NEWS
Test Adapter Material Design Widgets v0.2.x
-
ich versuche gerade bei den "Button State" die Breite auf 50px zu ändern, aber leider nimmt er das nicht an, ist das beabsichtigt oder ein Fehler?
Frohe Weihnachten.
@Oli sagte in Test Adapter Material Design Widgets v0.2.x:
ich versuche gerade bei den "Button State" die Breite auf 50px zu ändern, aber leider nimmt er das nicht an, ist das beabsichtigt oder ein Fehler?
Hab ich korregiert -> aktuellen master ziehen
@Buddinski88 sagte in Test Adapter Material Design Widgets v0.2.x:
@Scrounger, planst du auch eine Bottom-Navigation zu implementieren?
aktuell nicht, kannst aber dazu gerne ein issue bei github erstellen, evtl. implementiere ich das dann mal bei gelegenheit.
@darkiop sagte in Test Adapter Material Design Widgets v0.2.x:
Hier wird dann der View aus dem der Einstellungs-View mit deinem Widget aufgerufen wurde (im Beispiel Kanal 1) in den Hintergrund gestellt und das 'Popup' stellt sich darüber. Die anderen aktiven Views bleiben allerdings im Vordergrund. Ich hab schon mit den z-indexen der einzelnen Widgets experimentiert - leider bisher ohne Erfolg.
Hab es reproduziert und mit z-index lösen können. Setz am besten beim Dialog mal eine z-index von 1000 oder höher
-
@Scrounger hm, ich dachte das hätte ich durch 😁 Schau ich mir nochmal, evtl. spielt da auch eine Klasse vom Uhula Material Design eine Rolle.
@skokarl https://github.com/Scrounger/ioBroker.vis-materialdesign/issues/18
-
@Scrounger hm, ich dachte das hätte ich durch 😁 Schau ich mir nochmal, evtl. spielt da auch eine Klasse vom Uhula Material Design eine Rolle.
@skokarl https://github.com/Scrounger/ioBroker.vis-materialdesign/issues/18
-
@Oli sagte in Test Adapter Material Design Widgets v0.2.x:
ich versuche gerade bei den "Button State" die Breite auf 50px zu ändern, aber leider nimmt er das nicht an, ist das beabsichtigt oder ein Fehler?
Hab ich korregiert -> aktuellen master ziehen
@Buddinski88 sagte in Test Adapter Material Design Widgets v0.2.x:
@Scrounger, planst du auch eine Bottom-Navigation zu implementieren?
aktuell nicht, kannst aber dazu gerne ein issue bei github erstellen, evtl. implementiere ich das dann mal bei gelegenheit.
@darkiop sagte in Test Adapter Material Design Widgets v0.2.x:
Hier wird dann der View aus dem der Einstellungs-View mit deinem Widget aufgerufen wurde (im Beispiel Kanal 1) in den Hintergrund gestellt und das 'Popup' stellt sich darüber. Die anderen aktiven Views bleiben allerdings im Vordergrund. Ich hab schon mit den z-indexen der einzelnen Widgets experimentiert - leider bisher ohne Erfolg.
Hab es reproduziert und mit z-index lösen können. Setz am besten beim Dialog mal eine z-index von 1000 oder höher
@Scrounger sagte in Test Adapter Material Design Widgets v0.2.x:
@Oli sagte in Test Adapter Material Design Widgets v0.2.x:
ich versuche gerade bei den "Button State" die Breite auf 50px zu ändern, aber leider nimmt er das nicht an, ist das beabsichtigt oder ein Fehler?
Hab ich korregiert -> aktuellen master ziehen
@Buddinski88 sagte in Test Adapter Material Design Widgets v0.2.x:
@Scrounger, planst du auch eine Bottom-Navigation zu implementieren?
aktuell nicht, kannst aber dazu gerne ein issue bei github erstellen, evtl. implementiere ich das dann mal bei gelegenheit.
@darkiop sagte in Test Adapter Material Design Widgets v0.2.x:
Hier wird dann der View aus dem der Einstellungs-View mit deinem Widget aufgerufen wurde (im Beispiel Kanal 1) in den Hintergrund gestellt und das 'Popup' stellt sich darüber. Die anderen aktiven Views bleiben allerdings im Vordergrund. Ich hab schon mit den z-indexen der einzelnen Widgets experimentiert - leider bisher ohne Erfolg.
Hab es reproduziert und mit z-index lösen können. Setz am besten beim Dialog mal eine z-index von 1000 oder höher
Ok, habe ich gemacht :-)
-
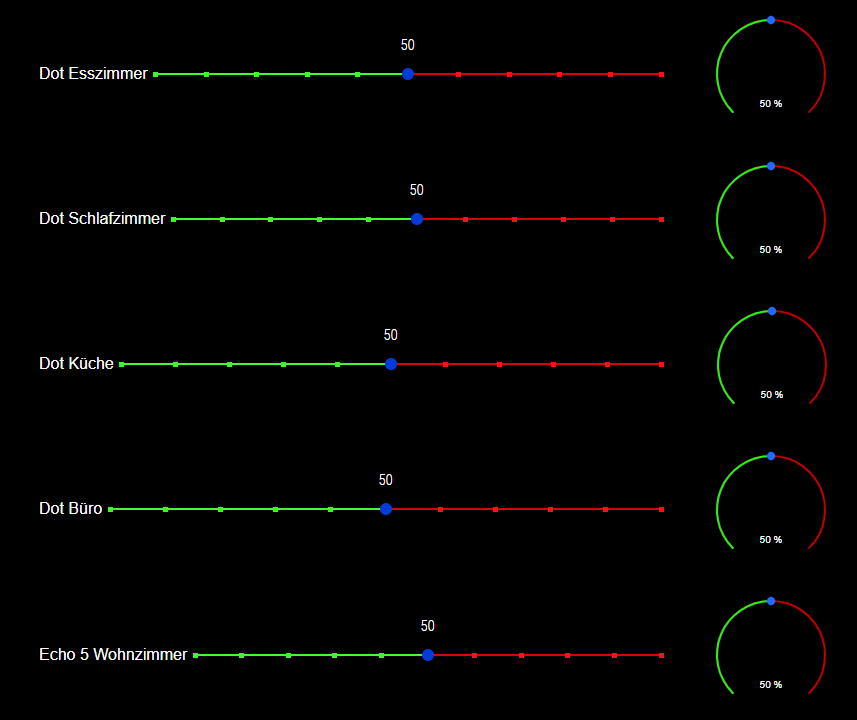
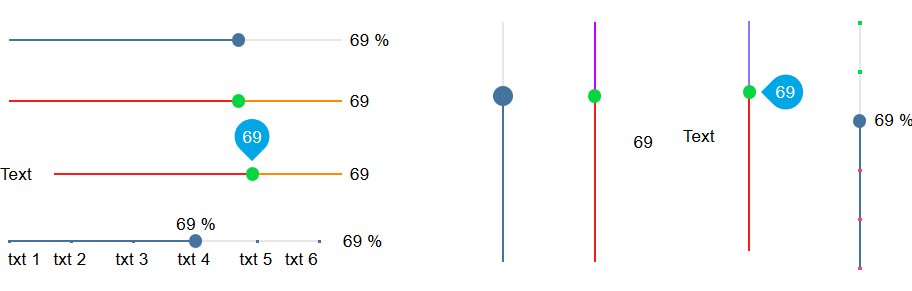
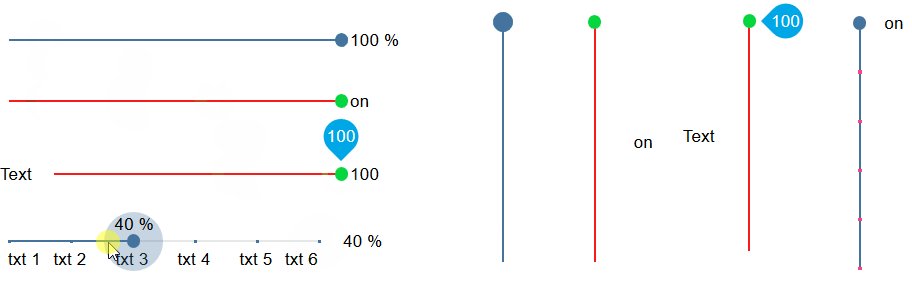
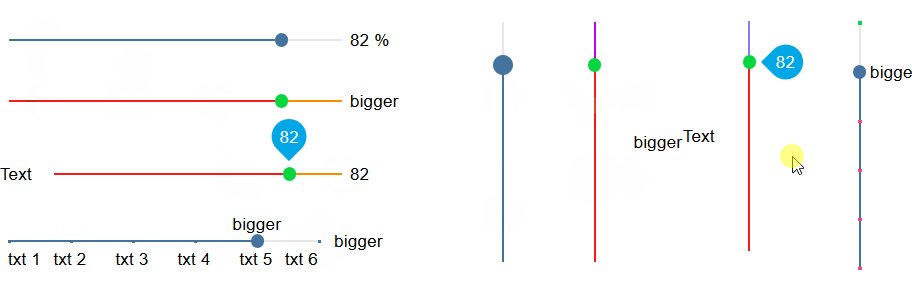
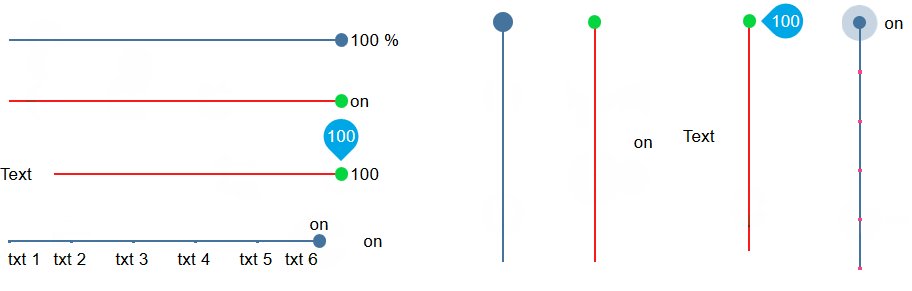
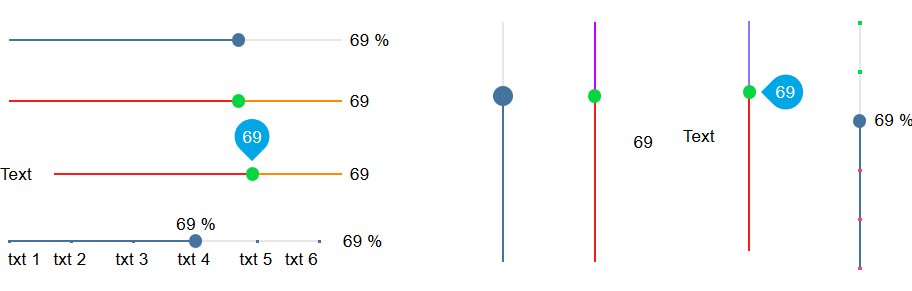
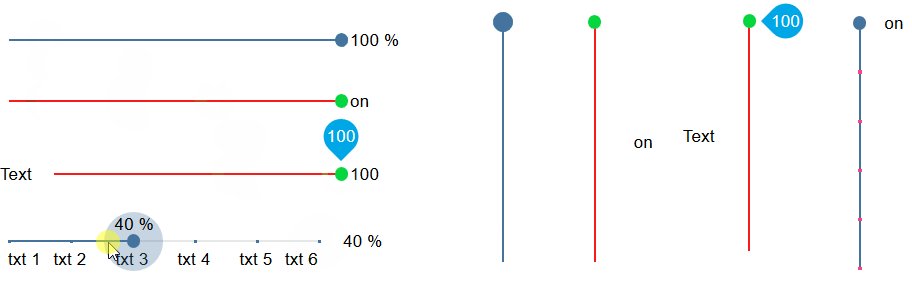
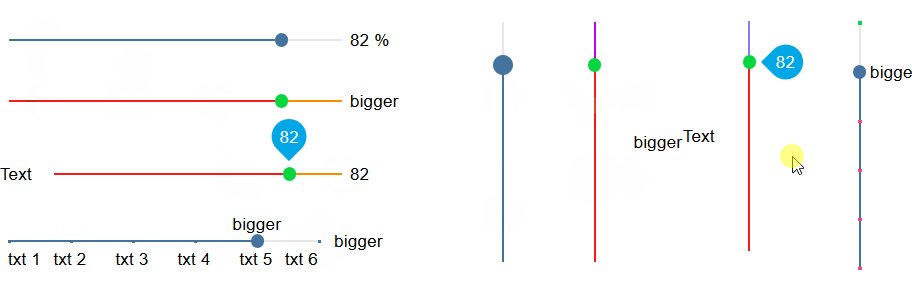
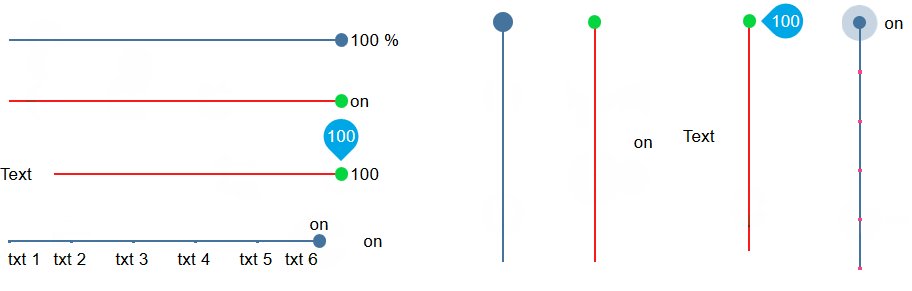
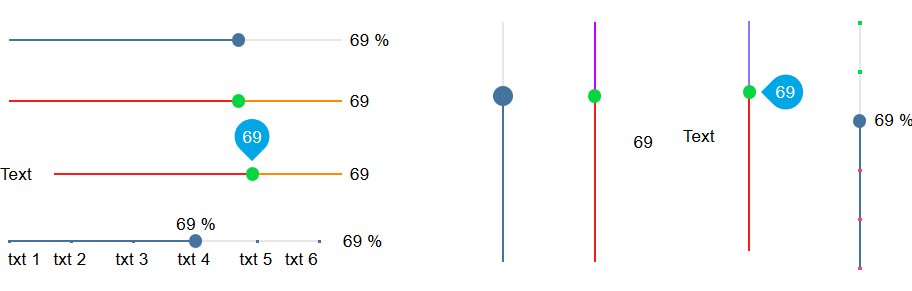
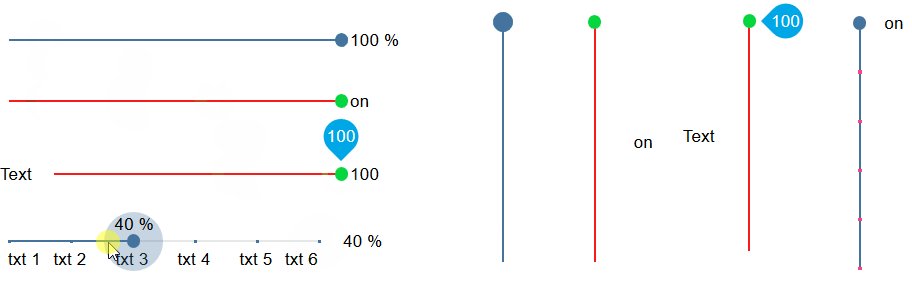
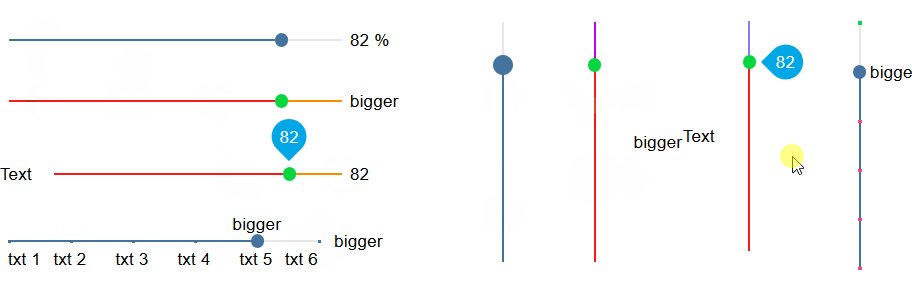
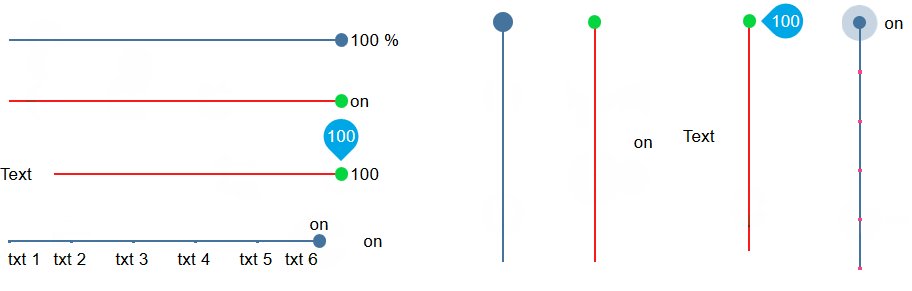
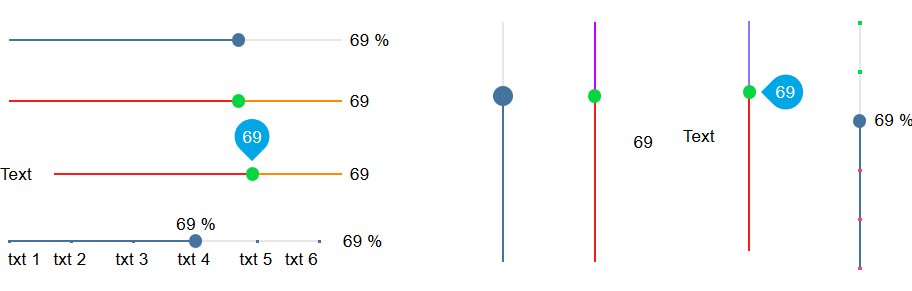
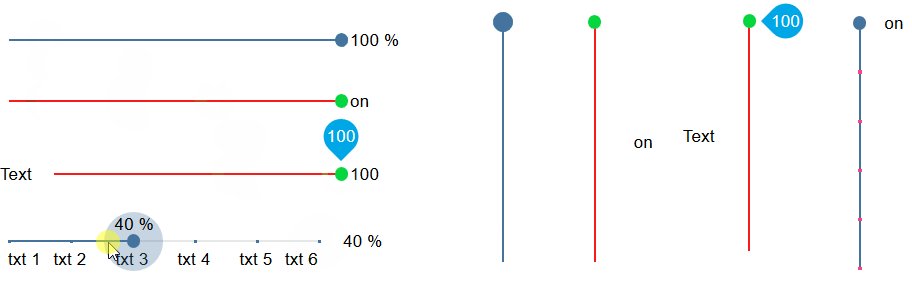
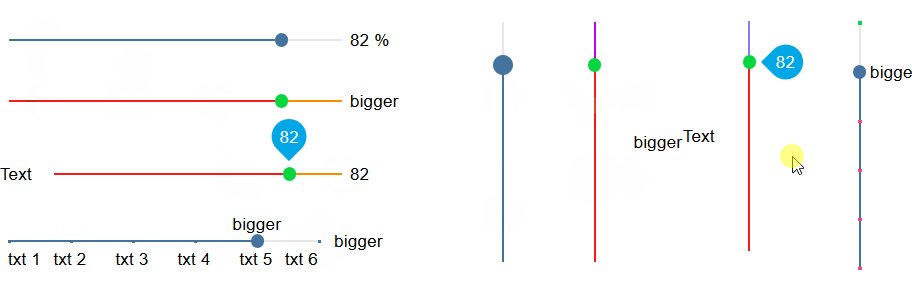
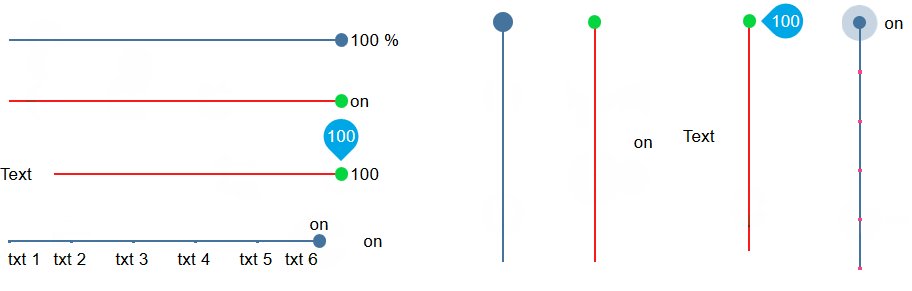
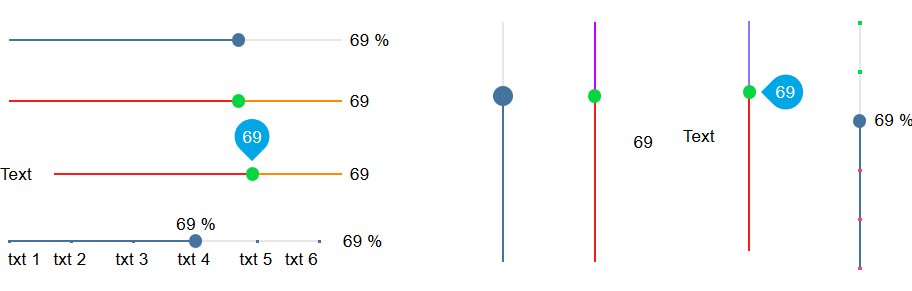
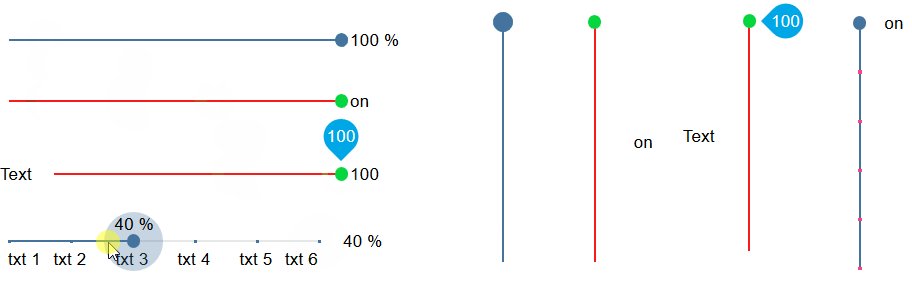
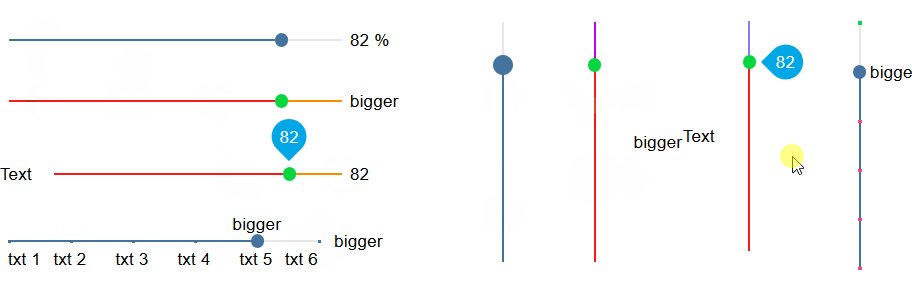
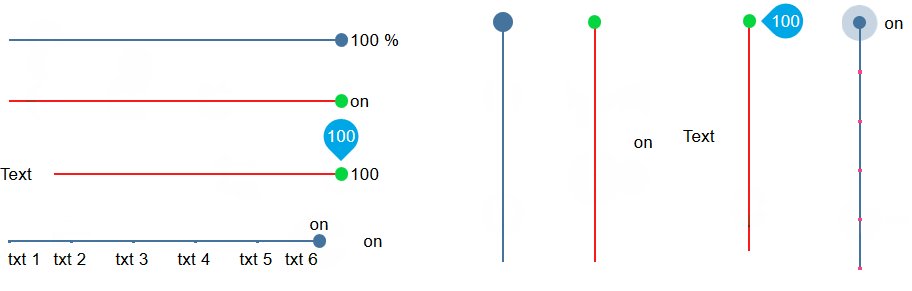
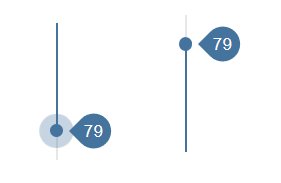
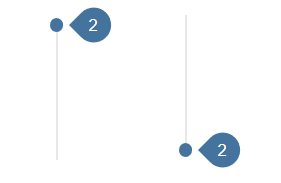
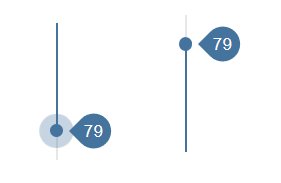
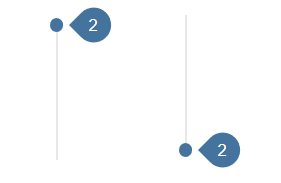
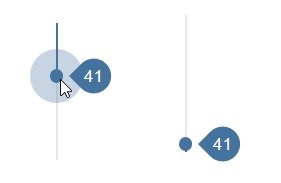
So die neuen Slider sind fertig - bieten ein paar Vorteile und mehr Gestaltungsmöglichkeiten

Bitte testen (v0.2.20) -> master von github ziehen.
Achtung:
Ab Version 0.3.x werden die alten Slider entfernt, am besten ihr stellt alle Eure slider direkt auf die neuen um! -
So die neuen Slider sind fertig - bieten ein paar Vorteile und mehr Gestaltungsmöglichkeiten

Bitte testen (v0.2.20) -> master von github ziehen.
Achtung:
Ab Version 0.3.x werden die alten Slider entfernt, am besten ihr stellt alle Eure slider direkt auf die neuen um!@Scrounger sagte in Test Adapter Material Design Widgets v0.2.x:
So die neuen Slider sind fertig - bieten ein paar Vorteile und mehr Gestaltungsmöglichkeiten

Bitte testen (v0.2.20) -> master von github ziehen.
Achtung:
Ab Version 0.3.x werden die alten Slider entfernt, am besten ihr stellt alle Eure slider direkt auf die neuen um!Super, man sollte im Widget angeben das es Horizontale und Vertikale Slider sind.
-
@Scrounger sagte in Test Adapter Material Design Widgets v0.2.x:
So die neuen Slider sind fertig - bieten ein paar Vorteile und mehr Gestaltungsmöglichkeiten

Bitte testen (v0.2.20) -> master von github ziehen.
Achtung:
Ab Version 0.3.x werden die alten Slider entfernt, am besten ihr stellt alle Eure slider direkt auf die neuen um!Super, man sollte im Widget angeben das es Horizontale und Vertikale Slider sind.
-
So die neuen Slider sind fertig - bieten ein paar Vorteile und mehr Gestaltungsmöglichkeiten

Bitte testen (v0.2.20) -> master von github ziehen.
Achtung:
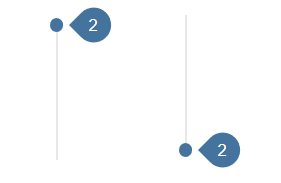
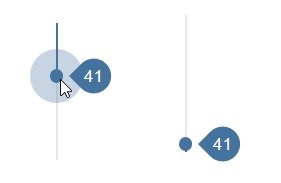
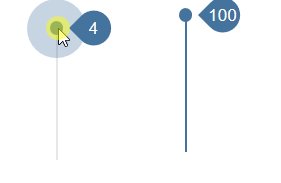
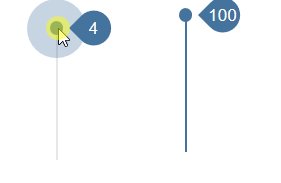
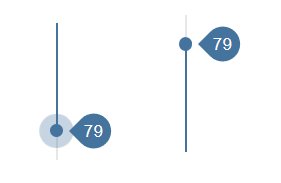
Ab Version 0.3.x werden die alten Slider entfernt, am besten ihr stellt alle Eure slider direkt auf die neuen um!@Scrounger wäre cool wenn man die Vertikakeln Slider umdrehen könnte, so dass man den Rolladen natürlich bedienen kann :)
Meinst du kannst das einbauen? per Css rotieren funktioniert leider nicht -
@Scrounger wäre cool wenn man die Vertikakeln Slider umdrehen könnte, so dass man den Rolladen natürlich bedienen kann :)
Meinst du kannst das einbauen? per Css rotieren funktioniert leider nicht@dQeLse sagte in Test Adapter Material Design Widgets v0.2.x:
@Scrounger wäre cool wenn man die Vertikakeln Slider umdrehen könnte, so dass man den Rolladen natürlich bedienen kann :)
Meinst du kannst das einbauen? per Css rotieren funktioniert leider nichtBin einfach von der Vuetify API begeistert, zwei Zeilen hinzugefügt und tada ;)

Aktuellen master testen (v 0.2.21).
-
@dQeLse sagte in Test Adapter Material Design Widgets v0.2.x:
@Scrounger wäre cool wenn man die Vertikakeln Slider umdrehen könnte, so dass man den Rolladen natürlich bedienen kann :)
Meinst du kannst das einbauen? per Css rotieren funktioniert leider nichtBin einfach von der Vuetify API begeistert, zwei Zeilen hinzugefügt und tada ;)

Aktuellen master testen (v 0.2.21).
@Scrounger perfekt vielen Dank :+1:
-
@dQeLse sagte in Test Adapter Material Design Widgets v0.2.x:
@Scrounger wäre cool wenn man die Vertikakeln Slider umdrehen könnte, so dass man den Rolladen natürlich bedienen kann :)
Meinst du kannst das einbauen? per Css rotieren funktioniert leider nichtBin einfach von der Vuetify API begeistert, zwei Zeilen hinzugefügt und tada ;)

Aktuellen master testen (v 0.2.21).
Guten Abend, die ruhige Weihnachtszeit verleitet zum Basteln an der Visu. :blush:
Bin auf der Suche nach einem TASTER in deiner Widgetsammlung, womit ich einfach nur per Tastendruck einen State von true auf false wechslen kann, danach wechselt der Status automatisch wieder zurück.
Bisher konnte ich nur 'button' ausfindig machen. -
Aktuelle Test Version 0.2.x Veröffentlichungsdatum 19.11.2019 Github Link https://github.com/Scrounger/iobroker.vis-materialdesign Ich bitte Euch zukünftig alle Fragen bzgl. Einstellungen, Verständnis, Skripte, etc. im entsprechenden Thema des zugehörigen Widgets zu posten!
Hallo zusammen,
ich arbeite aktuell an einem VIS-Adapter, der auf Google material components web Bibliothek basiert und "echte" Material Widgets zur Verfügung stellt inkl. der entsprechenden Effekt, wie Overlay, ripple, etc.Der Adapter befindet sich bereits im latest repository.
Neue Funktionen (Widgets) werde ich zu erst hier vorstellen - wer dieses testen möchte muss direkt von github installieren: https://github.com/Scrounger/iobroker.vis-materialdesign.
Nach erfolgreichem Feedback mach ich eine neue Version für das latest.Folgende Elemente sind bereits enthalten:

Gemäß den Forumsrichtlinien ist das Thema in die Kategorie 'Test' umgezogen und ein neuer Thread wegen Anhebung Version aufgemacht worden.
Die alten Threads findet ihr hier:
- https://forum.iobroker.net/topic/26199/test-adapter-material-design-widgets-v0-1-x
- https://forum.iobroker.net/topic/25374/neuer-vis-adpater-material-design-widgets
Bitte bei Fragen zu den Widget Einstellungen diese zuerst durchlesen, da dort viele Fragen zu den Widget Einstellungen beantwortet wurden!
-
Guten Abend, die ruhige Weihnachtszeit verleitet zum Basteln an der Visu. :blush:
Bin auf der Suche nach einem TASTER in deiner Widgetsammlung, womit ich einfach nur per Tastendruck einen State von true auf false wechslen kann, danach wechselt der Status automatisch wieder zurück.
Bisher konnte ich nur 'button' ausfindig machen. -
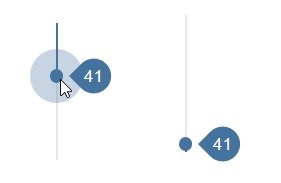
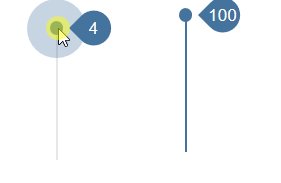
@Scrounger Habe gerade die neue Version eingespielt. Ich kann die neuen Slider nicht per Maus "ziehen und loslassen" - der Knopf des Sliders bleibt an der ursprünglichen Stelle und lässt sich nur durch einen weiteren Klick auf den neuen Wert ändern. Dies scheint Browser unabhängig zu sein - hier am PC mit Opera/Chrome und auch am iPad mit Safari das selbe Ergebnis.
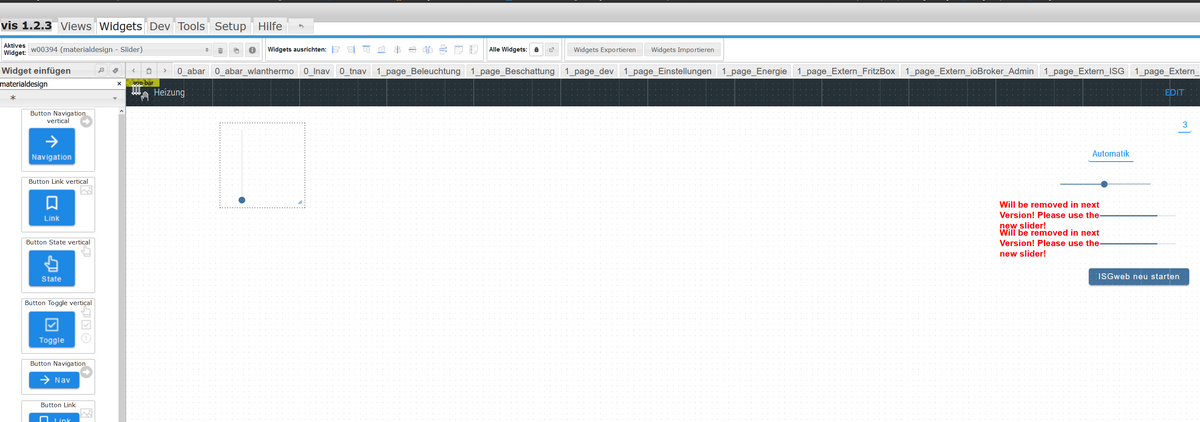
Des Weiteren wird innerhalb VIS Edit der Hintergrund 'weiß' sobald man einen der neuen Slider einfügt. Wechselt man innerhalb VIS Edit eine View und danach wieder zurück ist der Hintergrund wieder korrekt:

-
@Scrounger Wie erstellst Du die Gif-Vorschau-Videos?
-
@sigi234 sagte in Test Adapter Material Design Widgets v0.2.x:
Hallo, gibt es eine Möglichkeit die Slider Alle auf einmal zu steuern?
Out of the box nicht. Kannst dir aber einen Slider erstellen der ein Objekt steuert und dann bei veränderung per skript alle anderen steuern.
@darkiop sagte in Test Adapter Material Design Widgets v0.2.x:
@Scrounger Habe gerade die neue Version eingespielt. Ich kann die neuen Slider nicht per Maus "ziehen und loslassen" - der Knopf des Sliders bleibt an der ursprünglichen Stelle und lässt sich nur durch einen weiteren Klick auf den neuen Wert ändern. Dies scheint Browser unabhängig zu sein - hier am PC mit Opera/Chrome und auch am iPad mit Safari das selbe Ergebnis.
Des Weiteren wird innerhalb VIS Edit der Hintergrund 'weiß' sobald man einen der neuen Slider einfügt. Wechselt man innerhalb VIS Edit eine View und danach wieder zurück ist der Hintergrund wieder korrekt:
Brauch das komplette consolen log des browsers im Editor und zur Laufzeit.
Hast du die Slider mal alle gelöscht und neu erstellt? Ist die korrekte version installiert - also nach installation mal iobroker neugestartet?@MarEhg sagte in Test Adapter Material Design Widgets v0.2.x:
@Scrounger Wie erstellst Du die Gif-Vorschau-Videos?
-
Moin.moin,
den Button state habe ich in Verwendung. Leider arbeitet er nicht "tastend". Kann ich noch irgendwo "tastend" einstellen? :face_with_rolling_eyes:
Der TASTER in der VIS:

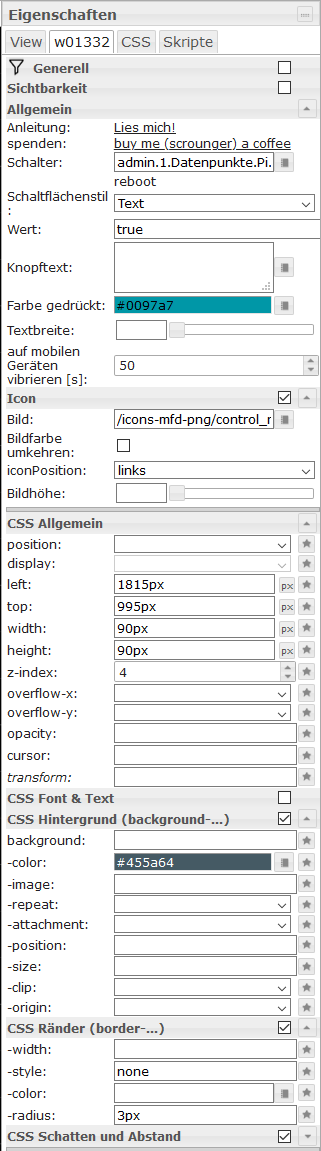
Hier die Eintellungen des Widget;

Leider finde ich keine Einstellung, dass ich den Button als Taster verwenden kann!?Wäre nett, bitte einen Hinweis zur Anwendung als Taster zu erhalten.
Vielen Dank im voraus... -
Guten Abend, die ruhige Weihnachtszeit verleitet zum Basteln an der Visu. :blush:
Bin auf der Suche nach einem TASTER in deiner Widgetsammlung, womit ich einfach nur per Tastendruck einen State von true auf false wechslen kann, danach wechselt der Status automatisch wieder zurück.
Bisher konnte ich nur 'button' ausfindig machen.@ub-privat sagte in Test Adapter Material Design Widgets v0.2.x:
Guten Abend, die ruhige Weihnachtszeit verleitet zum Basteln an der Visu. :blush:
Bin auf der Suche nach einem TASTER in deiner Widgetsammlung, womit ich einfach nur per Tastendruck einen State von true auf false wechslen kann, danach wechselt der Status automatisch wieder zurück.
Bisher konnte ich nur 'button' ausfindig machen.Du musst dann bei wert 'false' eingeben. Wenn dann der Status wie du schreibst wieder automatisch auf true geht.
-
@sigi234 sagte in Test Adapter Material Design Widgets v0.2.x:
Hallo, gibt es eine Möglichkeit die Slider Alle auf einmal zu steuern?
Out of the box nicht. Kannst dir aber einen Slider erstellen der ein Objekt steuert und dann bei veränderung per skript alle anderen steuern.
@darkiop sagte in Test Adapter Material Design Widgets v0.2.x:
@Scrounger Habe gerade die neue Version eingespielt. Ich kann die neuen Slider nicht per Maus "ziehen und loslassen" - der Knopf des Sliders bleibt an der ursprünglichen Stelle und lässt sich nur durch einen weiteren Klick auf den neuen Wert ändern. Dies scheint Browser unabhängig zu sein - hier am PC mit Opera/Chrome und auch am iPad mit Safari das selbe Ergebnis.
Des Weiteren wird innerhalb VIS Edit der Hintergrund 'weiß' sobald man einen der neuen Slider einfügt. Wechselt man innerhalb VIS Edit eine View und danach wieder zurück ist der Hintergrund wieder korrekt:
Brauch das komplette consolen log des browsers im Editor und zur Laufzeit.
Hast du die Slider mal alle gelöscht und neu erstellt? Ist die korrekte version installiert - also nach installation mal iobroker neugestartet?@MarEhg sagte in Test Adapter Material Design Widgets v0.2.x:
@Scrounger Wie erstellst Du die Gif-Vorschau-Videos?
@Scrounger Danke! Nutrze den Tipp um für den Mac auch was vergleichbares zu finden!