NEWS
Test Adapter Material Design Widgets v0.2.x
-
@dQeLse sagte in Test Adapter Material Design Widgets v0.2.x:
@Scrounger ich habe mir nun ein Sktipt geschrieben welches mir ein Objekt zusammen baut.
Soweit ganz gut, nur wie bekomme ich es hin, dass die Tabelle die geänderten Werte anzeigt?
Die Werte werden nur beim ersten Rendern dargestellt aber nicht mehr geändert.Du musst in deinem Skript ein Event (
on({...})) haben, dass dann entsprechend die Werte ändert. Sobald sich die werte des Objektes, das du in der Table eingetragen hast, ändern, wird die Tabelle aktualisiert - wie in dem Beispiel
https://forum.iobroker.net/topic/25112/test-adapter-enigma2-v1-2-x/134 -
@Scrounger das habe ich getan aber vielleicht falsch

on({id:'sonnen.0.status.consumption'}, function (obj) { try { let my_list = []; my_list.push({name: 'Verbrauch', wert: getState('sonnen.0.status.consumption').val + " W"}); my_list.push({name: 'Produktion', wert: getState('modbus.0.holdingRegisters.100_Total_DC power').val+ " W"}); my_list.push({name: 'Netzbezug', wert: getState('sonnen.0.status.gridFeedIn').val + " W"}); my_list.push({name: 'Batterie', wert: getState('sonnen.0.status.userSoc').val + " %"}); setState("0_userdata.0.energie_list", my_list, true); } catch(err) { console.error(`[create_energie_List] error: ${err.message}`); console.error(`[create_energie_List] stack: ${err.stack}`); } });Ich dachte, sobald consumption geändert wird, erzeuge ich das JSON Objekt neu welches ich in die Tabelle eingetragen habe.
Nur wird die Tabelle nicht aktualisiert, habe ich hier einen Denkfehler? -
@dQeLse sagte in Test Adapter Material Design Widgets v0.2.x:
Ich dachte, sobald consumption geändert wird, erzeuge ich das JSON Objekt neu welches ich in die Tabelle eingetragen habe.
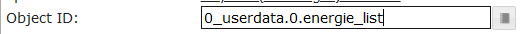
Nur wird die Tabelle nicht aktualisiert, habe ich hier einen Denkfehler?Wo trägst du das ein?
Muss als Objekt Id eingtragen sein, in deinem fall also so:
Edit:
Habs grad getestet, tja leider funktioniert die Änderung an einem Objekt nur bei einem reload der Seite.
Verwende am besten ein Objekt vom typ String und wandle am Ende deines Skriptes das Objekt in einen string um:
setState("0_userdata.0.energie_list_string", JSON.stringify(my_list, true)); -
@Scrounger hey funktioniert super

Vielen Dank für deine Hilfe und tolle Arbeit
-
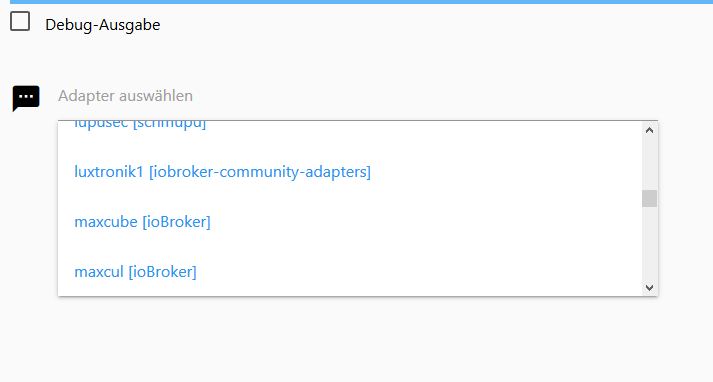
ich find das nicht in der Liste ... ?? und aus eigener Liste hab ich gar nicht...
Hab nur GitHub und beliebig -
@skokarl hier meine ich:

und dann unter "von GitHub" materialdesing auswählen -
@dQeLse
das hab ich da nicht
-
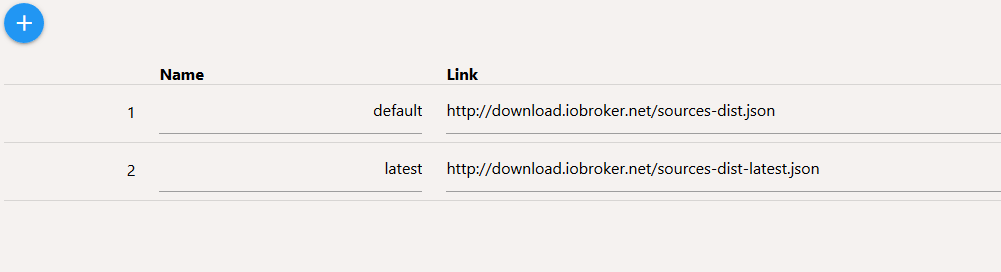
@skokarl schaue mal in den Haupteinstellungen unter "Verwahrungsorte" ob du auch latests drin hast.
-
-
@skokarl hmm dann bin ich leider überfragt

-
@skokarl sagte in Test Adapter Material Design Widgets v0.2.x:
Was möchtest du jetzt genau machen?
Update, Upgrade oder eine bestimmte Version? -
@sigi234
Sigi, ich hab Version 0.2.17 (siehe oben )
Ich möchte nur die aktuellste haben. -
@skokarl sagte in Test Adapter Material Design Widgets v0.2.x:
@sigi234
Sigi, ich hab Version 0.2.17 (siehe oben )
Ich möchte nur die aktuelleste haben.2.0.19
-
@sigi234
ja, und wie krieg ich die ? -
@skokarl sagte in Test Adapter Material Design Widgets v0.2.x:
@sigi234
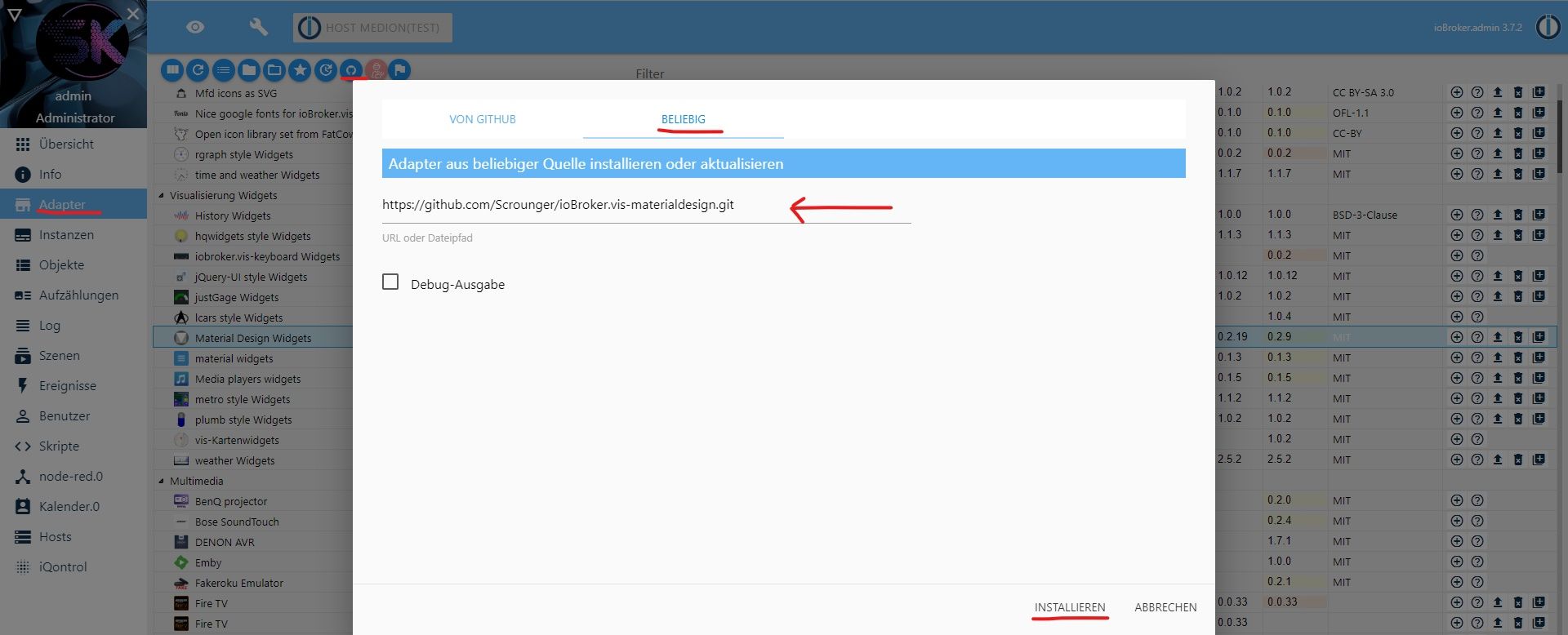
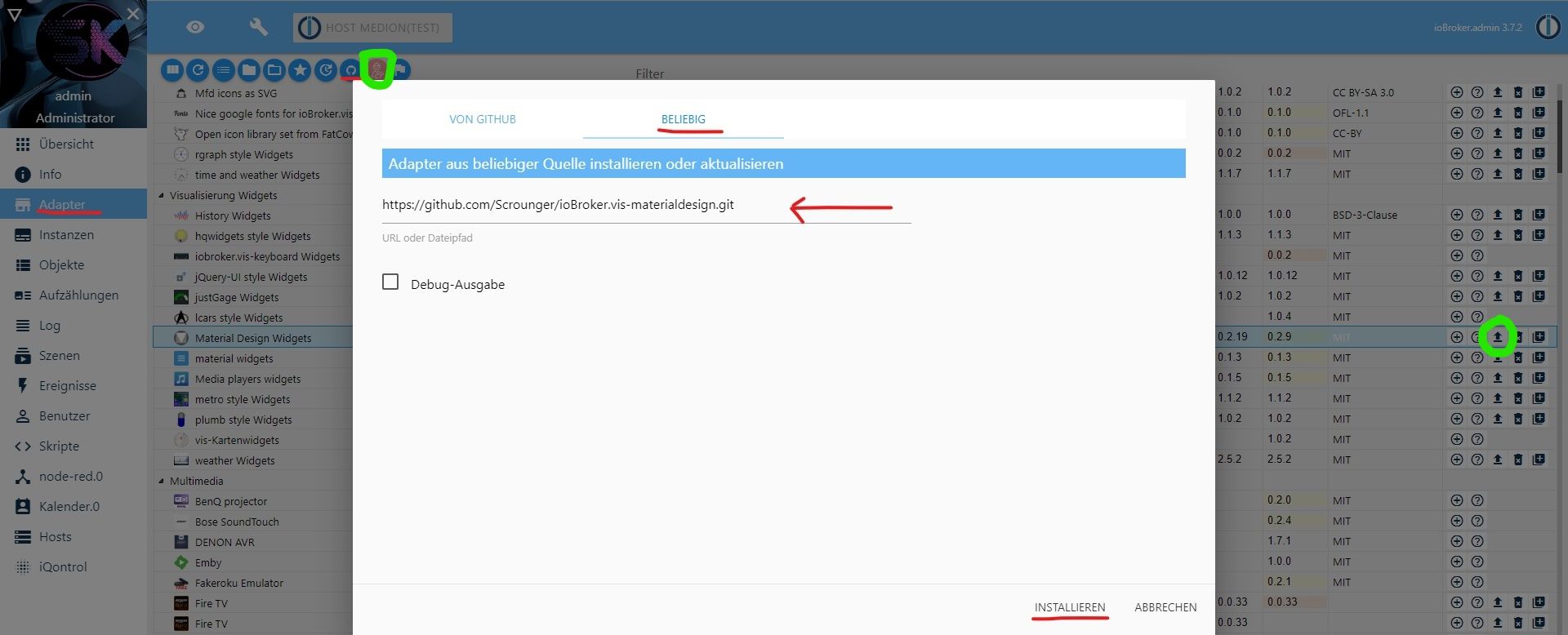
ja, und wie krieg ich die ?Warte, gleich kommen Bilder

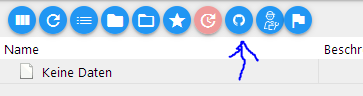
https://github.com/Scrounger/ioBroker.vis-materialdesign.gitNach den Installieren update starten ( Expertenmodus einschalten und den Icon Pfeil nach oben klicken). Neu starten.

Aus der Hilfe zitiert:
Bei Anwahl des Reiters BELIEBIG kann ein beliebiger Dateipfad oder ein beliebiger URL (z.B. ein URL zu einem externen Adapterentwickler) in das Feld eingegeben werden und der entsprechende Adapter installiert werden.
Die Nutzung dieser Option birgt einige Gefahren und geschieht daher auf eigene Gefahr.
-
-
ich versuche gerade bei den "Button State" die Breite auf 50px zu ändern, aber leider nimmt er das nicht an, ist das beabsichtigt oder ein Fehler?
Frohe Weihnachten.
-
@Scrounger, planst du auch eine Bottom-Navigation zu implementieren?
-
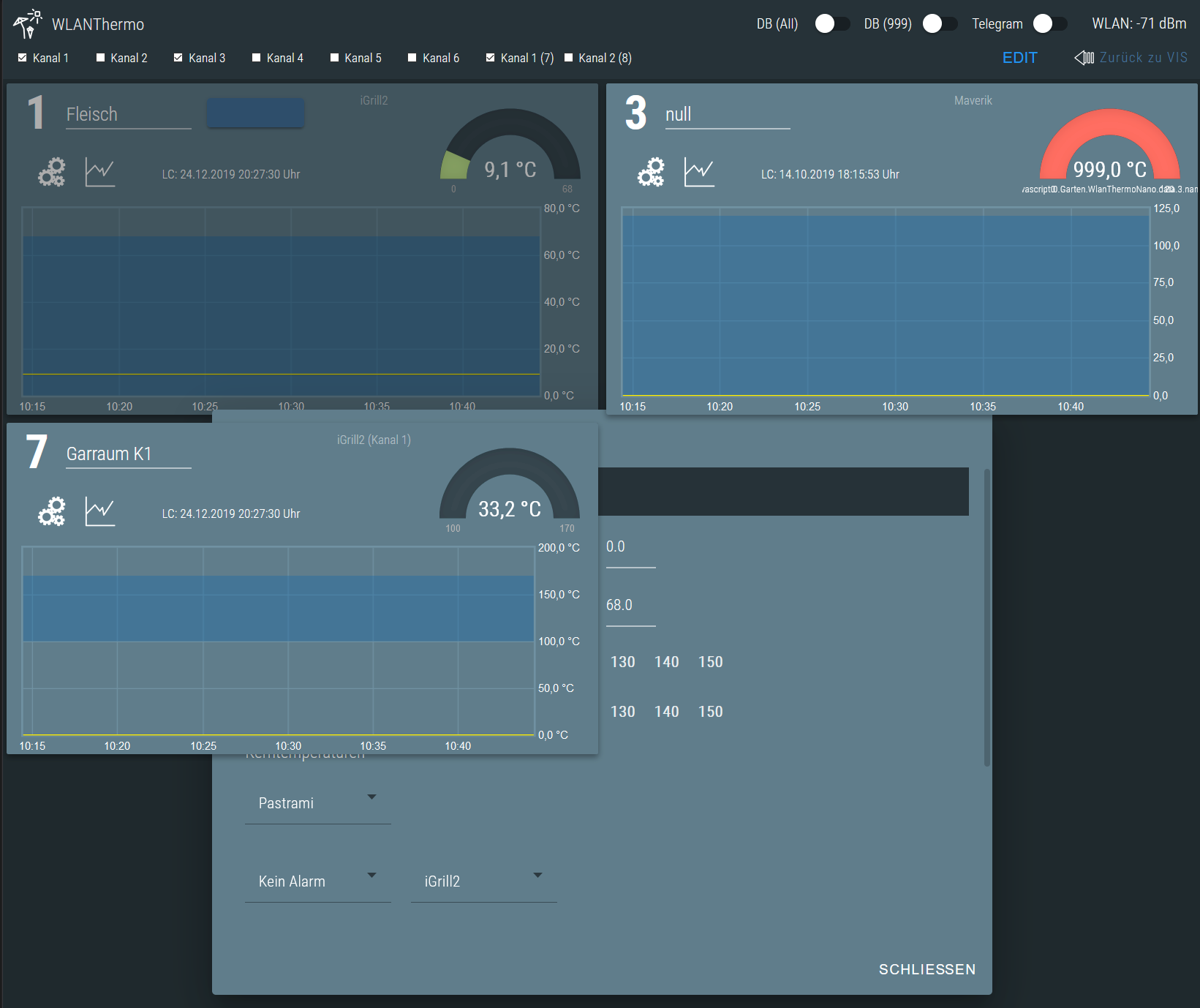
@Scrounger Ich stelle gerade meine VIS für den Grillthermometer um - es gibt ja keine Grillsaison

Die einzelen Kanäle sind als 'view in widget' implementiert. In diesen Views rufe Ich eine weitere View für die Einstellungen mit deinem Dialog View auf:

Hier wird dann der View aus dem der Einstellungs-View mit deinem Widget aufgerufen wurde (im Beispiel Kanal 1) in den Hintergrund gestellt und das 'Popup' stellt sich darüber. Die anderen aktiven Views bleiben allerdings im Vordergrund. Ich hab schon mit den z-indexen der einzelnen Widgets experimentiert - leider bisher ohne Erfolg.
Hast du eine Idee woran das liegen kann?
Danke und noch ein paar schöne Feiertage!
Grüße Thorsten
-
@Oli sagte in Test Adapter Material Design Widgets v0.2.x:
ich versuche gerade bei den "Button State" die Breite auf 50px zu ändern, aber leider nimmt er das nicht an, ist das beabsichtigt oder ein Fehler?
Hab ich korregiert -> aktuellen master ziehen
@Buddinski88 sagte in Test Adapter Material Design Widgets v0.2.x:
@Scrounger, planst du auch eine Bottom-Navigation zu implementieren?
aktuell nicht, kannst aber dazu gerne ein issue bei github erstellen, evtl. implementiere ich das dann mal bei gelegenheit.
@darkiop sagte in Test Adapter Material Design Widgets v0.2.x:
Hier wird dann der View aus dem der Einstellungs-View mit deinem Widget aufgerufen wurde (im Beispiel Kanal 1) in den Hintergrund gestellt und das 'Popup' stellt sich darüber. Die anderen aktiven Views bleiben allerdings im Vordergrund. Ich hab schon mit den z-indexen der einzelnen Widgets experimentiert - leider bisher ohne Erfolg.
Hab es reproduziert und mit z-index lösen können. Setz am besten beim Dialog mal eine z-index von 1000 oder höher