NEWS
Test Adapter Material Design Widgets v0.1.x
-
Hallo,
jetzt teste ich schon eine Weile mit dem Widget Line History Chart, irgendwo mache ich einen Fehler oder checke es nicht.
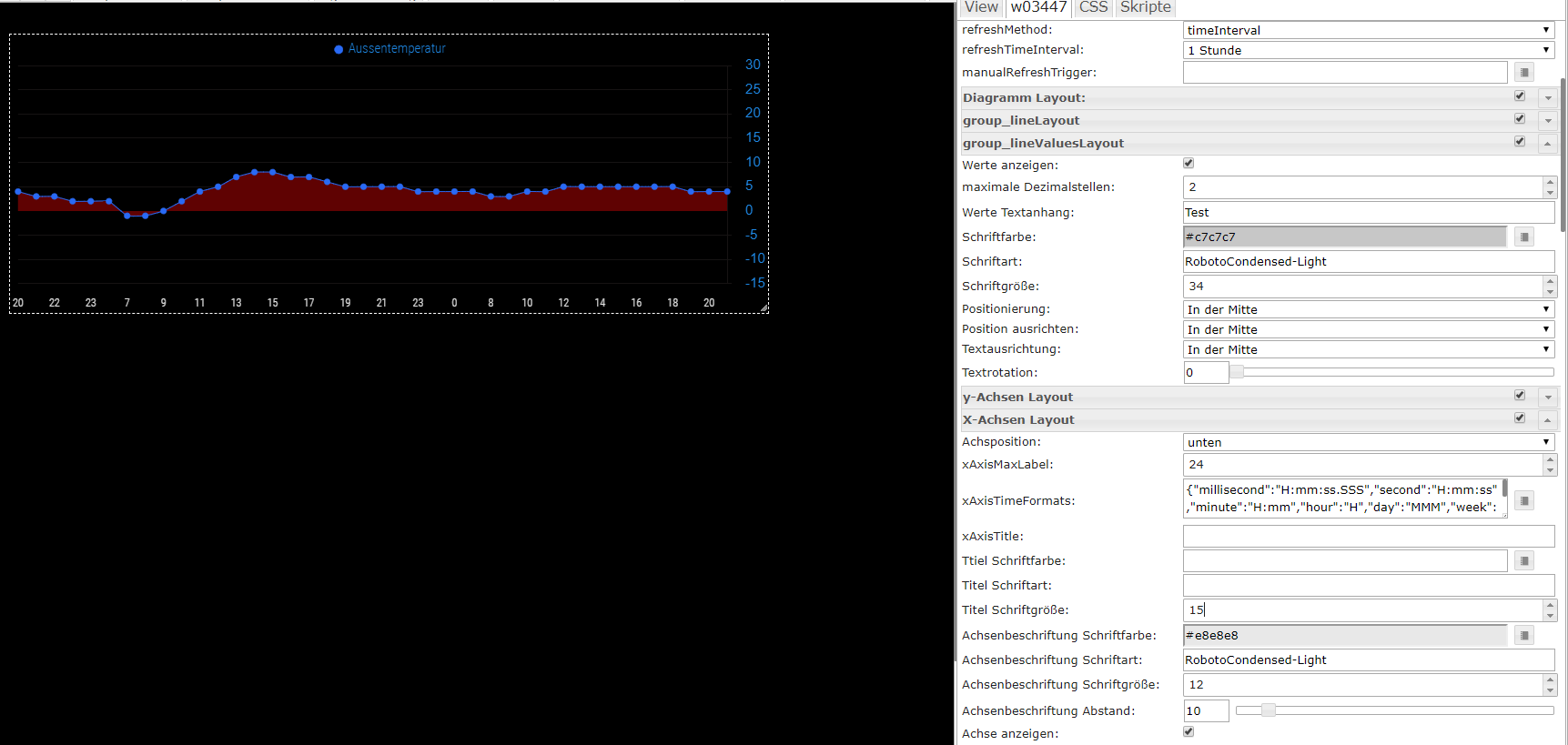
Werte werden nicht angezeigt bzw. sollen die auch angezeigt werden oder nur bei Tooltips?
Wie kann ich °C in der Rechten Y Achse anhängen?
Das mit der Zeit unten , wie muss oder was muss ich wo eingeben das es so aussieht : Mi 15:00
@sigi234 sagte in Test Adapter Material Design Widgets v0.1.x:
@Scrounger
Werte werden nicht angezeigt bzw. sollen die auch angezeigt werden oder nur bei Tooltips?Ups vergessen oben anzumrken, dass die anzeige von Werten ist noch nicht implementiert
@sigi234 sagte in Test Adapter Material Design Widgets v0.1.x:
Hallo, kann ich beim Table Widget nur bestimmte COL anzeigen lassen so wie es im Table Widget im Original geht?
Also das Datenfeld ICON brauche ich nicht.Nee das ist nicht möglich. Bin davon ausgegangen das man sich per javascript das Objekt selbst erzeugt und dann die sachen raus lässt die man nicht braucht.
Könnte das aber einbauen, dass man gezielt Spalten ausblenden kann. -
@sigi234 sagte in Test Adapter Material Design Widgets v0.1.x:
@Scrounger
Werte werden nicht angezeigt bzw. sollen die auch angezeigt werden oder nur bei Tooltips?Ups vergessen oben anzumrken, dass die anzeige von Werten ist noch nicht implementiert
@sigi234 sagte in Test Adapter Material Design Widgets v0.1.x:
Hallo, kann ich beim Table Widget nur bestimmte COL anzeigen lassen so wie es im Table Widget im Original geht?
Also das Datenfeld ICON brauche ich nicht.Nee das ist nicht möglich. Bin davon ausgegangen das man sich per javascript das Objekt selbst erzeugt und dann die sachen raus lässt die man nicht braucht.
Könnte das aber einbauen, dass man gezielt Spalten ausblenden kann.@Scrounger sagte in Test Adapter Material Design Widgets v0.1.x:
Könnte das aber einbauen, dass man gezielt Spalten ausblenden kann.
:+1:
@Scrounger sagte in Test Adapter Material Design Widgets v0.1.x:
Ups vergessen oben anzumrken, dass die anzeige von Werten ist noch nicht implementiert
Dann kann es ja nicht gehen. :grinning:
-
ich habe jetzt den ganzen Thread nochmals gelesen... aber ich finde keine Möglichkeit css einzusetzen...
wie macht ihr das?
@dos1973
Was möchtest du denn machen?
Du kannst css bei allen Widgets einsetzen, musst dann halt entsprechend dir die element zur runtime anschauen und mit CSS dann das überschrieben was du willst.Edit:
@sigi234 sagte in Test Adapter Material Design Widgets v0.1.x:Hallo, kann ich beim Table Widget nur bestimmte COL anzeigen lassen so wie es im Table Widget im Original geht?
Ist implementiert, bitte testen
-
@msauer sagte in Test Adapter Material Design Widgets v0.1.x:
@Scrounger na, ich dachte...weil einige andere Chart Widgets das machen...z.B. rgraph livechart..
Na da wollen wir ja nicht in den features abgehängt werden ;)
habs implementiert, war sehr easy -> aktuellen master laden und bitte testen.
@Scrounger sagte in Test Adapter Material Design Widgets v0.1.x:
Na da wollen wir ja nicht in den features abgehängt werden
habs implementiert, war sehr easy -> aktuellen master laden und bitte testen.Super, ja funktioniert....jetzt passts...danke
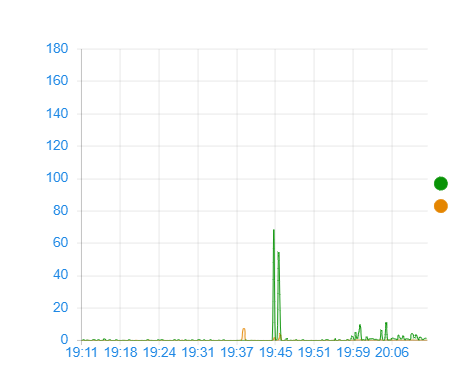
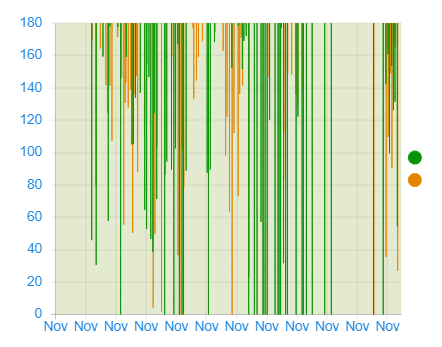
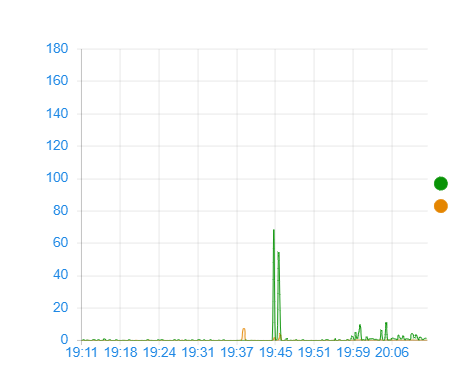
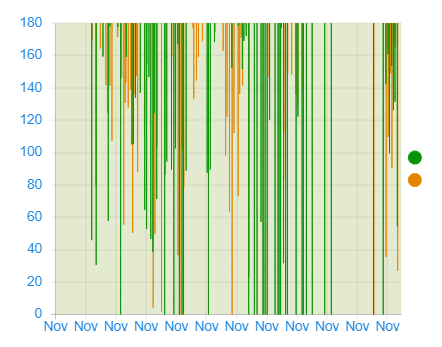
UPDATE: Zuerst ja, dann nach dem ersten Auto Refresh werden wieder die alten hohen Werte angezeigt und die X Achse pass irgendwie auch nicht mehr


-
@Scrounger sagte in Test Adapter Material Design Widgets v0.1.x:
Na da wollen wir ja nicht in den features abgehängt werden
habs implementiert, war sehr easy -> aktuellen master laden und bitte testen.Super, ja funktioniert....jetzt passts...danke
UPDATE: Zuerst ja, dann nach dem ersten Auto Refresh werden wieder die alten hohen Werte angezeigt und die X Achse pass irgendwie auch nicht mehr


-
@dos1973
Was möchtest du denn machen?
Du kannst css bei allen Widgets einsetzen, musst dann halt entsprechend dir die element zur runtime anschauen und mit CSS dann das überschrieben was du willst.Edit:
@sigi234 sagte in Test Adapter Material Design Widgets v0.1.x:Hallo, kann ich beim Table Widget nur bestimmte COL anzeigen lassen so wie es im Table Widget im Original geht?
Ist implementiert, bitte testen
@Scrounger sagte in Test Adapter Material Design Widgets v0.1.x:
@sigi234
Hallo, kann ich beim Table Widget nur bestimmte COL anzeigen lassen so wie es im Table Widget im Original geht?Ist implementiert, bitte testen
Funktioniert, Super arbeit! :+1:
Kann man ev. noch einen Text an die Daten anhängen?
Zb. Temp.min 2 °C
-
@Negalein sagte in Test Adapter Material Design Widgets v0.1.x:
Wie stell ich es ein, dass nicht jede Änderung angezeigt wird, sondern eine fortlaufende Wellenform?
geht wie beim Flot Adapter, mit count oder minTimeInterval kannst du die Anzahl begrenzen.
https://github.com/Scrounger/ioBroker.vis-materialdesign#line-history-chartWeiter kannst du unter group_linelayout das Aussehen der Punkte beeinflussen und über lineThikness die Linien.
@BobBruni sagte in Test Adapter Material Design Widgets v0.1.x:
@Scrounger said in Test Adapter Material Design Widgets v0.1.x:
Mach mal nen export von dem Widget. Was ist das für ein Aktor? Hat der einen Working Datenpunkt?
Es sind Homematic-Aktoren und haben einen Working Datenpunkt.
Gut, die hab ich auch und auch schon eine Idee woran das liegen könnte. Schau ich mir an.
@BobBruni sagte in Test Adapter Material Design Widgets v0.1.x:
@Scrounger said in Test Adapter Material Design Widgets v0.1.x:
Mach mal nen export von dem Widget. Was ist das für ein Aktor? Hat der einen Working Datenpunkt?
Es sind Homematic-Aktoren und haben einen Working Datenpunkt.
Gut, die hab ich auch und auch schon eine Idee woran das liegen könnte. Schau ich mir an.
Hattest du schon Zeit, dir das mal anzusehen? Besten Dank!
-
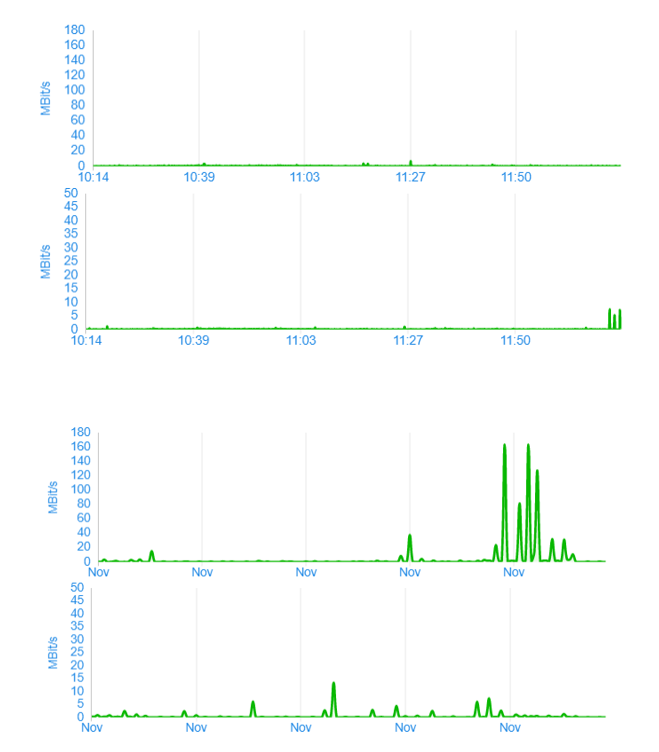
@Scrounger Irgendwas stimmt da noch nicht. Zwar sind die Daten nicht mehr so "hoch", jedoch schient es nach einem auto refresh unterschiedlich zu rechnen..es sieht so aus, als ob bei jedem Refresh die Daten anders "multipliziert" oder dargestellt werden. Der Graph verändert sich und die X Label zeigen nur noch den NOV an...
-
@BobBruni sagte in Test Adapter Material Design Widgets v0.1.x:
@Scrounger said in Test Adapter Material Design Widgets v0.1.x:
Mach mal nen export von dem Widget. Was ist das für ein Aktor? Hat der einen Working Datenpunkt?
Es sind Homematic-Aktoren und haben einen Working Datenpunkt.
Gut, die hab ich auch und auch schon eine Idee woran das liegen könnte. Schau ich mir an.
Hattest du schon Zeit, dir das mal anzusehen? Besten Dank!
@BobBruni sagte in Test Adapter Material Design Widgets v0.1.x:
Hattest du schon Zeit, dir das mal anzusehen? Besten Dank!
Nein, ist in der prio aktuell auch sehr weit unten, musst dich gedulden.
@msauer sagte in Test Adapter Material Design Widgets v0.1.x:
@Scrounger Irgendwas stimmt da noch nicht. Zwar sind die Daten nicht mehr so "hoch", jedoch schient es nach einem auto refresh unterschiedlich zu rechnen..es sieht so aus, als ob bei jedem Refresh die Daten anders "multipliziert" oder dargestellt werden. Der Graph verändert sich und die X Label zeigen nur noch den NOV an...
Ja da war ein Fehler drin, habs gefixt, bitte nochmal testen!
-
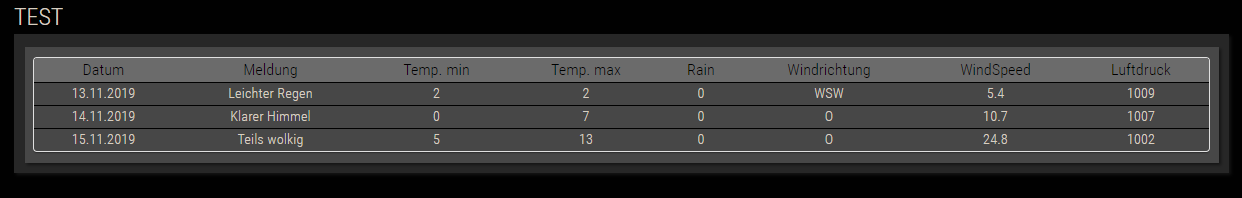
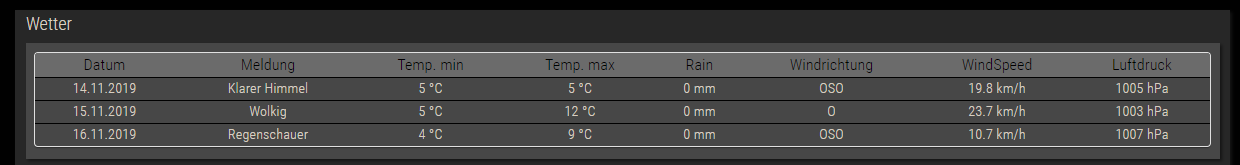
Ich hab die table nochmal etwas überarbeitet. Ab sofort können nur noch json arrays mit objekten verwendet werden.
Alle infos dazu findet ihr in der DokuIhr könnt jetzt prefix und suffix html Elemente verwenden und dort object binding auf Attribute aus der gleichen Reihe verwenden. So ist es z.B. möglich in der Tabelle einen Link zu hinterlegen.
Und ich kann euch sogar mal ein funktionierendes Beispiel hier posten, da die Table nicht zwingend einen DP benötigt. Hier ist das mit den oben angsprochenen table internen object bindings umgesetzt.

-
Hallo zusammen,
ich arbeite aktuell an einem VIS-Adapter, der auf Google material components web Bibliothek basiert und "echte" Material Widgets zur Verfügung stellt inkl. der entsprechenden Effekt, wie Overlay, ripple, etc.Der Adapter befindet sich bereits im latest repository.
Neue Funktionen (Widgets) werde ich zu erst hier vorstellen - wer dieses testen möchte muss direkt von github installieren: https://github.com/Scrounger/iobroker.vis-materialdesign.
Nach erfolgreichem Feedback mach ich eine neue Version für das latest.Folgende Elemente sind bereits enthalten:

Da das mein erster VIS Adapter ist, benötige ich etwas Unterstützung bei der weiteren Entwicklung und natürlich Euer Feedback vom testen.
Gemäß den Forumsrichtlinien ist das Thema in die Kategorie 'Test' umgezogen. Den alten Thread findet ihr hier und bitte dort auch nachschauen bei fragen: https://forum.iobroker.net/topic/25374/neuer-vis-adpater-material-design-widgets
@sigi234 sagte in Test Adapter Material Design Widgets v0.1.x:
Kann man ev. noch einen Text an die Daten anhängen?
Herzlichen Dank! :+1:

-
Hallo zusammen,
ich arbeite aktuell an einem VIS-Adapter, der auf Google material components web Bibliothek basiert und "echte" Material Widgets zur Verfügung stellt inkl. der entsprechenden Effekt, wie Overlay, ripple, etc.Der Adapter befindet sich bereits im latest repository.
Neue Funktionen (Widgets) werde ich zu erst hier vorstellen - wer dieses testen möchte muss direkt von github installieren: https://github.com/Scrounger/iobroker.vis-materialdesign.
Nach erfolgreichem Feedback mach ich eine neue Version für das latest.Folgende Elemente sind bereits enthalten:

Da das mein erster VIS Adapter ist, benötige ich etwas Unterstützung bei der weiteren Entwicklung und natürlich Euer Feedback vom testen.
Gemäß den Forumsrichtlinien ist das Thema in die Kategorie 'Test' umgezogen. Den alten Thread findet ihr hier und bitte dort auch nachschauen bei fragen: https://forum.iobroker.net/topic/25374/neuer-vis-adpater-material-design-widgets
-
@Scrounger ein passender colorpicker wäre auch noch cool. Habs selber schon mal versucht aber mein Frontend wissen geht gegen null:
colorpicher js -
Wird mal Zeit dass ihr mal zeigt was geht, wie ihr eurer Vis gebaut habt vorallem optisch und funktional ist der Adapter ein Meilenstein im Vis... meine Zeit lässt es derzeit nicht zu, aber ich lese hier fleißig mit.
@Scrounger
Wirklich richtig cooler Adapter! -
@Scrounger ein passender colorpicker wäre auch noch cool. Habs selber schon mal versucht aber mein Frontend wissen geht gegen null:
colorpicher js@Meistertr sagte in Test Adapter Material Design Widgets v0.1.x:
@Scrounger ein passender colorpicker wäre auch noch cool. Habs selber schon mal versucht aber mein Frontend wissen geht gegen null:
colorpicher jsErstell bitte nen issued bei git. Da ich selber den Picker nicht benötige, hat der vorerst auch Mal ne niedrige prio. Damit wir es aber nicht vergessen wäre ein Ticket gut.
@dos1973 sagte in Test Adapter Material Design Widgets v0.1.x:
Wird mal Zeit dass ihr mal zeigt was geht, wie ihr eurer Vis gebaut habt
Werde dazu einen extra Threads im vis Aufmachen, allerdings erst wenn der Adapter einen entsprechenden Reifegrad erreicht hat. Zur Zeit andere ich manchmal gravierende Dinge und dann würden die Beispiele ggf nicht mehr funktionieren.
-
Ich hab gerade zwei kleine Probleme.
1.) Ich habe auf einer Seite meiner View eine Vorschaltseite (Pinsperre).
Erst bei Eingabe der richtigen Pin kommt man auf die eigentliche Seite.Derzeit sieht es mit dem "Top App Bar Navigation Drawer" so aus, dass nach Eingabe der Pin zwar auf die
passende View geschaltet wird, allerdings ist dort dann natürlich der "Top App Bar Navigation Drawer" nicht mehr da.Gibt es mit dem "Top App Bar Navigation Drawer" eine andere Möglichkeit dies zu realisieren?
2.) Und ist es Möglich, den Text der Subitems rechtsbündig anzuordnen?
{"itemText": "Alexa", "subItems": ["Wohnzimmer", "Schlafzimmer", "Küche", "Kinderzimmer"]} -
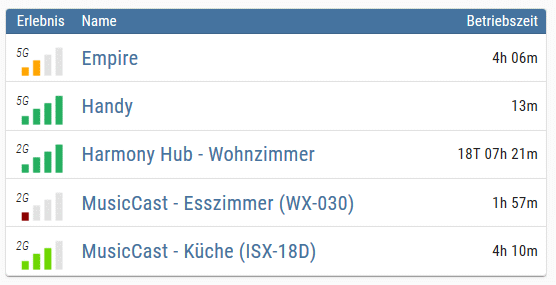
Hab der table jetzt noch eine sortierfunktion beim anklicken der Spalte verpasst.

Es gibt eine weitere Option 'sortKey'. Damit ist es möglich einer Spalte eine andere Property der Objekte des Arrays zum sortieren zu zuweisen. Ah ja du Nerd ;)
Ok machen wir das an einem Beispiel. Nehmen wir die oben dargestellte Spalte 'Betriebszeit'. Die Betriebszeit wird hier als gut lesbare Zeichenkette dargestellt. Würde man jetzt nach dieser sortieren (auf- bzw. absteigend), dann wäre die reihenfolge falsch und nicht korrekt nach Betriebszeit sortiert, da es eine Zeichenkette ist.
Deshalb kann man z.B. noch eine versteckte Spalte einfügen mit der Betriebszeit z.B. in Sekunden, nennen wir diese mal 'onTime'. Nun kann man in der dargestellten Spalte Betriebszeit im Feld 'sortKey' 'onTime' eintragen und schon wird alles richtig sortiert.Schaut Euch das Beispiel Widget an, da ist das implemnetiert:
-
Ich hab gerade zwei kleine Probleme.
1.) Ich habe auf einer Seite meiner View eine Vorschaltseite (Pinsperre).
Erst bei Eingabe der richtigen Pin kommt man auf die eigentliche Seite.Derzeit sieht es mit dem "Top App Bar Navigation Drawer" so aus, dass nach Eingabe der Pin zwar auf die
passende View geschaltet wird, allerdings ist dort dann natürlich der "Top App Bar Navigation Drawer" nicht mehr da.Gibt es mit dem "Top App Bar Navigation Drawer" eine andere Möglichkeit dies zu realisieren?
2.) Und ist es Möglich, den Text der Subitems rechtsbündig anzuordnen?
{"itemText": "Alexa", "subItems": ["Wohnzimmer", "Schlafzimmer", "Küche", "Kinderzimmer"]}@Negalein sagte in Test Adapter Material Design Widgets v0.1.x:
Ich hab gerade zwei kleine Probleme.
1.) Ich habe auf einer Seite meiner View eine Vorschaltseite (Pinsperre).
Erst bei Eingabe der richtigen Pin kommt man auf die eigentliche Seite.Derzeit sieht es mit dem "Top App Bar Navigation Drawer" so aus, dass nach Eingabe der Pin zwar auf die
passende View geschaltet wird, allerdings ist dort dann natürlich der "Top App Bar Navigation Drawer" nicht mehr da.Gibt es mit dem "Top App Bar Navigation Drawer" eine andere Möglichkeit dies zu realisieren?
Also mir fällt da jetzt nix spontan ein wie man das realisieren könnte.
2.) Und ist es Möglich, den Text der Subitems rechtsbündig anzuordnen?
{"itemText": "Alexa", "subItems": ["Wohnzimmer", "Schlafzimmer", "Küche", "Kinderzimmer"]}Per VisEditor nicht, aber per css müsste es gehen.
ich muss mal schauen ob das schnell zu implementieren geht. -
@Negalein sagte in Test Adapter Material Design Widgets v0.1.x:
Ich hab gerade zwei kleine Probleme.
1.) Ich habe auf einer Seite meiner View eine Vorschaltseite (Pinsperre).
Erst bei Eingabe der richtigen Pin kommt man auf die eigentliche Seite.Derzeit sieht es mit dem "Top App Bar Navigation Drawer" so aus, dass nach Eingabe der Pin zwar auf die
passende View geschaltet wird, allerdings ist dort dann natürlich der "Top App Bar Navigation Drawer" nicht mehr da.Gibt es mit dem "Top App Bar Navigation Drawer" eine andere Möglichkeit dies zu realisieren?
Also mir fällt da jetzt nix spontan ein wie man das realisieren könnte.
2.) Und ist es Möglich, den Text der Subitems rechtsbündig anzuordnen?
{"itemText": "Alexa", "subItems": ["Wohnzimmer", "Schlafzimmer", "Küche", "Kinderzimmer"]}Per VisEditor nicht, aber per css müsste es gehen.
ich muss mal schauen ob das schnell zu implementieren geht.@Scrounger sagte in Test Adapter Material Design Widgets v0.1.x:
@Negalein sagte in Test Adapter Material Design Widgets v0.1.x:
Ich hab gerade zwei kleine Probleme.
1.) Ich habe auf einer Seite meiner View eine Vorschaltseite (Pinsperre).
Erst bei Eingabe der richtigen Pin kommt man auf die eigentliche Seite.Derzeit sieht es mit dem "Top App Bar Navigation Drawer" so aus, dass nach Eingabe der Pin zwar auf die
passende View geschaltet wird, allerdings ist dort dann natürlich der "Top App Bar Navigation Drawer" nicht mehr da.Gibt es mit dem "Top App Bar Navigation Drawer" eine andere Möglichkeit dies zu realisieren?
Also mir fällt da jetzt nix spontan ein wie man das realisieren könnte.
Ok, dann muss ich jede View die Kinder nicht bedienen dürfen zu einem neuen Projekt zusammenfügen.
Auch kein Problem.