NEWS
Test Adapter Material Design Widgets v0.2.x
-
Aktuelle Test Version 0.2.x Veröffentlichungsdatum 19.11.2019 Github Link https://github.com/Scrounger/iobroker.vis-materialdesign Ich bitte Euch zukünftig alle Fragen bzgl. Einstellungen, Verständnis, Skripte, etc. im entsprechenden Thema des zugehörigen Widgets zu posten!
Hallo zusammen,
ich arbeite aktuell an einem VIS-Adapter, der auf Google material components web Bibliothek basiert und "echte" Material Widgets zur Verfügung stellt inkl. der entsprechenden Effekt, wie Overlay, ripple, etc.Der Adapter befindet sich bereits im latest repository.
Neue Funktionen (Widgets) werde ich zu erst hier vorstellen - wer dieses testen möchte muss direkt von github installieren: https://github.com/Scrounger/iobroker.vis-materialdesign.
Nach erfolgreichem Feedback mach ich eine neue Version für das latest.Folgende Elemente sind bereits enthalten:

Gemäß den Forumsrichtlinien ist das Thema in die Kategorie 'Test' umgezogen und ein neuer Thread wegen Anhebung Version aufgemacht worden.
Die alten Threads findet ihr hier:
- https://forum.iobroker.net/topic/26199/test-adapter-material-design-widgets-v0-1-x
- https://forum.iobroker.net/topic/25374/neuer-vis-adpater-material-design-widgets
Bitte bei Fragen zu den Widget Einstellungen diese zuerst durchlesen, da dort viele Fragen zu den Widget Einstellungen beantwortet wurden!
-
@sigi234
Kann das Problem vom line history chart wie von dir hier beschrieben
https://forum.iobroker.net/topic/26199/test-adapter-material-design-widgets-v0-1-x/185
nicht nachstellen.Unterschied ist, dass ich den sql Adapter und nicht den History adapter verwende.
Steht nix im log? -
@Scrounger sagte in Test Adapter Material Design Widgets v0.2.x:
@sigi234
Kann das Problem vom line history chart wie von dir hier beschrieben
https://forum.iobroker.net/topic/26199/test-adapter-material-design-widgets-v0-1-x/185
nicht nachstellen.Unterschied ist, dass ich den sql Adapter und nicht den History adapter verwende.
Steht nix im log?Nein.
-
@sigi234
Ich hab grad noch einen kleinen Fehler gefunden, denke aber nicht das es daran liegen wird. Teste es trotzdem mal bitte.
Versuch auch mal zwei Linien, also zwei history daten in ein Diagramm zu packen, ob da der Fehler auch auftritt.
Wenn das alles nicht hilft, dann machen wir wieder eine teamviewer session. -
@Scrounger sagte in Test Adapter Material Design Widgets v0.2.x:
@sigi234
Ich hab grad noch einen kleinen Fehler gefunden, denke aber nicht das es daran liegen wird. Teste es trotzdem mal bitte.
Versuch auch mal zwei Linien, also zwei history daten in ein Diagramm zu packen, ob da der Fehler auch auftritt.
Wenn das alles nicht hilft, dann machen wir wieder eine teamviewer session.Ok, dauert eine Weile ich teste mal.
-
Kann ich bei den cards den automatischen Zoom der Bilder ausstellen? Würde da gerne meine Icons einbauen, aber im Moment wird die Größe des Textfeldes immer an den Text angepasst und das Bild wird ohne Rücksicht auf Verschnitt auf die zur Verfügung stehende Breite vergrößert.
Den runden Slider finde ich übrigens spitze! Suche schon lange danach, auch weil er bei Google Nest so aussieht
-
nochmals eine kurze Frage, was macht das

also, es macht nicht das was da steht
 zumindest bei meinen nicht...
zumindest bei meinen nicht... -
@mrMuppet sagte in Test Adapter Material Design Widgets v0.2.x:
Kann ich bei den cards den automatischen Zoom der Bilder ausstellen?
Per Editor nicht, geht aber sicher per css.
Am besten ist ein Bild im 16:9 Format zu verwenden. Wenn du ein Icon nutzen möchtest, dann erstellt dir das im 16:9 Format, dann sieht es damit auch gut aus.@dos1973 sagte in Test Adapter Material Design Widgets v0.2.x:

also, es macht nicht das was da steht
 zumindest bei meinen nicht...
zumindest bei meinen nicht...Doch aber nur bei Chrome oder Firefox, siehe
https://developer.mozilla.org/de/docs/Web/API/Navigator/vibrate
Und nur wenn du es per Berechtigung nicht ausgeschaltet hast. -
@Scrounger sagte in Test Adapter Material Design Widgets v0.2.x:
Am besten ist ein Bild im 16:9 Format zu verwenden. Wenn du ein Icon nutzen möchtest, dann erstellt dir das im 16:9 Format, dann sieht es damit auch gut aus.
Gelingt mir leider nicht richtig. Aber ich glaube ich sollte sowieso besser die Buttons nehmen. Aber wie verändere ich da die Hauptfarbe (also das Blau)?
-
@mrMuppet sagte in Test Adapter Material Design Widgets v0.2.x:
Aber wie verändere ich da die Hauptfarbe (also das Blau)?
Welcher Button? Normal unter:
Farbe - Hintergrund -
@sigi234 Danke. Da hätte ich auch selbst drauf kommen können...

-
Ich würde gerne eine Liste(Nav) verwenden, die aber sowohl die Beschriftung als auch die Bilder und die Ziel-Views aus Datenpunkten variabel bezieht. Ist das möglich?
Ausserdem fehlt mir noch eine Einstellung um die Zeilenabstände von Beschriftung und Sublabel zu anzupassen(siehe Bild).

-
@mrMuppet sagte in Test Adapter Material Design Widgets v0.2.x:
Ich würde gerne eine Liste(Nav) verwenden, die aber sowohl die Beschriftung als auch die Bilder und die Ziel-Views aus Datenpunkten variabel bezieht. Ist das möglich?
Hast schon mit Binding versucht?
Ausserdem fehlt mir noch eine Einstellung um die Zeilenabstände von Beschriftung und Sublabel zu anzupassen(siehe Bild).

Entweder geht's über Text Einstellungen line-space oder per CSS. Wenn beides nicht geht erstell ein issue auf git und dann baue ich es evtl. irgendwann Mal mit ein.
-
Eine bescheidene kleine Anfrage an den Programmierer - wie würdest Du am sinnvollsten ein Widget für die Jalousie-Steuerung erstellen? Zusammen gestellt aus Slidern und diversen Anzeigen ODER ist eventuell auch etwas Ganzes "geplant".
Man sehe mir meine naive Nachfrage nach, mit jedem Tag probieren und studieren lernt man dazu. Eine Frage verdient sicher auch immer eine gute Antwort
-
erstmal vielen Dank für den Adapter und die Widgets, super Arbeit. Ich habe aber mit dem Line Chart so meine Probleme. So wie bei sigi234 lädt er die Daten nicht immer einwandfrei, sowohl im Editor wie auch im Browser.
Ich hole sie mir über SQL .
Hab mal deine beiden Widgets zum "Zeitraum" und "Refresh" importiert. Bei der Zeitwahl aktualisiert er bis 7 Tage und danach zeigt er den chart nicht mehr an. Wenn ich dann wieder unter 7 Tagen auswähle, dauert es manchmal einige min bis etwas angezeigt wird oder es passiert nichts. Auch der Refresh Button hilft leider nicht.Eine Frage zu den Einstellungen hätte ich noch, habe gestern viel rumprobiert aber es nicht hinbekommen.
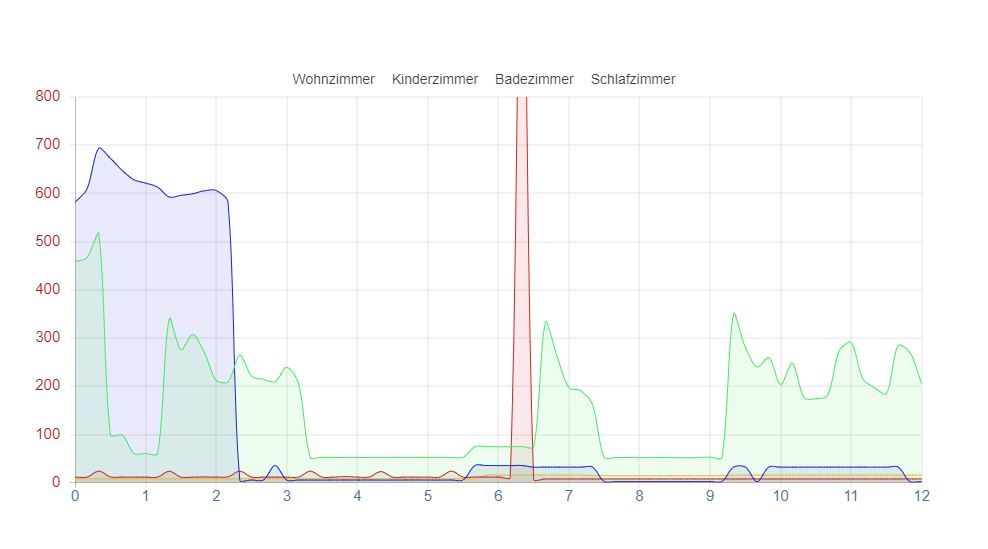
Habe 4 Linien in meinem Diagramm und oben drüber die Legende. Nun kann ich ja einzelne Linien ausblenden wenn ich in der Legende auf den Namen klicke. Wie schaffe ich es das nur eine y Achse angezeigt wird egal welche Linie angezeigt wird. Bei mir blendet er immer eine zusätzliche y Achse ein, wenn ich eine Line ausblende.
alle eingeblendet

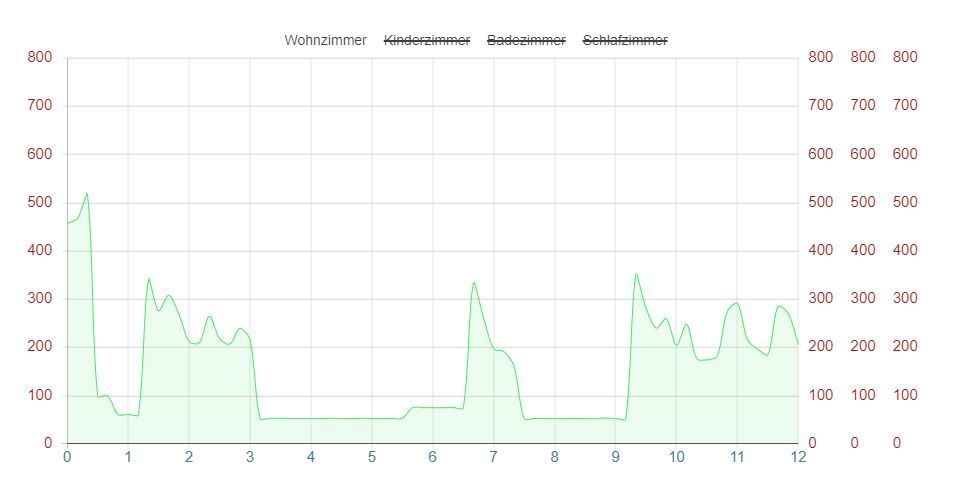
3 ausgeblendet

-
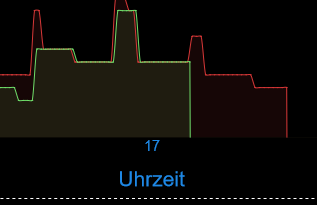
ssigi, an welcher Stelle stellst Du ein, dass in der X -Achse die Uhrzeit mehrstellig angezeigt wird, und nicht wie bei mir
nur die volle Stunde ? ( Daten kommen vom Spritpreis Tankerkönig )
Ich find es nicht.

-
@skokarl sagte in Test Adapter Material Design Widgets v0.2.x:
ssigi, an welcher Stelle stellst Du ein, dass in der X -Achse die Uhrzeit mehrstellig angezeigt wird, und nicht wie bei mir
nur die volle Stunde ? ( Daten kommen vom Spritpreis Tankerkönig )
Ich find es nicht.
Das geht normalerweise automatisch und hängt mit dem Zeitintervall zusammen
-
@sigi234
jipp, jetzt hab ich es. War zu hoch eingestellt. -
@ub-privat sagte in Test Adapter Material Design Widgets v0.2.x:
ODER ist eventuell auch etwas Ganzes "geplant".
Nein ein "out of the box" Jalousie-Steuerung Widget ist nicht geplant. Ich werde nur Basis Widgets erstellen.
@ub-privat sagte in Test Adapter Material Design Widgets v0.2.x:
Eine bescheidene kleine Anfrage an den Programmierer - wie würdest Du am sinnvollsten ein Widget für die Jalousie-Steuerung erstellen?
Da ich keine Jalousien Steuerung habe, kann ich Dir auch kein Beispiel zur Verfügung stellen. Aber es gibt zig Mgölichkeiten. Voll Kontrolle erhälst du mit den Slidern. Kann man aber auch mit dem Select Value Widget machen, wenn man vordefinierte Positionen anfahren möchte (z.B. 0%, 30%, 60%, 100%). Dafür könnte man aber auch die State Buttons verwenden und für jede Position einen eigenen Button erstellen. Eine möglichkeit sind auch die Button Adition, mit denen man die Position dann pro klick z.B. um 10% bzw. -10% verändern könnte. Und sicher gibt es noch weitere Lösungen, such am besten mal nach Layouts und Lösung hier im Forum, das ist immer ein guter Startpunkt und gibt Ideen für die visuelle Umsetzung.
@Nikoxx:
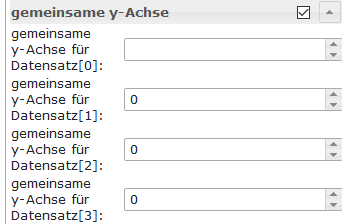
Welche Version ist bei dir installiert? Wenn ich mir den Screenshot mit den ausblendeten Linien anschaue, denke ich das du nicht die aktuelle Version hast.Habe 4 Linien in meinem Diagramm und oben drüber die Legende. Nun kann ich ja einzelne Linien ausblenden wenn ich in der Legende auf den Namen klicke. Wie schaffe ich es das nur eine y Achse angezeigt wird egal welche Linie angezeigt wird. Bei mir blendet er immer eine zusätzliche y Achse ein, wenn ich eine Line ausblende.
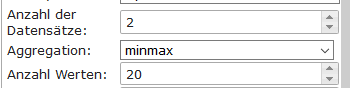
Wenn z.B. alle Datensätze die Achse von Datensatz[0] verwenden sollen, dann so:

Hab mal deine beiden Widgets zum "Zeitraum" und "Refresh" importiert. Bei der Zeitwahl aktualisiert er bis 7 Tage und danach zeigt er den chart nicht mehr an. Wenn ich dann wieder unter 7 Tagen auswähle, dauert es manchmal einige min bis etwas angezeigt wird oder es passiert nichts. Auch der Refresh Button hilft leider nicht.
Du hast die Datenpunkte (Objekte) auch entsprechend bei den beiden Widgets angepasst?
Hast du die Anzahl der Datenpunkte begrenzt?
 ?
? -
@Scrounger said in Test Adapter Material Design Widgets v0.2.x:
@ub-privat sagte in Test Adapter Material Design Widgets v0.2.x:
ODER ist eventuell auch etwas Ganzes "geplant".
Nein ein "out of the box" Jalousie-Steuerung Widget ist nicht geplant. Ich werde nur Basis Widgets erstellen.
@ub-privat sagte in Test Adapter Material Design Widgets v0.2.x:Eine bescheidene kleine Anfrage an den Programmierer - wie würdest Du am sinnvollsten ein Widget für die Jalousie-Steuerung erstellen?
Da ich keine Jalousien Steuerung habe, kann ich Dir auch kein Beispiel zur Verfügung stellen. Aber es gibt zig Mgölichkeiten. Voll Kontrolle erhälst du mit den Slidern. Kann man aber auch mit dem Select Value Widget machen, wenn man vordefinierte Positionen anfahren möchte (z.B. 0%, 30%, 60%, 100%). Dafür könnte man aber auch die State Buttons verwenden und für jede Position einen eigenen Button erstellen. Eine möglichkeit sind auch die Button Adition, mit denen man die Position dann pro klick z.B. um 10% bzw. -10% verändern könnte. Und sicher gibt es noch weitere Lösungen, such am besten mal nach Layouts und Lösung hier im Forum, das ist immer ein guter Startpunkt und gibt Ideen für die visuelle Umsetzung.
Vielen Dank für die Antwort und Lösungsansätze. Werde das Schmuddelwetter nutzen um ein wenig zu basteln.
