td><td align="+Feld2lAlign+"> "+val1+" </td><td align="+Feld3lAlign+"> "+val2+" </td><td style=\" border-right: "+trennungsLinie+"px solid "+farbetrennungsLinie+ ";\" align=left> "+val3+" </td>"; } else { if(counter%3==1 ) { htmlOut = htmlOut+"<td align="+Feld1lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val0+" </td><td align="+Feld2lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val1+" </td><td align="+Feld3lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val2+" </td><td align="+Feld4lAlign+" style=\"border-right: "+trennungsLinie+"px solid "+farbetrennungsLinie+ ";color:"+htmlFarbFelderschrift2+"\"> "+val3+" </td>";} else {htmlOut = htmlOut+"<td align="+Feld1lAlign+"> "+val0+" </td><td align="+Feld2lAlign+">  "+val1+" </td><td align="+Feld3lAlign+"> "+val2+" </td><td align="+Feld4lAlign+"> "+val3+" </td></tr>";} } break;}else{ if(counter%3==0 ) {htmlOut = htmlOut+"<tr bgcolor=\""+farbeUngeradeZeilen+"\"><td align="+Feld1lAlign+"> "+val0+" </td><td align="+Feld2lAlign+"> "+val1+" </td><td align="+Feld3lAlign+"> "+val2+" </td><td style=\" border-right: "+trennungsLinie+"px solid "+farbetrennungsLinie+ ";\" align=left> "+val3+" </td>"; } else { if(counter%3==1 ) { htmlOut = htmlOut+"<td align="+Feld1lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val0+" </td><td align="+Feld2lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val1+" </td><td align="+Feld3lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val2+" </td><td align="+Feld4lAlign+" style=\"border-right: "+trennungsLinie+"px solid "+farbetrennungsLinie+ ";color:"+htmlFarbFelderschrift2+"\"> "+val3+" </td>";} else {htmlOut = htmlOut+"<td align="+Feld1lAlign+"> "+val0+" </td><td align="+Feld2lAlign+">  "+val1+" </td><td align="+Feld3lAlign+"> "+val2+" </td><td align="+Feld4lAlign+"> "+val3+" </td></tr>";} } break;} case 4: if(counter%8==0) { if(counter%4==0) {htmlOut = htmlOut+"<tr bgcolor=\""+farbeGeradeZeilen+"\"><td align="+Feld1lAlign+"> "+val0+" </td><td align="+Feld2lAlign+"> "+val1+" </td><td align="+Feld3lAlign+"> "+val2+" </td><td style=\" border-right: "+trennungsLinie+"px solid "+farbetrennungsLinie+ ";\" align="+Feld4lAlign+"> "+val3+" </td>"; } else {if(counter%4==1 ) { htmlOut = htmlOut+"<td align="+Feld1lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val0+" </td><td align="+Feld2lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val1+" </td><td align="+Feld3lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val2+" </td><td align="+Feld4lAlign+" style=\" border-right: "+trennungsLinie+"px solid "+farbetrennungsLinie+"; color:"+htmlFarbFelderschrift2+"\"> "+val3+" </td>";} else {if(counter%4==3) { htmlOut= htmlOut+"<td align="+Feld1lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\" >"+val0+" </td><td align="+Feld2lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val1+" </td><td align="+Feld3lAlign+" style=\"border-right: "+trennungsLinie+"px solid "+farbetrennungsLinie+";color:"+htmlFarbFelderschrift2+"\"> "+val2+" </td><td align="+Feld4lAlign+" style=\"border-right: "+trennungsLinie+"px solid "+farbetrennungsLinie+ "color:"+htmlFarbFelderschrift2+"\"> "+val3+" </td></tr>";} else {htmlOut = htmlOut+"<td align="+Feld1lAlign+"> "+val0+" </td><td align="+Feld2lAlign+"> "+val1+" </td><td align="+Feld3lAlign+"> "+val2+" </td><td style=\" border-right: "+trennungsLinie+"px solid "+farbetrennungsLinie+";\"align="+Feld4lAlign+"> "+val3+" </td>";}} } break;}else{ if(counter%4==0) {htmlOut = htmlOut+"<tr bgcolor=\""+farbeUngeradeZeilen+"\"><td align="+Feld1lAlign+"> "+val0+" </td><td align="+Feld2lAlign+"> "+val1+" </td><td align="+Feld3lAlign+"> "+val2+" </td><td style=\" border-right: "+trennungsLinie+"px solid "+farbetrennungsLinie+ ";\" align="+Feld4lAlign+"> "+val3+" </td>"; } else {if(counter%4==1 ) { htmlOut = htmlOut+"<td align="+Feld1lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val0+" </td><td align="+Feld2lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val1+" </td><td align="+Feld3lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val2+" </td><td align="+Feld4lAlign+" style=\"border-right: "+trennungsLinie+"px solid "+farbetrennungsLinie+ ";color:"+htmlFarbFelderschrift2+"\"> "+val3+" </td>";} else {if(counter%4==3) { htmlOut= htmlOut+"<td align="+Feld1lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\" >"+val0+" </td><td align="+Feld2lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val1+" </td><td align="+Feld3lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val2+" </td><td align="+Feld4lAlign+" color:"+htmlFarbFelderschrift2+"\"> "+val3+" </td></tr>";} else {htmlOut = htmlOut+"<td align="+Feld1lAlign+"> "+val0+" </td><td align="+Feld2lAlign+"> "+val1+" </td><td align="+Feld3lAlign+"> "+val2+" </td><td style=\" border-right: "+trennungsLinie+"px solid "+farbetrennungsLinie+";\"align="+Feld4lAlign+"> "+val3+" </td>";}} } break; } } //switch ende } function tabelleFinish() { // tabelle fertigstellen switch (mehrfachTabelle) { case 1: break; case 2: if(counter%2==0) htmlOut = htmlOut.replace(/<\/td>$/, '</td><td> </td><td> </td><td> </td><td> </td></tr>'); break; case 3: if(counter%3==1) htmlOut = htmlOut.replace(/<\/td>$/, "</td></tr>"); if(counter%3==2) htmlOut = htmlOut.replace(/<\/td>$/, '</td><td> </td><td> </td><td> </td><td> </td></tr>'); if(counter%3==0) htmlOut = htmlOut.replace(/<\/td>$/, "</td><td> </td><td> </td><td> </td><td style=\" border-right: "+trennungsLinie+"px solid "+farbetrennungsLinie+"\"> </td><td> </td><td> </td><td> </td><td> </td></tr>"); break; case 4: if(counter%4==3) { log(htmlOut); htmlOut = htmlOut.replace(/<\/td>$/, "</td></tr>"); log(htmlOut)} if(counter%4==2) htmlOut = htmlOut.replace(/<\/td>$/, "</td><td> </td><td> </td><td> </td><td> </td></tr>"); if(counter%4==1) htmlOut = htmlOut.replace(/<\/td>$/, "</td><td> </td><td> </td><td> </td><td style=\" border-right: "+trennungsLinie+"px solid "+farbetrennungsLinie+"\"> </td><td> </td><td> </td><td> </td><td> </td></tr>"); if(counter%4==0) htmlOut = htmlOut.replace(/<\/td>$/, "</td><td> </td><td> </td><td> </td><td style=\" border-right: "+trennungsLinie+"px solid "+farbetrennungsLinie+"\"> </td><td> </td><td> </td><td> </td><td style=\" border-right: "+trennungsLinie+"px solid "+farbetrennungsLinie+"\"> </td><td> </td><td> </td><td> </td><td> </td></tr>"); break; } var htmlUeber= "<p style=\"color:"+htmlFarbUber+"; font-family:"+htmlSchriftart+"; font-size: "+htmlÜberFontGroesse+"; font-weight:"+htmlSchriftWeite+ "\">"+htmlFeldUeber+"  Last Update: "+formatDate(getDateObject((parseFloat((new Date().getTime())))), "SS:mm:ss");+"</p>"; var htmlUnter= "<div style=\"color:"+htmlFarbUber+"; font-family:"+htmlSchriftart+"; font-size: 70%; text-align: right;\" >"+htmlFeldUeber+"  Last Update: "+formatDate(getDateObject((parseFloat((new Date().getTime())))), "SS:mm:ss");+"</div>"; if (!htmlSignature) htmlUnter=""; //Ausgabe über VIS html widget - tabelle in datenpunkt schreiben - html tabelle ohne html header und body var htmlOutVIS=""; // htmlUberschrift ? htmlOutVIS=htmlUeber+htmlTabStyle+htmlTabUeber+htmlOut+"</table>" : htmlOutVIS=htmlTabStyle+htmlTabUeber+htmlOut+"</table>"; if (htmlUberschrift) { zentriert ? htmlOutVIS=htmlZentriert+htmlUeber+htmlTabStyle+htmlTabUeber+htmlOut+"</table>"+htmlUnter : htmlOutVIS=htmlUeber+htmlTabStyle+htmlTabUeber+htmlOut+"</table>"+htmlUnter ; } else { zentriert ? htmlOutVIS=htmlZentriert+htmlTabStyle+htmlTabUeber+htmlOut+"</table>"+htmlUnter : htmlOutVIS=htmlTabStyle+htmlTabUeber+htmlOut+"</table>"+htmlUnter; } // log("bin raus aus tabelleBind"); if (braucheEinVISWidget) setState(dpVIS, htmlOutVIS ); var htmlUnter= "<div style=\"color:"+htmlFarbUber+"; font-family:"+htmlSchriftart+"; font-size: 80%; text-align: center; \" >"+htmlFeldUeber+"  Last Update: "+formatDate(getDateObject((parseFloat((new Date().getTime())))), "SS:mm:ss");+"</div>" var htmlEnd="</table>"+htmlUnter+"</div></body>"; if (!htmlSignature) htmlUnter=""; //mit oder ohne überschrift - zentriert oder links htmlUberschrift ? htmlOut=htmlStart+htmlUeber+htmlTabStyle+htmlTabUeber+htmlOut+htmlEnd : htmlOut=htmlStart+htmlTabStyle+htmlTabUeber+htmlOut+htmlEnd; //log(htmlOut); }https://forum.iobroker.net/post/371271https://forum.iobroker.net/post/371274
ähnlicher beitrag nur mit blockly: https://forum.iobroker.net/topic/27517/tabelle-erzeugen-für-iqontrol-anzeige-blocklydiese scripts in blockly einbinden:
- in diesem beispiel werden die sonoff.0.POWER datenpunkte abgefragt - macht jetzt das blockly
- dieses übergibt ein array an eine funktion - dieses array enthält die daten für die tabellenerstellung
- die javascript-funktion im blockly ist eines der -tabellen-javascripte - je nachdem wieviel werte man anzeigen möchte - im beispiel hier sind es 2 werte
- das javascript muss noch angepaßt werden
-im inneren des javascripts muss die schleife die daten aus dem im blockly erzeugten und übergebenden array (liste) aufbereiten
- das schedule wird ins blockly übernommen - daher das schedule im javascript auskommentieren

- das blockly

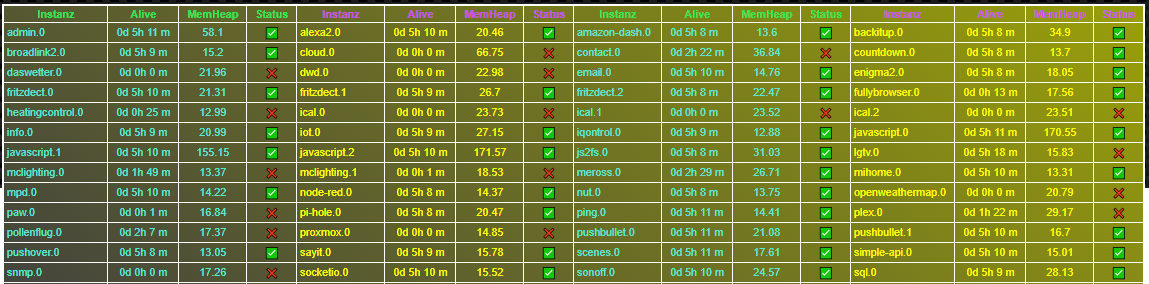
<xml xmlns="http://www.w3.org/1999/xhtml"> <variables> <variable type="" id="y~gfT%L{V|O04MgdUo57">myList</variable> <variable type="" id="}K$K4dup~Vnv!`[}vnQy">Liste</variable> <variable type="" id="Z=?7wCQ1-49/,bxoE1#|">counter</variable> <variable type="" id="UrdtKDQ=Ky.^B@eAuwIJ">i</variable> </variables> <block type="schedule" id="Cqz)^1L5B-*_#wudd;?i" x="-387" y="-662"> <field name="SCHEDULE">*/20 * * * * *</field> <statement name="STATEMENT"> <block type="variables_set" id="sWqJxa.MyY?*y-S}mHPz"> <field name="VAR" id="}K$K4dup~Vnv!`[}vnQy" variabletype="">Liste</field> <value name="VALUE"> <block type="lists_create_with" id="s1KG8o;:gtQ6DjJt@w9I"> <mutation items="0"></mutation> </block> </value> <next> <block type="variables_set" id="R6exgi+-F7xoKVW/[NE."> <field name="VAR" id="Z=?7wCQ1-49/,bxoE1#|" variabletype="">counter</field> <value name="VALUE"> <block type="math_number" id="AHHG~c/mltPLQ?]Ik;5M"> <field name="NUM">-1</field> </block> </value> <next> <block type="controls_forEach" id="~PaFX`X@5n{TM9K^{Jw6"> <field name="VAR" id="UrdtKDQ=Ky.^B@eAuwIJ" variabletype="">i</field> <value name="LIST"> <block type="selector" id="xQ^Q5{h5V@5PLI+YO@i."> <field name="TEXT">sonoff.0.Sonoff*.POWER</field> </block> </value> <statement name="DO"> <block type="lists_setIndex" id="-zUiNM(}BsoQ].Hu.|mx"> <mutation at="true"></mutation> <field name="MODE">INSERT</field> <field name="WHERE">FROM_START</field> <value name="LIST"> <block type="variables_get" id="Q0Hct8=ken4m!!W]js)U"> <field name="VAR" id="}K$K4dup~Vnv!`[}vnQy" variabletype="">Liste</field> </block> </value> <value name="AT"> <block type="variables_get" id="m`1tO?)De5*L9}MI~ux0"> <field name="VAR" id="UrdtKDQ=Ky.^B@eAuwIJ" variabletype="">i</field> </block> </value> <value name="TO"> <block type="lists_create_with" id="6a@[p]s)BEL%k0#L3dY#"> <mutation items="2"></mutation> <value name="ADD0"> <block type="variables_get" id="(sTiUEK5)L[Ct%sg[AR+"> <field name="VAR" id="UrdtKDQ=Ky.^B@eAuwIJ" variabletype="">i</field> </block> </value> <value name="ADD1"> <block type="get_value_var" id="$([Ki:j)vn|kP]]Ce;Xv"> <field name="ATTR">val</field> <value name="OID"> <shadow type="text" id="4xj+$Gix.+AO32.dH[cI"> <field name="TEXT"></field> </shadow> <block type="variables_get" id="e0LEE%1wtlN{@`z.=hw]"> <field name="VAR" id="UrdtKDQ=Ky.^B@eAuwIJ" variabletype="">i</field> </block> </value> </block> </value> </block> </value> </block> </statement> <next> <block type="procedures_callcustomnoreturn" id="1tTT@y+3fd)eq*EKO%`c"> <mutation name="tabelleMit3Werten"> <arg name="myList"></arg> </mutation> <value name="ARG0"> <block type="variables_get" id="T3wm-=*hL+H$*f^H0[J9"> <field name="VAR" id="}K$K4dup~Vnv!`[}vnQy" variabletype="">Liste</field> </block> </value> </block> </next> </block> </next> </block> </next> </block> </statement> </block> <block type="procedures_defcustomnoreturn" id="d+PXd6N1nBTxz}gaM@Co" x="-12" y="-438"> <mutation statements="false"> <arg name="myList" varid="y~gfT%L{V|O04MgdUo57"></arg> </mutation> <field name="NAME">tabelleMit3Werten</field> <field name="SCRIPT">IA0KDQoNCiAvL0hJRVIgV0lSRCBQRkFEIFVORCBGSUxFTkFNRSBERUZJTklFUlQNCiBjb25zdCBwYXRoID0gIi9odG1sZXhhbXBsZS5odG1sIjsgICAgICAgICAgICAgICAgICAgLy9GSWxlbmFtZW4gZGVmaW5pZXJlbg0KIGNvbnN0IGhvbWUgPSd2aXMuMCcgICAgICAgICAgICAgICAgICAgICAgICAgICAgICAgICAvL3dvIHNvbGwgZGFzIGZpbGUgaW0gaW9icm9rZXItZmlsZS1zeXN0ZW0gbGllZ2VuID8gKG9kZXIgei5iIGF1Y2ggaXFvbnRyb2wubWV0YSkNCiBsZXQgICBicmF1Y2hlRWluRmlsZT10cnVlOyAgICAgICAgICAgICAgICAgICAgICAgICAgLy8gYmVpIHRydWUgd2lyZCBlaW4gZmlsZSBnZXNjaHJpZWJlbg0KIGxldCAgIGJyYXVjaGVFaW5WSVNXaWRnZXQ9dHJ1ZTsgICAgICAgICAgICAgICAgICAgICAvLyBiZWkgdHJ1ZSB3aXJkIGVpbiBodG1sLXRhYmVsbGUgaW4gZWluZW4gZHAgZ2VzY2hyaWViZW4gLSBzaWVoZSBuw6RjaHN0ZSB6ZWlsZQ0KIGxldCBkcFZJUz0iY29udHJvbGwtb3duLjAuQUFBVEVTVC5UZXN0SFRNTCIgICAgICAgICAvL1dJQ0hUSUcgd2VubiBicmF1Y2hlRWluVklTV2lkZ2V0IGF1ZiB0cnVlIGdlc2V0enQgISEgIGRwIHp1c8OkdHpsaWNoIGbDvHIgVklTLUhUTUwtQmFzaWMtV2lkZ2V0DQogLy8tLS0tLS0tLS0tLS0tLS0tLS0tLS0tLS0tLS0tLS0tLS0tLS0tLS0NCg0KLy9ISUVSIERJRSBTUEFMVEVOIEFOWkFITCBERUZJTklFUkVOIC0gamVkZSBTcGFsdGUgZWluZW4gV2VydCAtIGluIGRpZXNlbSBCZWlzcGllbCBzaW5kIGVzIDINCnZhciBodG1sRmVsZDE9J0luc3RhbnonOyAgICAgICAgICAgICAgICAgICAgICAgICAgICAvLyDDvGJlcnNjaHJpZnQgVGFiZWxsZW4gU3BhbHRlMQ0KdmFyIGh0bWxGZWxkMj0nQWxpdmUnOyAgICAgICAgICAgICAgICAgICAgICAgICAgICAgIC8vIMO8YmVyc2NocmlmdCBUYWJlbGxlbiBTcGFsdGUyDQoNCi8vLS0tLS0tLS0tLS0tLS0tLS0tLS0tLS0tLS0tLS0tLS0tLS0NCg0KDQoNCi8vaGllciB3ZXJkZW4gZGllIHN0eWxlcyBmw7xyIGRpZSB0YWJlbGxlIGRlZmluaWVydA0KLy/DnEJFUlNDSFJJRlQgw5xCRVIgVEFCRUxMRQ0KbGV0ICAgaHRtbFViZXJzY2hyaWZ0PXRydWU7ICAgICAgICAgICAgICAgICAgICAgICAgICAgLy8gbWl0IMOcYmVyc2NocmlmdCDDvGJlciBkZXIgdGFiZWxsZQ0KY29uc3QgaHRtbEZlbGRVZWJlcj0nTUVJTkUgw5xCRVJTQ0hSSUZUJzsgICAgICAgICAgICAgIC8vIMOcYmVyc2NocmlmdA0KY29uc3QgaHRtbEZhcmJVYmVyPSIjMkM3RkI2IjsgICAgICAgICAgICAgICAgICAgICAgICAgLy8gRmFyYmUgZGVyIMOcYmVyc2NocmlmdA0KLy9NRUhSRVJFIFRBQkVMTEVOIE5FQkVORUlOQU5ERVINCmxldCAgIG1laHJmYWNoVGFiZWxsZT00OyAgICAgICAgICAgICAgICAgICAgICAgICAgICAgIC8vIGJpcyB6dSA0IFRhYmVsbGVuIHdlcmRlbiBuZWJlbmVpbmFuZGVyIGdlc2NocmllYmVuLSAgdmVya8O8cnp0IGRhcyBHYW56ZSwgZGFmw7xyIGV0d2FzIGJyZWl0ZXIgLSBNw5ZHTElDSCAxLDIsMyxvZGVyIDQgISEhDQpjb25zdCBodG1sRmFyYlp3ZWl0ZVRhYmVsbGU9IiM0MkE2RUEiOyAgICAgICAgICAgICAgICAvLyBGYXJiZSBkZXIgw5xiZXJzY2hyaWZ0IGJlaSBqZWRlciAyLnRlbiBUYWJlbGxlDQpjb25zdCBodG1sRmFyYlRhYmxlQ29sb3JVYmVyPSIjMkM3RkI2IjsgICAgICAgICAgICAgICAvLyDDnGJlcnNjaHJpZnQgaW4gZGVyIHRhYmVsbGUgLSBkZXIgZWluemVsbmVuIFNwYWx0ZW4NCi8vR0FOWkUgVEFCRUxMRQ0KY29uc3QgaHRtbFNjaHJpZnRhcnQ9IkhlbHZldGljYSI7DQpjb25zdCBodG1sU2NocmlmdGdyb2Vzc2U9IjEzcHgiOw0KLy9GRUxERVIgVU5EIFJBSE1FTg0KY29uc3QgaHRtbEZhcmJGZWxkZXJzY2hyaWZ0PSIjREFERkRBIjsgICAgICAgICAgICAgICAgICAvLyBTY2hyaWZ0RmFyYmUgZGVyIEZlbGRlcg0KY29uc3QgaHRtbEZhcmJGZWxkZXJzY2hyaWZ0Mj0iI0UzRkJFMiI7ICAgICAgICAgICAgICAgICAvLyBTY2hyaWZ0RmFyYmUgZGVyIEZlbGRlciBmw7xyIGplZGUgMnRlIFRhYmVsbGUNCmNvbnN0IGh0bWxGYXJiVGFibGVDb2xvckdyYWRpZW50MT0iIzNGNDAzRiI7ICAgICAgICAgIC8vICBHcmFkaWVudCAtIEhpbnRlcmdydW5kIGRlciBUYWJlbGxlIC0gVmVybGF1ZmZhcmJlDQpjb25zdCBodG1sRmFyYlRhYmxlQ29sb3JHcmFkaWVudDI9IiMzRjQwM0YiOyAgICAgICAgICAvLyAgR3JhZGllbnQgLSBIaW50ZXJncnVuZCBkZXIgVGFiZWxsZSAtIGlzdCBkaWVzZXIgV2VydCBnbGVpY2ggR3JhZGllbnQxIGdpYnQgZXMga2VpbmVuIHZlcmxhdWYNCmNvbnN0IGh0bWxGYXJiVGFibGVCb3JkZXJDb2xvcj0iIzJDN0ZCNiI7ICAgICAgICAgICAgIC8vIEZhcmJlIGRlcyBSYWhtZW4gLSBpcyB0ZGllc2VyIGdsZWljaCBkZW4gZ3JhZGllbnRlbiwgc2luZCBkaWUgcmFobWVuIHVuc2ljaHRiYXINCmNvbnN0IGh0bWxSYWhtZW5MaW5pZW49MTsgICAgICAgICAgICAgICAgICAgICAgICAgICAgLy8gRm9ybWF0IGbDvHIgUmFobWVuKEdpdHRlcilsaW5pZW4gMT1hbGxlIC0gMj1udXIgdmVydGlrYWwgLSAzPSBudXIgaG9yaXpvbnRhbCAtIDQ9a2VpbmUNCg0KLy8gSElFUiBOSUNIVFMgIMOETkRFUk4NCmNvbnN0IGh0bWxFbmQ9ICAgICAgJzwvdGFibGU+PC9ib2R5Pic7DQpjb25zdCBodG1sU3RhcnQ9ICAgICc8IURPQ1RZUEUgaHRtbD48aHRtbCBsYW5nPSJkZSI+PGhlYWQ+PHRpdGxlPlZvcmxhZ2U8L3RpdGxlPjxtZXRhIGh0dHAtZXF1aXY9ImNvbnRlbnQtdHlwZSIgY29udGVudD0idGV4dC9odG1sOyBjaGFyc2V0PXV0Zi04Ij48L2hlYWQ+PGJvZHk+JzsNCmNvbnN0IGh0bWxVZWJlcj0gICAgIjxwIHN0eWxlPVwiY29sb3I6IitodG1sRmFyYlViZXIrIjsgZm9udC1mYW1pbHk6IitodG1sU2NocmlmdGFydCsiOyBmb250LXdlaWdodDogYm9sZFwiPiIraHRtbEZlbGRVZWJlcisiPC9wPiI7DQpjb25zdCBodG1sVGFiU3R5bGVDb2w9ICI8dGFibGUgYm9yZGVyY29sb3I9XCIiK2h0bWxGYXJiVGFibGVCb3JkZXJDb2xvcisiXCIgYm9yZGVyPVwiM1wiIGNlbGxzcGFjaW5nPVwiM1wiIGNlbGxwYWRkaW5nPVwiM1wiICBydWxlcz1cImNvbHNcIiBzdHlsZT1cImNvbG9yOiIraHRtbEZhcmJGZWxkZXJzY2hyaWZ0KyI7ICBmb250LXNpemU6IitodG1sU2NocmlmdGdyb2Vzc2UrDQogICAgICAgICAgICAgICAgICAgICAgICI7IGZvbnQtZmFtaWx5OiIraHRtbFNjaHJpZnRhcnQrIjtiYWNrZ3JvdW5kLWltYWdlOiBsaW5lYXItZ3JhZGllbnQoNDJkZWcsIitodG1sRmFyYlRhYmxlQ29sb3JHcmFkaWVudDIrIiwiK2h0bWxGYXJiVGFibGVDb2xvckdyYWRpZW50MSsiKTtcIj4iOw0KY29uc3QgaHRtbFRhYlN0eWxlUm93PSAiPHRhYmxlIGJvcmRlcmNvbG9yPVwiIitodG1sRmFyYlRhYmxlQm9yZGVyQ29sb3IrIlwiIGJvcmRlcj1cIjNcIiBjZWxsc3BhY2luZz1cIjNcIiBjZWxscGFkZGluZz1cIjNcIiAgcnVsZXM9XCJyb3dzXCIgc3R5bGU9XCJjb2xvcjoiK2h0bWxGYXJiRmVsZGVyc2NocmlmdCsiOyAgZm9udC1zaXplOiIraHRtbFNjaHJpZnRncm9lc3NlKw0KICAgICAgICAgICAgICAgICAgICAgICAiOyBmb250LWZhbWlseToiK2h0bWxTY2hyaWZ0YXJ0KyI7YmFja2dyb3VuZC1pbWFnZTogbGluZWFyLWdyYWRpZW50KDQyZGVnLCIraHRtbEZhcmJUYWJsZUNvbG9yR3JhZGllbnQyKyIsIitodG1sRmFyYlRhYmxlQ29sb3JHcmFkaWVudDErIik7XCI+IjsNCmNvbnN0IGh0bWxUYWJTdHlsZUFsbD0gIjx0YWJsZSBib3JkZXJjb2xvcj1cIiIraHRtbEZhcmJUYWJsZUJvcmRlckNvbG9yKyJcIiBib3JkZXI9XCIzXCIgY2VsbHNwYWNpbmc9XCIzXCIgY2VsbHBhZGRpbmc9XCIzXCIgIHJ1bGVzPVwiYWxsXCIgc3R5bGU9XCJjb2xvcjoiK2h0bWxGYXJiRmVsZGVyc2NocmlmdCsiOyAgZm9udC1zaXplOiIraHRtbFNjaHJpZnRncm9lc3NlKw0KICAgICAgICAgICAgICAgICAgICAgICAiOyBmb250LWZhbWlseToiK2h0bWxTY2hyaWZ0YXJ0KyI7YmFja2dyb3VuZC1pbWFnZTogbGluZWFyLWdyYWRpZW50KDQyZGVnLCIraHRtbEZhcmJUYWJsZUNvbG9yR3JhZGllbnQyKyIsIitodG1sRmFyYlRhYmxlQ29sb3JHcmFkaWVudDErIik7XCI+IjsgICANCmNvbnN0IGh0bWxUYWJTdHlsZU5vbmU9ICI8dGFibGUgYm9yZGVyY29sb3I9XCIiK2h0bWxGYXJiVGFibGVCb3JkZXJDb2xvcisiXCIgYm9yZGVyPVwiM1wiIGNlbGxzcGFjaW5nPVwiM1wiIGNlbGxwYWRkaW5nPVwiM1wiICBydWxlcz1cIm5vbmVcIiBzdHlsZT1cImNvbG9yOiIraHRtbEZhcmJGZWxkZXJzY2hyaWZ0KyI7ICBmb250LXNpemU6IitodG1sU2NocmlmdGdyb2Vzc2UrDQogICAgICAgICAgICAgICAgICAgICAgICI7IGZvbnQtZmFtaWx5OiIraHRtbFNjaHJpZnRhcnQrIjtiYWNrZ3JvdW5kLWltYWdlOiBsaW5lYXItZ3JhZGllbnQoNDJkZWcsIitodG1sRmFyYlRhYmxlQ29sb3JHcmFkaWVudDIrIiwiK2h0bWxGYXJiVGFibGVDb2xvckdyYWRpZW50MSsiKTtcIj4iOyAgICAgICAgICAgICAgICAgICAgICAgICAgICAgICAgICAgICAgICAgICAgICAgICAgICAgICAgICAgICAgICAgICAgIA0KY29uc3QgaHRtbFRhYlVlYmVyMT0iPHRyIHN0eWxlPVwiY29sb3I6IitodG1sRmFyYlRhYmxlQ29sb3JVYmVyKyI7IGZvbnQtd2VpZ2h0OiBib2xkXCI+IjsNCmNvbnN0IGh0bWxUYWJVZWJlcjM9IjwvdHI+IjsNCg0KDQoNCi8vLy9OSUNIVFMgw4ROREVSTiAgLSBhYmjDpG5naWcgdm9uIGRlbiBvYmVuIGRlZmluaWVydGVuIF9TcGFsdGVuIC0gaW4gZGllc2VtIEJlaXNwaWVsIHNpbmQgZXMgMg0KDQp2YXIgaHRtbFRhYlVlYmVyMj0iPHRkICBhbGlnbj1jZW50ZXI+JmVuc3A7IitodG1sRmVsZDErIiZlbnNwOzwvdGQ+PHRkIGFsaWduPWNlbnRlcj4mZW5zcDsiK2h0bWxGZWxkMisiJmVuc3A7PC90ZD4iOw0KdmFyIGh0bWxUYWJVZWJlcjJfMT0iPHRkICBhbGlnbj1jZW50ZXIgc3R5bGU9XCJjb2xvcjoiK2h0bWxGYXJiWndlaXRlVGFiZWxsZSsiXCI+JmVuc3A7IitodG1sRmVsZDErIiZlbnNwOzwvdGQ+PHRkICBhbGlnbj1jZW50ZXIgc3R5bGU9XCJjb2xvcjoiK2h0bWxGYXJiWndlaXRlVGFiZWxsZSsiXCI+JmVuc3A7IitodG1sRmVsZDIrDQogICAgICAgICAgICAgICAgICAgICImZW5zcDs8L3RkPiI7DQovLy0tLS0tLS0tLS0tLS0tLS0tLS0tLS0tLS0tLS0tLS0tLS0tLS0tLS0tLS0tLS0tLS0tLS0tLQ0KIA0KDQp2YXIgaHRtbE91dD0iIjsNCg0KDQoNCmZ1bmN0aW9uIHdyaXRlSFRNTCgpew0KDQogICAgICB2YXIgaHRtbFRhYlN0eWxlOw0KICAgIHN3aXRjaCAoK2h0bWxSYWhtZW5MaW5pZW4pIHsgDQogICAgY2FzZSAxOiBodG1sVGFiU3R5bGU9aHRtbFRhYlN0eWxlQWxsOyBicmVhazsNCiAgICBjYXNlIDI6IGh0bWxUYWJTdHlsZT1odG1sVGFiU3R5bGVDb2w7IGJyZWFrOw0KICAgIGNhc2UgMzogaHRtbFRhYlN0eWxlPWh0bWxUYWJTdHlsZVJvdzsgYnJlYWs7DQogICAgY2FzZSA0OiBodG1sVGFiU3R5bGU9aHRtbFRhYlN0eWxlTm9uZTsgYnJlYWs7DQogICAgDQp9OyAgDQoNCmh0bWxPdXQ9IiI7DQoNCnZhciBjb3VudGVyPS0xOw0KdmFyIGh0bWxUYWJVZWJlcj0iIjsNCnN3aXRjaCAobWVocmZhY2hUYWJlbGxlKSB7IA0KICAgIGNhc2UgMTogaHRtbFRhYlVlYmVyPWh0bWxUYWJVZWJlcjEraHRtbFRhYlVlYmVyMitodG1sVGFiVWViZXIzOyAgYnJlYWs7DQogICAgY2FzZSAyOiBodG1sVGFiVWViZXI9aHRtbFRhYlVlYmVyMStodG1sVGFiVWViZXIyK2h0bWxUYWJVZWJlcjJfMStodG1sVGFiVWViZXIzOyBicmVhazsNCiAgICBjYXNlIDM6IGh0bWxUYWJVZWJlcj1odG1sVGFiVWViZXIxK2h0bWxUYWJVZWJlcjIraHRtbFRhYlVlYmVyMl8xK2h0bWxUYWJVZWJlcjIraHRtbFRhYlVlYmVyMzsgYnJlYWs7DQogICAgY2FzZSA0OiBodG1sVGFiVWViZXI9aHRtbFRhYlVlYmVyMStodG1sVGFiVWViZXIyK2h0bWxUYWJVZWJlcjJfMStodG1sVGFiVWViZXIyK2h0bWxUYWJVZWJlcjJfMStodG1sVGFiVWViZXIzOyBicmVhazsNCn07ICAgIA0KDQogLy9ISUVSIFNJTkQgRElFIMKnIFdFUlRFLCBESUUgSU4gREVSIFNDSExFSUZFIEdFRklMVEVSRVQgV0VSJURFTiAtIEplZGUgc3BhbHRlIGVpbmVuIHdlcnQNCiB2YXIgdmFsMTsgIHZhciB2YWwwOw0KIC8vLS0tLS0tLS0tLS0tLS0tLS0tLS0tLS0tLS0tLS0tLS0tLS0tLS0tLS0tLS0tLS0tLS0tLS0tLS0tLS0tDQogDQogDQogLy9TQ0hMRUlGRSBGw5xSIERJRSBXRVJURQ0KICBmb3IgKHZhciB4PTA7eDxteUxpc3QubGVuZ3RoO3grKyl7DQogICAgICBjb3VudGVyKys7DQogICAgICBpZihteUxpc3RbeF1bMV0hPW51bGwpew0KICAgICAgICAgICAgICAgICAgICAgICAgICAgIHZhbDAgID0gbXlMaXN0W3hdWzBdOw0KICAgICAgICAgICAgICAgICAgICAgICAgICAgIHZhbDEgID0gbXlMaXN0W3hdWzFdDQogICAgIA0KICAgICAgDQogICAgICAgICAgICAgICAgICAgICAgICAgICAgaWYgKHZhbDE9PWZhbHNlKSB7dmFsMT0i4p2MIn0gZWxzZXt2YWwxPSLinIUifSAgDQogICAgICAgICAgICAgICAgICAgICAgICAgICAgfSAgDQogICAgIA0KICAgICANCg0KDQoNCg0KICAgICAgICANCiANCiAgICAgIC8vSElFUiBXRVJERU4gRElFIERBVEVOIERFUiBTQ0hMRUlGRSBaVVNBTU1FTkdFU0VUWlQgLSBoYXQgbWFuIG9iZW4gMiBGZWxkZXIgZGVmaW5pZXJ0LCBicmF1Y2h0IG1hbiBoaWVyIDIgV2VydGUNCiAgICANCiAgICAgICAgc3dpdGNoIChtZWhyZmFjaFRhYmVsbGUpIHsgIA0KICAgICAgICAgIGNhc2UgMTogICAgICAgICAgICAgICAgICAgIGh0bWxPdXQ9aHRtbE91dCsiPHRyPjx0ZD4mZW5zcDsiK3ZhbDArIiZlbnNwOzwvdGQ+PHRkIGFsaWduPWNlbnRlcj4mZW5zcDsiK3ZhbDErIiZlbnNwOzwvdGQ+PC90cj4iOyBicmVhazsNCiAgICAgICAgICBjYXNlIDI6ICBpZihjb3VudGVyJTI9PTApICB7aHRtbE91dCA9IGh0bWxPdXQrIjx0cj48dGQ+JmVuc3A7Iit2YWwwKyImZW5zcDs8L3RkPjx0ZCBhbGlnbj1jZW50ZXI+JmVuc3A7Iit2YWwxKyImZW5zcDs8L3RkPiI7IH0gDQogICAgICAgICAgICAgICAgICAgICAgICAgICAgICAgIGVsc2Uge2h0bWxPdXQgPSBodG1sT3V0KyI8dGQgc3R5bGU9XCJjb2xvcjoiK2h0bWxGYXJiRmVsZGVyc2NocmlmdDIrIlwiPiZlbnNwOyIrdmFsMCsiJmVuc3A7PC90ZD48dGQgIGFsaWduPWNlbnRlciBzdHlsZT1cImNvbG9yOiIraHRtbEZhcmJGZWxkZXJzY2hyaWZ0MisiXCI+JmVuc3A7Iit2YWwxKyImZW5zcDs8L3RkPjwvdHI+Ijt9IGJyZWFrOw0KICAgICAgICAgICAgICAgICAgICAgICAgICAgICAgICAgICAgIA0KICAgICAgICAgIGNhc2UgMzogaWYoY291bnRlciUzPT0wICkgIHtodG1sT3V0ID0gaHRtbE91dCsiPHRyPjx0ZD4mZW5zcDsiK3ZhbDArIiZlbnNwOzwvdGQ+PHRkIGFsaWduPWNlbnRlcj4mZW5zcDsiK3ZhbDErIiZlbnNwOzwvdGQ+IjsgfSANCiAgICAgICAgICAgICAgICAgICAgICAgICAgICAgICAgZWxzZSB7IGlmKGNvdW50ZXIlMz09MSApICB7IGh0bWxPdXQgPSBodG1sT3V0KyI8dGQgc3R5bGU9XCJjb2xvcjoiK2h0bWxGYXJiRmVsZGVyc2NocmlmdDIrIlwiPiZlbnNwOyIrdmFsMCsiJmVuc3A7PC90ZD48dGQgIGFsaWduPWNlbnRlciBzdHlsZT1cImNvbG9yOiIraHRtbEZhcmJGZWxkZXJzY2hyaWZ0MisiXCI+JmVuc3A7Iit2YWwxKyImZW5zcDs8L3RkPiI7fSANCiAgICAgICAgICAgICAgICAgICAgICAgICAgICAgICAgICAgICAgICAgICAgICAgICBlbHNlICAgIHtodG1sT3V0ID0gaHRtbE91dCsiPHRkPiZlbnNwOyIrdmFsMCsiJmVuc3A7PC90ZD48dGQgYWxpZ249Y2VudGVyPiZlbnNwOyIrdmFsMSsiJmVuc3A7PC90ZD48L3RyPiI7fQ0KICAgICAgICAgICAgICAgICAgICAgICAgICAgICAgICAgICAgICAgICAgIH0gYnJlYWs7DQoNCg0KICAgICAgICAgIGNhc2UgNDogaWYoY291bnRlciU0PT0wKSAge2h0bWxPdXQgPSBodG1sT3V0KyI8dHI+PHRkPiZlbnNwOyIrdmFsMCsiJmVuc3A7PC90ZD48dGQgYWxpZ249Y2VudGVyPiZlbnNwOyIrdmFsMSsiJmVuc3A7PC90ZD4iOyB9IA0KICAgICAgICAgICAgICAgICAgICAgICAgICAgICAgICAgICAgZWxzZSB7aWYoY291bnRlciUyPT0xICkgIHsgaHRtbE91dCA9IGh0bWxPdXQrIjx0ZCBzdHlsZT1cImNvbG9yOiIraHRtbEZhcmJGZWxkZXJzY2hyaWZ0MisiXCI+JmVuc3A7Iit2YWwwKyImZW5zcDs8L3RkPjx0ZCAgYWxpZ249Y2VudGVyIHN0eWxlPVwiY29sb3I6IitodG1sRmFyYkZlbGRlcnNjaHJpZnQyKyJcIj4mZW5zcDsiK3ZhbDErIiZlbnNwOzwvdGQ+Ijt9IA0KICAgICAgICAgICAgICAgICAgICAgICAgICAgICAgICAgICAgICAgICAgICAgICAgIGVsc2UgICAge2lmKGNvdW50ZXIlMj09MSAmJiBjb3VudGVyJTQ9PTMpICB7IGh0bWxPdXQ9IGh0bWxPdXQrIjx0ZCBzdHlsZT1cImNvbG9yOiIraHRtbEZhcmJGZWxkZXJzY2hyaWZ0MisiXCI+JmVuc3A7Iit2YWwwKyImZW5zcDs8L3RkPjx0ZCAgYWxpZ249Y2VudGVyIHN0eWxlPVwiY29sb3I6IitodG1sRmFyYkZlbGRlcnNjaHJpZnQyKyJcIj4mZW5zcDsiK3ZhbDErIiZlbnNwOzwvdGQ+PC90cj4iO30gDQogICAgICAgICAgICAgICAgICAgICAgICAgICAgICAgICAgICAgICAgICAgICAgICAgICAgICAgICAgICAgICAgICAgZWxzZSAgICB7aHRtbE91dCA9IGh0bWxPdXQgPSBodG1sT3V0KyI8dGQ+JmVuc3A7Iit2YWwwKyImZW5zcDs8L3RkPjx0ZD4mZW5zcDsiK3ZhbDErIiZlbnNwOzwvdGQ+Ijt9fQ0KICAgICAgICAgICAgICAgICAgICAgICAgICAgICAgICAgICAgICAgICAgIH0gYnJlYWs7DQoNCiAgICAgIH0gLy9zd2l0Y2ggZW5kZQ0KDQogICAgIC8vLS0tLS0tLS0tLS0tLS0tLS0tLS0tLS0tLS0tLS0tLS0tLS0tLS0tLS0tLS0tDQogICAgfTsgLy9TY2hsZWlmZW4gZW5kZQ0KICAgICAgDQogICAgICAgICAgIC8vQXVzZ2FiZSDDvGJlciBWSVMgaHRtbCB3aWRnZXQgLSB0YWJlbGxlIGluIGRhdGVucHVua3Qgc2NocmVpYmVuIC0gaHRtbCB0YWJlbGxlIG9obmUgaHRtbCBoZWFkZXIgdW5kIGJvZHkNCiAgICAgICAgICAgIHZhciBodG1sT3V0VklTPSIiOw0KICAgICAgICAgICAgaHRtbFViZXJzY2hyaWZ0ID8gaHRtbE91dFZJUz1odG1sVWViZXIraHRtbFRhYlN0eWxlK2h0bWxUYWJVZWJlcitodG1sT3V0KyI8L3RhYmxlPiIgOiBodG1sT3V0VklTPWh0bWxUYWJTdHlsZStodG1sVGFiVWViZXIraHRtbE91dCsiPC90YWJsZT4iOw0KICAgICAgICAgICAgLy9sb2coaHRtbE91dFZJUyk7DQogICAgICAgICAgICBpZiAoYnJhdWNoZUVpblZJU1dpZGdldCkgc2V0U3RhdGUoZHBWSVMsIGh0bWxPdXRWSVMgKTsNCiANCiAgLy9taXQgb2RlciBvaG5lIMO8YmVyc2NocmlmdA0KICBodG1sVWJlcnNjaHJpZnQgPyBodG1sT3V0PWh0bWxTdGFydCtodG1sVWViZXIraHRtbFRhYlN0eWxlK2h0bWxUYWJVZWJlcitodG1sT3V0K2h0bWxFbmQgOiBodG1sT3V0PWh0bWxTdGFydCtodG1sVGFiU3R5bGUraHRtbFRhYlVlYmVyK2h0bWxPdXQraHRtbEVuZDsNCiAgLy9sb2coaHRtbE91dCk7DQp9IC8vIGZ1bmN0aW9uIGVuZGUNCiANCiAvL2hpZXIgd2lyZCBzY2hsZWlmZSBnZXN0YXJ0ZXQgdW5kIGRhcyBmaWxlIGdlc2NocmllYmVuDQogIA0KIC8vc2NoZWR1bGUoIiovMjAgKiAqICogKiAqIiwgIGZ1bmN0aW9uICgpIHsgIA0KICB3cml0ZUhUTUwoKTsNCiAgaWYgKGJyYXVjaGVFaW5GaWxlKSB7d3JpdGVGaWxlKGhvbWUsIHBhdGggLGh0bWxPdXQsIGZ1bmN0aW9uIChlcnJvcikgeyAvKiBsb2coJ2ZpbGUgd3JpdHRlbicpOyovICB9KTt9DQogLy99KTsgDQogDQoNCg0KDQo=</field> <comment pinned="false" h="80" w="160">Beschreibe diese Funktion …</comment> </block> </xml>was muss in der javascript-funtion noch getan werden?
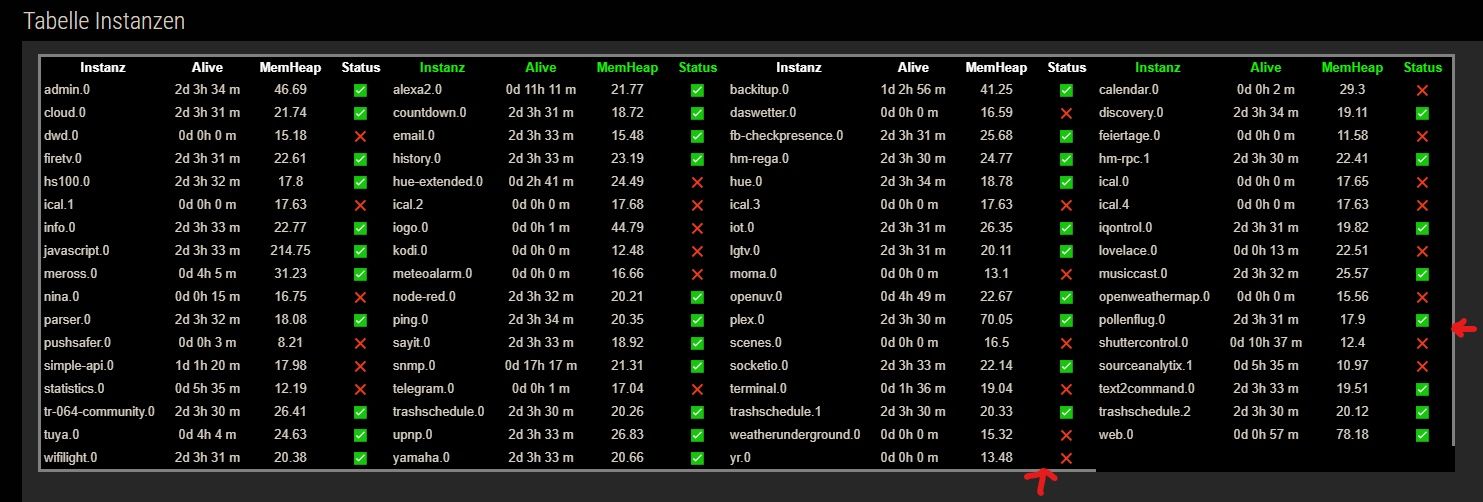
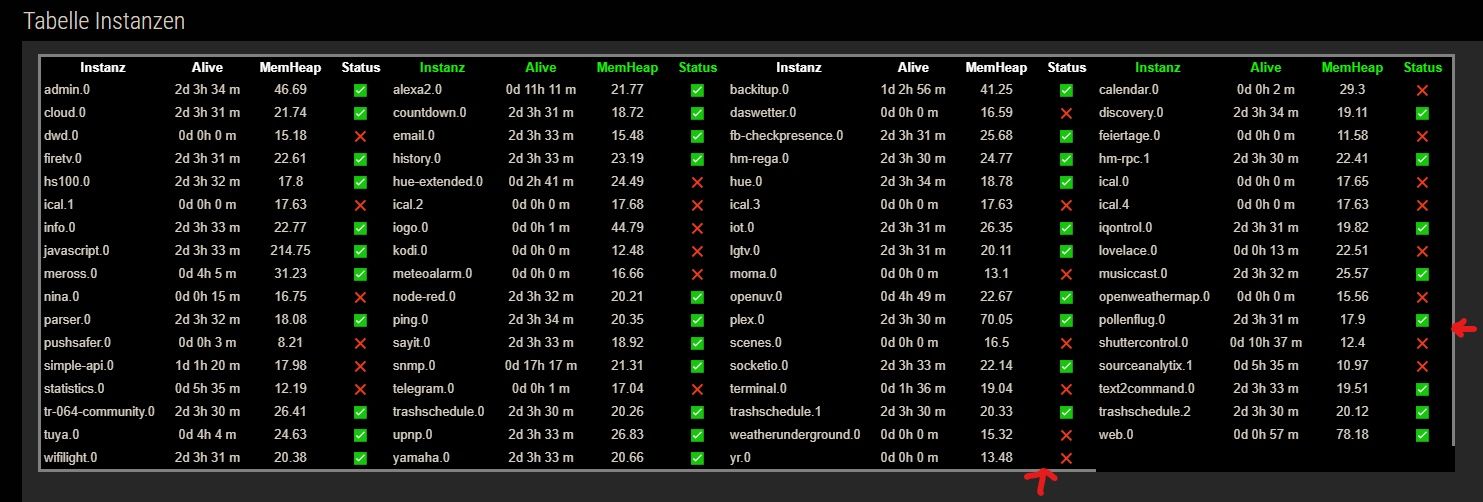
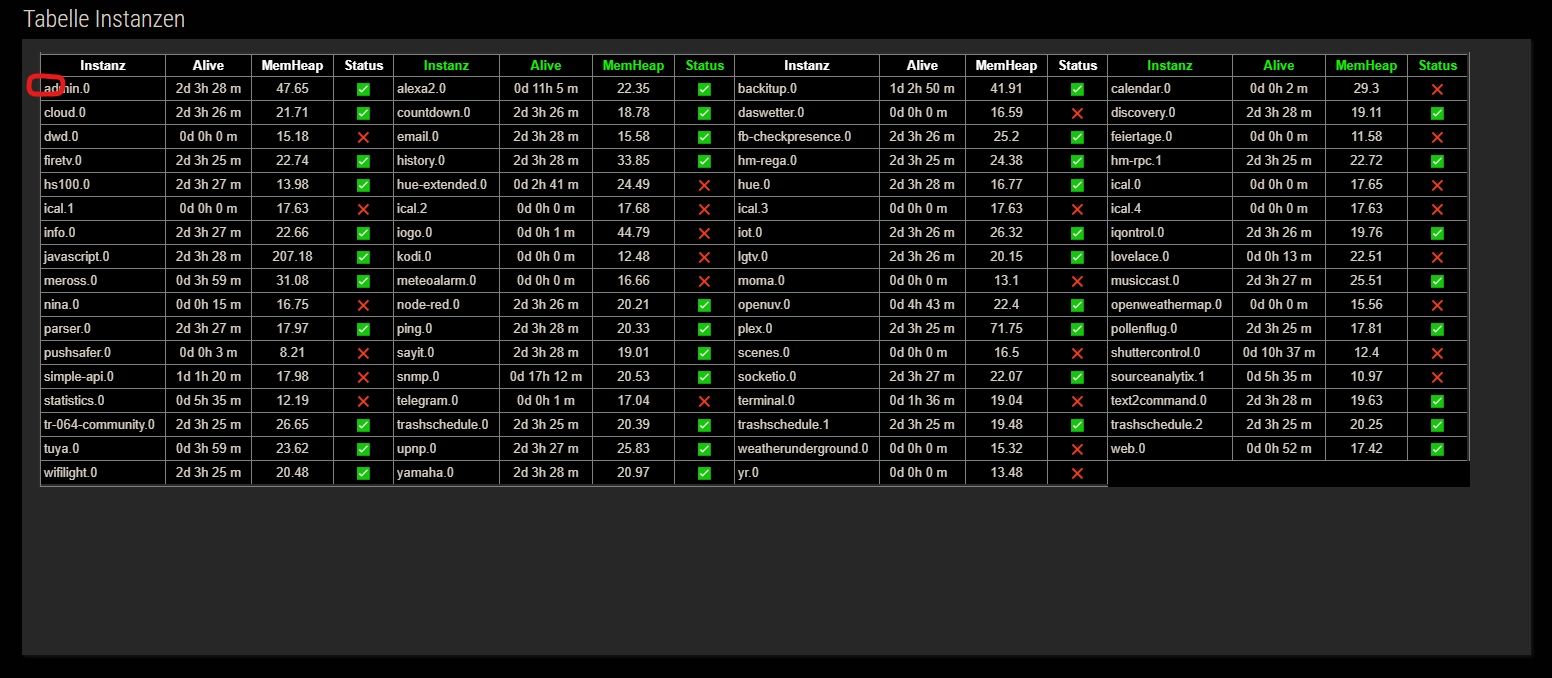
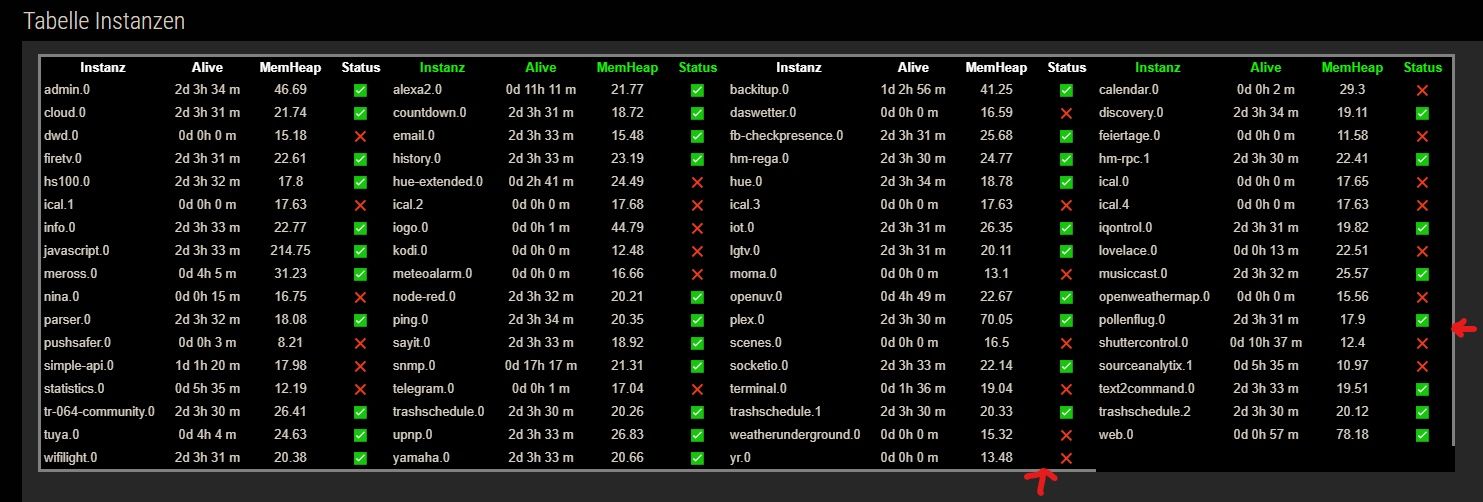
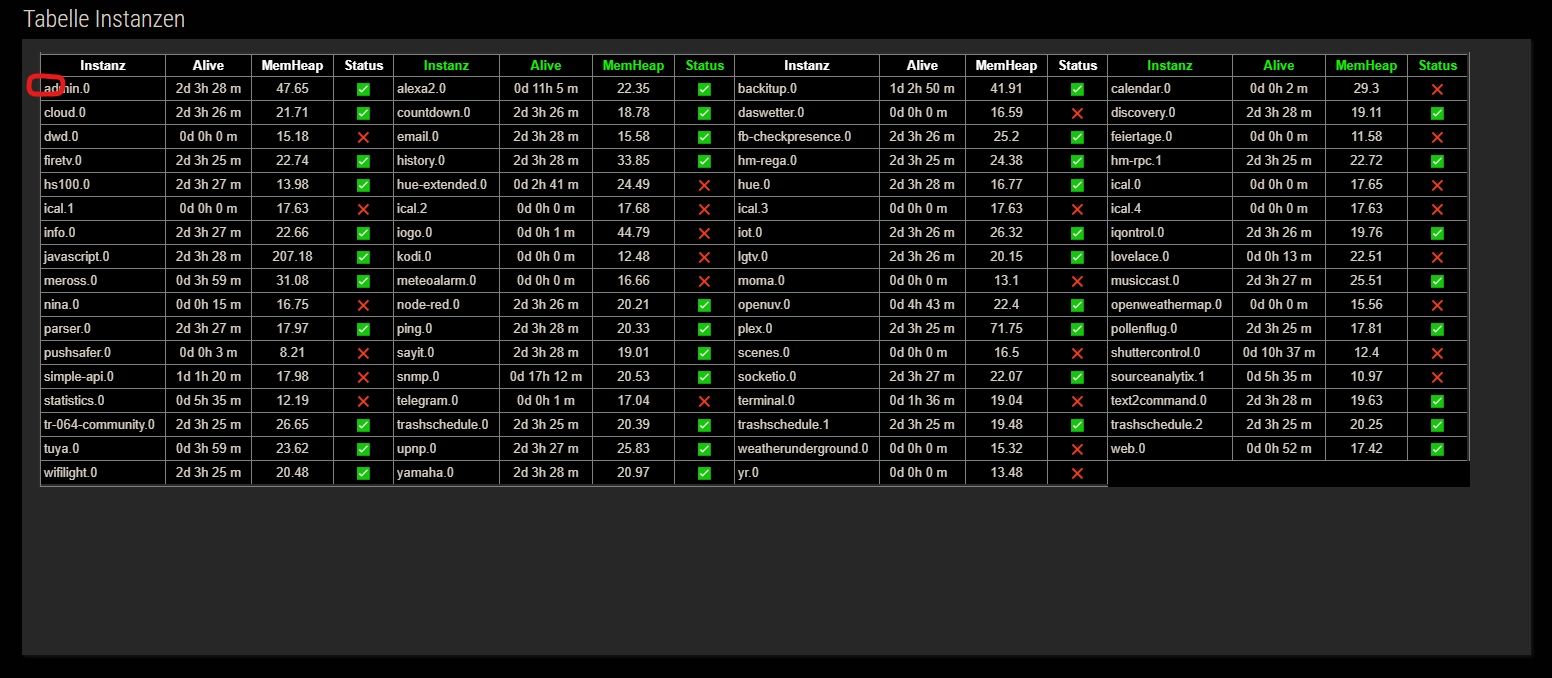
- roter pfeil: der counter ist wichtig und muss in der schleife sein ! zuständig für die anzahl der tabellen nebeneinander
- grüner pfeil: das schedule auskommentieren
oranger pfeil: liest die daten aus dem array, welches übergeben worden ist und setzt die val0 und val1 , welche dann angezeigt werden

das ganze sieht dann genauso aus wie ohne blockly: die tabellen sind verschieden zu formatieren


hier gibt es eine bessere version der einkaufs- und todo-liste: https://forum.iobroker.net/post/347479
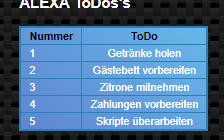
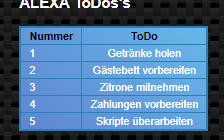
alexa todo-liste anzeigen lassen

alexa einkaufsliste
alexa todo-liste https://forum.iobroker.net/topic/28254/script-alexa-listen-pflegen-und-anzeigenman kann sich dadurch schöne html-emails zusenden mit den infos, die in der tabelle sind
z.b die todoliste als html-email


Fehler Beispiele 3: sollten 4 sein?
//HIER DIE SPALTEN ANZAHL DEFINIEREN - jede Spalte einen Wert - in diesem Beispiel sind es 3 var htmlFeld1='Instanz'; // überschrift Tabellen Spalte1 var htmlFeld2='Alive'; // überschrift Tabellen Spalte2 var htmlFeld3='MemHeap'; // überschrift Tabellen Spalte3 var htmlFeld4='Status'; // überschrift Tabellen Spalte4 //-----------------------------------Bei Value dann ja auch 4?
Bitte benutzt das Voting rechts unten im Beitrag wenn er euch geholfen hat.
Immer Daten sichern! -
-
Fehler Beispiele 3: sollten 4 sein?
//HIER DIE SPALTEN ANZAHL DEFINIEREN - jede Spalte einen Wert - in diesem Beispiel sind es 3 var htmlFeld1='Instanz'; // überschrift Tabellen Spalte1 var htmlFeld2='Alive'; // überschrift Tabellen Spalte2 var htmlFeld3='MemHeap'; // überschrift Tabellen Spalte3 var htmlFeld4='Status'; // überschrift Tabellen Spalte4 //-----------------------------------Bei Value dann ja auch 4?
@sigi234 bessere ich aus - muss eh alle nochmal ins forum kopieren - wegen der rahmenlinien
ich check nochmal alle
nach einem gelösten Thread wäre es sinnvoll dies in der Überschrift des ersten Posts einzutragen [gelöst]-... Bitte benutzt das Voting rechts unten im Beitrag wenn er euch geholfen hat. Forum-Tools: PicPick https://picpick.app/en/download/ und ScreenToGif https://www.screentogif.com/downloads.html
-
@sigi234 bessere ich aus - muss eh alle nochmal ins forum kopieren - wegen der rahmenlinien
ich check nochmal alle
@liv-in-sky sagte in Script HTML-Tabellen für VIS oder Iqontrol:
ch check nochmal alle
Habe es im Skript geändert, kommt aber noch undefined

Bitte benutzt das Voting rechts unten im Beitrag wenn er euch geholfen hat.
Immer Daten sichern! -
@liv-in-sky sagte in Script HTML-Tabellen für VIS oder Iqontrol:
ch check nochmal alle
Habe es im Skript geändert, kommt aber noch undefined

@sigi234 anstatt val2 mußt du val 3 zweimal tauschen
if (getState(id).val==false) {val3="❌"} else{val3="✅"}das hier ist für das 4-werte script
nach einem gelösten Thread wäre es sinnvoll dies in der Überschrift des ersten Posts einzutragen [gelöst]-... Bitte benutzt das Voting rechts unten im Beitrag wenn er euch geholfen hat. Forum-Tools: PicPick https://picpick.app/en/download/ und ScreenToGif https://www.screentogif.com/downloads.html
-
@sigi234 anstatt val2 mußt du val 3 zweimal tauschen
if (getState(id).val==false) {val3="❌"} else{val3="✅"}das hier ist für das 4-werte script
@liv-in-sky sagte in Script HTML-Tabellen für VIS oder Iqontrol:
das hier ist für das 4-werte script
Ok, und wie bekomme ich andere Symbole oder ein Gif rein?
Bitte benutzt das Voting rechts unten im Beitrag wenn er euch geholfen hat.
Immer Daten sichern! -
@liv-in-sky sagte in Script HTML-Tabellen für VIS oder Iqontrol:
das hier ist für das 4-werte script
Ok, und wie bekomme ich andere Symbole oder ein Gif rein?
@sigi234 ein gif garnicht - ist im html nicht vorgesehen und zu kompliziert zu integrieren
andere symbole gibt es z.b hier
https://emojipedia.org/nach einem gelösten Thread wäre es sinnvoll dies in der Überschrift des ersten Posts einzutragen [gelöst]-... Bitte benutzt das Voting rechts unten im Beitrag wenn er euch geholfen hat. Forum-Tools: PicPick https://picpick.app/en/download/ und ScreenToGif https://www.screentogif.com/downloads.html
-
@liv-in-sky sagte in Script HTML-Tabellen für VIS oder Iqontrol:
das hier ist für das 4-werte script
Ok, und wie bekomme ich andere Symbole oder ein Gif rein?
@sigi234 im ersten post sind neue scripte - mit verschiedenen gitterlinien - kein, alle, vertikal oder horizontal
nach einem gelösten Thread wäre es sinnvoll dies in der Überschrift des ersten Posts einzutragen [gelöst]-... Bitte benutzt das Voting rechts unten im Beitrag wenn er euch geholfen hat. Forum-Tools: PicPick https://picpick.app/en/download/ und ScreenToGif https://www.screentogif.com/downloads.html
-
@sigi234 im ersten post sind neue scripte - mit verschiedenen gitterlinien - kein, alle, vertikal oder horizontal
@liv-in-sky sagte in Script HTML-Tabellen für VIS oder Iqontrol:
@sigi234 im ersten post sind neue scripte - mit verschiedenen gitterlinien - kein, alle, vertikal oder horizontal
Super, wie kann ich die Spalten zentriert ausrichten? Oder/Und die Spaltengröße ändern?
Bitte benutzt das Voting rechts unten im Beitrag wenn er euch geholfen hat.
Immer Daten sichern! -
@liv-in-sky sagte in Script HTML-Tabellen für VIS oder Iqontrol:
@sigi234 im ersten post sind neue scripte - mit verschiedenen gitterlinien - kein, alle, vertikal oder horizontal
Super, wie kann ich die Spalten zentriert ausrichten? Oder/Und die Spaltengröße ändern?
wenn ich alle zellen zentriere sieht das echt seltsam aus - vorallem bei unterschiedlich langen spalteneinträge in der ersten spalte
was denkst du? erste spalte links bündig und der rest mittigda bräuch ich noch ein wenig dafür - müsste einiges umgestellt werden
so wie hier:

nach einem gelösten Thread wäre es sinnvoll dies in der Überschrift des ersten Posts einzutragen [gelöst]-... Bitte benutzt das Voting rechts unten im Beitrag wenn er euch geholfen hat. Forum-Tools: PicPick https://picpick.app/en/download/ und ScreenToGif https://www.screentogif.com/downloads.html
-
wenn ich alle zellen zentriere sieht das echt seltsam aus - vorallem bei unterschiedlich langen spalteneinträge in der ersten spalte
was denkst du? erste spalte links bündig und der rest mittigda bräuch ich noch ein wenig dafür - müsste einiges umgestellt werden
so wie hier:

@liv-in-sky sagte in Script HTML-Tabellen für VIS oder Iqontrol:
wenn ich alle zellen zentriere sieht das echt seltsam aus - vorallem bei unterschiedlich langen spalteneinträge in der ersten spalte
was denkst du? erste spalte links bündig und der rest mittigda bräuch ich noch ein wenig dafür - müsste einiges umgestellt werden
so wie hier:
Schaut komisch aus. Würde nur die Spalten-Breite per xxpx änderbar machen. Oder Option padding ?
Überschriften Links , nur die Icons mittig? Spalten linksBitte benutzt das Voting rechts unten im Beitrag wenn er euch geholfen hat.
Immer Daten sichern! -
@liv-in-sky sagte in Script HTML-Tabellen für VIS oder Iqontrol:
wenn ich alle zellen zentriere sieht das echt seltsam aus - vorallem bei unterschiedlich langen spalteneinträge in der ersten spalte
was denkst du? erste spalte links bündig und der rest mittigda bräuch ich noch ein wenig dafür - müsste einiges umgestellt werden
so wie hier:
Schaut komisch aus. Würde nur die Spalten-Breite per xxpx änderbar machen. Oder Option padding ?
Überschriften Links , nur die Icons mittig? Spalten links@sigi234 versteh ich nicht - die breite der spalten geht automatisch - was schaut auf dem bild komisch aus ?
muss jetzt weg aber teste mal
für 4 werte
//HIER WIRD PFAD UND FILENAME DEFINIERT const path = "/htmlexample.html"; //FIlenamen definieren const home ='vis.0' //wo soll das file im iobroker-file-system liegen ? (oder z.b auch iqontrol.meta) let braucheEinFile=true; // bei true wird ein file geschrieben let braucheEinVISWidget=true; // bei true wird ein html-tabelle in einen dp geschrieben - siehe nächste zeile let dpVIS="controll-own.0.AAATEST.TestHTML" //WICHTIG wenn "braucheEinVISWidget" auf true gesetzt !! dp zusätzlich für VIS-HTML-Basic-Widget //--------------------------------------- //HIER DIE SPALTEN ANZAHL DEFINIEREN - jede Spalte einen Wert - in diesem Beispiel sind es 4 var htmlFeld1='Instanz'; // überschrift Tabellen Spalte1 var htmlFeld2='Alive'; // überschrift Tabellen Spalte2 var htmlFeld3='MemHeap'; // überschrift Tabellen Spalte3 var htmlFeld4='Status'; // überschrift Tabellen Spalte4 //----------------------------------- //hier werden die styles für die tabelle definiert //ÜBERSCHRIFT ÜBER TABELLE let htmlUberschrift=true; // mit Überschrift über der tabelle const htmlFeldUeber='MEINE ÜBERSCHRIFT'; // Überschrift const htmlFarbUber="#794486"; // Farbe der Überschrift //MEHRERE TABELLEN NEBENEINANDER let mehrfachTabelle=4; // bis zu 4 Tabellen werden nebeneinander geschrieben- verkürzt das Ganze, dafür etwas breiter - MÖGLICH 1,2,3,oder 4 !!! const htmlFarbZweiteTabelle="#C755E4"; // Farbe der Überschrift bei jeder 2.ten Tabelle const htmlFarbTableColorUber="#A820CA"; // Überschrift in der tabelle - der einzelnen Spalten //GANZE TABELLE const htmlSchriftart="Helvetica"; const htmlSchriftgroesse="13px"; //FELDER UND RAHMEN const htmlFarbFelderschrift="#DADFDA"; // SchriftFarbe der Felder const htmlFarbFelderschrift2="#E3FBE2"; // SchriftFarbe der Felder für jede 2te Tabelle const htmlFarbTableColorGradient1="#3F403F"; // Gradient - Hintergrund der Tabelle - Verlauffarbe const htmlFarbTableColorGradient2="#3F403F"; // Gradient - Hintergrund der Tabelle - ist dieser Wert gleich Gradient1 gibt es keinen verlauf const htmlFarbTableBorderColor="#794486"; // Farbe des Rahmen - is tdieser gleich den gradienten, sind die rahmen unsichtbar const htmlRahmenLinien=2; // Format für Rahmen(Gitter)linien 1=alle - 2=nur vertikal - 3= nur horizontal - 4=keine // HIER NICHTS ÄNDERN const htmlEnd= '</table></body>'; const htmlStart= '<!DOCTYPE html><html lang="de"><head><title>Vorlage</title><meta http-equiv="content-type" content="text/html; charset=utf-8"></head><body>'; const htmlUeber= "<p style=\"color:"+htmlFarbUber+"; font-family:"+htmlSchriftart+"; font-weight: bold\">"+htmlFeldUeber+"</p>"; const htmlTabStyleCol= "<table bordercolor=\""+htmlFarbTableBorderColor+"\" border=\"3\" cellspacing=\"3\" cellpadding=\"3\" rules=\"cols\" style=\"color:"+htmlFarbFelderschrift+"; font-size:"+htmlSchriftgroesse+ "; font-family:"+htmlSchriftart+";background-image: linear-gradient(42deg,"+htmlFarbTableColorGradient2+","+htmlFarbTableColorGradient1+");\">"; const htmlTabStyleRow= "<table bordercolor=\""+htmlFarbTableBorderColor+"\" border=\"3\" cellspacing=\"3\" cellpadding=\"3\" rules=\"rows\" style=\"color:"+htmlFarbFelderschrift+"; font-size:"+htmlSchriftgroesse+ "; font-family:"+htmlSchriftart+";background-image: linear-gradient(42deg,"+htmlFarbTableColorGradient2+","+htmlFarbTableColorGradient1+");\">"; const htmlTabStyleAll= "<table bordercolor=\""+htmlFarbTableBorderColor+"\" border=\"3\" cellspacing=\"3\" cellpadding=\"3\" rules=\"all\" style=\"color:"+htmlFarbFelderschrift+"; font-size:"+htmlSchriftgroesse+ "; font-family:"+htmlSchriftart+";background-image: linear-gradient(42deg,"+htmlFarbTableColorGradient2+","+htmlFarbTableColorGradient1+");\">"; const htmlTabStyleNone= "<table bordercolor=\""+htmlFarbTableBorderColor+"\" border=\"3\" cellspacing=\"3\" cellpadding=\"3\" rules=\"none\" style=\"color:"+htmlFarbFelderschrift+"; font-size:"+htmlSchriftgroesse+ "; font-family:"+htmlSchriftart+";background-image: linear-gradient(42deg,"+htmlFarbTableColorGradient2+","+htmlFarbTableColorGradient1+");\">"; const htmlTabUeber1="<tr style=\"color:"+htmlFarbTableColorUber+"; font-weight: bold\">"; const htmlTabUeber3="</tr>"; //NICHTS ÄNDERN - abhängig von den oben definierten _Spalten - in diesem Beispiel sind es 4 var htmlTabUeber2="<td align=center> "+htmlFeld1+" </td><td align=center> "+htmlFeld2+" </td><td align=center> "+htmlFeld3+" </td><td align=center> "+htmlFeld4+" </td>"; var htmlTabUeber2_1="<td align=center style=\"color:"+htmlFarbZweiteTabelle+"\"> "+htmlFeld1+" </td><td align=center style=\"color:"+htmlFarbZweiteTabelle+"\"> "+htmlFeld2+ " </td><td align=center style=\"color:"+htmlFarbZweiteTabelle+"\"> "+htmlFeld3+" </td><td align=center style=\"color:"+htmlFarbZweiteTabelle+"\"> "+htmlFeld4+ " </td>"; //------------------------------------------------------ var htmlOut=""; function writeHTML(){ var htmlTabStyle; switch (+htmlRahmenLinien) { case 1: htmlTabStyle=htmlTabStyleAll; break; case 2: htmlTabStyle=htmlTabStyleCol; break; case 3: htmlTabStyle=htmlTabStyleRow; break; case 4: htmlTabStyle=htmlTabStyleNone; break; }; htmlOut=""; var counter=-1; var htmlTabUeber=""; switch (mehrfachTabelle) { case 1: htmlTabUeber=htmlTabUeber1+htmlTabUeber2+htmlTabUeber3; break; case 2: htmlTabUeber=htmlTabUeber1+htmlTabUeber2+htmlTabUeber2_1+htmlTabUeber3; break; case 3: htmlTabUeber=htmlTabUeber1+htmlTabUeber2+htmlTabUeber2+htmlTabUeber2+htmlTabUeber3; break; case 4: htmlTabUeber=htmlTabUeber1+htmlTabUeber2+htmlTabUeber2_1+htmlTabUeber2+htmlTabUeber2_1+htmlTabUeber3; break; }; //HIER SIND DIE § WERTE, DIE IN DER SCHLEIFE GEFILTERET WER%DEN - Jede spalte einen wert var val1; var val2; var val0; var val3; //------------------------------------------------------------ $('system.adapter.*.alive').each(function(id, i) { // hier eigene schleife definieren var ida = id.split('.'); if( !(id.includes("vis") || id.includes("devices") || id.includes("fullcalendar"))){ counter++; val0=ida[2]+"."+ida[3]; let val1help=getState(id.replace("alive","uptime")).val; val2=getState(id.replace("alive","memHeapUsed")).val; val1=Math.floor( ((val1help)/60/60/24) )+"d "+ Math.floor(((val1help)/60/60) % 24) +"h "+ Math.floor( ((val1help)/60) % 60 )+" m" ; if (getState(id).val==null) {val3="never used"}; //log(id)}; if (getState(id).val==false) {val3="❌"} else{val3="✅"} //HIER WERDEN DIE DATEN DER SCHLEIFE ZUSAMMENGESETZT - hat man oben 4 Felder definiert, braucht man hier 4 Werte switch (mehrfachTabelle) { case 1: htmlOut=htmlOut+"<tr><td>"+val0+" </td><td align=center> "+val1+" </td><td align=center> "+val2+" </td><td align=center> "+val3+" </td></tr>"; break; case 2: if(counter%2==0) {htmlOut = htmlOut+"<tr><td>"+val0+" </td><td align=center> "+val1+" </td><td align=center> "+val2+" </td><td align=center> "+val3+" </td>"; } else {htmlOut = htmlOut+"<td style=\"color:"+htmlFarbFelderschrift2+"\">"+val0+" </td><td align=center style=\"color:"+htmlFarbFelderschrift2+"\"> "+val1+" </td><td align=center style=\"color:"+htmlFarbFelderschrift2+"\"> "+val2+" </td><td align=center style=\"color:"+htmlFarbFelderschrift2+"\"> "+val3+" </td></tr>";} break; case 3: if(counter%3==0 ) {htmlOut = htmlOut+"<tr><td>"+val0+" </td><td align=center> "+val1+" </td><td align=center> "+val2+" </td><td align=center> "+val3+" </td>"; } else { if(counter%3==1 ) { htmlOut = htmlOut+"<td style=\"color:"+htmlFarbFelderschrift2+"\">"+val0+" </td><td align=center style=\"color:"+htmlFarbFelderschrift2+"\"> "+val1+" </td><td align=center style=\"color:"+htmlFarbFelderschrift2+"\"> "+val2+" </td><td align=center style=\"color:"+htmlFarbFelderschrift2+"\"> "+val3+" </td>";} else {htmlOut = htmlOut+"<td>"+val0+" </td><td align=center> "+val1+" </td><td align=center> "+val2+" </td><td align=center> "+val3+" </td></tr>";} } break; case 4: if(counter%4==0) {htmlOut = htmlOut+"<tr><td>"+val0+" </td><td align=center> "+val1+" </td><td align=center> "+val2+" </td><td align=center> "+val3+" </td>"; } else {if(counter%2==1 ) { htmlOut = htmlOut+"<td style=\"color:"+htmlFarbFelderschrift2+"\">"+val0+" </td><td align=center style=\"color:"+htmlFarbFelderschrift2+"\"> "+val1+" </td><td align=center style=\"color:"+htmlFarbFelderschrift2+"\"> "+val2+" </td><td align=center style=\"color:"+htmlFarbFelderschrift2+"\"> "+val3+" </td>";} else {if(counter%2==1 && counter%4==3) { htmlOut= htmlOut+"<td style=\"color:"+htmlFarbFelderschrift2+"\">"+val0+" </td><td align=center style=\"color:"+htmlFarbFelderschrift2+"\"> "+val1+" </td><td align=center style=\"color:"+htmlFarbFelderschrift2+"\"> "+val2+" </td><td align=center style=\"color:"+htmlFarbFelderschrift2+"\"> "+val3+" </td></tr>";} else {htmlOut = htmlOut = htmlOut+"<td>"+val0+" </td><td> "+val1+" </td><td align=center> "+val2+" </td><td align=center> "+val3+" </td>";}} } break; } //switch ende //--------------------------------------------- }}); //Schleifen ende //Ausgabe über VIS html widget - tabelle in datenpunkt schreiben - html tabelle ohne html header und body var htmlOutVIS=""; htmlUberschrift ? htmlOutVIS=htmlUeber+htmlTabStyle+htmlTabUeber+htmlOut+"</table>" : htmlOutVIS=htmlTabStyle+htmlTabUeber+htmlOut+"</table>"; //log(htmlOutVIS); if (braucheEinVISWidget) setState(dpVIS, htmlOutVIS ); //mit oder ohne überschrift htmlUberschrift ? htmlOut=htmlStart+htmlUeber+htmlTabStyle+htmlTabUeber+htmlOut+htmlEnd : htmlOut=htmlStart+htmlTabStyle+htmlTabUeber+htmlOut+htmlEnd; //log(htmlOut); } // function ende //hier wird schleife gestartet und das file geschrieben schedule("*/20 * * * * *", function () { writeHTML(); if (braucheEinFile) {writeFile(home, path ,htmlOut, function (error) { /* log('file written');*/ });} });nach einem gelösten Thread wäre es sinnvoll dies in der Überschrift des ersten Posts einzutragen [gelöst]-... Bitte benutzt das Voting rechts unten im Beitrag wenn er euch geholfen hat. Forum-Tools: PicPick https://picpick.app/en/download/ und ScreenToGif https://www.screentogif.com/downloads.html
-
@sigi234 versteh ich nicht - die breite der spalten geht automatisch - was schaut auf dem bild komisch aus ?
muss jetzt weg aber teste mal
für 4 werte
//HIER WIRD PFAD UND FILENAME DEFINIERT const path = "/htmlexample.html"; //FIlenamen definieren const home ='vis.0' //wo soll das file im iobroker-file-system liegen ? (oder z.b auch iqontrol.meta) let braucheEinFile=true; // bei true wird ein file geschrieben let braucheEinVISWidget=true; // bei true wird ein html-tabelle in einen dp geschrieben - siehe nächste zeile let dpVIS="controll-own.0.AAATEST.TestHTML" //WICHTIG wenn "braucheEinVISWidget" auf true gesetzt !! dp zusätzlich für VIS-HTML-Basic-Widget //--------------------------------------- //HIER DIE SPALTEN ANZAHL DEFINIEREN - jede Spalte einen Wert - in diesem Beispiel sind es 4 var htmlFeld1='Instanz'; // überschrift Tabellen Spalte1 var htmlFeld2='Alive'; // überschrift Tabellen Spalte2 var htmlFeld3='MemHeap'; // überschrift Tabellen Spalte3 var htmlFeld4='Status'; // überschrift Tabellen Spalte4 //----------------------------------- //hier werden die styles für die tabelle definiert //ÜBERSCHRIFT ÜBER TABELLE let htmlUberschrift=true; // mit Überschrift über der tabelle const htmlFeldUeber='MEINE ÜBERSCHRIFT'; // Überschrift const htmlFarbUber="#794486"; // Farbe der Überschrift //MEHRERE TABELLEN NEBENEINANDER let mehrfachTabelle=4; // bis zu 4 Tabellen werden nebeneinander geschrieben- verkürzt das Ganze, dafür etwas breiter - MÖGLICH 1,2,3,oder 4 !!! const htmlFarbZweiteTabelle="#C755E4"; // Farbe der Überschrift bei jeder 2.ten Tabelle const htmlFarbTableColorUber="#A820CA"; // Überschrift in der tabelle - der einzelnen Spalten //GANZE TABELLE const htmlSchriftart="Helvetica"; const htmlSchriftgroesse="13px"; //FELDER UND RAHMEN const htmlFarbFelderschrift="#DADFDA"; // SchriftFarbe der Felder const htmlFarbFelderschrift2="#E3FBE2"; // SchriftFarbe der Felder für jede 2te Tabelle const htmlFarbTableColorGradient1="#3F403F"; // Gradient - Hintergrund der Tabelle - Verlauffarbe const htmlFarbTableColorGradient2="#3F403F"; // Gradient - Hintergrund der Tabelle - ist dieser Wert gleich Gradient1 gibt es keinen verlauf const htmlFarbTableBorderColor="#794486"; // Farbe des Rahmen - is tdieser gleich den gradienten, sind die rahmen unsichtbar const htmlRahmenLinien=2; // Format für Rahmen(Gitter)linien 1=alle - 2=nur vertikal - 3= nur horizontal - 4=keine // HIER NICHTS ÄNDERN const htmlEnd= '</table></body>'; const htmlStart= '<!DOCTYPE html><html lang="de"><head><title>Vorlage</title><meta http-equiv="content-type" content="text/html; charset=utf-8"></head><body>'; const htmlUeber= "<p style=\"color:"+htmlFarbUber+"; font-family:"+htmlSchriftart+"; font-weight: bold\">"+htmlFeldUeber+"</p>"; const htmlTabStyleCol= "<table bordercolor=\""+htmlFarbTableBorderColor+"\" border=\"3\" cellspacing=\"3\" cellpadding=\"3\" rules=\"cols\" style=\"color:"+htmlFarbFelderschrift+"; font-size:"+htmlSchriftgroesse+ "; font-family:"+htmlSchriftart+";background-image: linear-gradient(42deg,"+htmlFarbTableColorGradient2+","+htmlFarbTableColorGradient1+");\">"; const htmlTabStyleRow= "<table bordercolor=\""+htmlFarbTableBorderColor+"\" border=\"3\" cellspacing=\"3\" cellpadding=\"3\" rules=\"rows\" style=\"color:"+htmlFarbFelderschrift+"; font-size:"+htmlSchriftgroesse+ "; font-family:"+htmlSchriftart+";background-image: linear-gradient(42deg,"+htmlFarbTableColorGradient2+","+htmlFarbTableColorGradient1+");\">"; const htmlTabStyleAll= "<table bordercolor=\""+htmlFarbTableBorderColor+"\" border=\"3\" cellspacing=\"3\" cellpadding=\"3\" rules=\"all\" style=\"color:"+htmlFarbFelderschrift+"; font-size:"+htmlSchriftgroesse+ "; font-family:"+htmlSchriftart+";background-image: linear-gradient(42deg,"+htmlFarbTableColorGradient2+","+htmlFarbTableColorGradient1+");\">"; const htmlTabStyleNone= "<table bordercolor=\""+htmlFarbTableBorderColor+"\" border=\"3\" cellspacing=\"3\" cellpadding=\"3\" rules=\"none\" style=\"color:"+htmlFarbFelderschrift+"; font-size:"+htmlSchriftgroesse+ "; font-family:"+htmlSchriftart+";background-image: linear-gradient(42deg,"+htmlFarbTableColorGradient2+","+htmlFarbTableColorGradient1+");\">"; const htmlTabUeber1="<tr style=\"color:"+htmlFarbTableColorUber+"; font-weight: bold\">"; const htmlTabUeber3="</tr>"; //NICHTS ÄNDERN - abhängig von den oben definierten _Spalten - in diesem Beispiel sind es 4 var htmlTabUeber2="<td align=center> "+htmlFeld1+" </td><td align=center> "+htmlFeld2+" </td><td align=center> "+htmlFeld3+" </td><td align=center> "+htmlFeld4+" </td>"; var htmlTabUeber2_1="<td align=center style=\"color:"+htmlFarbZweiteTabelle+"\"> "+htmlFeld1+" </td><td align=center style=\"color:"+htmlFarbZweiteTabelle+"\"> "+htmlFeld2+ " </td><td align=center style=\"color:"+htmlFarbZweiteTabelle+"\"> "+htmlFeld3+" </td><td align=center style=\"color:"+htmlFarbZweiteTabelle+"\"> "+htmlFeld4+ " </td>"; //------------------------------------------------------ var htmlOut=""; function writeHTML(){ var htmlTabStyle; switch (+htmlRahmenLinien) { case 1: htmlTabStyle=htmlTabStyleAll; break; case 2: htmlTabStyle=htmlTabStyleCol; break; case 3: htmlTabStyle=htmlTabStyleRow; break; case 4: htmlTabStyle=htmlTabStyleNone; break; }; htmlOut=""; var counter=-1; var htmlTabUeber=""; switch (mehrfachTabelle) { case 1: htmlTabUeber=htmlTabUeber1+htmlTabUeber2+htmlTabUeber3; break; case 2: htmlTabUeber=htmlTabUeber1+htmlTabUeber2+htmlTabUeber2_1+htmlTabUeber3; break; case 3: htmlTabUeber=htmlTabUeber1+htmlTabUeber2+htmlTabUeber2+htmlTabUeber2+htmlTabUeber3; break; case 4: htmlTabUeber=htmlTabUeber1+htmlTabUeber2+htmlTabUeber2_1+htmlTabUeber2+htmlTabUeber2_1+htmlTabUeber3; break; }; //HIER SIND DIE § WERTE, DIE IN DER SCHLEIFE GEFILTERET WER%DEN - Jede spalte einen wert var val1; var val2; var val0; var val3; //------------------------------------------------------------ $('system.adapter.*.alive').each(function(id, i) { // hier eigene schleife definieren var ida = id.split('.'); if( !(id.includes("vis") || id.includes("devices") || id.includes("fullcalendar"))){ counter++; val0=ida[2]+"."+ida[3]; let val1help=getState(id.replace("alive","uptime")).val; val2=getState(id.replace("alive","memHeapUsed")).val; val1=Math.floor( ((val1help)/60/60/24) )+"d "+ Math.floor(((val1help)/60/60) % 24) +"h "+ Math.floor( ((val1help)/60) % 60 )+" m" ; if (getState(id).val==null) {val3="never used"}; //log(id)}; if (getState(id).val==false) {val3="❌"} else{val3="✅"} //HIER WERDEN DIE DATEN DER SCHLEIFE ZUSAMMENGESETZT - hat man oben 4 Felder definiert, braucht man hier 4 Werte switch (mehrfachTabelle) { case 1: htmlOut=htmlOut+"<tr><td>"+val0+" </td><td align=center> "+val1+" </td><td align=center> "+val2+" </td><td align=center> "+val3+" </td></tr>"; break; case 2: if(counter%2==0) {htmlOut = htmlOut+"<tr><td>"+val0+" </td><td align=center> "+val1+" </td><td align=center> "+val2+" </td><td align=center> "+val3+" </td>"; } else {htmlOut = htmlOut+"<td style=\"color:"+htmlFarbFelderschrift2+"\">"+val0+" </td><td align=center style=\"color:"+htmlFarbFelderschrift2+"\"> "+val1+" </td><td align=center style=\"color:"+htmlFarbFelderschrift2+"\"> "+val2+" </td><td align=center style=\"color:"+htmlFarbFelderschrift2+"\"> "+val3+" </td></tr>";} break; case 3: if(counter%3==0 ) {htmlOut = htmlOut+"<tr><td>"+val0+" </td><td align=center> "+val1+" </td><td align=center> "+val2+" </td><td align=center> "+val3+" </td>"; } else { if(counter%3==1 ) { htmlOut = htmlOut+"<td style=\"color:"+htmlFarbFelderschrift2+"\">"+val0+" </td><td align=center style=\"color:"+htmlFarbFelderschrift2+"\"> "+val1+" </td><td align=center style=\"color:"+htmlFarbFelderschrift2+"\"> "+val2+" </td><td align=center style=\"color:"+htmlFarbFelderschrift2+"\"> "+val3+" </td>";} else {htmlOut = htmlOut+"<td>"+val0+" </td><td align=center> "+val1+" </td><td align=center> "+val2+" </td><td align=center> "+val3+" </td></tr>";} } break; case 4: if(counter%4==0) {htmlOut = htmlOut+"<tr><td>"+val0+" </td><td align=center> "+val1+" </td><td align=center> "+val2+" </td><td align=center> "+val3+" </td>"; } else {if(counter%2==1 ) { htmlOut = htmlOut+"<td style=\"color:"+htmlFarbFelderschrift2+"\">"+val0+" </td><td align=center style=\"color:"+htmlFarbFelderschrift2+"\"> "+val1+" </td><td align=center style=\"color:"+htmlFarbFelderschrift2+"\"> "+val2+" </td><td align=center style=\"color:"+htmlFarbFelderschrift2+"\"> "+val3+" </td>";} else {if(counter%2==1 && counter%4==3) { htmlOut= htmlOut+"<td style=\"color:"+htmlFarbFelderschrift2+"\">"+val0+" </td><td align=center style=\"color:"+htmlFarbFelderschrift2+"\"> "+val1+" </td><td align=center style=\"color:"+htmlFarbFelderschrift2+"\"> "+val2+" </td><td align=center style=\"color:"+htmlFarbFelderschrift2+"\"> "+val3+" </td></tr>";} else {htmlOut = htmlOut = htmlOut+"<td>"+val0+" </td><td> "+val1+" </td><td align=center> "+val2+" </td><td align=center> "+val3+" </td>";}} } break; } //switch ende //--------------------------------------------- }}); //Schleifen ende //Ausgabe über VIS html widget - tabelle in datenpunkt schreiben - html tabelle ohne html header und body var htmlOutVIS=""; htmlUberschrift ? htmlOutVIS=htmlUeber+htmlTabStyle+htmlTabUeber+htmlOut+"</table>" : htmlOutVIS=htmlTabStyle+htmlTabUeber+htmlOut+"</table>"; //log(htmlOutVIS); if (braucheEinVISWidget) setState(dpVIS, htmlOutVIS ); //mit oder ohne überschrift htmlUberschrift ? htmlOut=htmlStart+htmlUeber+htmlTabStyle+htmlTabUeber+htmlOut+htmlEnd : htmlOut=htmlStart+htmlTabStyle+htmlTabUeber+htmlOut+htmlEnd; //log(htmlOut); } // function ende //hier wird schleife gestartet und das file geschrieben schedule("*/20 * * * * *", function () { writeHTML(); if (braucheEinFile) {writeFile(home, path ,htmlOut, function (error) { /* log('file written');*/ });} });Na ja eigentlich geht es um den Abstand zu den Rahmen, der ist sehr knapp.

Wenn ich die Rahmen deaktiviere (4) habe ich trotzdem einen Rahmen rundherum.

Bitte benutzt das Voting rechts unten im Beitrag wenn er euch geholfen hat.
Immer Daten sichern! -
Na ja eigentlich geht es um den Abstand zu den Rahmen, der ist sehr knapp.

Wenn ich die Rahmen deaktiviere (4) habe ich trotzdem einen Rahmen rundherum.

@sigi234 dem rahmen aussenrum kannst du durch die farbgebung beeinflussen - mache rahmenfarbe gleich den beiden gradientenfarben - dann ist er weg
nach einem gelösten Thread wäre es sinnvoll dies in der Überschrift des ersten Posts einzutragen [gelöst]-... Bitte benutzt das Voting rechts unten im Beitrag wenn er euch geholfen hat. Forum-Tools: PicPick https://picpick.app/en/download/ und ScreenToGif https://www.screentogif.com/downloads.html
-
Na ja eigentlich geht es um den Abstand zu den Rahmen, der ist sehr knapp.

Wenn ich die Rahmen deaktiviere (4) habe ich trotzdem einen Rahmen rundherum.

nach einem gelösten Thread wäre es sinnvoll dies in der Überschrift des ersten Posts einzutragen [gelöst]-... Bitte benutzt das Voting rechts unten im Beitrag wenn er euch geholfen hat. Forum-Tools: PicPick https://picpick.app/en/download/ und ScreenToGif https://www.screentogif.com/downloads.html
-
Na ja eigentlich geht es um den Abstand zu den Rahmen, der ist sehr knapp.

Wenn ich die Rahmen deaktiviere (4) habe ich trotzdem einen Rahmen rundherum.

falls dir noch was einfällt - ich muss jedesmal 4 scripte durchändern - dann wäre jetzt noch ein guter zeitpunkt :-)
es sind jetzt alle 4 upgedatet im ersten post
ich versuch mal eine einfache blockly integration hinzubekommen - vielleicht klappt es ja
nach einem gelösten Thread wäre es sinnvoll dies in der Überschrift des ersten Posts einzutragen [gelöst]-... Bitte benutzt das Voting rechts unten im Beitrag wenn er euch geholfen hat. Forum-Tools: PicPick https://picpick.app/en/download/ und ScreenToGif https://www.screentogif.com/downloads.html
-
update
- im ersten post gibt es ein kleine anleitung und ein beispiel, wenn man das ganze in blockly einbinden möchte
- daher hat sich auch der titel des threads etwas geändert
nach einem gelösten Thread wäre es sinnvoll dies in der Überschrift des ersten Posts einzutragen [gelöst]-... Bitte benutzt das Voting rechts unten im Beitrag wenn er euch geholfen hat. Forum-Tools: PicPick https://picpick.app/en/download/ und ScreenToGif https://www.screentogif.com/downloads.html
-
update
- im ersten post gibt es ein kleine anleitung und ein beispiel, wenn man das ganze in blockly einbinden möchte
- daher hat sich auch der titel des threads etwas geändert
@liv-in-sky sagte in HTML-Table für VIS oder Iqontrol (js und blockly):
update
- im ersten post gibt es ein kleine anleitung und ein beispiel, wenn man das ganze in blockly einbinden möchte
- daher hat sich auch der titel des threads etwas geändert
Ok, interessant wäre eine Art Alias, und die Möglichkeit Spalten ein/aus zu blenden.
Deine sonoff haben ja einen Power DP da sieht man ja nicht was das ist. (Schalter, Licht , Raum?)Bitte benutzt das Voting rechts unten im Beitrag wenn er euch geholfen hat.
Immer Daten sichern! -
@liv-in-sky sagte in HTML-Table für VIS oder Iqontrol (js und blockly):
update
- im ersten post gibt es ein kleine anleitung und ein beispiel, wenn man das ganze in blockly einbinden möchte
- daher hat sich auch der titel des threads etwas geändert
Ok, interessant wäre eine Art Alias, und die Möglichkeit Spalten ein/aus zu blenden.
Deine sonoff haben ja einen Power DP da sieht man ja nicht was das ist. (Schalter, Licht , Raum?)@sigi234 die sonoffs sind nur ein beispiel - welche tabellen damit erzeugt werden, obliegt dem anwender -ich nutze diese anzeige nicht - ich habe meine sonoffs nicht wirklich gut benannt
wer bestimmte tabellen-werte will, den kann ich unterstützen, falls ich weiß, wie sie zu erzeugen wären - dieses script ist eine blaupause für tabellen
- wegen ausblendung von spalten - bringt nur was, wenn mann dann auch in der vis auf diese änderung reagiert - ich denke da an die größe des widgets - es wird auch immer komplexer und das mit 4 unterschiedlichen scriptvarianten - ich dachte eigentlich, es soll dynamisch einstellbar sein aber letztlich statisch angezeigt - man benötigt für jede tabelle ein eigenes script - man könnte irgendwie versuchen, 2 scripts zu kombinieren - das eine zeigt 2 spalten das andere 3 spalten und immer nur eines schreibt in den selben datenpunkt - also aus 2 oder mehr scriptsin ein script packen und das steuern
nach einem gelösten Thread wäre es sinnvoll dies in der Überschrift des ersten Posts einzutragen [gelöst]-... Bitte benutzt das Voting rechts unten im Beitrag wenn er euch geholfen hat. Forum-Tools: PicPick https://picpick.app/en/download/ und ScreenToGif https://www.screentogif.com/downloads.html
-
@liv-in-sky sagte in HTML-Table für VIS oder Iqontrol (js und blockly):
update
- im ersten post gibt es ein kleine anleitung und ein beispiel, wenn man das ganze in blockly einbinden möchte
- daher hat sich auch der titel des threads etwas geändert
Ok, interessant wäre eine Art Alias, und die Möglichkeit Spalten ein/aus zu blenden.
Deine sonoff haben ja einen Power DP da sieht man ja nicht was das ist. (Schalter, Licht , Raum?)machen wir hier weiter - alxa anzeige
vergiss nicht das schedule richtig einzustellen - muss ja nicht so oft sein


nach einem gelösten Thread wäre es sinnvoll dies in der Überschrift des ersten Posts einzutragen [gelöst]-... Bitte benutzt das Voting rechts unten im Beitrag wenn er euch geholfen hat. Forum-Tools: PicPick https://picpick.app/en/download/ und ScreenToGif https://www.screentogif.com/downloads.html
-
machen wir hier weiter - alxa anzeige
vergiss nicht das schedule richtig einzustellen - muss ja nicht so oft sein


Jupp, muss ich alle anpassen, du hast ja 20 Sekunden?
Tabelle geht jetzt.
Frage, wenn ich die HTML direkt im Browser öffne ist der Hintergrund immer Weis. Kann man das wo ändern?Bitte benutzt das Voting rechts unten im Beitrag wenn er euch geholfen hat.
Immer Daten sichern!