NEWS
SOLVED [Gelöst] ID oder Name eines State in Vis anzeigen
-
-
@Oliver-Böhm ja
-
@Oliver-Böhm
probier mal
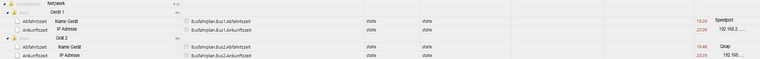
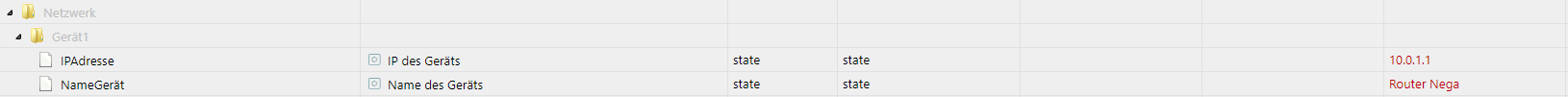
legt die datenpunkte unter javascript.0.Netzwerk ab -
bitte Hostnamen wieder ändern!!! 2 mal: auch im replacevar cacheSelector = $('[id=ping.0.raspberry3.*]'); console.log(cacheSelector); var counter =0; cacheSelector.each(function(id, i) { counter = counter+1 var devicename = getObject(id).common.name; var ip = id.replace(/_/g, "."); var ip = ip.replace(/ping.0.raspberry3./g, ""); log(id + " : " + devicename + " : " + ip ); var devicenameName=devicename; devicename="Netzwerk.Gerät"+counter.toString()+".NameGerät"; createState(devicename, 'empty', { name: 'Name des Geräts', desc: '', type: 'string', role: '',read: true, write: true }); setStateDelayed(devicename, devicenameName, 800); devicename="Netzwerk.Gerät"+counter.toString()+".IPAdresse"; setStateDelayed(devicename, ip, 800); createState(devicename, 'empty', { name: 'IP des Geräts', desc: '', type: 'string', role: '',read: true, write: true }); }); log(counter); createState('Netzwerk.Anzahl', 0, { name: 'Anzahl', desc: 'Anzahl der Geräte', type: 'number', unit: '', min: '0', max: '255', role: '',read: true, write: true }); setStateDelayed('Netzwerk.Anzahl', counter, 800);bei mir läuft es so - echte profis machen das vielleicht anders - bitte um nachsicht
-
wow, du bist der Beste, vielen herzlichen Dank !!
-
@Oliver-Böhm
naja - wenn schon das mit dem nmap einlesen nicht funktioniert - dann hoffentlich dieses script
-
funktioniert super
-
@Oliver-Böhm
noch wichtig - im setting des pingadapters dürfen keine domainnamen am namen hängen
alo SamsungTV ist ok aber SamsungTV.fritz.box würde nicht funktionieren - wegen der punkte!
-
@liv-in-sky
danke für den Hinweis -
@liv-in-sky
Habe dein Skript ausprobiert, funktioniert super bei mir. Hab mich nur über die ganzen log-Ausgaben gewundert, bei mir war noch auf Debug und Verbose gestellt
Nachdem ich mal in meinen Skript-Versuchen auf meinem Testsystem gestöbert habe, habe ich auch einen Code-Schnipsel ähnlich wie deinen zum loggen des common.name gefunden.log(getObject("modbus.0.inputRegisters.0_T_WZ_AI"/*Temperatur Wohnzimmer*/, 1).common.name); log(getObject("modbus.0.inputRegisters.0_T_WZ_AI"/*Temperatur Wohnzimmer*/, 1)._id);Man kann aber darauf anscheinend nicht direkt im VIS zugreifen. Ich wollte mir eine Übersicht aller Register mit dem Namen bauen. Vielleicht geht das mit Bindings, aber damit stehe ich noch etwas auf Kriegsfuss.
-
-
@liv-in-sky sagte in [Gelöst] ID oder Name eines State in Vis anzeigen:
probier mal
legt die datenpunkte unter javascript.0.Netzwerk ab - ```bitte Hostnamen wieder ändern!!! 2 mal: auch im replace
Servus
Habe dein Script an meinen Ping-Adapter angepasst.
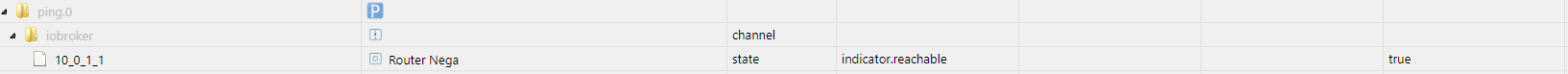
Hat auch einwandfrei alles angelegt.Nur passen true/false nicht zusammen.
Hier im Ping wird es mir als true angezeigt.

Aber vom Script kommt ein false retour.

-
@Negalein sagte in [Gelöst] ID oder Name eines State in Vis anzeigen:
Nur passen true/false nicht zusammen.
Das Skript gibt doch nur den Namen und die IP aus,,,,,,,,,,
-
@sigi234 sagte in [Gelöst] ID oder Name eines State in Vis anzeigen:
@Negalein sagte in [Gelöst] ID oder Name eines State in Vis anzeigen:
Nur passen true/false nicht zusammen.
Das Skript gibt doch nur den Namen und die IP aus,,,,,,,,,,
Ah, ok, dann hab ich das falsch verstanden.
-
@Dolomiti
bin mir da nicht sicher , aber ich denke das getobject nicht im binding läuft - falls das jmd weiß bitte berichtigenleider verstehe ich nicht wirklich, was du benötigst bzw umsetzen willst - was verstehst du unter register - was soll da drin stehen und wie soll es angezeigt werden?
sorry für die logs - war froh, dass es gelaufen ist - habe die logs vergessen
-
hi @Negalein
das script ist keine zeitgleiche spiegelung - deshalb wird es wenig sinn machen, den datenpunkt-wert selbst mit einzubauen - das script nimmt die datenpunkte des ping adapters und ordnet sie neu zu. es läuft also nicht immer an, wenn sich ein pingobject auf false oder true geht.
-
@Dolomiti
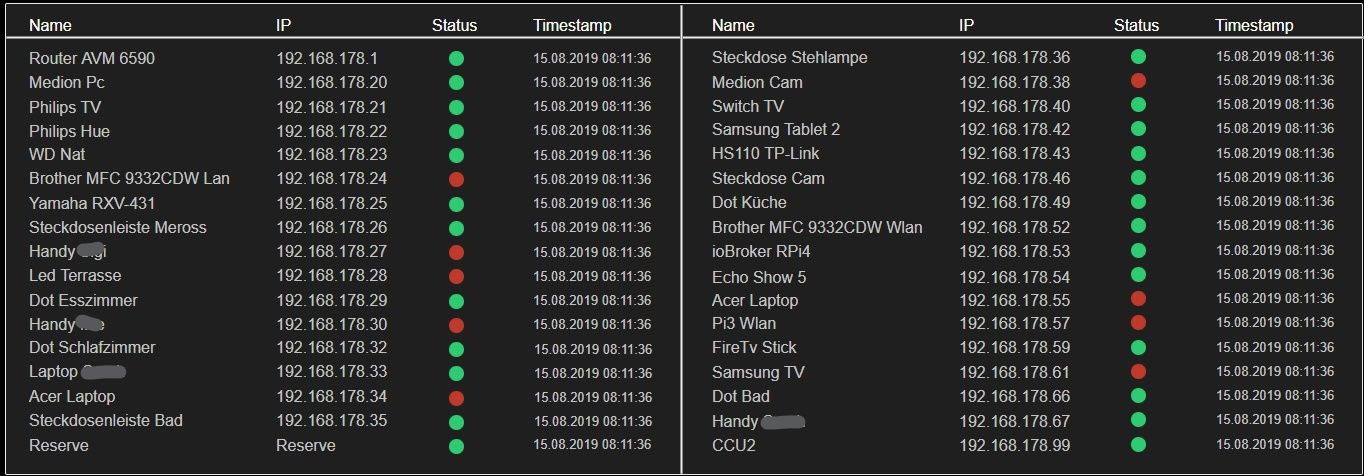
man müßte auch aus dem script eine tabelle machen können, die einen einzigen datenpunkt im html format erstellt und diese könnte dann in der vis angezeigt werdensuchst du sowas ?
ps: bei deinem benutzersymbol kommen kindheitserinnerungen an sonnige freibad-aufenthalte zum vorschein

-
ich lasse mir die State aus dem Ping Adapter mit eintragen und rufe sie regelmäßig mit einem scheudle ab, funktioniert ganz gut.
-
sieht wie immer cool aus, stellst du mir dein Wiget zur Verfügung?
-
kann sowas anbieten - es wird ein datenpunkt erstellt javascript.0.Netzwerk.StringHTML und ein html widget mit binding - hostname ändern nicht vergessen (das raspberry3 ersetzen mit eigenen namen- 2 mal)
es ist kein schedule vorhanden, weil das ganze für blockly integration gedacht war


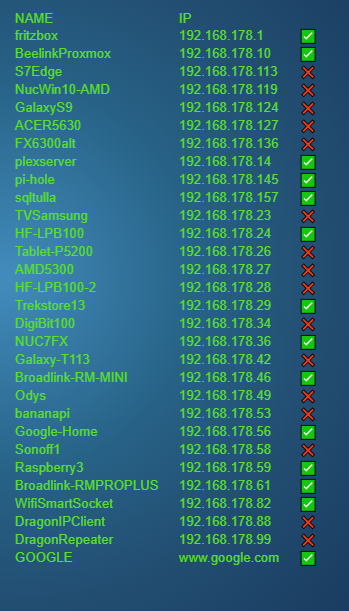
var cacheSelector = $('state[id=ping.0.raspberry3.*]'); var htmlString ="<table><tr><td>NAME   </td><td>IP   </td><td>   </td></tr>"; var cacheSelector = $('[id=ping.0.raspberry3.*]'); //console.log(cacheSelector); var counter =0; cacheSelector.each(function(id, i) { counter = counter+1 var devicename = getObject(id).common.name; var ip = id.replace(/_/g, "."); var ip = ip.replace(/ping.0.raspberry3./g, ""); // log(id + " : " + devicename + " : " + ip ); var devicenameName=devicename; devicename="Netzwerk.Gerät"+counter.toString()+".NameGerät"; createState(devicename, 'empty', { name: 'Name des Geräts', desc: '', type: 'string', role: '',read: true, write: true }); setStateDelayed(devicename, devicenameName, 800); devicename="Netzwerk.Gerät"+counter.toString()+".IPAdresse"; setStateDelayed(devicename, ip, 800); createState(devicename, 'empty', { name: 'IP des Geräts', desc: '', type: 'string', role: '',read: true, write: true }); var wert1 = getState(id).val; if (wert1) wert1 = "✅"; if (!wert1) wert1= "❌"; htmlString=htmlString.concat("<tr><td>" + devicenameName + "   </td><td>" + ip + "   </td><td>" + wert1 + "</td></tr>"); }); //log(counter); createState('Netzwerk.StringHTML', 0, {name: 'StringHTML', desc: '', type: 'string', role: '',read: true, write: true }); createState('Netzwerk.Anzahl', 0, { name: 'Anzahl', desc: 'Anzahl der Geräte', type: 'number', unit: '', min: '0', max: '255', role: '',read: true, write: true }); setStateDelayed('Netzwerk.Anzahl', counter, 800); setStateDelayed('Netzwerk.StringHTML', htmlString.concat("</table>"), 800); -
hier sind die werte mit drin