NEWS
Test Adapter Material Design Widgets v0.2.x
-
@dQeLse
Das kann auch nicht gehen, da bindings in der Tabelle nicht unterstützt werden.
Schreib dir nen Skript und erstell damit ein sauberes JSON Objekt.Beispiel wie das geht findest du hier:
https://forum.iobroker.net/topic/25112/test-adapter-enigma2-v1-2-x/134@Scrounger ich habe mir nun ein Sktipt geschrieben welches mir ein Objekt zusammen baut.
Soweit ganz gut, nur wie bekomme ich es hin, dass die Tabelle die geänderten Werte anzeigt?
Die Werte werden nur beim ersten Rendern dargestellt aber nicht mehr geändert. -
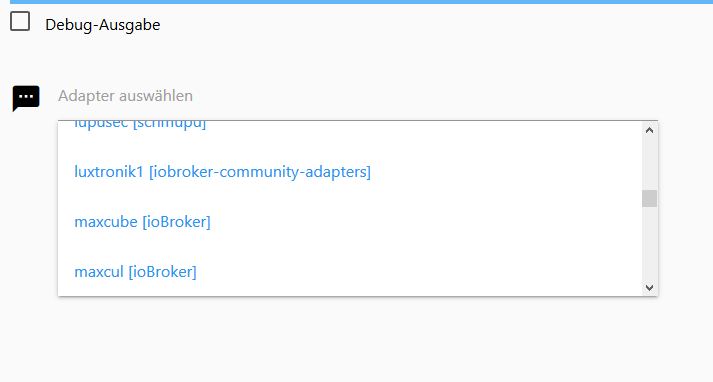
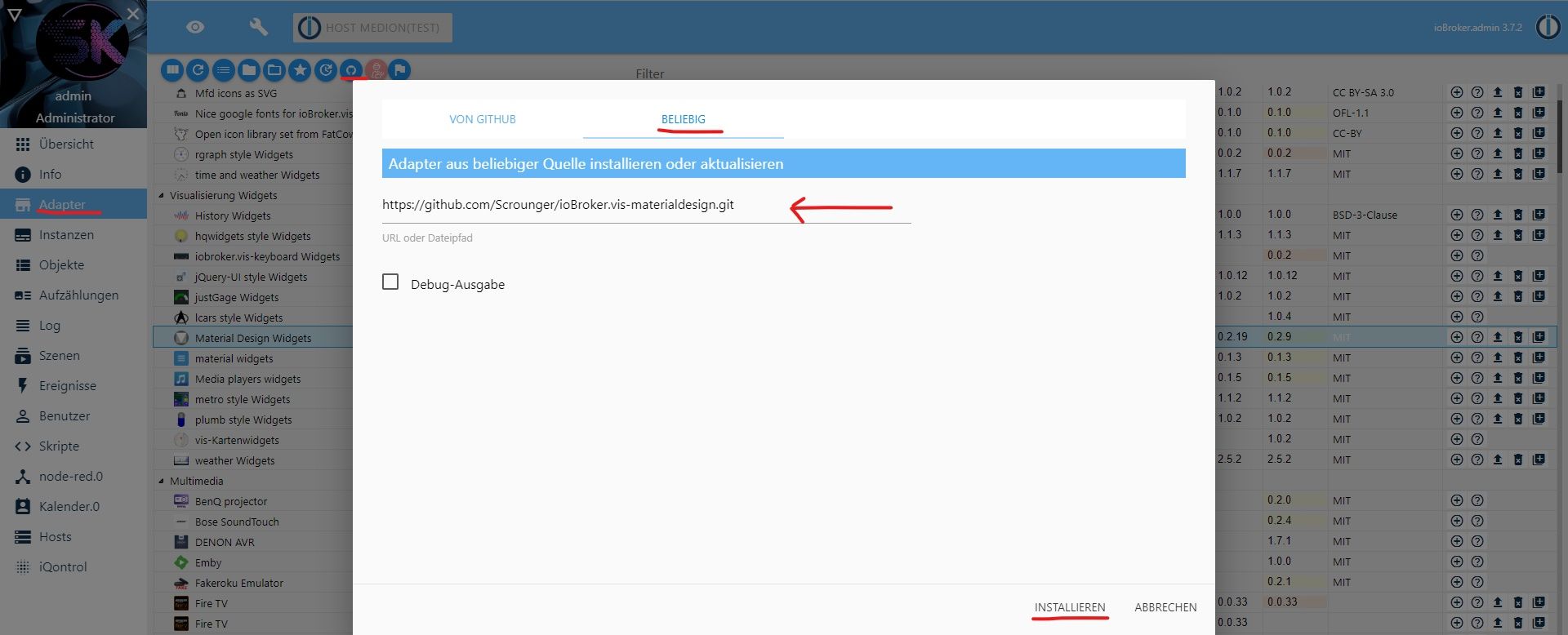
@skokarl du musst bei Adapters auf den Button "installieren aus eignener Url" und dann zu materialdesign scrollen und auf installieren drücken.
Aktuell ist die v0.2.19 als Master vorhanden. -
@Scrounger ich habe mir nun ein Sktipt geschrieben welches mir ein Objekt zusammen baut.
Soweit ganz gut, nur wie bekomme ich es hin, dass die Tabelle die geänderten Werte anzeigt?
Die Werte werden nur beim ersten Rendern dargestellt aber nicht mehr geändert.@dQeLse sagte in Test Adapter Material Design Widgets v0.2.x:
@Scrounger ich habe mir nun ein Sktipt geschrieben welches mir ein Objekt zusammen baut.
Soweit ganz gut, nur wie bekomme ich es hin, dass die Tabelle die geänderten Werte anzeigt?
Die Werte werden nur beim ersten Rendern dargestellt aber nicht mehr geändert.Du musst in deinem Skript ein Event (
on({...})) haben, dass dann entsprechend die Werte ändert. Sobald sich die werte des Objektes, das du in der Table eingetragen hast, ändern, wird die Tabelle aktualisiert - wie in dem Beispiel
https://forum.iobroker.net/topic/25112/test-adapter-enigma2-v1-2-x/134 -
@dQeLse sagte in Test Adapter Material Design Widgets v0.2.x:
@Scrounger ich habe mir nun ein Sktipt geschrieben welches mir ein Objekt zusammen baut.
Soweit ganz gut, nur wie bekomme ich es hin, dass die Tabelle die geänderten Werte anzeigt?
Die Werte werden nur beim ersten Rendern dargestellt aber nicht mehr geändert.Du musst in deinem Skript ein Event (
on({...})) haben, dass dann entsprechend die Werte ändert. Sobald sich die werte des Objektes, das du in der Table eingetragen hast, ändern, wird die Tabelle aktualisiert - wie in dem Beispiel
https://forum.iobroker.net/topic/25112/test-adapter-enigma2-v1-2-x/134@Scrounger das habe ich getan aber vielleicht falsch :(
on({id:'sonnen.0.status.consumption'}, function (obj) { try { let my_list = []; my_list.push({name: 'Verbrauch', wert: getState('sonnen.0.status.consumption').val + " W"}); my_list.push({name: 'Produktion', wert: getState('modbus.0.holdingRegisters.100_Total_DC power').val+ " W"}); my_list.push({name: 'Netzbezug', wert: getState('sonnen.0.status.gridFeedIn').val + " W"}); my_list.push({name: 'Batterie', wert: getState('sonnen.0.status.userSoc').val + " %"}); setState("0_userdata.0.energie_list", my_list, true); } catch(err) { console.error(`[create_energie_List] error: ${err.message}`); console.error(`[create_energie_List] stack: ${err.stack}`); } });Ich dachte, sobald consumption geändert wird, erzeuge ich das JSON Objekt neu welches ich in die Tabelle eingetragen habe.
Nur wird die Tabelle nicht aktualisiert, habe ich hier einen Denkfehler? -
@Scrounger das habe ich getan aber vielleicht falsch :(
on({id:'sonnen.0.status.consumption'}, function (obj) { try { let my_list = []; my_list.push({name: 'Verbrauch', wert: getState('sonnen.0.status.consumption').val + " W"}); my_list.push({name: 'Produktion', wert: getState('modbus.0.holdingRegisters.100_Total_DC power').val+ " W"}); my_list.push({name: 'Netzbezug', wert: getState('sonnen.0.status.gridFeedIn').val + " W"}); my_list.push({name: 'Batterie', wert: getState('sonnen.0.status.userSoc').val + " %"}); setState("0_userdata.0.energie_list", my_list, true); } catch(err) { console.error(`[create_energie_List] error: ${err.message}`); console.error(`[create_energie_List] stack: ${err.stack}`); } });Ich dachte, sobald consumption geändert wird, erzeuge ich das JSON Objekt neu welches ich in die Tabelle eingetragen habe.
Nur wird die Tabelle nicht aktualisiert, habe ich hier einen Denkfehler?@dQeLse sagte in Test Adapter Material Design Widgets v0.2.x:
Ich dachte, sobald consumption geändert wird, erzeuge ich das JSON Objekt neu welches ich in die Tabelle eingetragen habe.
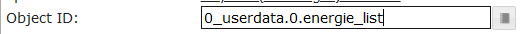
Nur wird die Tabelle nicht aktualisiert, habe ich hier einen Denkfehler?Wo trägst du das ein?
Muss als Objekt Id eingtragen sein, in deinem fall also so:
Edit:
Habs grad getestet, tja leider funktioniert die Änderung an einem Objekt nur bei einem reload der Seite.
Verwende am besten ein Objekt vom typ String und wandle am Ende deines Skriptes das Objekt in einen string um:
setState("0_userdata.0.energie_list_string", JSON.stringify(my_list, true)); -
@dQeLse sagte in Test Adapter Material Design Widgets v0.2.x:
Ich dachte, sobald consumption geändert wird, erzeuge ich das JSON Objekt neu welches ich in die Tabelle eingetragen habe.
Nur wird die Tabelle nicht aktualisiert, habe ich hier einen Denkfehler?Wo trägst du das ein?
Muss als Objekt Id eingtragen sein, in deinem fall also so:
Edit:
Habs grad getestet, tja leider funktioniert die Änderung an einem Objekt nur bei einem reload der Seite.
Verwende am besten ein Objekt vom typ String und wandle am Ende deines Skriptes das Objekt in einen string um:
setState("0_userdata.0.energie_list_string", JSON.stringify(my_list, true));@Scrounger hey funktioniert super :)
Vielen Dank für deine Hilfe und tolle Arbeit :+1: -
@skokarl du musst bei Adapters auf den Button "installieren aus eignener Url" und dann zu materialdesign scrollen und auf installieren drücken.
Aktuell ist die v0.2.19 als Master vorhanden. -
ich find das nicht in der Liste ... ?? und aus eigener Liste hab ich gar nicht...
Hab nur GitHub und beliebig -
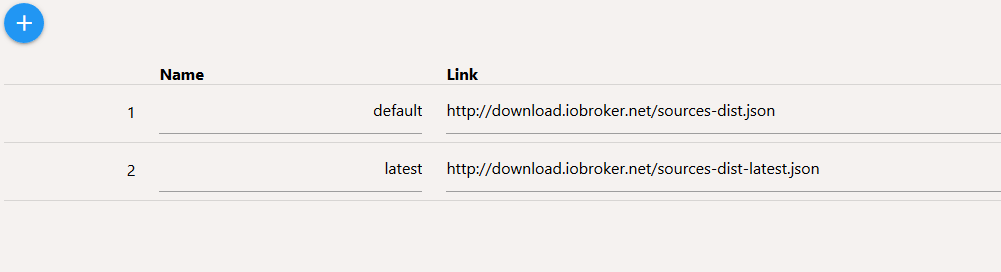
@skokarl schaue mal in den Haupteinstellungen unter "Verwahrungsorte" ob du auch latests drin hast.
-
@skokarl sagte in Test Adapter Material Design Widgets v0.2.x:
Was möchtest du jetzt genau machen?
Update, Upgrade oder eine bestimmte Version? -
@skokarl sagte in Test Adapter Material Design Widgets v0.2.x:
Was möchtest du jetzt genau machen?
Update, Upgrade oder eine bestimmte Version? -
@skokarl sagte in Test Adapter Material Design Widgets v0.2.x:
@sigi234
Sigi, ich hab Version 0.2.17 (siehe oben )
Ich möchte nur die aktuelleste haben.2.0.19
-
@skokarl sagte in Test Adapter Material Design Widgets v0.2.x:
@sigi234
Sigi, ich hab Version 0.2.17 (siehe oben )
Ich möchte nur die aktuelleste haben.2.0.19
-
@skokarl sagte in Test Adapter Material Design Widgets v0.2.x:
@sigi234
ja, und wie krieg ich die ?Warte, gleich kommen Bilder

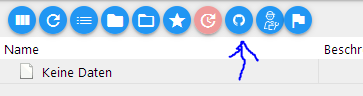
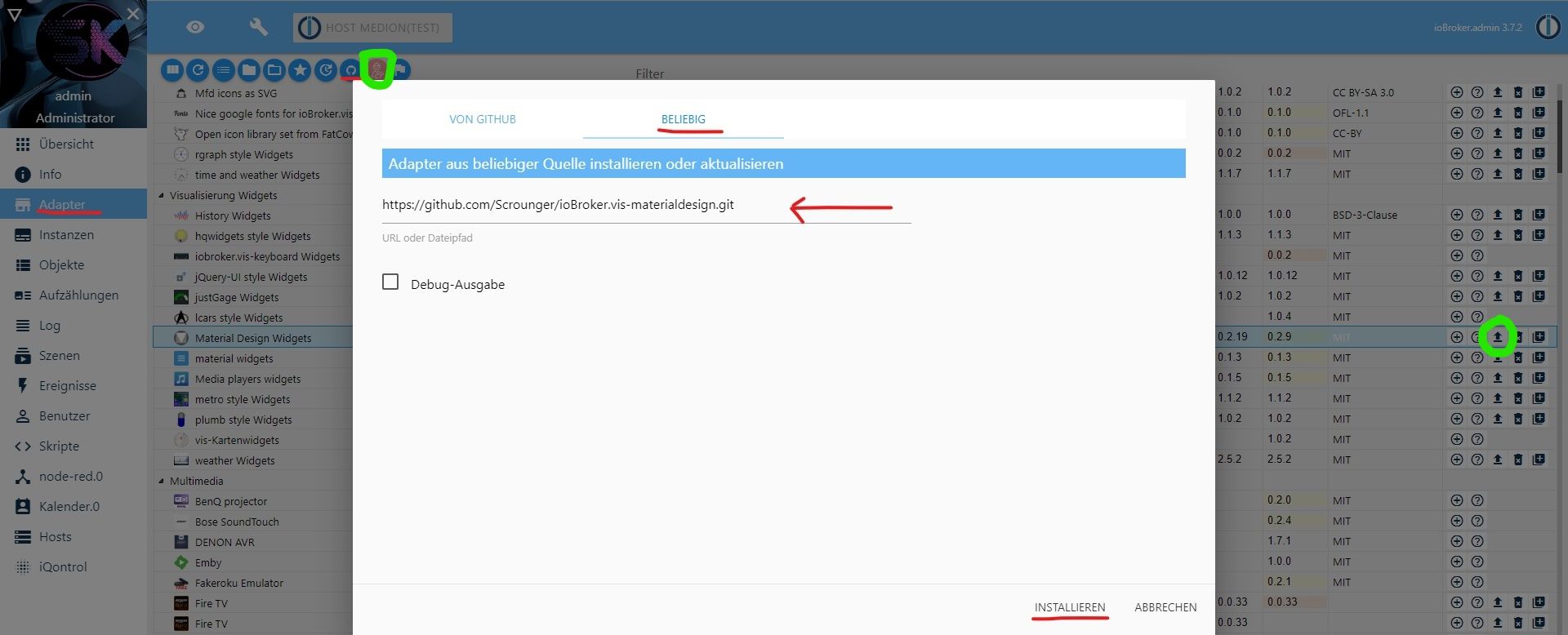
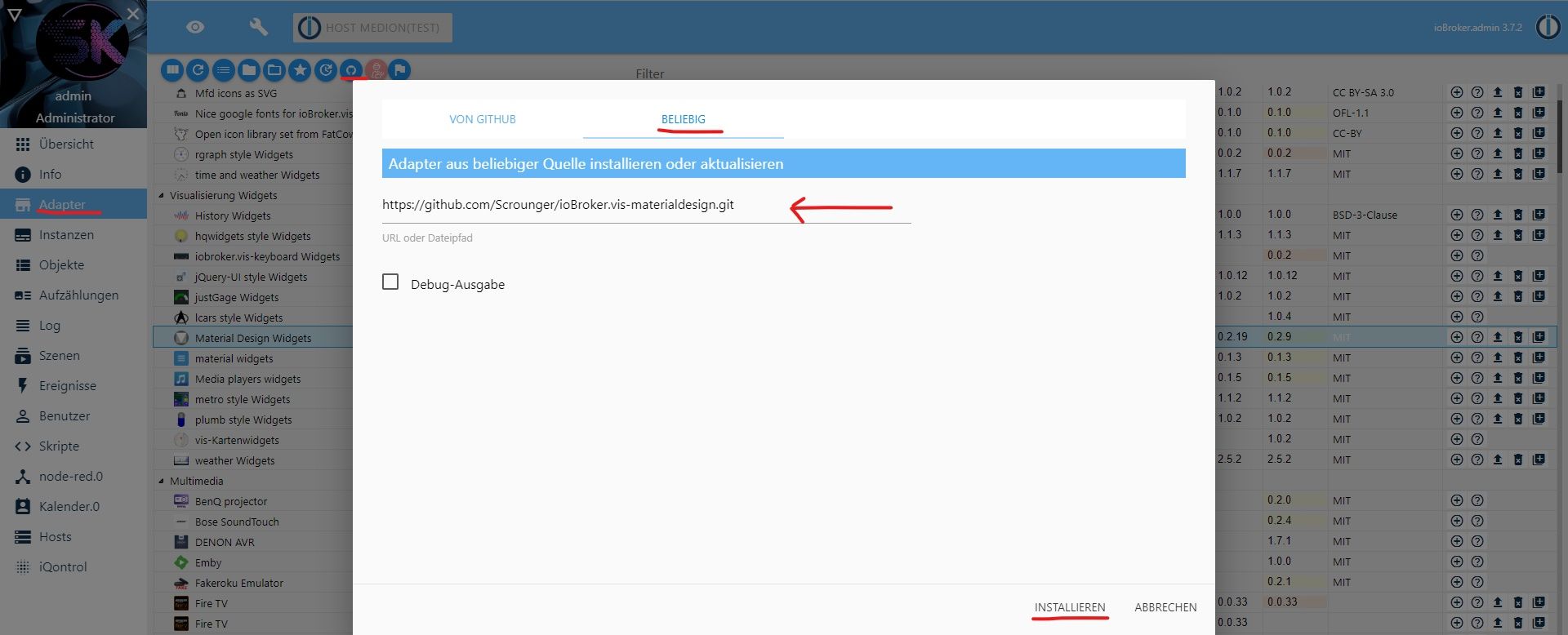
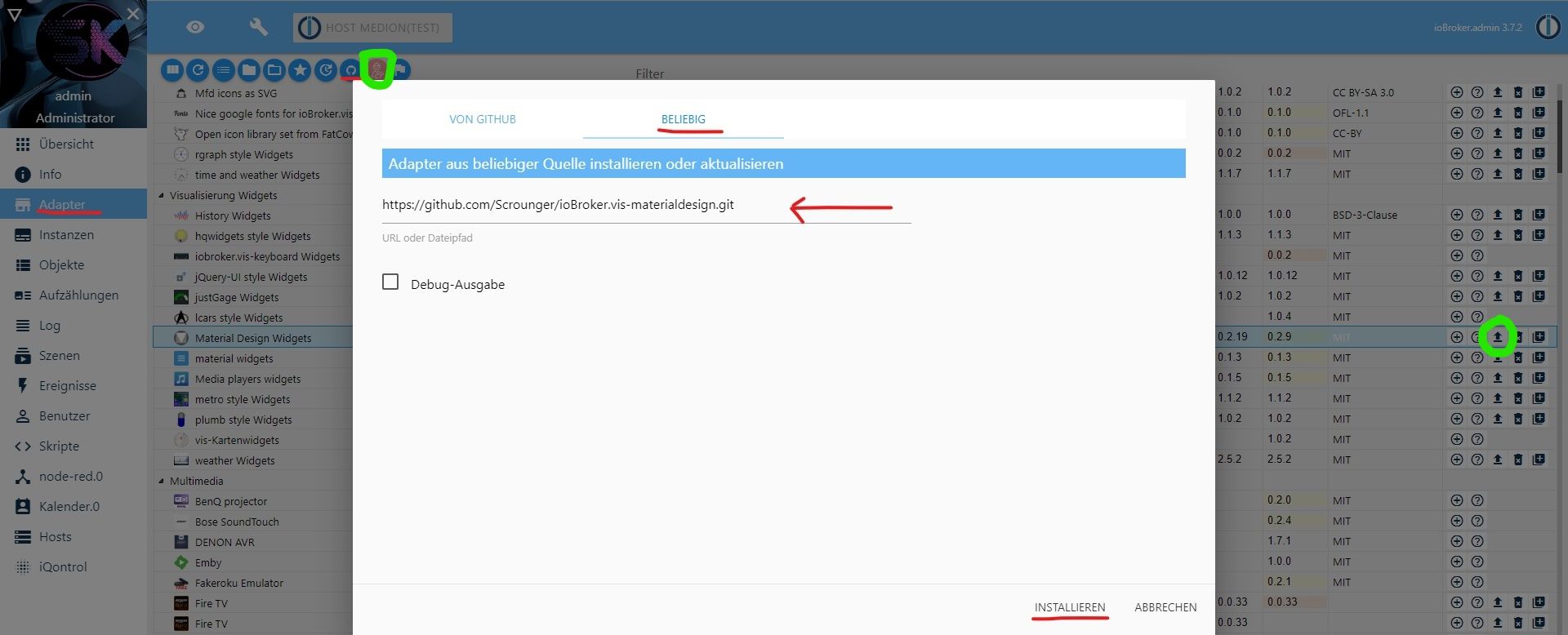
https://github.com/Scrounger/ioBroker.vis-materialdesign.gitNach den Installieren update starten ( Expertenmodus einschalten und den Icon Pfeil nach oben klicken). Neu starten.

Aus der Hilfe zitiert:
Bei Anwahl des Reiters BELIEBIG kann ein beliebiger Dateipfad oder ein beliebiger URL (z.B. ein URL zu einem externen Adapterentwickler) in das Feld eingegeben werden und der entsprechende Adapter installiert werden.
Die Nutzung dieser Option birgt einige Gefahren und geschieht daher auf eigene Gefahr.
-
@skokarl sagte in Test Adapter Material Design Widgets v0.2.x:
@sigi234
ja, und wie krieg ich die ?Warte, gleich kommen Bilder

https://github.com/Scrounger/ioBroker.vis-materialdesign.gitNach den Installieren update starten ( Expertenmodus einschalten und den Icon Pfeil nach oben klicken). Neu starten.

Aus der Hilfe zitiert:
Bei Anwahl des Reiters BELIEBIG kann ein beliebiger Dateipfad oder ein beliebiger URL (z.B. ein URL zu einem externen Adapterentwickler) in das Feld eingegeben werden und der entsprechende Adapter installiert werden.
Die Nutzung dieser Option birgt einige Gefahren und geschieht daher auf eigene Gefahr.
-
@dQeLse sagte in Test Adapter Material Design Widgets v0.2.x:
Ich dachte, sobald consumption geändert wird, erzeuge ich das JSON Objekt neu welches ich in die Tabelle eingetragen habe.
Nur wird die Tabelle nicht aktualisiert, habe ich hier einen Denkfehler?Wo trägst du das ein?
Muss als Objekt Id eingtragen sein, in deinem fall also so:
Edit:
Habs grad getestet, tja leider funktioniert die Änderung an einem Objekt nur bei einem reload der Seite.
Verwende am besten ein Objekt vom typ String und wandle am Ende deines Skriptes das Objekt in einen string um:
setState("0_userdata.0.energie_list_string", JSON.stringify(my_list, true));ich versuche gerade bei den "Button State" die Breite auf 50px zu ändern, aber leider nimmt er das nicht an, ist das beabsichtigt oder ein Fehler?
Frohe Weihnachten.