NEWS
Test Adapter Material Design Widgets v0.2.x
-
Hi,
ein Input Widget gibt es hier noch nicht oder habe ich was übersehen ?
Schade, könnte ich gerade gut gebrauchen. -
@Scrounger hm, ich dachte das hätte ich durch
 Schau ich mir nochmal, evtl. spielt da auch eine Klasse vom Uhula Material Design eine Rolle.
Schau ich mir nochmal, evtl. spielt da auch eine Klasse vom Uhula Material Design eine Rolle.@skokarl https://github.com/Scrounger/ioBroker.vis-materialdesign/issues/18
-
-
@Scrounger sagte in Test Adapter Material Design Widgets v0.2.x:
@Oli sagte in Test Adapter Material Design Widgets v0.2.x:
ich versuche gerade bei den "Button State" die Breite auf 50px zu ändern, aber leider nimmt er das nicht an, ist das beabsichtigt oder ein Fehler?
Hab ich korregiert -> aktuellen master ziehen
@Buddinski88 sagte in Test Adapter Material Design Widgets v0.2.x:
@Scrounger, planst du auch eine Bottom-Navigation zu implementieren?
aktuell nicht, kannst aber dazu gerne ein issue bei github erstellen, evtl. implementiere ich das dann mal bei gelegenheit.
@darkiop sagte in Test Adapter Material Design Widgets v0.2.x:
Hier wird dann der View aus dem der Einstellungs-View mit deinem Widget aufgerufen wurde (im Beispiel Kanal 1) in den Hintergrund gestellt und das 'Popup' stellt sich darüber. Die anderen aktiven Views bleiben allerdings im Vordergrund. Ich hab schon mit den z-indexen der einzelnen Widgets experimentiert - leider bisher ohne Erfolg.
Hab es reproduziert und mit z-index lösen können. Setz am besten beim Dialog mal eine z-index von 1000 oder höher
Ok, habe ich gemacht

-
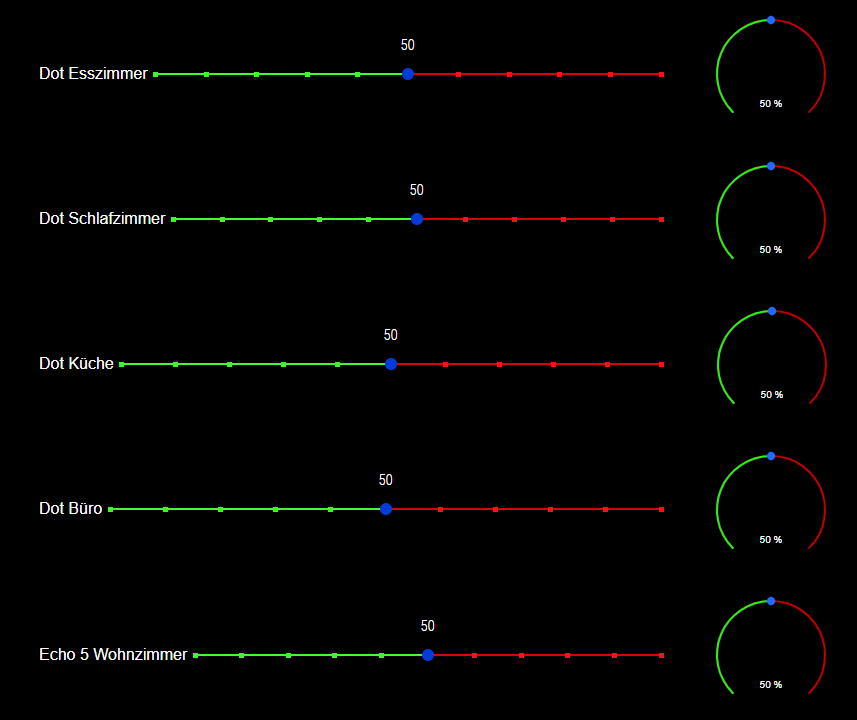
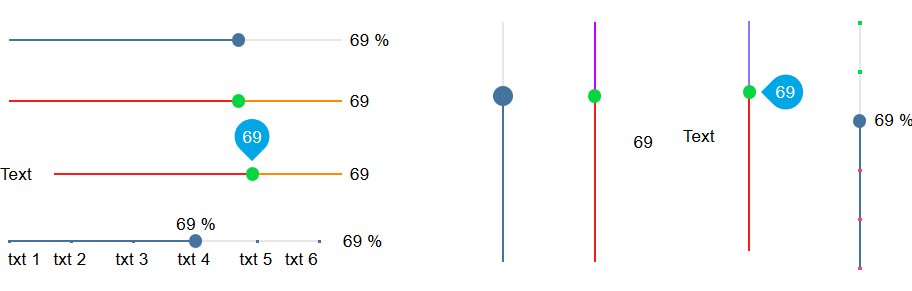
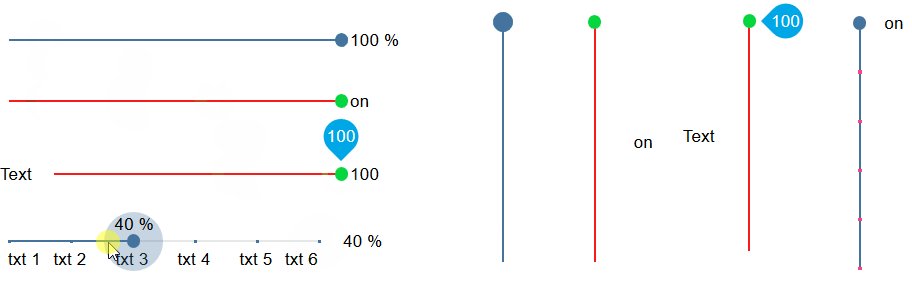
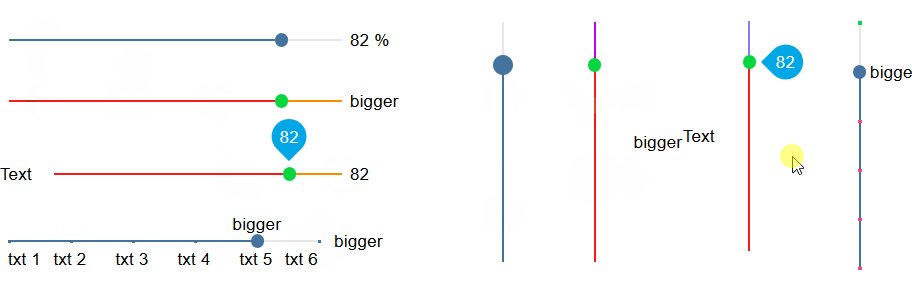
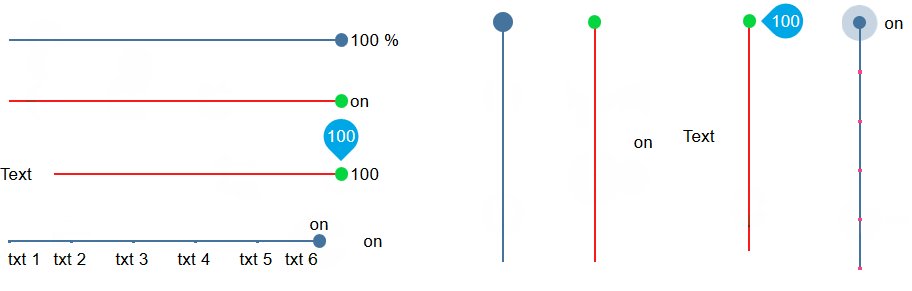
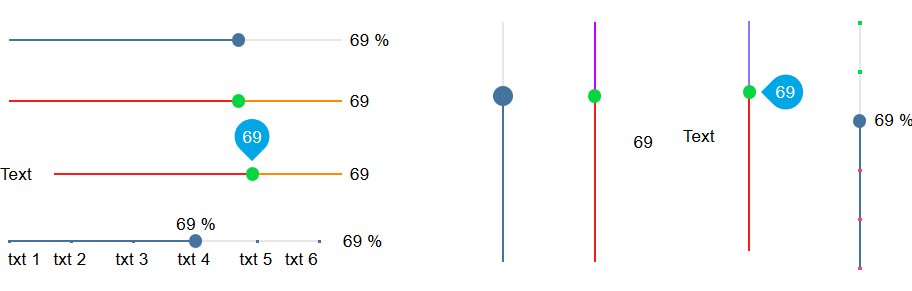
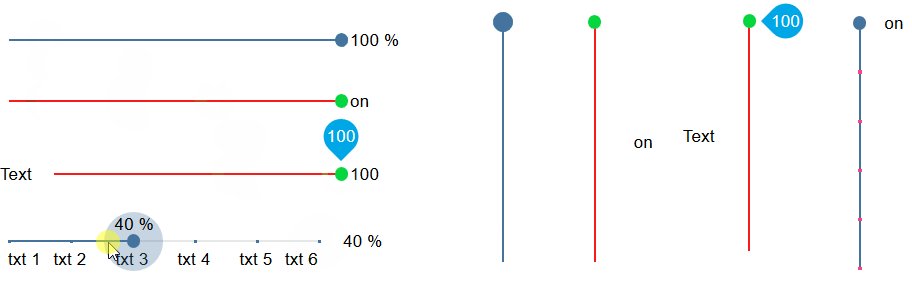
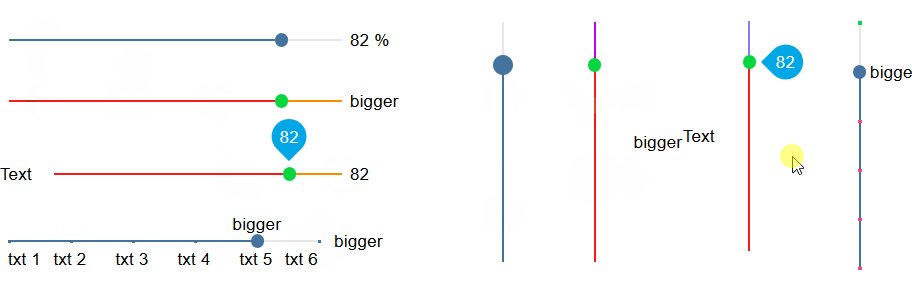
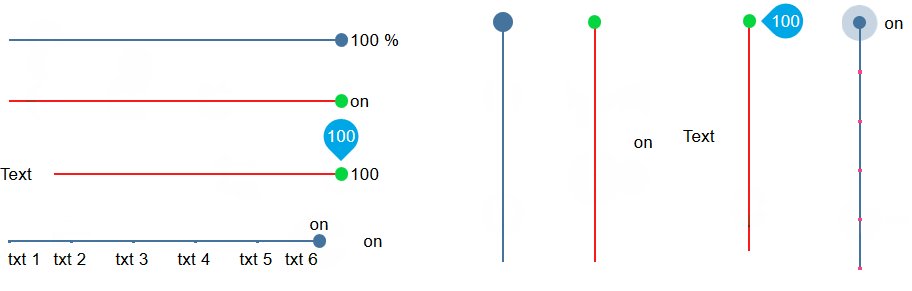
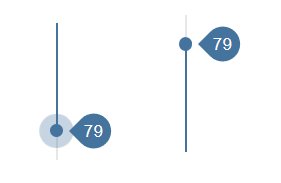
So die neuen Slider sind fertig - bieten ein paar Vorteile und mehr Gestaltungsmöglichkeiten

Bitte testen (v0.2.20) -> master von github ziehen.
Achtung:
Ab Version 0.3.x werden die alten Slider entfernt, am besten ihr stellt alle Eure slider direkt auf die neuen um! -
@Scrounger sagte in Test Adapter Material Design Widgets v0.2.x:
So die neuen Slider sind fertig - bieten ein paar Vorteile und mehr Gestaltungsmöglichkeiten

Bitte testen (v0.2.20) -> master von github ziehen.
Achtung:
Ab Version 0.3.x werden die alten Slider entfernt, am besten ihr stellt alle Eure slider direkt auf die neuen um!Super, man sollte im Widget angeben das es Horizontale und Vertikale Slider sind.
-
@sigi234
Ach stimmt, hab das Vorschaubild vergessen zu aktualisieren. Da sind dann beide Slider abgebildet. -
@Scrounger wäre cool wenn man die Vertikakeln Slider umdrehen könnte, so dass man den Rolladen natürlich bedienen kann

Meinst du kannst das einbauen? per Css rotieren funktioniert leider nicht -
@dQeLse sagte in Test Adapter Material Design Widgets v0.2.x:
@Scrounger wäre cool wenn man die Vertikakeln Slider umdrehen könnte, so dass man den Rolladen natürlich bedienen kann

Meinst du kannst das einbauen? per Css rotieren funktioniert leider nichtBin einfach von der Vuetify API begeistert, zwei Zeilen hinzugefügt und tada


Aktuellen master testen (v 0.2.21).
-
@Scrounger perfekt vielen Dank

-
Guten Abend, die ruhige Weihnachtszeit verleitet zum Basteln an der Visu.

Bin auf der Suche nach einem TASTER in deiner Widgetsammlung, womit ich einfach nur per Tastendruck einen State von true auf false wechslen kann, danach wechselt der Status automatisch wieder zurück.
Bisher konnte ich nur 'button' ausfindig machen. -
-
@ub-privat
Geht mit Button state -
@Scrounger Habe gerade die neue Version eingespielt. Ich kann die neuen Slider nicht per Maus "ziehen und loslassen" - der Knopf des Sliders bleibt an der ursprünglichen Stelle und lässt sich nur durch einen weiteren Klick auf den neuen Wert ändern. Dies scheint Browser unabhängig zu sein - hier am PC mit Opera/Chrome und auch am iPad mit Safari das selbe Ergebnis.
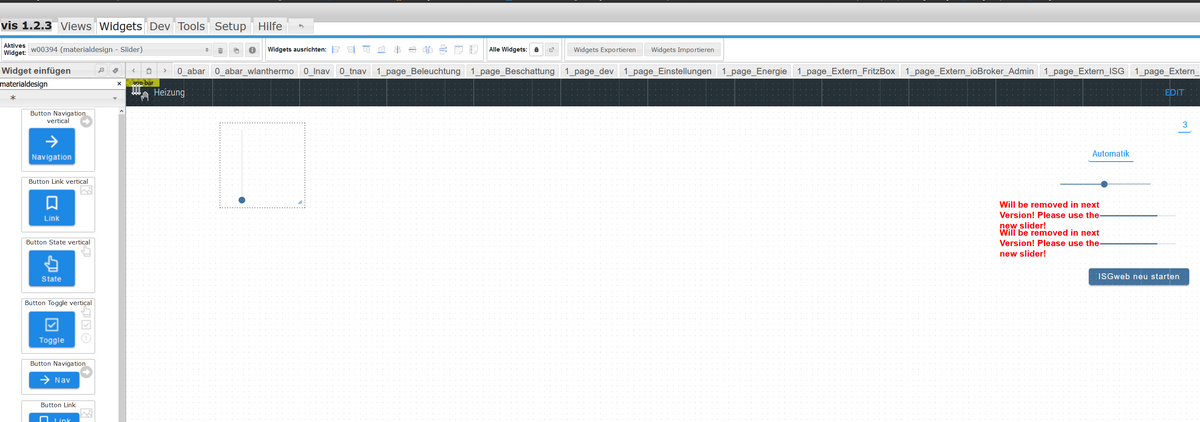
Des Weiteren wird innerhalb VIS Edit der Hintergrund 'weiß' sobald man einen der neuen Slider einfügt. Wechselt man innerhalb VIS Edit eine View und danach wieder zurück ist der Hintergrund wieder korrekt:

-
@Scrounger Wie erstellst Du die Gif-Vorschau-Videos?
-
@sigi234 sagte in Test Adapter Material Design Widgets v0.2.x:
Hallo, gibt es eine Möglichkeit die Slider Alle auf einmal zu steuern?
Out of the box nicht. Kannst dir aber einen Slider erstellen der ein Objekt steuert und dann bei veränderung per skript alle anderen steuern.
@darkiop sagte in Test Adapter Material Design Widgets v0.2.x:
@Scrounger Habe gerade die neue Version eingespielt. Ich kann die neuen Slider nicht per Maus "ziehen und loslassen" - der Knopf des Sliders bleibt an der ursprünglichen Stelle und lässt sich nur durch einen weiteren Klick auf den neuen Wert ändern. Dies scheint Browser unabhängig zu sein - hier am PC mit Opera/Chrome und auch am iPad mit Safari das selbe Ergebnis.
Des Weiteren wird innerhalb VIS Edit der Hintergrund 'weiß' sobald man einen der neuen Slider einfügt. Wechselt man innerhalb VIS Edit eine View und danach wieder zurück ist der Hintergrund wieder korrekt:
Brauch das komplette consolen log des browsers im Editor und zur Laufzeit.
Hast du die Slider mal alle gelöscht und neu erstellt? Ist die korrekte version installiert - also nach installation mal iobroker neugestartet?@MarEhg sagte in Test Adapter Material Design Widgets v0.2.x:
@Scrounger Wie erstellst Du die Gif-Vorschau-Videos?
-
Moin.moin,
den Button state habe ich in Verwendung. Leider arbeitet er nicht "tastend". Kann ich noch irgendwo "tastend" einstellen?

Der TASTER in der VIS:

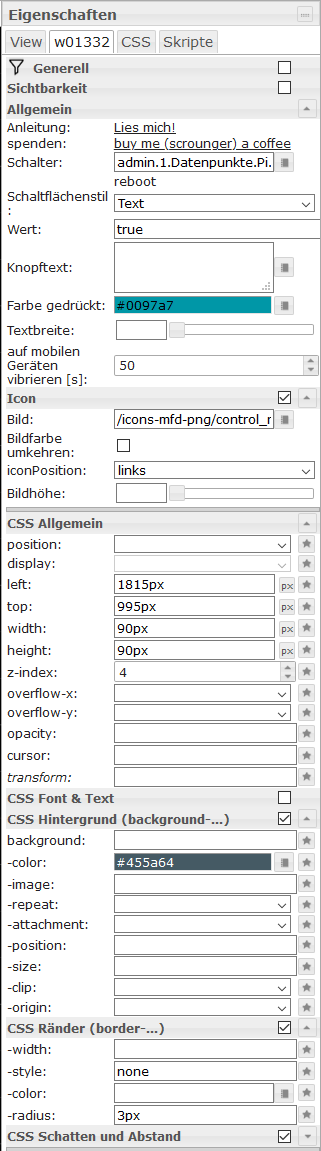
Hier die Eintellungen des Widget;

Leider finde ich keine Einstellung, dass ich den Button als Taster verwenden kann!?Wäre nett, bitte einen Hinweis zur Anwendung als Taster zu erhalten.
Vielen Dank im voraus... -
@ub-privat sagte in Test Adapter Material Design Widgets v0.2.x:
Guten Abend, die ruhige Weihnachtszeit verleitet zum Basteln an der Visu.

Bin auf der Suche nach einem TASTER in deiner Widgetsammlung, womit ich einfach nur per Tastendruck einen State von true auf false wechslen kann, danach wechselt der Status automatisch wieder zurück.
Bisher konnte ich nur 'button' ausfindig machen.Du musst dann bei wert 'false' eingeben. Wenn dann der Status wie du schreibst wieder automatisch auf true geht.
-
@Scrounger Danke! Nutrze den Tipp um für den Mac auch was vergleichbares zu finden!
-
@Scrounger Hallo, weiter oben wurde schon mal berichtet, dass im Widget "TopAppBar Navigation Drawer" eine Aktualisierung eines Widget in einer SubView nicht funzt. Es war damals ein iFrame mit eingestelltem Aktualisierungsintervall. Ich habe ein Widget "Basic Image" mit einem Aktualisierungsintervall eingestellt. Auch hier erfolgt keine Aktualisierung! Wenn ich die SubView ohne Einbindung in das Widget "TopAppBar Navigation Drawer" aufrufe geht es aber. Mach ich was falsch? Muss ich irgendwo noch was anklicken? Sorry für die Native-Fragen

Nachtrag: In einem 'basic view in Widget 8' wird aktualisiert!