NEWS
Vorlagen/Ideen MüllPlan VIEW / Widget ?
-
@SBorg Uh - lieber nicht.
Wenn ich dich richtig verstanden habe sagtest du " Bahnhof Bahnhof Bahnhof"

-
Kann man die Größe der Tonnen irgendwie verändern ?
In der Standardgröße passen sie nicht so recht auf meine VIS-Startseite
-
@Kuddel bei "transform" über scale(0.5) für bspw. 50% Größe

EDIT: oder meinst du jede Tonne? -
@SBorg am besten jeden tonne kleiner
-
@Kuddel Per CSS auf bspw. 50% Größe:
.trashtype .dumpster { transform: scale(0.5) !important; } -
@SBorg ja das hat schon einmal geklappt.
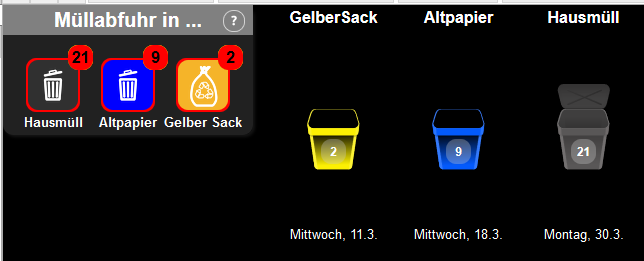
Wie kann ich den Abstand der Texte noch veringern ?
Hier einmal der Verlgeich alt und neu:

-
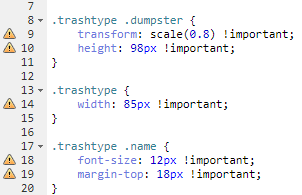
@Kuddel da müsstest du noch die Höhe verändern, denn die ist fix auf 200px für die Tonne gestellt. Zusätzlich also bspw.
height: 150px !important; -
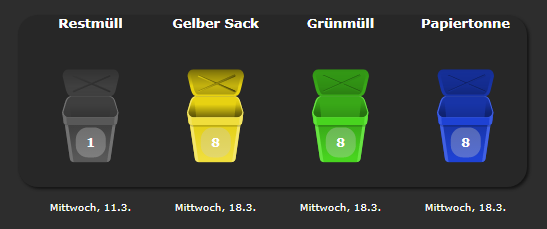
.trashtype .dumpster { transform: scale(0.5) height: 150px !important; }Dann sieht es so aus:

Sorry von CSS habe ich noch keine Ahnung
EDIT: Fehler gefunden. Es fehlte ein Semikolon

-
@Axel-Koeneke jetzt hab ich gefunden, was du meinst. Ehrlich gesagt hab ich keine Ahnung wie das da rein kommt. Hatte die View selbst mal von hier im Forum irgendwann mal importiert, scheinbar war das damals schon im code.
-
Ich bin in css auch nicht wirklich fit
Wie bekomme ich die seitlichen Abstände zwischen den Tonnen und die oberen und unteren Abstände der Schrift zu den Tonnen eingestellt?

-
-
@JB_Sullivan sagte in Vorlagen/Ideen MüllPlan VIEW / Widget ?:
Ich bin in css auch nicht wirklich fit
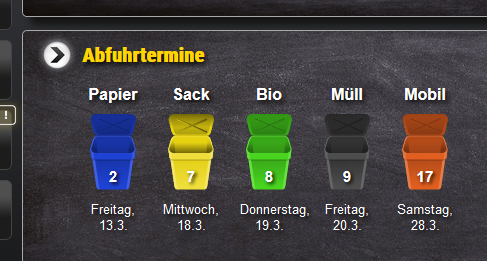
Dann wird es schwierig, da dafür einige Änderungen notwendig sind. Ev. passt ja "meine" finally Version für dich (zumindest sind darin alle notwendigen Stellschrauben vorhanden):

Zur besseren Lesbarkeit habe ich den Text noch mit einem Schatten versehen./*Trashschedule-Adapter*/ .trashtype .daysleft { background: none !important; top: 56%; transform: scale(0.8) !important; } .trashtype .dumpster { transform: scale(0.8) !important; height: 98px !important; } .trashtype { width: 58px !important; } .trashtype .name { font-size: 16px !important; margin-top: 5px !important; }Passende Widgetgröße (für 5 Tonnen, sonst minus ~60px schmaler je Tonne):

-
@SBorg Hey, danke für die Ergänzung. Ich bin selbst noch etwas unentschlossen, wieviele Konfigurationsmöglichkeiten ich anbieten soll. Je mehr man einstellen kann, desto mehr kann an der Ansicht auch kaputt gehen. Da ist es schwer einen Mittelweg zu finden.
-
Mein Widget wird in der Vis Runtime im Browser angezeigt alles gut, aber sobald ich es auf mein Tablet öffne über die IO Broker Vis App wird es nicht dargestellt . Woran kann das liegen hat jemand eine Idee ?
-
Super vielen Dank - hat funktioniert - aber warum wird mir in jeder Zeile wo ein! important drin steht, ein Ausrufezeichen angezeigt? Lösche ich das !important raus, ist das Ausrufezeichen weg. Brauche ich das !important wirklich?

Vielleicht noch ein Wunsch zum Widget - vielleicht könnte man die Zahl, welche Tonne innerhalb der nächsten 3? Tage fällig ist, rot einfärben? Ich kann sowieso die Zahl, die speziell auf der gelben Tonne ist, kaum erkennen.

-
@motugozu sagte in Vorlagen/Ideen MüllPlan VIEW / Widget ?:
über die IO Broker Vis App wird es nicht dargestellt
liegt an der App.
Dauert öfter, bis Widget dort eingepflegt werden. -
@motugozu deshalb nutze ich mitlerweile den KioskBrowser am Tablet
 das feine: Bildschirm an bei Bewegung etc. Find ich ganz cool. Und mit dem Adapter zum FullyKioskBrowser schalte ich noch meine Steckdose an, wenn der Akku vom Tablet <20% ist
das feine: Bildschirm an bei Bewegung etc. Find ich ganz cool. Und mit dem Adapter zum FullyKioskBrowser schalte ich noch meine Steckdose an, wenn der Akku vom Tablet <20% ist 
-
@JB_Sullivan sagte in Vorlagen/Ideen MüllPlan VIEW / Widget ?:
Vielleicht noch ein Wunsch zum Widget - vielleicht könnte man die Zahl, welche Tonne innerhalb der nächsten 3? Tage fällig ist, rot einfärben? Ich kann sowieso die Zahl, die speziell auf der gelben Tonne ist, kaum erkennen.
Geht mit color :
.trashtype .daysleft { background: transparent !important; color: #ff0000 !important; -
@sigi234 sagte in Vorlagen/Ideen MüllPlan VIEW / Widget ?:
@JB_Sullivan sagte in Vorlagen/Ideen MüllPlan VIEW / Widget ?:
Vielleicht noch ein Wunsch zum Widget - vielleicht könnte man die Zahl, welche Tonne innerhalb der nächsten 3? Tage fällig ist, rot einfärben? Ich kann sowieso die Zahl, die speziell auf der gelben Tonne ist, kaum erkennen.
Geht mit color :
.trashtype .daysleft { background: transparent !important; color: #000000 !important;Dann ändert sich aber die Schrift Farbe von allen Mülltonnen - das meinte ich nicht, sondern, das sich die Zahl Rot "XY-Tage" vor Fälligkeit einfärbt. Das wäre sicher ein Funktion die im Adapter programmiert werden müsste.
Vermutlich muss in der Instanz ein Feld hinzugefügt werden, wo man einstellen kann, wieviel Tage "XY" ist, damit die entsprechende Mülltonnen Zahl die Farbe wechelt.
-
@JB_Sullivan sagte in Vorlagen/Ideen MüllPlan VIEW / Widget ?:
Dann ändert sich aber die Schrift Farbe von allen Mülltonnen - das meinte ich nicht, sondern, das sich die Zahl Rot "XY-Tage" vor Fälligkeit einfärbt. Das wäre sicher ein Funktion die im Adapter programmiert werden müsste.
Vermutlich muss in der Instanz ein Feld hinzugefügt werden, wo man einstellen kann, wieviel Tage "XY" ist, damit die entsprechende Mülltonnen Zahl die Farbe wechelt.Fänd ich auch gut. Vielleicht so wie im Ical-Adapter.
